O Amazon S3 faz parte de muitos produtos da Amazon Web Services e serve como solução de armazenamento. É usado por um grande site que requer um local de armazenamento para arquivos grandes, como software, jogos, vídeos, PDFs, arquivos de áudio, downloads , etc., e backups adicionais. A Amazon é ideal para local de armazenamento e backups devido à sua confiabilidade e custos de armazenamento muito baixos. Grandes portais como Netflix, Airbnb, SmugMug, Nasdaq, etc. contam com o S3 para armazenar grandes quantidades de dados a um custo baixo.
- Por que Amazon S3?
- Como configurar a integração do WordPress S3?
- WP Media Folder e plugin de mídia WP Offload
- Como integrar o WordPress ao Amazon S3: um guia passo a passo
- Etapa 1: Instale e ative plugin de mídia WP Media Folder e WP Offload
- Etapa 2: crie um novo bucket no Amazon S3
- Etapa 3: definir política de bucket
- Etapa 4: criar um usuário e uma política do IAM
- Etapa 5: adicione chaves de acesso ao arquivo wp-config.php
- Etapa 6: selecione o bucket S3 em WP Media Folder e WP Offload media
- Etapa 7: definir as configurações do Offload S3 (opcional)
- Benefícios de usar o Amazon S3 para site WordPress
- Conclusão
Por que Amazon S3?
O Amazon S3 lida especificamente com armazenamento em massa. Com esta opção de armazenamento, é garantido que o custo de armazenamento será bem menor que o do seu host WordPress. A mídia residente na AWS não é apenas econômica, mas também praticamente gratuita durante o primeiro ano (até 5 GB de armazenamento). Como os grandes arquivos de mídia são chamados da Amazon, isso diminui a carga do seu site WordPress, resultando em tempos de carregamento mais rápidos. O S3 não salva apenas arquivos como jogos, PDFs, vídeos, áudios, mas também ativos como CSS, JavaScript, etc.
Chamamos o local de armazenamento do Amazon S3 de “balde”. É uma coleção de arquivos que você guarda em outro lugar para que a carga do site seja reduzida para melhor desempenho.
Como configurar a integração do WordPress S3?
Para integrar o WordPress ao Amazon S3, você precisa de:
- Uma conta Amazon Web Services – a inscrição é gratuita.
- Um bucket público do Amazon S3 – gratuito no primeiro ano (até 5 GB).
- Um plugin WordPress S3 – copiará automaticamente os arquivos que você carrega no WordPress para o seu bucket S3.
WP Media Folder e plugin de mídia WP Offload
Para integrar S3 com WordPress, recomendamos WP Media Folder plugin WP Offload Media . Este plugin copia automaticamente os arquivos do seu site WordPress para o bucket do Amazon S3 conforme você os carrega na biblioteca de mídia. Você também pode configurar a adição de um CDN, como Amazon CloudFront, MaxCDN ou KeyCDN. E se você decidir obter o complemento Assets, o WP Offload Media Plugin pode identificar os ativos (CSS, JS, imagens, etc.) usados pelo seu site e buscá-los no CDN que você escolheu.
Como integrar o WordPress ao Amazon S3: um guia passo a passo
Antes de iniciarmos o processo, é recomendável que você faça backup do seu site para lidar com qualquer situação indesejável.
Etapa 1: Instale e ative plugin de mídia WP Media Folder e WP Offload
Antes de iniciar o processo de integração, é uma boa ideia certificar-se de que instalou e ativou o plugin em seu site.
Ao ativar o plugin, você será solicitado a definir suas chaves AWS. (Isso é o que faremos nas próximas etapas – gerando chaves AWS)
Etapa 2: crie um novo bucket no Amazon S3
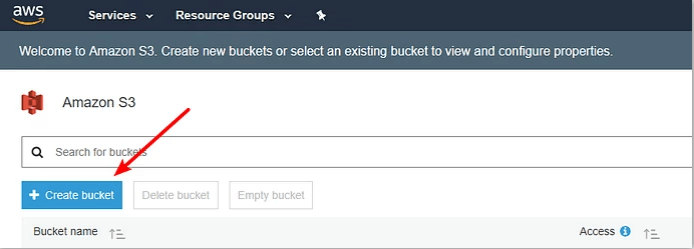
Depois de criar uma conta gratuita da Amazon Web Services, navegue até a seção Amazon S3 no painel da AWS.
Na interface S3, clique no botão Criar bucket

