Jupiter är ett världsberömt WordPress-tema skapat av Artbees som litar på av över 14 5000 kunder från hela världen.
Efter en enorm framgång med Jupiter-temat lanserade Artbees sin nyare version av Jupiter byggd från grunden med hjälp av Elementor-sidbyggaren. Jupiter har multiplicerat sin funktionalitet tillsammans med Elementor sidbyggare, och det bekräftas av dess ökade försäljning på 104 exemplar. Även om det ursprungliga Jupiter-temat också var en hit med över 100 000 försäljningar och 4,75 betyg över 4 500 recensioner, är JupiterX en annan big bang-hit tillsammans med Elementor sidbyggare.
JupiterX , tillsammans med Elementors sidbyggare, erbjuder utmärkta anpassningsfunktioner för att justera varje minsta detalj i din webbplats stil och layout .
- JupiterX WordPress-tema: Översikt
- JupiterX WordPress-tema: Nyckelfunktioner
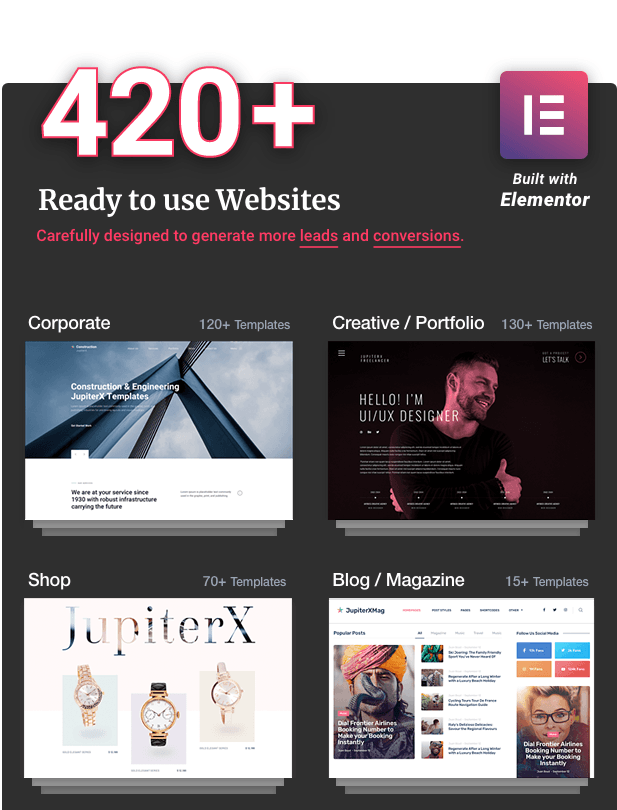
- Färdiggjorda 420+ demosidor – Spara din tid
- JupiterX: Elementor Page Builder Integration
- Skaffa nya Elementor-tillägg och widgets
- Premium- Pluginingår gratis
- JupiterX-temainstallation
- Bygga sidor med JupiterX Theme och Elementor
- Ställ in webbplatsens bredd till max
- Hur skapar man en helsidesbredd med en innehållsbild i full bredd?
- Hur man anpassar Header
- Hur man anpassar sidfot
- Skapa en sida med Elementor
- Bygg WooCommerce-sidor
- Blogg en sida – det enklaste sättet att anpassa din enda bloggsida
- JupiterX för- och nackdelar
- JupiterX-proffs
- JupiterX Nackdelar
- Hur mycket kostar JupiterX?
- Min slutgiltiga dom
JupiterX WordPress-tema: Översikt
JupiterX är ett robust, snabbt och lätt WordPress-tema som kommer med mer än 520 förbyggda demowebbplatser. JupiterX tillsammans med Elementor sidbyggare erbjuder sömlös och obegränsad kontroll för att anpassa varje hörn av din WordPress-webbplats.
Förutom att bara anpassa sidmallarna kan du designa din sidhuvud och sidfot från grunden. Du kommer också att ha full kontroll över din WooCommerce-butikslayout och anpassa produktlistan, kundvagnen, kassasidorna och många andra sektioner.
JupiterX WordPress-tema: Nyckelfunktioner
Innan vi guidar dig igenom hur du använder JupiterX och Elementor för att skapa fantastiska WordPress-inlägg och sidor, här är en snabb titt på några av dess nyckelfunktioner:
Färdiggjorda 420+ demosidor – Spara din tid

