Blogs zijn de afgelopen jaren enorm beroemd geworden vanwege de veelheid aan functies die ze vervullen in de persoonlijke en zakelijke sector, en dat geldt ook voor de blogthema's. Maar de vraag is: hoe kies je dat ene thema dat op de juiste manier jouw doel dient? Gelukkig Astra Theme het nu gemakkelijk gemaakt met een flexibele basis en een groot aantal aanpassingsmogelijkheden.
- Hoe kunt u uw blog verbeteren door een kwaliteitsthema te selecteren?
- 1 Het maakt uw blog aantrekkelijk
- 2 Het helpt bij zoekmachineoptimalisatie
- 3 Het helpt de verkoop te stimuleren
- Hoe configureer ik een blog met het Astra-thema?
- Bouwen aan de basis van de blog
- Stap 1
- Stap 2
- Stap 3
- Blogaanpassing met behulp van het Astra-thema
- Blog/archief configureren met Astra-thema
- Inhoud blogpost
- Blogmeta
- Structuur van blogposts
- Breedte bloginhoud
- Eén blogpost configureren met het Astra-thema
- Voor- en nadelen van Astra-thema
- Pluspunten
- Nadelen
- Kortom
Hoe kunt u uw blog verbeteren door een kwaliteitsthema te selecteren?
Vind je het lastig om dat perfecte thema voor je blog te vinden dat meteen werkt? Er zijn een miljoen opties om uit te kiezen en in dit artikel bespreken we hoe een kwaliteitsthema uw blog zal verbeteren
1 Het maakt uw blog aantrekkelijk
Een mooi thema voor je blog zal de aandacht van de lezers trekken en ervoor zorgen dat ze eraan verslaafd blijven.
2 Het helpt bij zoekmachineoptimalisatie
Een kwaliteitsblogthema maakt niet alleen een aantrekkelijke indruk, maar helpt ook bij de zoekmachineoptimalisatie door het gebruik van de juiste codering en multifunctionele functionaliteit.
3 Het helpt de verkoop te stimuleren
Een goed geconfigureerde blog zal voor elk bedrijf veel potentiële leads genereren, omdat deze elke dag de aandacht van steeds meer gebruikers zal trekken.
Hoe configureer ik een blog met het Astra-thema?
Het configureren van uw blog met het Astra-thema kan de beste oplossing voor u zijn, omdat het codevrije aanpassingsopties biedt en extreem licht van gewicht is. Met de beginnersvriendelijke vooruitzichten en het snelle laden, kunt u het meest elegante thema voor uw blogconfiguratie tegenkomen door Astra te gebruiken. Laten we dus eens kijken hoe u uw blog kunt configureren met het nieuwe Astra-thema
Bouwen aan de basis van de blog
Met Astra kunt u een flexibele blogbasis hebben, waardoor deze multifunctioneel en ongecompliceerd is. Volg gewoon deze eenvoudige stappen om de blogbasis met Astra
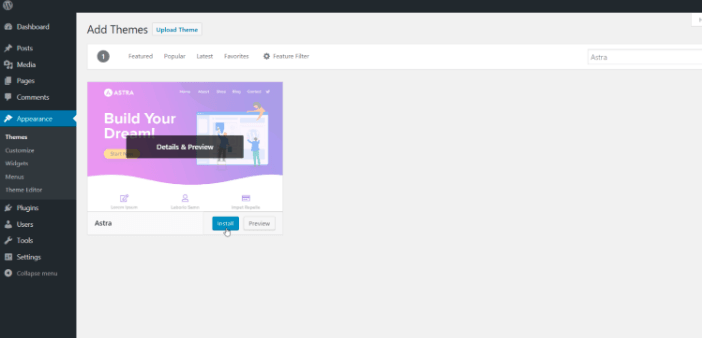
Stap 1
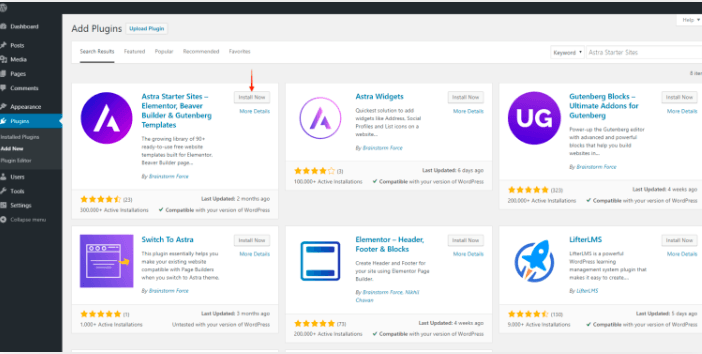
De eerste stap is het installeren van het Astra-thema samen met de plugin in Starter-sjablonen, en maak je geen zorgen, want het is volledig gratis. Je kunt beide extensies in handen krijgen op WordPress.org, zodat je voor de installatie niet eens je WordPress-dashboard hoeft te verlaten.