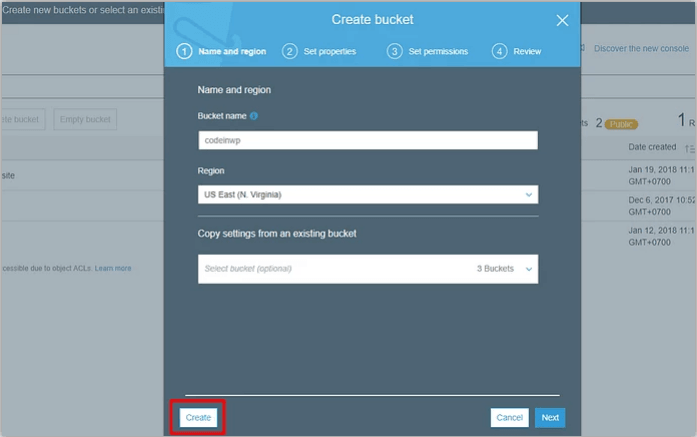
Preencha estes detalhes na interface pop-up:
- Um nome de intervalo
- Selecione uma região (próxima ao seu público-alvo, especialmente se você não planeja usar um CDN)
- Clique em “Criar”

Etapa 3: definir política de bucket
Para o bom funcionamento do site, torne seu bucket S3 público definindo uma política de bucket.
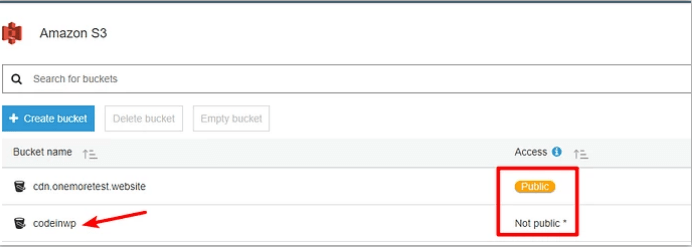
Na interface do S3, clique no seu bucket:

O bucket ' codeinwp' está marcado como Not public , mas você precisa de um indicador Public para esse bucket.
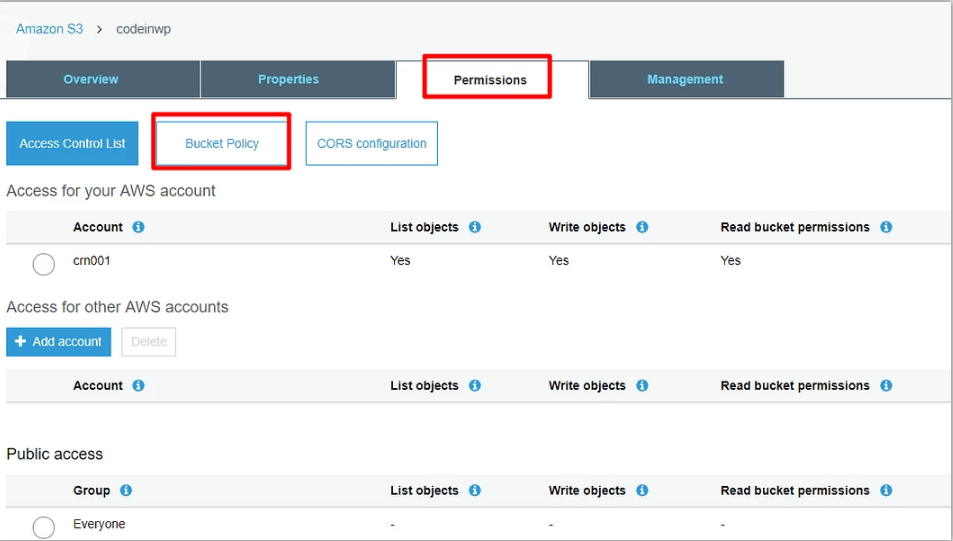
Clique na Permissões > selecione ' Política de Bucket ':

