Voulez-vous créer rapidement un site Web époustouflant et élégant, également gratuitement et sans aucune connaissance en codage ? Eh bien, c’est désormais possible avec le thème Astra et son plugin – Modèles de démarrage.
Le plugin vous permet d’importer facilement l’un des plus de 150 modèles de site conçus par des professionnels pour Astra sur votre site Web WordPress. De plus, chacun des modèles est entièrement personnalisable et compatible avec les constructeurs de pages populaires. En tant que tel, vous êtes libre de le modifier autant que vous le souhaitez jusqu'à obtenir le design parfait pour votre site Web.
Maintenant, si cela vous intéresse, voici notre guide complet sur la façon de créer un superbe design de blog avec le thème Astra et son module complémentaire Starter Templates.
Alors sans plus attendre, commençons :

Table des matières :
- Installer Plugin de thème Astra et de modèles de démarrage
- Étape 1 : Installez le thème Astra et le module complémentaire Starter Templates
- Étape 2 : Trouver des modèles Astra prédéfinis
- Étape 3 : Importer un modèle prédéfini
- Personnaliser l'article de blog
- Archives du blog
- Contenu de l'article de blog
- Structure des articles de blog
- Méta du blog
- Largeur du contenu du blog
- Paramètres de typographie
- Message unique
- Thème Astra Pro
- Conclusion
Installer Plugin de thème Astra et de modèles de démarrage
Comme vous devez déjà le savoir, Astra est un thème freemium. Cela signifie que le thème de base est gratuit et livré avec des fonctionnalités de base. Cependant, il offre de nombreuses fonctionnalités plus avancées et pour les débloquer, vous devez passer à la version premium.
Cela étant dit, le module complémentaire Starter Templates est entièrement gratuit. Il vous donne accès à tous les modèles Astra conçus par des professionnels et prêts à l'emploi dans le confort de votre backend WordPress. À partir de là, vous pouvez facilement importer n’importe lequel de ces modèles et appliquer la conception à votre site Web WordPress.
Remarque : Certains modèles sont gratuits et d’autres sont premium. Si vous êtes un utilisateur Astra gratuit, vous n'aurez accès qu'aux modèles gratuits. Vous devrez passer à Astra Pro pour déverrouiller tous les modèles.
Maintenant que tout cela est dit, voici un guide étape par étape sur la façon d'installer le module complémentaire Starter Templates pour Astra et d'importer des modèles prédéfinis sur votre site Web WordPress.
Étape 1 : Installez le thème Astra et le module complémentaire Starter Templates
**Si le thème Astra est déjà installé, passez à la partie où nous vous montrons comment installer le module complémentaire Starter Templates.
Connectez-vous à votre tableau de bord backend WordPress. À partir de là, nous installerons d’abord le thème Astra suivi du module complémentaire Starter Templates.
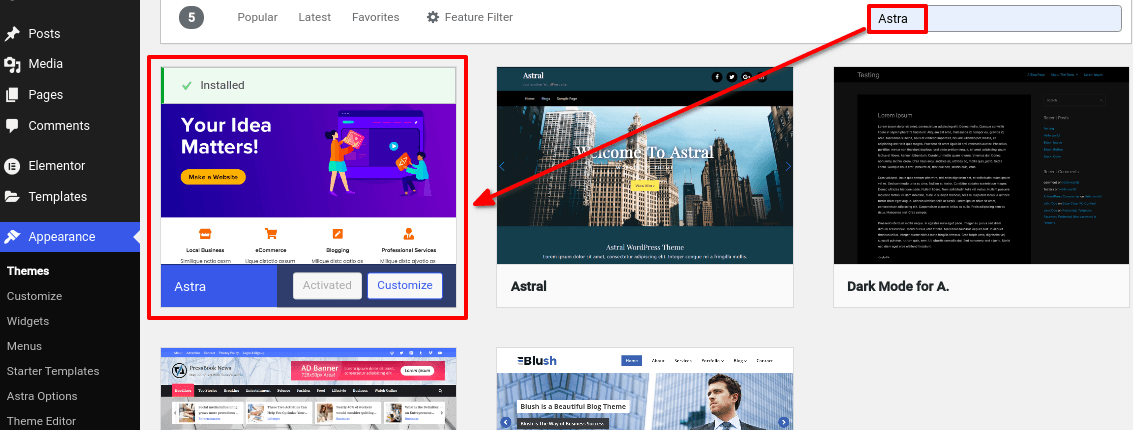
Pour installer le thème Astra, allez dans Apparence > Thèmes et cliquez sur Ajouter nouveau . Tapez maintenant « Astra » dans la barre de recherche et cliquez sur le bouton « Installer » du thème Astra.

