Het kiezen van een van hen om de WordPress-innovatie in stand te houden, kan het moeilijkst blijken te zijn. Het is tijd om te duelleren met Beaver Builder Vs. Divi-bouwer.
Het is een lastige klus om te kiezen tussen Beaver Builder versus. Divi-bouwer . Want zelfs geen enkele van hen mist de mogelijkheden om uw WordPress er innovatief uit te laten zien. Hoe kies je tussen Beaver Builder en Divi Builder als beide zeer gewaardeerde en eersteklas bouwplug plugin ins aller tijden zijn?
Volg ons vergelijkende regime nauwkeurig om te betalen voor wat het meest waardevol is.
Responsieve pagina’s zijn waar we van dromen voor onze WordPress. En als het binnen handbereik en gemakkelijk toegankelijk is, is het missen ervan niet langer een optie.
Onze beide pluginvoor het maken van pagina's werken nauw samen met uw bestaande website om deze creatief te maken, gewoon door eenvoudige drag-drop-opties. Deze optie is standaard in beide plugindie we vandaag voor onze discussie hebben gekozen.
Nu is het tijd om te ontdekken hoe Beaver Builder en Divi Builder opvallen en waarom?
In dit artikel zal ik dieper ingaan op alle verschillen tussen de twee populairste en bekendste WordPress pluginins. U kunt dus de juiste beslissing nemen die niet belastend is voor uw portemonnee of geest!
Laten we erin duiken en de vergelijking zien tussen Beaver Builder Vs. Divi-bouwer!
Inhoudsopgave
Ondersteuning voor paginabouwer
Overzicht van Beaver Builder versus. Divi-bouwer
Bever bouwer

Als u klaar bent met het maken van uw website, moet u talloze bewerkingen en opmaak uitvoeren om deze er levendiger uit te laten zien. Het weerhoudt u ervan HTML en shortcodes te schrijven voor het beheer van de pers. Comfortabel beheer en bediening zijn toegankelijk via drag-drop-opties.
Beaver Builder helpt u websites met de grootste geloofwaardigheid te beheren en levert binnen enkele dagen responsieve werkpagina's op. Het biedt tientallen sjablonen waarmee u effectieve lay-outs voor uw websites kunt ontwerpen. U hoeft zich geen zorgen meer te maken over het toevoegen van tabellen aan uw pagina.
Deze plugin wordt geleverd met creatieve functies zoals het invoegen van kolommen, het vormen van diavoorstellingen, afbeeldingsinstellingen en videopresentatie. Het publiceren van landingspagina's is niet langer moeilijk. Het wordt geleverd met specifieke lay-outs om u af te schrikken van het creëren van individuele optimalisatie met uw Over- en dienstenpagina. Een sjabloon is wat jullie allemaal nodig hebben!
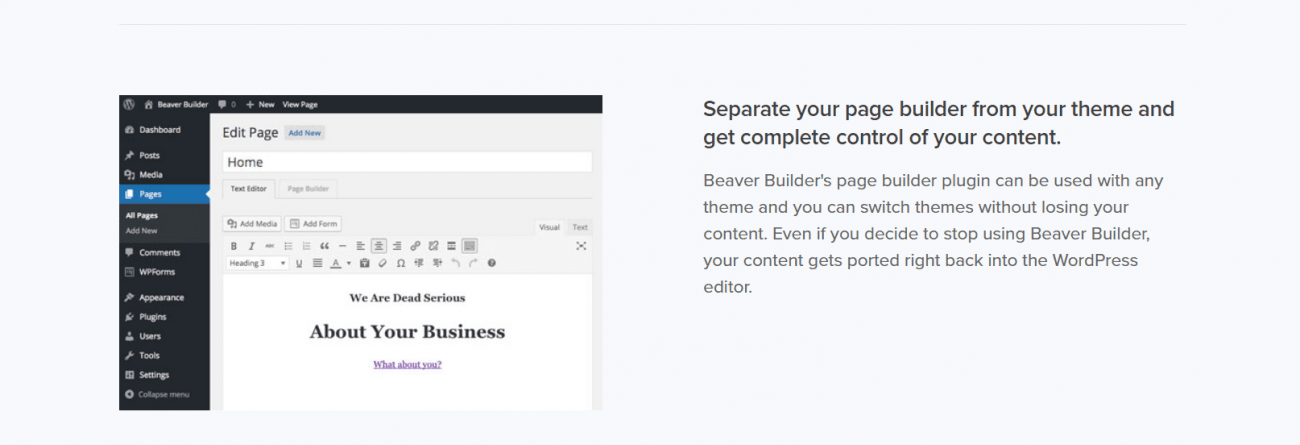
Beaver Builder is allemaal compatibel om met elk van de WordPress-thema's te werken. Ja! Er staan geen beperkingen in de weg. Het ondersteunt ook WordPress-widgets en shortcodes om u een perfecte lay-out te geven. Het kan ervoor zorgen dat uw landingspagina zelfs op uw mobiele telefoons het meest responsief is, waardoor de prestaties van uw site worden geoptimaliseerd.