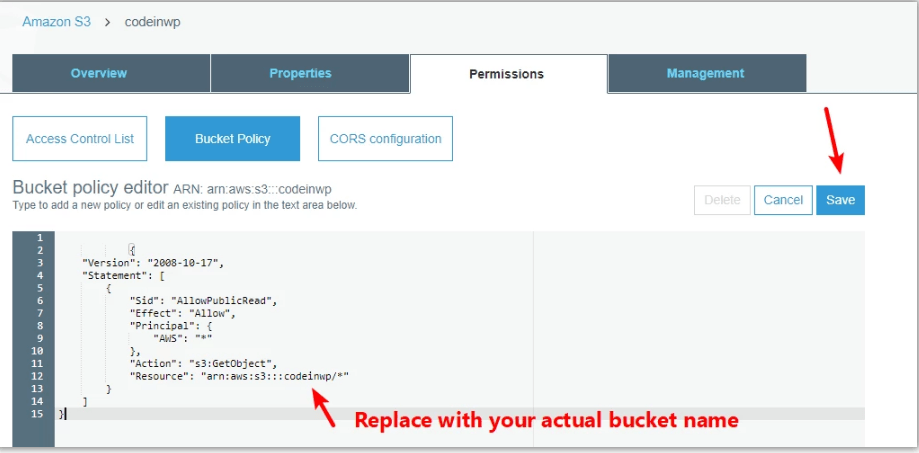
Você pode ver um editor de código JSON. Cole o seguinte trecho no editor e salve suas alterações.
{
“Versão”: “2008-10-17”,
"Declaração": [
{
“Sid”: “AllowPublicRead”,
“Efeito”: “Permitir”,
“Principal”: {
“AWS”: “*”
},
“Ação”: “s3:GetObject”,
“Recurso”: “arn:aws:s3:::codeinwp/*”
}
]
}
Observação : o nome do seu bucket deve corresponder ao nome usado no snippet de código. Se você nomeou seu intervalo como 'XYZ', substitua codeinwp por 'XYZ'.

- 'Salvar' as alterações
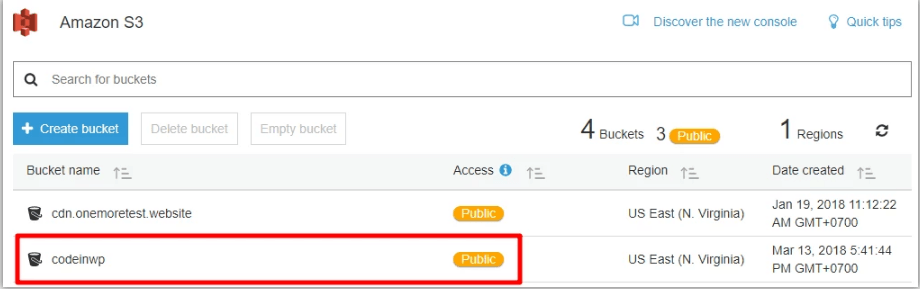
Depois de salvar as alterações, o bucket será marcado como Público no painel do Amazon S3:

Etapa 4: criar um usuário e uma política do IAM
A criação de um usuário IAM permite que o plugin gerencie seu bucket S3. Isso é OBRIGATÓRIO se você deseja que o plugin copie automaticamente os arquivos carregados no WordPress.
Esta etapa é complicada, então vamos dividi-la em várias etapas simples para um melhor entendimento.
Após finalizar este processo, você terá as chaves AWS – que o plugin solicita.
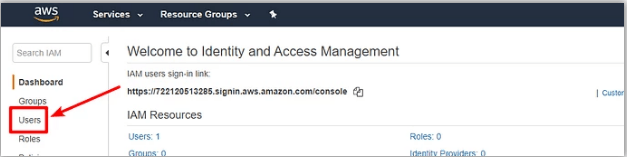
Para criar seu usuário IAM, acesse a área IAM em sua conta AWS.
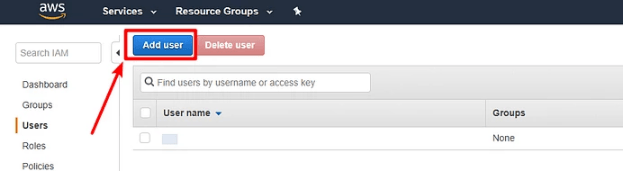
Selecione a guia Usuários:

clique em Adicionar usuário na parte superior:

