Zdjęcia to świetny sposób na ożywienie postów i uatrakcyjnienie ich. Oprócz przyciągania uwagi, umożliwiają czytelnikom nawiązanie kontaktu z prezentowaną przez Ciebie treścią i zwiększają ogólny stopień zaangażowania w Twoją witrynę.
Czy warto poświęcać czas na pobieranie zdjęć do swoich postów, a następnie przesyłanie ich na witrynę WordPress, czy też wolisz tego unikać? Czy nie chciałbyś mieć wszystkich swoich zdjęć w jednym miejscu, tak aby były łatwo dostępne?
- Tworzenie albumu Zdjęć Google w WordPress
- Konfigurowanie automatycznej synchronizacji Zdjęć Google i WordPress
- 1-Połączenie
- 2-Zastrzeżenie
- 3-Zatwierdź
- Korzystając z niestandardowej aplikacji, utwórz ręczne połączenie między Zdjęciami Google a WordPressem.

Obrazy i filmy z większym prawdopodobieństwem zostaną zapamiętane przez odwiedzających, jeśli zostaną uwzględnione w treści. Obrazy mogą między innymi wywołać w nas reakcje emocjonalne, przyciągnąć naszą uwagę i poprowadzić czytelnika określoną ścieżką; to z kolei może zwiększyć Twoje udziały w mediach społecznościowych, umożliwiając dotarcie do jeszcze większej liczby potencjalnych widzów.
Ponadto korzystanie ze zdjęć, zwłaszcza jeśli masz bloga powiązanego z małą firmą, może zwiększyć wielkość sprzedaży. Potencjalni klienci są zainteresowani tym, jak przedmiot będzie wyglądał, gdy będzie używany lub noszony. Inaczej mówiąc, umieszczenie zdjęć na Twojej stronie internetowej ułatwia użytkownikom podejmowanie decyzji zakupowych.
Biorąc pod uwagę fakt, że treść wizualna jest łatwiejsza do zapamiętania, staje się oczywiste, że zdjęcia powinny stanowić istotny element projektu i funkcjonalności Twojej witryny internetowej. Ponadto niezależnie od tego, czy omawiasz fakty osobiste czy korporacyjne, zdjęcia mogą pomóc czytelnikom w przypomnieniu sobie większej części Twoich treści.
Zarządzanie ładowaniem i importowaniem zdjęć w WordPressie nie jest łatwym zadaniem. Zdjęcia Google służą jako środek łagodzący rozwiązanie tego problemu. Zdjęcia Google ułatwiają dodawanie zdjęć na stronie internetowej lub blogu, zamiast męczyć się z pobieraniem zdjęć na laptopa i edytowaniem ich przed przesłaniem na bloga.
Dzięki Zdjęciom Google możesz utworzyć galerię WordPress, w której zapiszesz wszystkie obrazy powiązane z Twoją witryną WordPress, która z kolei ładuje zdjęcia bezpośrednio do folderu biblioteki multimediów WordPress.

