Amazon S3 jest częścią wielu produktów Amazon Web Services i służy jako rozwiązanie do przechowywania danych. Jest używany przez dużą witrynę internetową, która wymaga miejsca do przechowywania dużych plików, takich jak oprogramowanie, gry, filmy, pliki PDF, pliki audio, pliki do pobrania itp. Oraz dodatkowe kopie zapasowe. Amazon jest idealnym miejscem do przechowywania i tworzenia kopii zapasowych ze względu na swoją niezawodność i bardzo niskie koszty przechowywania. Ogromne portale, takie jak Netflix, Airbnb, SmugMug, Nasdaq itp. korzystają z S3 do przechowywania dużych ilości danych niskim kosztem.
- Dlaczego Amazon S3?
- Jak skonfigurować integrację z WordPress S3?
- plugin multimediów WP Media Folder i WP Offload
- Jak zintegrować WordPress z Amazon S3: przewodnik krok po kroku
- Krok 1: Zainstaluj i aktywuj plugin multimedialną WP Media Folder i WP Offload
- Krok 2: Utwórz nowy wiadro w Amazon S3
- Krok 3: Ustaw zasady segmentu
- Krok 4: Utwórz użytkownika i zasady IAM
- Krok 5: Dodaj klucze dostępu do pliku wp-config.php
- Krok 6: Wybierz wiadro S3 w WP Media Folder i nośnikach WP Offload
- Krok 7: Skonfiguruj ustawienia Offload S3 (opcjonalnie)
- Korzyści z używania Amazon S3 dla witryny WordPress
- Wniosek
Dlaczego Amazon S3?
Amazon S3 zajmuje się szczególnie przechowywaniem masowym. Dzięki tej opcji przechowywania masz pewność, że koszt przechowywania będzie znacznie niższy niż w przypadku hosta WordPress. Rezydencja nośników w AWS jest nie tylko opłacalna, ale także praktycznie bezpłatna przez pierwszy rok (do 5 GB przestrzeni dyskowej). Ponieważ duże pliki multimedialne są wywoływane z Amazon, powoduje to odciążenie witryny WordPress, co skutkuje szybszym czasem ładowania. S3 zapisuje nie tylko pliki, takie jak gry, pliki PDF, filmy, pliki audio, ale także zasoby, takie jak CSS, JavaScript itp.
Miejsce przechowywania Amazon S3 nazywamy „wiadrem”. Jest to zbiór plików, które przechowujesz gdzie indziej, aby zmniejszyć obciążenie witryny i poprawić jej wydajność.
Jak skonfigurować integrację z WordPress S3?
Aby zintegrować WordPress z Amazon S3, potrzebujesz:
- Konto Amazon Web Services – rejestracja jest bezpłatna.
- Publiczny zasobnik Amazon S3 – jest bezpłatny przez pierwszy rok (do 5 GB).
- plugin WordPress S3 – automatycznie skopiuje pliki, które prześlesz do WordPressa, do Twojego segmentu S3.
plugin multimediów WP Media Folder i WP Offload
Do integracji S3 z WordPressem polecamy plugin WP Media Folder i WP Offload Media . Ta plugin automatycznie kopiuje pliki z Twojej witryny WordPress do zasobnika Amazon S3 po przesłaniu ich do biblioteki multimediów. Możesz także skonfigurować dodanie sieci CDN, takiej jak Amazon CloudFront, MaxCDN lub KeyCDN. A jeśli zdecydujesz się na dodatek Assets, Plugin WP Offload Media może zidentyfikować zasoby (CSS, JS, obrazy itp.) używane przez Twoją witrynę i pobrać je z wybranego CDN.
Jak zintegrować WordPress z Amazon S3: przewodnik krok po kroku
Zanim rozpoczniemy proces, zaleca się wykonanie kopii zapasowej witryny, aby poradzić sobie z każdą niepożądaną sytuacją.
Krok 1: Zainstaluj i aktywuj plugin multimedialną WP Media Folder i WP Offload
Przed rozpoczęciem procesu integracji warto upewnić się, czy masz zainstalowaną i aktywowaną plugin na swojej stronie.
Podczas aktywacji pluginzostaniesz poproszony o zdefiniowanie kluczy AWS. (To właśnie zrobimy w kolejnych krokach - generowanie kluczy AWS)
Krok 2: Utwórz nowy wiadro w Amazon S3
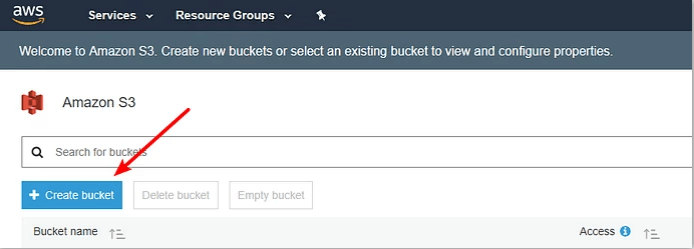
Po utworzeniu bezpłatnego konta Amazon Web Services przejdź do sekcji Amazon S3 na pulpicie nawigacyjnym AWS.
W interfejsie S3 kliknij przycisk „ Utwórz wiadro ”.

