Az Amazon S3 az Amazon Web Services számos termékének része, és tárolási megoldásként szolgál. Egy nagy webhely használja, amely tárhelyet igényel nagy fájlok, például szoftverek, játékok, videók, pdf-ek, hangfájlok, letöltések stb., valamint további biztonsági mentések számára. Az Amazon megbízhatósága és nagyon alacsony tárolási költségei miatt ideális tárolóhelynek és biztonsági mentésnek. Az olyan hatalmas portálok, mint a Netflix, Airbnb, SmugMug, Nasdaq stb., az S3-ra támaszkodnak, hogy rengeteg adatot tároljanak alacsony költséggel.
- Miért az Amazon S3?
- Hogyan állítsuk be a WordPress S3 integrációt?
- WP Media Folder és WP Offload média plugin
- A WordPress integrálása az Amazon S3-mal: lépésről lépésre
- 1. lépés: Telepítse és aktiválja WP Media Folder és a WP Offload média plugin
- 2. lépés: Hozzon létre egy új tárolót az Amazon S3-ban
- 3. lépés: Állítsa be a csoportházirendet
- 4. lépés: Hozzon létre egy IAM-felhasználót és házirendet
- 5. lépés: Adjon hozzá hozzáférési kulcsokat a wp-config.php fájlhoz
- 6. lépés: Válassza ki az S3 tárolót WP Media Folder és a WP Offload adathordozók közül
- 7. lépés: Az Offload S3 beállításainak konfigurálása (opcionális)
- Az Amazon S3 for WordPress webhely használatának előnyei
- Következtetés
Miért az Amazon S3?
Az Amazon S3 kifejezetten a tömeges tárolással foglalkozik. Ezzel a tárolási lehetőséggel garantált, hogy a tárolási költség sokkal alacsonyabb lesz, mint a WordPress gazdagépé. Az AWS-hez való állandó adathordozó nem csak költséghatékony, hanem gyakorlatilag ingyenes az első évben (akár 5 GB tárhely). Mivel a nagy médiafájlokat az Amazon hívja meg, ez leveszi a WordPress-webhelyéről, ami gyorsabb betöltési időt eredményez. Az S3 nem csak olyan fájlokat ment el, mint a játékok, PDF-ek, videók, hanganyagok, hanem olyan eszközöket is, mint a CSS, JavaScript stb.
Az Amazon S3 tárolóhelyet „vödörnek” hívjuk. Ez egy olyan fájlok gyűjteménye, amelyeket máshol tárol, így a webhely terhelése csökkenthető a jobb teljesítmény érdekében.
Hogyan állítsuk be a WordPress S3 integrációt?
A WordPress és az Amazon S3 integrálásához a következőkre lesz szüksége:
- Amazon Web Services-fiók – ingyenesen regisztrálhat.
- Nyilvános Amazon S3 vödör – ez az első évben ingyenes (5 GB-ig).
- WordPress S3 plugin – ez automatikusan átmásolja a WordPressbe feltöltött fájlokat az S3 tárolóba.
WP Media Folder és WP Offload média plugin
Az S3 és a WordPress integrálásához javasoljuk WP Media Folder és a WP Offload Media plugin . Ez plugin automatikusan átmásolja a fájlokat a WordPress webhelyről az Amazon S3 tárolóba, amikor feltölti őket a médiakönyvtárba. Beállíthatja CDN hozzáadását is, például Amazon CloudFront, MaxCDN vagy KeyCDN. Ha pedig úgy dönt, hogy beszerez Assets-kiegészítőt, akkor a WP Offload Media Plugin képes azonosítani az Ön webhelye által használt eszközöket (CSS, JS, képek stb.), és lekérni azokat az Ön által kiválasztott CDN-ről.
A WordPress integrálása az Amazon S3-mal: lépésről lépésre
Mielőtt elkezdené a folyamatot, javasoljuk, hogy készítsen biztonsági másolatot webhelyéről a nemkívánatos helyzetek kezelése érdekében.
1. lépés: Telepítse és aktiválja WP Media Folder és a WP Offload média plugin
Az integrációs folyamat megkezdése előtt célszerű megbizonyosodni arról, hogy telepítette és aktiválta a plugin a webhelyén.
A pluginaktiválása közben a rendszer felkéri az AWS-kulcsok megadására. (Ezt fogjuk tenni a következő lépésekben – AWS-kulcsok generálása)
2. lépés: Hozzon létre egy új tárolót az Amazon S3-ban
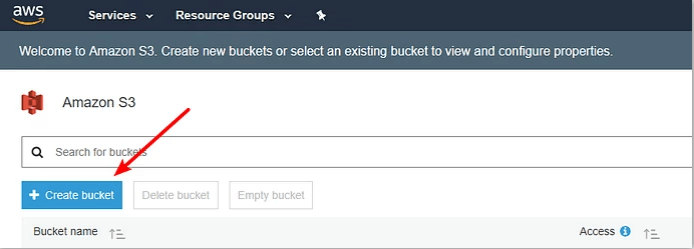
Miután létrehozott egy ingyenes Amazon Web Services-fiókot, navigáljon az Amazon S3 szakaszhoz az AWS irányítópultjáról.
Az S3 felületen kattintson a „ Vödör létrehozása ” gombra.

