Amazon S3 er en del av mange produkter fra Amazon Web Services og fungerer som en lagringsløsning. Den brukes av et stort nettsted som krever et lagringssted for store filer, for eksempel programvare, spill, videoer, pdf-er, lydfiler, nedlastinger osv., og ekstra sikkerhetskopier. Amazon er ideell for et lagringssted og sikkerhetskopier på grunn av sin pålitelighet og svært lave lagringskostnader. Enorme portaler som Netflix, Airbnb, SmugMug, Nasdaq, etc. stoler på S3 for å lagre store mengder data til en lav kostnad.
- Hvorfor Amazon S3?
- Hvordan sette opp WordPress S3-integrasjonen?
- WP Media Folder og WP Offload media plugin
- Hvordan integrere WordPress med Amazon S3: en trinn-for-trinn-guide
- Trinn 1: Installer og aktiver WP Media Folder og WP Offload media plugin
- Trinn 2: Lag en ny bøtte på Amazon S3
- Trinn 3: Angi bøttepolicy
- Trinn 4: Opprett en IAM-bruker og policy
- Trinn 5: Legg til tilgangsnøkler til filen wp-config.php
- Trinn 6: Velg S3-bøtte i WP Media Folder og WP Offload media
- Trinn 7: Konfigurer Offload S3-innstillinger (valgfritt)
- Fordeler med å bruke Amazon S3 for WordPress-nettstedet
- Konklusjon
Hvorfor Amazon S3?
Amazon S3 omhandler bulklagring spesifikt. Med dette lagringsalternativet er det garantert at lagringskostnadene vil være mye mindre enn WordPress-verten din. Residing media til AWS er ikke bare kostnadseffektivt, men praktisk talt gratis det første året (opptil 5 GB lagringsplass). Siden de store mediefilene kalles fra Amazon, tar dette avlastning fra WordPress-siden din, noe som resulterer i raskere lastetider. S3 lagrer ikke bare filer som spill, PDF-er, videoer, lydfiler, men også eiendeler som CSS, JavaScript, etc.
Vi kaller Amazon S3 lagringsplass for en "bøtte". Det er en samling filer som du oppbevarer et annet sted slik at belastningen på nettsiden kan reduseres for bedre ytelse.
Hvordan sette opp WordPress S3-integrasjonen?
For å integrere WordPress med Amazon S3 trenger du:
- En Amazon Web Services-konto – dette er gratis å registrere seg for.
- En offentlig Amazon S3-bøtte – dette er gratis det første året (opptil 5 GB).
- En WordPress S3- plugin – dette vil automatisk kopiere filene du laster opp til WordPress til S3-bøtten din.
WP Media Folder og WP Offload media plugin
For å integrere S3 med WordPress anbefaler vi WP Media Folder og WP Offload Media plugin . Denne plugin kopierer automatisk filer fra WordPress-nettstedet ditt til Amazon S3-bøtten mens du laster dem opp til mediebiblioteket. Du kan også konfigurere å legge til et CDN, som Amazon CloudFront, MaxCDN eller KeyCDN. Og hvis du bestemmer deg for å få Assets addon, WP Offload Media Plugin identifisere eiendeler (CSS, JS, bilder, etc.) som brukes av nettstedet ditt, og hente dem fra CDN du har valgt.
Hvordan integrere WordPress med Amazon S3: en trinn-for-trinn-guide
Før vi starter prosessen, anbefales det at du sikkerhetskopierer nettstedet ditt for å håndtere enhver uønsket situasjon.
Trinn 1: Installer og aktiver WP Media Folder og WP Offload media plugin
Før du starter integrasjonsprosessen, er det en god idé å forsikre deg om at du har installert og aktivert plugin på nettstedet ditt.
Mens du aktiverer plugin, vil du bli bedt om å definere AWS-nøklene dine. (Dette er hva vi skal gjøre i de neste trinnene - generere AWS-nøkler)
Trinn 2: Lag en ny bøtte på Amazon S3
Etter at du har opprettet en gratis Amazon Web Services-konto, naviger til Amazon S3-delen fra AWS-dashbordet.
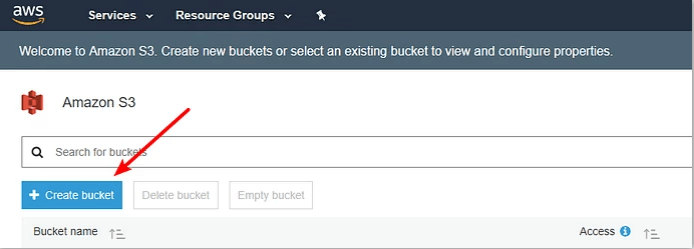
Fra S3-grensesnittet klikker du på knappen Opprett bøtte