Stap 2
Na de installatie van het Astra-thema en de pluginis het tijd om je blog te ontwerpen. Ga dus naar het WordPress-dashboard en klik op Uiterlijk, vervolgens op Astra-opties en ten slotte op Starter-sjablonen.
Uiterlijk → Astra-opties → Startersjablonen
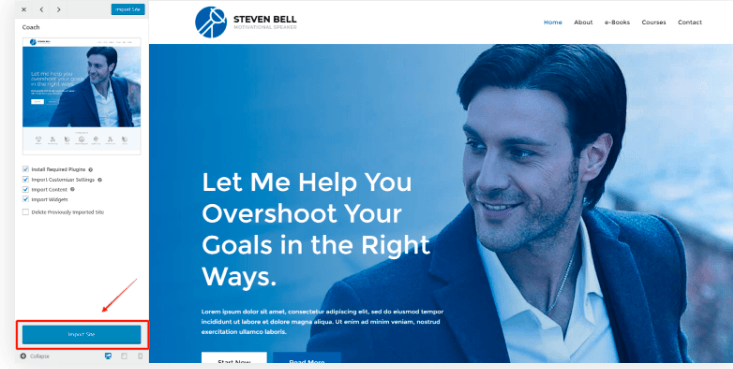
Stap 3
Bij deze stap kunt u de verscheidenheid aan startersjablonen bekijken en deze ook voor uw blog importeren. Als je alleen de ‘gratis’ wilt bekijken, klik dan op het tabblad ‘Gratis’ en vermijd het zien van de premium-versies. Zodra het ontwerp van uw keuze uw aandacht trekt, kunt u er een voorbeeld van bekijken door erop te klikken of het importeren vanaf de ‘Importsite’. Laat het proces eindigen en ga terug naar uw site om deze opnieuw te bekijken.
De startersjablonen zijn een geweldige manier om tijd en energie te besparen door prachtige kant-en-klare ontwerpen te krijgen, maar je kunt je blog altijd helemaal opnieuw aanpassen in het Astra-thema. Laten we eens kijken hoe we het moeten doen
Blogaanpassing met behulp van het Astra-thema
Astra maakt het eenvoudiger om een blog aan te passen om er uw branding aan te geven. Er zijn talloze opties beschikbaar voor aanpassing en dat ook, zonder enige code. U kunt met de kleuren spelen, het uiterlijk van de lay-out wijzigen, uw lettertypen laten schitteren en nog veel meer.
Open gewoon uw dashboard op WordPress en klik op ‘Uiterlijk’ en vervolgens op ‘Aanpassen’. Uiterlijk > Aanpassen > Blog
Hier bent u vrij om alle verschillende aanpassingen die u in uw blog kunt opnemen, te verkennen en ermee te experimenteren. U kunt kiezen voor een stijlvolle, eenvoudigere look of meerdere ontwerpopties gebruiken, afhankelijk van uw smaak. Beschouw het als een sandbox om een methode van vallen en opstaan te gebruiken, en geen van uw wijzigingen zou live gaan totdat u op de knop 'Publiceren' klikte. Enkele functies die de moeite waard zijn om aan te passen zijn Kleuren en achtergrond, Algemene lay-out (beheert de weergave van de inhoud op de blog) en Typografie.
