Mens du driver en ideell organisasjon, virker det mer praktisk å ta imot donasjoner på nettstedet ditt i stedet for å be brukere om å ta i bruk en annen metode.
Brukerne vil gi opp ideen om å hjelpe for saken på grunn av bryet med ekstra trinn for betalinger.
Med WordPress kan du enkelt lage et donasjonsskjema for å akseptere donasjoner på nettsiden til en ideell organisasjon. I denne artikkelen vil vi vise deg hvordan du setter opp et betalingsskjema eller donasjonsskjema på WordPress.
- Lag et donasjonsskjema for WordPress
- Lag et tilpasset donasjonsskjema i WordPress
- Trinn 1: Installer og aktiver Ninja Forms
- Trinn 2: Lag ditt donasjonsskjema
- Trinn 3: Sett opp betalingsintegrasjon
- Trinn 4: Tilpass varsler
- Trinn 5: Importer donasjonsskjema på nettstedet ditt
Lag et donasjonsskjema for WordPress
Å legge til alternativet for Paypal kan se ut som den enkleste tingen å gjøre for å godta donasjoner. En løsning kan imidlertid ikke være ideell for alle typer virksomheter. Den tilfredsstiller kanskje ikke forretningsbehovene til enkelte organisasjoner. Så det må være et tilpasset alternativ for å sette opp donasjonsside i henhold til behovene og kravene til virksomheten.
Ved hjelp av et tilpasset donasjonsskjema kan du:
- Legg ut tilpassede skjemafelt for den nødvendige informasjonen
- Oppretthold åpenhet i donasjoner ved å holde giverne på nettstedet ditt
- Søk samtykke fra giverne for abonnement på nyhetsbrev
- Gi en rekke andre betalingsalternativer enn Paypal
- Integrer med tredjepartsprogramvare som skylagring, CRM, etc
I stedet for å omdirigere publikummet ditt til PayPal, kan du ha mye mer kontroll og åpenhet på betalinger ved å holde givere på ditt eget nettsted.
For noen mennesker kan det høres ut som en vanskelig og teknisk prosess, men det er det ikke. Ved hjelp av WordPress- plugin kan hvem som helst gjøre det enkelt. Hvordan? La oss se.
Lag et tilpasset donasjonsskjema i WordPress
Ninja Forms er superenkle å bygge skjemaer på grunn av dra-og-slipp-grensesnittet og forhåndsbygde maler. Ved hjelp av disse malene kan du gjøre donasjonsskjemaet veldig enkelt fordi alt du trenger å gjøre er å inkludere donasjonsskjemamalen, og det er det.
Ved hjelp av Ninja Forms kan du lage donasjonsskjemaer for å behandle betalinger. Du trenger Paypal eller Stripe-tillegg for Ninja Forms , som er tilgjengelig i lisensierte så vel som gratisversjoner.
Trinn 1: Installer og aktiver Ninja Forms
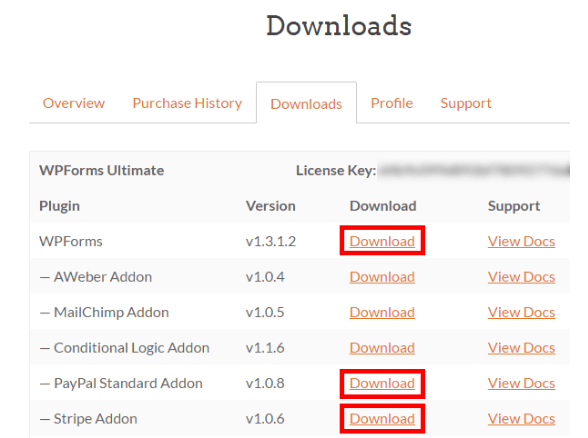
Selvfølgelig, for å bruke Ninja Forms , må du først laste ned og aktivere skjemabyggeren. Du kan logge på kontoen din på Ninja Forms og laste ned plugin . Etter det må du aktivere disse plugin slik at du kan bruke dem på WordPress.
Trinn 2: Lag ditt donasjonsskjema
Klar for å lage donasjonsskjemaer?
La oss begynne å lage disse skjemaene for å godta betalinger.
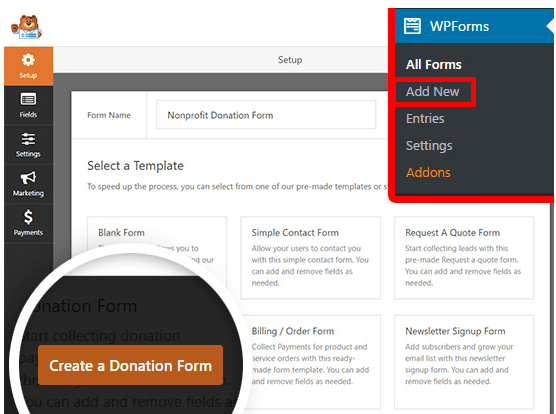
Klikk på NinjaForms » Legg til ny

