Jupiter è un tema WordPress di fama mondiale creato da Artbees a cui si affidano oltre 14.5000 clienti provenienti da tutto il mondo.
Dopo un enorme successo del tema Jupiter, Artbees ha lanciato la sua versione più recente Jupiter creata da zero utilizzando il page builder Elementor. Jupiter ha moltiplicato le sue funzionalità insieme al page builder Elementor, e ciò è confermato dall'aumento delle vendite di 104 copie. Anche se il tema originale Jupiter è stato un successo con oltre 100.000 vendite e 4,75 valutazioni su 4.500 recensioni, JupiterX è un altro grande successo in bundle con il page builder Elementor.
JupiterX , insieme al page builder Elementor, offre eccellenti funzionalità di personalizzazione per modificare ogni più piccolo dettaglio dello stile e del layout del tuo sito .
- Tema WordPress JupiterX: panoramica
- Tema WordPress JupiterX: caratteristiche principali
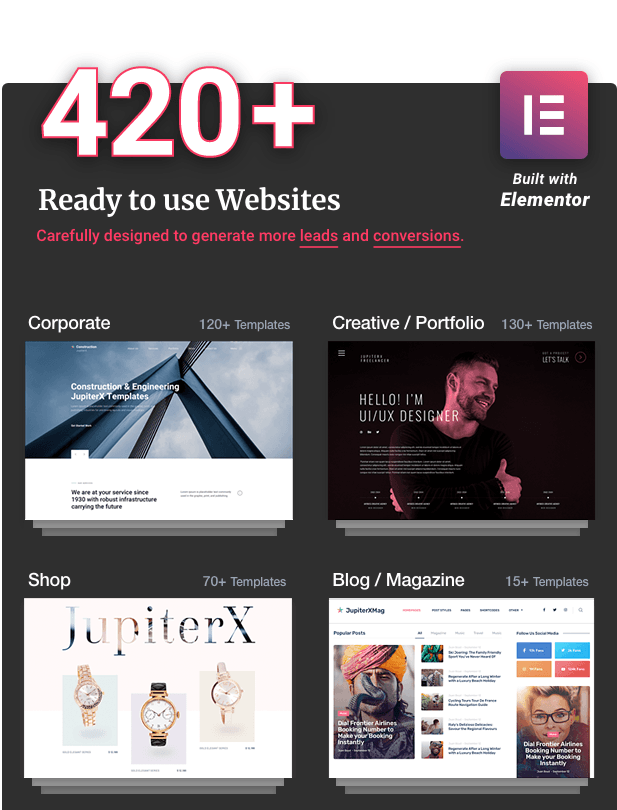
- Oltre 420 siti demo preimpostati: risparmia tempo
- JupiterX: integrazione con Elementor Page Builder
- Ottieni nuovi componenti aggiuntivi e widget di Elementor
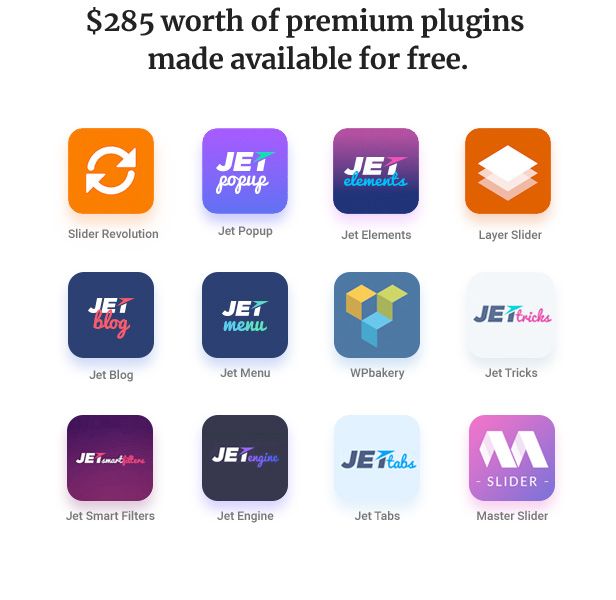
- PluginPremium inclusi gratuitamente
- Installazione del tema JupiterX
- Creazione di pagine con il tema JupiterX ed Elementor
- Imposta la larghezza del sito web al massimo
- Come creare un'immagine a larghezza intera con un'immagine di contenuto a larghezza intera?
- Come personalizzare l'intestazione
- Come personalizzare il piè di pagina
- Crea una pagina utilizzando Elementor
- Costruisci pagine WooCommerce
- Pagina singola del blog: il modo più semplice per personalizzare la pagina del tuo blog singolo
- Pro e contro di JupiterX
- JupiterX Pro
- JupiterX Contro
- Quanto costa JupiterX?
- Il mio verdetto finale
Tema WordPress JupiterX: panoramica
JupiterX è un tema WordPress robusto, veloce e leggero fornito con oltre 520 siti Web dimostrativi predefiniti. JupiterX in bundle con il page builder Elementor offre un controllo continuo e illimitato per personalizzare ogni angolo del tuo sito Web WordPress.
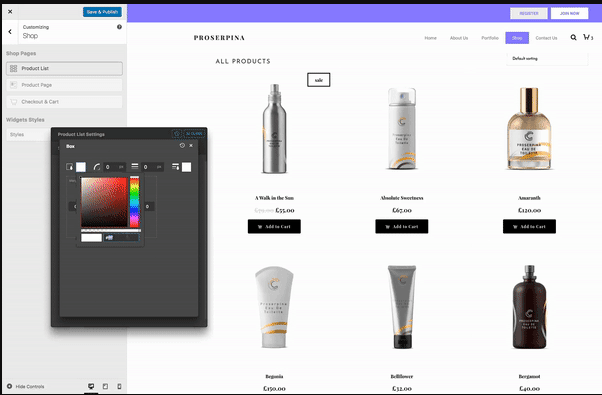
Oltre a personalizzare solo i modelli di pagina, puoi progettare l'intestazione e il piè di pagina da zero. Inoltre, avrai il pieno controllo sul layout del tuo negozio WooCommerce e personalizzerai l'elenco dei prodotti, il carrello, le pagine di pagamento e molte altre sezioni.
Tema WordPress JupiterX: caratteristiche principali
Prima di guidarti su come utilizzare JupiterX ed Elementor per creare fantastici post e pagine WordPress, ecco un rapido sguardo ad alcune delle sue caratteristiche principali:
Oltre 420 siti demo preimpostati: risparmia tempo

