Att bygga en webbsida för e-lärande och lägga till kurser har visat sig vara en skrämmande utmaning eftersom det finns stor frustration kring hela frågan. Det blir till och med utmanande när du vill ha en vacker men ändå fullt fungerande e-lärande webbplats.
Jag känner din smärta. Det är inte kul att behöva kompromissa med ljuddesign för funktionalitet, och i den här bloggen skulle vi utforska några av mina favoritverktyg för att bygga en e-lärandesajt och utveckla den på ett hållbart sätt. Vi skulle också utforska några hacks och tricks för att utveckla vackra, eleganta banor med några ganska populära sidbyggare istället för besvärlig anpassad kod.
Även om det finns några pluginsom LearnDash och Sensei som du kan använda och uppnå en ganska anständig eLearning-webbplats, är nackdelen att prisbördan kan bli riktigt tung och till och med ohållbar. Det skulle också kräva anpassad kodning, vilket ökar tids- och intellektkostnaden.
Missförstå mig inte, de här plugin-programmen är fantastiska, men när det kommer till avvägningar mellan kostnad och resultat, nöjer jag mig med LifterLMS, och det av goda skäl. Det är ett bra alternativ som är värt att dela för att hjälpa någon där ute som är frustrerad över att få till vackra och ändå funktionella e-lärande webbplatser.
- Varför LifterLMS?
- Integrera LifterLMS med din tratt
- Hur mycket kostar allt?
- Använda LifterLMS och Elementor Integration för att bygga en eLearning-webbplats.
- 1. Använda Elementor med LifterLMS-kortkoder
- 2. Skapa mallar för LifterLMS eLearning Site med hjälp av Elementor
- 3. Använda Elementor för att skapa exceptionella LifterLMS-försäljningssidor
- Slutsats
Varför LifterLMS?

För gratis kursplatser skulle gratisversionen av LifterLMS fungera ganska bra. Dess sömlösa integration med WooCommerce tillåter köp av kurser och produkter i samma transaktion. Det inkluderar redan medlemsnivåer, vilket eliminerar behovet av extra pluginför att hantera det.
Den är också kraftigt kort koddriven. Detta innebär att med en sidbyggare finns det absolut designfrihet med få eller inga begränsningar.
Integrera LifterLMS med din tratt
När det gäller ämnet är det viktigt att påpeka att lifterLMS också integreras med andra rörliga delar i marknadsföringstratten, och så här gör du det.
Du skulle behöva etablera de system du skulle använda för din kundvagn, e-postmarknadsföring och målsidor, och det här är inte så enkelt som det kan verka. Här är min föreslagna stack, efter en hel del utforskande av olika alternativ:
- För kurser och medlemskap, överväg att använda LifterLMS (gratis)
- För e-postmarknadsföring bör du prova ActiveCampaign (från $9 per månad)
- För kundvagnen är ett bra alternativ WooCommerce (gratis)
- Och slutligen, för integration av allt ovan, överväg WPFusion (från $247 per år)
Hur mycket kostar allt?
När det kommer till pris finns det en väg runt en del av det.
Så tekniskt sett är LifterLMS och WooCommerce gratis, och jag betalar egentligen inte för något av tilläggen. Det finns ett sätt att bunta ihop allt med hjälp av en praktisk plugin som heter WP Fusion.
WPFusion låter dig ansluta ditt e-postmarknadsföringssystem med Lifter OCH med WooCommerce. Innebörden här är att du kan hålla koll på och övervaka studenternas beteende i detalj, förköp och aktiva kursmedlemmar helt och hållet. Sedan med ActiveCampAign-taggar drivs allt och synkroniseras sömlöst över hela systemet. Det är helt enkelt otroligt!
WPFusion är dock inte obligatoriskt, och om du hellre vill hoppa över de tunga lyften som WP Fusion utför, kan du helt enkelt köpa WooCommerce-tillägget för LifterLMS (för cirka 99 USD per år) och ta betalt för dina kurser med WooCommerce. Hur som helst fungerar.
Använda LifterLMS och Elementor Integration för att bygga en eLearning-webbplats.
Låt oss nu gå igång; vad vi är här för – att bygga en eLearning-webbplats med LifterLMS och Elementor. Det här avsnittet kommer att utforska tre kritiska områden av Lifter som kan designas med en sidbyggare som använder Elementor. Varför Elementor, kan du fråga dig! Elementor låter dig bygga mallar för anpassade inläggstyper.
Här är de tre specifika områdena:
- Använda Elementor och LIfterLMS kortkoder för att förbättra automatiskt genererade sidor som Student Dashboard
- Skapa mallar för lektioner och kurser
- Använd en sidbyggare som Elementor istället för Gutenberg-blockredigeraren för att skapa eleganta försäljningssidor
1. Använda Elementor med LifterLMS-kortkoder