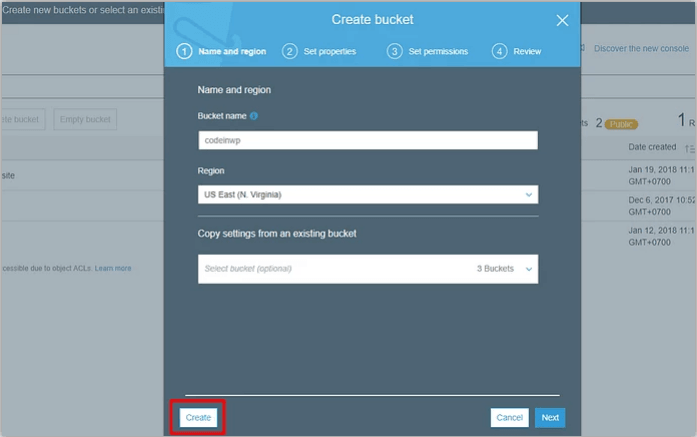
Fyll inn disse detaljene på popup-grensesnittet:
- Et bøttenavn
- Velg en region (nær målgruppen din, spesielt hvis du ikke planlegger å bruke et CDN)
- Klikk "Opprett"

Trinn 3: Angi bøttepolicy
For at nettstedet skal fungere smidig, gjør S3-bøtten din offentlig ved å angi en bøttepolicy.
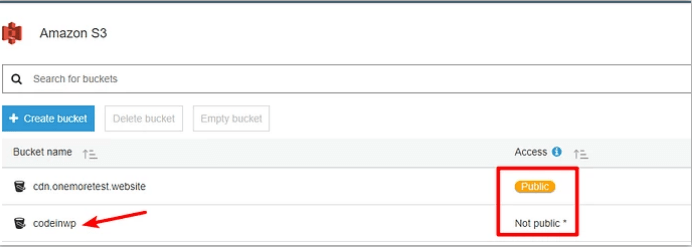
Fra S3-grensesnittet klikker du på bøtten din:

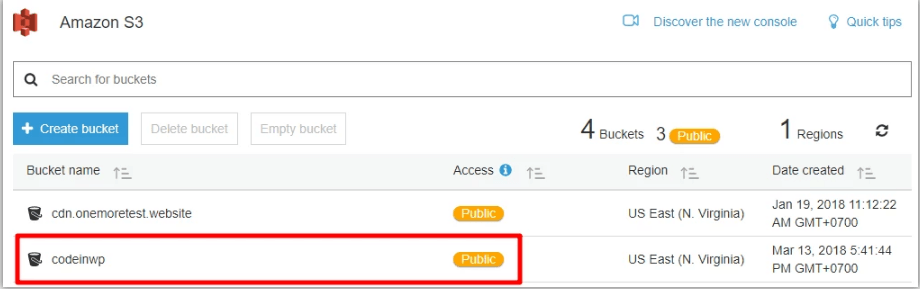
Den nyopprettede ' codeinwp'- bøtten er merket som Ikke offentlig , men du trenger en offentlig indikator for denne bøtten.
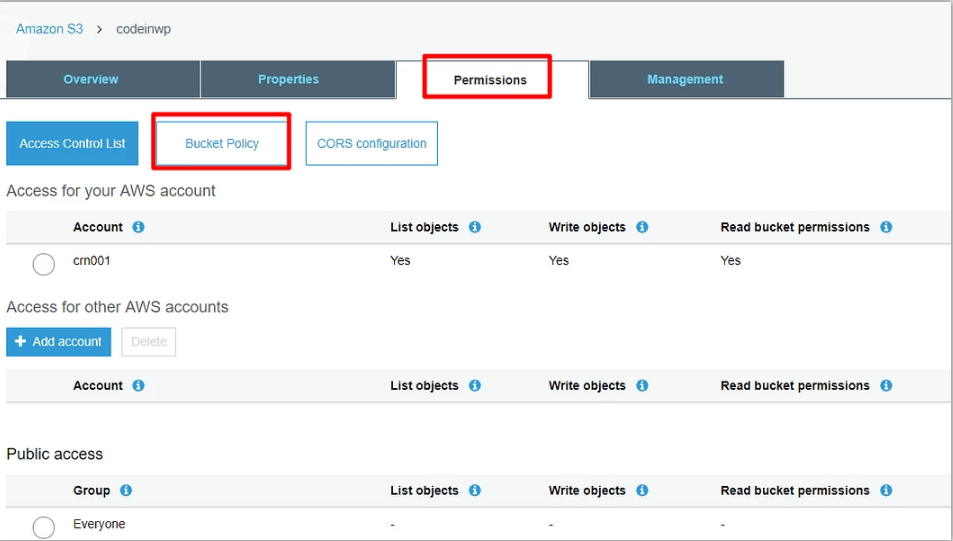
Klikk på Tillatelser -fanen > velg " Bucket Policy ":

