Jupiter est un thème WordPress de renommée mondiale créé par Artbees et auquel plus de 14 5000 clients du monde entier font confiance.
Après un énorme succès du thème Jupiter, Artbees a lancé sa nouvelle version Jupiter construite à partir de zéro à l'aide du constructeur de pages Elementor. Jupiter a multiplié ses fonctionnalités avec le constructeur de pages Elementor, et cela est confirmé par ses ventes accrues de 104 exemplaires. Bien que le thème Jupiter original ait également été un succès avec plus de 100 000 ventes et 4,75 notes sur 4 500 avis, JupiterX est un autre grand succès fourni avec le constructeur de pages Elementor.
Le JupiterX , ainsi que le constructeur de pages Elementor, offrent d'excellentes fonctionnalités de personnalisation pour peaufiner chaque moindre détail du style et de la mise en page de votre site.
- Thème WordPress JupiterX : Présentation
- Thème WordPress JupiterX : fonctionnalités clés
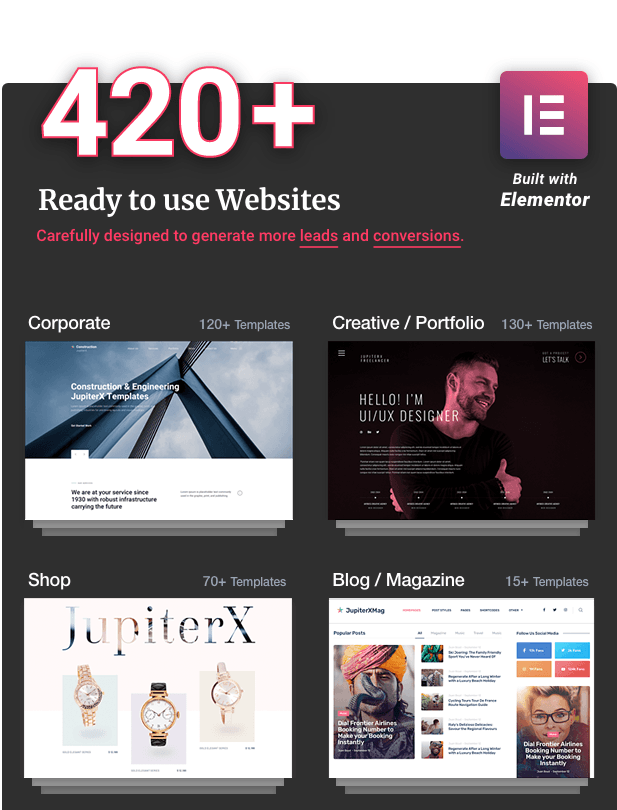
- Plus de 420 sites de démonstration prédéfinis – Gagnez du temps
- JupiterX : intégration du générateur de pages Elementor
- Obtenez de nouveaux modules complémentaires et widgets Elementor
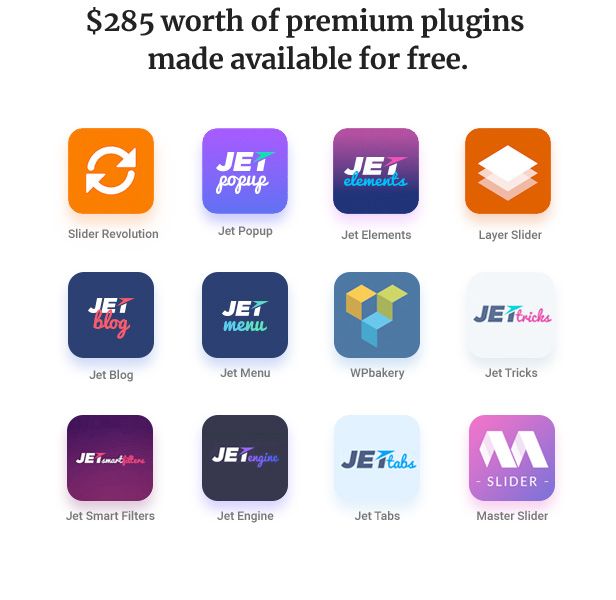
- PluginPremium fournis gratuitement
- Installation du thème JupiterX
- Créer des pages avec le thème JupiterX et Elementor
- Définir la largeur du site Web au maximum
- Comment créer une largeur de page pleine avec une image de contenu pleine largeur ?
- Comment personnaliser l'en-tête
- Comment personnaliser le pied de page
- Créer une page avec Elementor
- Créer des pages WooCommerce
- Page unique de blog – le moyen le plus simple de personnaliser votre page de blog unique
- Avantages et inconvénients de JupiterX
- Avantages de JupiterX
- Inconvénients de JupiterX
- Combien coûte JupiterX ?
- Mon verdict final
Thème WordPress JupiterX : Présentation
JupiterX est un thème WordPress robuste, rapide et léger fourni avec plus de 520 sites Web de démonstration prédéfinis. Le JupiterX fourni avec le générateur de pages Elementor offre un contrôle transparent et illimité pour personnaliser chaque coin de votre site Web WordPress.
En plus de personnaliser uniquement les modèles de page, vous pouvez concevoir votre en-tête et votre pied de page à partir de zéro. En outre, vous aurez un contrôle total sur la présentation de votre boutique WooCommerce et personnaliserez la liste de produits, le panier, les pages de paiement et de nombreuses autres sections.
Thème WordPress JupiterX : fonctionnalités clés
Avant de vous expliquer comment utiliser JupiterX et Elementor pour créer de superbes articles et pages WordPress, voici un aperçu rapide de certaines de ses fonctionnalités clés :
Plus de 420 sites de démonstration prédéfinis – Gagnez du temps