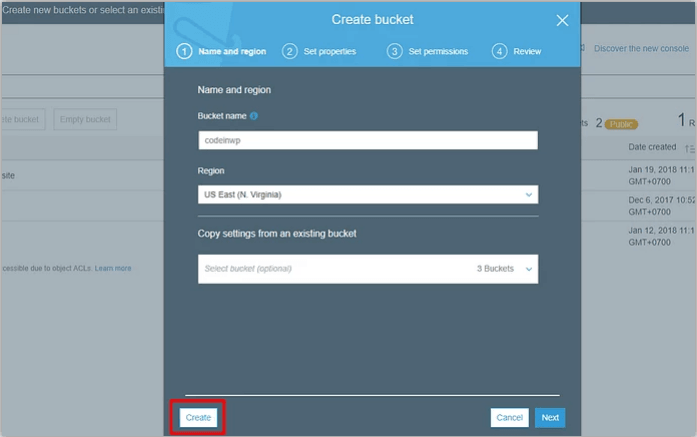
Töltse ki az alábbi adatokat a felugró felületen:
- Egy vödör név
- Válasszon régiót (közel a célközönséghez, különösen, ha nem tervezi CDN használatát)
- Kattintson a „Létrehozás” gombra

3. lépés: Állítsa be a csoportházirendet
A webhely zökkenőmentes működése érdekében tegye nyilvánossá az S3 gyűjtőhelyét egy bucket policy beállításával.
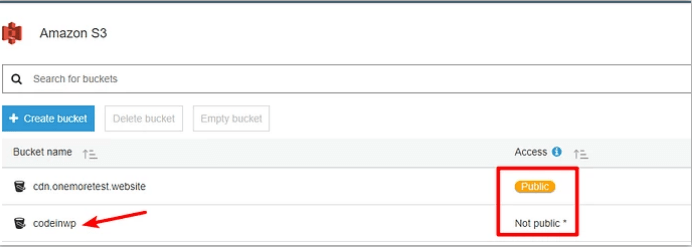
Az S3 felületén kattintson a vödörre:

Az újonnan létrehozott " codeinwp" nem publikusként van megjelölve , de ehhez a tárolóhoz nyilvános jelzőre van szüksége.
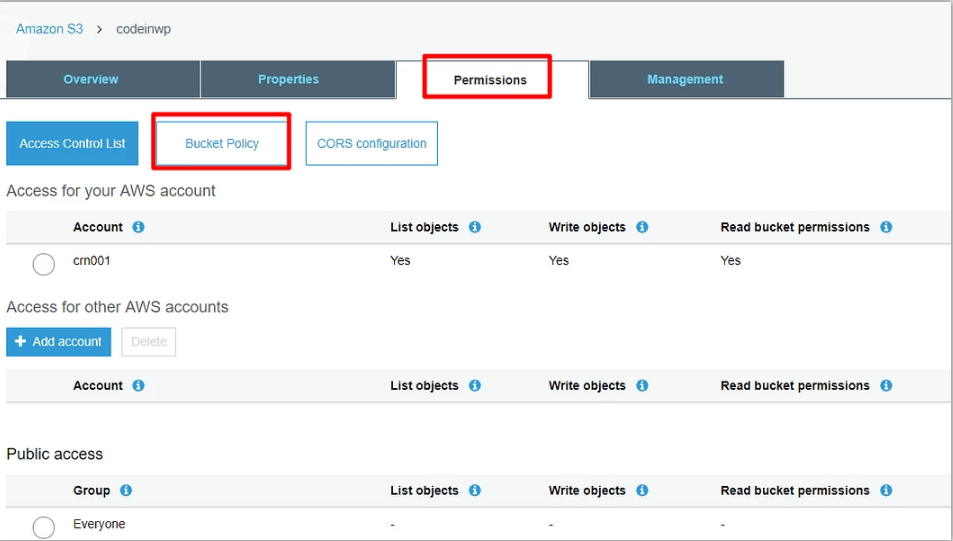
Kattintson az Engedélyek lapfülre, majd válassza ki a " Csomagházirend " lehetőséget:

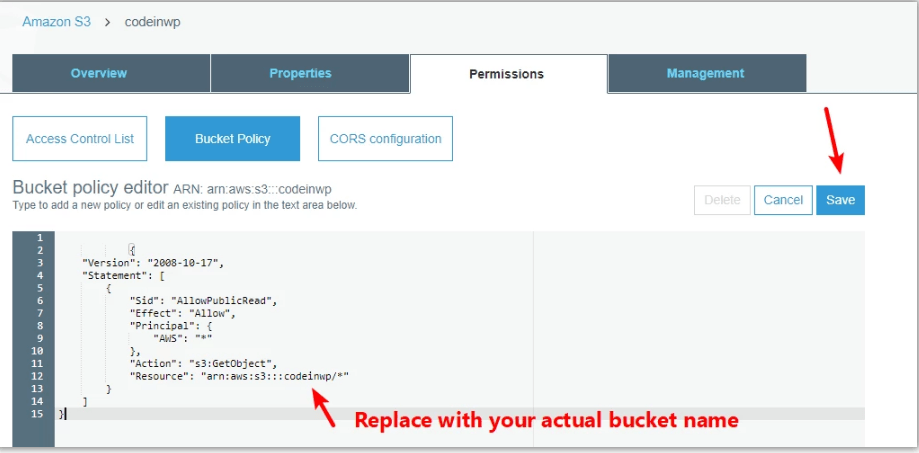
Láthat egy JSON-kódszerkesztőt. Illessze be a következő kódrészletet a szerkesztőbe, és mentse el a módosításokat.
{
„Verzió”: „2008-10-17”,
„Nyilatkozat”: [
{
"Sid": "AllowPublicRead",
"Effect": "Engedélyezés",
„Rendkívüli”: {
"AWS": "*"
},
„Action”: „s3:GetObject”,
"Forrás": "arn:aws:s3:::codeinwp/*"
}
]
}
Megjegyzés : A csoport nevének meg kell egyeznie a kódrészletben használt névvel. Ha „XYZ”-nek nevezte el a tárolót, győződjön meg róla, hogy a codeinwp-t cserélje ki „XYZ”-re.