Puoi riservare molto tempo costruendo il sito del tuo cliente da uno dei siti Web demo predefiniti forniti con tutti i modelli essenziali. Questi siti demo sono creati con il generatore di pagine Elementor in modo da poter personalizzare facilmente qualsiasi sezione in base al marchio del tuo cliente.
JupiterX: integrazione con Elementor Page Builder
JupiterX è completamente compatibile con il popolare pluginper la creazione di pagine Elementor. In effetti, tutte le sue demo predefinite sono realizzate utilizzando Elementor. Pertanto, personalizzare le pagine demo per ottenere il design desiderato è semplicissimo.
Ecco una rapida panoramica di tutto ciò che puoi fare con Elementor:
- Modifica i siti Web dimostrativi
- Modifica i layout di intestazione e piè di pagina
- Costruisci i tuoi moduli
- Crea menu personalizzati
- Crea pop-up accattivanti per acquisire contatti
- Anima il tuo sito web con fantasiosi effetti visivi
Ottieni nuovi componenti aggiuntivi e widget di Elementor
Oltre al pluginElementor gratuito, puoi migliorare la sua funzionalità con due plugin-in aggiuntivi Elementor.
Jet Elements : aiuta con alcuni nuovi widget avanzati
Raven : oltre ad aggiungere attributi unici all'Elementor, funziona perfettamente con le funzionalità di intestazione/piè di pagina.
Insieme a Elementor Add e agli oltre 80 elementi esclusivi, riceverai anche alcuni pratici widget che ti aiuteranno nella progettazione intelligente.
PluginPremium inclusi gratuitamente
JupiterX raggruppa tonnellate di pluginpremium. Se dovessi acquistare questi pluginsingolarmente, ti costerebbe quasi $ 285. Ma con JupiterX li ottieni gratuitamente.

Installazione del tema JupiterX
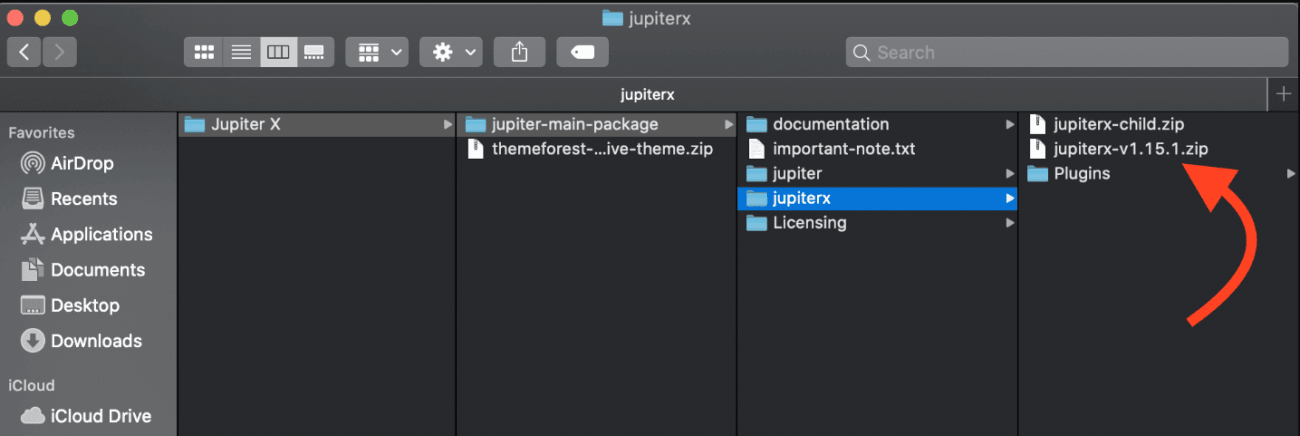
Dopo aver scaricato il tema JupiterX da ThemeForest, decomprimi il file ed estrai la cartella Jupiter. Non è necessario decomprimere la cartella Jupiterx.