Vous pouvez réserver suffisamment de temps en créant le site de votre client à partir de l'un des sites Web de démonstration prédéfinis fournis avec tous les modèles essentiels. Ces sites de démonstration sont construits avec le générateur de pages Elementor afin que vous puissiez facilement personnaliser n'importe quelle section en fonction de la marque de votre client.
JupiterX : intégration du générateur de pages Elementor
JupiterX est entièrement compatible avec le populaire pluginde création de pages Elementor. En fait, toutes ses démos prédéfinies sont construites à l’aide d’Elementor. En tant que tel, personnaliser les pages de démonstration pour obtenir le design souhaité est très simple.
Voici un bref aperçu de tout ce que vous pouvez faire avec Elementor :
- Ajustez les sites Web de démonstration
- Ajuster la disposition des en-têtes et des pieds de page
- Créez vos propres formulaires
- Créer des menus personnalisés
- Créez des fenêtres contextuelles accrocheuses pour capturer des prospects
- Animez votre site Web avec des effets visuels sophistiqués
Obtenez de nouveaux modules complémentaires et widgets Elementor
Outre le pluginElementor gratuit, vous pouvez améliorer ses fonctionnalités avec deux plugincomplémentaires Elementor.
Jet Elements : cela aide avec quelques nouveaux widgets avancés
Raven : outre l'ajout d'attributs uniques à Elementor, il fonctionne parfaitement avec les fonctionnalités d'en-tête/pied de page.
En plus d'Elementor Add ainsi que de plus de 80 éléments exclusifs, vous obtiendrez également des widgets pratiques pour vous aider dans une conception intelligente.
PluginPremium fournis gratuitement
JupiterX regroupe des tonnes de pluginpremium. Si vous deviez acheter ces pluginindividuellement, cela vous aurait coûté près de 285 $. Mais avec JupiterX, vous les obtenez gratuitement.

Installation du thème JupiterX
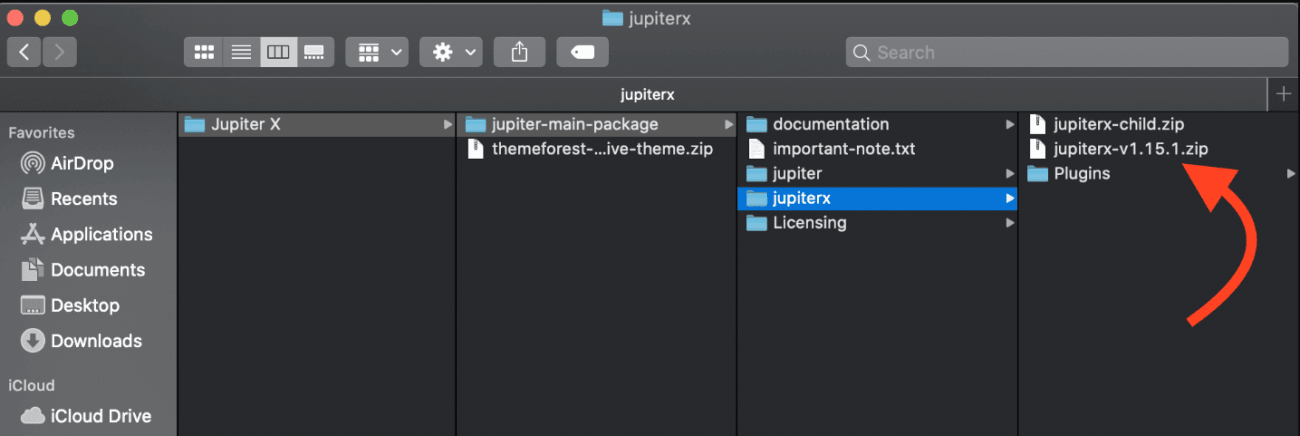
Une fois que vous avez téléchargé le thème JupiterX depuis ThemeForest, décompressez ensuite le fichier et extrayez le dossier Jupiter. Pas besoin de décompresser le dossier jupiterx.