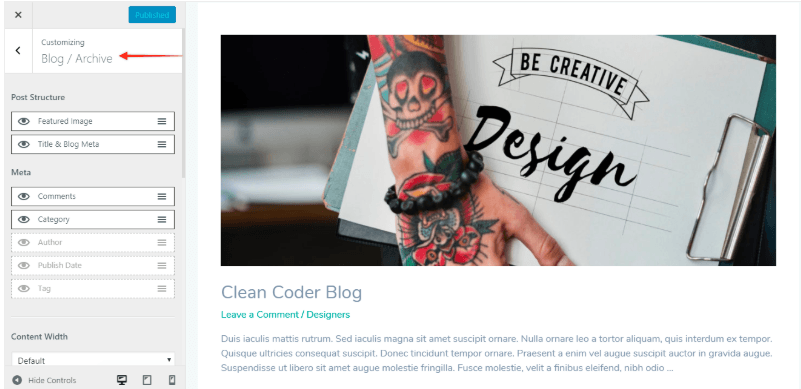
Blog/archief configureren met Astra-thema
Als u bekend bent met de bloginstellingen, heeft u de term ‘Archief’ gehoord. Het archief is een gegevensverzamelingspagina om verschillende blogposts te categoriseren met betrekking tot tag, datum of auteur, enz. Het Astra-thema biedt vier hoofdinstellingen om uw blog-/archiefpagina te configureren en aan te passen, en u kunt deze vinden door verder te gaan dan uw “ Blog”-optie naar “Blog/Archief” zoals deze,
Uiterlijk > Aanpassen > Blog > Blog / Archief
Hieronder volgen de vier instellingen waartoe u toegang hebt met het Astra-thema
- Inhoud blogpost
- Blogmeta
- Structuur van blogposts
- Breedte bloginhoud
Inhoud blogpost
De inhoud van de blog verwijst naar de schriftelijke inhoud van het bericht en u kunt deze beheren door de optie 'Volledige inhoud' of 'Uittrekselinhoud' te kiezen. Met volledige inhoud kunt u de volledige geschreven inhoud weergeven, terwijl de optie voor uittrekselinhoud het aantal woorden beperkt (standaard 55 woorden) dat op uw archiefpagina van de blog wordt geplaatst.
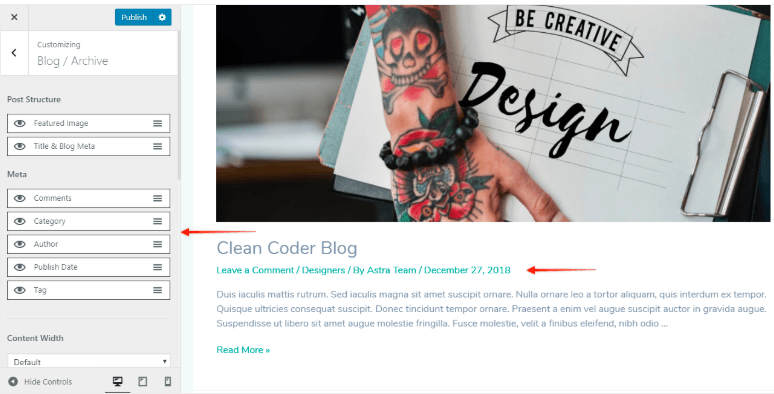
Blogmeta
Met de Blog Meta-instelling kunt u de beschrijving van de blog beheren en controleren. Het is de korte tekst van de auteur waarin de aard van de blog wordt uitgelegd en de extra informatie erover wordt gepresenteerd. Je kunt de reacties op de blog beheren (door ze weer te geven of te verbergen), de tags, de categorie, de datum en de naam van de auteur.
