Amazon S3, Amazon Web Services'in birçok ürününün bir parçasıdır ve depolama çözümü olarak hizmet eder. Yazılım, oyunlar, videolar, pdf'ler, ses dosyaları, indirilenler vb. gibi büyük dosyalar ve ek yedeklemeler için depolama alanı gerektiren büyük bir web sitesi tarafından kullanılır Amazon, güvenilirliği ve çok düşük depolama maliyetleri nedeniyle depolama yeri ve yedeklemeler için idealdir. Netflix, Airbnb, SmugMug, Nasdaq vb. gibi büyük portallar, bol miktarda veriyi düşük maliyetle depolamak için S3'e güveniyor.
- Neden Amazon S3?
- WordPress S3 entegrasyonu nasıl kurulur?
- WP Media Folder ve WP Offload medya plugin
- WordPress'i Amazon S3 ile entegre etme: adım adım kılavuz
- Adım 1: WP Media Folder ve WP Offload medya plugin yükleyin ve etkinleştirin
- 2. Adım: Amazon S3'te yeni bir paket oluşturun
- 3. Adım: Paket Politikasını Belirleyin
- 4. Adım: Bir IAM kullanıcısı ve politikası oluşturun
- Adım 5: wp-config.php dosyasına erişim anahtarlarını ekleyin
- Adım 6: WP Media Folder ve WP Offload medyasında S3 paketini seçin
- 7. Adım: Boşaltma S3 ayarlarını yapılandırın (isteğe bağlı)
- WordPress sitesi için Amazon S3 kullanmanın faydaları
- Çözüm
Neden Amazon S3?
Amazon S3 özellikle toplu depolamayla ilgilenir. Bu depolama seçeneği ile depolama maliyetinin WordPress sunucunuza göre çok daha az olacağı garanti edilir. AWS'de medya bulundurmak yalnızca uygun maliyetli olmakla kalmaz, aynı zamanda ilk yıl için pratik olarak ücretsizdir (5 GB'a kadar depolama). Büyük medya dosyaları Amazon'dan çağrıldığından, bu, WordPress sitenizdeki yükü azaltır ve yükleme sürelerinin daha hızlı olmasını sağlar. S3 yalnızca oyunlar, PDF'ler, videolar, ses dosyaları gibi dosyaları değil aynı zamanda CSS, JavaScript vb. varlıkları da kaydeder.
Amazon S3 depolama alanına "kova" diyoruz. Daha iyi performans için web sitesindeki yükün azaltılması amacıyla başka bir yerde sakladığınız bir dosya koleksiyonudur.
WordPress S3 entegrasyonu nasıl kurulur?
WordPress'i Amazon S3 ile entegre etmek için şunlara ihtiyacınız vardır:
- Amazon Web Services hesabı – buna kaydolmak ücretsizdir.
- Herkese açık bir Amazon S3 paketi – bu, ilk yılınız için ücretsizdir (5 GB'a kadar).
- Bir WordPress S3 plugin – bu, WordPress'e yüklediğiniz dosyaları otomatik olarak S3 klasörünüze kopyalayacaktır.
WP Media Folder ve WP Offload medya plugin
WP Media Folder ve WP Offload Media plugin öneriyoruz . Bu plugin dosyaları medya kitaplığına yüklediğinizde WordPress sitenizden Amazon S3 klasörüne otomatik olarak kopyalar. Amazon CloudFront, MaxCDN veya KeyCDN gibi bir CDN eklemeyi de yapılandırabilirsiniz. Varlık eklentisini almaya karar verirseniz, WP Offload Medya Plugin siteniz tarafından kullanılan varlıkları (CSS, JS, resimler vb.) tanımlayabilir ve bunları seçtiğiniz CDN'den getirebilir.
WordPress'i Amazon S3 ile entegre etme: adım adım kılavuz
İşlemlere başlamadan önce herhangi bir istenmeyen durumla baş edebilmeniz için sitenizi yedeklemeniz tavsiye edilir.
Adım 1: WP Media Folder ve WP Offload medya plugin yükleyin ve etkinleştirin
Entegrasyon işlemine başlamadan önce plugin sitenize kurup etkinleştirdiğinizden emin olmanız iyi bir fikirdir.
pluginetkinleştirirken AWS anahtarlarınızı tanımlamanız istenecektir. (Sonraki adımlarda yapacağımız şey budur: AWS anahtarları oluşturmak)
2. Adım: Amazon S3'te yeni bir paket oluşturun
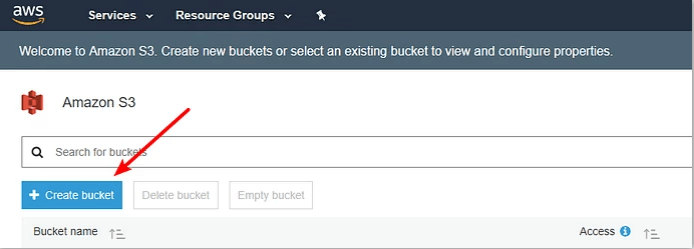
Ücretsiz bir Amazon Web Services hesabı oluşturduktan sonra AWS kontrol panelinizden Amazon S3 bölümüne gidin.
S3 arayüzünden “ Kova oluştur ” butonuna tıklayın.