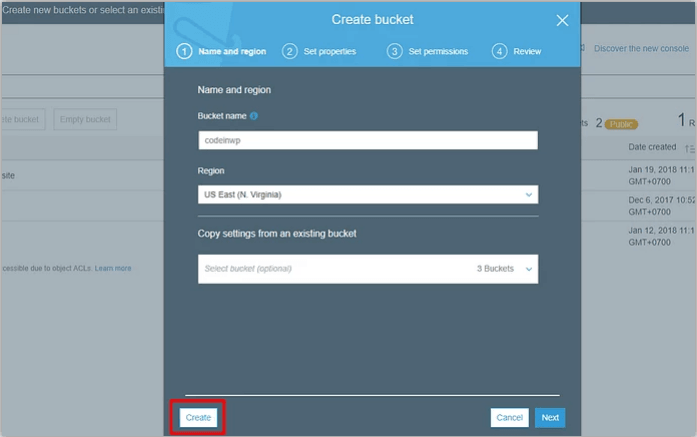
Wprowadź następujące szczegóły w wyskakującym interfejsie:
- Nazwa wiadra
- Wybierz region (blisko grupy docelowej, zwłaszcza jeśli nie planujesz korzystać z CDN)
- Kliknij „Utwórz”

Krok 3: Ustaw zasady segmentu
Aby strona działała sprawnie, udostępnij publicznie swój segment S3, ustawiając zasady dotyczące segmentu.
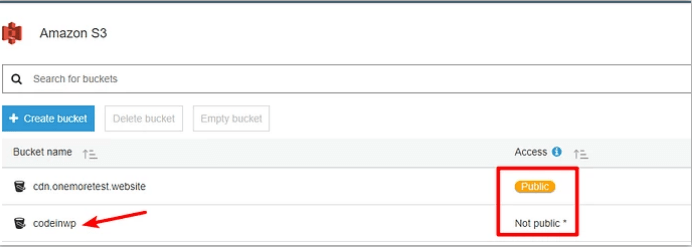
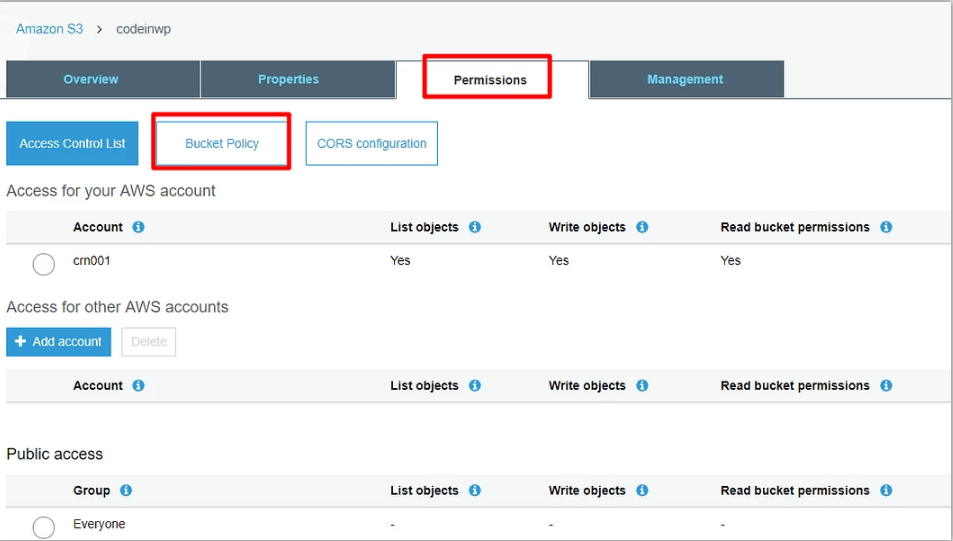
W interfejsie S3 kliknij swój segment:

Nowo utworzony segment „ codeinwp” jest oznaczony jako Niepubliczny , ale dla tego zasobnika potrzebny jest wskaźnik Publiczny.
Kliknij Uprawnienia > wybierz „ Zasady segmentu ”:

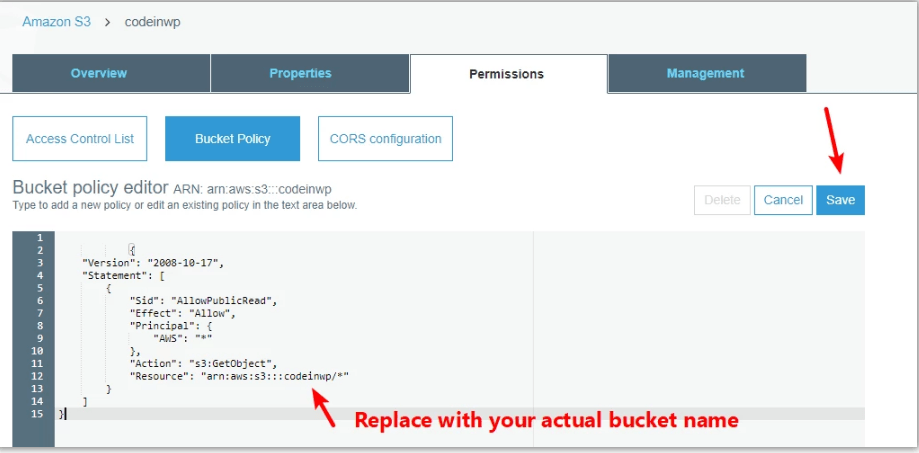
Możesz zobaczyć edytor kodu JSON. Wklej następujący fragment do edytora i zapisz zmiany.
{
„Wersja”: „2008-10-17”,
"Oświadczenie": [
{
„Sid”: „AllowPublicRead”,
„Efekt”: „Pozwól”,
"Główny": {
„AWS”: „*”
},
„Akcja”: „s3:GetObject”,
„Zasób”: „arn:aws:s3:::codeinwp/*”
}
]
}
Uwaga : nazwa Twojego segmentu powinna odpowiadać nazwie użytej we fragmencie kodu. Jeśli nazwałeś swój segment „XYZ”, pamiętaj o zamianie codeinwp na „XYZ”.