Du kan reservera gott om tid genom att bygga din kunds webbplats från en av de färdiga demowebbplatserna som kommer med alla viktiga mallar. Dessa demosidor är byggda med Elementors sidbyggare så att du enkelt kan anpassa vilken sektion som helst efter din kunds varumärke.
JupiterX: Elementor Page Builder Integration
JupiterX är helt kompatibelt med det populära pluginElementor för sidbyggare. Faktum är att alla dess premade demos är byggda med Elementor. Som sådan är det superenkelt att anpassa demosidorna för att få den design du vill ha.
Här är en snabb översikt över allt du kan göra med Elementor:
- Justera demowebbplatserna
- Justera sidhuvuds- och sidfotslayouter
- Bygg dina egna formulär
- Bygg anpassade menyer
- Skapa iögonfallande popup-fönster för att fånga potentiella kunder
- Animera din webbplats med snygga visuella effekter
Skaffa nya Elementor-tillägg och widgets
Förutom det kostnadsfria Elementor- pluginkan du förbättra dess funktionalitet med två Elementor- plugin.
Jet Elements : det hjälper med några nya avancerade widgets
Raven : förutom att lägga till unika attribut till Elementor, fungerar det perfekt med sidhuvud/sidfotsfunktioner.
Tillsammans med Elementor Add sådana samt över 80 exklusiva element får du också några praktiska widgets som hjälper dig med smart design.
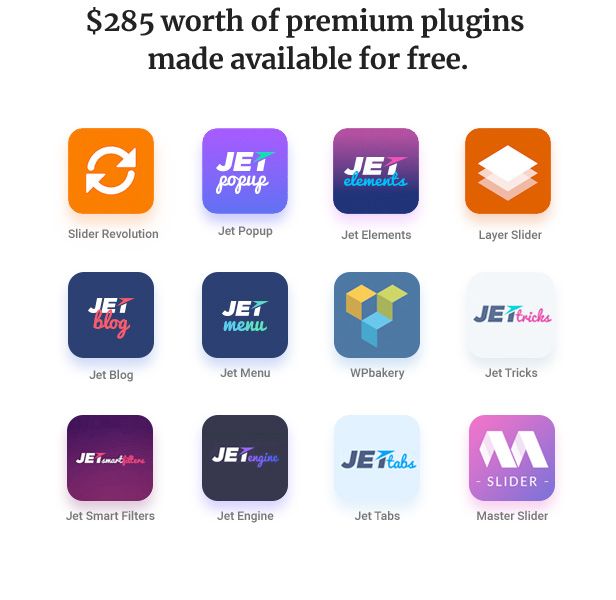
Premium- Pluginingår gratis
JupiterX paketerar i massor av premium plugin-program. Om du skulle köpa dessa pluginindividuellt, skulle det ha kostat dig nära 285 $. Men med JupiterX får du dem gratis.

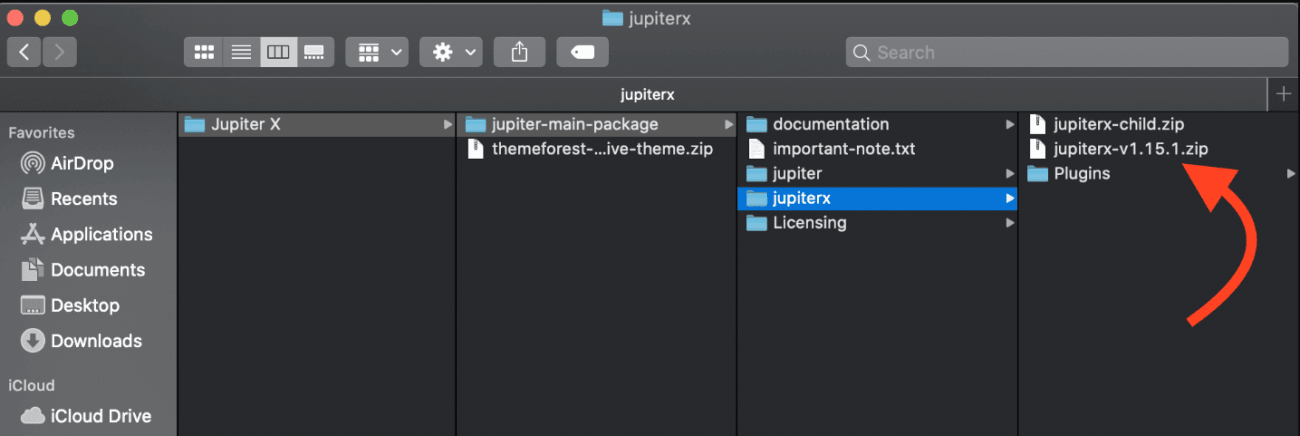
JupiterX-temainstallation
När du har laddat ner JupiterX-temat från ThemeForest, packa upp filen och hämta ut Jupiter-mappen. Du behöver inte packa upp jupiterx-mappen.