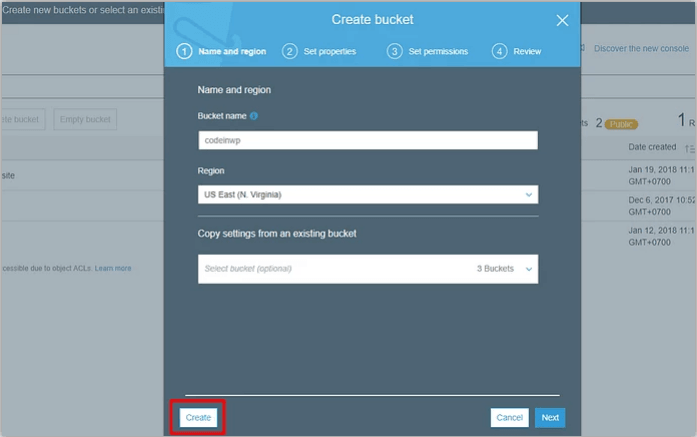
Açılan arayüzde şu ayrıntıları girin:
- Bir paket adı
- Bir Bölge seçin (hedef kitlenize yakın, özellikle CDN kullanmayı planlamıyorsanız)
- “Oluştur”a tıklayın

3. Adım: Paket Politikasını Belirleyin
Web sitesinin sorunsuz çalışması için bir paket politikası belirleyerek S3 klasörünüzü herkese açık hale getirin.
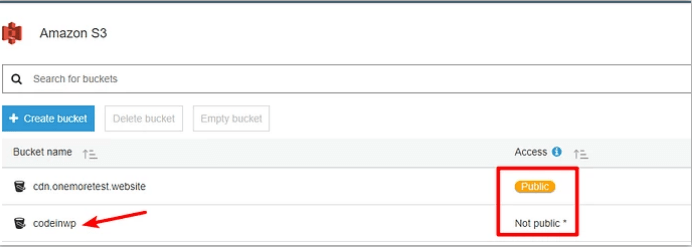
S3 arayüzünüzden paketinize tıklayın:

Yeni oluşturulan ' codeinwp' Herkese açık değil olarak işaretlenmiştir , ancak bu paket için bir Genel göstergeye ihtiyacınız vardır.
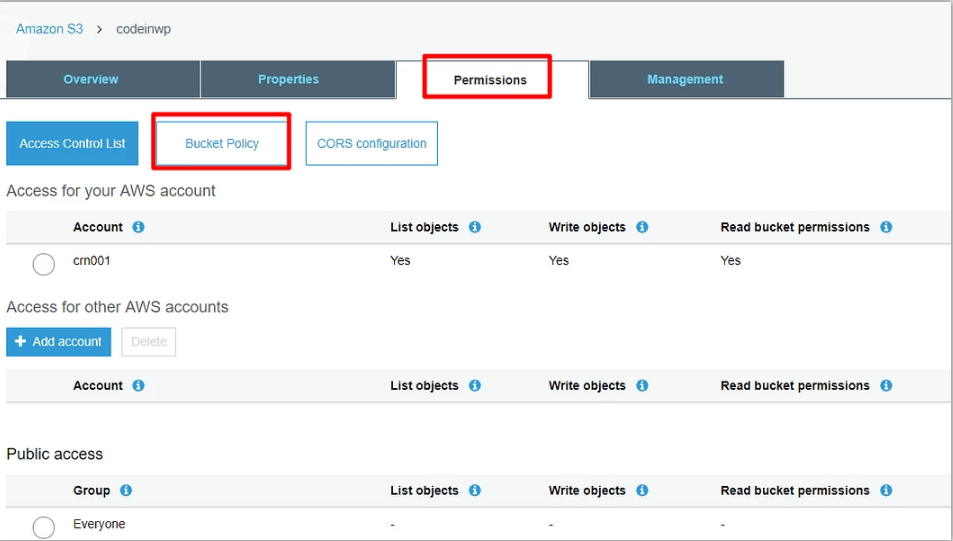
İzinler tıklayın Paket Politikası'nı seçin :

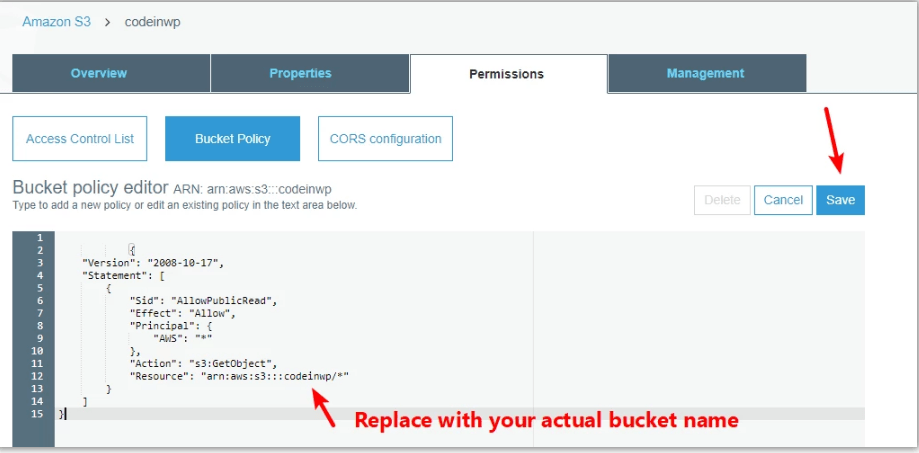
Bir JSON kod düzenleyicisini görebilirsiniz. Aşağıdaki pasajı düzenleyiciye yapıştırın ve değişikliklerinizi kaydedin.
{
“Sürüm”: “2008-10-17”,
"İfade": [
{
“Sid”: “AllowPublicRead”,
“Efekt”: “İzin Ver”,
"Müdür": {
“AWS”: “*”
},
“Eylem”: “s3:GetObject”,
“Kaynak”: “arn:aws:s3:::codeinwp/*”
}
]
}
Not : Paket adınız, kod snippet'inde kullanılan adla eşleşmelidir. Paketinize 'XYZ' adını verdiyseniz codeinwp'yi 'XYZ' ile değiştirdiğinizden emin olun.