Gi skjemaet ditt navn øverst på siden. Foreløpig vil donasjonsskjemaet vårt hete «Donasjonsskjema for ideelle organisasjoner».

Du kan velge et oppsett fra de forhåndsbygde malene. Gå til donasjonsskjemamalen , og klikk klikk. Donasjonsskjemaet ditt skal bygges.

Opprett et nytt WordPress-donasjonsskjema
Du blir bedt om å konfigurere betalingsleverandøren din. Det kan vi imidlertid gjøre i etterkant. For nå, klikk på OK-knappen og ta en titt på skjemaet ditt.
Malen for donasjonsskjema vil kreve følgende felt:
- Navn
- E-post
- Kommentar eller melding
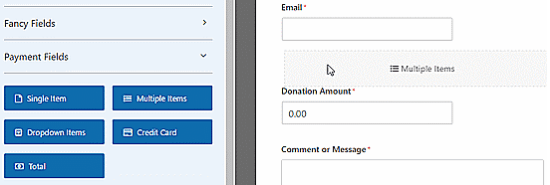
- Donasjonsbeløp (giverne vil spesifisere beløpet for donasjon her. Du kan bruke enkeltelementfelt samt flervalgs- eller rullegardinmenyer i dette feltet)
Du kan legge til et betalingsfelt med flere valg, der ulike donasjonsbeløp er definert. Det er også et "annet" alternativ - å angi et annet beløp for donasjon.
Hvis du ønsker å velge betalingsfelt med flere valg, i stedet for enkeltbetalingsfelt, klikker du på knappen Flere elementer fra Betalingsfelt . Du kan omorganisere feltene ved å dra og slippe. Dette vil tillate deg å sette opp feltet for flere elementer rett over feltet for donasjonsbeløp.

Legg til et felt med flere gjenstander i donasjonsskjemaet
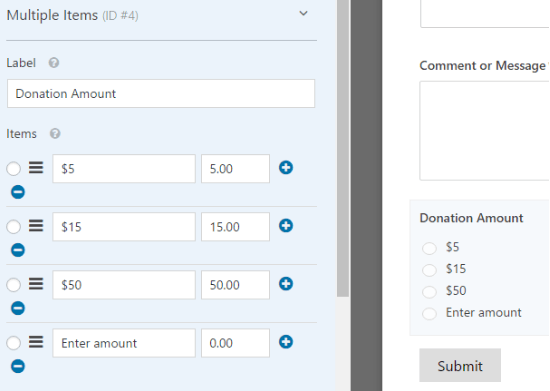
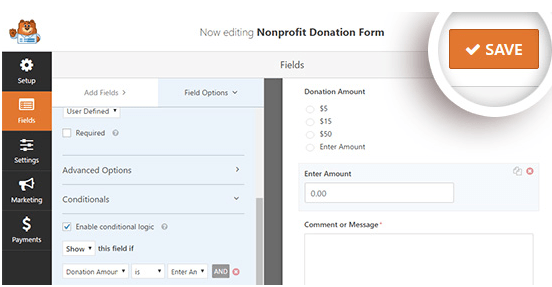
Når du har valgt alternativene for flere elementer, kan du endre alternativene ved å klikke på feltet Flere elementer i forhåndsvisningen av skjemaet.
Gi nytt navn til etiketten til «Donasjonsbeløp». Og oppgi beløpene du kan velge mellom, og et "annet" alternativ.
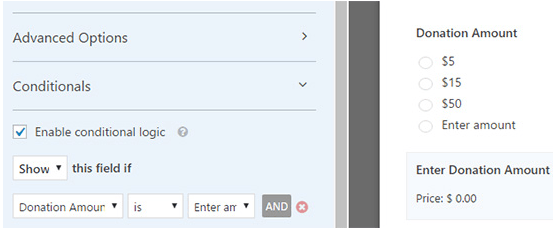
Nå må du manipulere innstillingene for "annet"-alternativet fordi det er behov for å vise bare enkeltelement-feltet når alternativet "Annet" er valgt.