- Mentse el a változtatásokat
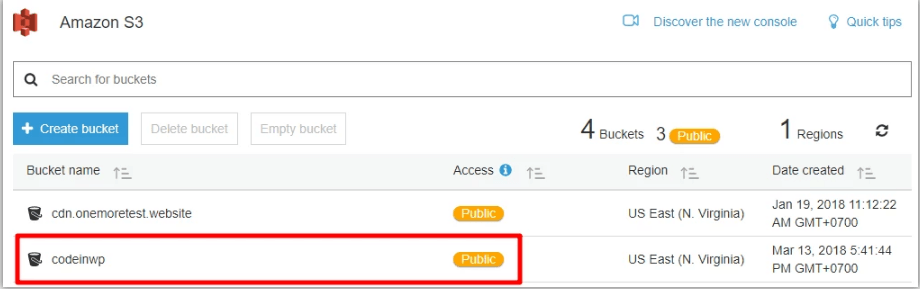
A módosítások mentése után a vödör nyilvánosként lesz megjelölve az Amazon S3 irányítópultján:

4. lépés: Hozzon létre egy IAM-felhasználót és házirendet
Az IAM-felhasználó létrehozása lehetővé teszi a plugin , hogy kezelje az S3-tárolót. Ez KÖTELEZŐ, ha azt szeretné, hogy a plugin automatikusan másolja a WordPress-re feltöltött fájlokat.
Ez a lépés bonyolult, ezért a jobb megértés érdekében sok egyszerű lépésre bontjuk.
A folyamat befejezése után AWS-kulcsok lesznek, amelyeket a plugin kér.
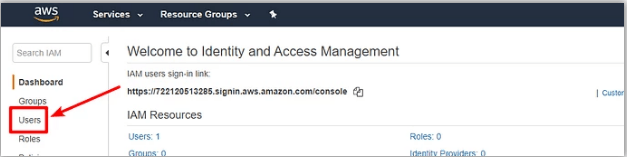
Az IAM-felhasználó létrehozásához lépjen az AWS-fiók IAM-területére.
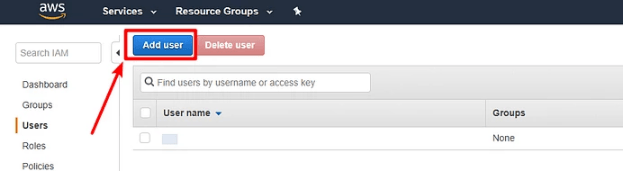
Válassza a Felhasználók lapot:

kattintson felül a Felhasználó hozzáadása gombra

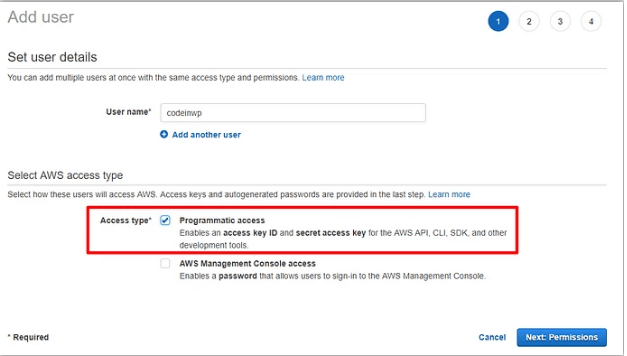
A „ Felhasználó hozzáadása” felületen adjon nevet a felhasználónak. Ne felejtse el kiválasztani az Automatikus hozzáférést a Hozzáférés típusa alatt . És kattintson a Tovább: Engedélyek elemre :