Une fois installé, cliquez sur « Activer » et vous avez terminé ici.
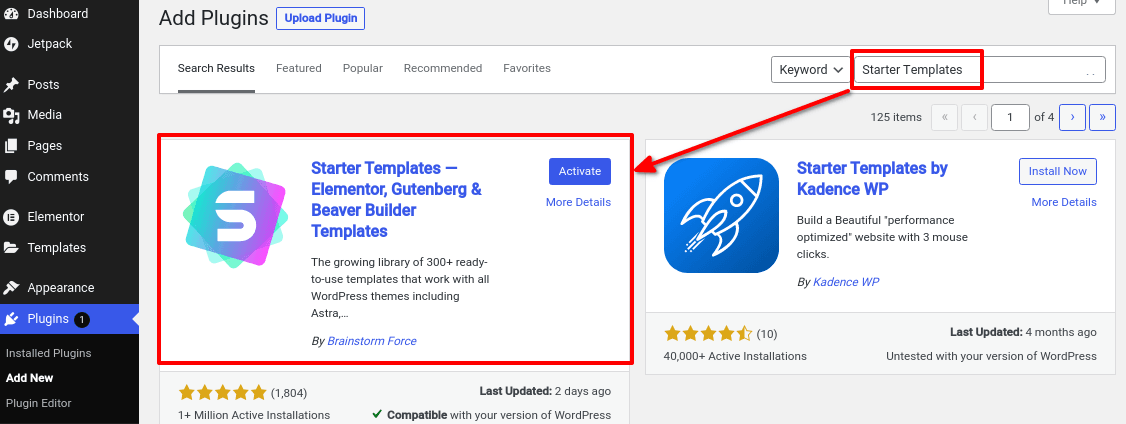
Après avoir installé le thème Astra, accédez à Plugin > Ajouter un nouveau dans la barre latérale de gauche et recherchez « Modèles de démarrage ». Cliquez sur le bouton « Installer maintenant » du plugin que nous avons mis en évidence dans l'image suivante.

Une fois l'installation terminée, cliquez sur « Activer » et c'est tout.
Il est maintenant temps de commencer à importer des modèles prédéfinis.
Étape 2 : Trouver des modèles Astra prédéfinis
Après avoir activé le module complémentaire Modèles de démarrage, accédez à Apparence > Modèles de démarrage . Ici, il vous sera demandé de choisir un constructeur de pages et vous recevrez ces quatre options : Gutenberg, Elementor, Beaver Builder et Brizy. En fonction du Page Builder que vous sélectionnez, le plugin vous montrera des modèles compatibles avec celui-ci.
Pour le bien de ce tutoriel, nous avons sélectionné Elementor.
