हाल के वर्षों में ब्लॉग व्यक्तिगत और व्यावसायिक क्षेत्र में अनेक प्रकार के कार्यों के कारण अत्यधिक प्रसिद्ध हो गए हैं, और इसी प्रकार ब्लॉग थीम भी हैं। लेकिन सवाल यह है कि अपने उद्देश्य को सही ढंग से पूरा करने वाले विषय को कैसे चुनें? सौभाग्य से, एस्ट्रा थीम ने अब एक लचीली नींव और बड़ी संख्या में अनुकूलन विकल्पों के साथ इसे आसान बना दिया है।
- आप क्वालिटी थीम चुनकर अपने ब्लॉग को कैसे बेहतर बना सकते हैं?
- 1 यह आपके ब्लॉग को आकर्षक बनाएगा
- 2 यह सर्च इंजन ऑप्टिमाइजेशन में मदद करता है
- 3 यह बिक्री बढ़ाने में मदद करता है
- एस्ट्रा थीम के साथ ब्लॉग को कैसे कॉन्फ़िगर करें?
- ब्लॉग की नींव का निर्माण
- स्टेप 1
- चरण दो
- चरण 3
- एस्ट्रा थीम का उपयोग करके ब्लॉग अनुकूलन
- एस्ट्रा थीम के साथ ब्लॉग/संग्रह को कॉन्फ़िगर करना
- ब्लॉग पोस्ट सामग्री
- ब्लॉग मेटा
- ब्लॉग पोस्ट संरचना
- ब्लॉग सामग्री की चौड़ाई
- एस्ट्रा थीम का उपयोग करके एकल ब्लॉग पोस्ट को कॉन्फ़िगर करना
- एस्ट्रा थीम के फायदे और नुकसान
- पेशेवरों
- दोष
- जमीनी स्तर
आप क्वालिटी थीम चुनकर अपने ब्लॉग को कैसे बेहतर बना सकते हैं?
क्या आप अपने ब्लॉग के लिए वह सही थीम ढूंढने में संघर्ष कर रहे हैं जो तुरंत काम कर दे? चुनने के लिए लाखों विकल्प हैं और इस लेख में हम चर्चा करेंगे कि एक गुणवत्तापूर्ण थीम आपके ब्लॉग को कैसे बेहतर बनाएगी
1 यह आपके ब्लॉग को आकर्षक बनाएगा
आपके ब्लॉग का एक सुंदर विषय पाठकों का ध्यान खींचेगा और उन्हें इससे बांधे रखेगा।
2 यह सर्च इंजन ऑप्टिमाइजेशन में मदद करता है
एक गुणवत्तापूर्ण ब्लॉग थीम न केवल एक आकर्षक प्रभाव डालती है बल्कि यह उचित कोडिंग और बहुउद्देश्यीय कार्यक्षमता के उपयोग से खोज इंजन अनुकूलन में भी मदद करती है।
3 यह बिक्री बढ़ाने में मदद करता है
एक अच्छी तरह से कॉन्फ़िगर किया गया ब्लॉग किसी भी कंपनी के लिए बहुत सारी संभावित लीड उत्पन्न करेगा क्योंकि यह हर दिन अधिक से अधिक उपयोगकर्ताओं का ध्यान खींचेगा।
एस्ट्रा थीम के साथ ब्लॉग को कैसे कॉन्फ़िगर करें?
