Ücretsiz olarak ve herhangi bir kodlama bilgisi gerektirmeden, hızlı bir şekilde çarpıcı, harika görünümlü bir web sitesi oluşturmak ister misiniz? Artık Astra Teması ve onun ücretsiz eklenti plugin Başlangıç Şablonları ile bunu yapabilirsiniz.
plugin Astra için profesyonelce tasarlanmış 150'den fazla site şablonundan herhangi birini WordPress web sitenize kolayca aktarmanıza olanak tanır. Dahası, şablonların her biri tamamen özelleştirilebilir ve popüler sayfa oluşturucularla uyumludur. Bu nedenle, web siteniz için mükemmel tasarımı elde edene kadar istediğiniz kadar ince ayar yapmakta özgürsünüz.
Şimdi, eğer bu ilginizi çektiyse, işte Astra teması ve Başlangıç Şablonları eklentisiyle nasıl çarpıcı bir blog tasarımı oluşturulacağına dair tam kılavuzumuz.
O halde daha fazla uzatmadan başlayalım:

İçerik Tablosu:
- Astra Teması ve Başlangıç Şablonları PluginKurun
- 1. Adım: Astra Temasını ve Başlangıç Şablonları eklentisini yükleyin
- Adım 2: Hazır Astra Şablonlarını Bulun
- 3. Adım: Hazır Şablonu İçe Aktarma
- Blog Gönderisini Özelleştir
- Blog Arşivi
- Blog yazısı içeriği
- Blog yazısı yapısı
- Blog Metası
- Blog içeriği genişliği
- Tipografi ayarları
- Tek Gönderi
- Astra Tema Pro
- Çözüm
Astra Teması ve Başlangıç Şablonları PluginKurun
Bildiğiniz gibi Astra freemium bir temadır. Bu, temel temanın kullanımının ücretsiz olduğu ve temel özelliklerle birlikte geldiği anlamına gelir. Ancak, çok daha gelişmiş işlevler sunar ve bunların kilidini açmak için premium sürüme yükseltmeniz gerekir.
Bununla birlikte Başlangıç Şablonları eklentisinin kullanımı tamamen ücretsizdir. Profesyonelce tasarlanmış, kullanıma hazır tüm Astra şablonlarına WordPress arka uçunuzun rahatlığında erişmenizi sağlar. Buradan bu şablonlardan herhangi birini kolayca içe aktarabilir ve tasarımı WordPress web sitenize uygulayabilirsiniz.
Not : Bazı şablonlar ücretsizdir, bazıları ise premiumdur. Ücretsiz Astra kullanıcısıysanız yalnızca ücretsiz şablonlara erişebileceksiniz. Tüm şablonların kilidini açmak için Astra Pro'ya yükseltmeniz gerekecek.
Şimdi tüm bunları söyledikten sonra, Astra için Başlangıç Şablonları eklentisini nasıl kuracağınıza ve hazır şablonları WordPress web sitenize nasıl aktaracağınıza dair adım adım bir kılavuz hazırladık.
1. Adım: Astra Temasını ve Başlangıç Şablonları eklentisini yükleyin
**Astra Temasını zaten yüklediyseniz, Başlangıç Şablonları eklentisini nasıl yükleyeceğinizi göstereceğimiz kısma geçin.
WordPress arka uç kontrol panelinize giriş yapın. Buradan önce Astra temasını ve ardından Başlangıç Şablonları eklentisini yükleyeceğiz.
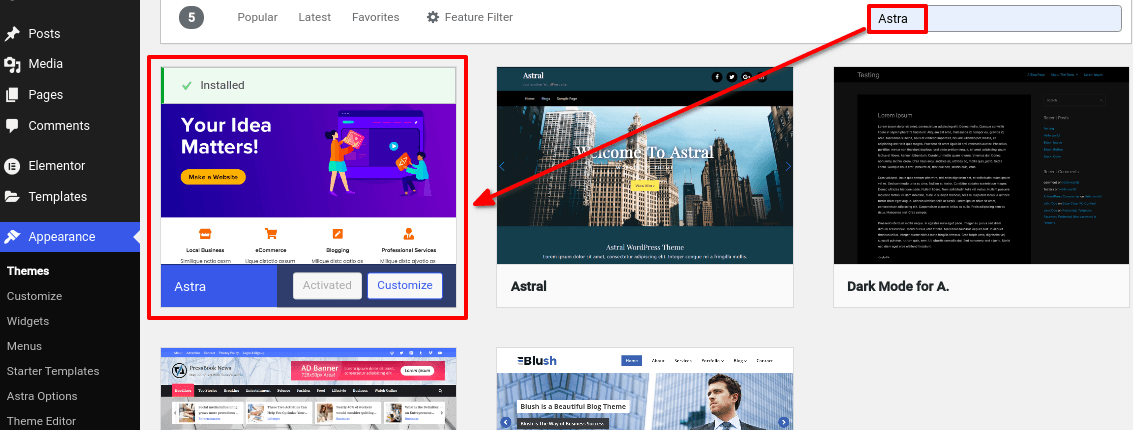
Görünüm > Temalar'a gidin Yeni Ekle'ye tıklayın . Şimdi arama çubuğuna “Astra” yazın ve Astra teması için “Yükle” butonuna tıklayın.