Vervolgens komt de Divi Builder! Bouwers helemaal!
Divi-bouwer

Als je op zoek bent naar iets meer dan een standaard WordPress-editor, dan is dit iets voor jou. Niet alleen dit, het verschijnt op de markt met ElegantThemes die dit naar het succesvolle spoor brengen van het responsief maken van uw pagina's.
Met deze thema's kunnen niet-ontwikkelaars, aangesloten site-eigenaren, websiteontwerpers, SEO's en digitale marktbureaus snel hun taken uitvoeren. Als u iets van plan bent dat snelle visuele aanpassingen mogelijk maakt, dan is dit iets voor u.
Het wordt geleverd met intuïtieve visuele bedieningselementen om de daadwerkelijke suprematie over uw websites te vestigen. Bovendien kan de gebruiker het aanpassen met aangepaste CSS-opties om een betere interface te ervaren.
Deze plugin wordt geleverd met een verhoogde inline bewerkingsfunctie, die u kunt starten door erop te klikken. En wat het meest enthousiast is, is dat je de bewerkte wijzigingen meteen kunt omarmen nadat je dat hebt gedaan. Het wordt geleverd met meer dan 800 vooraf gemaakte website-indelingen zonder zelfs maar premium toegang te krijgen.
Beverbouwer versus. Divi Builder-functies
| Bever bouwer | Divi-bouwer | |
| Premium abonnement / prijs | $99 | $89 |
| Kan ik het gebruiken zonder abonnement? | Nee | Ja |
| Ondersteunde elementen | 31 | 46 |
| Vooraf gemaakte sjabloonlay-outs | 50+ | 800+ |
| Uitzonderlijke functie | Bever Themer | A/B-testen |
| Edge-on-functies | Het wordt geleverd met de juiste editoropties en de bewerking blijft goed, zelfs nadat de plugin is gedeactiveerd. Het biedt geen opties voor ongedaan maken/opnieuw uitvoeren. | Het heeft een voorsprong op de voormalige plugin vanwege de aanzienlijke lay-outformaten en aantrekkelijke WordPress-thema's. Er zijn opties voor ongedaan maken/opnieuw beschikbaar. |
| Wie wint? | 5/5 | 4.5/5 |
Nu is het tijd om elk van de eigen functies binnen deze editors nader te bespreken. We bespreken elk onderdeel van het verzorgen van alle geavanceerde maatwerkopties. Als u dit leert, kunt u de meest geschikte pluginkiezen.
Paginabouwer

Beaver Builder heeft paginabuildermodules gecategoriseerd voor betere functionaliteit. Het helpt ook om WordPress-widgets aan uw lay-out toe te voegen. Hoewel er geen Call to Action-module aanwezig is, kunt u tekst en kopteksten afzonderlijk bewerken met een ingebouwde editor.
U kunt potentiële leads naar uw pagina trekken door deze te ondersteunen met de toevoeging van contact- en aanmeldingsformulieren. U kunt ook getuigenissen, kaarten en pictogrammen toevoegen door ze te kiezen in de mediacategorie.

