Costruire un sito web di e-learning e aggiungere corsi si è rivelata una sfida ardua poiché c'è una grande frustrazione riguardo all'intera questione. Diventa ancora più impegnativo quando desideri un sito di e-learning bello da vedere ma perfettamente funzionante.
Sento il tuo dolore. Non è bello dover scendere a compromessi sul sound design per la funzionalità e in questo blog esploreremo alcuni dei miei strumenti preferiti per creare un sito di e-learning e farlo crescere in modo sostenibile. Esploreremo anche alcuni hack e trucchi per sviluppare corsi belli ed eleganti utilizzando alcuni page builder piuttosto popolari invece di fastidiosi codici personalizzati.
Sebbene esistano alcuni pluginpremium come LearnDash e Sensei che potresti utilizzare per realizzare un sito di eLearning abbastanza decente, lo svantaggio è che il peso dei prezzi potrebbe diventare davvero pesante e persino insostenibile. Richiederebbe anche una codifica personalizzata, che aumenta il tempo e il costo intellettuale.
Non fraintendetemi, questi pluginsono fantastici, ma quando si tratta di compromessi costi-risultati, mi accontenterò di LifterLMS e per una buona ragione. È un'ottima opzione che vale la pena condividere per aiutare qualcuno là fuori che è frustrato nel realizzare siti di e-learning belli e allo stesso tempo funzionali.
- Perché LifterLMS?
- Integrazione di LifterLMS con il tuo funnel
- Quanto costa il tutto?
- Utilizzo dell'integrazione di LifterLMS ed Elementor per creare un sito Web di eLearning.
- 1. Utilizzo di Elementor con i codici brevi LifterLMS
- 2. Creazione di modelli per il sito di eLearning LifterLMS utilizzando Elementor
- 3. Utilizzo di Elementor per creare pagine di vendita LifterLMS eccezionali
- Conclusione
Perché LifterLMS?

Per i siti di corsi gratuiti, la versione gratuita di LifterLMS funzionerebbe piuttosto bene. La sua perfetta integrazione con WooCommerce consente l'acquisto di corsi e prodotti nella stessa transazione. Include già i livelli di abbonamento, eliminando la necessità di pluginaggiuntivi per gestirlo.
È anche fortemente guidato da un codice breve. Ciò implica che, con un generatore di pagine, vi è assoluta libertà di progettazione con poche o nessuna restrizione.
Integrazione di LifterLMS con il tuo funnel
Restando in tema, è essenziale sottolineare che lifterLMS si integra abbastanza bene anche con altre parti mobili nel funnel di marketing, ed ecco come farlo.
Dovresti stabilire i sistemi da utilizzare per il carrello, l'email marketing e le pagine di destinazione, e questo non è così semplice come potrebbe sembrare. Ecco il mio stack suggerito, dopo aver esplorato a lungo diverse opzioni:
- Per corsi e abbonamenti, considera l'utilizzo di LifterLMS (gratuito)
- Per l'email marketing, dovresti provare ActiveCampaign (da $ 9 al mese)
- Per il carrello degli acquisti, un'ottima opzione è WooCommerce (gratuito)
- E infine, per l'integrazione di tutto quanto sopra, considera WPFusion (da $ 247 all'anno)
Quanto costa il tutto?
Quando si tratta di prezzo, c'è un modo per aggirarlo.
Quindi, tecnicamente, LifterLMS e WooCommerce sono gratuiti e non pago nessuno dei componenti aggiuntivi. C'è un modo per raggruppare tutto insieme utilizzando un pratico plugin chiamato WP Fusion.
WPFusion ti consente di connettere il tuo sistema di email marketing con Lifter E con WooCommerce. L'implicazione qui è che puoi tenere d'occhio e monitorare il comportamento degli studenti in dettaglio, pre-acquistare e i membri attivi del corso nel loro insieme. Quindi, con i tagampaign ActiveC, tutto è alimentato e perfettamente sincronizzato nell'intero sistema. È semplicemente incredibile!
Tuttavia, WPFusion non è obbligatorio e se preferisci saltare il lavoro pesante svolto da WP Fusion, puoi semplicemente acquistare il componente aggiuntivo WooCommerce per LifterLMS (a circa $ 99 all'anno) e addebitare i tuoi corsi utilizzando WooCommerce. In ogni caso funziona.
Utilizzo dell'integrazione di LifterLMS ed Elementor per creare un sito Web di eLearning.
Ora passiamo agli affari; per cosa siamo qui: costruire un sito web di eLearning utilizzando LifterLMS ed Elementor. Questa sezione esplorerà tre aree critiche di Lifter che possono essere progettate con un generatore di pagine utilizzando Elementor. Perché Elementor, potresti chiedere! Elementor ti consente di creare modelli per tipi di post personalizzati.
Ecco le tre aree specifiche:
- Utilizzo degli shortcode Elementor e LIfterLMS per migliorare le pagine generate automaticamente come la Dashboard dello studente
- Creazione di modelli per lezioni e corsi
- Utilizzando un generatore di pagine come Elementor invece dell'editor a blocchi Gutenberg per creare eleganti pagine di vendita
1. Utilizzo di Elementor con i codici brevi LifterLMS