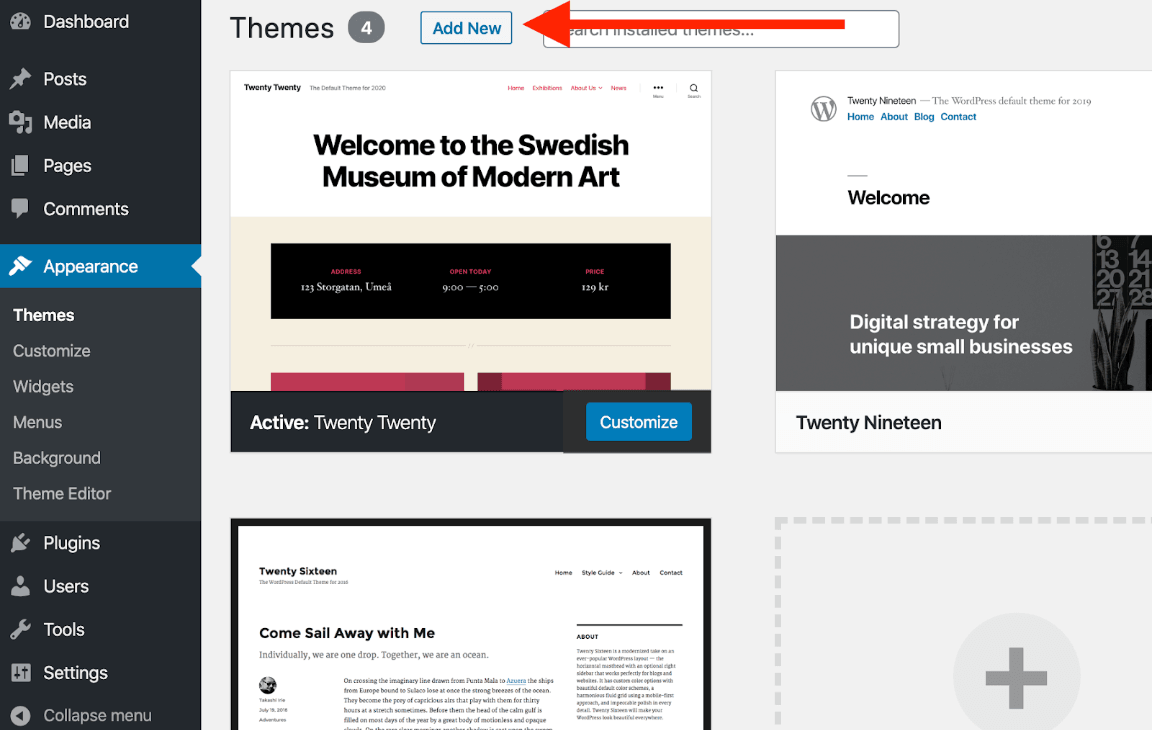
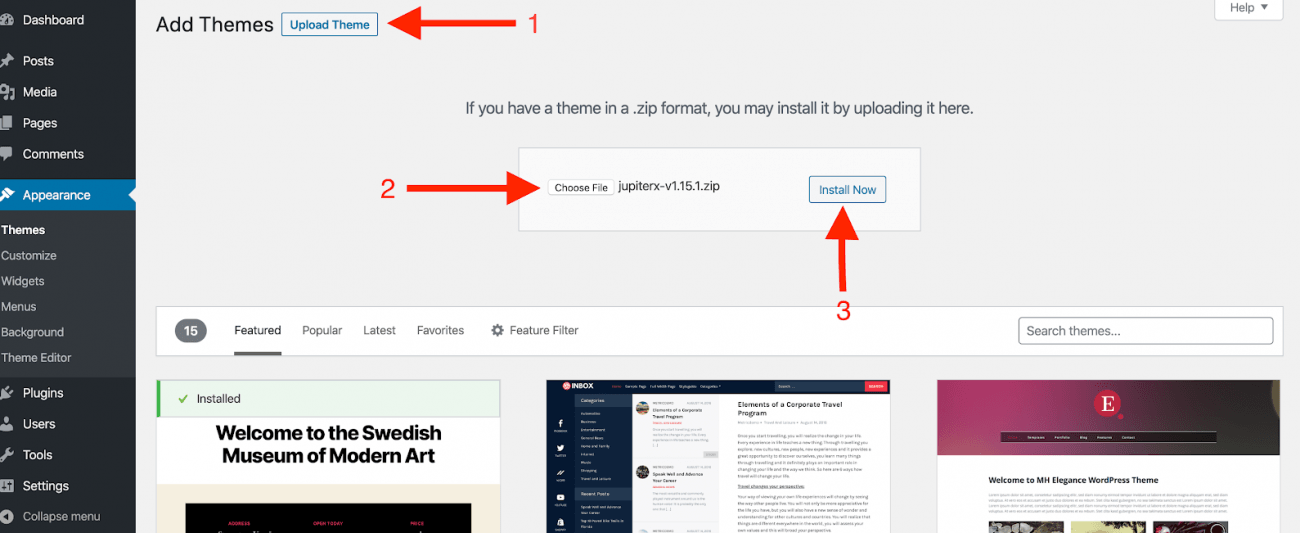
Ora accedi al tuo sito WordPress e vai su Aspetto > Temi e fai clic su Nuovo.