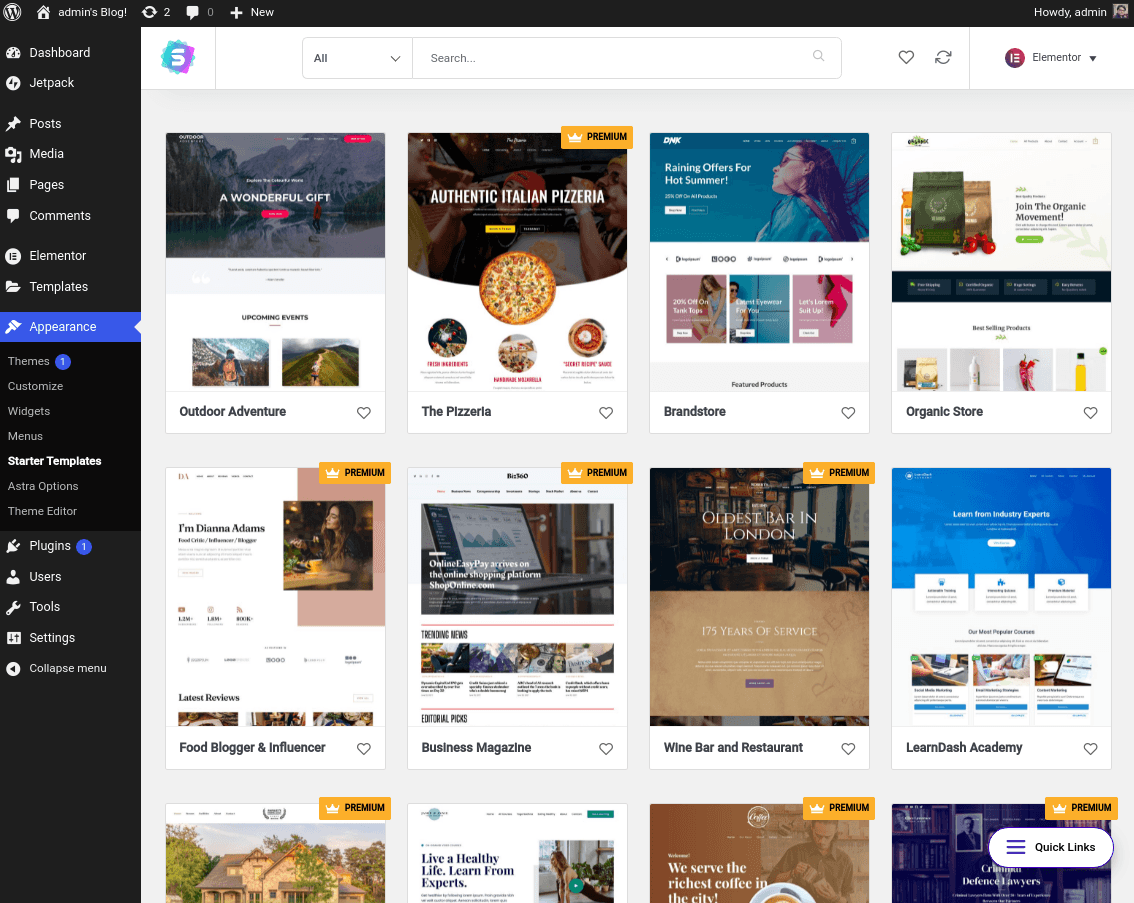
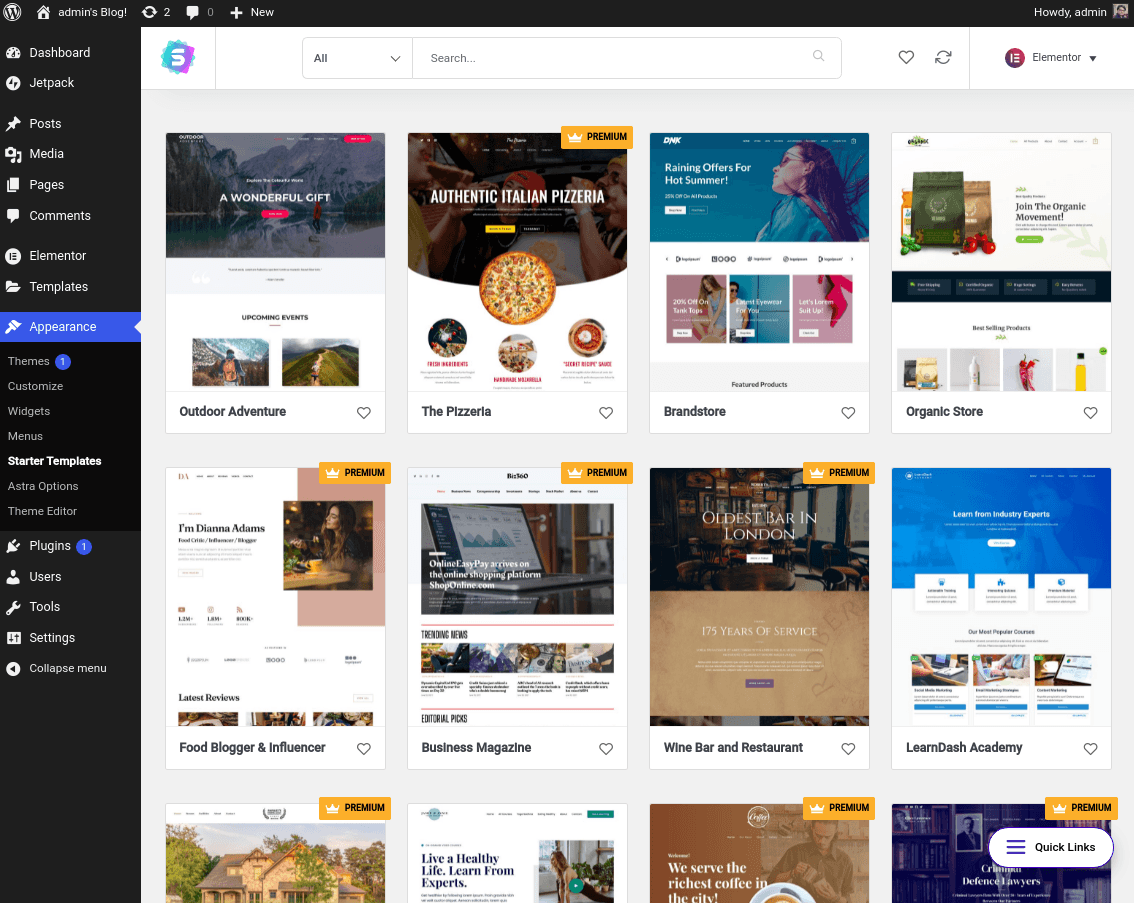
Après avoir choisi le générateur de page de votre choix, vous serez redirigé vers l'écran suivant.

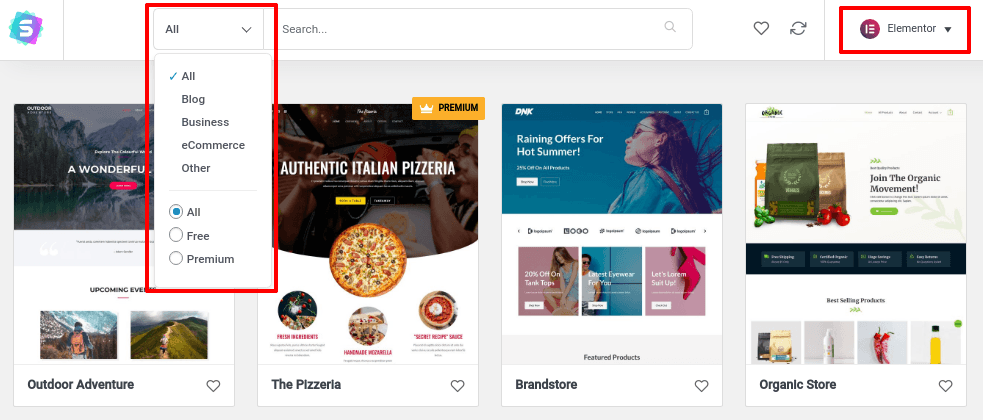
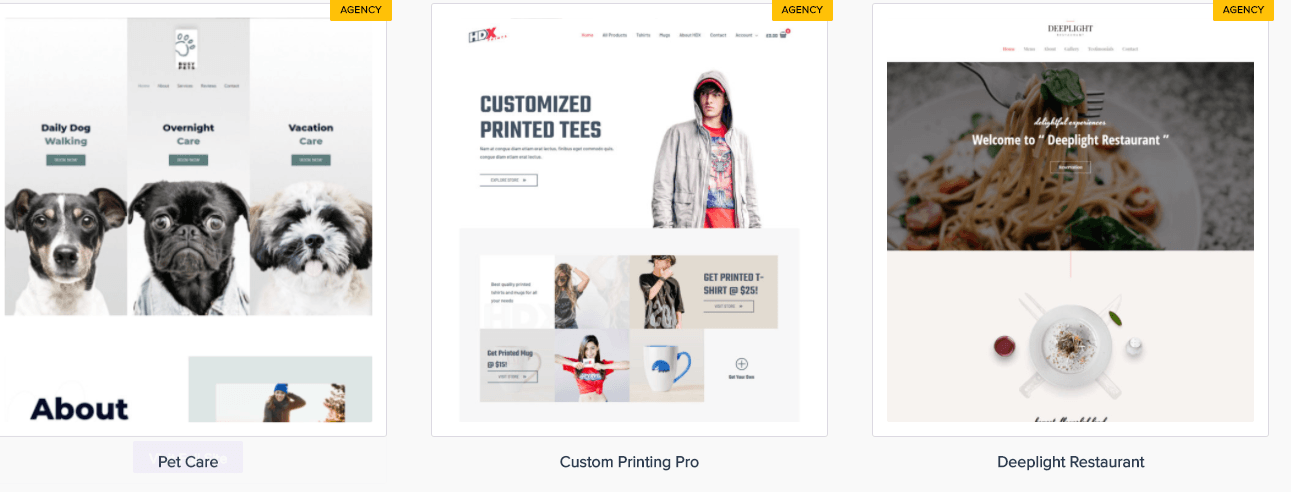