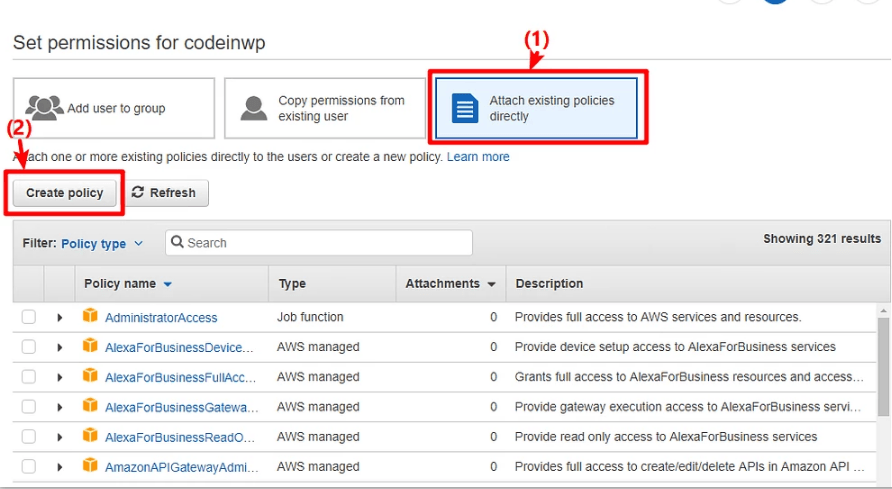
A következő ablakban válassza a Meglévő házirendek közvetlen csatolása lapot, majd válassza a Házirend létrehozása lehetőséget :

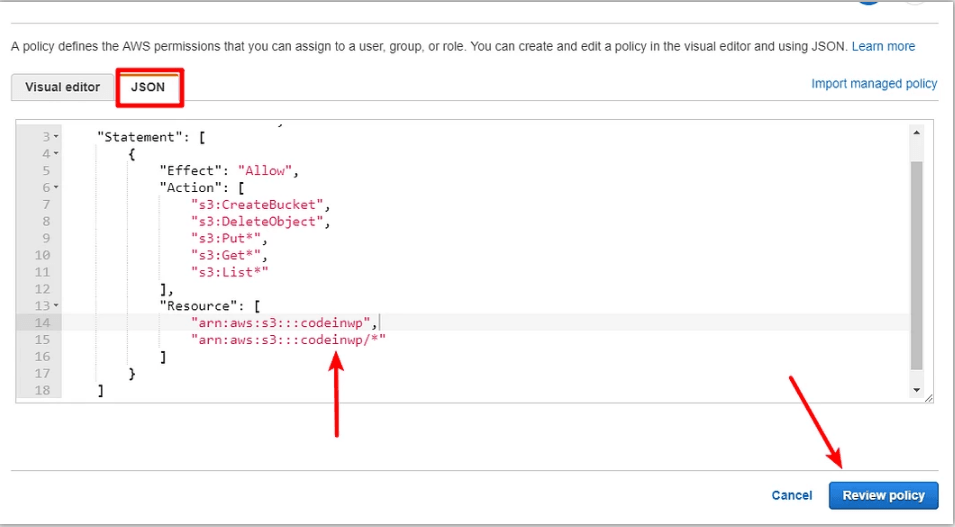
Ez új ablakhoz vezet. Az új ablakban lépjen a JSON lapra, és illessze be ezt a kódrészletet:
{
„Verzió”: „2012-10-17”,
„Nyilatkozat”: [
{
"Effect": "Engedélyezés",
„Akció”: [
"s3:CreateBucket",
"s3:DeleteObject",
"s3:Put*",
"s3:Get*",
"s3:List*"
],
„Forrás”: [
"arn:aws:s3:::codeinwp",
"arn:aws:s3:::codeinwp/*"
]
}
]
}
Ügyeljen arra, hogy a codeinwp két példányát cserélje ki az Amazon S3 tárolójának tényleges nevére (XYZ).
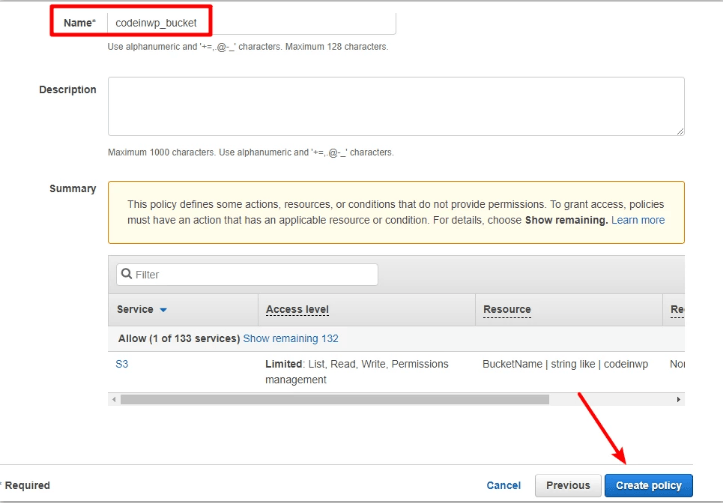
Ezt követően kattintson alul az Áttekintési szabályzat