- „Zapisz” zmiany
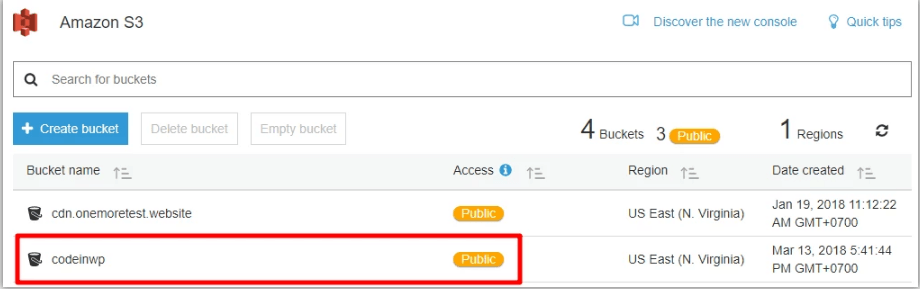
Po zapisaniu zmian zasobnik zostanie oznaczony jako publiczny w panelu kontrolnym Amazon S3:

Krok 4: Utwórz użytkownika i zasady IAM
Utworzenie użytkownika IAM umożliwia plugin zarządzanie wiadrem S3. Jest to KONIECZNE, jeśli chcesz, aby plugin automatycznie kopiowała pliki przesłane do WordPress.
Ten krok jest skomplikowany, więc dla lepszego zrozumienia podzielimy go na wiele prostych kroków.
Po zakończeniu tego procesu będziesz mieć klucze AWS, o które prosi plugin .
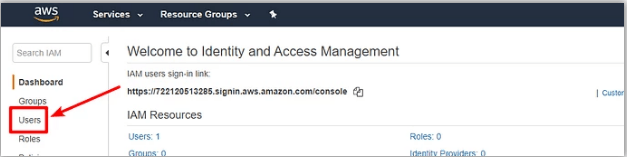
Aby utworzyć użytkownika IAM, przejdź do obszaru IAM na swoim koncie AWS.
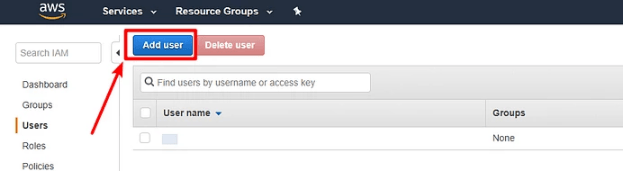
Wybierz zakładkę Użytkownicy:

kliknij Dodaj użytkownika u góry:

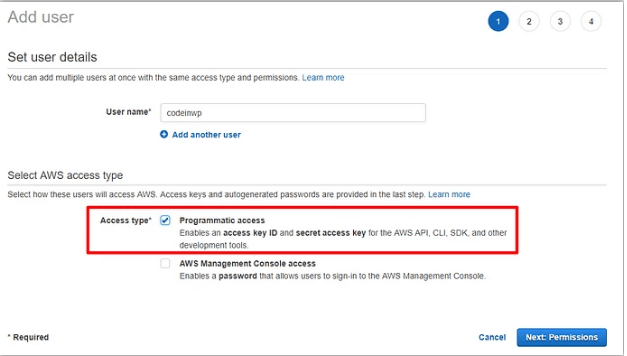
W interfejsie „ Dodaj użytkownika” podaj nazwę użytkownika. Nie zapomnij wybrać Dostęp programowy w obszarze Typ dostępu . I kliknij Dalej: Uprawnienia :

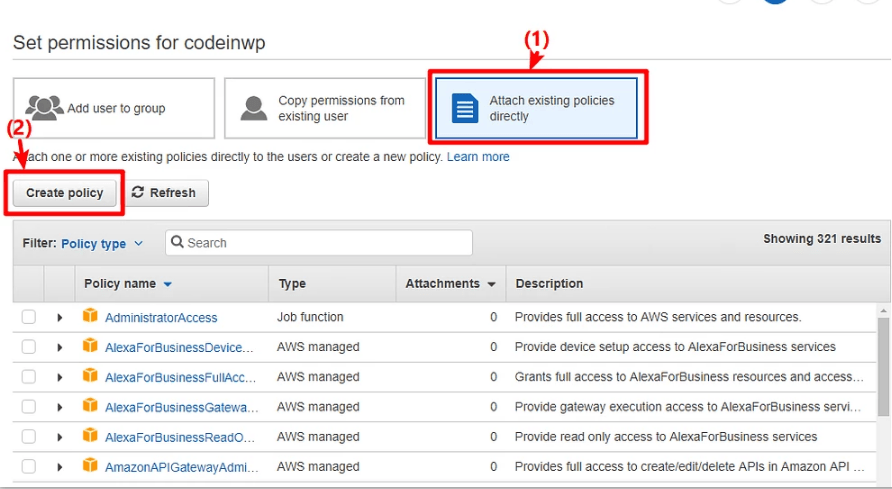
W kolejnym oknie wybierz Dołącz bezpośrednio istniejące polityki , a następnie wybierz opcję Utwórz politykę :