- Değişiklikleri 'kaydet'
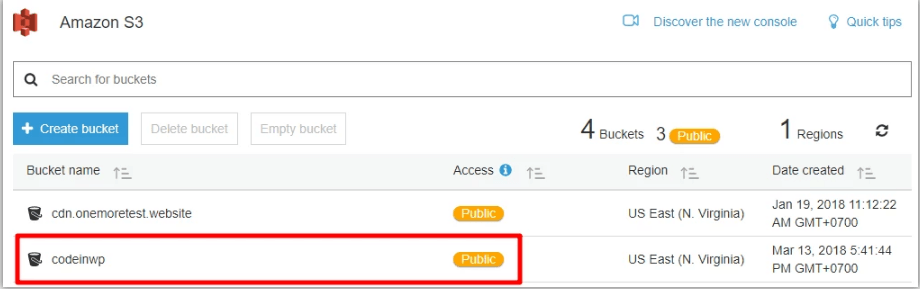
Amazon S3 kontrol panelinde Herkese Açık olarak işaretlenir

4. Adım: Bir IAM kullanıcısı ve politikası oluşturun
Bir IAM kullanıcısı oluşturmak plugin S3 klasörünüzü yönetmesine olanak tanır. plugin WordPress'e yüklenen dosyaları otomatik olarak kopyalamasını istiyorsanız bu bir zorunluluktur.
Bu adım karmaşık bir adım olduğundan, daha iyi anlaşılması için onu birçok basit adıma ayıracağız.
Bu işlemi tamamladıktan sonra plugin istediği AWS anahtarlarına sahip olacaksınız.
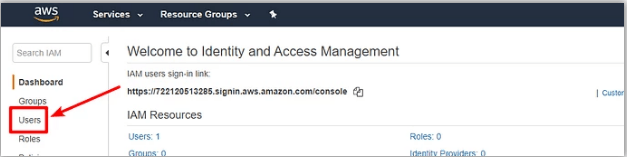
IAM kullanıcınızı oluşturmak için AWS hesabınızdaki IAM alanına gidin.
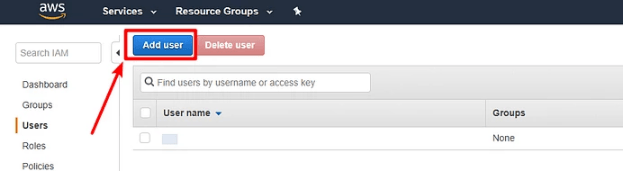
Kullanıcılar sekmesini seçin:

üstteki Kullanıcı ekle'ye tıklayın

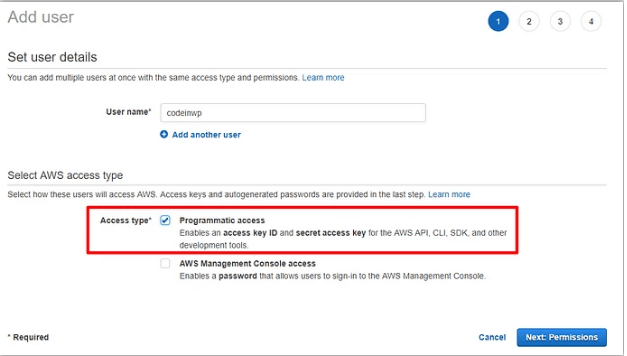
' Kullanıcı ekle' arayüzünde kullanıcı için bir ad girin. Erişim türü altında Programatik erişimi seçmeyi unutmayın . Ve İleri'ye tıklayın: İzinler :

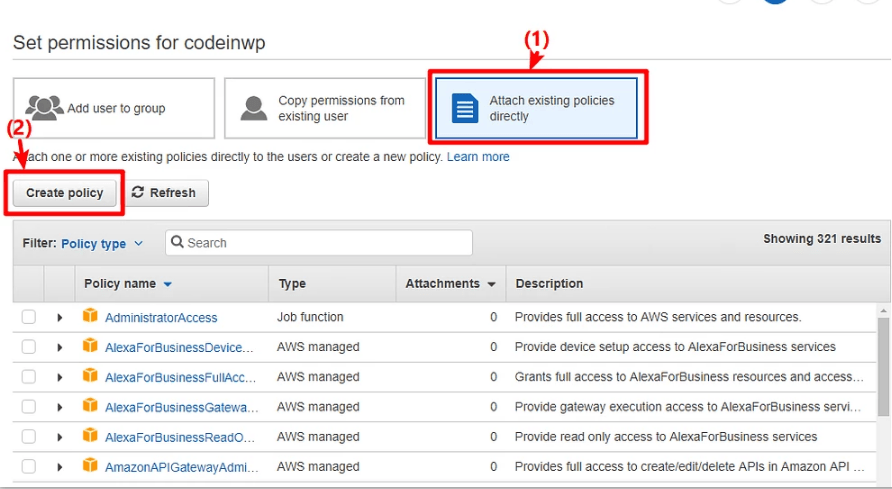
Bir sonraki pencereden Mevcut politikaları doğrudan ekle sekmesini seçin ve ardından Politika oluştur'u :