Kurulduktan sonra “Etkinleştir”e tıklayın ve burada işiniz bitti.
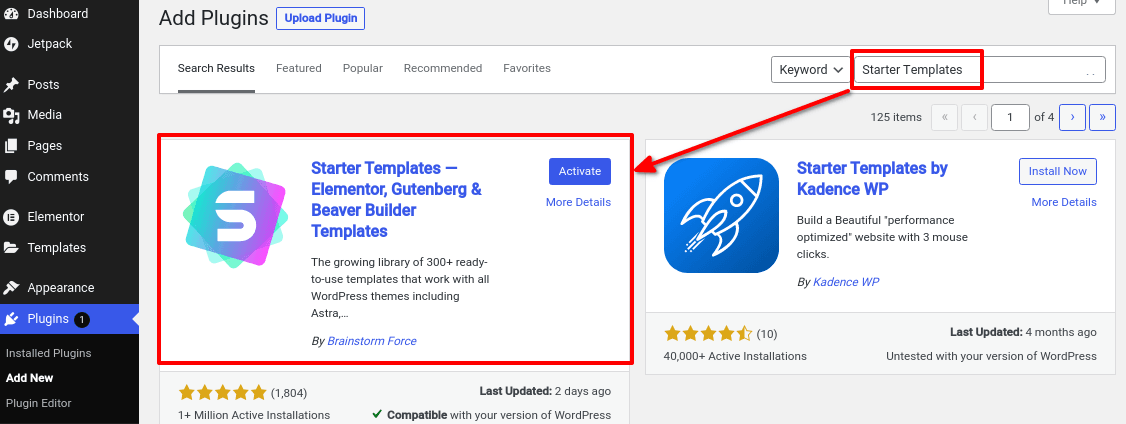
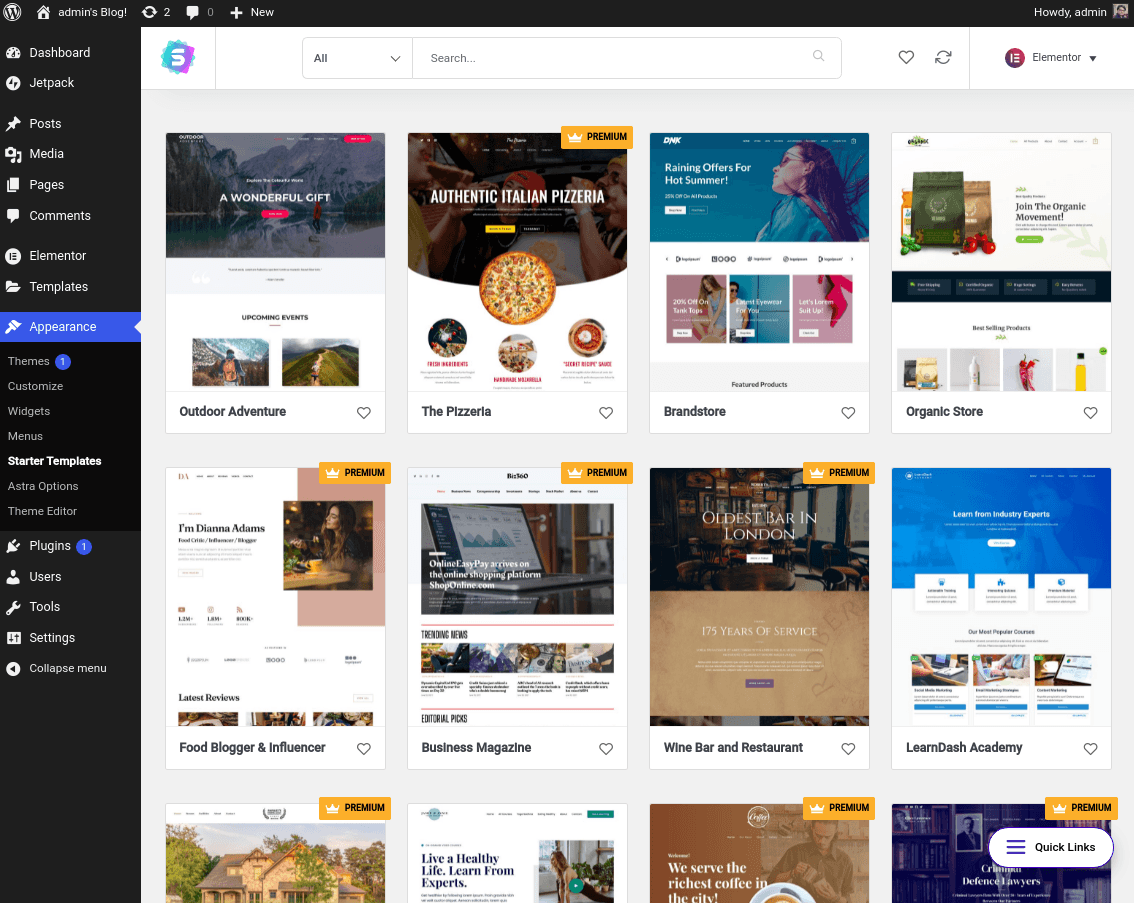
Astra Temasını kurduktan sonra sol kenar çubuğundan Plugin > Yeni Ekle Aşağıdaki görselde vurguladığımız plugin “Şimdi Kur” butonuna tıklayın

Kurulum tamamlandıktan sonra “Etkinleştir” e tıklayın, hepsi bu.
Artık önceden tasarlanmış şablonları içe aktarmaya başlamanın zamanı geldi.