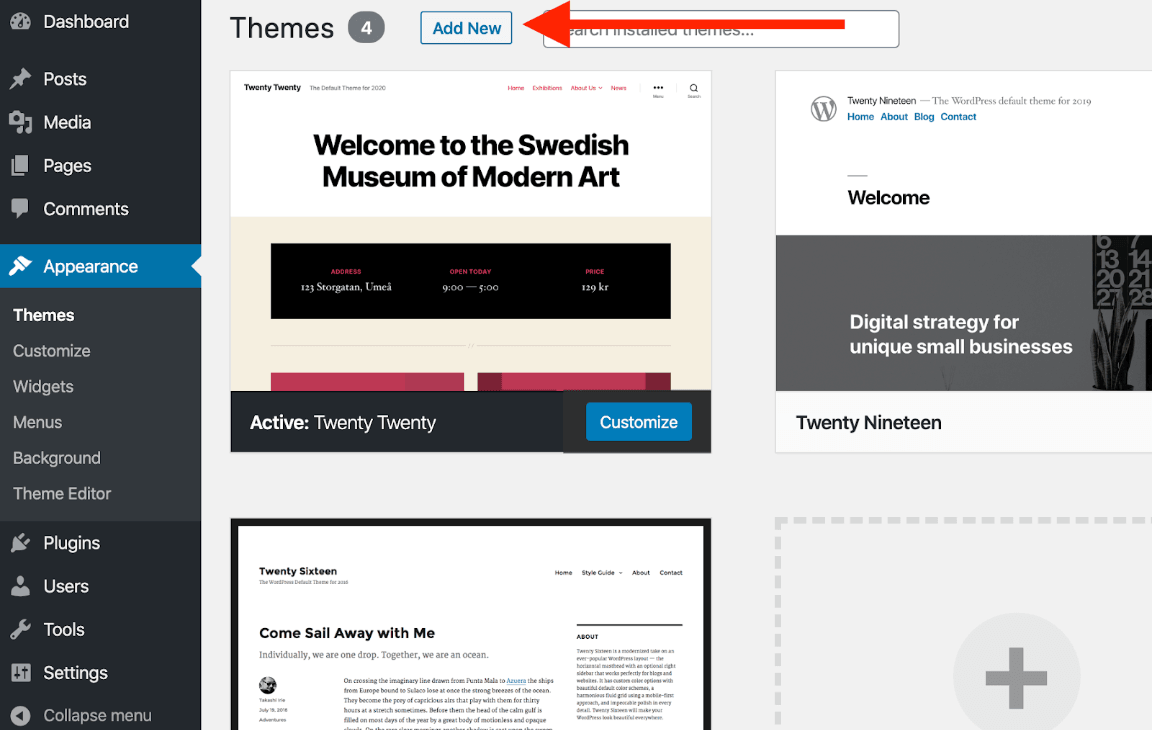
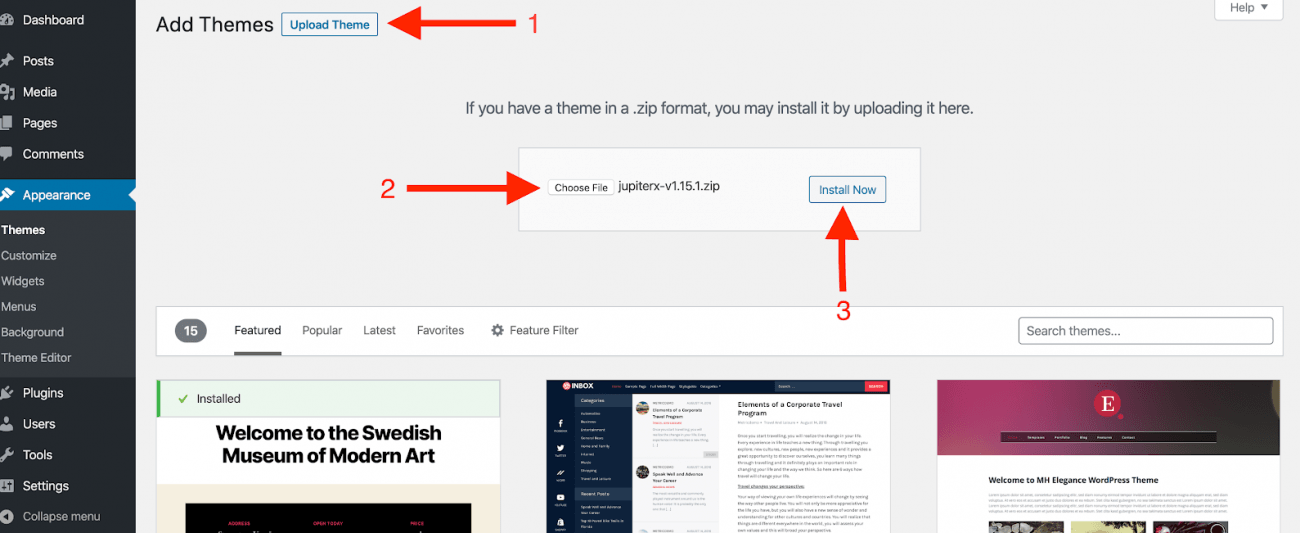
Logga nu in på din WordPress-webbplats och navigera till Utseende > Teman och klicka på ny.

Klicka på Lägg till nytt och ladda sedan upp temat. Välj den mapp du nyligen laddade ner från ThemeForest och klicka på installera och aktivera.