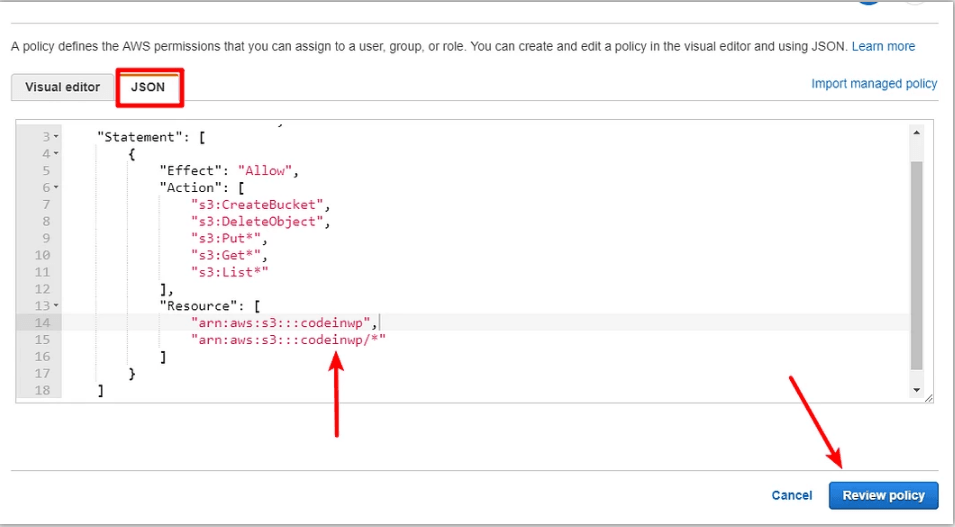
Bu yeni bir pencereye yol açacaktır. Yeni pencerede JSON sekmesine gidin ve şu kod parçacığını yapıştırın:
{
“Sürüm”: “2012-10-17”,
"İfade": [
{
“Efekt”: “İzin Ver”,
"Aksiyon": [
“s3:CreateBucket”,
“s3:Nesneyi Sil”,
“s3: Koy*”,
“s3:Al*”,
“s3:Liste*”
],
“Kaynak”: [
“arn:aws:s3:::codeinwp”,
“arn:aws:s3:::codeinwp/*”
]
}
]
}
Codeinwp'nin iki örneğini Amazon S3 klasörünüzün gerçek adıyla (XYZ) değiştirdiğinizden emin olun.
Bundan sonra alttaki Politikayı incele'yi

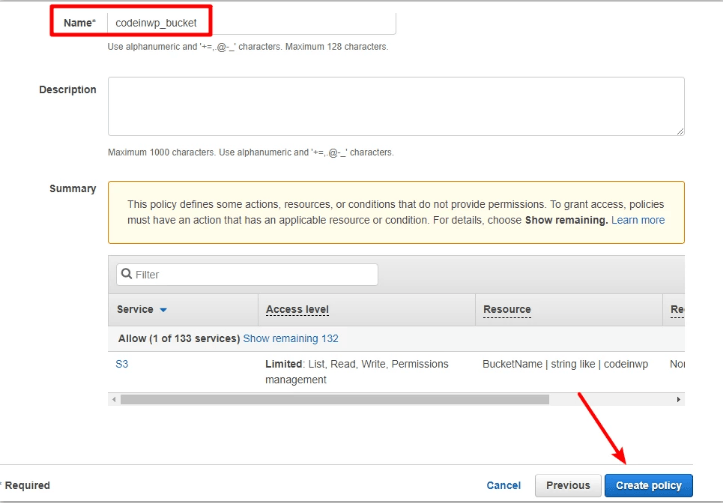
Bir sonraki ekranda bir ad girin ve ardından Politika oluştur'a :