Adım 2: Hazır Astra Şablonlarını Bulun
Başlangıç Şablonları eklentisini etkinleştirdikten sonra Görünüm > Başlangıç Şablonları . Burada sizden bir Sayfa Oluşturucu seçmeniz istenecek ve size şu dört seçenek sunulacak: Gutenberg, Elementor, Beaver Builder ve Brizy. Hangi Sayfa Oluşturucuyu seçtiğinize bağlı olarak plugin size onunla uyumlu şablonlar gösterecektir.
Bu eğitimin uğruna Elementor'u seçtik.
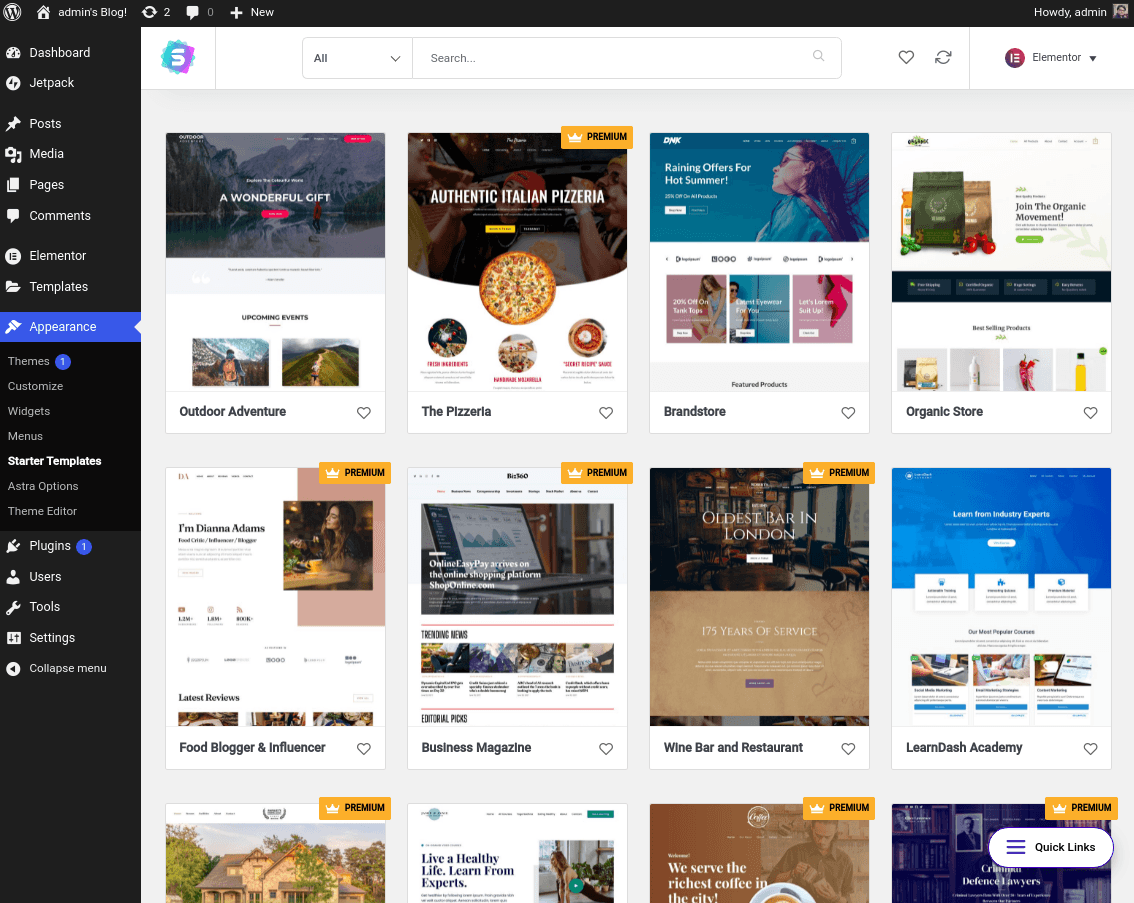
İstediğiniz sayfa oluşturucuyu seçtikten sonra aşağıdaki ekrana yönlendirileceksiniz.

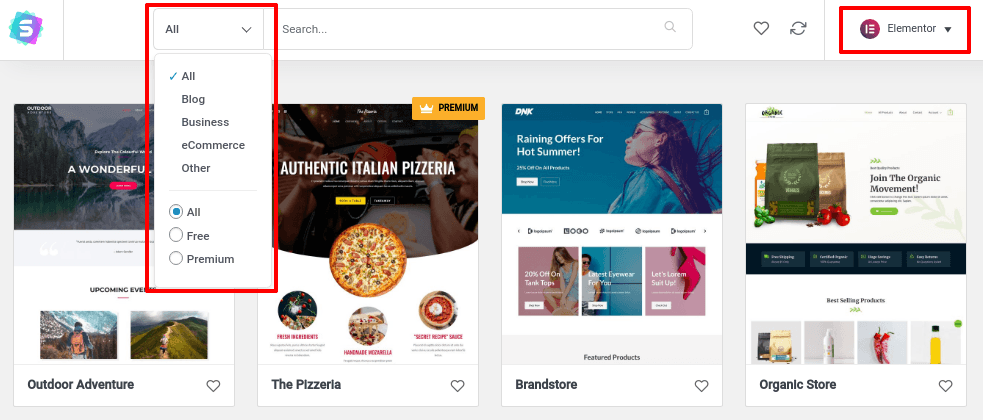
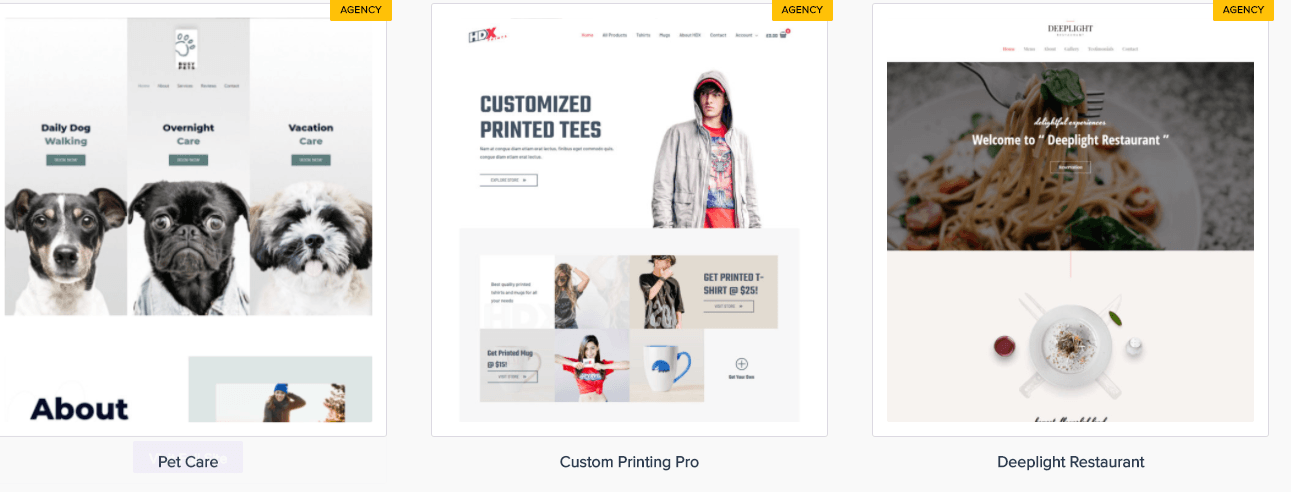
Arama çubuğunu kullanarak belirli şablonları arayabilir ve ayrıca nişinize göre seçenekleri filtreleyebilirsiniz. İsterseniz buradan farklı bir sayfa oluşturucuya da geçebilirsiniz.