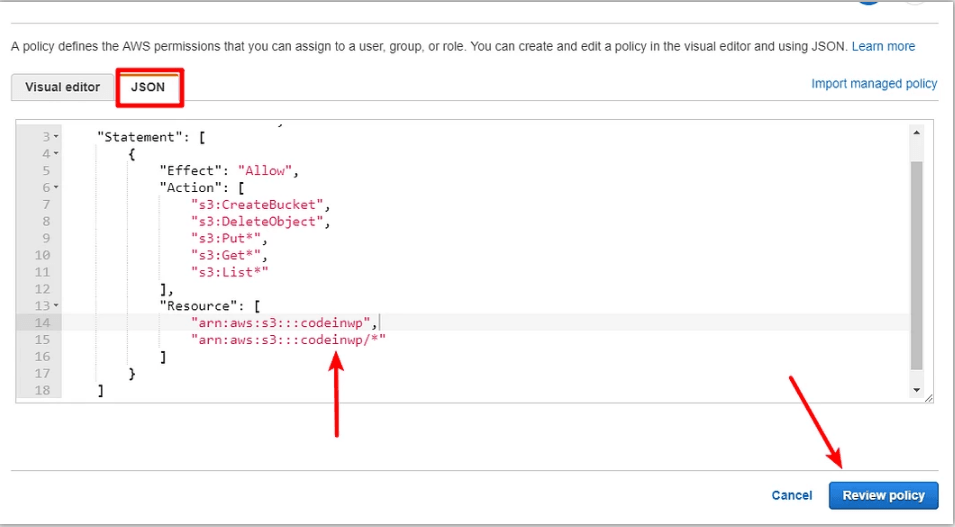
Spowoduje to wyświetlenie nowego okna. W nowym oknie przejdź do zakładki JSON i wklej następujący fragment kodu:
{
„Wersja”: „2012-10-17”,
"Oświadczenie": [
{
„Efekt”: „Pozwól”,
"Działanie": [
„s3:Utwórz wiadro”,
„s3:Usuń obiekt”,
„s3:Umieść*”,
„s3:Pobierz*”,
„s3:Lista*”
],
„Zasób”: [
„arn:aws:s3:::codeinwp”,
„arn:aws:s3:::codeinwp/*”
]
}
]
}
Pamiętaj, aby zastąpić dwa wystąpienia codeinwp rzeczywistą nazwą (XYZ) segmentu Amazon S3.
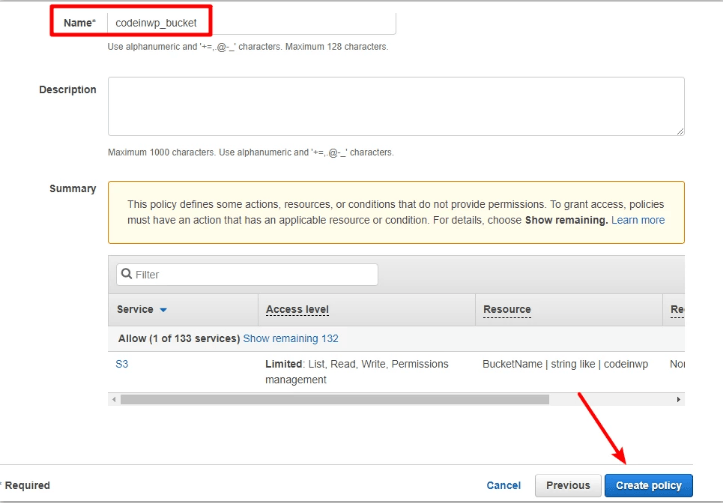
Następnie kliknij Przejrzyj zasady na dole:

Na następnym ekranie podaj nazwę i kliknij Utwórz politykę :

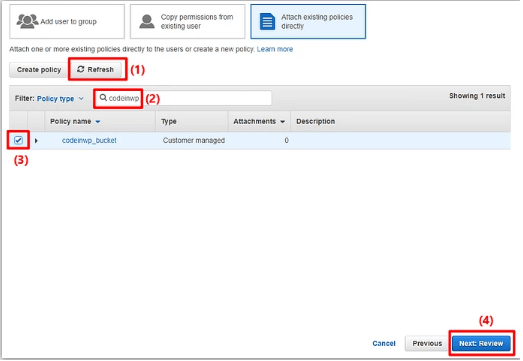
Teraz wróć do IAM Dodaj użytkownika , do której miałeś wcześniej dostęp > Kliknij Odśwież > Wybierz właśnie utworzoną politykę z listy (możesz zaoszczędzić czas, wyszukując ją po nazwie) > Kliknij Dalej: Przejrzyj:

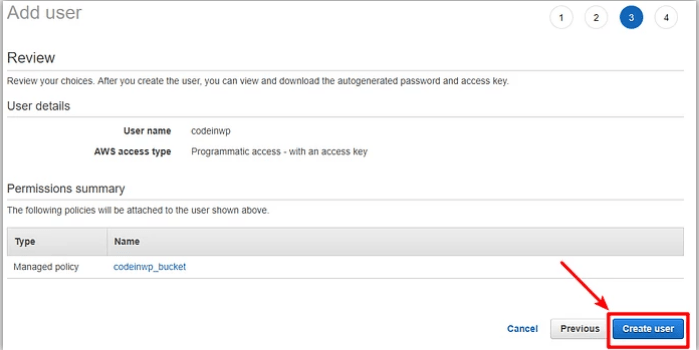
Na następnym ekranie kliknij Utwórz użytkownika :

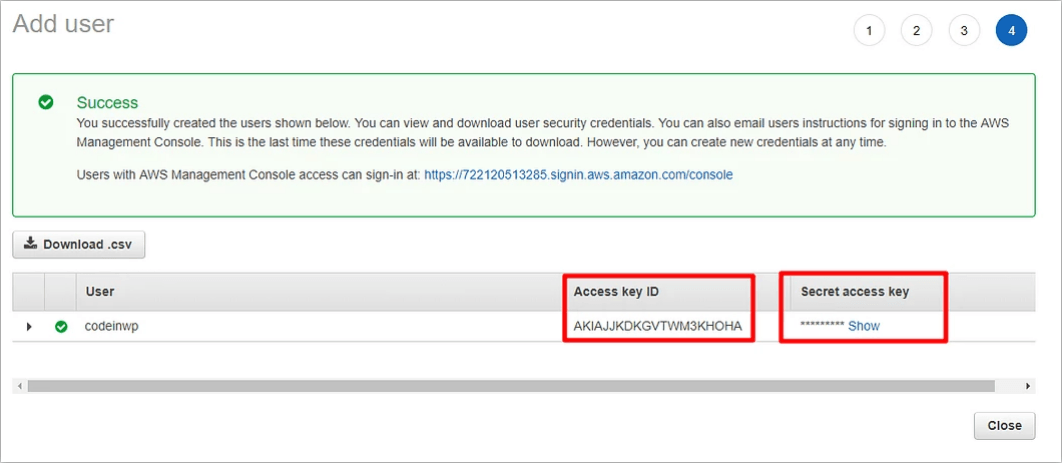
Powinieneś je zobaczyć na następnym ekranie:
- Identyfikator klucza dostępu
- Tajny klucz dostępu (jeśli chcesz zobaczyć tajny klucz, kliknij Pokaż )