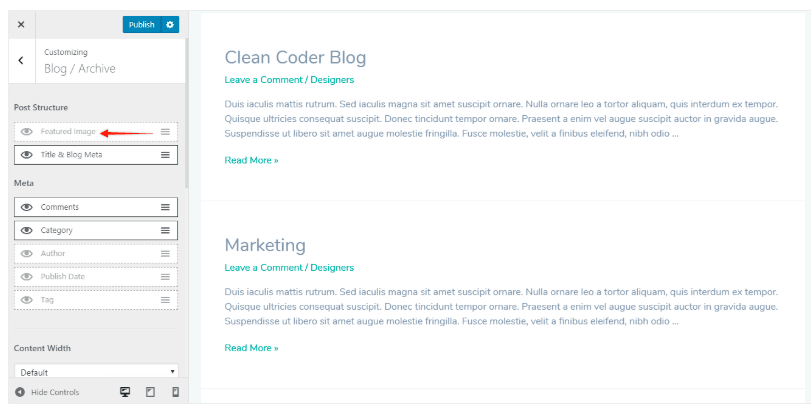
Structuur van blogposts
De structuur van de blogpost omvat besturingselementen voor de afbeelding op uw blog, de titel van de blog en ook de blog-meta. Je kunt de meta-instellingen en afbeeldingen in je blogpost ook laten zien of ervoor kiezen deze te verbergen via het Astra-thema.
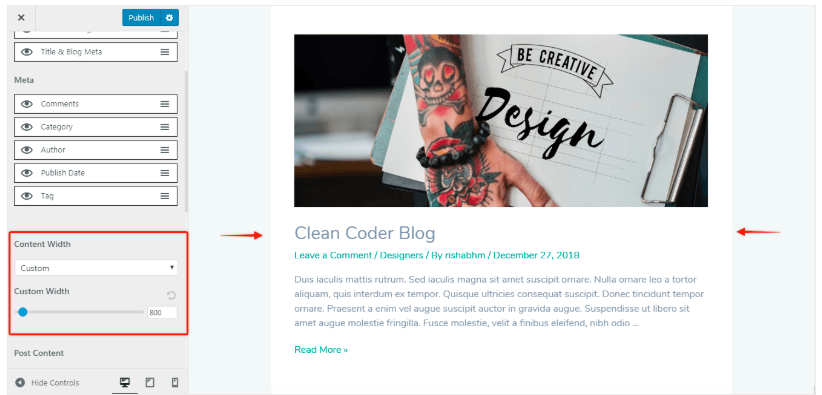
Breedte bloginhoud
Net als bij een website biedt het Astra-thema u de mogelijkheid om de containerbreedte van uw blogpagina te selecteren. Je kunt ook de typografie-instellingen van de titel van je archiefpagina en de berichten daarop aanpassen.
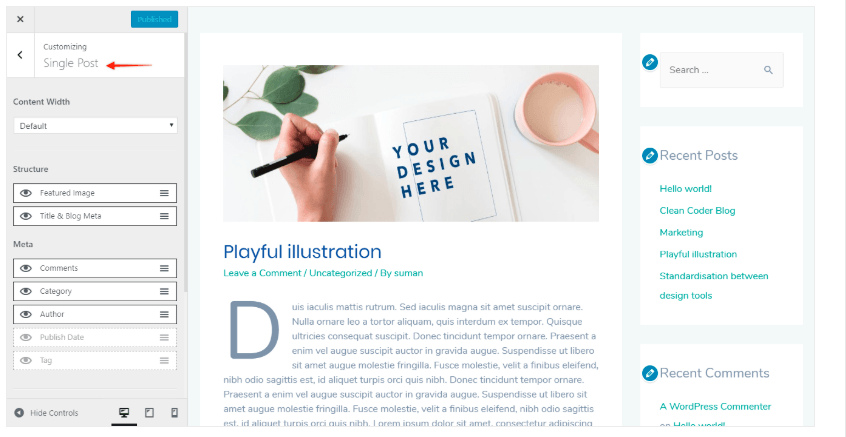
Eén blogpost configureren met het Astra-thema
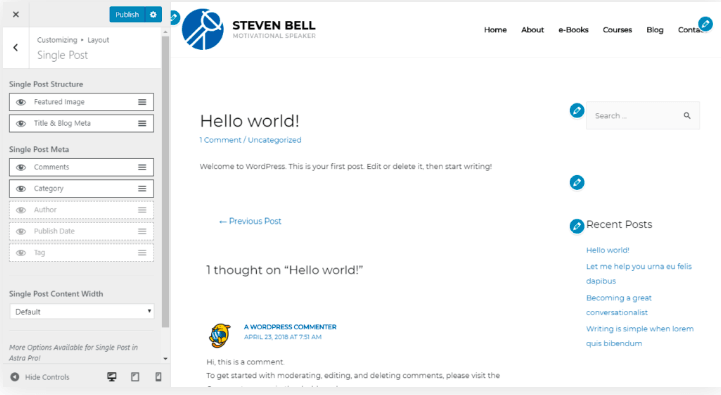
Het Astra-thema geeft je ook de vrijheid om een enkele blogpost aan te passen met even mooie configuratie-instellingen. Als je één gedetailleerd blogbericht wilt publiceren, ga dan naar de knop ‘Aanpassen’ en kies vervolgens onder ‘Blog’ de optie ‘Enkel bericht’.