अपने ब्लॉग को एस्ट्रा थीम के साथ कॉन्फ़िगर करना आपके लिए सबसे अच्छा समाधान हो सकता है क्योंकि यह कोड-मुक्त अनुकूलन विकल्प प्रदान करता है और बेहद हल्का है। शुरुआती-अनुकूल संभावनाओं और तेज़-लोडिंग के साथ, आप एस्ट्रा का उपयोग करके अपने ब्लॉग कॉन्फ़िगरेशन के लिए सबसे सुंदर थीम का अनुभव कर सकते हैं। तो आइए देखें कि आप अपने ब्लॉग को नई एस्ट्रा थीम के साथ कैसे कॉन्फ़िगर कर सकते हैं
ब्लॉग की नींव का निर्माण
एस्ट्रा आपको एक लचीला ब्लॉग आधार बनाने में सक्षम बनाता है जो इसे बहुउद्देश्यीय और सरल बनाता है। एस्ट्रा के साथ ब्लॉग फाउंडेशन बनाने के लिए बस इन सरल चरणों का पालन करें
स्टेप 1
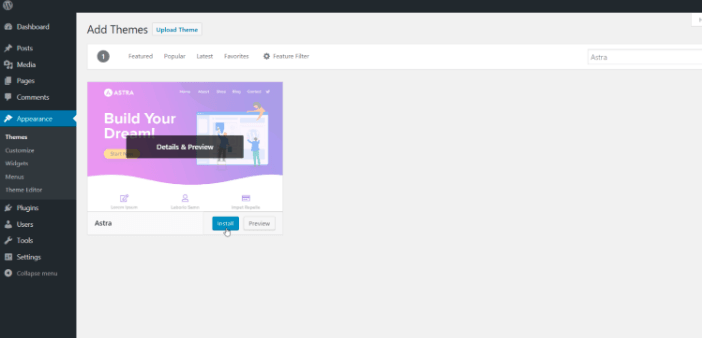
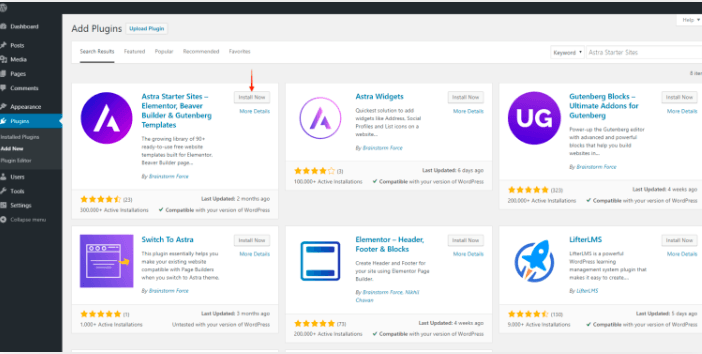
पहला कदम एस्ट्रा थीम को स्टार्टर टेम्प्लेट्स के plugin के साथ इंस्टॉल करना है, और चिंता न करें क्योंकि यह पूरी तरह से मुफ़्त है। आप WordPress.org पर दोनों एक्सटेंशन प्राप्त कर सकते हैं, इसलिए आपको इंस्टॉलेशन के लिए अपना वर्डप्रेस डैशबोर्ड छोड़ना भी नहीं पड़ेगा।
चरण दो
एस्ट्रा थीम और pluginकी स्थापना के बाद, आपके ब्लॉग को डिज़ाइन करने का समय आ गया है। तो, वर्डप्रेस डैशबोर्ड में जाएं और अपीयरेंस, फिर एस्ट्रा ऑप्शन और अंत में स्टार्टर टेम्प्लेट पर क्लिक करें।
उपस्थिति → एस्ट्रा विकल्प → स्टार्टर टेम्पलेट
चरण 3
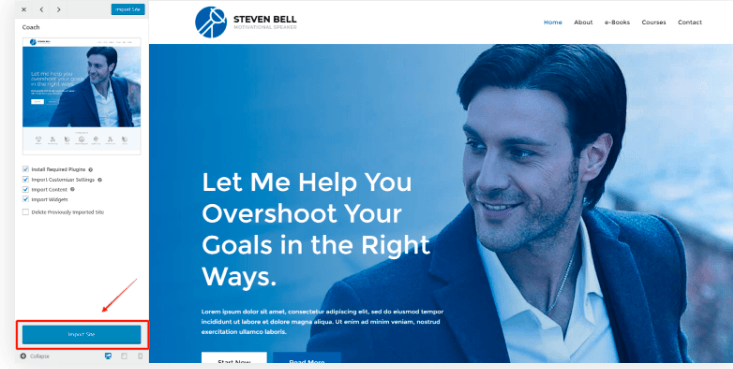
इस चरण पर, आप स्टार्टर टेम्पलेट्स की विविधता देख सकते हैं और उन्हें अपने ब्लॉग के लिए आयात भी कर सकते हैं। यदि आप केवल "निःशुल्क" देखना चाहते हैं, तो "निःशुल्क" टैब पर क्लिक करें और प्रीमियम वाले देखने से बचें। एक बार जब आपकी पसंद का डिज़ाइन आपकी नज़र में आ जाए, तो या तो क्लिक करके उसका पूर्वावलोकन करें या उसे "आयात साइट" से आयात करें। प्रक्रिया समाप्त होने दें और इसे दोबारा देखने के लिए अपनी साइट पर वापस आएं।
