Vil du raskt lage et fantastisk, flott nettsted, det også gratis og uten kodekunnskap? Vel, nå kan du med Astra-temaet og dets gratis addon- plugin – Starter-maler.
plugin lar deg enkelt importere hvilken som helst av de 150+ profesjonelt utformede sidemalene for Astra på WordPress-nettstedet ditt. Dessuten er hver enkelt av malene fullt tilpassbar og kompatibel med populære sidebyggere. Som sådan står du fritt til å finpusse det så mye du vil til du får det perfekte designet for nettstedet ditt.
Nå, hvis dette har fått deg til å være interessert, så her er vår fulle guide om hvordan du lager et fantastisk bloggdesign med Astra-temaet og dets startmaler-tillegg.
Så uten videre, la oss komme i gang:

Innholdsfortegnelse:
- Installer Astra Theme And Starter Templates Plugin
- Trinn 1: Installer Astra Theme og Starter Templates-tillegget
- Trinn 2: Finn forhåndslagde Astra-maler
- Trinn 3: Importere en forhåndsdefinert mal
- Tilpass blogginnlegg
- Bloggarkiv
- Innhold i blogginnlegg
- Struktur for blogginnlegg
- Blogg Meta
- Blogginnholdsbredde
- Typografiinnstillinger
- Enkelt innlegg
- Astra Theme Pro
- Konklusjon
Installer Astra Theme And Starter Templates Plugin
Som du allerede burde vite, er Astra et freemium-tema. Dette betyr at basistemaet er gratis å bruke og kommer med grunnleggende funksjoner. Den tilbyr imidlertid mange flere avanserte funksjoner, og for å låse opp dem må du oppgradere til premiumversjonen.
Når det er sagt, er Starter Templates-tillegget helt gratis å bruke. Det gir deg tilgang til alle de profesjonelt utformede, klare Astra-malene fra komforten til WordPress-backend. Herfra kan du enkelt importere hvilken som helst av disse malene og bruke designet på WordPress-nettstedet ditt.
Merk : Noen av malene er gratis og andre er premium. Hvis du er en gratis Astra-bruker, vil du kun ha tilgang til de gratis malene. Du må oppgradere til Astra Pro for å låse opp alle maler.
Nå med alt det sagt, her er en trinn-for-trinn-guide for hvordan du installerer Starter Templates-tillegget for Astra og importerer forhåndslagde maler til WordPress-nettstedet ditt.
Trinn 1: Installer Astra Theme og Starter Templates-tillegget
**Hvis du allerede har installert Astra-temaet, hopp til delen der vi viser deg hvordan du installerer Starter Templates-tillegget.
Logg inn på WordPress-backend-dashbordet. Herfra vil vi først installere Astra-temaet etterfulgt av Starter Templates-tillegget.
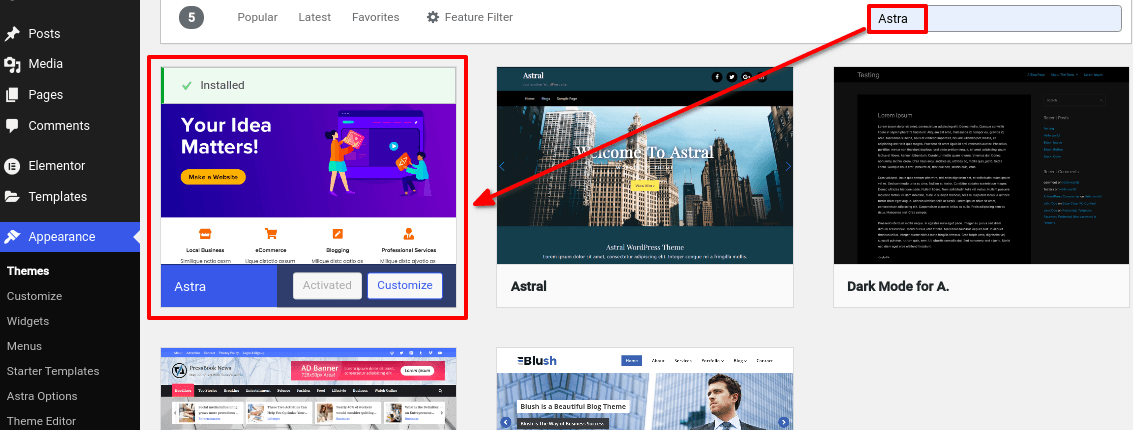
For å installere Astra-temaet, gå til Utseende > Temaer og klikk på Legg til nytt . Skriv nå inn "Astra" i søkefeltet og klikk på "Installer"-knappen for Astra-temaet.