Fare clic su Aggiungi nuovo e quindi caricare il tema. Scegli la cartella che hai scaricato di recente da ThemeForest e fai clic su Installa e attiva.

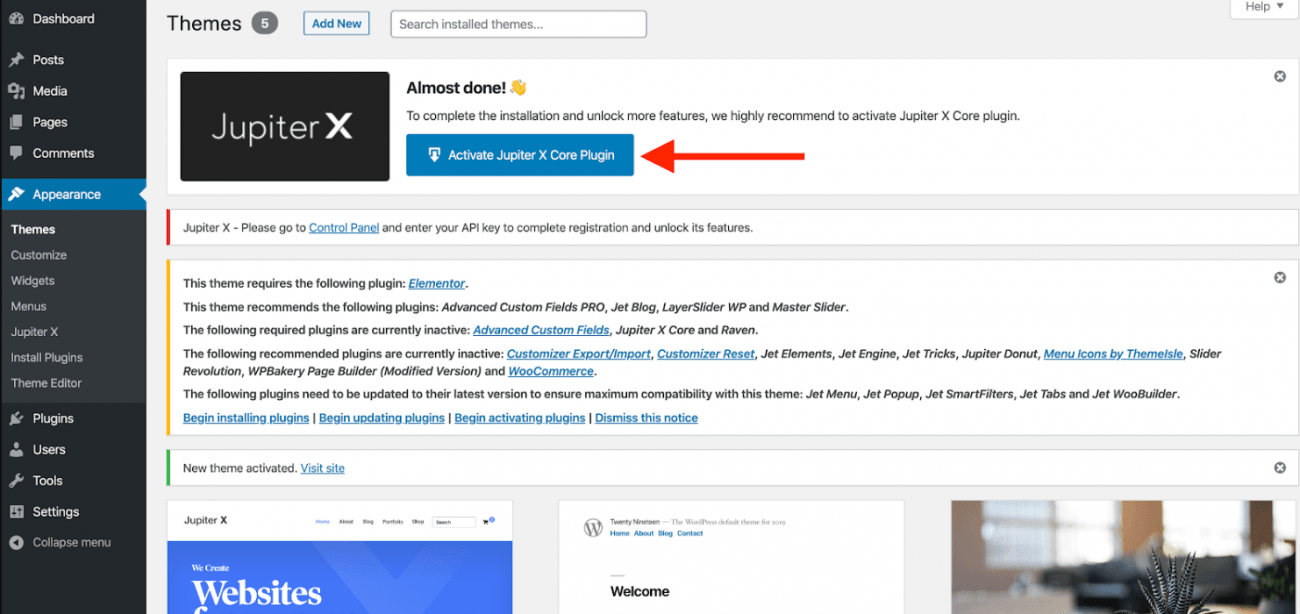
Una volta che hai quasi finito, dovrai installare i pluginnecessari per Jupiterx Core. Per installare il pluginspostati nella casella di notifica che appare in alto e clicca sul pulsante di attivazione del plugin JupiterCore X.

Puoi anche installare i plugin da Plugin s > Aggiungi nuovo > Carica plugin plugin zip JupiterX .
Puoi personalizzare la larghezza del sito Web, l'intestazione, il piè di pagina e i modelli di pagina con la pagina Elementor per creare il layout del tuo marchio unico. Andiamo nei dettagli.
Creazione di pagine con il tema JupiterX ed Elementor
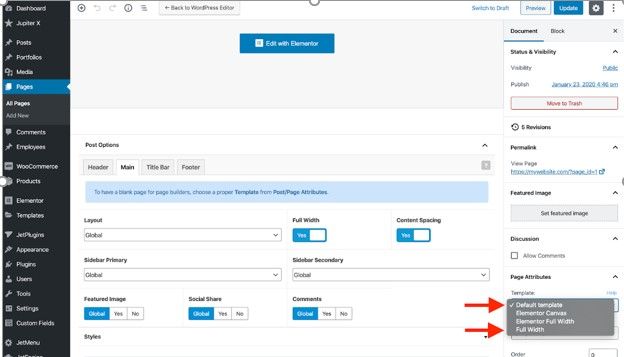
Una cosa emozionante e unica che troverai con il tema JupiterX è che puoi personalizzare separatamente l'intestazione, il piè di pagina, la barra laterale e le opzioni di contenuto uniche di ciascuna pagina. E queste opzioni di pagina saranno disponibili alla fine di ogni pagina.

Imposta la larghezza del sito web al massimo
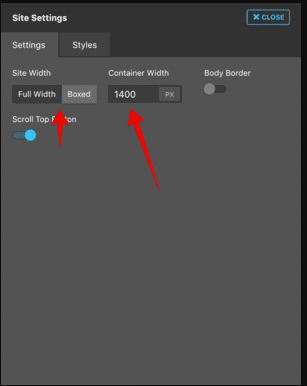
La larghezza predefinita del sito Web JupiterX è impostata su un massimo di 1400 px se si utilizza un layout di larghezza casella. Tuttavia, è possibile modificarlo su qualsiasi valore desiderato con la seguente procedura.
Vai a: Aspetto > Personalizza > impostazioni del sito
Dalla sezione delle impostazioni, puoi impostare la larghezza e la larghezza totale del contenitore desiderate, quindi fare clic su Pubblica.