A következő képernyőn adjon meg egy nevet, majd kattintson a Házirend létrehozása elemre :

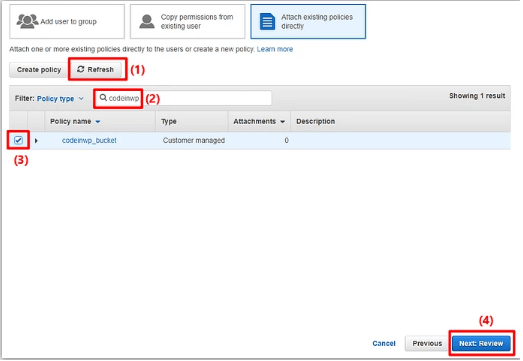
Most térjen vissza az IAM Felhasználó hozzáadása lapra, amelyet korábban elért > Kattintson a Frissítés > Válassza ki a listából az imént létrehozott házirendet (időt takaríthat meg, ha név szerint keresi) > Kattintson a Tovább: Áttekintés gombra:

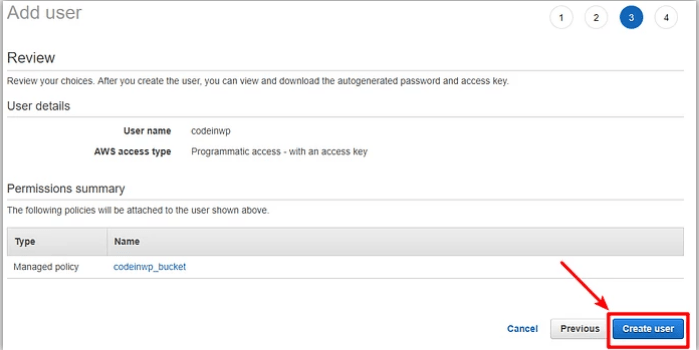
A következő képernyőn kattintson a Felhasználó létrehozása elemre :

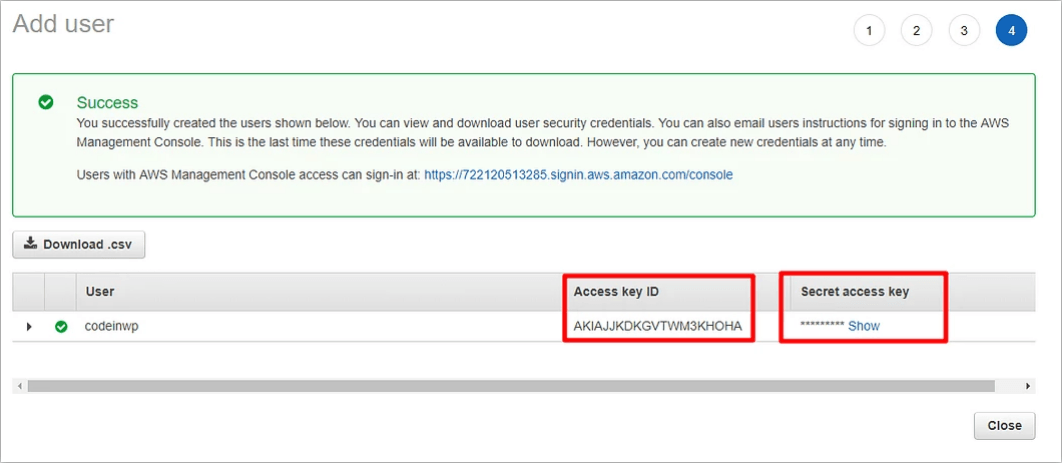
Ezeket látnia kell a következő képernyőn:
- Hozzáférési kulcs azonosítója
- Titkos hozzáférési kulcs (ha szeretné látni a titkos kulcsot, kattintson a Megjelenítés gombra )