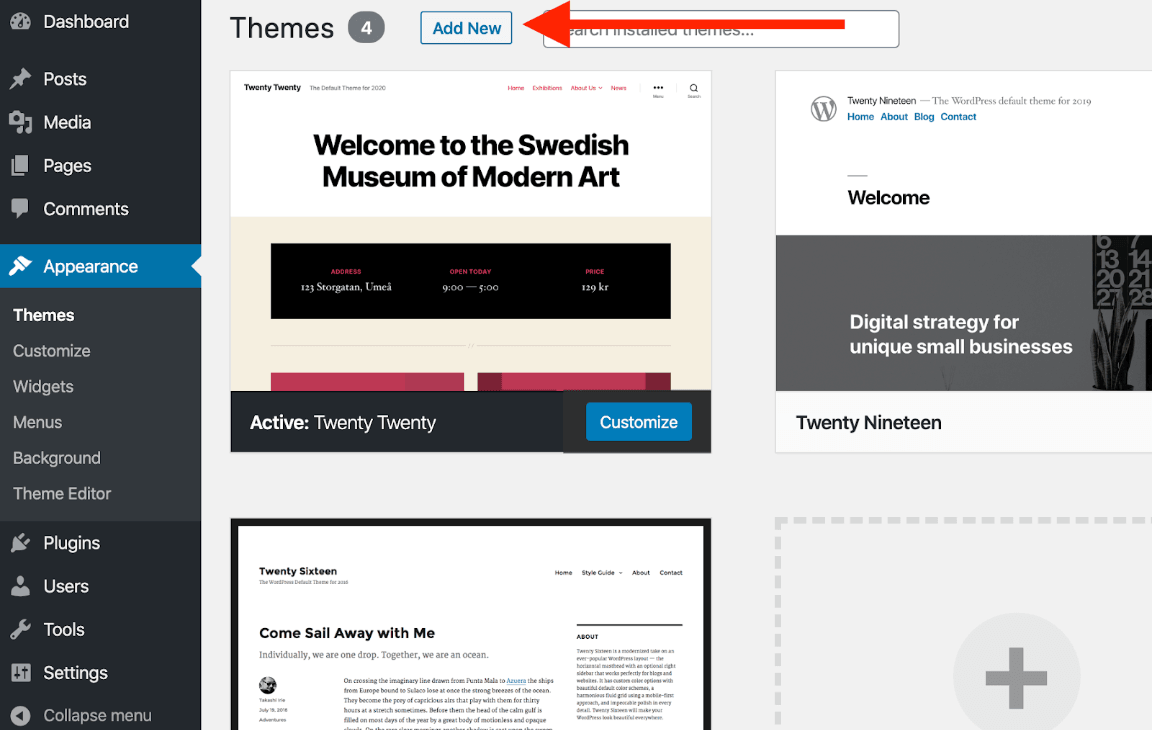
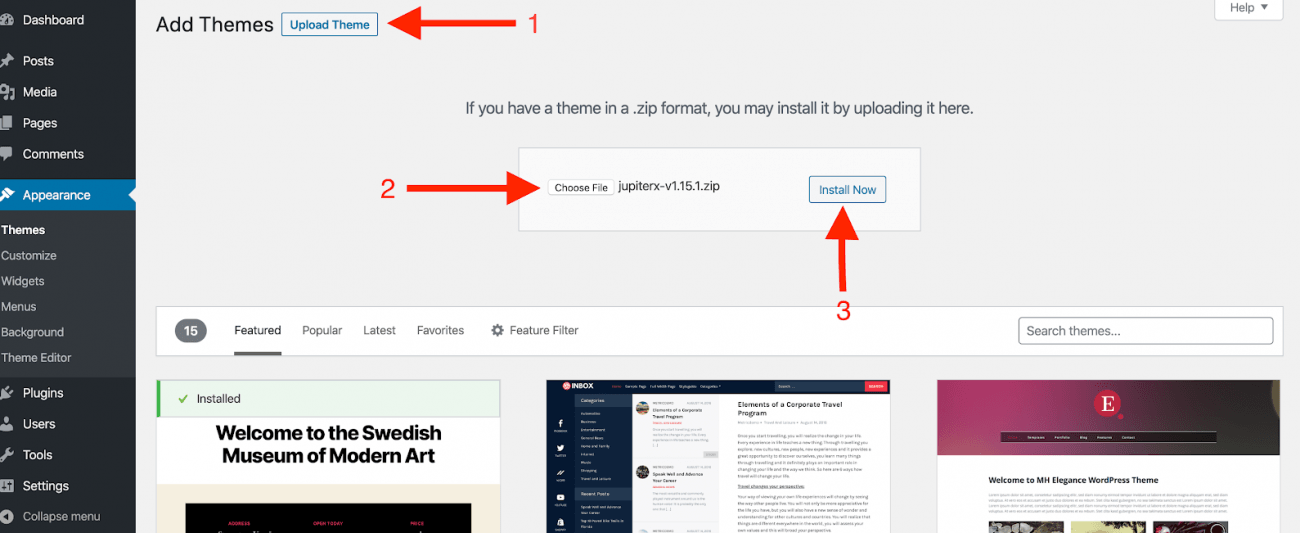
Connectez-vous maintenant à votre site WordPress, accédez à Apparence > Thèmes et cliquez sur Nouveau.

Cliquez sur Ajouter nouveau, puis téléchargez le thème. Choisissez le dossier que vous avez récemment téléchargé depuis ThemeForest et cliquez sur installer et actif.

