Amazon S3 fa parte di molti prodotti di Amazon Web Services e funge da soluzione di archiviazione. Viene utilizzato da un grande sito Web che richiede uno spazio di archiviazione per file di grandi dimensioni, come software, giochi, video, PDF, file audio, download , ecc. e backup aggiuntivi. Amazon è ideale per un luogo di archiviazione e backup grazie alla sua affidabilità e ai suoi costi di archiviazione molto bassi. Portali enormi come Netflix, Airbnb, SmugMug, Nasdaq, ecc. si affidano a S3 per archiviare grandi quantità di dati a basso costo.
- Perché Amazon S3?
- Come impostare l'integrazione di WordPress S3?
- WP Media Folder plugin multimediale WP Offload
- Come integrare WordPress con Amazon S3: una guida passo passo
- Passaggio 1: installa e attiva WP Media Folder e plugin multimediale WP Offload
- Passaggio 2: crea un nuovo bucket su Amazon S3
- Passaggio 3: imposta la policy del bucket
- Passaggio 4: crea un utente e una policy IAM
- Passaggio 5: aggiungi le chiavi di accesso al file wp-config.php
- Passaggio 6: seleziona il bucket S3 nella WP Media Folder e nel supporto WP Offload
- Passaggio 7: configurare le impostazioni di Offload S3 (facoltativo)
- Vantaggi dell'utilizzo di Amazon S3 per il sito WordPress
- Conclusione
Perché Amazon S3?
Amazon S3 si occupa specificamente dello storage di massa. Con questa opzione di archiviazione, è garantito che il costo di archiviazione sarà molto inferiore rispetto al tuo host WordPress. Il trasferimento dei contenuti multimediali su AWS non solo è conveniente ma è praticamente gratuito per il primo anno (fino a 5 GB di spazio di archiviazione). Poiché i file multimediali di grandi dimensioni vengono richiamati da Amazon, ciò riduce il carico del tuo sito WordPress, con tempi di caricamento più rapidi. S3 non salva solo file come giochi, PDF, video, audio ma anche risorse come CSS, JavaScript, ecc.
Chiamiamo il luogo di storage di Amazon S3 un "bucket". È una raccolta di file che conservi altrove in modo che il carico sul sito web possa essere ridotto per prestazioni migliori.
Come impostare l'integrazione di WordPress S3?
Per integrare WordPress con Amazon S3, è necessario:
- Un account Amazon Web Services: la registrazione è gratuita.
- Un bucket Amazon S3 pubblico: gratuito per il primo anno (fino a 5 GB).
- Un plugin WordPress S3: copierà automaticamente i file caricati su WordPress nel tuo bucket S3.
WP Media Folder plugin multimediale WP Offload
Per integrare S3 con WordPress, consigliamo WP Media Folder plugin WP Offload Media . Questo plugin copia automaticamente i file dal tuo sito WordPress al bucket Amazon S3 mentre li carichi nella libreria multimediale. Puoi anche configurare l'aggiunta di una CDN, come Amazon CloudFront, MaxCDN o KeyCDN. E se decidi di ottenere il componente aggiuntivo Assets, Plugin WP Offload Media può identificare le risorse (CSS, JS, immagini, ecc.) utilizzate dal tuo sito e recuperarle dal CDN che hai scelto.
Come integrare WordPress con Amazon S3: una guida passo passo
Prima di iniziare il processo, ti consigliamo di eseguire il backup del tuo sito per gestire qualsiasi situazione indesiderata.
Passaggio 1: installa e attiva WP Media Folder e plugin multimediale WP Offload
Prima di iniziare il processo di integrazione, è una buona idea assicurarti di aver installato e attivato il plugin sul tuo sito.
Durante l'attivazione del plugin, ti verrà richiesto di definire le tue chiavi AWS. (Questo è ciò che faremo nei passaggi successivi: generare chiavi AWS)
Passaggio 2: crea un nuovo bucket su Amazon S3
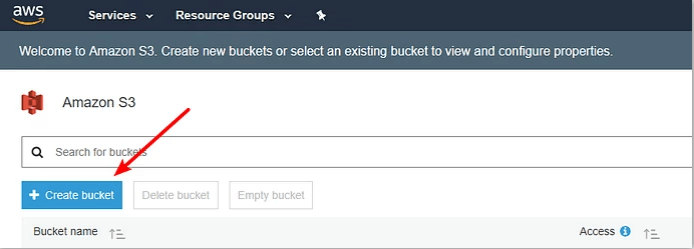
Dopo aver creato un account Amazon Web Services gratuito, vai alla sezione Amazon S3 dal dashboard AWS.
Dall'interfaccia S3, fai clic sul pulsante Crea bucket