Bazı şablonların PREMIUM etiketine sahip olduğuna dikkat edin. Bu, bunların yalnızca Astra Pro kullanıcıları tarafından kullanılabildiği anlamına gelir.
3. Adım: Hazır Şablonu İçe Aktarma
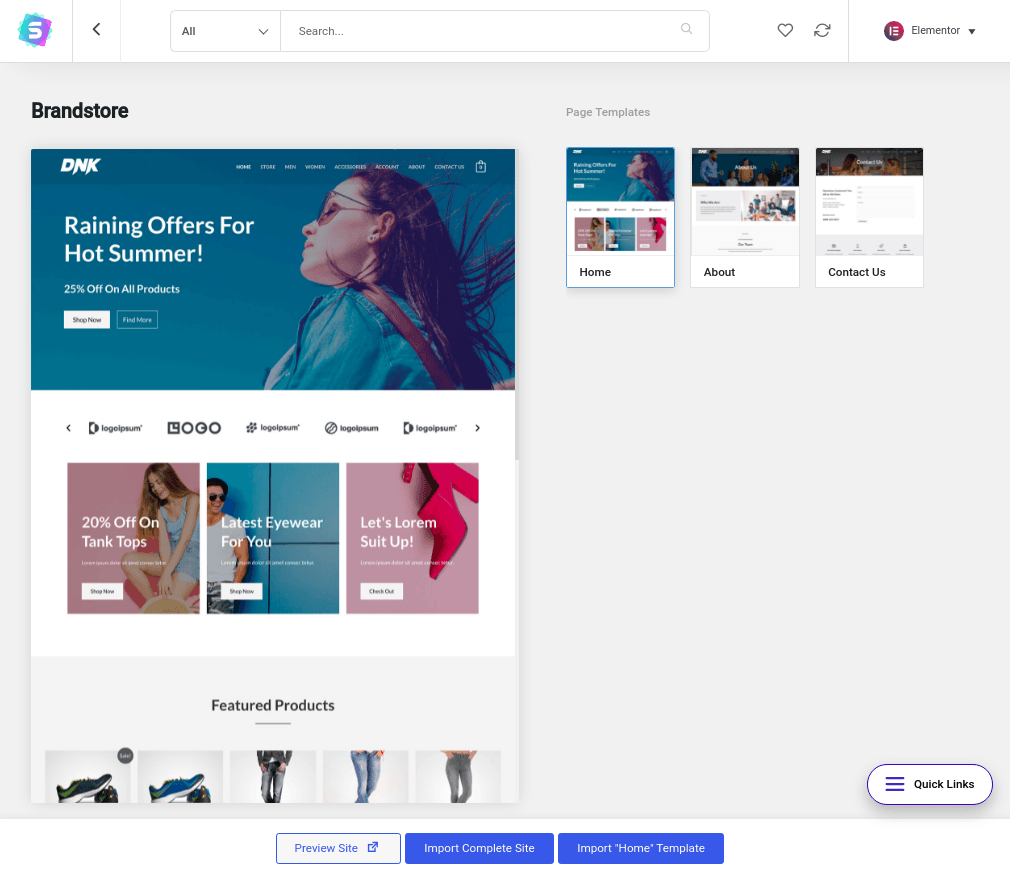
Beğendiğiniz önceden hazırlanmış bir şablon bulduğunuzda üzerine tıklayabilirsiniz. Bu, şablonun içindeki tüm sayfaları gösterecek şekilde genişletecektir.