Tipp: Érdemes mindkét értéket kéznél tartani, mivel a következő lépésben szüksége lesz rájuk.
5. lépés: Adjon hozzá hozzáférési kulcsokat a wp-config.php fájlhoz
Most, ha végzett az AWS felülettel, visszatérhet a WordPress webhelyére az egyszerű konfigurációk érdekében.
Itt a wp-config.php fájlon kell dolgoznia. Ennek két módja van: FTP-n vagy cPanel fájlkezelőn keresztül.
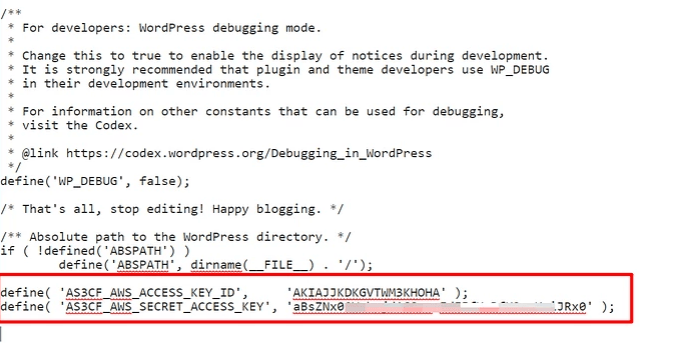
Adja hozzá a következő kódrészletet a wp-config.php fájlhoz. Ne felejtse el lecserélni a csillagokat az előző lépésben használt tényleges kulcsaira (azok, amelyeket kéznél tartunk):
define( 'AS3CF_AWS_ACCESS_KEY_ID', '************************' );
define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '************************' );
Így néz ki a webhelyem wp-config.php fájljában:

Ne felejtse el menteni az elvégzett módosításokat.
6. lépés: Válassza ki az S3 tárolót WP Media Folder és a WP Offload adathordozók közül
Lépjen a Beállítások → S3 kiürítése menüpontra.
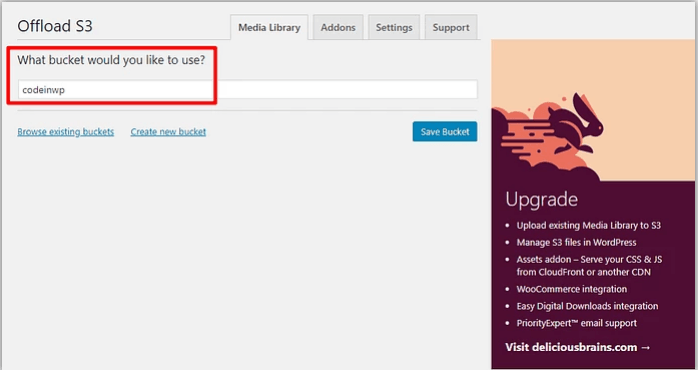
A rendszer kéri, hogy adja meg a vödör nevét: Milyen vödröt szeretne használni? Írja be a mezőbe az S3 vödör (XYZ) nevét, majd kattintson a Vödör mentése gombra :