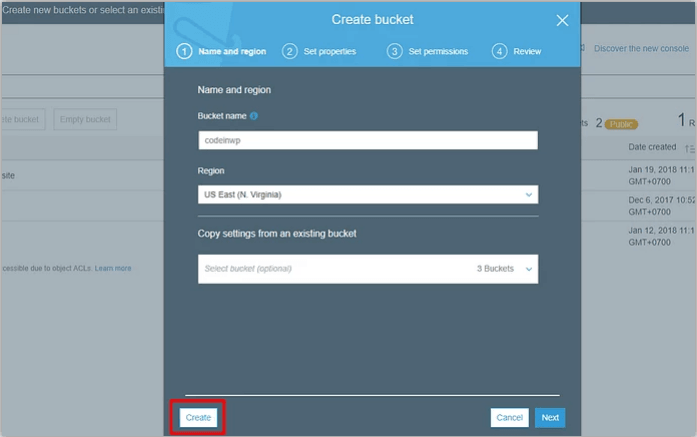
Inserisci questi dettagli nell'interfaccia popup:
- Un nome di secchio
- Seleziona una regione (vicina al tuo pubblico di destinazione, soprattutto se non hai intenzione di utilizzare una CDN)
- Fare clic su "Crea"

Passaggio 3: imposta la policy del bucket
Per il corretto funzionamento del sito Web, rendi pubblico il tuo bucket S3 impostando una policy del bucket.
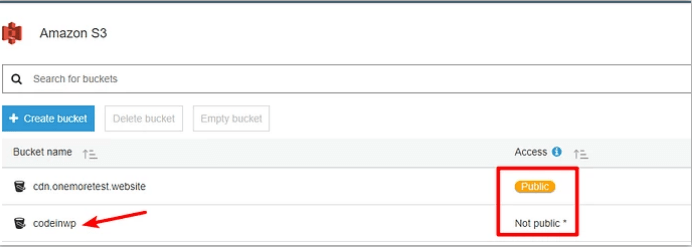
Dall'interfaccia S3, fai clic sul tuo bucket:

Il bucket " codeinwp" è contrassegnato come Not public , ma è necessario un indicatore pubblico per questo bucket.
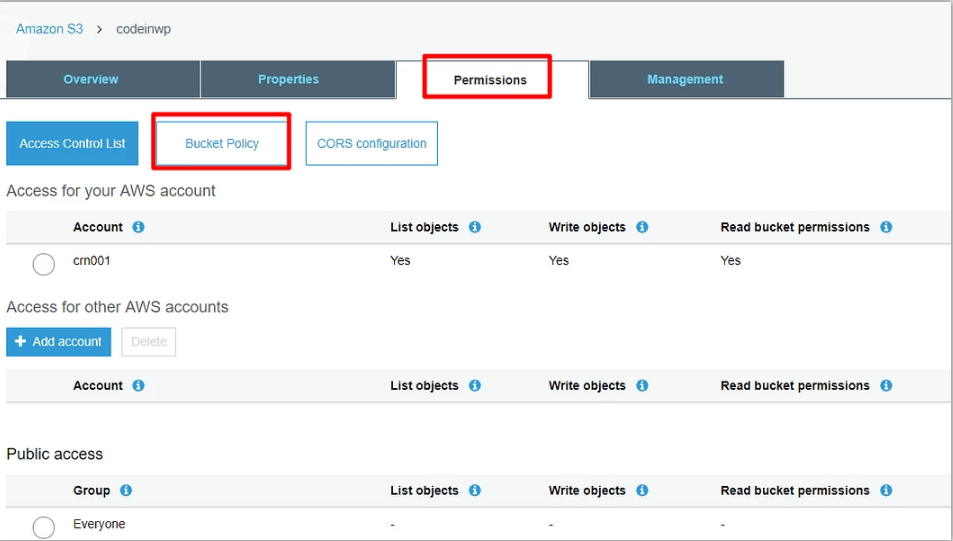
Fai clic sulla Autorizzazioni > seleziona " Politica bucket ":