Come creare un'immagine a larghezza intera con un'immagine di contenuto a larghezza intera?
Se desideri impostare il contenuto a larghezza intera che si estende fino ai bordi senza spazio tra l'intestazione e il piè di pagina, dovrai impostare l'attributo della pagina a larghezza intera.

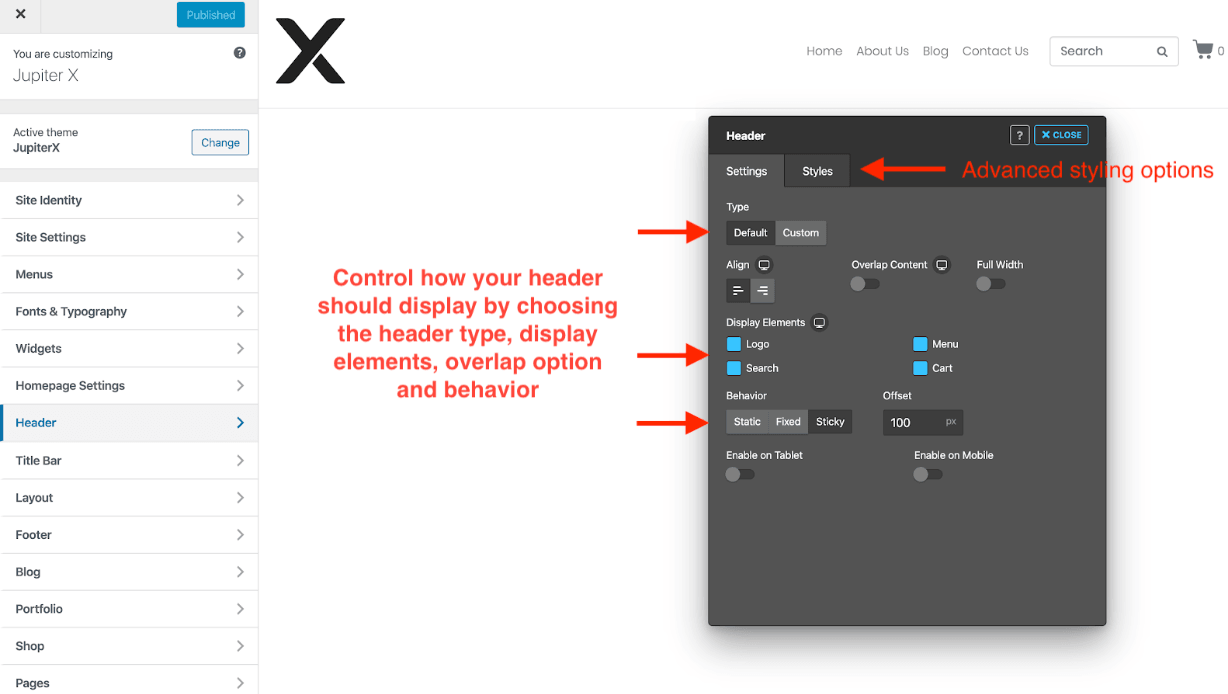
Come personalizzare l'intestazione
Esistono due tipi di opzioni di intestazione, la prima è l'intestazione predefinita e la successiva è un'intestazione personalizzata. Puoi anche aggiungere più funzionalità a qualsiasi intestazione esistente, puoi selezionare un'intestazione fissa o un'intestazione trasparente dall'area di impostazione;
Vai a: Personalizzatore > Intestazione > Impostazioni
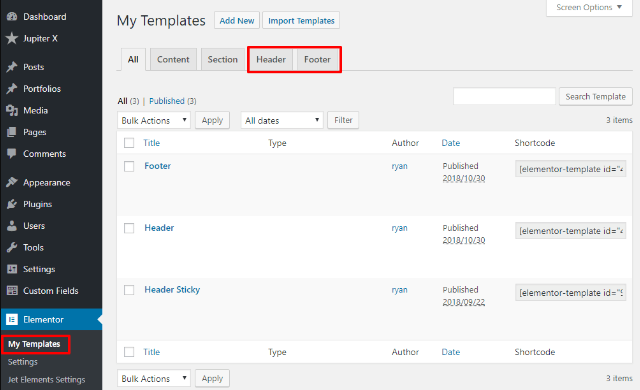
Oppure puoi gestire la tua intestazione esistente utilizzando plugin Ravan che è un'estensione per il builder Elementor.
Vai a: Elementor > i miei modelli > intestazione

Per selezionare l'opzione di intestazione predefinita
Vai a: Personalizza > Intestazione > scegli Intestazione predefinita