स्टार्टर टेम्प्लेट सुंदर तैयार डिज़ाइन प्राप्त करके समय और ऊर्जा बचाने का एक शानदार तरीका है, लेकिन आप हमेशा अपने ब्लॉग को एस्ट्रा थीम में स्क्रैच से कस्टमाइज़ कर सकते हैं। आइए देखें कि यह कैसे करना है
एस्ट्रा थीम का उपयोग करके ब्लॉग अनुकूलन
एस्ट्रा किसी ब्लॉग को आपकी ब्रांडिंग देने के लिए उसमें बदलाव करना आसान बनाता है। अनुकूलन के लिए ढेर सारे विकल्प उपलब्ध हैं और वह भी बिना किसी कोड के। आप रंगों के साथ खेल सकते हैं, लेआउट का रूप बदल सकते हैं, अपने फ़ॉन्ट को चमकदार बना सकते हैं और भी बहुत कुछ कर सकते हैं।
बस वर्डप्रेस पर अपना डैशबोर्ड खोलें और "प्रकटन" पर क्लिक करें और फिर "कस्टमाइज़ करें।" प्रकटन > अनुकूलित करें > ब्लॉग
यहां आप अपने ब्लॉग में शामिल करने के लिए सभी विभिन्न अनुकूलनों का पता लगाने और उनका प्रयोग करने के लिए स्वतंत्र हैं। आप क्लासी सिंपल लुक के साथ जा सकते हैं या अपने स्वाद के अनुसार कई डिज़ाइन विकल्प शामिल कर सकते हैं। इसे परीक्षण और त्रुटि विधि का उपयोग करने के लिए एक सैंडबॉक्स मानें, और जब तक आप "प्रकाशित करें" बटन नहीं दबाते, तब तक आपका कोई भी परिवर्तन लाइव नहीं होगा। अनुकूलित करने लायक कुछ विशेषताएं रंग और पृष्ठभूमि, समग्र लेआउट (ब्लॉग पर सामग्री के प्रदर्शन को नियंत्रित करता है), और टाइपोग्राफी हैं।
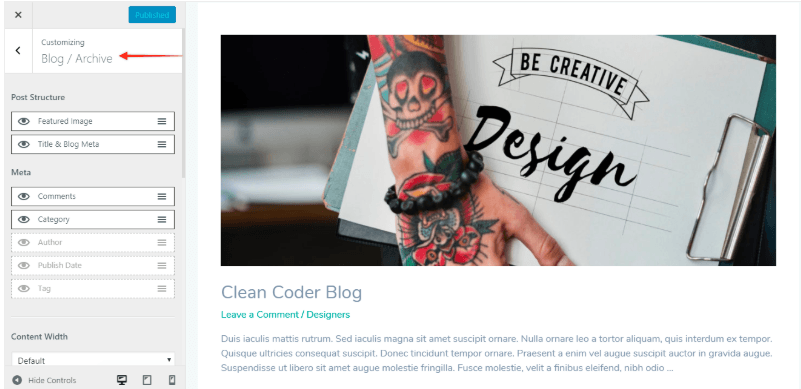
एस्ट्रा थीम के साथ ब्लॉग/संग्रह को कॉन्फ़िगर करना
यदि आप ब्लॉग सेटिंग्स से परिचित हैं, तो आपने "संग्रह" शब्द सुना होगा। पुरालेख टैग, दिनांक या लेखक आदि के संबंध में कई ब्लॉग पोस्ट को वर्गीकृत करने के लिए एक डेटा संग्रह पृष्ठ है। एस्ट्रा थीम आपके ब्लॉग/संग्रह पृष्ठ को कॉन्फ़िगर और अनुकूलित करने के लिए चार मुख्य सेटिंग्स प्रदान करती है, और आप इसे अपने "से आगे जाकर पा सकते हैं" ब्लॉग” का विकल्प “ब्लॉग/संग्रह” इस प्रकार,