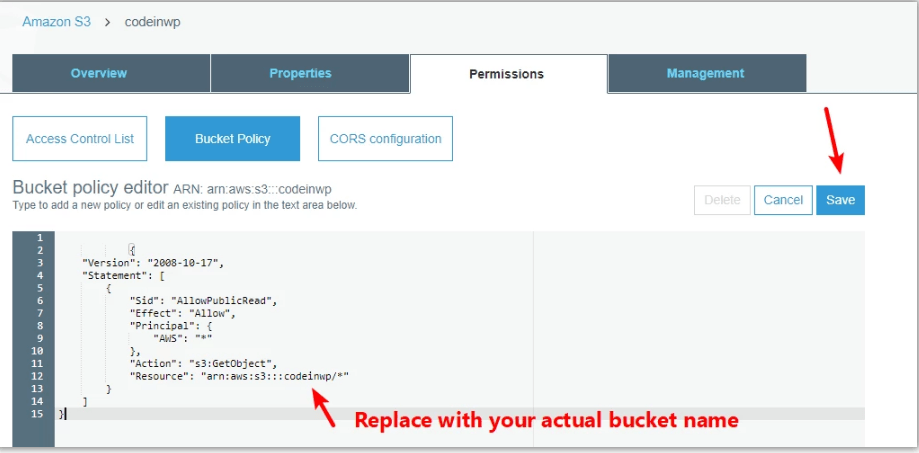
Puoi vedere un editor di codice JSON. Incolla il seguente snippet nell'editor e salva le modifiche.
{
“Versione”: “2008-10-17”,
"Dichiarazione": [
{
“Sid”: “AllowPublicRead”,
“Effetto”: “Consenti”,
“Preside”: {
“AWS”: “*”
},
“Azione”: “s3:GetObject”,
“Risorsa”: “arn:aws:s3:::codeinwp/*”
}
]
}
Nota : il nome del tuo bucket deve corrispondere al nome utilizzato nello snippet di codice. Se hai chiamato il tuo bucket "XYZ", assicurati di sostituire codeinwp con "XYZ".

- "Salva" le modifiche
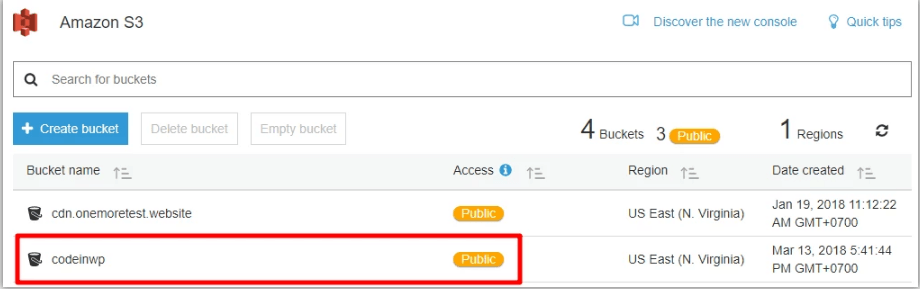
Dopo aver salvato le modifiche, il bucket verrà contrassegnato come Pubblico nel dashboard di Amazon S3:

Passaggio 4: crea un utente e una policy IAM
La creazione di un utente IAM consente al plugin di gestire il tuo bucket S3. Questo è un MUST se vuoi che il plugin copi automaticamente i file caricati su WordPress.
Questo passaggio è complicato, quindi lo suddivideremo in molti semplici passaggi per una migliore comprensione.
Dopo aver terminato questo processo, avrai le chiavi AWS richieste dal plugin .
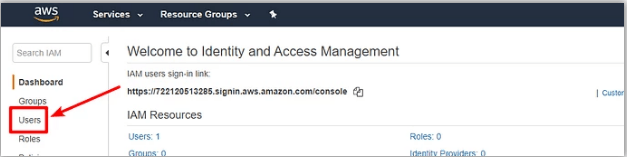
Per creare il tuo utente IAM, vai all'area IAM nel tuo account AWS.
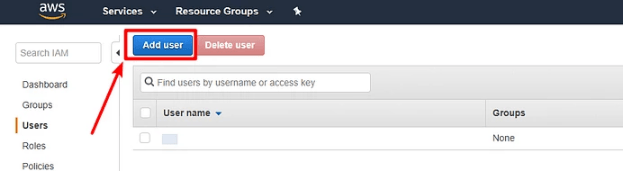
Seleziona la scheda Utenti:

clicca su Aggiungi utente in alto:

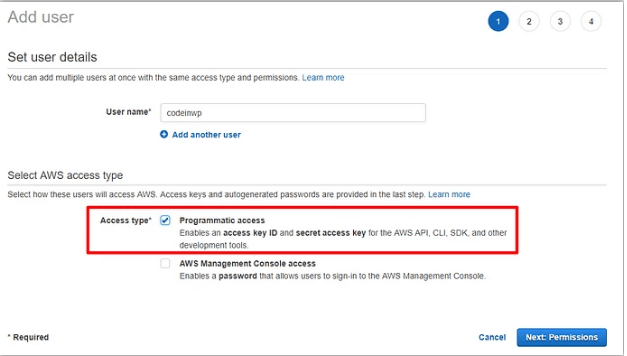
Nell'interfaccia " Aggiungi utente" , fornisci un nome per l'utente. Non dimenticare di selezionare Accesso programmatico in Tipo di accesso . E fai clic su Avanti: Autorizzazioni :

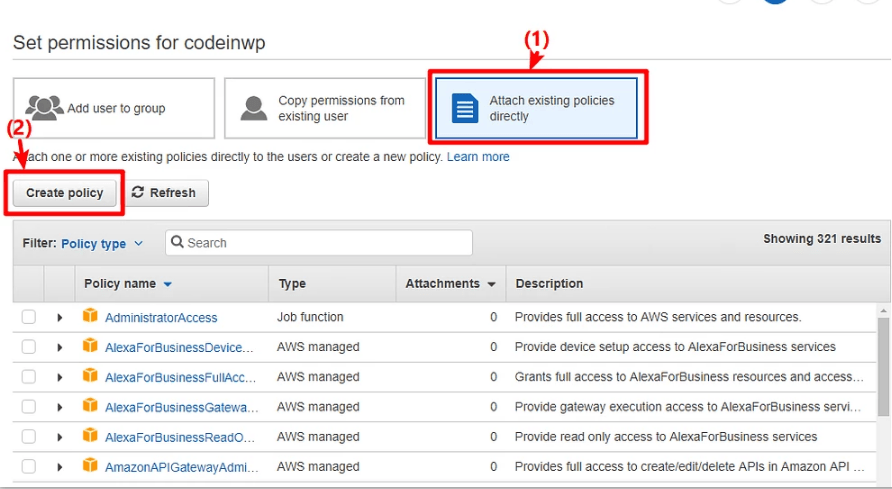
Nella finestra successiva, seleziona la Allega policy esistenti direttamente , quindi seleziona Crea policy :