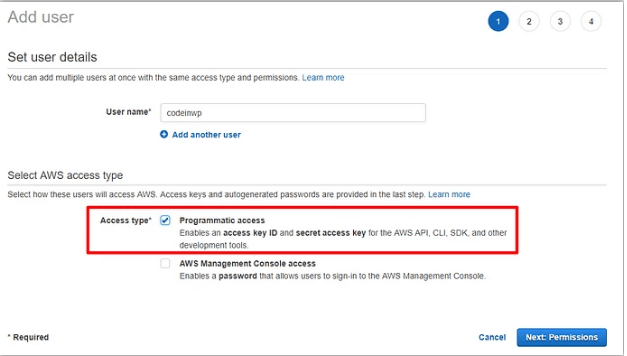
Na interface ' Adicionar usuário' , forneça um nome para o usuário. Não se esqueça de selecionar Acesso programático em Tipo de acesso . E clique em Próximo: Permissões :

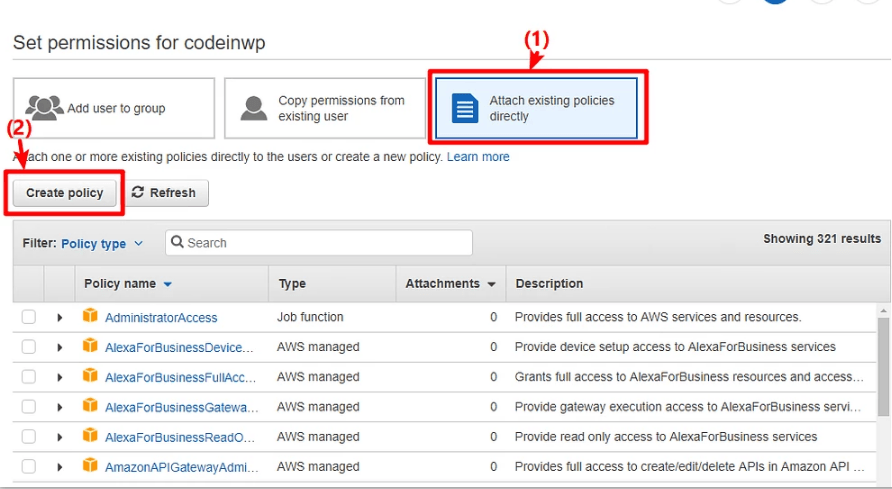
Na próxima janela, selecione a Anexar políticas existentes diretamente e selecione Criar política :