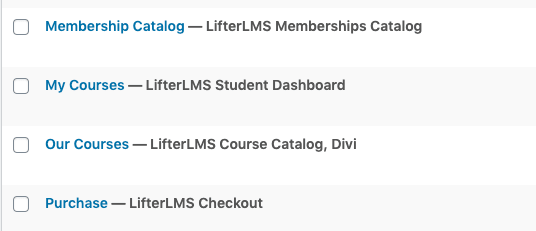
Al momento dell'installazione e dell'attivazione di LifterLMS, verrà caricata una pagina chiave generata automaticamente. Queste pagine chiave sono alcune pagine del catalogo necessarie a Lifter per funzionare normalmente.
Queste pagine sono abbastanza semplici e dirette e si baseranno automaticamente sul tema generale. Lo svantaggio è che non è possibile aggiungere ulteriori contenuti alla pagina oltre a quelli forniti. Potrebbe essere un vero peccato, anche se queste pagine possono procurarti molto traffico, un compromesso tra design e funzionalità con compromessi sul design e sull'esperienza utente.
Ora, ecco la buona notizia; non devi utilizzare tutte queste pagine chiave se non lo desideri. Lifter racchiude molti codici brevi che rendono la progettazione molto più semplice. Potresti semplicemente inserire questi codici brevi in un codice di creazione di pagine o in un modulo HTML.
2. Creazione di modelli per il sito di eLearning LifterLMS utilizzando Elementor
Approfondiamo la questione del corso standard per Lifter e dei layout delle lezioni. Gli strumenti predefiniti sono utili in tutto, ma mancano del grado di flessibilità necessario per design eleganti, ed è qui che entra in gioco un generatore di pagine come Elementor. Elementor ti dà la possibilità di creare modelli personalizzati come abbonamenti, lezioni, corsi, programmi, ecc., che puoi utilizzare per tutti i tipi di post di Lifter.
Ora, ecco dove Elementor supera gli altri page builder: ha un plugin a pagamento chiamato Lifter Elements. Lifter Elements aggiunge alcuni moduli Lifter a Elementor; Moduli come struttura del corso, pulsanti Segna come completato, ecc.

3. Utilizzo di Elementor per creare pagine di vendita LifterLMS eccezionali
LifterLMS è progettato per soddisfare le esigenze dei siti che offrono una gamma più completa di corsi e abbonamenti e si adatta meglio allo scenario in cui gli acquirenti semplicemente esaminano l'elenco dei corsi, leggono la descrizione del corso e premono il pulsante "acquista". In genere, la maggior parte delle persone inizia con un singolo corso o abbonamento e procede verso l'alto. Ciò significa che le singole pagine di vendita devono soddisfare gli standard desiderabili anziché concentrarsi sull’intero catalogo di corsi.
Un altro punto di forza di Lifter è la sua capacità di sostituire il catalogo dei corsi predefinito e acquistare le pagine con le tue pagine personalizzate con il tuo design preferito.
Conclusione
Non importa se sei un principiante o un esperto del corso; ti servirà abbastanza bene. E quando c'è una sfida, la comunità e il team di produzione sono sempre pronti a risolvere i tuoi problemi. Hanno un meraviglioso gruppo Facebook con partecipanti amichevoli
Hanno un gruppo Facebook amichevole e utile per gli utenti, a cui puoi iscriverti qui. Il loro team di sviluppo distribuisce anche notizie e aggiornamenti sulle richieste di funzionalità degli utenti per offrirti un'esperienza di sviluppo senza problemi.