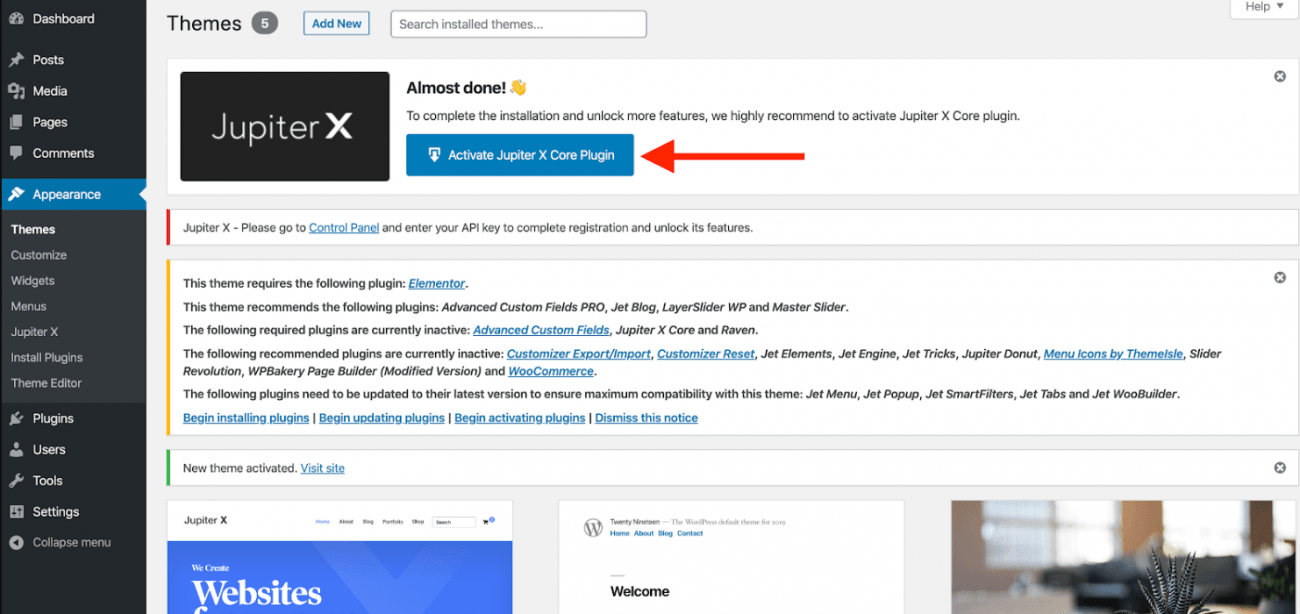
När du nästan är klar måste du installera de nödvändiga pluginför jupiterx core. För att installera plugin, gå till meddelanderutan som visas högst upp och klicka på att aktivera JupiterCore X plugin -knappen.

Du kan också installera JupiterX core- plugin från Plugin s > Add new > Upload plugin och sedan installera zip JupiterX plugin s.
Du kan anpassa webbplatsens bredd, sidhuvud, sidfot och sidmallar med Elementor-sidan för att bygga din unika varumärkeslayout. Låt oss gräva i detaljer.
Bygga sidor med JupiterX Theme och Elementor
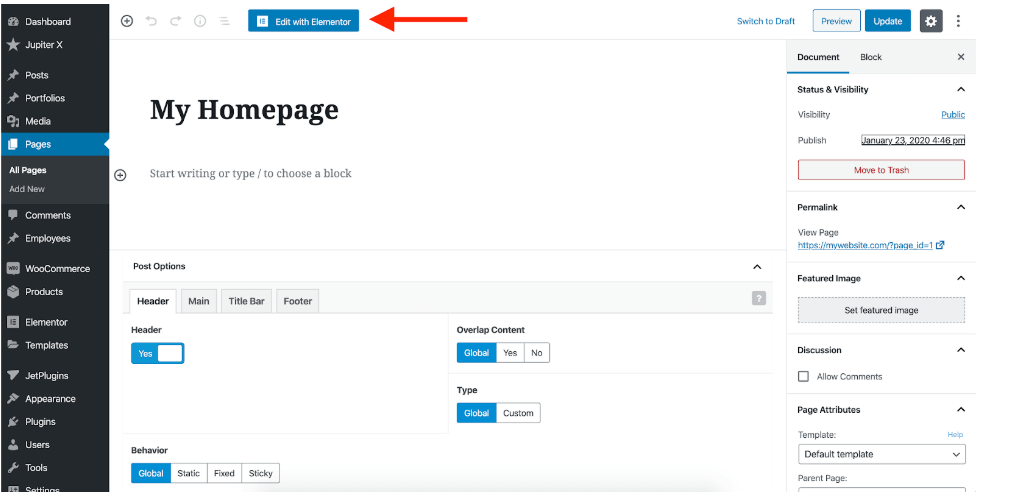
En spännande och unik sak som du hittar med JupiterX-temat är att du kan anpassa varje sidas unika sidhuvud, sidfot och sidofält och innehåll separat. Och dessa sidalternativ kommer att finnas tillgängliga i slutet av varje sida.

Ställ in webbplatsens bredd till max
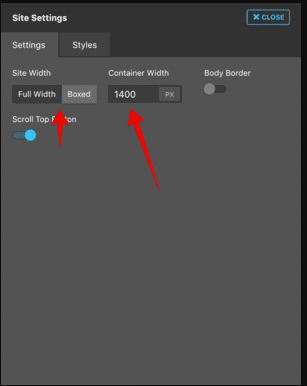
Standardbredden för JupiterX-webbplatsen är inställd på maximalt 1400px om du använder någon boxbreddslayout. Du kan dock ändra det till valfritt värde med följande procedur.
Gå till: Utseende > Anpassa > webbplatsinställningar
Från inställningssektionen kan du ställa in önskad behållarbredd och full bredd och sedan klicka på publicera.