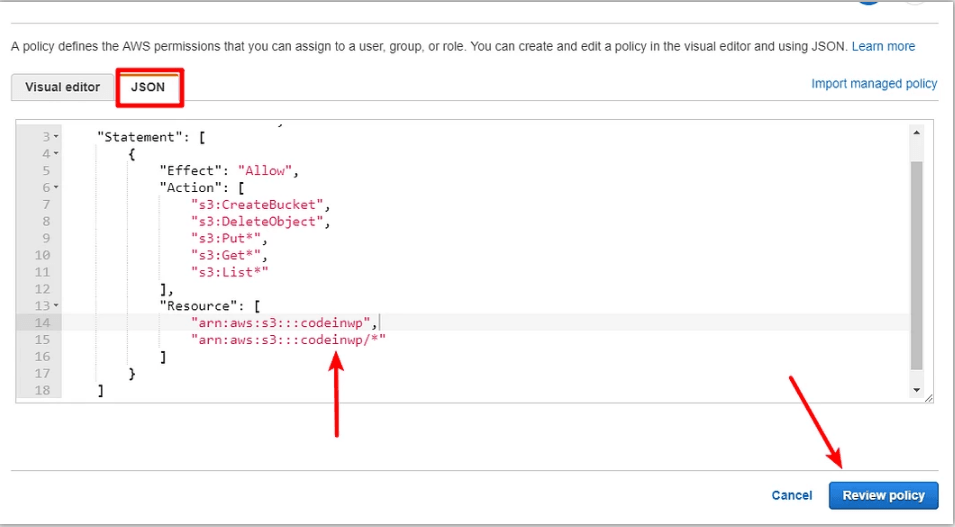
Isso levará a uma nova janela. Na nova janela, vá até a aba JSON e cole este trecho de código:
{
“Versão”: “17/10/2012”,
"Declaração": [
{
“Efeito”: “Permitir”,
"Ação": [
“s3:CriarBucket”,
“s3:DeleteObject”,
“s3:Colocar*”,
“s3:Pegue*”,
“s3:Lista*”
],
"Recurso": [
“arn:aws:s3:::codeinwp”,
“arn:aws:s3:::codeinwp/*”
]
}
]
}
Certifique-se de substituir as duas instâncias de codeinwp pelo nome real (XYZ) do seu bucket do Amazon S3.
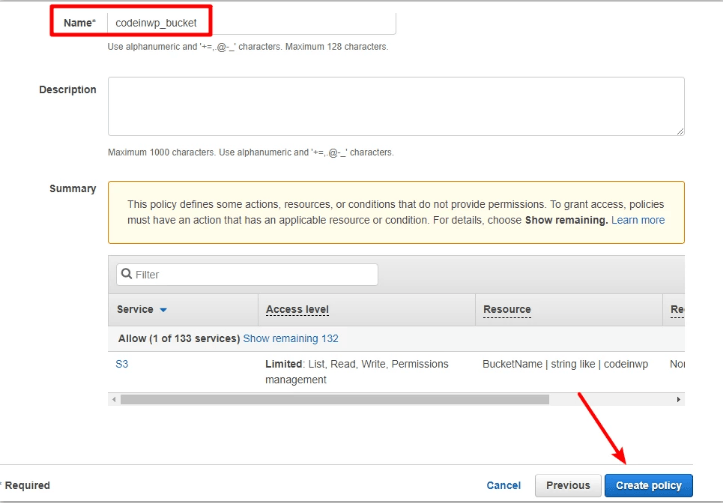
Depois disso, clique em Revisar política na parte inferior:

Na próxima tela, forneça um nome e clique em Criar política :

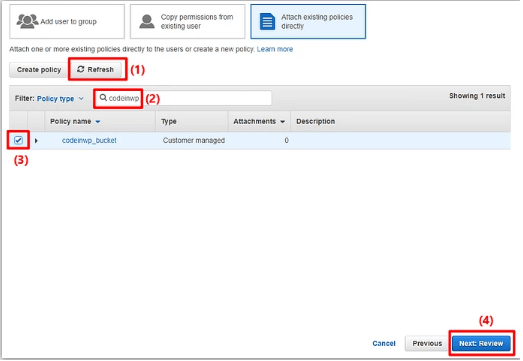
Agora, volte para a Adicionar usuário do IAM , que você acessou anteriormente > Clique em Atualizar > Selecione a política que você acabou de criar na lista (você pode economizar tempo pesquisando por nome) > Clique em Próximo: Revisão:

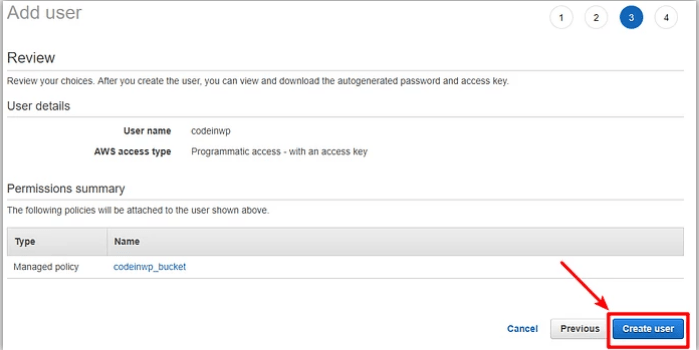
Na próxima tela, clique em Criar usuário :