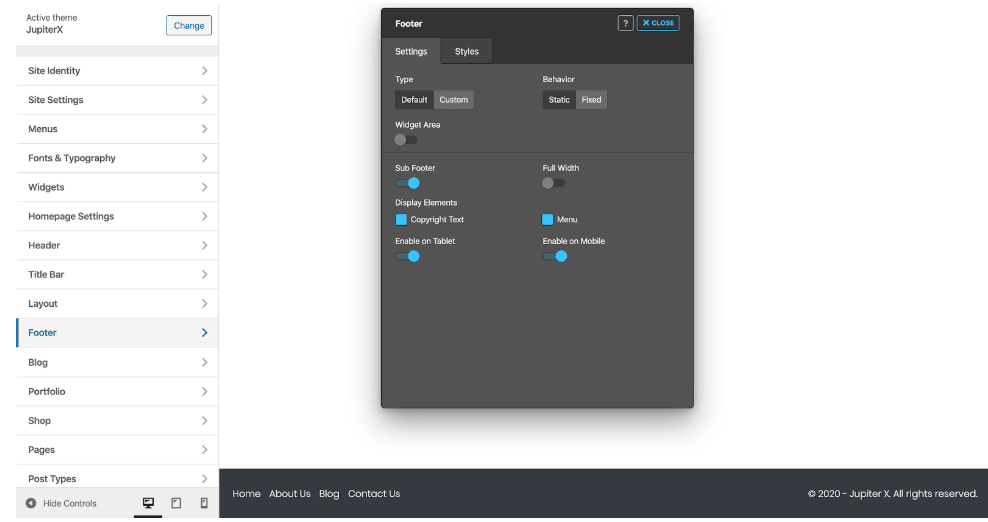
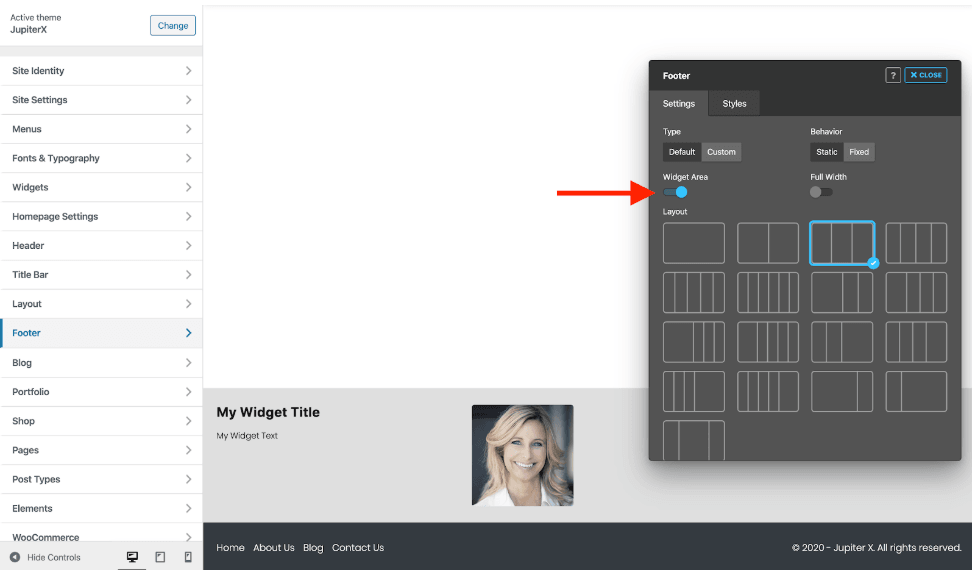
Come personalizzare il piè di pagina
Similmente alle opzioni di intestazione, hai anche due opzioni di piè di pagina; il piè di pagina predefinito e personalizzare il piè di pagina.

Il piè di pagina è ulteriormente suddiviso in due sezioni; Sottopiè di pagina e area widget (disabilitata per impostazione predefinita). Se abiliti l'area widget, vedrai le opzioni del widget nel piè di pagina.

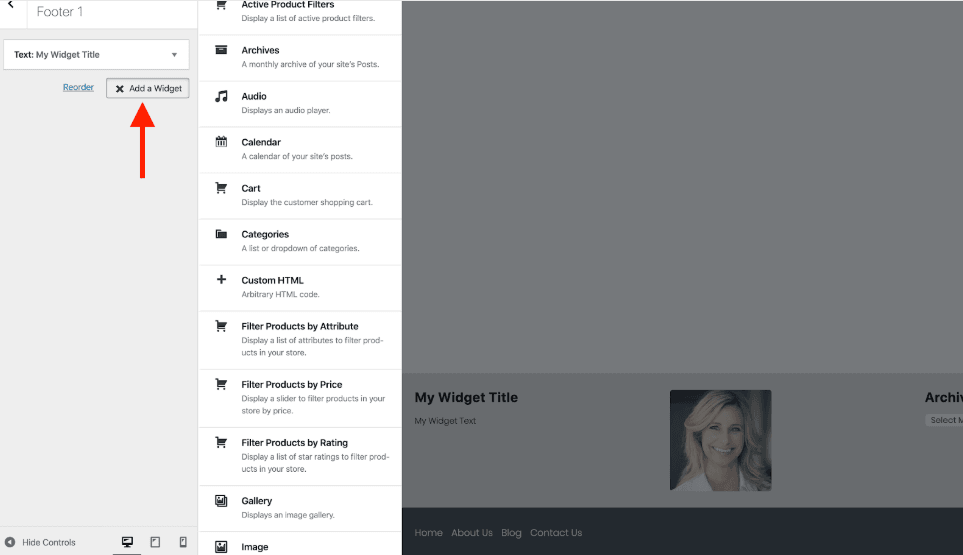
Puoi personalizzare e aggiungere nuovi widget nel piè di pagina. Vai su Personalizzatore > widget e aggiungi il widget footer desiderato.