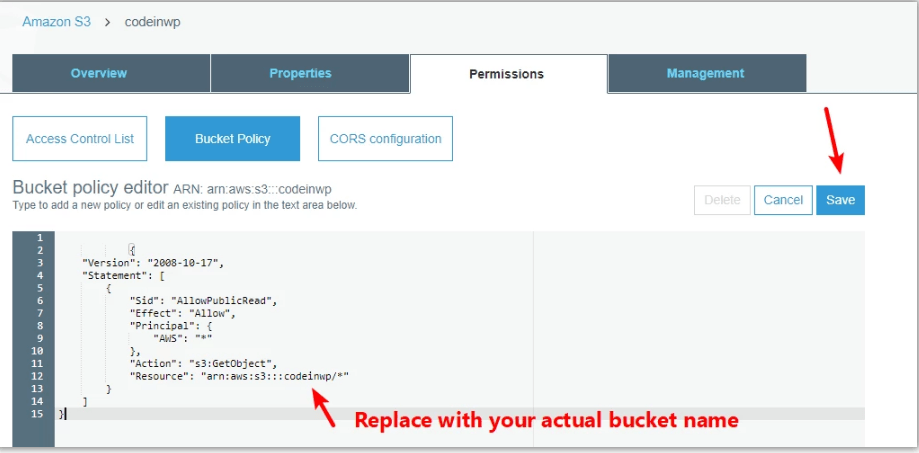
Du kan se en JSON-kodeeditor. Lim inn følgende utdrag i redigeringsprogrammet og lagre endringene.
{
"Versjon": "2008-10-17",
"Erklæring": [
{
"Sid": "AllowPublicRead",
"Effekt": "Tillat",
«Rektor»: {
"AWS": "*"
},
"Action": "s3:GetObject",
"Ressurs": "arn:aws:s3:::codeinwp/*"
}
]
}
Merk : Navnet på bøtteområdet ditt skal samsvare med navnet som brukes i kodebiten. Hvis du har kalt bøtten din 'XYZ', sørg for å erstatte codeinwp med 'XYZ.'

- 'Lagre' endringene
Etter at du har lagret endringene, vil bøtten bli merket som offentlig i Amazon S3-dashbordet:

Trinn 4: Opprett en IAM-bruker og policy
Ved å opprette en IAM-bruker kan plugin administrere S3-bøtten din. Dette er et MUST hvis du vil at plugin automatisk skal kopiere filer lastet opp til WordPress.
Dette trinnet er komplisert, så vi skal dele det ned til mange enkle trinn for en bedre forståelse.
Etter å ha fullført denne prosessen, vil du ha AWS-nøkler - som plugin ber om.
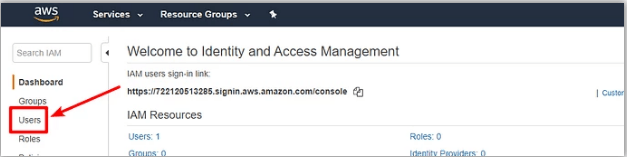
For å opprette din IAM-bruker, gå til IAM-området i AWS-kontoen din.
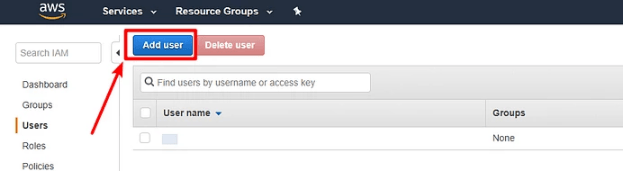
Velg fanen Brukere:

klikk på Legg til bruker øverst:

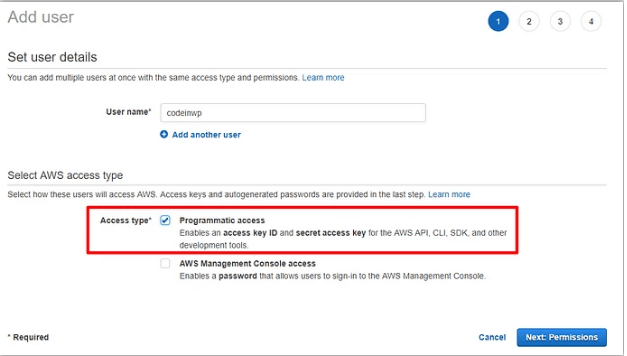
I ' Legg til bruker'- grensesnittet, oppgi et navn for brukeren. Ikke glem å velge Programmatisk tilgang under Tilgangstype . Og klikk Neste: Tillatelser :

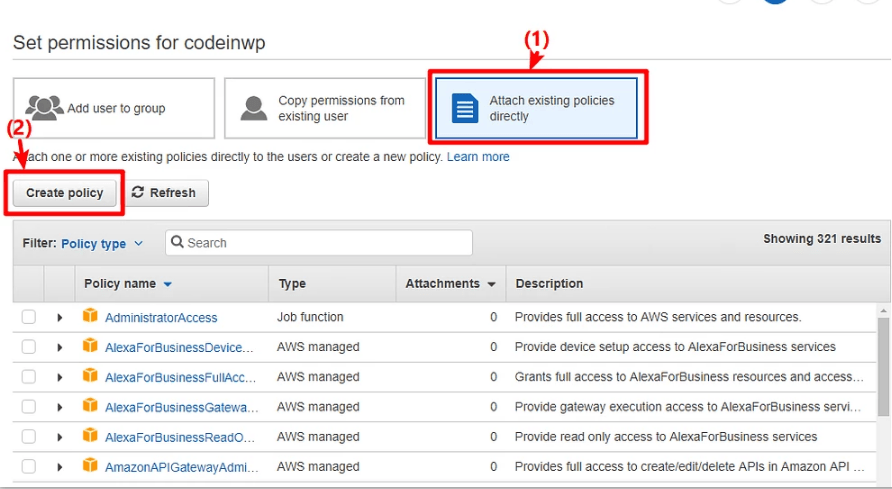
Fra neste vindu velger du Legg ved eksisterende retningslinjer direkte , og velg deretter Opprett policy :