Når den er installert, klikk på "Aktiver" og du er ferdig her.
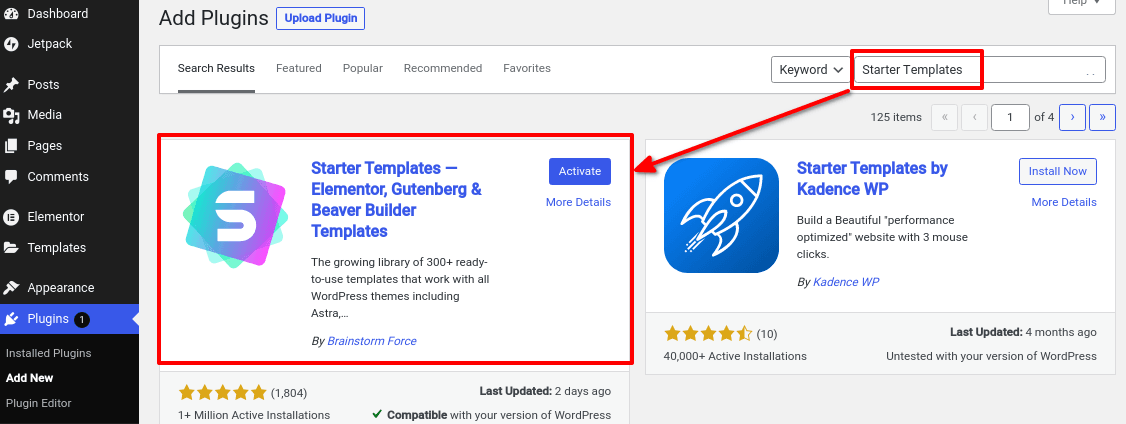
Etter å ha installert Astra-temaet, gå til Plugin s > Legg til ny fra venstre sidefelt og søk etter "Starter Templates". Klikk på "Installer nå"-knappen til plugin vi har uthevet i det følgende bildet.

Etter at installasjonen er fullført, klikk på "Aktiver" og det er det.