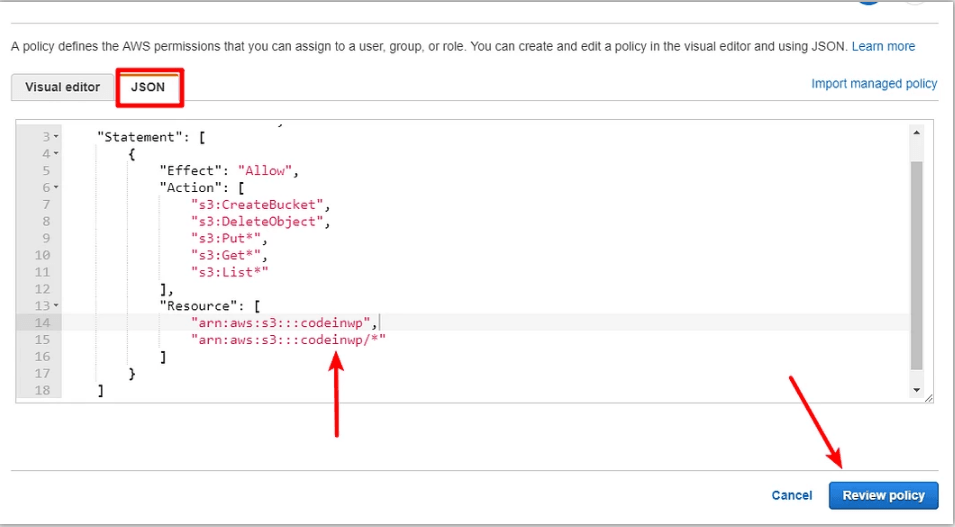
Ciò porterà ad una nuova finestra. Nella nuova finestra, vai alla scheda JSON e incolla questo snippet di codice:
{
“Versione”: “2012-10-17”,
"Dichiarazione": [
{
“Effetto”: “Consenti”,
“Azione”: [
“s3:CreaBucket”,
“s3:Eliminaoggetto”,
“s3:Metti*”,
“s3: Ottieni*”,
“s3:Elenco*”
],
“Risorsa”: [
“arn:aws:s3:::codeinwp”,
“arn:aws:s3:::codeinwp/*”
]
}
]
}
Assicurati di sostituire le due istanze di codeinwp con il nome effettivo (XYZ) del tuo bucket Amazon S3.
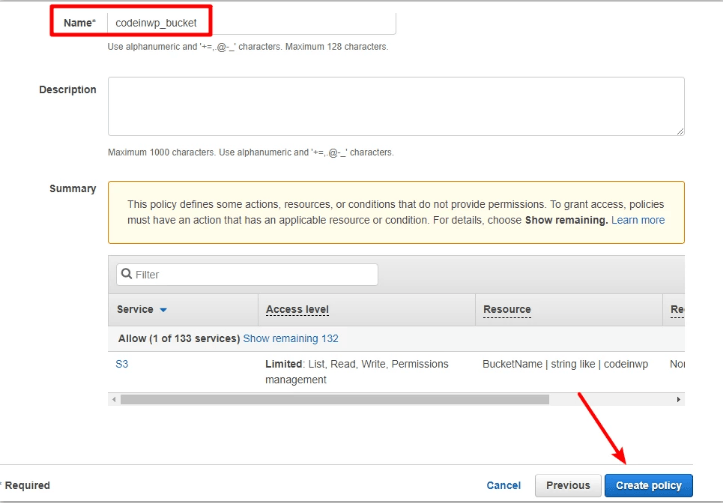
Successivamente, fai clic su Rivedi politica in basso:

Nella schermata successiva, fornisci un nome e quindi fai clic su Crea policy :

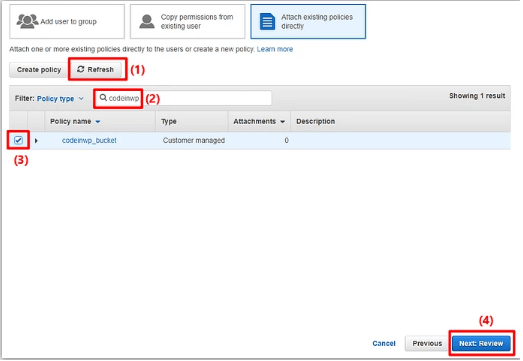
Ora torna alla scheda Aggiungi utente IAM Aggiorna > Seleziona la policy appena creata dall'elenco (puoi risparmiare tempo cercandola per nome) > Fai clic su Avanti: Revisione:

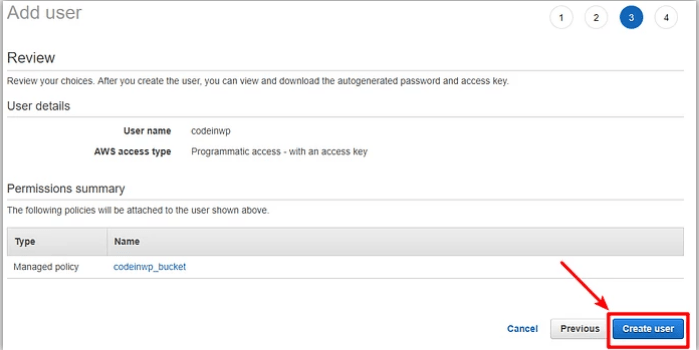
Nella schermata successiva, fai clic su Crea utente :