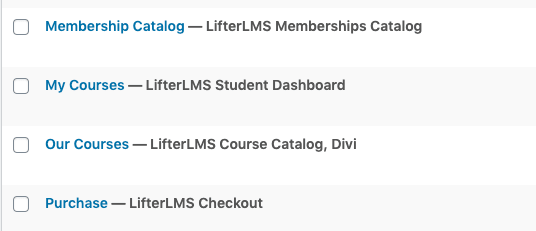
Vid installation och aktivering av LifterLMS kommer en automatiskt genererad nyckelsida att laddas. Dessa nyckelsidor är några katalogsidor som Lifter behöver för att fungera normalt.
Dessa sidor är ganska enkla och enkla och kommer som standard till ditt övergripande tema. På nackdelen kan du inte lägga till ytterligare innehåll på sidan förutom det som har tillhandahållits. Det kan vara en rejäl bummer, även om dessa sidor kan ge dig mycket trafik, en avvägning mellan design och funktionalitet med kompromisser om design och användarupplevelse.
Nu, här är de goda nyheterna; du behöver inte använda alla dessa nyckelsidor om du inte vill. Lifter har många kortkoder som gör designen mycket enklare. Du kan helt enkelt släppa dessa kortkoder i en sidbyggarkod eller HTML-modul.
2. Skapa mallar för LifterLMS eLearning Site med hjälp av Elementor
Låt fördjupa dig i frågan om standard Lifter-kurs och lektionslayouter. Standardverktygen är användbara i alla men saknar den grad av flexibilitet som behövs för snygg design, och det är där en sidbyggare som Elementor kommer in i bilden. Elementor ger dig möjligheten att skapa anpassade mallar som medlemskap, lektioner, kurser, program, etc., som du kan använda för alla Lifter-inläggstyper.
Nu, här är där Elementor överglänser andra sidbyggare: det har en betald plugin som heter Lifter Elements. Lifter Elements lägger till några Lifter-moduler till Elementor; Moduler som Kursöversikt, Markera färdig-knappar, etc.

3. Använda Elementor för att skapa exceptionella LifterLMS-försäljningssidor
LifterLMS är utformad för att möta behoven hos webbplatser som erbjuder ett mer omfattande utbud av kurser och medlemskap och passar bäst scenariot där köpare helt enkelt går igenom kurslistan, läser kursbeskrivningen och trycker på "köp"-knappen. Vanligtvis börjar de flesta med en enda kurs eller medlemskap och jobbar sig uppåt. Det innebär att enskilda försäljningssidor måste uppfylla önskvärda standarder snarare än att fokusera på hela kurskatalogen.
En annan stark sak hos Lifter är dess förmåga att ersätta standardkurskatalogen och inköpssidorna med dina egna anpassade sidor av din föredragna design.
Slutsats
Det spelar egentligen ingen roll om du är nybörjare eller kursexpert; det kommer att tjäna dig ganska bra. Och när det finns en utmaning är communityn och produktionsteamet alltid i beredskap för att lösa dina problem. De har en underbar Facebookgrupp med trevliga deltagare
De har en trevlig och användbar Facebook-grupp för användare, som du kan gå med i här. Deras utvecklingsteam rullar också ut nyheter och uppdateringar på deras användares funktionsförfrågningar för att ge dig en problemfri utvecklingsupplevelse.