Hur skapar man en helsidesbredd med en innehållsbild i full bredd?
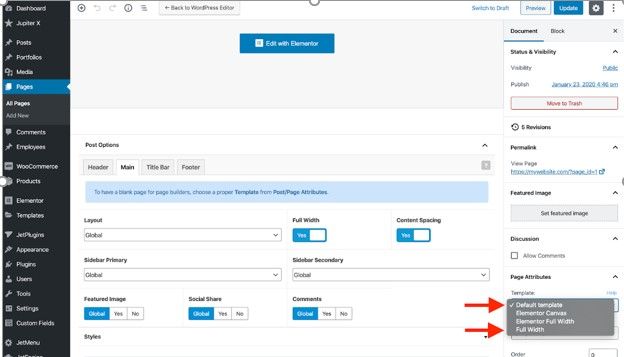
Om du vill ställa in ditt innehåll till full bredd som sträcker sig till gränserna utan något mellanrum mellan sidhuvud och sidfot, måste du ställa in sidattributet till full bredd.

Hur man anpassar Header
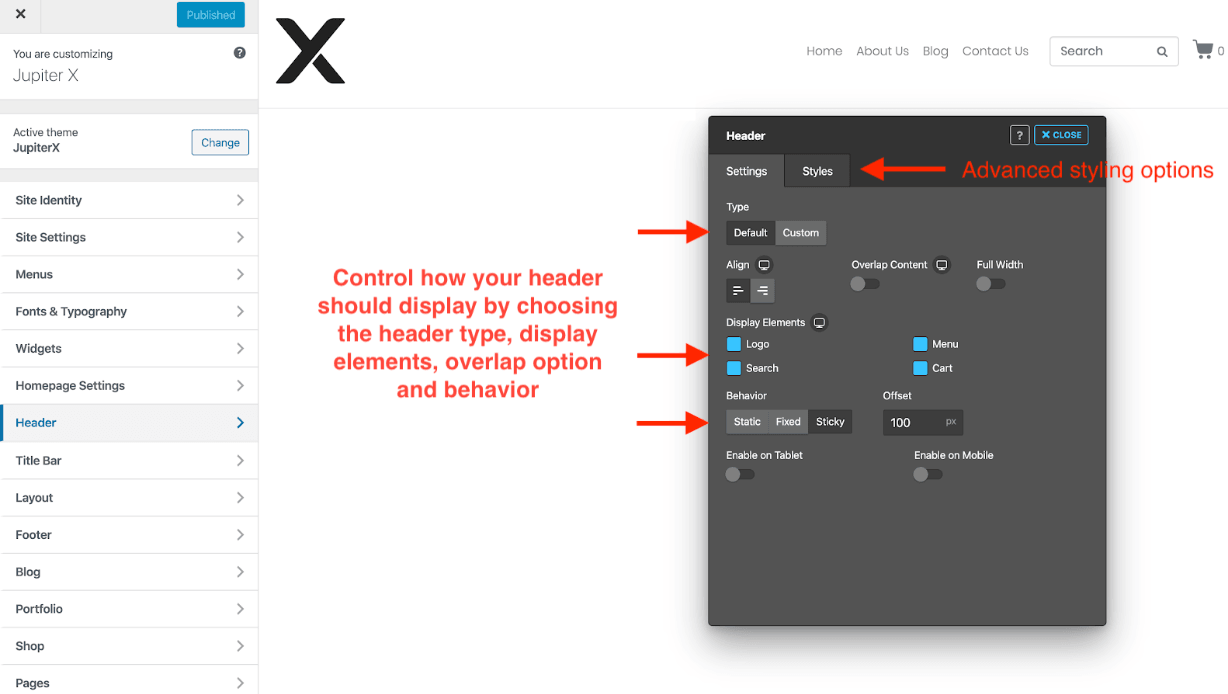
Det finns två typer av rubrikalternativ, den första är standardrubriken och nästa är en anpassad rubrik. Du kan också lägga till fler funktioner till någon av dina befintliga rubriker. Du kan också välja klibbig sidhuvud eller genomskinlig sidhuvud från inställningsområdet;
Gå till: Anpassare > Rubrik > Inställningar
Eller så kan du hantera din befintliga Header genom att använda Ravan plugin som är ett tillägg för Elementor Builder.
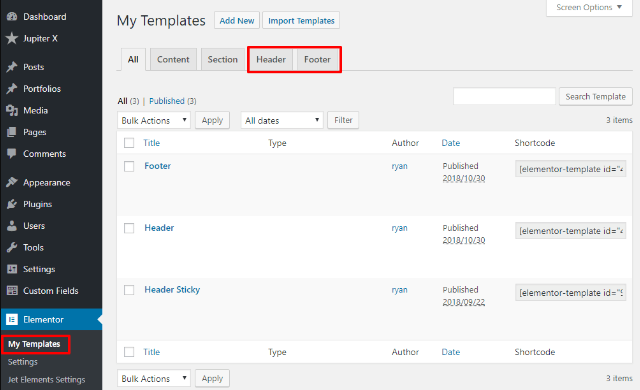
Gå till: Elementor > mina mallar > header