Det er nå på tide å begynne å importere forhåndsdesignede maler.
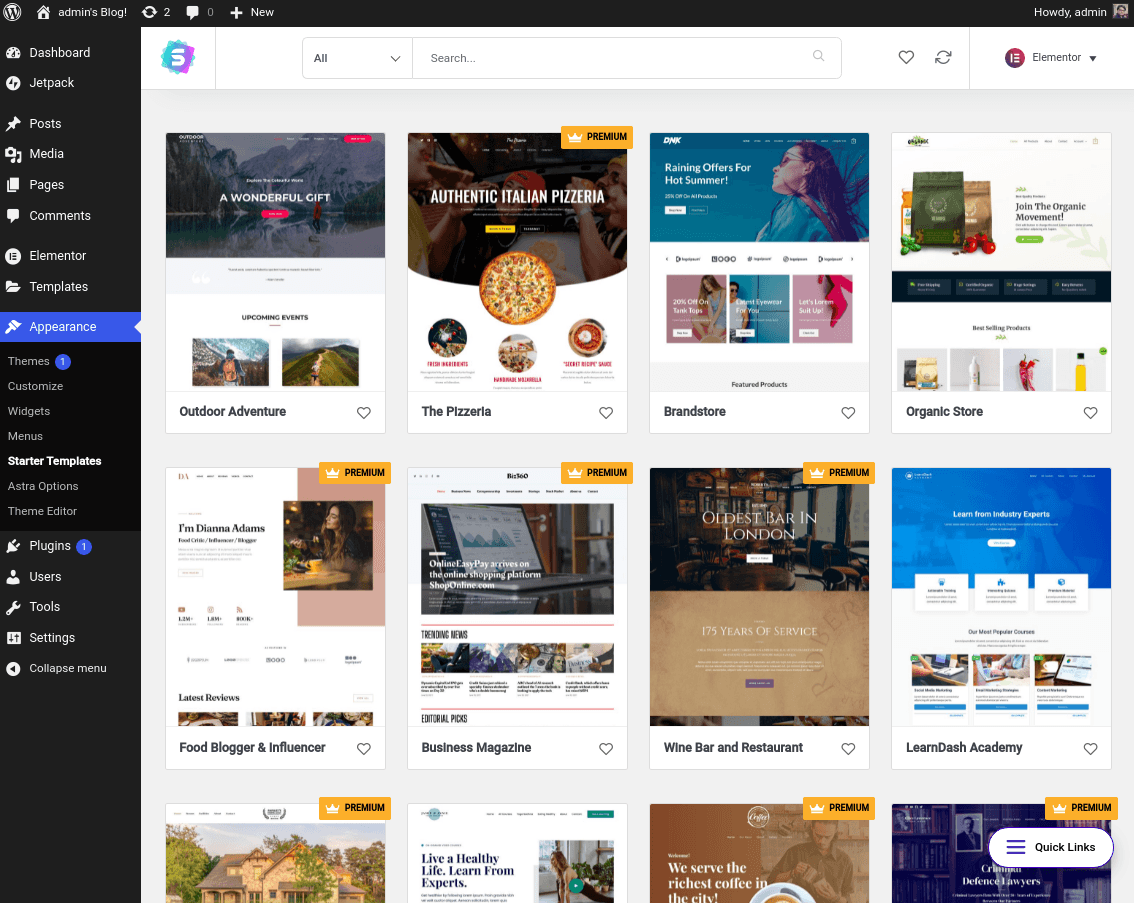
Trinn 2: Finn forhåndslagde Astra-maler
Etter å ha aktivert Starter Templates-tillegget, naviger til Utseende > Starter Templates . Her vil du bli bedt om å velge en sidebygger, og du vil få disse fire alternativene – Gutenberg, Elementor, Beaver Builder og Brizy. Avhengig av hvilken sidebygger du velger, plugin vise deg maler som er kompatible med den.
For denne veiledningens skyld har vi valgt Elementor.
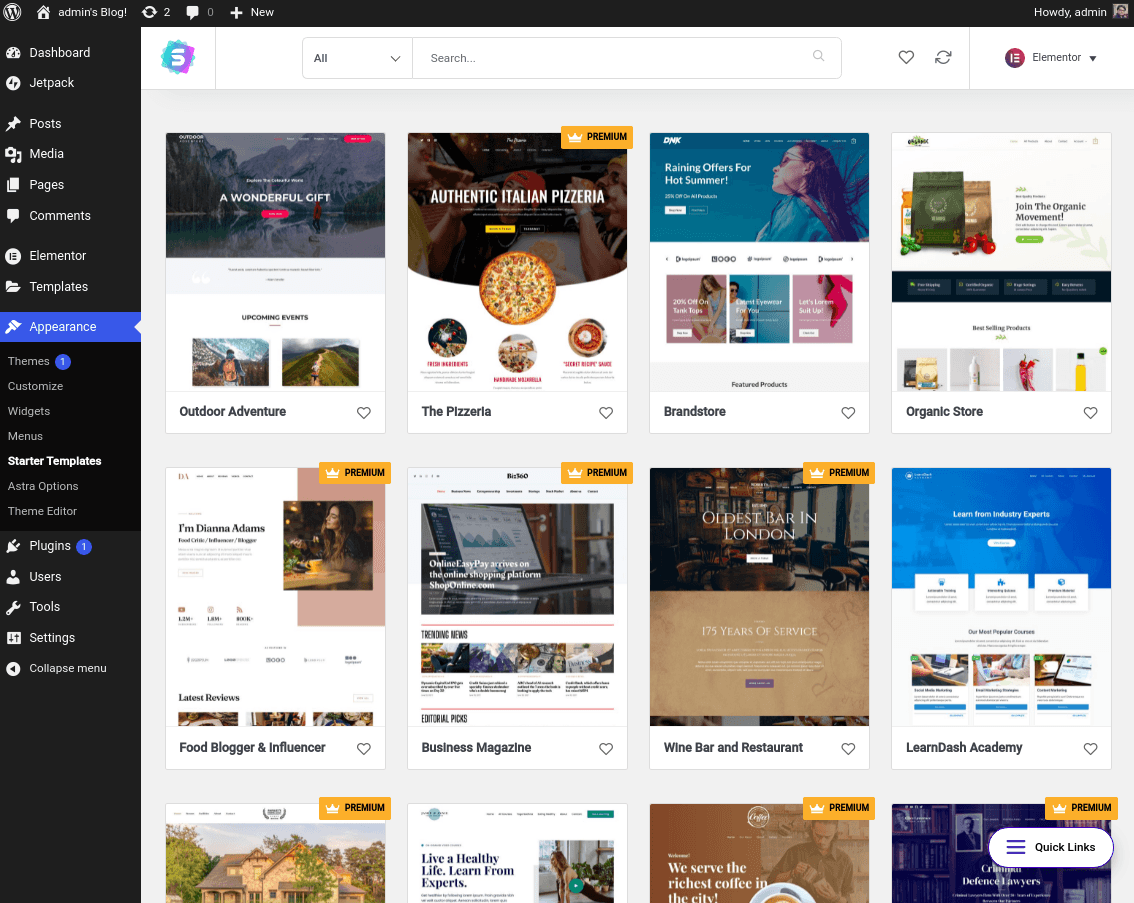
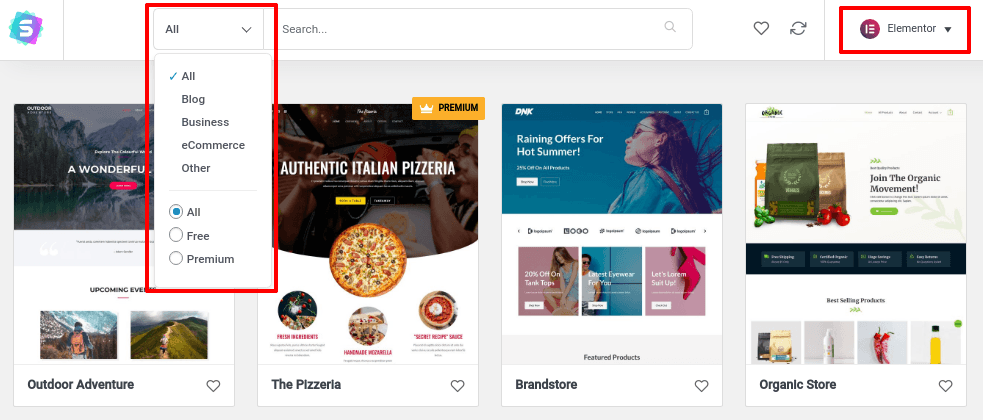
Etter at du har valgt sidebyggeren du ønsker, vil du bli tatt til følgende skjermbilde.