Buradan “Siteyi Önizle” seçeneğine tıklayarak şablon tasarımını gezebilirsiniz. Beğendiyseniz, tüm site şablonlarını almak için “Tam Siteyi İçe Aktar” seçeneğine basabilir veya size yalnızca Ana Sayfa şablonunu getirecek olan “'Ana Sayfa' Şablonunu İçe Aktar” seçeneğini kullanabilirsiniz.
İçe aktar düğmesine bastıktan sonra, kişiselleştirici ayarlarını ve widget'ları içe aktarmak isteyip istemediğinize ilişkin bazı ek bilgiler isteyen bir iletişim kutusu görünecektir.

Uygun seçenekleri seçin, ileri'ye tıklayın; yeni şablonunuz içe aktarılmaya başlayacaktır. İçe aktarma işlemi tamamlandıktan sonra “Siteyi Görüntüle” butonuna tıklayarak yeni sitenizin nasıl göründüğünü görebilirsiniz.
İşte bu kadar! Astra temasını ve Başlangıç Şablonları eklentisini kullanarak başarılı bir şekilde güzel bir site tasarımı oluşturdunuz.
Blog Gönderisini Özelleştir
Astra tema özelleştirici seçenekleri, blogunuzdaki renkleri özelleştirmenize, yazı tiplerini seçmenize, düzeni seçmenize ve çok daha fazlasına yardımcı olacaktır.
Peki blog yazımızı özelleştirmeye hazır mısınız?
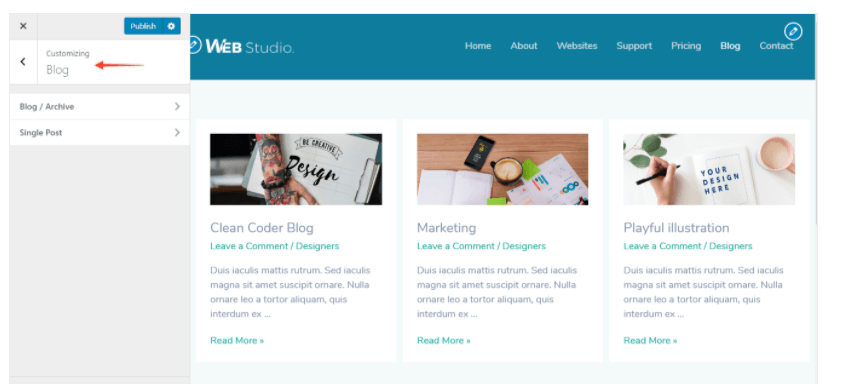
Görünüm> Özelleştir> Blog'a Git

Şimdi iki seçeneğe yönlendirileceksiniz: blog/arşiv veya tek gönderi
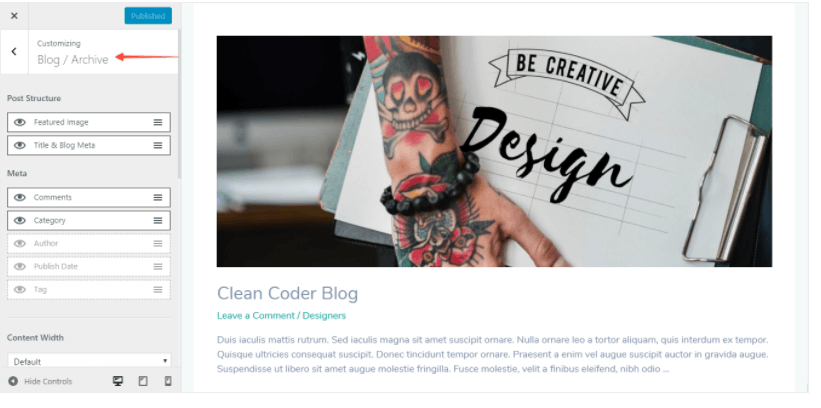
Blog Arşivi
Blog Arşivi, çalışmalarınızı sergilemek, ürününüzle ilgili bilgileri paylaşmak ve ürünlerinizle ilgili güncellemeleri ilginç bir şekilde yayınlamak için gruplandırılmış gönderilerden oluşan bir koleksiyondur. Dolayısıyla, blog arşiv sayfanızı özelleştirmek için Astra teması dört normal ayar seçeneği sunar; blog yazısı içeriği, blog yazısı yapısı, blog metası ve blog içeriği genişliği.

Blog yazısı içeriği
Blog yazısı içeriği, bir blogun yazılı bilgisi veya yazılı içeriğidir. Böylece blog yazısı içeriğinizi tam içerik veya alıntı içerik olarak yönetebilirsiniz.