För att välja standardalternativet rubrik
Gå till: Anpassa > Rubrik > välj Standardrubrik

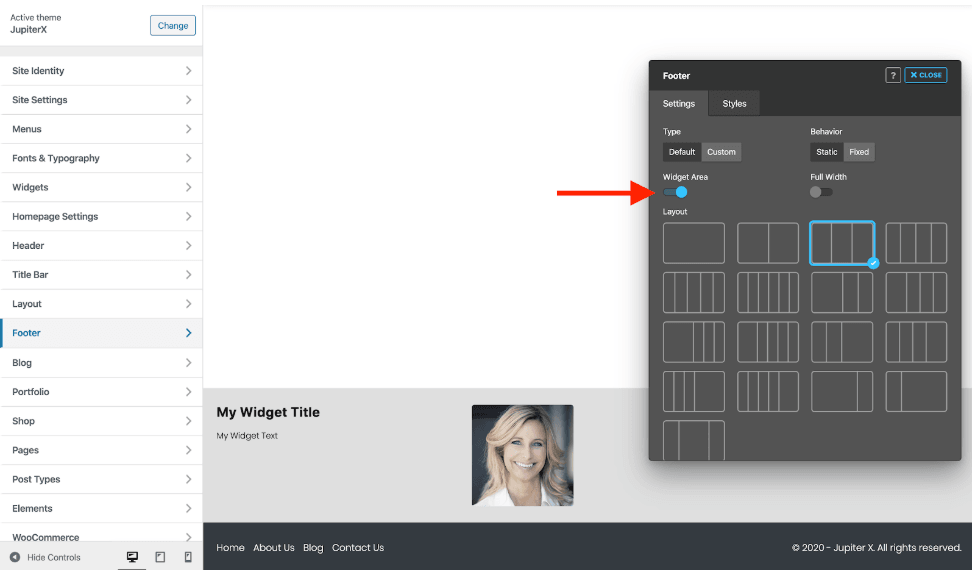
Hur man anpassar sidfot
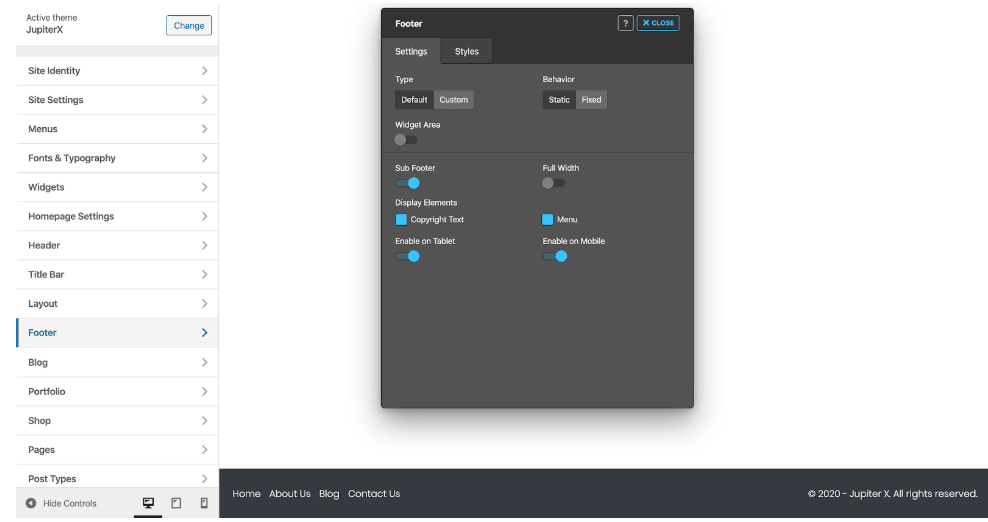
I likhet med sidhuvudsalternativ har du också två sidfotsalternativ; standardsidfoten och anpassa sidfoten.

Sidfoten är ytterligare kategoriserad i två sektioner; Undersidfot och widgetområde (inaktiverad som standard). Om du aktiverar widgetområdet kommer du att se widgetalternativ i sidfoten.

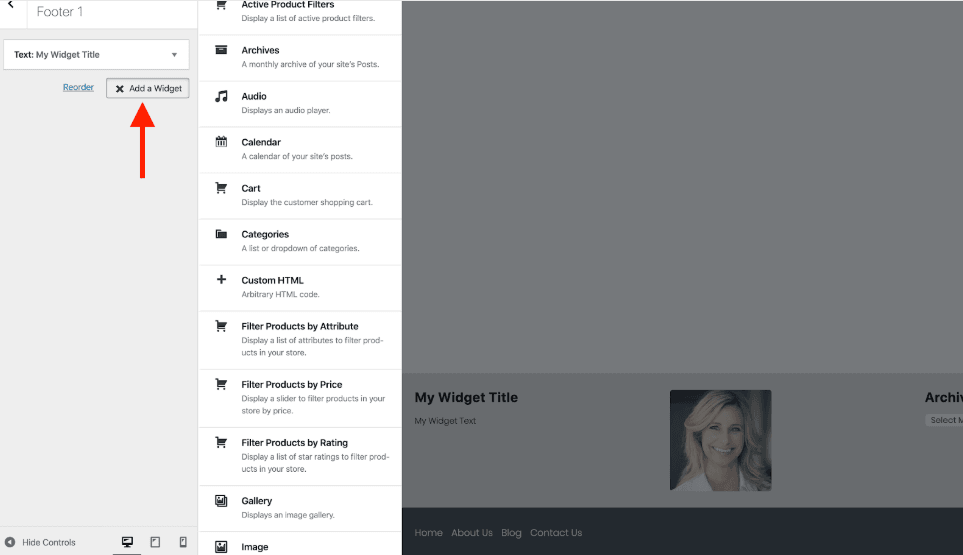
Du kan anpassa och lägga till nya widgets i sidfoten. Gå till Customizer > widgets och lägg till önskad sidfotswidget.