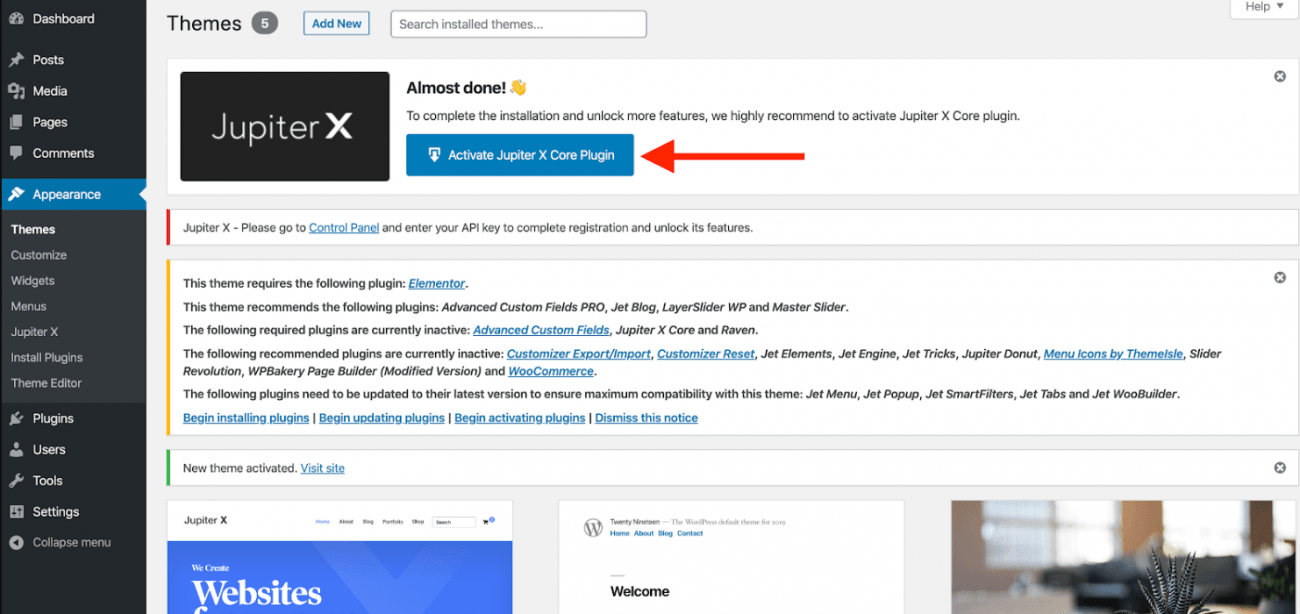
Une fois que vous avez presque terminé, vous devrez installer les pluginjupiterx core nécessaires. Pour installer le plugin, déplacez-vous vers la boîte de notification qui apparaît en haut et cliquez sur l'activation du bouton plugin JupiterCore X.

Vous pouvez également installer les plugin à partir du Plugin s > Ajouter un nouveau > Télécharger plugin , puis installer les plugin .
Vous pouvez personnaliser la largeur du site Web, l'en-tête, le pied de page et les modèles de page avec la page Elementor pour créer la présentation unique de votre marque. Entrons dans les détails.
Créer des pages avec le thème JupiterX et Elementor
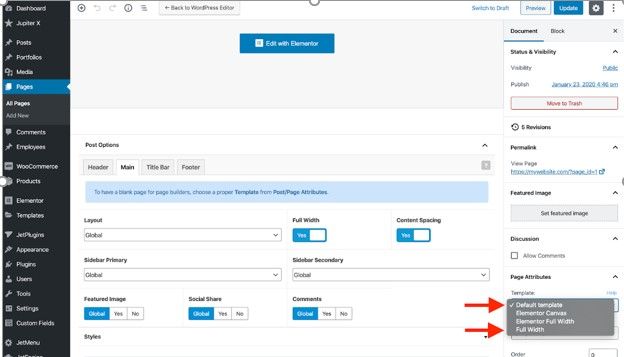
Une chose passionnante et unique que vous découvrirez avec le thème JupiterX est que vous pouvez personnaliser séparément les options uniques d'en-tête, de pied de page, de barre latérale et de contenu de chaque page. Et ces options de page seront disponibles à la fin de chaque page.

Définir la largeur du site Web au maximum
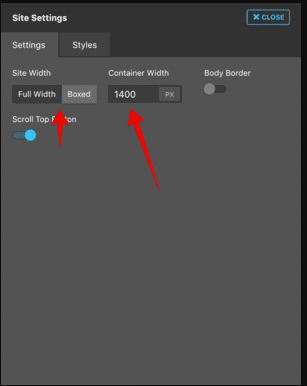
La largeur par défaut du site Web JupiterX est définie sur 1 400 px maximum si vous utilisez une disposition de largeur de boîte. Cependant, vous pouvez le modifier à n'importe quelle valeur souhaitée en suivant la procédure suivante.
Allez dans : Apparence > Personnaliser > paramètres du site
Dans la section des paramètres, vous pouvez définir la largeur et la largeur totale du conteneur souhaitées, puis cliquer sur publier.