Uiterlijk > Aanpassen > Blog > Eén bericht
Met het Astra-thema kan de auteur elk aanpassingsdetail in één blogpost behandelen. U kunt uw aantrekkelijke hoofdafbeelding kiezen en extra video's en afbeeldingen toevoegen om deze nog opvallender te maken. Met Astra kunt u ook verwijzingen/links naar de onderwerpen die verband houden met uw blogpost insluiten of toevoegen.
Voor- en nadelen van Astra-thema
Pluspunten
Afgezien van de enorme hoeveelheid veilige aanpassingsopties, zou het Astra-thema je prioriteit moeten zijn bij het configureren van een leuke blog, omdat
- Het Astra-thema is echt multifunctioneel, waardoor het een efficiënt hulpmiddel is voor elk soort blog
- Het Astra-thema “weegt” iets minder dan 50 KB, wat supersnel laden en verwerken garandeert
- Met Astra kunt u configureren en aanpassen zonder extra codering en met realtime preview
- Astra maakt een eenvoudige integratie mogelijk met de drag-and-drop-aanpak van paginabouwers zoals Beaver Builder en Elementor
- Astra biedt een uitgebreide collectie demosites met elke verschillende niche die in een mum van tijd geïmporteerd kunnen worden
- Met de vooraf gebouwde opties van demosites biedt het Astra-thema u de mogelijkheid om uw blog te maken door deze helemaal opnieuw aan te passen
- Als u ook iemand bent die graag paginabouwers voor uw inhoud gebruikt, geven de instellingen op paginaniveau van Astra u 100% controle over uw canvas
Nadelen
- Het Astra-thema biedt geen verschillende stijlopties voor headers
- De paginastijl van de archiefpagina is standaard in het Astra-thema
- Opties voor commentaarstijlen in de blog zijn niet geavanceerd
- In vergelijking met andere thema's heeft het Astra-thema een trage ondersteuningsresponsperiode
Kortom
Het Astra-thema is geweldig als het gaat om flexibiliteit en aanpassingsvermogen. Het is eenvoudig te gebruiken en biedt een groot aantal gratis sjablonen, demosites en lay-outopties om uit te kiezen. Het ondersteunt ook WooCommerce en drag-and-drop-aanpak. Over het geheel genomen is het Astra-thema lichtgewicht en komt het van pas bij het configureren van een leuke blog in korte tijd.
Nu is het jouw beurt om het Astra-thema , probeer het eens en laat ons weten wat je ervan vindt.




















Het artikel is nooit gelezen en het formulier is niet ingevuld. Het is mogelijk dat u een schlechten overschrijding uit het zicht krijgt. Een beispiel-fout:
“Wenn Sie auch gerne Seitenersteller für Ihre Inhalte gebruikten..” Bitte was? Seitenersteller ist in de context kein wort in der deutschen sprache. Schlampig übersetzt. Was soll een Seitenersteller sein? Een Pagebuilder? Dat zou niet zo zijn met de Seitenersteller übersetzt.
Een Tipp. Besser mal Geld in de hand en een overset voor de tekstbezahlen. Dus ist das schlechter Content!