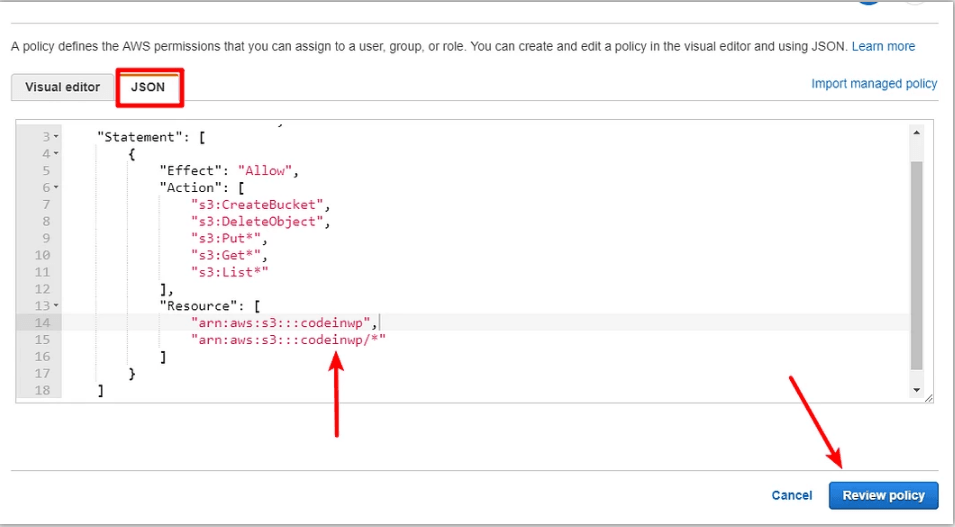
Det vil føre til et nytt vindu. I det nye vinduet går du til JSON-fanen og limer inn denne kodebiten:
{
"Versjon": "2012-10-17",
"Erklæring": [
{
"Effekt": "Tillat",
"Handling": [
"s3:CreateBucket",
"s3:DeleteObject",
"s3:Put*",
"s3:Get*",
“s3:List*”
],
"Ressurs": [
"arn:aws:s3:::codeinwp",
"arn:aws:s3:::codeinwp/*"
]
}
]
}
Sørg for å erstatte de to forekomstene av codeinwp med det faktiske navnet (XYZ) på Amazon S3-bøtten din.
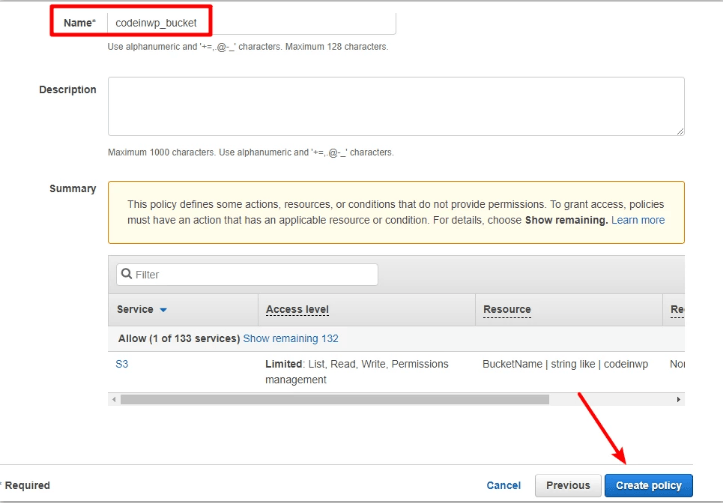
Etter dette klikker du på Gjennomgå policy nederst:

På neste skjerm, oppgi et navn og klikk deretter på Opprett policy :

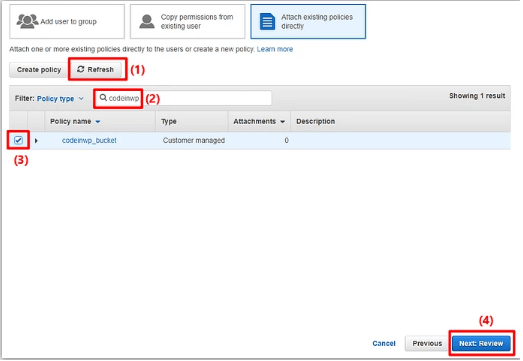
Gå nå tilbake til IAM Legg til bruker- fanen, som du åpnet tidligere > Klikk på Oppdater > Velg policyen du nettopp opprettet fra listen (du kan spare tid ved å søke etter den etter navn) > Klikk på Neste: Gjennomgå:

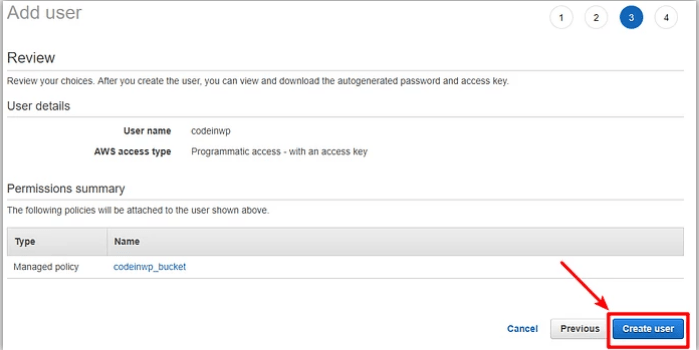
På neste skjerm klikker du på Opprett bruker :