Comment créer une largeur de page pleine avec une image de contenu pleine largeur ?
Si vous souhaitez définir votre contenu sur toute la largeur qui s'étend jusqu'aux bordures sans aucun espace entre l'en-tête et le pied de page, vous devrez définir l'attribut de page sur toute la largeur.

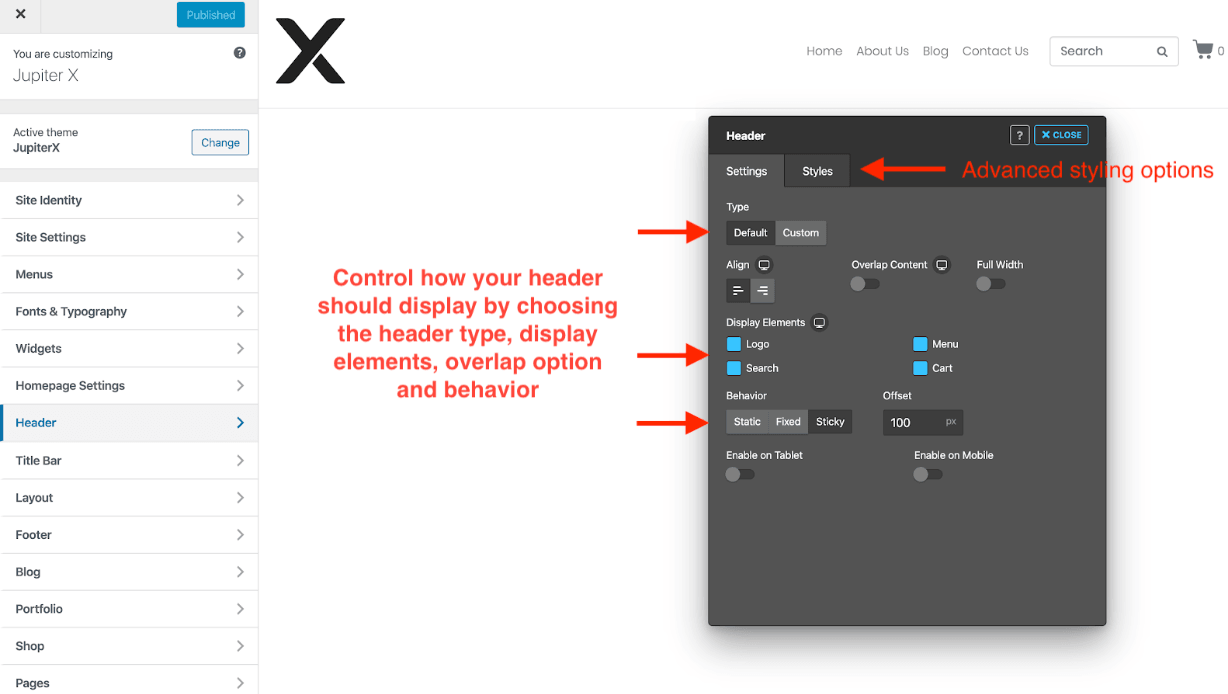
Comment personnaliser l'en-tête
Il existe deux types d'options d'en-tête, la première est l'en-tête par défaut et la suivante est un en-tête personnalisé. Vous pouvez également ajouter plus de fonctionnalités à n'importe lequel de vos en-têtes existants. Vous pouvez également sélectionner un en-tête collant ou un en-tête transparent dans la zone de configuration ;
Accédez à : Personnalisateur > En-tête > Paramètres
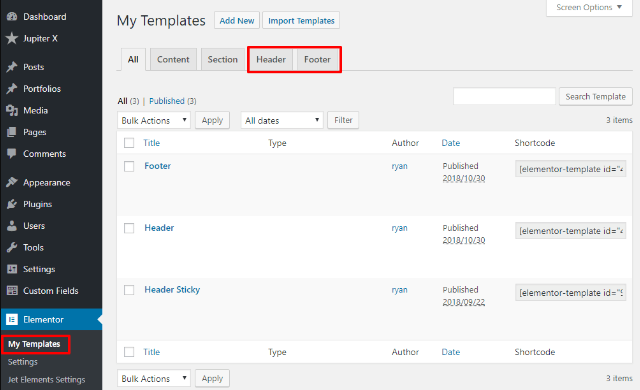
Ou, vous pouvez gérer votre en-tête existant en utilisant plugin Ravan qui est une extension pour le constructeur Elementor.
Allez dans : Elementor > mes modèles > en-tête

Pour sélectionner l'option d'en-tête par défaut
Allez dans : Personnaliser > En-tête > choisissez En-tête par défaut