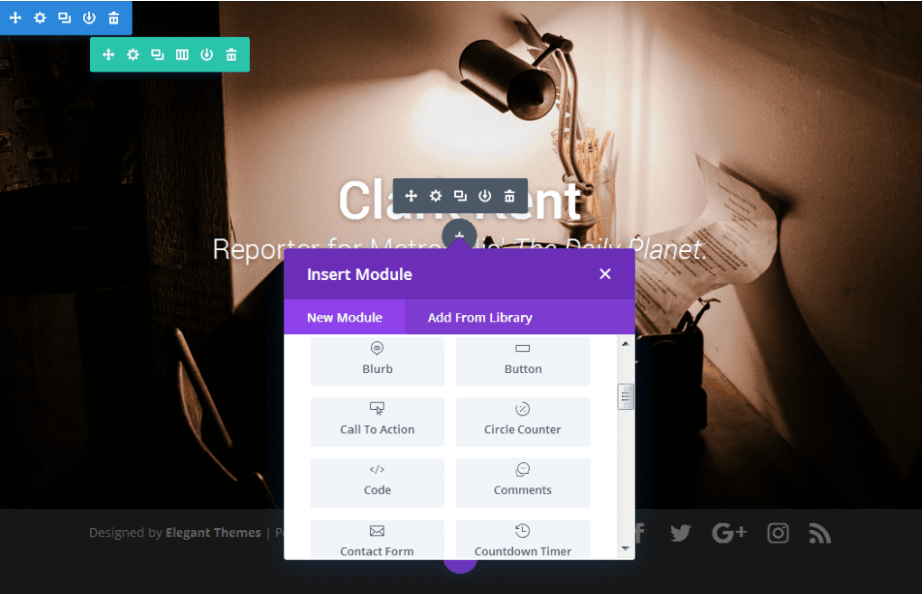
Divi-modules zijn moeilijk te sorteren omdat ze niet in categorieën zijn gesorteerd. Deze modules zijn alfabetisch gerangschikt, waardoor u er waarschijnlijk een paar mist. Het ontbreekt u aan de mogelijkheid om de zijbalk aan de hoofdlay-out toe te voegen.
Hoewel ze allebei compatibele modules voor het maken van pagina's bieden, verschillen de functionaliteiten op belangrijke punten.
Zowel Beaver Builder als Divi Builder bieden WooCommerce- Plugin voor producten die worden weergegeven zodra u de extensie hebt geïnstalleerd.
Interface
Beaver Builder ondersteunt de front-end-editor. Wat betekent dit? Het betekent dat u een voorbeeld kunt bekijken van de wijzigingen die u op de pagina hebt aangebracht, zelfs wanneer u uw site manipuleert.
U kunt de bestaande sjablonen gebruiken en de lay-out wijzigen, of u kunt ze van elders importeren. Het biedt een sjabloon met negen kolommen waaruit u kunt kiezen.
De Divi-Builder kan zowel als frontend als als backend . De eerste heeft de laatste pro's gebruikt tijdens de conjugatie met de visuele bouwer, terwijl de laatste de ingebouwde eigendom van de professional is. U kunt uw pagina in secties verdelen door te kiezen voor het kolomnummer uit het raamwerk met 20 kolommen.
Aanpassingsopties
Beaver Builder biedt geavanceerde tabbladen voor rijen en kolommen waarmee u de basisstijl van uw webpagina kunt wijzigen. kunt u de animatiestijl en -tijd wijzigen. U kunt de zichtbaarheidsinstellingen hierboven configureren, zodat bepaalde webonderdelen alleen zichtbaar en toegankelijk zijn voor ingelogde gebruikers.
Divi komt met geavanceerde aangepaste CS-instellingen in de geavanceerde modus. U kunt de zichtbaarheid ervan wijzigen, zoals weergegeven in de schermafbeelding. Het hangt allemaal af van uw wens en projecttype.

Sjablonen
Het aanpassen van vooraf gemaakte lay-outsjablonen kan gemakkelijk of moeilijk zijn, afhankelijk van de beschikbare lay-outopties. Je zult geluk hebben in deze termijn voor hen beiden. Hoewel Beaver Builder veel minder lay-outsjablonen biedt, zijn ze heel verschillend wat betreft de waarde ervan.

U kunt ook verschillende landingspagina's bekijken, zoals Over ons-pagina's en Services.
Divi heeft honderden van deze sjablonen die een heel breed assortiment bieden. Het biedt een veel beter assortiment van uw webpagina's , omdat u veel kunt kiezen.