प्रकटन > अनुकूलित करें > ब्लॉग > ब्लॉग/संग्रह
निम्नलिखित चार सेटिंग्स हैं जिन्हें आप एस्ट्रा थीम के साथ एक्सेस कर सकते हैं
- ब्लॉग पोस्ट सामग्री
- ब्लॉग मेटा
- ब्लॉग पोस्ट संरचना
- ब्लॉग सामग्री की चौड़ाई
ब्लॉग पोस्ट सामग्री
ब्लॉग की सामग्री पोस्ट पर लिखित सामग्री को संदर्भित करती है, और आप इसे "पूर्ण सामग्री" या "अंश सामग्री" विकल्प चुनकर प्रबंधित कर सकते हैं। पूर्ण सामग्री आपको संपूर्ण लिखित सामग्री प्रदर्शित करने की अनुमति देती है, जबकि अंश सामग्री विकल्प आपके ब्लॉग के संग्रह पृष्ठ पर पोस्ट की गई शब्द गणना (डिफ़ॉल्ट रूप से 55 शब्द) को सीमित कर देगा।
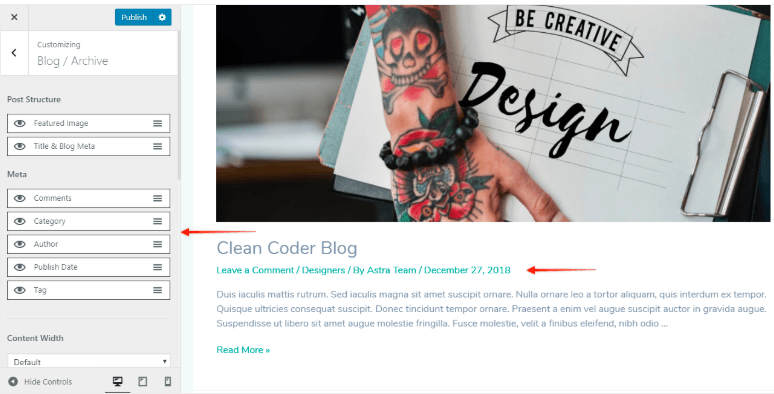
ब्लॉग मेटा
ब्लॉग मेटा सेटिंग आपको ब्लॉग के विवरण को प्रबंधित और नियंत्रित करने की अनुमति देती है। यह लेखक द्वारा ब्लॉग की प्रकृति को समझाने और इसके बारे में अतिरिक्त जानकारी प्रदर्शित करने वाला संक्षिप्त पाठ है। आप ब्लॉग पर टिप्पणियों को (दिखाकर या छिपाकर), टैग, श्रेणी, दिनांक और लेखक का नाम नियंत्रित कर सकते हैं।
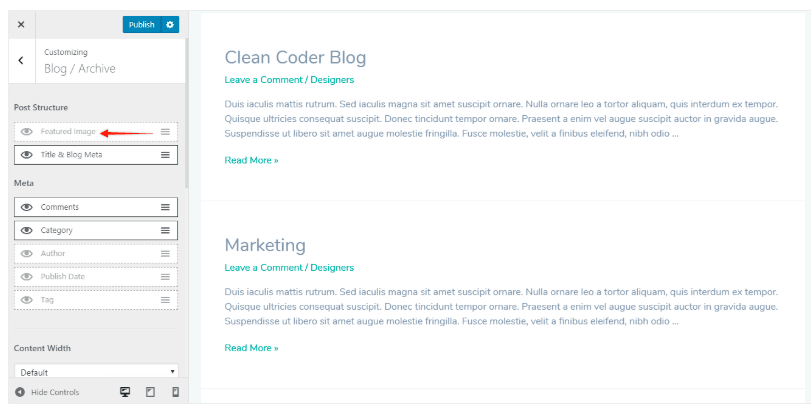
ब्लॉग पोस्ट संरचना
ब्लॉग पोस्ट की संरचना में आपके ब्लॉग पर प्रदर्शित छवि, ब्लॉग का शीर्षक और ब्लॉग मेटा के नियंत्रण भी शामिल हैं। आप एस्ट्रा थीम के माध्यम से अपने ब्लॉग पोस्ट पर मेटा सेटिंग्स और छवियों को प्रदर्शित करना या छिपाना भी चुन सकते हैं।
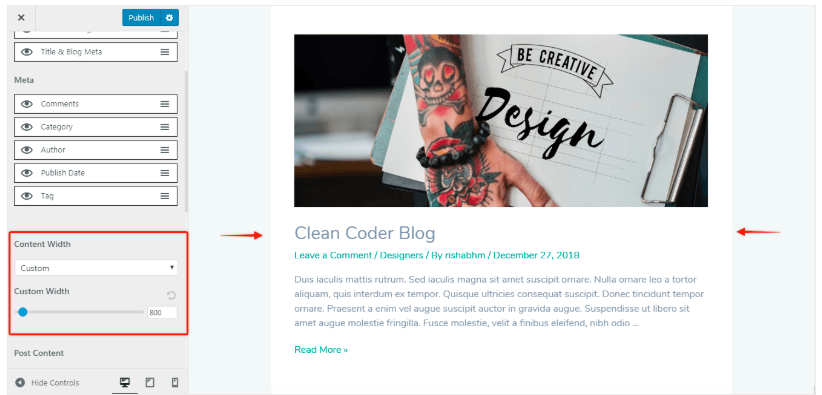
ब्लॉग सामग्री की चौड़ाई