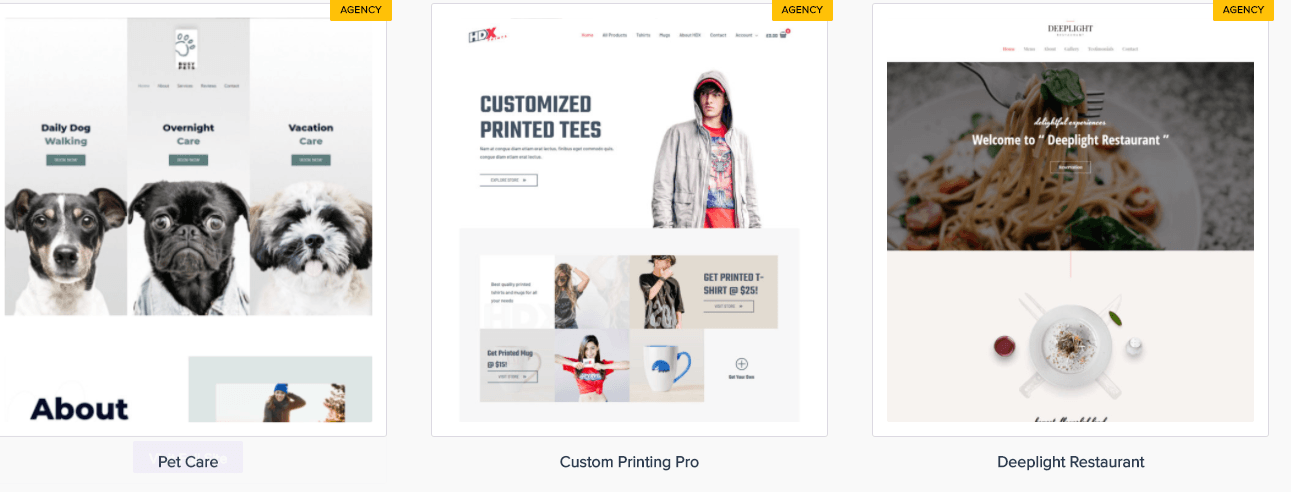
Du kan søke etter spesifikke maler ved å bruke søkefeltet og også filtrere gjennom alternativene avhengig av din nisje. Du kan også bytte til en annen sidebygger herfra hvis du vil.

Legg merke til at noen av malene har PREMIUM-koden. Dette betyr at de kun er tilgjengelige for Astra Pro-brukere.
Trinn 3: Importere en forhåndsdefinert mal
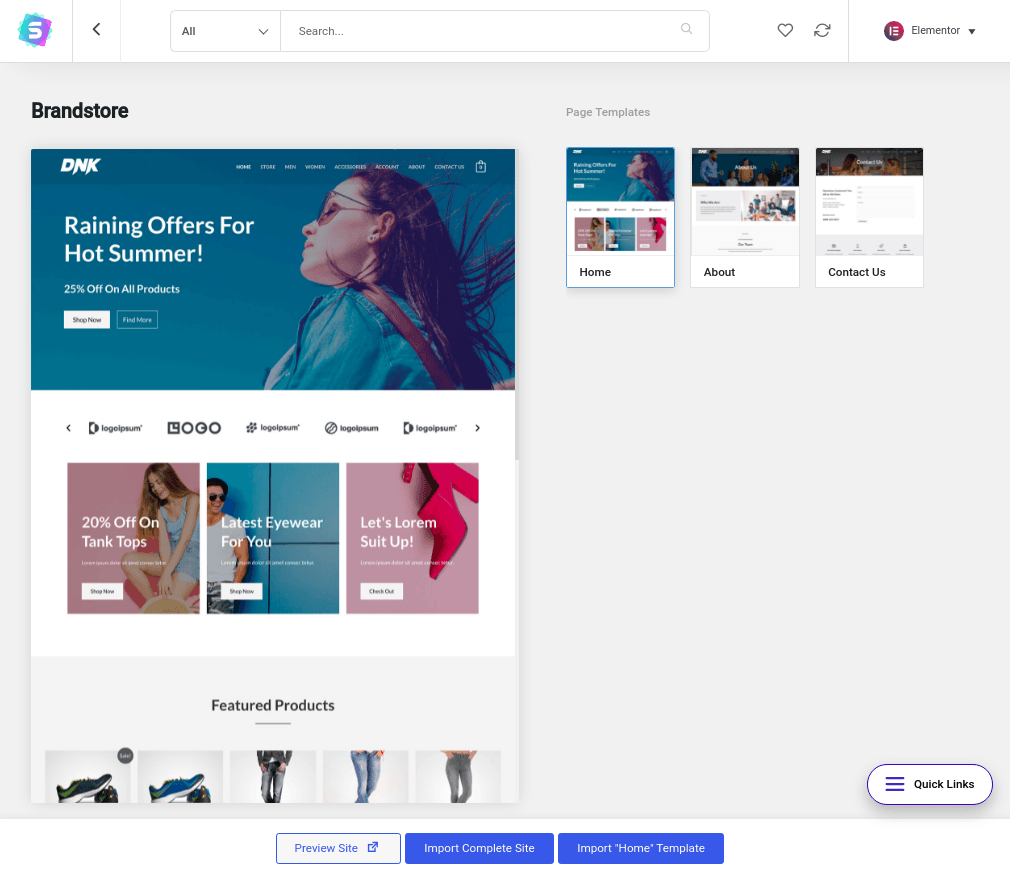
Når du har funnet en forhåndsdefinert mal du liker, kan du klikke på den. Dette vil utvide den for å vise deg alle sidene i malen.