Vous pouvez rechercher des modèles spécifiques à l'aide de la barre de recherche et également filtrer les options en fonction de votre niche. Vous pouvez également passer à un autre générateur de pages à partir d'ici si vous le souhaitez.

Notez que certains modèles ont la balise PREMIUM. Cela signifie qu'ils ne sont disponibles que pour les utilisateurs d'Astra Pro.
Étape 3 : Importer un modèle prédéfini
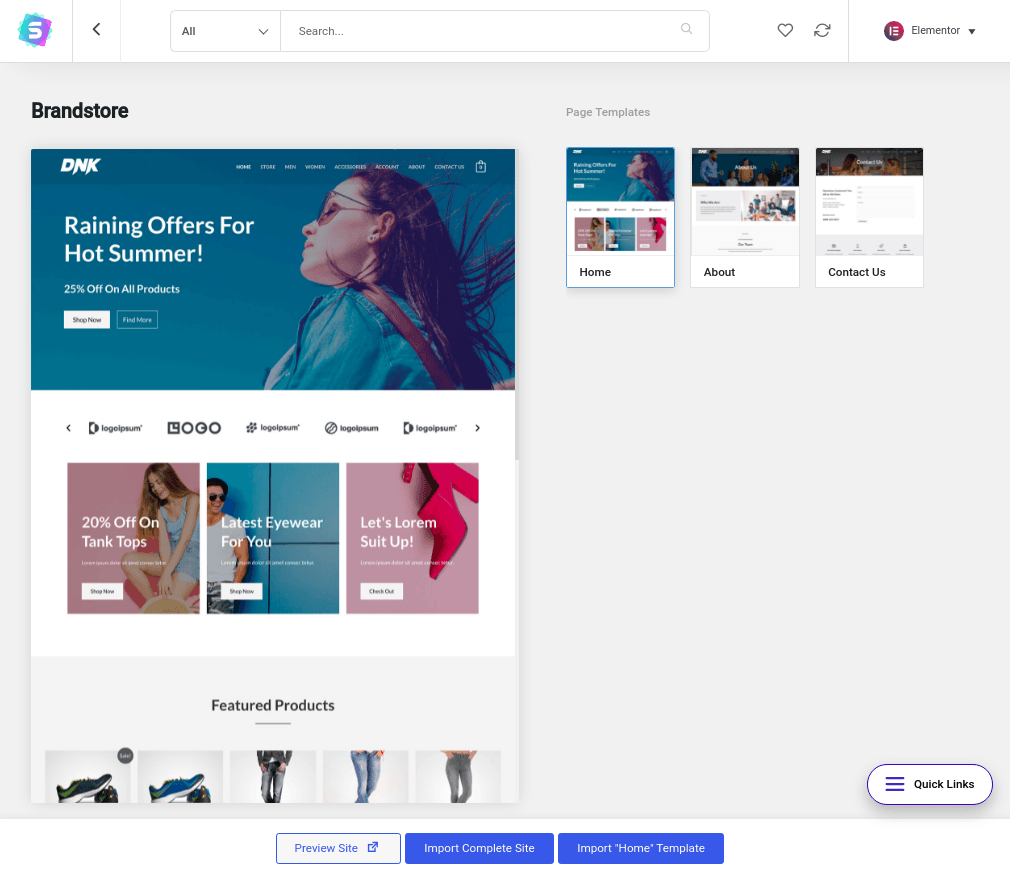
Une fois que vous avez trouvé un modèle prédéfini que vous aimez, vous pouvez cliquer dessus. Cela le développera pour vous montrer toutes les pages du modèle.