Tworzenie albumu Zdjęć Google w WordPress
Integracja ze Zdjęciami Google jest bardzo korzystna, jeśli naampmasz agenta medialnego, który robi zdjęcia smartfonem, a następnie przesyła je na Twoją witrynę WordPress; zdjęcie zostanie automatycznie przesłane na Twoje konto w Zdjęciach Google, a następnie na Twoją witrynę WordPress.
W tymampużyjemy WP Media Folder i dodatku Gallery Addon, które są pomocne przy generowaniu galerii, aby utworzyć galerię bezpośrednio z konta w Zdjęciach Google.
Przede wszystkim użyjemy rozszerzenia chmurowego WP Media Folder, aby połączyć naszą witrynę WordPress ze Zdjęciami Google; to całkiem proste! WordPress i Zdjęcia Google można połączyć na dwa sposoby. Pierwszą opcją jest połączenie się poprzez gotową aplikację Google JoomUnited, której konfiguracja zajmuje mniej niż minutę. Drugą alternatywą jest rozwój oprogramowania.
Wcześniejsza integracja ze Zdjęciami Google na WordPress obejmowała między innymi Dropbox, OneDrive i samą usługę Dysk Google. Integrację Zdjęć Google z WordPressem należy skonfigurować w taki sam sposób jak pozostałe usługi. Zakładkę Zdjęcia Google znajdziesz w ustawieniach WP Media Folder , które znajdziesz w podmenu chmury, trafnie nazywanej zakładką Zdjęcia Google.
Integrację Zdjęć Google z blogiem WordPress można przeprowadzić na dwa sposoby. Jeśli chodzi o synchronizację zdjęć z chmury z witryną WordPress, różnica polega na tym, czy korzystasz z gotowej aplikacji JoomUnited, czy też tworzysz własną. Zaczniemy od pierwszego wyboru, który jest zdecydowanie najprostszy z trzech.
Konfigurowanie automatycznej synchronizacji Zdjęć Google i WordPress
1-Połączenie
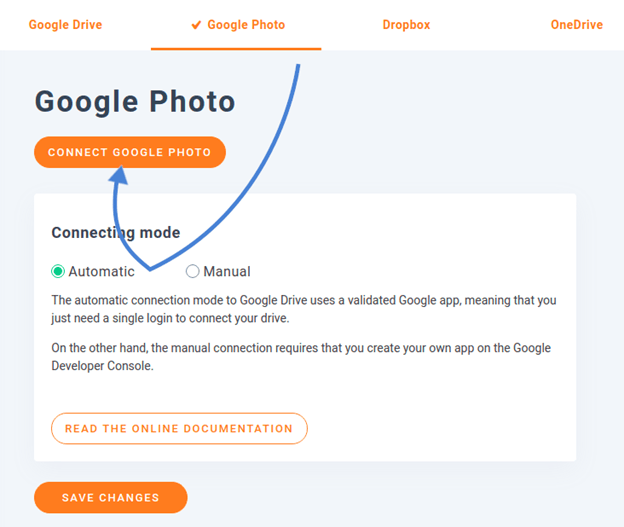
Opcja automatyczna to najprostsza metoda synchronizacji Zdjęć Google z WordPress. Najpierw przejdź do ustawień WP Media Folder, następnie do podmenu chmury, gdzie znajdziesz zakładkę Zdjęcia Google. Aby korzystać z aplikacji Google JoomUnited, wybierz opcję automatyczną.

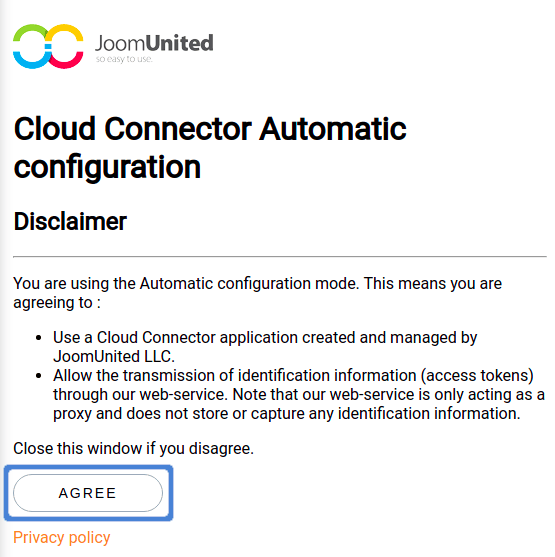
2-Zastrzeżenie
Aby zintegrować Zdjęcia Google z WordPress i wykorzystywać zdjęcia i albumy w chmurze w swojej witrynie, musisz zgodzić się na dwa warunki. Kliknij przycisk Połącz Zdjęcia Google, aby rozpocząć. Pierwszą informacją, którą musisz zaakceptować, jest zastrzeżenie wyjaśniające, dlaczego JoomUnited żąda dostępu do Twoich treści w Zdjęciach Google.

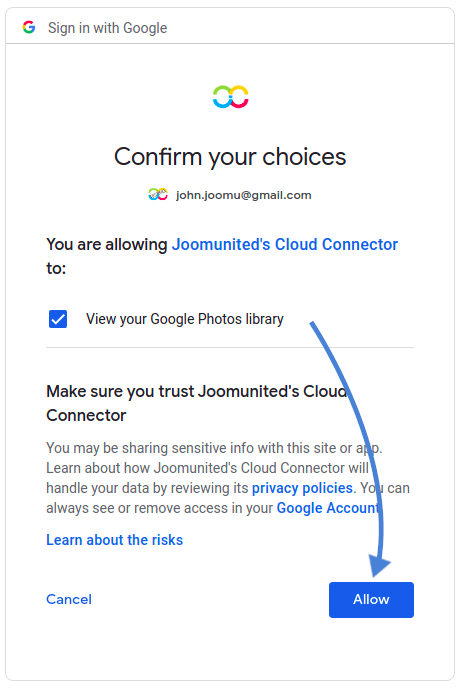
3-Zatwierdź
Po zatwierdzeniu pierwszego zastrzeżenia zostaniesz przekierowany do Google, gdzie możesz wybrać konto, które chcesz połączyć. Wyskakujące okienko poinformuje Cię również o uprawnieniach, jakie Google udzieli gotowej aplikacji JoomUnited, w szczególności o dostępie do Twojego konta Zdjęć Google. Zaakceptuj to, aby zakończyć i rozpocząć korzystanie ze Zdjęć Google i połączenia WordPress.