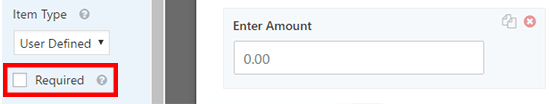
For å gjøre det, klikk på Enkeltelement- feltet og rediger alternativene. Fjern merket for " Påkrevd " avkrysningsruten, da det vil tillate brukere å sende inn skjemaet hvis de har valgt et donasjonsbeløp i flervalgsfeltet ovenfor.

Rull ned, klikk Betingelser > velg visningsinnstillingene for dette feltet > merk av for " Aktiver betinget

logic ” avmerkingsboks > velg alternativet Vis om “Donasjonsbeløp” er “Annet”.

Sørg for å lagre innstillingene ved å klikke på Lagre-knappen øverst til høyre.
Trinn 3: Sett opp betalingsintegrasjon
Etter å ha konfigurert innstillingene, la oss gå videre til å sette opp betalingsprosessen for integrering.
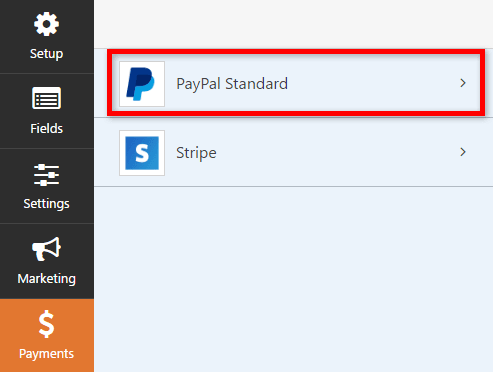
I skjermbildet for redigering av skjema klikker du på Betalinger til venstre > klikk på PayPal Standard- alternativet.

Her kan du konfigurere innstillingene på høyre side av skjermen.
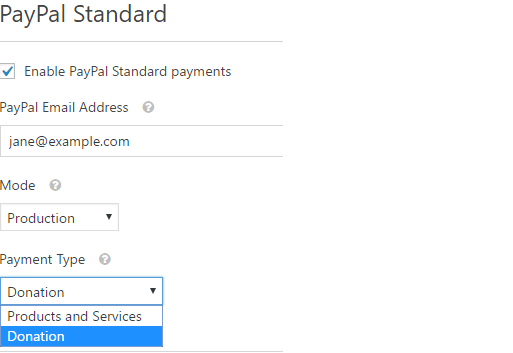
Begynn med å aktivere PayPal-standardbetalinger og oppgi PayPal-e-postadressen din. Velg nå Donasjon fra rullegardinmenyen Betalingstype.

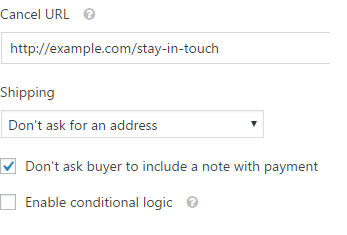
I tilfelle en bruker avbryter betalingsprosessen, kan du angi en URL for vedkommende. Ved å sende en URL til brukere kan du gjøre en innsats for å engasjere dem på nytt med et relevant blogginnlegg, eller be om å følge med på sosiale medier.
Du kan konfigurere flere innstillinger, for eksempel leveringsadresse og inkludere en lapp, under Paypal-kassen.