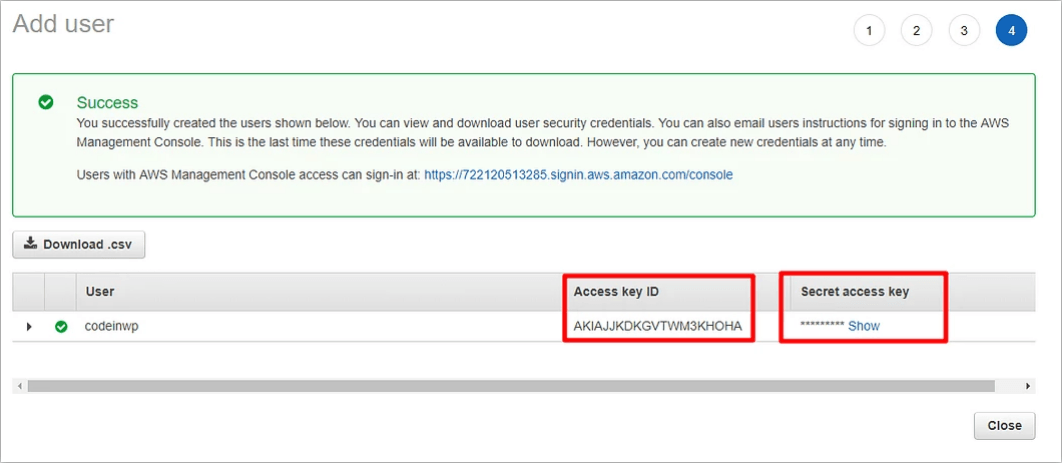
Você deverá conseguir ver isso na próxima tela:
- ID da chave de acesso
- Chave de acesso secreta (se quiser ver a chave secreta, clique em Mostrar )

Dica: convém manter esses dois valores à mão, pois você precisará deles na próxima etapa.
Etapa 5: adicione chaves de acesso ao arquivo wp-config.php
Agora, quando terminar de usar a interface da AWS, você poderá retornar ao seu site WordPress para configurações fáceis.
Aqui, você precisa trabalhar em seu arquivo wp-config.php. Existem duas maneiras de fazer isso: via FTP ou gerenciador de arquivos cPanel.
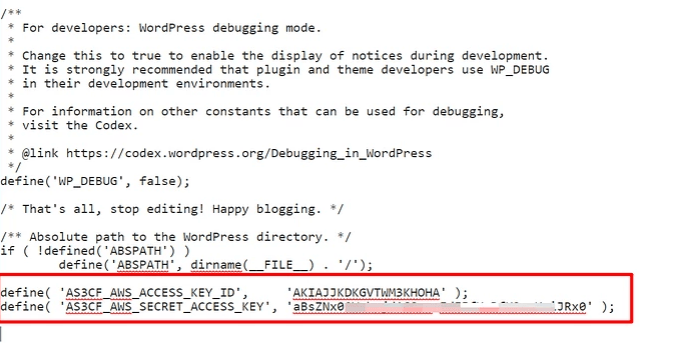
Adicione o seguinte trecho de código ao seu arquivo wp-config.php. Não se esqueça de substituir os asteriscos pelas chaves reais da etapa anterior (aquelas que lhe dissemos para manter à mão):
define('AS3CF_AWS_ACCESS_KEY_ID', '********************');
define('AS3CF_AWS_SECRET_ACCESS_KEY', '*********************');
É assim que fica no arquivo wp-config.php do meu site:

Não se esqueça de salvar as alterações feitas.
Etapa 6: selecione o bucket S3 em WP Media Folder e WP Offload media
Vá para Configurações → Descarregar S3.
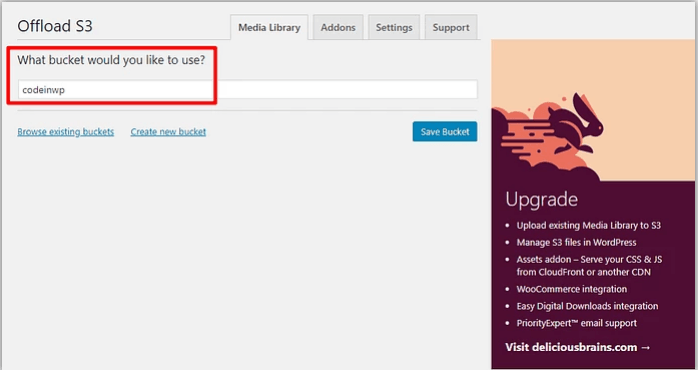
Você será solicitado a fornecer o nome do seu intervalo como: Qual intervalo você gostaria de usar? Preencha o nome do seu bucket S3 (XYZ) no campo e clique em Salvar bucket :