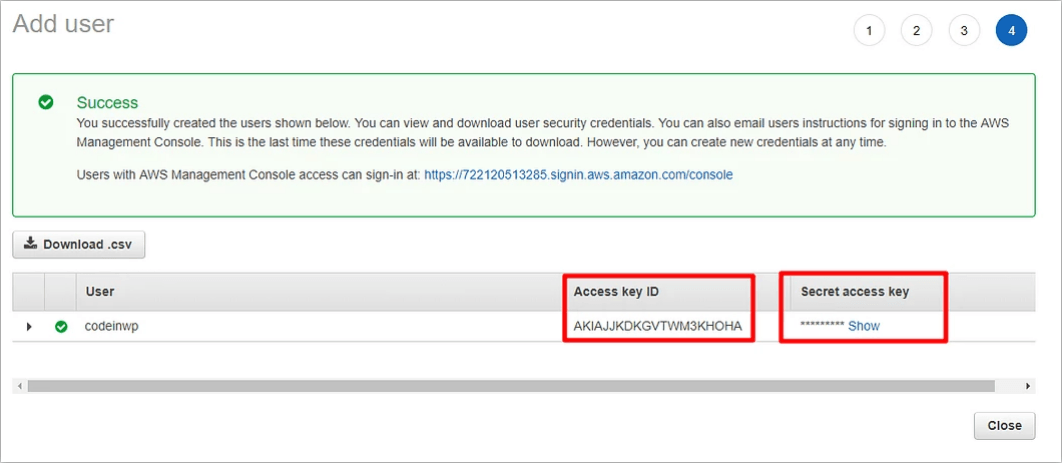
Du bør kunne se disse på neste skjerm:
- Tilgangsnøkkel-ID
- Hemmelig tilgangsnøkkel (hvis du vil se den hemmelige nøkkelen, klikk Vis )

Tips: Det kan være lurt å ha begge disse verdiene tilgjengelige, siden du trenger dem i neste trinn.
Trinn 5: Legg til tilgangsnøkler til filen wp-config.php
Nå, når du er ferdig med AWS-grensesnittet, kan du lande tilbake til WordPress-nettstedet ditt for enkle konfigurasjoner.
Her må du jobbe med filen wp-config.php. Det er to måter å gjøre det på - via FTP eller cPanel filbehandling.
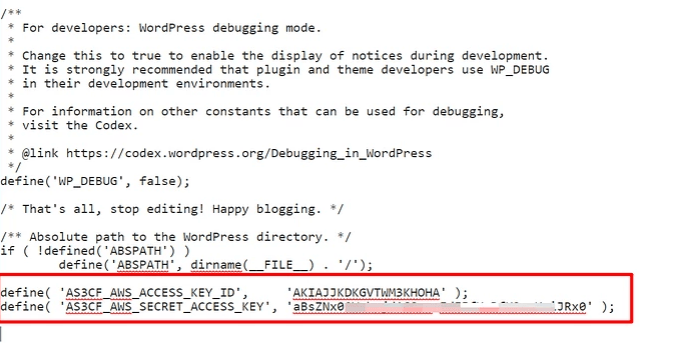
Legg til følgende kodebit i filen wp-config.php. Ikke glem å erstatte stjernene med de faktiske nøklene fra forrige trinn (de vi fortalte deg, hold deg tilgjengelig):
define( 'AS3CF_AWS_ACCESS_KEY_ID', '********************');
define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '***********************');
Slik ser det ut i nettstedets wp-config.php-fil:

Ikke glem å lagre endringene du har gjort.
Trinn 6: Velg S3-bøtte i WP Media Folder og WP Offload media
Gå til Innstillinger → Last ned S3.
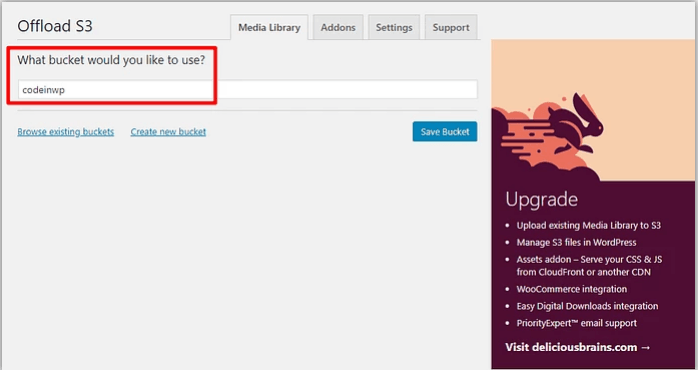
Du vil bli bedt om å oppgi navnet på bøtten din som: Hvilken bøtte vil du bruke? Fyll inn navnet på din S3-bøtte (XYZ) i feltet og klikk på Lagre bøtte :