À partir de là, vous pouvez visiter la conception du modèle en cliquant sur « Aperçu du site ». Si vous l'aimez, vous pouvez cliquer sur « Importer le site complet » pour obtenir tous les modèles de site, ou tout simplement sur « Importer le modèle "Accueil" » qui vous récupérera uniquement le modèle d'accueil.
Après avoir cliqué sur le bouton d'importation, une boîte de dialogue apparaîtra vous demandant des informations supplémentaires indiquant si vous souhaitez importer les paramètres et les widgets du personnalisateur.

Choisissez les options appropriées, cliquez sur suivant et votre nouveau modèle commencera à être importé. Une fois le processus d'importation terminé, vous pouvez cliquer sur le bouton « Afficher le site » pour voir à quoi ressemble votre nouveau site.
Et c'est tout ! Vous avez réussi à créer un magnifique design de site à l'aide du thème Astra et du module complémentaire Starter Templates.
Personnaliser l'article de blog
Les options de personnalisation du thème Astra vous aideront à personnaliser les couleurs de votre blog, à choisir les polices, à sélectionner la mise en page et bien plus encore.
Alors, êtes-vous prêt à personnaliser notre article de blog ?
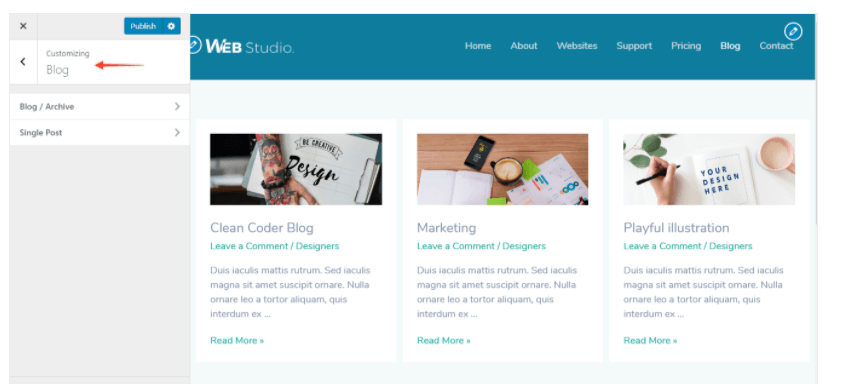
Allez à Apparence> Personnaliser> Blog

Vous serez maintenant dirigé vers deux options : blog/archive ou article unique
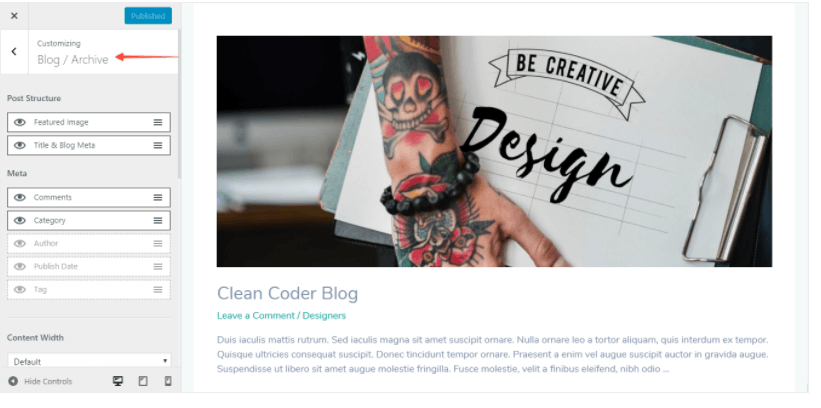
Archives du blog
Les archives du blog sont une collection d'articles regroupés pour présenter votre travail, partager des informations sur votre produit et publier des mises à jour sur vos produits de manière intéressante. Ainsi, pour personnaliser la page d'archives de votre blog, le thème Astra propose quatre options de configuration régulières : contenu des articles de blog, structure des articles de blog, méta du blog et largeur du contenu du blog.