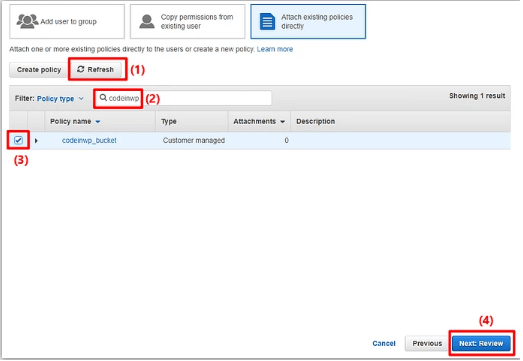
daha önce eriştiğiniz IAM Kullanıcı Ekle geri dönün Yenile'ye tıklayın > Listeden az önce oluşturduğunuz politikayı seçin (ada göre arayarak kendinize zaman kazandırabilirsiniz) > İleri'ye tıklayın: Gözden Geçir:

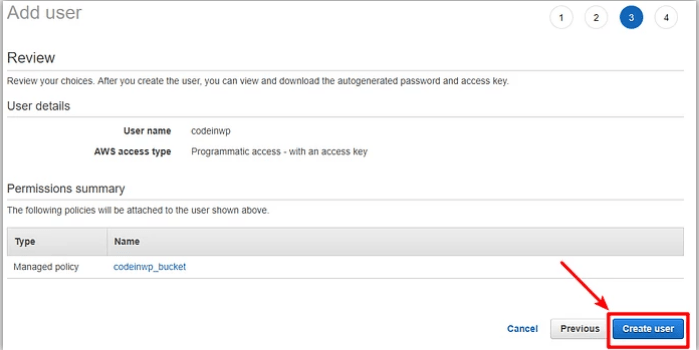
Bir sonraki ekranda Kullanıcı oluştur'a :

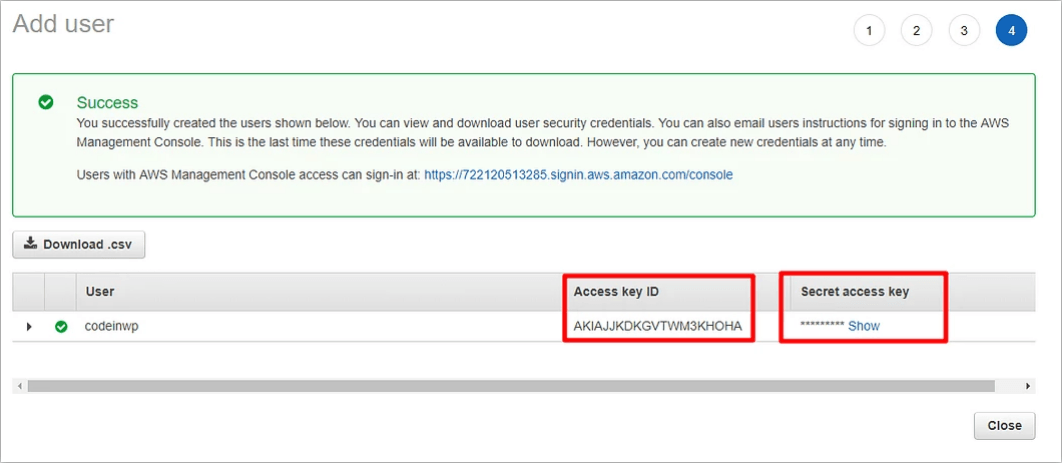
Bunları bir sonraki ekranda görebilmeniz gerekir:
- Erişim anahtarı kimliği
- Gizli erişim anahtarı (gizli anahtarı görmek istiyorsanız Göster'e )