Korzystając z niestandardowej aplikacji, utwórz ręczne połączenie między Zdjęciami Google a WordPressem.
Zamiast korzystać z JoomUnited, możesz stworzyć własną aplikację Google. W tym celu w opcjach wybierz opcję ręczną zamiast automatycznej. Aby połączyć ją ze swoją witryną, musisz utworzyć aplikację Google dla deweloperów, co możesz zrobić tutaj.
Po kliknięciu „Utwórz projekt” będziesz mógł nazwać swój projekt, a następnie kliknąć „Utwórz”.
Poczekaj kilka sekund na utworzenie projektu, a następnie kliknij powiadomienie, aby przejść do projektu.
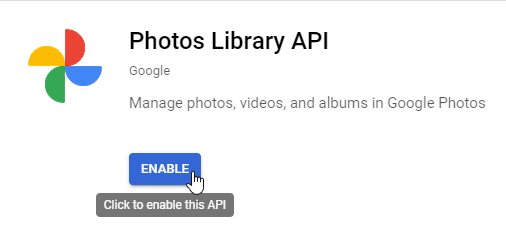
Jeśli po raz pierwszy korzystasz z interfejsu API biblioteki zdjęć, musisz go włączyć. Aby to zrobić, przejdź do Interfejsy API i usługi > Biblioteka , wyszukaj „Photos Library API”, wybierz je i kliknij „Włącz”.

Kliknij opcję Interfejsy API i usługi w menu po lewej stronie, a następnie w menu po lewej stronie opcję Poświadczenia > Utwórz dane uwierzytelniające > Identyfikator klienta OAuth
Jeśli jest to Twój pierwszy raz, wybierz typ użytkownika w sekcji „Konfiguruj ekran zgody”.
Najważniejszym krokiem jest teraz:
Aby rozpocząć, wybierz „aplikacja internetowa” i nadaj jej nazwę.
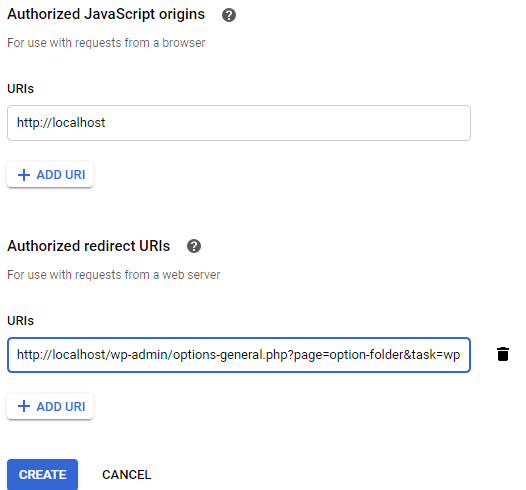
Teraz przejdź do sekcji „Autoryzowane źródła JavaScript” i dodaj https://twoja-domena.com w obszarze „Dodaj URI” (zastąp nazwą swojej domeny, bez końcowego ukośnika).
Dodaj: https://twoja-domena.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf uwierzytelnianie za pomocą zdjęcia Google (zmień „twoja-domena” na nazwę swojej domeny) do „Autoryzowane przekieruj identyfikatory URI „obszar.

Z menu rozwijanego wybierz „Utwórz”.
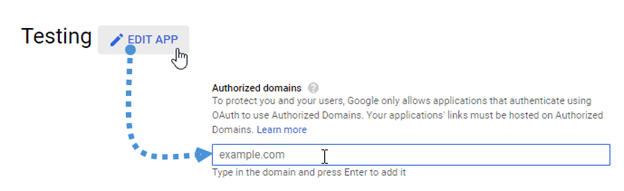
Ponieważ zasady Google niedawno się zmieniły, musisz wypełnić swoje Autoryzowane domeny na karcie ekranu zgody OAuth > Edytuj aplikację .