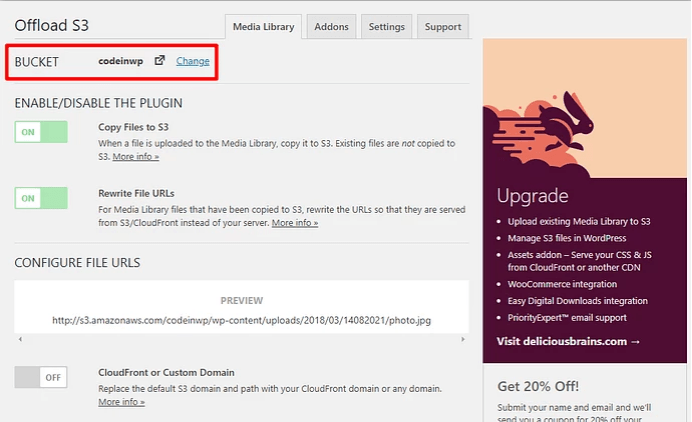
Você pode ver a interface completa do plugin, após salvar as alterações:

Observação: os botões para pesquisar buckets existentes ou Criar novo bucket não funcionarão devido à configuração da política do usuário do IAM.
Etapa 7: definir as configurações do Offload S3 (opcional)
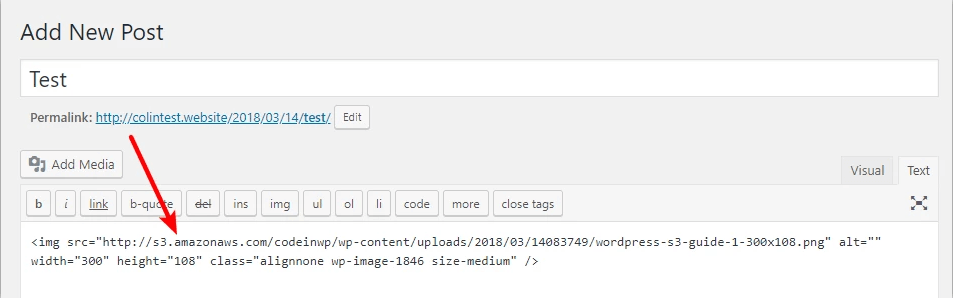
Até agora, você já concluiu a configuração. Todos os seus novos uploads serão descarregados automaticamente para o Amazon S3. Além disso, o plugin reescreverá automaticamente os URLs desses arquivos. Dessa forma, o arquivo é enviado do Amazon S3 e não do seu servidor.

Para fazer upload dos arquivos existentes para o Amazon S3, você precisará da versão premium.
Você pode brincar com a funcionalidade do pluginse desejar alterar alguma coisa em particular. No entanto, para a maioria das situações, as configurações padrão são ótimas.
Benefícios de usar o Amazon S3 para site WordPress
- Menos solicitações ao servidor
Como seus arquivos não estão hospedados no servidor, o servidor terá carga reduzida porque não será mais responsável por servir arquivos de mídia ou ativos potenciais. Isso carrega a página muito mais rápido.
- Armazenamento acessível
se você tem medo de esgotar os limites de armazenamento do seu host, o S3 oferece a solução mais barata para isso.
- Mídia desanexada
Como os grandes arquivos de mídia são mantidos longe do seu site, é muito mais fácil atualizar ou mover-se pelo site WordPress (como entre hosts). Ao mover, você move apenas os arquivos PHP, que são muito leves e fáceis de mover.
- Escalabilidade
O Amazon S3 alimenta grande parte da Internet. Isso significa que se Ammazzzon aumentar, seu site também aumentará.
- Primeiro ano grátis
O Amazon S3 é gratuito durante o primeiro ano (até 5 GB de armazenamento).
Conclusão
Você pode descarregar facilmente seus grandes arquivos de mídia usando um pluginWordPress S3 e também se beneficiar da infraestrutura da Amazon Web Services. Todo o processo não leva mais de 30 minutos. Depois de integrar o WordPressss ao Amazon S3, seu site será mais eficiente e rápido - e seus visitantes ficarão mais felizes.