İpucu: Bir sonraki adımda ihtiyacınız olacağından bu değerlerin her ikisini de el altında tutmak isteyebilirsiniz.
Adım 5: wp-config.php dosyasına erişim anahtarlarını ekleyin
Artık AWS arayüzüyle işiniz bittiğinde, kolay yapılandırmalar için WordPress sitenize geri dönebilirsiniz.
Burada wp-config.php dosyanız üzerinde çalışmanız gerekiyor. Bunu yapmanın iki yolu vardır; FTP veya cPanel dosya yöneticisi aracılığıyla.
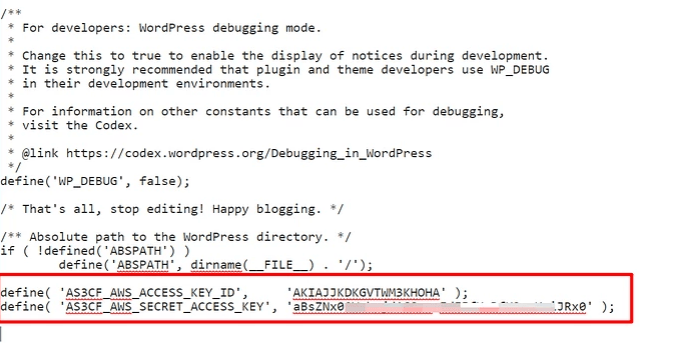
Aşağıdaki kod parçasını wp-config.php dosyanıza ekleyin. Yıldız işaretlerini önceki adımdaki gerçek anahtarlarınızla (el altında bulundurmanızı söylediklerimiz) değiştirmeyi unutmayın:
define( 'AS3CF_AWS_ACCESS_KEY_ID', '********************');
define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '************************');
Web sitemin wp-config.php dosyasında şöyle görünüyor:

Yaptığınız değişiklikleri kaydetmeyi unutmayın
Adım 6: WP Media Folder ve WP Offload medyasında S3 paketini seçin
Ayarlar → S3'ü Boşalt'a gidin.
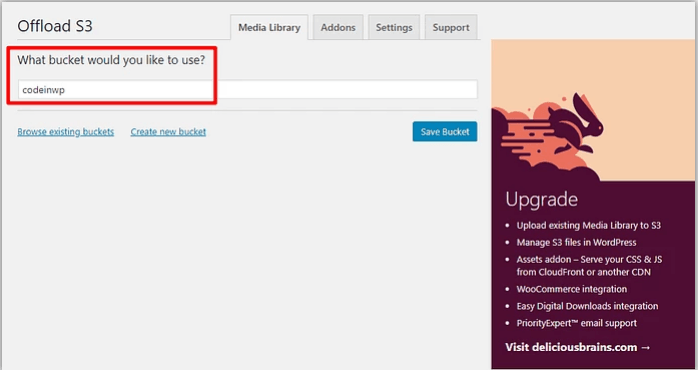
Kovanızın adını şu şekilde vermeniz istenecektir: Hangi kovayı kullanmak istiyorsunuz? Alana S3 klasörünüzün adını (XYZ) girin ve Paketi Kaydet'e :

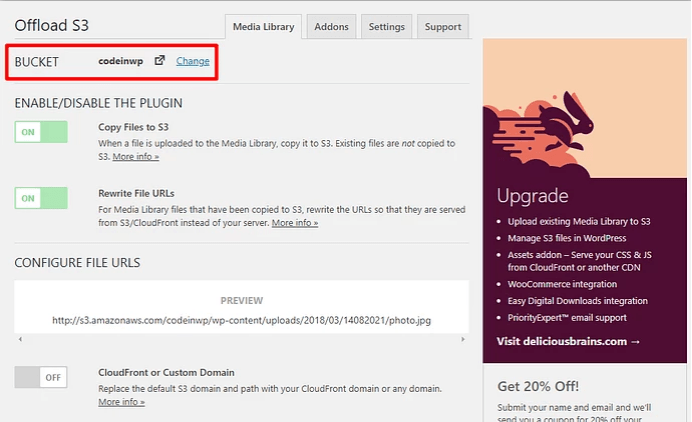
Değişiklikleri kaydettikten sonra pluginarayüzünün tamamını görebilirsiniz:

Not: Mevcut paketleri arama veya Yeni paket oluşturma , IAM kullanıcı politikası kurulumu nedeniyle çalışmayacaktır.
7. Adım: Boşaltma S3 ayarlarını yapılandırın (isteğe bağlı)
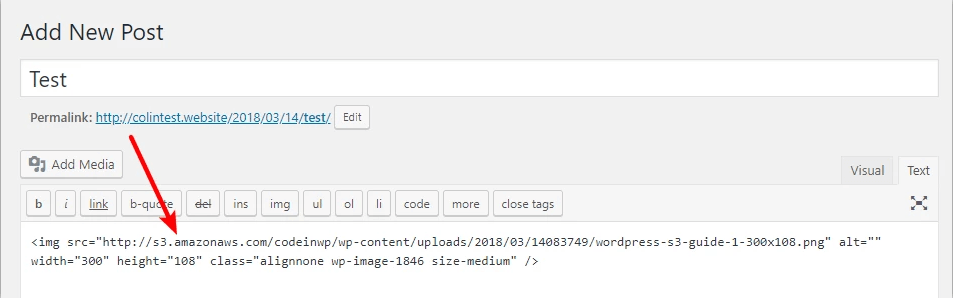
Şu ana kadar kurulumu büyük ölçüde tamamladınız. Tüm yeni yüklemeleriniz otomatik olarak Amazon S3'e aktarılacaktır. Ayrıca plugin , bu dosyalar için dosya URL'lerini otomatik olarak yeniden yazacaktır. Bu şekilde dosya sunucunuz yerine Amazon S3'ten gönderilir.

Mevcut dosyaları Amazon S3'e yüklemek için premium sürüme ihtiyacınız olacak.
Özellikle herhangi bir şeyi değiştirmek isterseniz pluginişlevselliğiyle oynayabilirsiniz. Ancak çoğu durumda varsayılan ayarlar mükemmeldir.
WordPress sitesi için Amazon S3 kullanmanın faydaları
- Sunucuya daha az istek
Dosyalarınız sunucuda barındırılmadığından, medya dosyalarının veya potansiyel varlıkların sunulmasından artık sorumlu olmadığından sunucunun yükü azalacaktır. Bu, sayfayı çok daha hızlı yükler.
- Uygun fiyatlı depolama
Eğer ana makinenizin depolama sınırlarının dolmasından korkuyorsanız S3 bunun için en ucuz çözümü sunuyor.
- Müstakil medya
Büyük medya dosyaları sitenizden başka bir yerde tutulduğundan, WordPress sitesini yükseltmek veya sitede gezinmek (ana bilgisayarlar arasında olduğu gibi) çok daha kolaydır. Taşırken yalnızca çok hafif ve taşınması kolay PHP dosyalarını taşıyorsunuz.
- Ölçeklenebilirlik
Amazon S3 İnternet'in büyük bir kısmına güç sağlıyor. Bu, Ammmazzzon'un ölçeği artarsa web sitenizin de ölçekleneceği anlamına gelir.
- Ücretsiz ilk yıl
Amazon S3 ilk yıl ücretsizdir (5 GB'a kadar depolama alanı).
Çözüm
WordPress S3 pluginkullanarak büyük medya dosyalarınızı kolaylıkla aktarabilir, ayrıca Amazon Web Services'in altyapısından da yararlanabilirsiniz. Tüm süreç 30 dakikadan fazla sürmez. WordPress'i Amazon S3 ile entegre ettiğinizde web siteniz daha verimli ve hızlı olacak ve ziyaretçileriniz daha mutlu olacaktır.