Contenu de l'article de blog
Le contenu d’un article de blog est l’information écrite ou le contenu écrit d’un blog. Vous pouvez ainsi gérer le contenu de votre article de blog soit en contenu complet, soit en contenu extrait.
Dans l’option de contenu complet, l’intégralité de l’article/du contenu est visible sur la page d’archives. Alors que dans le contenu de l'extrait, seul un court extrait du contenu est affiché. Dans le contenu de l'extrait, la longueur par défaut est de 55 mots pour une option gratuite de personnalisation du thème Astra. Alors que dans la version pro d'Astra, vous avez un contrôle total sur le nombre de mots.
Structure des articles de blog
Avec l'aide de l'option de structure de l'article de blog, vous pouvez gérer l'image présentée, le titre et la méta du blog de votre article de blog.
Le thème Astra permet également à ses utilisateurs de désactiver ou de masquer l'image de fonctionnalité et le paramètre Meta du blog. Une fois que vous les masquez ou les désactivez, le titre disparaîtra de l’option Meta du blog. Soyez donc vigilant dans la personnalisation de votre article de blog. Blog Meta est un élément essentiel pour votre blog, donc le désactiver n'est pas la bonne décision.
Méta du blog
Blog Meta est une brève description du blog ou du contenu que vous avez écrit. Le lecteur est toujours impatient de connaître ces informations supplémentaires car elles l'aideront à décider si les informations présentes dans le blog valent la peine ou non.
Alors, activez l'option et personnalisez le blog Meta avec ses options de personnalisation ; un certain nombre de commentaires reçus, de publication et d'auteur, de date de publication et de balises.
Largeur du contenu du blog
Le thème Astra permet également aux utilisateurs de gérer la largeur du contenu du blog. Vous pouvez soit définir la largeur du contenu sur le paramètre par défaut, soit la définir en fonction de votre style ; personnaliser. Si vous avez choisi l'option de personnalisation, vous pouvez personnaliser la largeur de votre blog sur une plage de 0 à 500.
Paramètres de typographie
La typographie est la partie la plus intéressante de la personnalisation. Sous cette option de configuration, vous pouvez concevoir le titre de votre archive et le titre de votre publication en fonction de votre style. Choisissez la police, la couleur et le style de votre blog pour obtenir un superbe design en un rien de temps. Pas de tracas, pas de connaissances en codage, pas besoin de l'aide d'un expert ; vous n'avez besoin que du thème Astra pour créer un magnifique design de blog époustouflant.
Désormais, si vous souhaitez personnaliser un seul article ou un sujet de blog individuel, le thème Astra vous permet également de le faire facilement.
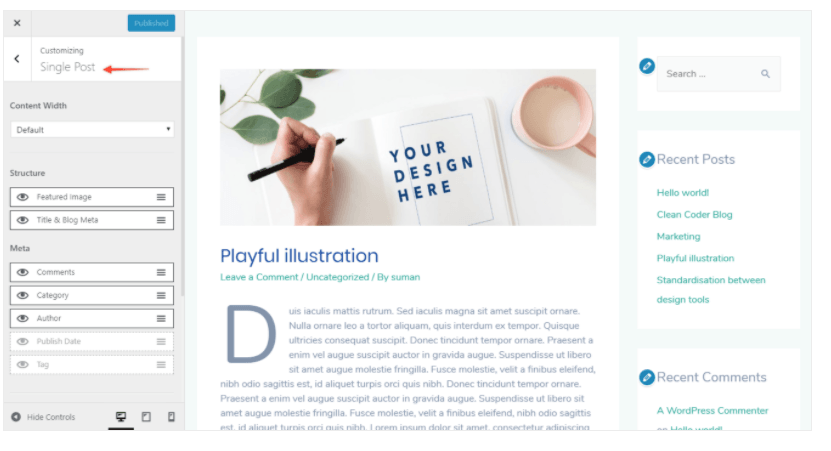
Message unique
Accédez à Apparence > Personnaliser > Blog > Article unique Dans un article unique, vous pouvez personnaliser la largeur, la structure et la méta du contenu de votre article de blog. Vous pouvez soit définir la largeur du contenu sur l'option par défaut, soit la personnaliser en fonction de vos besoins.