Prijzen
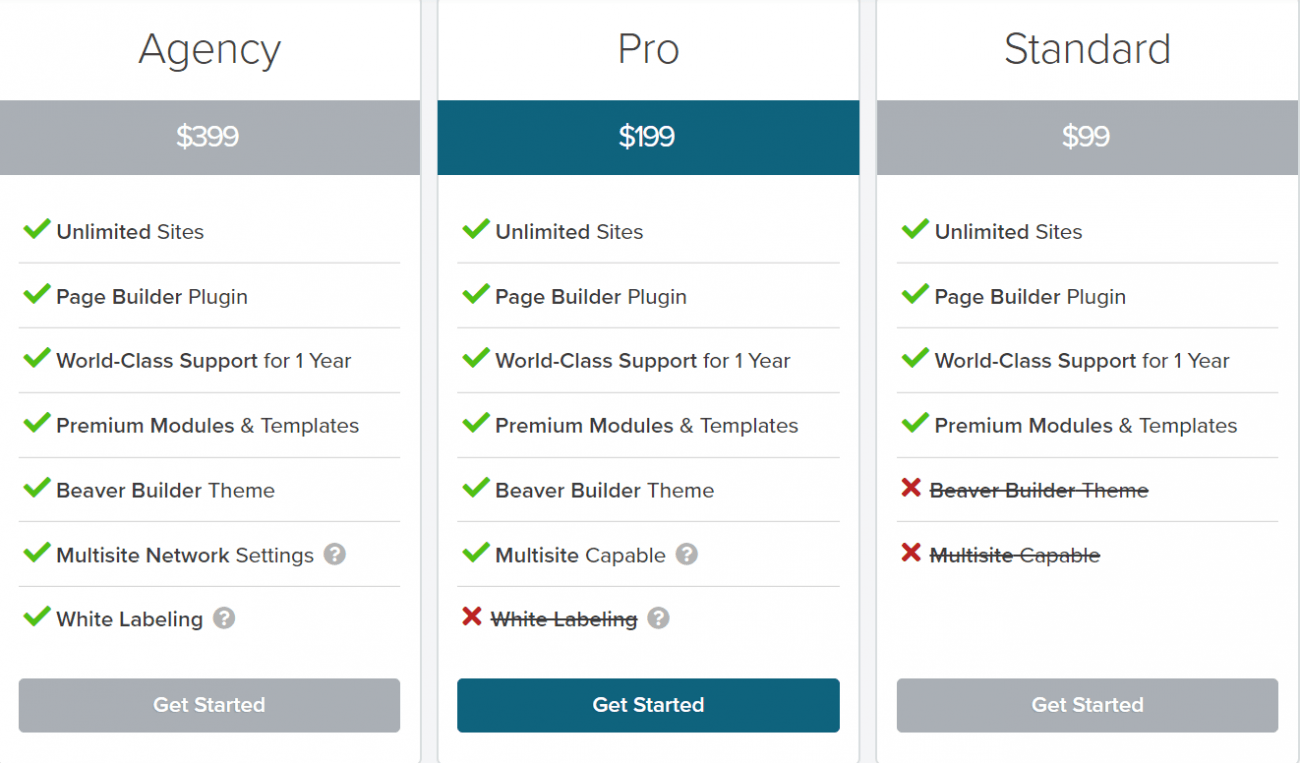
De onderstaande screenshots spreken voor zich. Uw kosten zijn wat u in eerste instantie nodig heeft. De Beaver Builders plugin biedt een gratis versie die toegang geeft tot bepaalde functies, zelfs voordat u een premium keuze aanschaft. Er zijn drie van de plannen beschikbaar:
- Standaardservice voor $ 99
- Pro-service voor $ 199
- Agentschapsservice voor $ 399

U kunt een jaar lang gebruik maken van al deze abonnementsdiensten en na afloop een verlenging aanvragen. Op alle abonnementen geldt een terugbetalingsbeleid van 30 dagen.