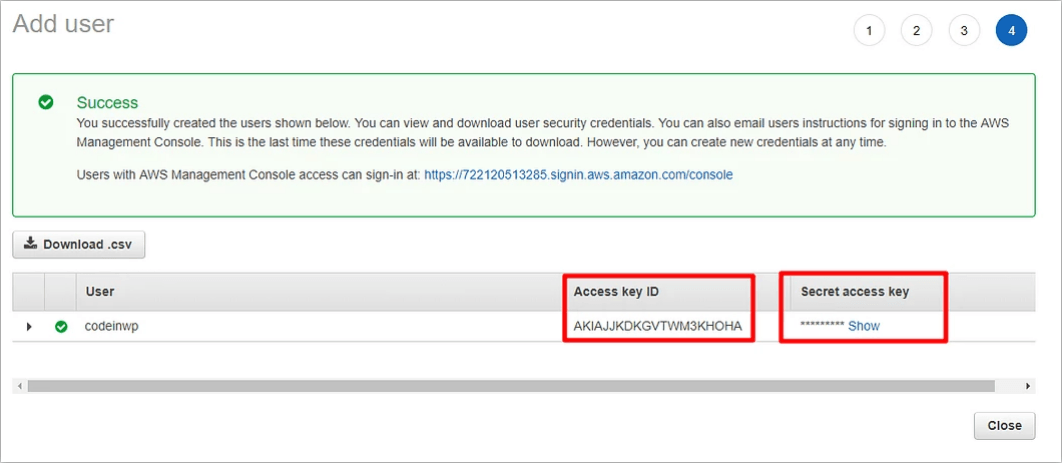
Dovresti essere in grado di vederli nella schermata successiva:
- ID chiave di accesso
- Chiave di accesso segreta (se vuoi vedere la chiave segreta, fai clic su Mostra )

Suggerimento: potresti voler tenere entrambi questi valori a portata di mano, poiché ti serviranno nel passaggio successivo.
Passaggio 5: aggiungi le chiavi di accesso al file wp-config.php
Ora, quando hai finito con l'interfaccia AWS, puoi tornare al tuo sito WordPress per semplici configurazioni.
Qui, devi lavorare sul tuo file wp-config.php. Esistono due modi per farlo: tramite FTP o file manager cPanel.
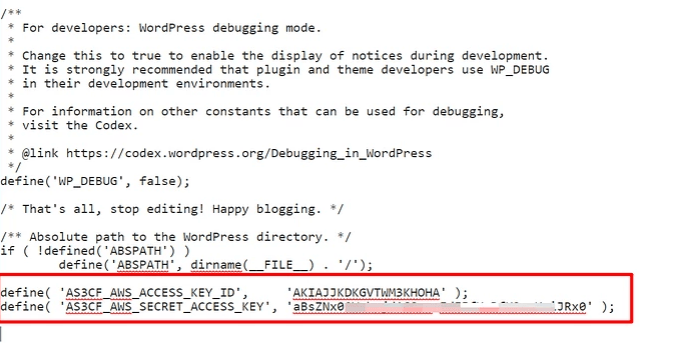
Aggiungi il seguente frammento di codice al tuo file wp-config.php. Non dimenticare di sostituire gli asterischi con i tasti effettivi del passaggio precedente (quelli che ti abbiamo detto di tenere a portata di mano):
define('AS3CF_AWS_ACCESS_KEY_ID', '********************');
define('AS3CF_AWS_SECRET_ACCESS_KEY', '************************');
Ecco come appare nel file wp-config.php del mio sito web:

Non dimenticare di salvare le modifiche apportate.
Passaggio 6: seleziona il bucket S3 nella WP Media Folder e nel supporto WP Offload
Vai su Impostazioni → Scarica S3.
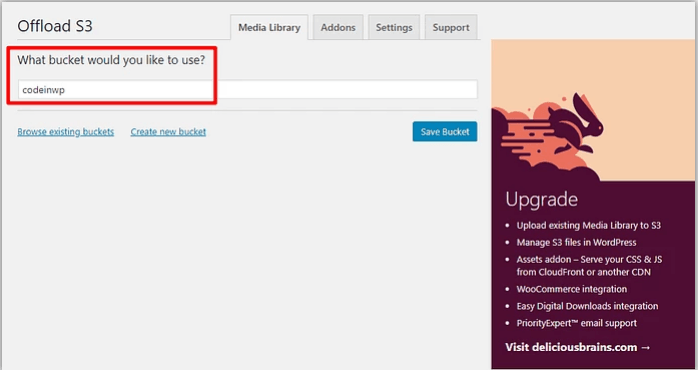
Ti verrà richiesto di fornire il nome del tuo bucket: quale bucket desideri utilizzare? Inserisci il nome del tuo bucket S3 (XYZ) nel campo e fai clic su Salva bucket :