Dans l’option de structure, vous pouvez ajouter des images, des titres et des méta de blog. Vous pouvez personnaliser les commentaires, la catégorie, l'auteur, la date de publication et la balise dans l'option Meta. Un simple clic sur l'icône en forme d'œil vous aidera à activer/désactiver l'option.
Thème Astra Pro
La du thème Astra est non seulement compatible, mais elle est légère, ultra-rapide et hautement recommandable. Tandis que si vous souhaitez bénéficier d’options avancées supplémentaires, vous pourriez devenir accro à leur version professionnelle. Examinons certaines de leurs offres de versions professionnelles :
- Il permet aux utilisateurs de créer d'étonnantes mises en page de grille, de maçonnerie et de liste pour les pages de blog et d'archives.
- Il offre une pagination numérotée et une pagination à défilement infinie
- Pour la méta, ils proposent Read Time Estimator ; cela donne au visiteur une idée de la longueur du blog
Pour les publications uniques, la boîte d'informations sur l'auteur et le chargement automatique des publications précédentes sont des options de personnalisation supplémentaires proposées par Astra Pro.

Alors maintenant, supprimer le remplissage à côté de l’image principale et afficher automatiquement le message précédent sans cliquer n’est plus difficile. Cela gardera votre utilisateur engagé dans vos articles et vos visiteurs impliqués dans vos blogs.
- Le thème Astra propose une large collection de modèles de démarrage magnifiques, époustouflants et attrayants. Ils valent vraiment la peine d'investir de l'argent
- Astra pro propose également un module de mise en page du site. Le module de disposition du site offre une disposition pleine largeur, une disposition fluide, une largeur fixe et une option de disposition rembourrée. Avec l'aide de leurs options distinctes de mise en page de site, vous pouvez créer des pages de blog et d'archives créatives, impressionnantes et uniques sans tracas.
Conclusion
Le thème Astra est un thème freemium, rapide et léger destiné aux débutants et aux professionnels du marché. Cela vous aidera à créer un blog époustouflant rapidement, facilement et en toute simplicité. Avec l'aide du thème Astra, vous pouvez contrôler la conception de vos articles de blog et de vos pages d'archives. Il offre une large gamme d’options de personnalisation ; vous pouvez gérer le contenu, la largeur, la méta et la typographie selon votre propre volonté et désir. Le style des blogs et des pages d'archives n'est désormais plus un problème. Vous avez besoin d’Astra Theme et votre travail sera intégré facilement et en quelques minutes. Astra est un thème gratuit ; cependant, si vous souhaitez ajouter des paillettes à vos blogs, vous pouvez également profiter de leur version premium. Astra pro propose des options de personnalisation supplémentaires qui sont non seulement intéressantes, mais également une option rentable.







Yah artical hamare liye nous ful hai
Merci beaucoup pour l'explication, estoy armando mi web personal et m'ayudo muchisimo !
Mais l'archive de blog par défaut ne s'affiche pas ainsi avec des colonnes. Il est affiché sur une liste de messages les uns derrière les autres. Je ne trouve pas d'option pour changer cela.
Salut, avez-vous vérifié les paramètres du thème, section blog ? Vous devriez trouver les paramètres d’affichage.
Merci, je aime Euch. Pour Gelegenheits-Designer, c'est l'idéal !!! L'homme ne voit pas la forêt avant la lumière du soleil, quand l'homme n'a pas de design dans le chapeau de la cabane. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt et man kommt auch wieder alleine zurecht. Méga !
Bonjour,
Je vois que ce thème peut s'acheter sur abonnement (c'est la 1ère fois que je vois cela!). Que se passe-t-il quand on arrête l'abonnement ? les options payantes disparaissent ?