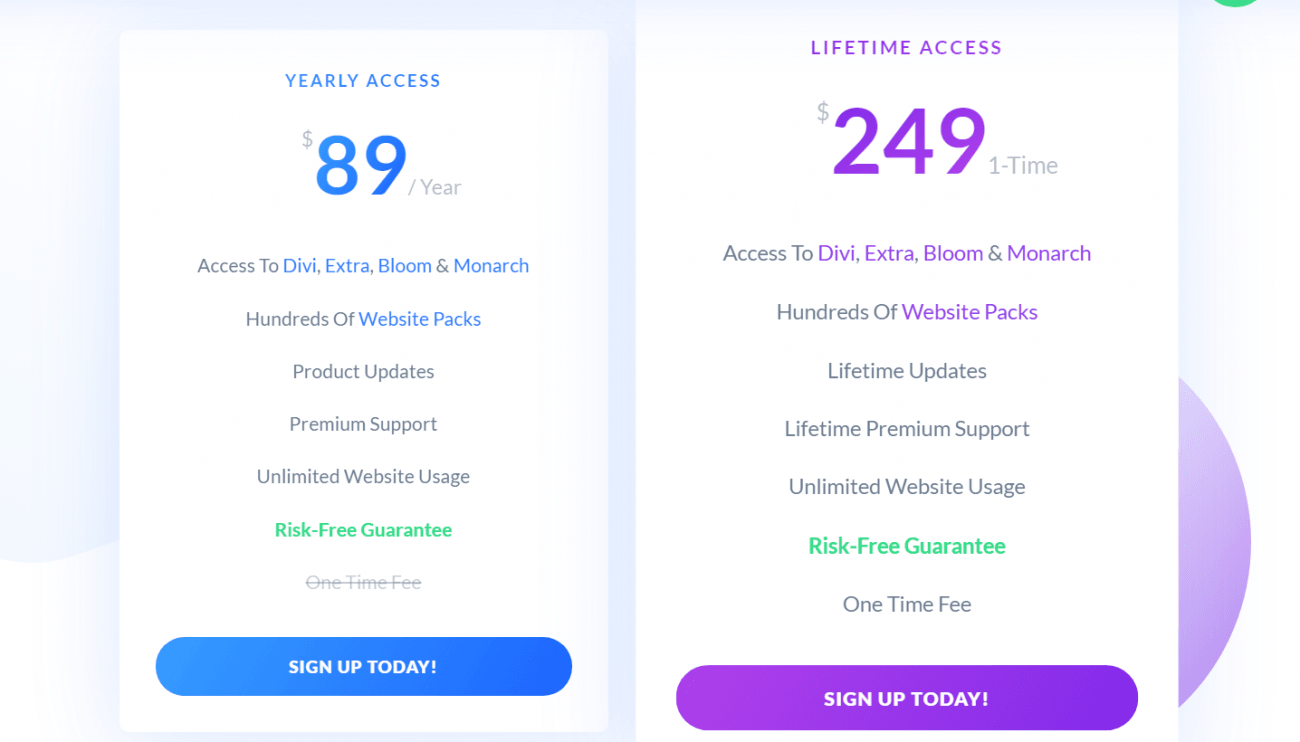
Divi Builder biedt geen gratis abonnementsservice . Je moet het kopen via elegantthemes.com. Er zijn twee plannen:
- Jaarabonnement voor $ 89
- Levenslange toegang voor $ 249

Beide abonnementen worden geleverd met 24/7 ondersteuningsservice via een chat.
Samenvattend
Beaver Builder is een PageBuilder die het meest geliefd is bij website-ontwikkelaars, terwijl Divi wordt geleverd met builder-plus-themavervoeging voor WordPress. Beaver Builder is, hoewel een beetje duur, de meest betrouwbare plugin voor uw website. Krijg het zeker!
Beide builder- plugin ins hebben compatibele functies met een geschikte presentatiestijl. Creëer een website die succesvol scoort onder de pagina's door Beaver te kiezen. Controleer de plannen in plaats van aan te dringen op onmiddellijke aanmeldingen bij lokale paginabouwers.
Er zijn specifieke problemen met het vergrendelen van inhoud die Divi biedt, waardoor de afhankelijkheid van de professional wordt verminderd. Beaver biedt een snelle front-endpaginabuilder met volledige sjabloontypen, terwijl Divi wordt geleverd met ontelbare sjablonen, wat erg aanlokkelijk is.
Het meest onderscheidende kenmerk is dat de eerste Whiteable Options tegen een prijzige prijs aanbiedt, terwijl de laatste nooit een dergelijke update zal bieden. Uw waakzaamheid is hard nodig om u te laten kiezen voor de meest geschikte.
Nu Beaver jouw keuze. U moet een eenvoudige procedure volgen, dwz
- Installeer de nieuwste versie van WordPress en download de Beaver Builder plugin -zip van de daadwerkelijke site.
- Deactiveer en verwijder de bestaande pluginins om interferentie te voorkomen.
- Upload de Beaver Builder- Plugin
- Activering van de licentie is de volgende stap.
- Configureer uw Beaver Builder-instelling.
- Nu bent u er helemaal klaar voor om uw website formeel aan te passen, zodat deze goed scoort.