Dopo aver selezionato il layout del tuo sito Web, intestazione e piè di pagina passano ora alla creazione di pagine utilizzando il builder Elementor.
Crea una pagina utilizzando Elementor
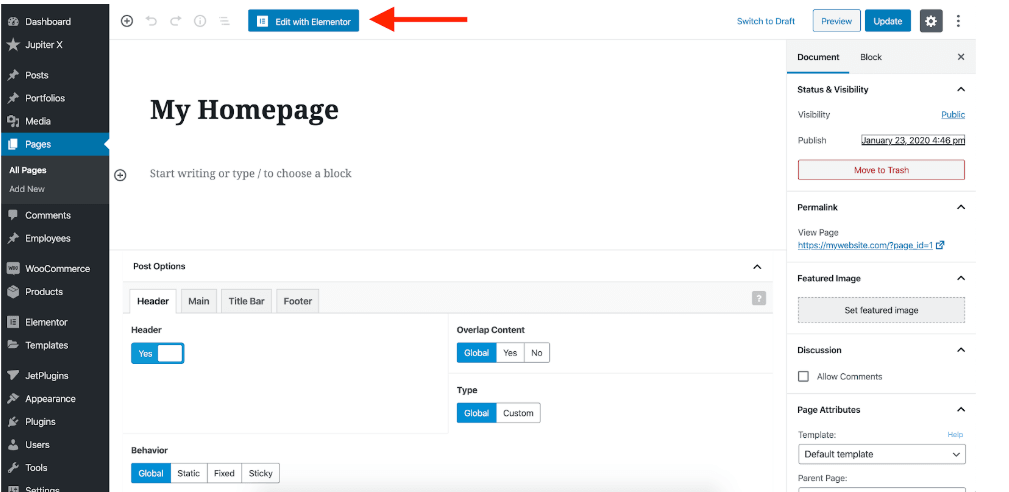
Assicurati di aver installato il generatore di pagine Elementor fornito con il tema JupiterX. Quindi passa alla creazione di nuove pagine con Elementor builder.
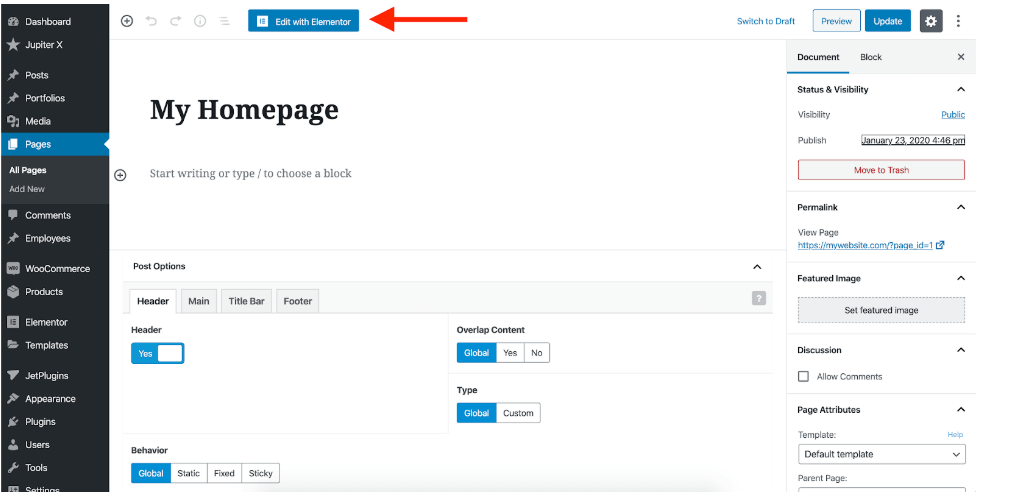
Crea una nuova pagina e fai clic su Modifica con Elementor

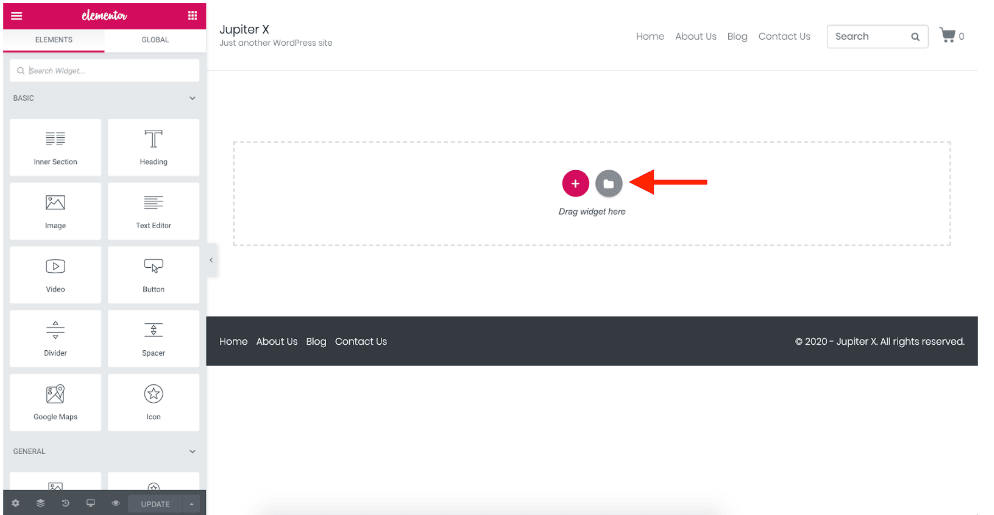
Ora, per risparmiare tempo, puoi utilizzare qualsiasi modello di pagina/blocco predefinito. Una volta selezionato il modello, fai clic sul pulsante Inserisci e, una volta inserito il modello nella tua pagina, puoi personalizzarlo ulteriormente utilizzando le opzioni disponibili nella barra di sinistra.