Wskazówka: warto zachować obie te wartości pod ręką, ponieważ będą potrzebne w następnym kroku.
Krok 5: Dodaj klucze dostępu do pliku wp-config.php
Teraz, gdy skończysz z interfejsem AWS, możesz wrócić do swojej witryny WordPress, aby ułatwić konfigurację.
Tutaj musisz popracować nad plikiem wp-config.php. Można to zrobić na dwa sposoby - za pomocą FTP lub menedżera plików cPanel.
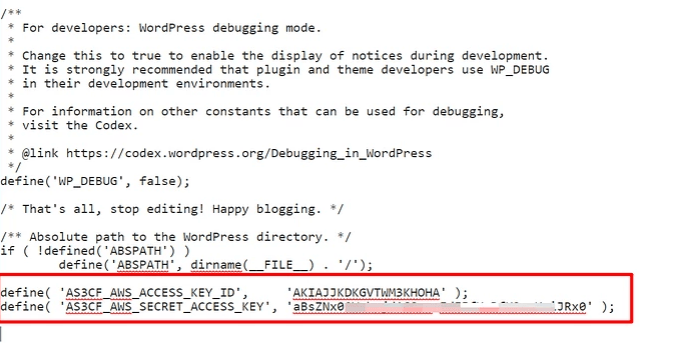
Dodaj następujący fragment kodu do pliku wp-config.php. Nie zapomnij zastąpić gwiazdek rzeczywistymi kluczami z poprzedniego kroku (tymi, które powiedzieliśmy Ci, żebyś miał je pod ręką):
zdefiniuj('AS3CF_AWS_ACCESS_KEY_ID', '********************' );
zdefiniuj('AS3CF_AWS_SECRET_ACCESS_KEY', '*********************' );
Tak to wygląda w pliku wp-config.php mojej witryny:

Nie zapomnij zapisać wprowadzonych zmian.
Krok 6: Wybierz wiadro S3 w WP Media Folder i nośnikach WP Offload
Przejdź do Ustawienia → Odciąż S3.
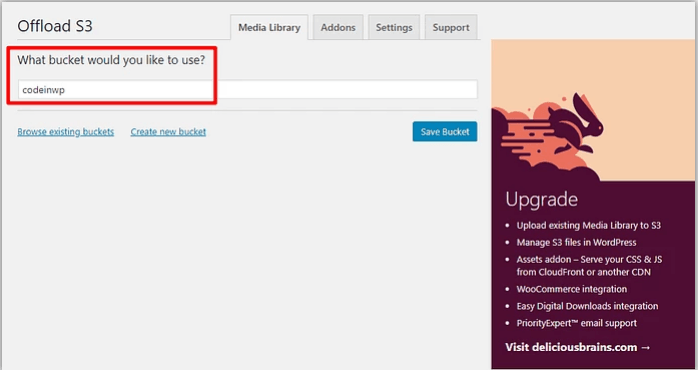
Zostaniesz poproszony o podanie nazwy swojego wiadra w następujący sposób: Jakiego wiadra chcesz użyć? Wpisz nazwę segmentu S3 (XYZ) w polu i kliknij Zapisz segment :

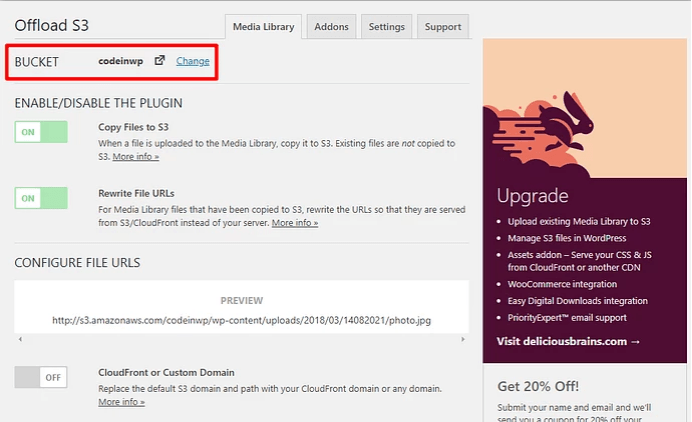
Po zapisaniu zmian możesz zobaczyć pełny interfejs plugin:

Uwaga: przyciski wyszukiwania istniejących zasobników i tworzenia nowego zasobnika nie będą działać ze względu na konfigurację zasad użytkownika IAM.
Krok 7: Skonfiguruj ustawienia Offload S3 (opcjonalnie)
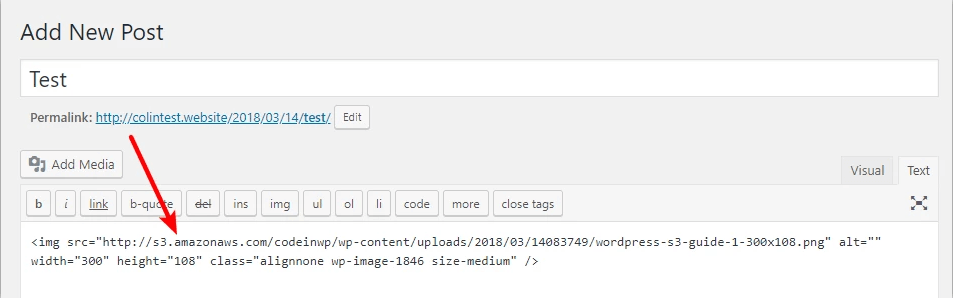
Jak na razie konfiguracja została prawie ukończona. Wszystkie nowe przesłane pliki zostaną automatycznie przesłane do Amazon S3. Ponadto plugin automatycznie przepisze adresy URL tych plików. W ten sposób plik zostanie wysłany z Amazon S3 zamiast z Twojego serwera.

Aby przesłać istniejące pliki do Amazon S3, potrzebujesz wersji premium.
Jeśli chcesz zmienić coś konkretnego, możesz pobawić się funkcjonalnością plugin. Jednak w większości sytuacji ustawienia domyślne są świetne.
Korzyści z używania Amazon S3 dla witryny WordPress
- Mniejsze żądania do serwera
Ponieważ Twoje pliki nie są przechowywane na serwerze, obciążenie serwera będzie mniejsze, ponieważ nie będzie on już odpowiedzialny za udostępnianie plików multimedialnych ani potencjalnych zasobów. Dzięki temu strona ładuje się znacznie szybciej.
- Niedrogie przechowywanie
jeśli boisz się, że zabraknie Ci limitów miejsca na dysku Twojego hosta, S3 oferuje najtańsze rozwiązanie.
- Odłączone media
Ponieważ duże pliki multimedialne są przechowywane w Twojej witrynie, znacznie łatwiej jest uaktualnić lub przenosić witrynę WordPress (np. Między hostami). Podczas przenoszenia przenosisz tylko pliki PHP, które są bardzo lekkie i łatwe do przenoszenia.
- Skalowalność
Amazon S3 obsługuje większą część Internetu. Oznacza to, że jeśli Ammazzzon będzie się skalował, Twoja witryna również będzie skalowana.
- Darmowy pierwszy rok
Usługa Amazon S3 jest bezpłatna przez pierwszy rok (do 5 GB pamięci).
Wniosek
Możesz z łatwością przesyłać duże pliki multimedialne za pomocą pluginWordPress S3, a także korzystać z infrastruktury Amazon Web Services. Cały proces nie zajmuje więcej niż 30 minut. Po zintegrowaniu WordPressss z Amazon S3 Twoja witryna będzie działać wydajniej i szybciej, a Twoi odwiedzający będą szczęśliwsi.