Sørg for å lagre alle konfigurerte innstillinger ved å klikke på Lagre-knappen.
Trinn 4: Tilpass varsler
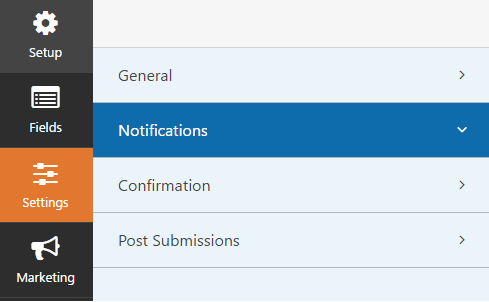
Deretter må giverne varsles via e-post om donasjonene de har gitt. For å tilpasse e-postvarslene: Klikk på Innstillinger > Varsler

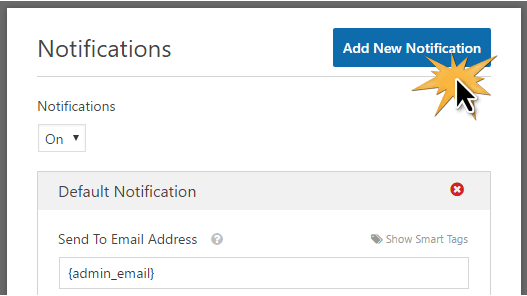
Standardvarslingen vil bli sendt til sideadministratoren. Ved å klikke på Legg til ny melding kan du opprette en egen melding for giveren.

Skriv inn et navn for det nye varselet, og klikk OK.

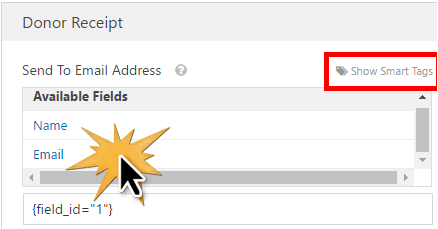
Du må sørge for at giveren mottar dette varselet på sin e-post. Klikk på Vis smartetiketter ved siden av Send til e-postadresse. Klikk på e-posten. Du vil se en smart-tag som {field_id="1″} vises.

Trinn 5: Importer donasjonsskjema på nettstedet ditt
Med Ninja Forms kan du legge inn skjemaet ditt på hvilken som helst side ved hjelp av en kortkode. Du kan også plassere en donasjonswidget i sidefeltet eller bunnteksten.
La oss lage en dedikert donasjonsside for å vise skjemaet ditt.
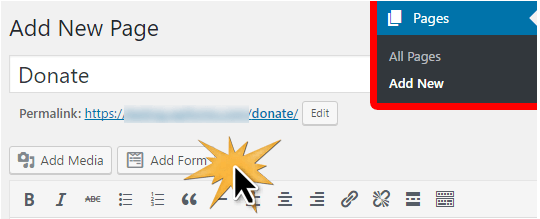
- Klikk på Sider > Legg til ny > skriv inn en tittel for siden din, f.eks. «Doner».
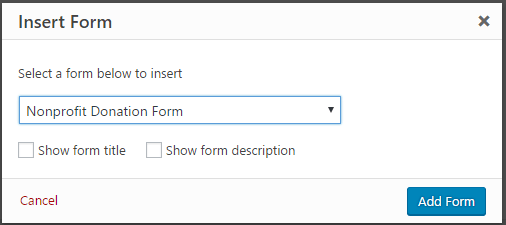
- Klikk nå på Legg til skjema- knappen.
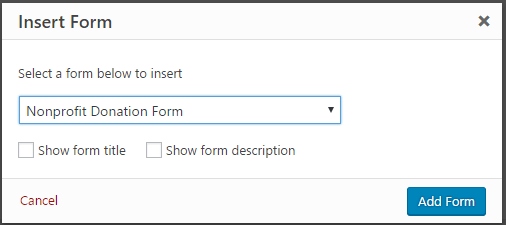
Velg skjemaet ditt fra rullegardinmenyen og klikk på Legg til skjema- knappen.

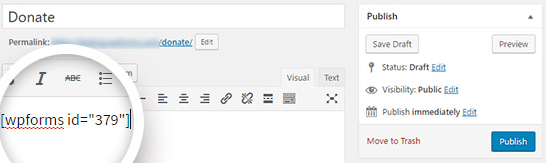
Du kan se en kortkode på siden din. Legg til tekst eller bilder du liker på siden. Når du har spesifisert alle eiendeler, klikker du på Publiser-knappen.

Legg til den nye donasjonssiden din i navigasjonsmenyen slik at den er lett å finne for besøkende.