Tam içerik seçeneğinde, yazının/içeriğin tamamı arşiv sayfasında görünür. Alıntı içeriğinde ise içeriğin yalnızca kısa bir özeti görüntülenir. Alıntı içeriğinde, ücretsiz Astra teması özelleştirme seçeneği için varsayılan uzunluk 55 kelimedir. Astra'nın pro sürümünde ise kelime sayısı üzerinde tam kontrol sizde.
Blog yazısı yapısı
Blog yazısı yapısı seçeneğinin yardımıyla, blog yazınızın öne çıkan görselini, başlığını ve blog Meta'sını yönetebilirsiniz.
Astra teması ayrıca kullanıcılarının özellik görselini ve blog Meta ayarını devre dışı bırakmasına veya gizlemesine de olanak tanır. Bunları gizlediğinizde veya kapattığınızda, başlık blog Meta seçeneğinden kaybolacaktır. Bu nedenle blog yayınınızı kişiselleştirirken dikkatli olun. Blog Meta, blogunuz için önemli bir öğedir, bu nedenle onu devre dışı bırakmak doğru karar değildir.
Blog Metası
Blog Meta, blogun veya yazdığınız içeriğin kısa bir açıklamasıdır. Okuyucu bu ekstra bilgiyi her zaman öğrenmek ister çünkü bu, blogda sunulan bilgilerin zaman ayırmaya değip değmeyeceğine karar vermelerine yardımcı olacaktır.
Bu nedenle, seçeneği etkinleştirin ve blog Meta'yı özelleştirme seçenekleriyle özelleştirin; alınan yorumların sayısı, gönderi ve yazar, yayınlanma tarihi ve etiketler.
Blog içeriği genişliği
Astra teması aynı zamanda kullanıcıların blog içeriği genişliğini yönetmesine de olanak tanır. İçerik genişliğini varsayılan ayara getirebileceğiniz gibi stilinize göre de ayarlayabilirsiniz; özelleştirmek. Kişiselleştir seçeneğini seçtiyseniz blogunuzun genişliğini 0-500 ölçek aralığında özelleştirebilirsiniz.
Tipografi ayarları
Tipografi kişiselleştirmenin en ilginç kısmıdır. Bu ayar seçeneği altında arşiv başlığınızı ve yazı başlığınızı tarzınıza göre tasarlayabilirsiniz. Blogunuzun yazı tipini, rengini ve stilini kısa sürede harika görünümlü bir tasarıma dönüştürün. Zahmet yok, kodlama bilgisi yok, uzman yardımına gerek yok; Güzel ve çarpıcı bir blog tasarımı oluşturmak için yalnızca Astra temasına ihtiyacınız var.
Artık tek bir gönderiyi veya bireysel blog konusunu özelleştirmek istiyorsanız Astra teması bunu kolaylıkla yapmanıza da olanak tanıyor.
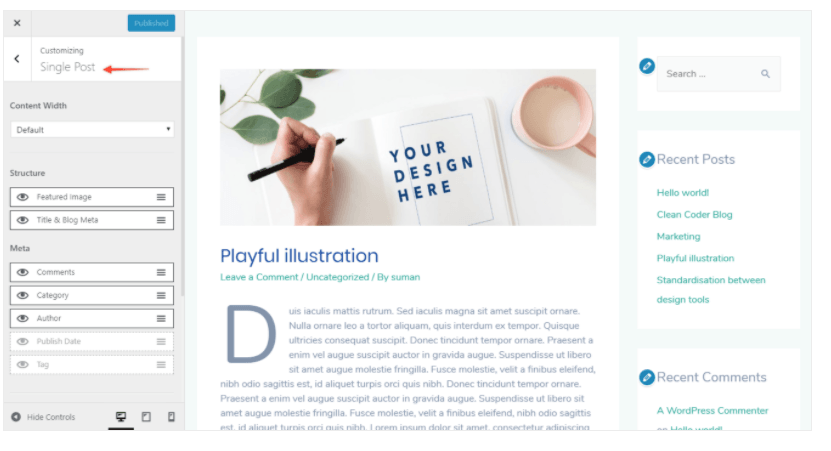
Tek Gönderi
Görünüm> Özelleştir> Blog> Tek Gönderiye Git Tek gönderi içinde, blog gönderinizin içerik genişliğini, yapısını ve Meta'sını özelleştirebilirsiniz. İçerik genişliğini varsayılan seçeneğe ayarlayabilir veya ihtiyacınıza göre özelleştirebilirsiniz.