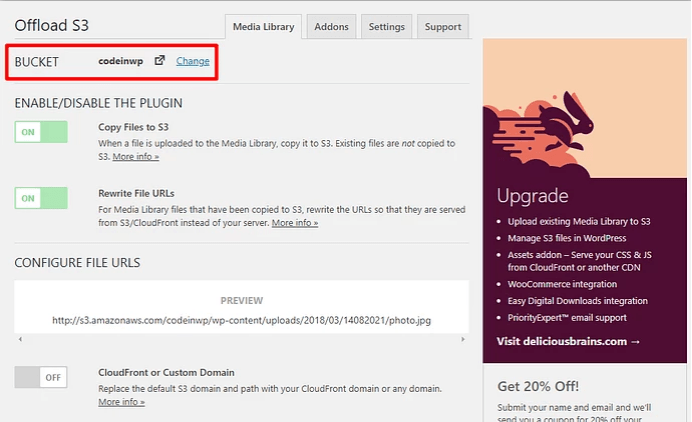
Puoi vedere l'interfaccia completa del plugin, dopo aver salvato le modifiche:

Nota: i pulsanti per cercare i bucket esistenti o Crea nuovo bucket non funzioneranno a causa della configurazione della policy utente IAM.
Passaggio 7: configurare le impostazioni di Offload S3 (facoltativo)
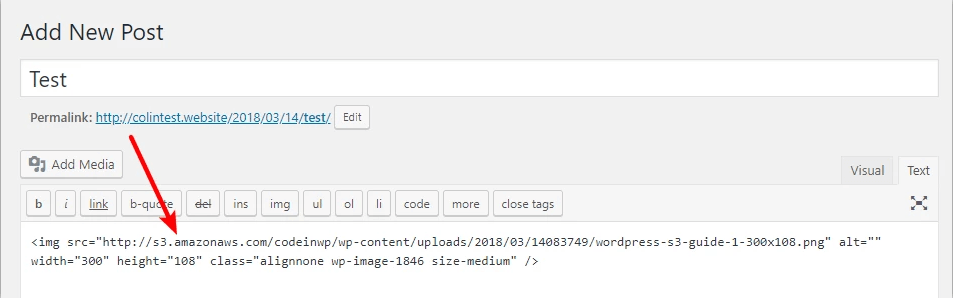
Finora, hai praticamente finito di configurare. Tutti i tuoi nuovi caricamenti verranno automaticamente scaricati su Amazon S3. Inoltre, il plugin riscriverà automaticamente gli URL dei file per tali file. In questo modo, il file viene inviato da Amazon S3 anziché dal tuo server.

Per caricare i file esistenti su Amazon S3, avrai bisogno della versione premium.
Puoi giocare con le funzionalità del pluginse desideri modificare qualcosa in particolare. Tuttavia, per la maggior parte delle situazioni, le impostazioni predefinite sono ottime.
Vantaggi dell'utilizzo di Amazon S3 per il sito WordPress
- Richieste minori al server
Poiché i tuoi file non sono ospitati sul server, il server avrà un carico ridotto perché non è più responsabile della fornitura di file multimediali o potenziali risorse. Questo carica la pagina molto più velocemente.
- Spazio di archiviazione conveniente
se hai paura di esaurire i limiti di spazio di archiviazione del tuo host, S3 offre la soluzione più economica per questo.
- Supporti staccati
Dato che i file multimediali di grandi dimensioni vengono tenuti separati dal tuo sito, è molto più semplice aggiornarli o spostarli all'interno del sito WordPress (ad esempio tra host). Durante lo spostamento, stai spostando solo i file PHP, che sono molto leggeri e facili da spostare.
- Scalabilità
Amazon S3 alimenta gran parte di Internet. Ciò significa che se Ammmazzzon cresce, anche il tuo sito web verrà ridimensionato.
- Primo anno gratuito
Amazon S3 è gratuito per il primo anno (fino a 5 GB di spazio di archiviazione).
Conclusione
Puoi scaricare facilmente i tuoi file multimediali di grandi dimensioni utilizzando un pluginWordPress S3 e beneficiare anche dell'infrastruttura di Amazon Web Services. L'intero processo non richiede più di 30 minuti. Una volta integrato WordPress con Amazon S3, il tuo sito web sarà più efficiente e veloce e i tuoi visitatori saranno più felici.