Herfra kan du besøke maldesignet ved å klikke på "Forhåndsvis nettsted." Hvis du liker det, kan du trykke på "Importer komplett nettsted" for å få alle sidemalene, eller akkurat som på "Importer 'Hjem'-mal" som bare henter deg Hjem-malen.
Etter å ha trykket på importknappen, vises en dialogboks som ber deg om litt tilleggsinformasjon om du vil importere tilpasningsinnstillingene og widgetene.

Velg de riktige alternativene, klikk på neste, og den nye malen vil begynne å importere. Når importprosessen er fullført, kan du klikke på "Vis nettsted"-knappen for å se hvordan det nye nettstedet ditt ser ut.
Og det er det! Du har lykkes med å lage et vakkert nettsteddesign ved å bruke Astra-temaet og Startmaler-tillegget.
Tilpass blogginnlegg
Tilpasningsalternativer for Astra-tema vil hjelpe deg med å tilpasse fargene på bloggen din, velge fonter, velge layout og mye mer.
Så er du klar til å tilpasse blogginnlegget vårt?
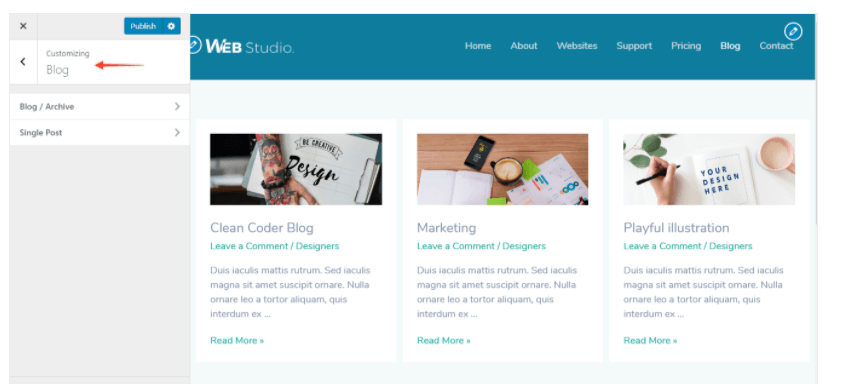
Gå til Utseende> Tilpass> Blogg

Nå vil du bli henvist til to alternativer: blogg/arkiv eller enkeltinnlegg
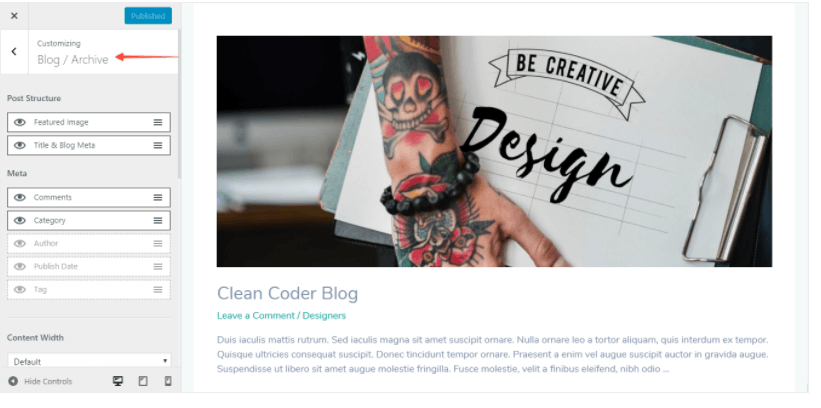
Bloggarkiv
Bloggarkivet er en samling av innlegg som er gruppert for å vise frem arbeidet ditt, dele informasjon om produktet ditt og publisere oppdateringer om produktene dine på en interessant måte. Så, for å tilpasse bloggarkivsiden din, tilbyr Astra-temaet fire vanlige innstillingsalternativer; blogginnlegg, blogginnleggsstruktur, bloggmeta og blogginnholdsbredde.