Puoi utilizzare il plugin raven per personalizzare modelli di pagina e modelli di blocco. Raven viene fornito con oltre 100 modelli esclusivi di pagine e blocchi e 25 nuovi elementi per Elementor.
Costruisci pagine WooCommerce
Il tema JupiterX viene fornito con otto modelli di pagine di negozio singole predefiniti e molte altre opzioni di personalizzazione in modo da poter ottenere l'aspetto unico del tuo marchio. Avrai l'opportunità di scegliere la tua combinazione di colori unica e applicare le modifiche a qualsiasi modello predefinito per le pagine dei prodotti, le descrizioni dei prodotti e i pulsanti del carrello. Inoltre, puoi impostare l'opzione di visualizzazione rapida del prodotto durante la procedura di pagamento per aumentare i tassi di conversione.

Pagina singola del blog: il modo più semplice per personalizzare la pagina del tuo blog singolo
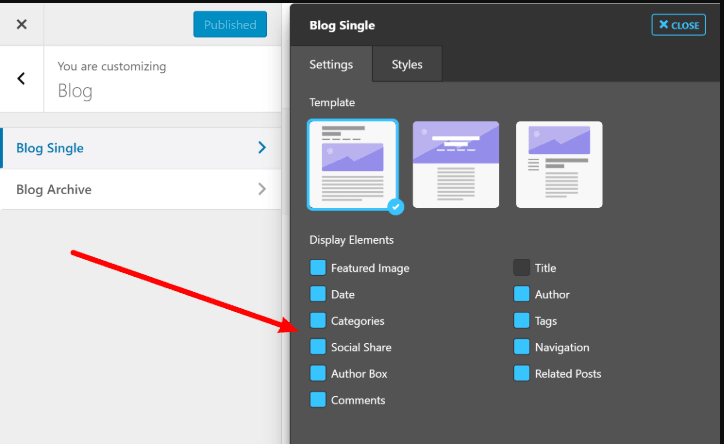
JupiterX offre tre modelli di post di blog singoli facilmente personalizzabili per la sua singola pagina predefinita. Puoi scegliere qualsiasi layout unico del blog predefinito e puoi anche controllare varie funzionalità come; pulsante di condivisione social e opzione post correlati. Se non desideri visualizzare queste opzioni, disattivale semplicemente nell'area delle impostazioni.

Pro e contro di JupiterX
JupiterX Pro
- JupiterX offre molti siti già pronti tra cui scegliere
- Modello da oltre 100 blocchi per personalizzare il tuo negozio woo-commerce
- Le estensioni Elementor ed Elementor ti consentono di creare la maggior parte del tuo sito Web con una semplice opzione di trascinamento della selezione
- Personalizza ogni pagina, inclusi intestazione e piè di pagina, per ottenere un aspetto unico
- 20 opzioni di intestazione predefinite
- Compatibile con più di 35 pluginsignificativi
JupiterX Contro
- Il tema è piuttosto ingombrante e necessita anche di molteplici altre installazioni plug-in oltre al tema stesso, il che porta al lato più pesante.
- Meno reattivo rispetto a diversi temi della concorrenza
- L'assistenza clienti non è molto reattiva
- Tonnellate di bug con il loro ultimo aggiornamento
- La personalizzazione delle intestazioni non è così semplice e le transizioni sono terribili.
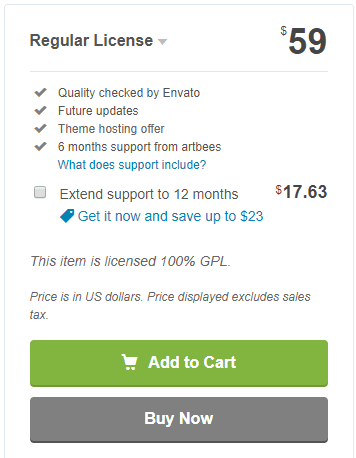
Quanto costa JupiterX?
Puoi ottenere JupiterX per soli $ 59 con tutti gli aggiornamenti futuri e anche con l'offerta di hosting a tema allo stesso prezzo.

Il mio verdetto finale
Se guardiamo il prezzo del tema JupiterX , è piuttosto economico e ricco di plugin . Tuttavia, per quanto riguarda la valutazione, molti clienti si lamentano dei problemi di bug che riscontrano frequentemente. Inoltre, il tema non risulta essere così reattivo come lo sono i suoi concorrenti, come il tema Avada e il tema del giornale.
Dai un'occhiata a cosa ha detto uno dei clienti di JupiterX nella sua recensione.








buongiorno,
è necessario avere Elementor Pro ?
Giove est-il en français ?
bene a voi
Stephane
Bonjour, oui ilexiste une traduction française et non Elementor Pro n'est pas obligatoire pour utiliser le thème.