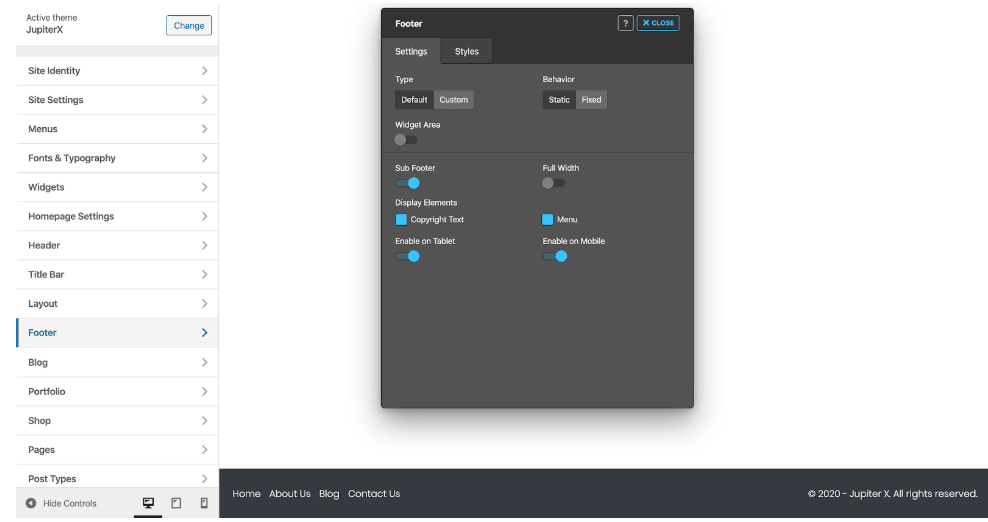
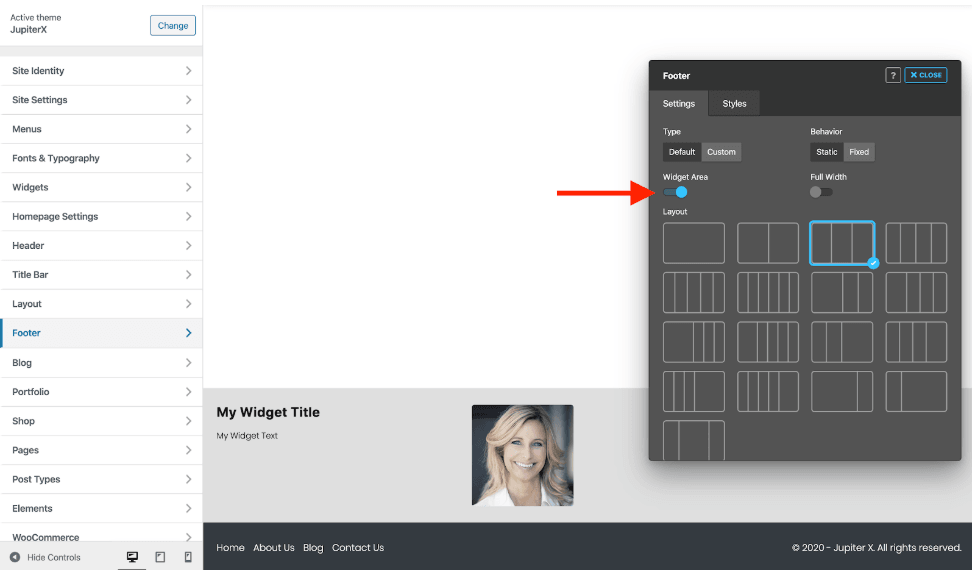
Comment personnaliser le pied de page
Semblable aux options d’en-tête, vous disposez également de deux options de pied de page : le pied de page par défaut et personnalisez le pied de page.

Le pied de page est en outre classé en deux sections : Sous-pied de page et zone de widget (désactivé par défaut). Si vous activez la zone des widgets, vous verrez les options des widgets dans le pied de page.

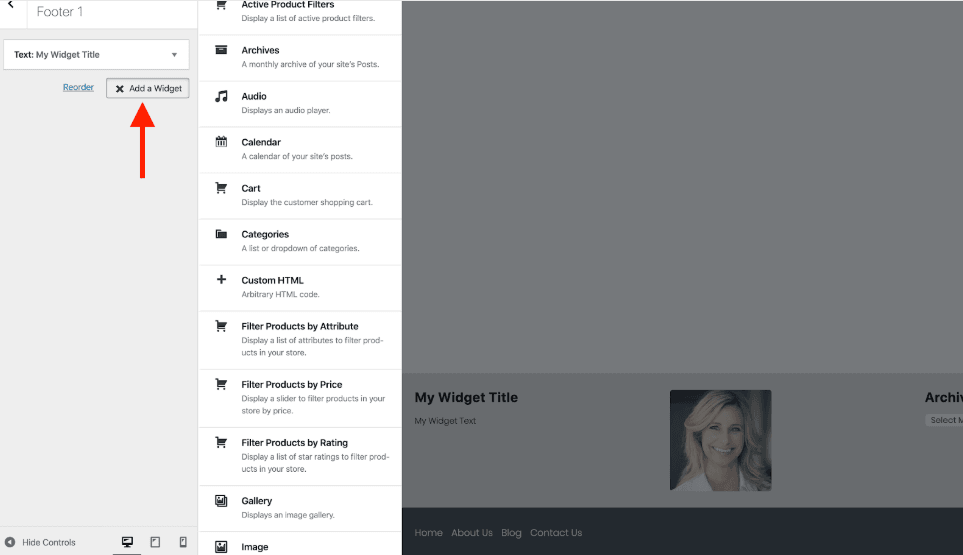
Vous pouvez personnaliser et ajouter de nouveaux widgets dans le pied de page. Accédez à Customizer > widgets et ajoutez le widget de pied de page souhaité.