एक वेबसाइट की तरह, एस्ट्रा थीम आपको अपने ब्लॉग पेज की कंटेनर चौड़ाई का चयन करने का विकल्प देती है। आप अपने पुरालेख पृष्ठ शीर्षक और उस पर पोस्ट की टाइपोग्राफी सेटिंग्स को भी अनुकूलित कर सकते हैं।
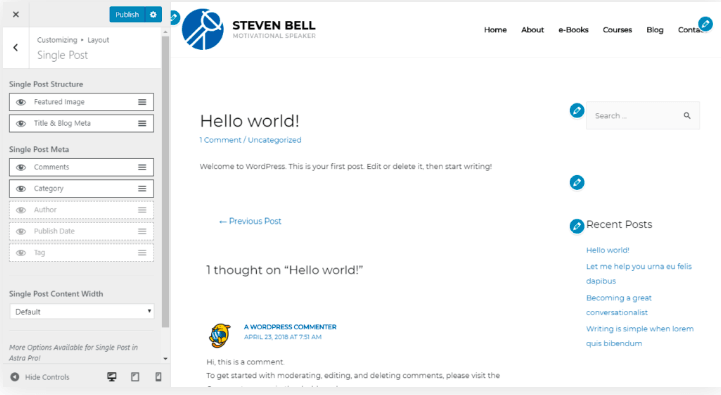
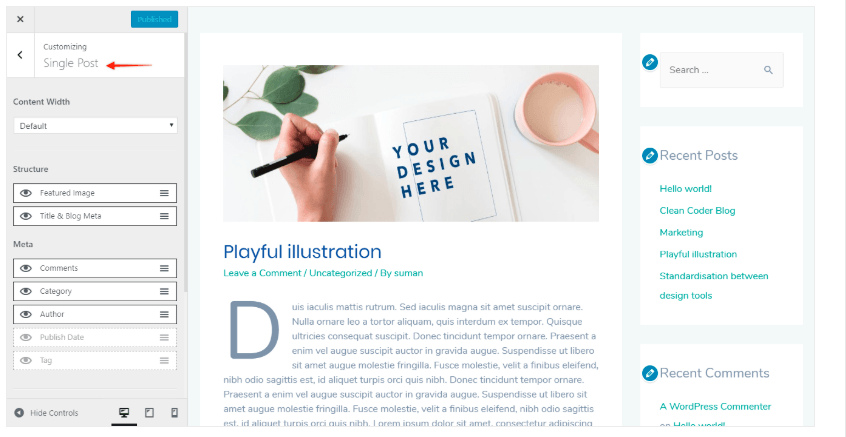
एस्ट्रा थीम का उपयोग करके एकल ब्लॉग पोस्ट को कॉन्फ़िगर करना
एस्ट्रा थीम आपको समान रूप से अच्छी कॉन्फ़िगरेशन सेटिंग्स के साथ एकल ब्लॉग पोस्ट को अनुकूलित करने की स्वतंत्रता भी देती है। यदि आप प्रकाशित करने के लिए एक विस्तृत ब्लॉग पोस्ट चाहते हैं, तो "कस्टमाइज़" बटन पर जाएँ, और फिर "ब्लॉग" के अंतर्गत "एकल पोस्ट" का विकल्प चुनें।
प्रकटन > अनुकूलित करें > ब्लॉग > एकल पोस्ट
एस्ट्रा थीम लेखक को एक ही ब्लॉग पोस्ट में जाने वाले प्रत्येक अनुकूलन विवरण को कवर करने देती है। आप अपनी आकर्षक फीचर छवि चुन सकते हैं और इसे और भी आकर्षक बनाने के लिए अतिरिक्त वीडियो और चित्र जोड़ सकते हैं। एस्ट्रा आपको अपने ब्लॉग पोस्ट से संबंधित विषयों को एम्बेड करने या संदर्भ/लिंक जोड़ने की भी अनुमति देता है।
एस्ट्रा थीम के फायदे और नुकसान
पेशेवरों
ढेर सारे सुरक्षित अनुकूलन विकल्पों के अलावा, एक अच्छे ब्लॉग को कॉन्फ़िगर करने के लिए एस्ट्रा थीम आपकी प्राथमिकता होनी चाहिए
- एस्ट्रा थीम वास्तव में बहुउद्देश्यीय है, जो इसे किसी भी प्रकार के ब्लॉग के लिए एक कुशल उपकरण बनाती है
- एस्ट्रा थीम का वजन 50KB से कम है जो सुपर-फास्ट लोडिंग और प्रोसेसिंग की गारंटी देता है
- एस्ट्रा आपको बिना किसी अतिरिक्त कोडिंग और वास्तविक समय पूर्वावलोकन के कॉन्फ़िगर और समायोजित करने की सुविधा देता है
- एस्ट्रा बीवर बिल्डर और एलिमेंटर जैसे पेज बिल्डरों के ड्रैग-एंड-ड्रॉप दृष्टिकोण के साथ आसान एकीकरण की अनुमति देता है
- एस्ट्रा हर अलग जगह के साथ डेमो साइटों का एक व्यापक संग्रह प्रदान करता है जिसे कुछ ही समय में आयात किया जा सकता है