Innhold i blogginnlegg
Innhold på blogginnlegg er den skriftlige informasjonen eller det skriftlige innholdet i en blogg. Så du kan administrere innholdet på blogginnlegget ditt i enten fullstendig innhold eller utdrag.
I alternativet for fullstendig innhold er hele oppskriften/innholdet synlig på arkivsiden. Mens i utdragsinnholdet vises bare et kort utdrag av innholdet. I utdragsinnholdet er standardlengden 55 ord for et gratis tilpasningsalternativ for Astra-tema. Mens i pro-versjonen av Astra har du full kontroll over antall ord.
Struktur for blogginnlegg
Ved hjelp av blogginnleggsstruktur-alternativet kan du administrere det fremhevede bildet, tittelen og blogg-metaen til blogginnlegget ditt.
Astra-temaet lar også brukerne deaktivere eller skjule funksjonsbildet og blogg-meta-innstillingen. Når du skjuler dem eller slår av, vil tittelen forsvinne fra blogg-meta-alternativet. Så vær på vakt når du tilpasser blogginnlegget ditt. Blog Meta er et viktig element for bloggen din, så å deaktivere den er ikke den riktige avgjørelsen.
Blogg Meta
Blog Meta er en kort beskrivelse av bloggen eller innholdet du har skrevet. Leseren er alltid ivrig etter å vite denne ekstra informasjonen fordi den vil hjelpe dem å avgjøre om informasjonen som finnes i bloggen er verdt tiden deres eller ikke.
Så, aktiver alternativet og tilpass bloggen Meta med tilpasningsalternativene; en rekke kommentarer mottatt, innlegg og forfatter, publiseringsdato og tagger.
Blogginnholdsbredde
Astra-temaet lar brukere også administrere blogginnholdsbredden. Du kan enten sette innholdsbredden til standardinnstillingen eller angi den i henhold til stilen din; tilpasse. Hvis du velger tilpasningsalternativet, kan du tilpasse bloggens bredde fra et skalaområde fra 0-500.
Typografiinnstillinger
Typografi er den mest interessante delen av tilpasning. Under dette innstillingsalternativet kan du designe arkivtittelen og posttittelen i henhold til stilen din. Velg skrifttype, farge og stil på bloggen din til et flott design på kort tid. Ingen problemer, ingen kodekunnskap, ikke behov for eksperthjelp; du trenger bare Astra-tema for å lage et vakkert, fantastisk bloggdesign.
Nå, hvis du vil tilpasse et enkelt innlegg eller individuelt bloggemne, Astra-temaet deg også gjøre det enkelt.
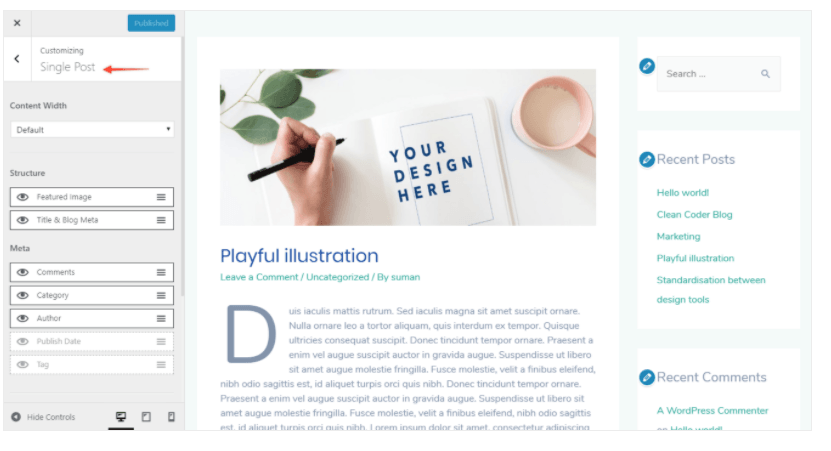
Enkelt innlegg
Gå til Utseende> Tilpass> Blogg> Enkeltinnlegg I enkeltinnlegget kan du tilpasse innholdets bredde, struktur og meta for blogginnlegget. Du kan enten sette innholdsbredden til standardalternativet eller tilpasse det etter behov.