Une fois que vous avez sélectionné la mise en page de votre site Web, l'en-tête et le pied de page passent maintenant à la création de pages à l'aide du générateur Elementor.
Créer une page avec Elementor
Assurez-vous d'avoir installé le générateur de pages Elementor fourni avec le thème JupiterX. Passez ensuite à la création de nouvelles pages avec le générateur Elementor.
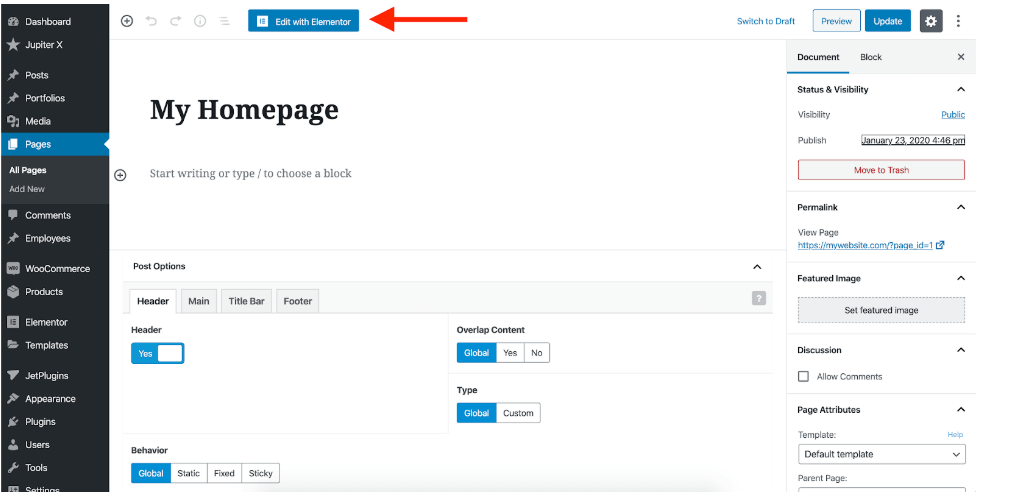
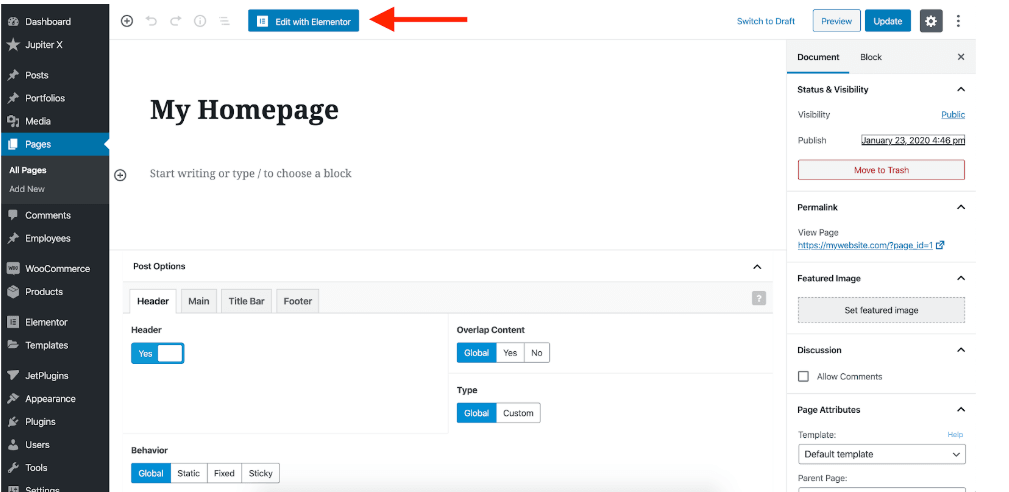
Créez une nouvelle page et cliquez sur Modifier avec Elementor