Yapı seçeneğinde özellik görselleri, başlıkları ve blog metası ekleyebilirsiniz. Meta seçeneğinde yorumları, kategoriyi, yazarı, yayınlanma tarihini ve etiketi özelleştirebilirsiniz. Göz simgesine tıklamanız seçeneği etkinleştirmenize/devre dışı bırakmanıza yardımcı olacaktır.
Astra Tema Pro
Astra temasının ücretsiz sürümü yalnızca uyumlu değil, aynı zamanda hafif, süper hızlı ve son derece tavsiye edilir. Oysa daha gelişmiş seçeneklerden yararlanmak istiyorsanız, onların pro sürümüne bağlanabilirsiniz. Profesyonel sürüm tekliflerinden bazılarına bakalım:
- Kullanıcıların blog ve arşiv sayfaları için muhteşem ızgara, duvar ve liste düzenleri oluşturmasına olanak tanır
- Numaralandırılmış sayfalandırma ve sonsuz kaydırmalı sayfalandırma sunar
- Okuma Süresi Tahmincisi'ni sunuyorlar ; ziyaretçiye blogun uzunluğu hakkında fikir verir
Tek gönderiler için yazar bilgi kutusu, önceki gönderilerin otomatik olarak yüklenmesi Astra Pro'nun sunduğu ek özelleştirme seçenekleridir.

Artık özellik görselinin yanındaki dolguyu kaldırmak ve önceki gönderiyi tıklamadan otomatik olarak görüntülemek artık zor değil. Kullanıcınızın makalelerinizle ilgisini sürdürecek ve ziyaretçilerinizin bloglarınıza dahil olmasını sağlayacaktır.
- Astra teması güzel, çarpıcı ve çekici başlangıç şablonlarından oluşan geniş bir koleksiyon sunar. Kesinlikle para yatırmaya değer
- Astra pro aynı zamanda site yerleşim modülü de sunuyor. Site düzeni modülü, tam genişlikte düzen, akıcı düzen, sabit genişlik ve yastıklı düzen seçeneği sunar. Farklı site düzeni seçeneklerinin yardımıyla, hiçbir sorun yaşamadan yaratıcı, hayranlık uyandıran ve benzersiz blog ve arşiv sayfaları oluşturabilirsiniz.
Çözüm
Astra teması, pazardaki yeni başlayanlara ve profesyonellere yönelik ücretsiz, hızlı, hafif bir temadır. Hızlı, kolay ve aynı zamanda kolaylıkla çarpıcı bir blog oluşturmanıza yardımcı olacaktır. Astra temasının yardımıyla blog yazılarınızın ve arşiv sayfalarınızın tasarımını kontrol edebilirsiniz. Çok çeşitli özelleştirme seçenekleri sunar; içeriği, genişliği, metayı ve tipografiyi kendi isteğinize ve arzunuza göre yönetebilirsiniz. Blogları ve arşiv sayfalarını şekillendirmek artık sorun değil. Astra Temasına ihtiyacınız var, çalışmanız kolaylıkla ve birkaç dakika içinde entegre olacak. Astra ücretsiz bir temadır; Ancak bloglarınıza ışıltı katmak istiyorsanız premium versiyonundan da yararlanabilirsiniz. Astra pro, yalnızca değerli değil aynı zamanda uygun maliyetli bir seçenek olan ek özelleştirme seçenekleri sunar.







Yah artical hamare liye us ful hai
Açıklama için çok teşekkür ederim, web'imi kişisel olarak donattım ve bana çok şey kattı!
Ancak varsayılan blog arşivi sütunlarda bu şekilde görünmüyor. Gönderilerin arka arkaya listelendiği bir listede gösterilir. Bunu değiştirecek bir seçenek bulamıyorum.
Merhaba, tema ayarı, blog bölümünü kontrol ettiniz mi? Ekran ayarlarını bulmalısınız.
Danke, ben de öyleyim. Für Gelegenheits-Tasarımcı ideal!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Wegbeschreibung wird es wirklich einfacher. Buna göre, bir tek nokta var ve her şey yolunda gidiyor. Mega!
Bonjour,
Je vois que ce the theme peut s'acheter sur abonnement (c'est la 1ere fois que je vois cela!). Borçlanmayı başarmak için ne yapmalı? Seçenekler farklı mı?