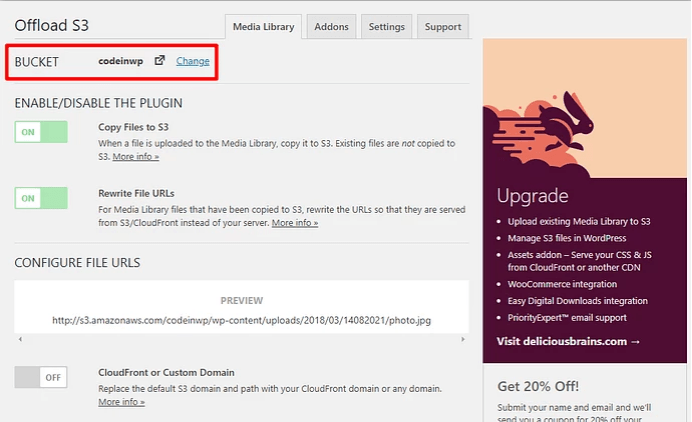
Du kan se hele plugin-grensesnittet etter å ha lagret endringene:

Merk: Knappene for å søke etter eksisterende bøtte eller Opprett ny bøtte vil ikke fungere på grunn av IAM-brukerpolicyoppsettet.
Trinn 7: Konfigurer Offload S3-innstillinger (valgfritt)
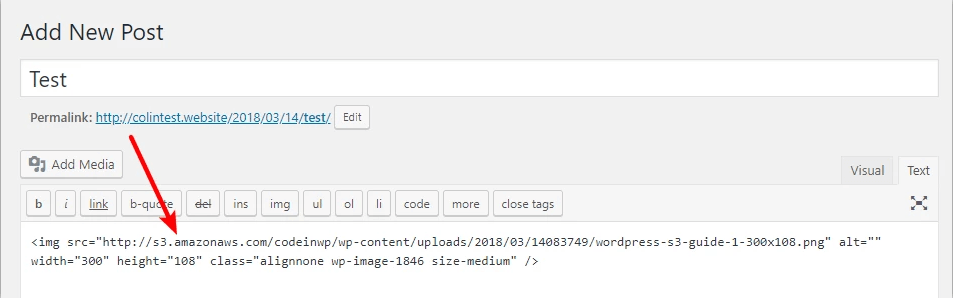
Så langt er du ganske ferdig med å sette opp. Alle de nye opplastingene dine blir automatisk lastet av til Amazon S3. Dessuten vil plugin automatisk skrive om fil-URL-ene for disse filene. På denne måten sendes filen fra Amazon S3 i stedet for serveren din.

For å laste opp eksisterende filer til Amazon S3, trenger du premiumversjonen.
Du kan leke med plugin-funksjonen hvis du ønsker å endre noe spesielt. For de fleste situasjoner er imidlertid standardinnstillingene gode.
Fordeler med å bruke Amazon S3 for WordPress-nettstedet
- Mindre forespørsler til serveren
Siden filene dine ikke er plassert på serveren, vil serveren ha redusert belastning fordi den ikke lenger er ansvarlig for å betjene mediefiler eller potensielle eiendeler. Dette laster siden mye raskere.
- Rimelig oppbevaring
hvis du er redd for å gå tom for vertens lagringsgrenser, tilbyr S3's den billigste løsningen for dette.
- Frittliggende medier
Siden de store mediefilene holdes sommmewheeere eeelse fra nettstedet ditt, er det mye enklere å oppgradere eller flytte rundt på WordPress-nettstedet (som mellom verter). Mens du flytter, flytter du bare PHP-filene, som er veldig lette og enkle å flytte.
- Skalerbarhet
Amazon S3 driver en stor del av Internett. Dette betyr at hvis Ammmazzzon skalerer opp, vil nettstedet ditt også bli skalert.
- Gratis neve år
Amazon S3 er gratis det første året (opptil 5 GB lagringsplass).
Konklusjon
Du kan enkelt laste ned dine store mediefiler ved hjelp av en WordPress S3 plugin.og også dra nytte av Amazon Web Services sin infrastruktur. Hele prosessen tar ikke mer enn 30 minutter. Når du har integrert WordPressss med Amazon S3, vil nettsiden din være mer effektiv og rask – og dine besøkende vil bli mer fornøyde.