När du har valt din webbplats layout går sidhuvud och sidfot nu vidare till att skapa sidor med hjälp av Elementor-byggaren.
Skapa en sida med Elementor
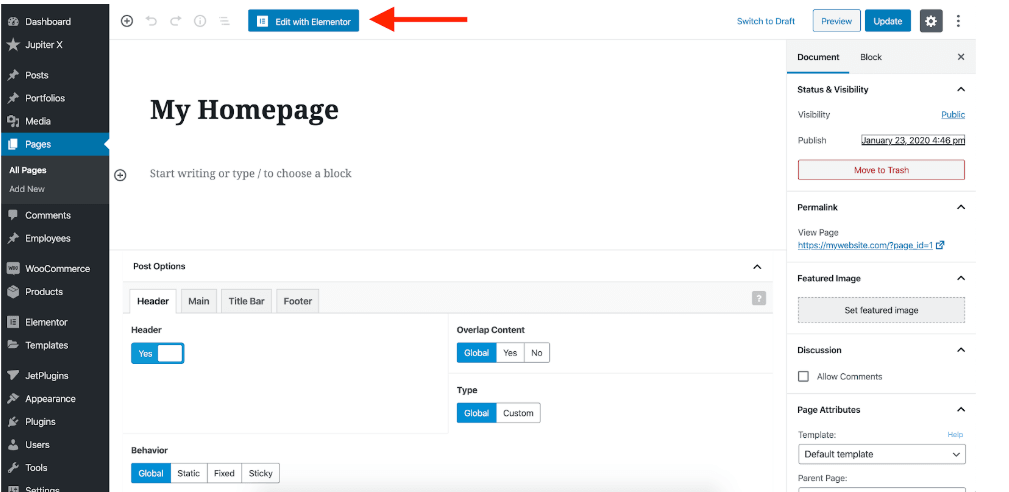
Se till att du har installerat Elementor-sidbyggaren som följer med JupiterX-temat. Gå sedan vidare till att skapa nya sidor med Elementor Builder.
Skapa en ny sida och klicka på Redigera med Elementor

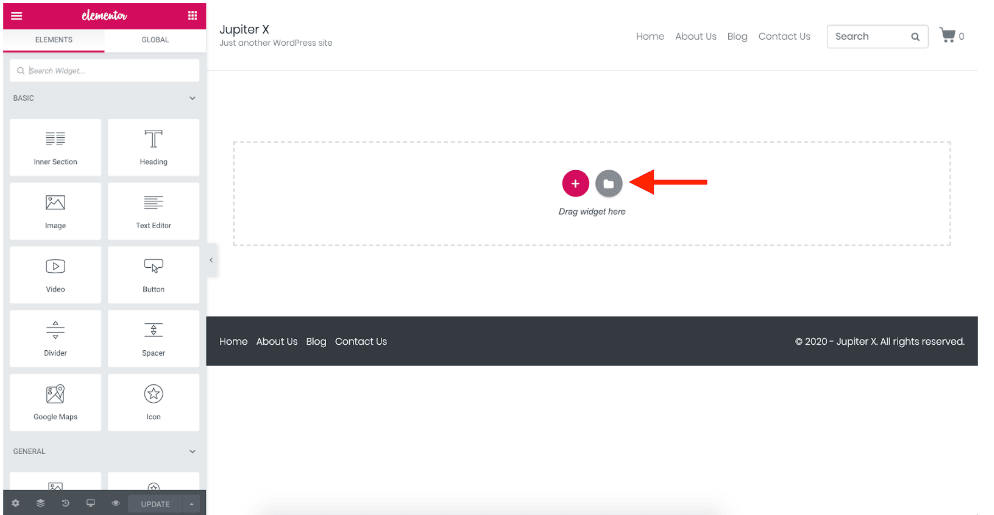
Nu för att spara tid kan du använda vilken förgjord sida/blockmall som helst. När du väl har valt mallen klickar du på infogningsknappen och när mallen har infogats på din sida kan du anpassa den ytterligare genom att använda alternativen i den vänstra raden.