Należy także podać swoją domenę w zakładce Weryfikacja domeny. Z rozwijanego menu wybierz opcję „Dodaj domenę” i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie.
Możesz teraz wrócić do kroku pierwszego i utworzyć dane uwierzytelniające.
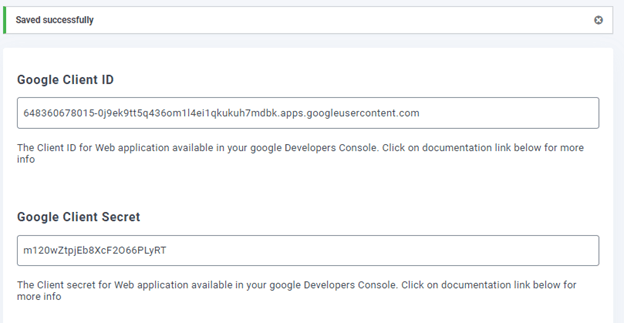
Wreszcie to masz! Masz teraz swój identyfikator i sekret, aby wejść do ustawień WP Media Folder.

Teraz przejdź do Ustawienia> WP Media Folder > karta Chmura> Zdjęcie Google i wklej identyfikator klienta i sekret klienta z aplikacji Google dev do WP Media Folder , a następnie zapisz.
Na koniec wybierz „Połącz Google Photo” i zaloguj się na swoje konto Google, aby zachować dane (to, z którego chcesz korzystać w chmurze Google Photo).
Zezwól na nadanie wszystkich uprawnień.
Potwierdź swój wybór, a reszta się ułoży.
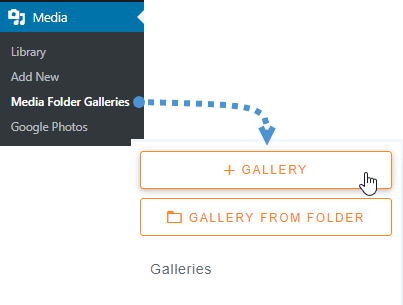
Po wykonaniu wszystkich tych kroków przejdziemy dalej i utworzymy galerię przy użyciu materiałów ze Zdjęć Google, przechodząc do opcji Media > Galerie folderów multimediów > +Galeria .

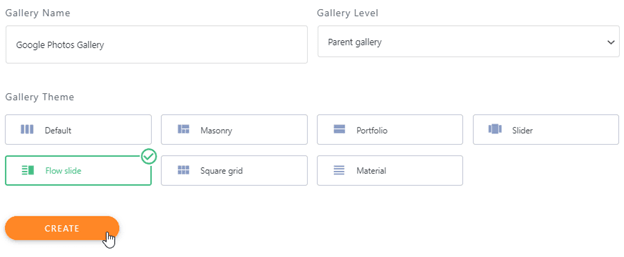
Musimy wprowadzić nazwę, wybrać motyw, a następnie kliknąć „Utwórz”.
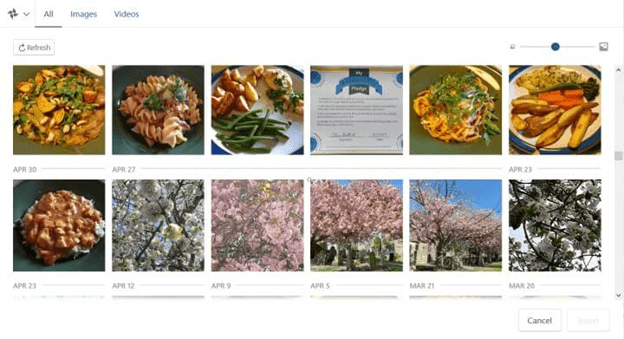
Kolejnym etapem tworzenia galerii jest dodanie materiału galeryjnego. Ponownie będziemy mieć Zdjęcia Google jako opcję, więc wybierz ją.

Foldery Zdjęć Google znajdziesz po lewej stronie, a na stronie głównej zobaczysz zdjęcia. Wybierzemy wszystko i klikniemy „Importuj wybór”.
Automatycznie zaimportuje Twój wybór.
Wszystkie zdjęcia będą dostępne z poziomu pulpitu nawigacyjnego, co umożliwi między innymi przenoszenie, usuwanie i aktualizowanie metainformacji.
Po zakończeniu edycji galerii kliknij „Zapisz”.
Teraz, gdy już zakończyliśmy budowę galerii, przejdź do wpisu/strony, na której chcesz dodać galerię; dodamy go do postu, więc przejdź do post> Dodaj nowy .