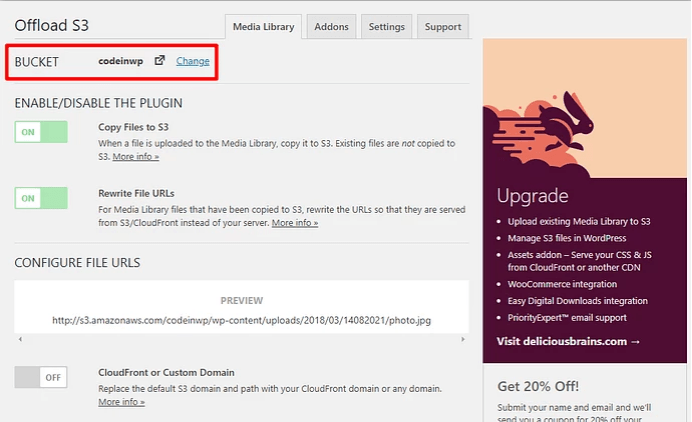
A módosítások mentése után a teljes pluginfelületét láthatja:

Megjegyzés: meglévő csoportok keresése vagy az Új gyűjtőcsoport létrehozása nem működnek az IAM felhasználói szabályzat beállítása miatt.
7. lépés: Az Offload S3 beállításainak konfigurálása (opcionális)
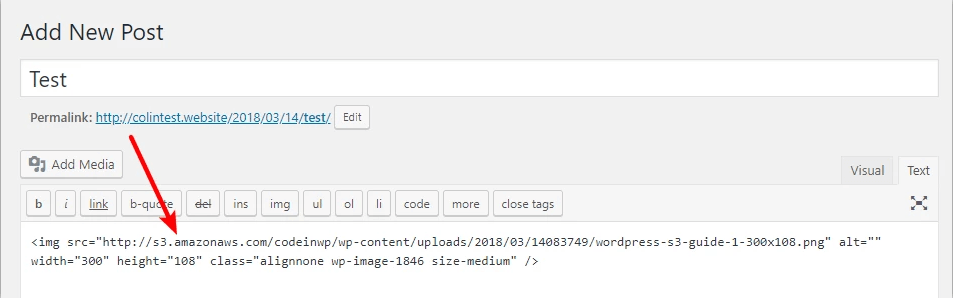
Eddig nagyjából elkészült a beállítással. Minden új feltöltésed automatikusan letöltődik az Amazon S3-ra. Ezenkívül a plugin automatikusan átírja a fájlok URL-címét. Ily módon a fájlt az Amazon S3 küldi el a szerver helyett.

A meglévő fájlok Amazon S3-ra való feltöltéséhez a prémium verzióra lesz szüksége.
Kijátszhatja a pluginfunkcióit, ha valamit konkrétan módosítani szeretne. A legtöbb esetben azonban az alapértelmezett beállítások nagyszerűek.
Az Amazon S3 for WordPress webhely használatának előnyei
- Kevesebb kérés a szerver felé
Mivel a fájlok nem a szerveren találhatók, a szerver terhelése csökken, mivel többé nem felelős a médiafájlok vagy potenciális eszközök kiszolgálásáért. Ez sokkal gyorsabban tölti be az oldalt.
- Megfizethető tárolás
ha attól tart, hogy kifogy a gazdagép tárhelykorlátja, erre az S3 kínálja a legolcsóbb megoldást.
- Leválasztott adathordozó
Mivel a nagy médiafájlokat sommmewheeere eeelse tartja a webhelyről, sokkal könnyebb frissíteni vagy mozogni a WordPress webhelyen (például a gazdagépek között). Mozgás közben csak a PHP fájlokat mozgatja, amelyek nagyon könnyűek és könnyen mozgathatók.
- Méretezhetőség
Az Amazon S3 biztosítja az internet jelentős részét. Ez azt jelenti, hogy ha az Ammmazzzon skálázódik, az Ön webhelye is méreteződik.
- Ingyenes ököl év
Az Amazon S3 az első évben ingyenes (akár 5 GB tárhely).
Következtetés
Könnyedén letöltheti nagy médiafájljait egy WordPress S3 pluginsegítségével, és kihasználhatja az Amazon Web Services infrastruktúráját is. Az egész folyamat nem tart tovább 30 percnél. Miután integrálta a WordPressss-t az Amazon S3-mal, webhelye hatékonyabb és gyorsabb lesz – a látogatók pedig boldogabbak lesznek.