Du kan använda raven plugin för att anpassa sidmallar och blockmallar. Raven kommer med 100+ exklusiva sid- och blockmallar och 25 nya element till Elementor.
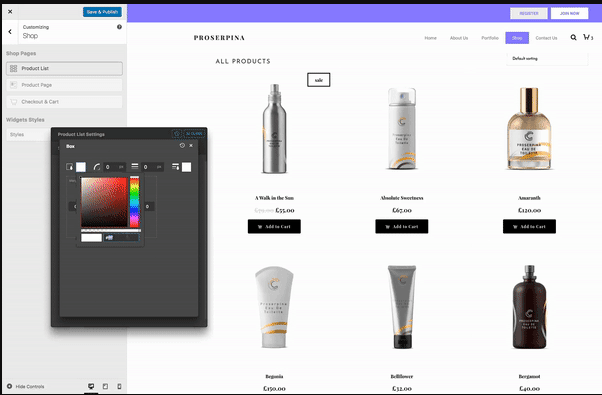
Bygg WooCommerce-sidor
JupiterX-tema kommer med åtta förgjorda mallar för enstaka butikssidor och många andra anpassningsalternativ så att du kan få ditt unika varumärkesutseende. Du har möjligheter att välja ditt unika färgschema och tillämpa ändringarna på alla förgjorda mallar för produktsidor, produktbeskrivningar och kundvagnsknappar. Du kan också ställa in alternativet för snabbvisning av produkten under kassaprocessen för att öka konverteringsfrekvensen.

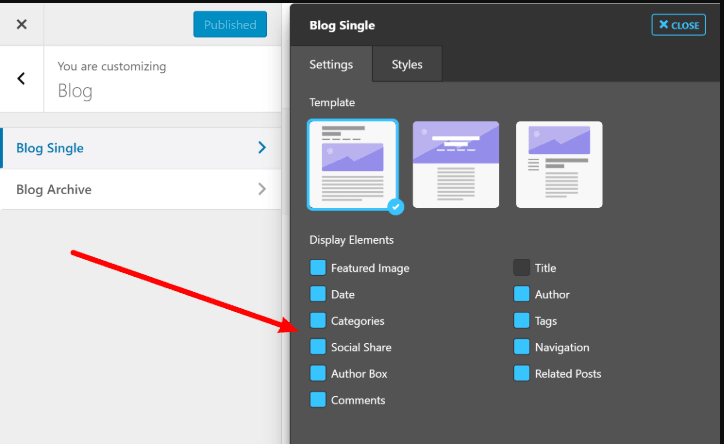
Blogg en sida – det enklaste sättet att anpassa din enda bloggsida
JupiterX erbjuder tre enstaka blogginläggsmallar som är lätta att anpassa för sin enda standardsida. Du kan välja vilken förgjord blogg unik layout som helst, och du kan även styra olika funktioner som; social delningsknapp och alternativ för relaterade inlägg. Om du inte gillar att visa dessa alternativ, inaktivera dem helt enkelt i inställningsområdet.

JupiterX för- och nackdelar
JupiterX-proffs
- JupiterX erbjuder massor av färdiga webbplatser att välja mellan
- 100+ blockmodell för att anpassa din woo-handelsbutik
- Tilläggen Elementor och Elementor låter dig skapa det mesta av din webbplats med ett enkelt dra och släpp-alternativ
- Anpassa varje sida inklusive sidhuvud och sidfot för att få ett unikt utseende
- 20 förgjorda rubrikalternativ
- Kompatibel med mer än 35 betydande pluginprogram
JupiterX Nackdelar
- Temat är lite skrymmande och behöver också flera andra plug-in-installationer ovanpå själva temat, vilket leder till den tyngre sidan.
- Mindre lyhörd jämfört med olika konkurrentteman
- Kundsupport är inte så lyhörd
- Massor av buggar med deras senaste uppdatering
- Headers anpassning är inte så vänlig, och övergångar är fruktansvärda.
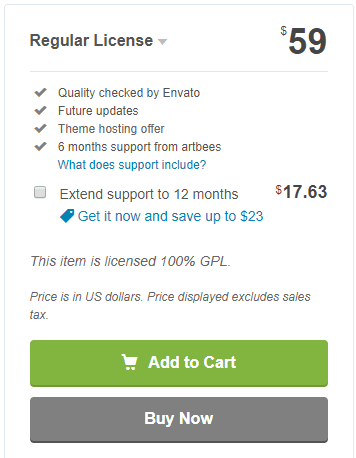
Hur mycket kostar JupiterX?
Du kan få JupiterX för endast $59 med alla framtida uppdateringar och även med temahotellerbjudande till samma pris.

Min slutgiltiga dom
Om vi tittar på priset på JupiterX-temat är det ganska ekonomiskt packat med viktiga plugin program. Men när det gäller betyget klagar många kunder över de buggar som de ofta upplever. Dessutom har temat inte visat sig vara så lyhört som konkurrenterna är, såsom Avada-temat och tidningstema.
Ta en titt på vad en av JupiterX-kunderna sa i sin recension.








bonjour,
est-il nécessaire d'avoir Elementor Pro ?
Jupiter est-il en français ?
bien à vous
Stéphane
Bonjour, oui il existe une traduction française et non Elementor Pro n'est pas obligatoire pour utiliser le thème.