I strukturalternativet kan du legge til funksjonsbilder og titler og bloggmeta. Du kan tilpasse kommentarer, kategori, forfatter, publiseringsdato og tag i Meta-alternativet. Bare å klikke på øyeikonet vil hjelpe deg med å aktivere/deaktivere alternativet.
Astra Theme Pro
Astra -temaets gratisversjon er ikke bare kompatibel, men er lett, superrask og anbefales på det sterkeste. Mens du, hvis du vil benytte deg av ytterligere avanserte alternativer, kan bli hekta på deres pro-versjon. La oss se nærmere på noen av tilbudene deres for profesjonelle versjoner:
- Det lar brukere lage fantastiske rutenett, murverk og listeoppsett for blogg- og arkivsider
- Den tilbyr nummerert paginering og uendelig rullepaginering
- For meta tilbyr de Read Time Estimator ; det gir besøkende en idé om lengden på bloggen
For enkeltinnlegg, forfatterinfoboks, automatisk lasting av tidligere innlegg er ekstra tilpasningsalternativer som Astra Pro tilbyr.

Så nå er det ikke vanskeligere å fjerne polstring ved siden av funksjonsbildet og automatisk se forrige innlegg uten å klikke. Det vil holde brukeren engasjert i artiklene dine og holde de besøkende involvert i bloggene dine.
- Astra-temaet tilbyr en stor samling av vakre, fantastiske og attraktive startmaler. De er definitivt verdt å investere pengene
- Astra pro tilbyr også sidelayoutmodul. Site layout-modul tilbyr full bredde layout, flytende layout, fast bredde og polstret layout alternativ. Ved hjelp av deres distinkte sidelayout-alternativer kan du lage kreative, fryktinngytende og unike blogg- og arkivsider uten problemer.
Konklusjon
Astra-tema er et freemium, raskt, lett tema rettet mot nybegynnere og profesjonelle på markedet. Det vil hjelpe deg å bygge en fantastisk blogg raskt, enkelt og også enkelt. Ved hjelp av Astra-temaet kan du kontrollere utformingen av blogginnleggene og arkivsidene dine. Den tilbyr et bredt spekter av tilpasningsmuligheter; du kan administrere innhold, bredde, Meta og typografi etter din egen vilje og ønske. Styling av blogger og arkivsider er nå ingen problemer lenger. Du trenger Astra Theme, og arbeidet ditt vil bli integrert med letthet og i løpet av minutter. Astra er et gratis tema; men hvis du vil legge til glitter til bloggene dine, kan du også benytte deg av premiumversjonen deres. Astra pro tilbyr ytterligere tilpasningsalternativer som ikke bare er verdig, men også et kostnadseffektivt alternativ å benytte.







Yah artical hamare liye oss ful hai
Mye takk for forklaringen, estoy armando my web personal y me ayudo muchisimo!
Men standardbloggarkivet vises ikke slik med spalter. Det vises på en liste over innlegg bak hverandre. Jeg finner ikke noe alternativ for å endre dette.
Hei, sjekket du temainnstillingen, bloggseksjonen? Du bør finne skjerminnstillingene.
Takk, ich liebe Euch. Für Gelegenheits-Designer einfach ideal!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt und man kommt auch wieder alleine zurecht. Mega!
Bonjour,
Je vois que ce thème peut s'acheter sur abonnement (c'est la 1ere fois que je vois cela!). Que se passe-t-il quand on arrete l'abonnement ? les options payantes disparaissent ?