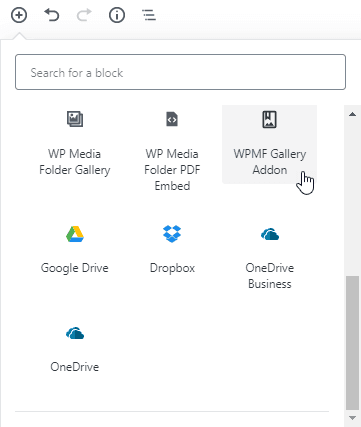
Blok dodatku galerii WPMF > + > WP Media Folder > Blok dodatku galerii WPMF

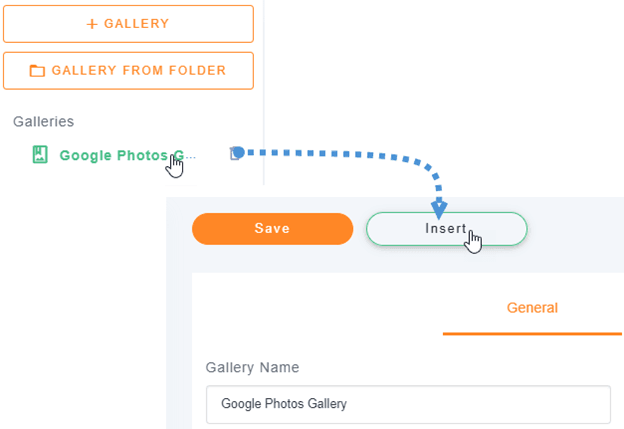
Kliknij „Wybierz lub utwórz galerię” (tak, możemy utworzyć galerię bezpośrednio z poziomu utworzonego posta), następnie wybierz galerię, którą wcześniej wygenerowaliśmy i kliknij „wstaw”.

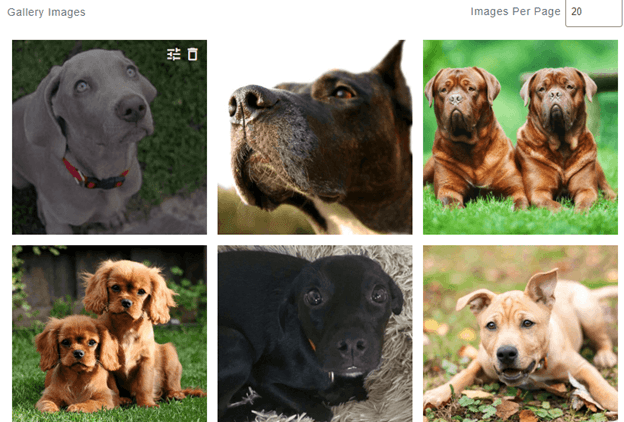
Zobaczysz podgląd swojej galerii w edytorze bloków; w prawej sekcji znajduje się wiele opcji, takich jak opcja zmiany motywu, która pozwala nam dostosować naszą galerię bezpośrednio do tego obszaru, jeśli nie podoba nam się jej wygląd.
Na koniec naciśnij przycisk Publikuj, aby zakończyć proces.
Obydwa kroki są identyczne: najpierw utwórz galerię w zwykły sposób, a następnie dodaj do niej obrazy w zwykły sposób. Tym razem podczas wybierania zdjęć wybierz z menu rozwijanego opcję Ze Zdjęć Google. Wybierz zdjęcia lub album, który chcesz wykorzystać w galerii, i kliknij przycisk Importuj. Na koniec zapisz galerię i umieść ją na wybranej stronie lub poście WordPress. Jak zwykle możesz wybierać spośród różnych opcji projektowania i personalizować galerię według własnych upodobań; aby zapewnić maksymalny komfort obsługi Twoich treści, albumy i zdjęcia Zdjęć Google są synchronizowane automatycznie. W połączeniu z najnowszymi dodatkami do WP Media Folder, w szczególności lazy load, plugin umożliwia prezentację treści w najbardziej efektywny możliwy sposób, niezależnie od tego, gdzie hostujesz swoje obrazy.