- डेमो साइटों के पूर्व-निर्मित विकल्पों के साथ, एस्ट्रा थीम आपको स्क्रैच से अनुकूलित करके अपना ब्लॉग बनाने की संभावना देता है
- यदि आप भी ऐसे व्यक्ति हैं जो अपनी सामग्री के लिए पेज बिल्डरों का उपयोग करना पसंद करते हैं, तो एस्ट्रा की पेज-स्तरीय सेटिंग्स आपको अपने कैनवास पर 100% अधिकार प्रदान करेंगी
दोष
- एस्ट्रा थीम हेडर के लिए कई स्टाइल विकल्प प्रदान नहीं करती है
- एस्ट्रा थीम में आर्काइव पेज की पेज स्टाइलिंग बुनियादी है
- ब्लॉग में टिप्पणी स्टाइलिंग विकल्प उन्नत नहीं हैं
- दूसरों की तुलना में, एस्ट्रा थीम में धीमी समर्थन प्रतिक्रिया अवधि है
जमीनी स्तर
जब लचीलेपन और अनुकूलनशीलता की बात आती है तो एस्ट्रा थीम बहुत बढ़िया है। इसका उपयोग करना आसान है और यह चुनने के लिए बड़ी संख्या में मुफ्त टेम्पलेट, डेमो साइट और लेआउट विकल्प प्रदान करता है। यह WooCommerce और ड्रैग-एंड-ड्रॉप दृष्टिकोण का भी समर्थन करता है। कुल मिलाकर, एस्ट्रा थीम हल्की है और कम समय में एक अच्छा ब्लॉग कॉन्फ़िगर करते समय काम आती है।
अब एस्ट्रा थीम , इसे आज़माएं और हमें बताएं कि आप क्या सोचते हैं।




















डेर आर्टिकेल लास्ट सिच निच्ट गट लेसन अंड ज़ुम टीइल सेल्ट्सम फॉर्मुलियर्ट। मुझे लगता है कि यह एक और समस्या है। एक उदाहरण:
"यदि आप अपने पिछले वर्षों में एक वर्ष से अधिक समय तक बैठे हैं.." बिटे था? सीटेनरस्टेलर इस्ट इन डेम कॉन्टेक्स्ट कीन वॉर्ट इन डेर ड्यूशचेन स्प्रेचे। Schlampig übersetzt. क्या कोई सीटेनरस्टेलर सीन था? एक पेजबिल्डर? एक बात तो यह है कि यह सीटेनरस्टेलर के पास नहीं है।
एक टिप. बेसर माल गेल्ड इन द हैंड नेहमेन अंड ईइनेन उबेरसेट्ज़र फर डेन टेक्स्ट बेज़हलेन। तो यह है दास विद्वान सामग्री!