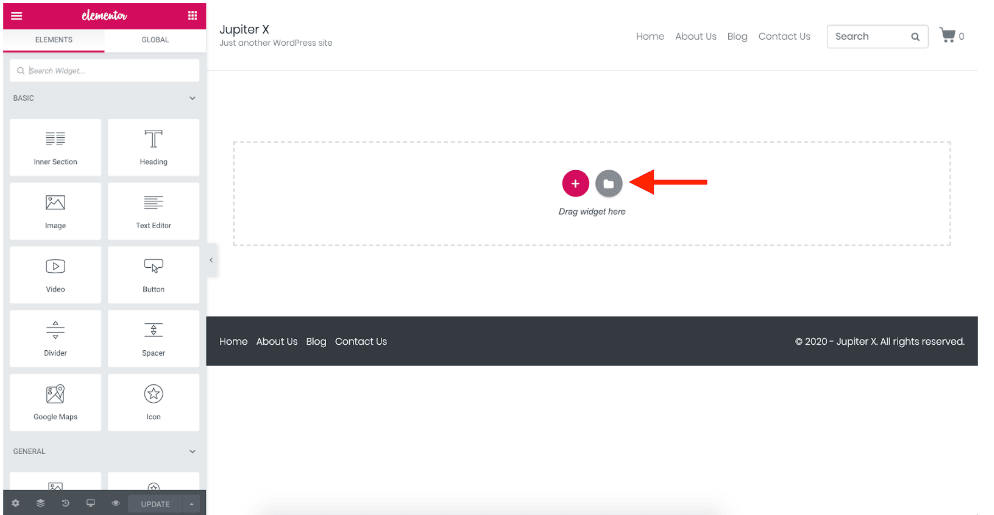
Désormais, pour gagner du temps, vous pouvez utiliser n’importe quel modèle de page/bloc prédéfini. Une fois que vous avez sélectionné le modèle, cliquez sur le bouton Insérer, et lorsque le modèle est inséré sur votre page, vous pouvez le personnaliser davantage en utilisant les options disponibles dans la barre de gauche.

Vous pouvez utiliser le plugin Raven pour personnaliser les modèles de page et les modèles de bloc. Raven est livré avec plus de 100 modèles de pages et de blocs exclusifs et 25 nouveaux éléments pour Elementor.
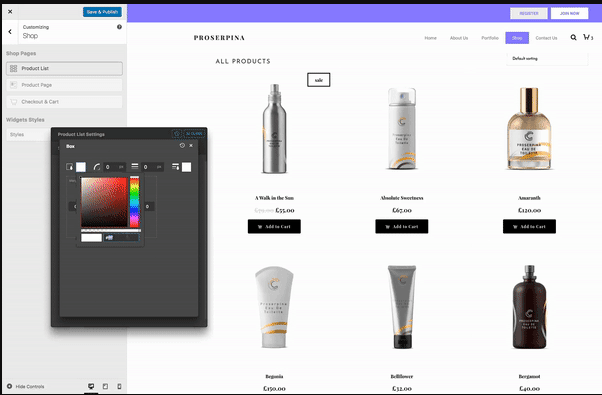
Créer des pages WooCommerce
Le thème JupiterX est livré avec huit modèles de page de boutique unique prédéfinis et de nombreuses autres options de personnalisation afin que vous puissiez obtenir l'apparence unique de votre marque. Vous aurez la possibilité de choisir votre palette de couleurs unique et d'appliquer les modifications à tous les modèles prédéfinis pour les pages de produits, les descriptions de produits et les boutons du panier. En outre, vous pouvez définir l'option d'affichage rapide du produit pendant le processus de paiement pour augmenter les taux de conversion.

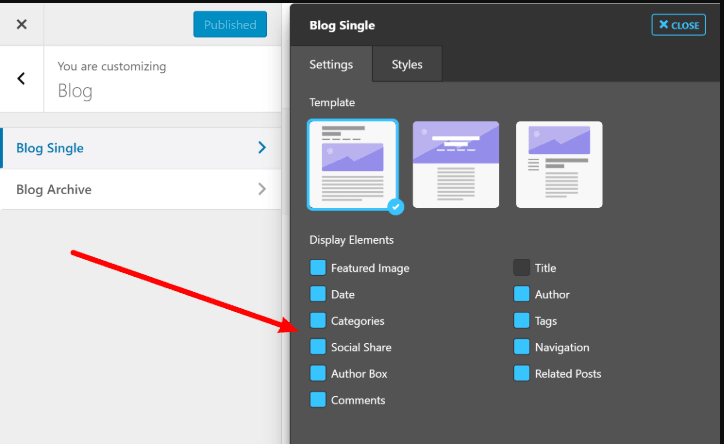
Page unique de blog – le moyen le plus simple de personnaliser votre page de blog unique
JupiterX propose trois modèles d'articles de blog uniques facilement personnalisables pour sa page unique par défaut. Vous pouvez choisir n’importe quelle mise en page unique de blog prédéfinie, et vous pouvez également contrôler diverses fonctionnalités telles que : bouton de partage social et option de publications associées. Si vous n'aimez pas afficher ces options, désactivez-les simplement dans la zone de configuration.

Avantages et inconvénients de JupiterX
Avantages de JupiterX
- JupiterX propose de nombreux sites prédéfinis parmi lesquels choisir
- Modèle de plus de 100 blocs pour personnaliser votre boutique woo-commerce
- Les extensions Elementor et Elementor vous permettent de créer la plupart de votre site Web avec une option simple de glisser-déposer
- Personnalisez chaque page, y compris l'en-tête et le pied de page, pour obtenir un look unique
- 20 options d'en-tête prédéfinies
- Compatible avec plus de 35 pluginimportants
Inconvénients de JupiterX
- Le thème est plutôt volumineux et nécessite également plusieurs autres installations de plug-ins en plus du thème lui-même, ce qui conduit au côté le plus lourd.
- Moins réactif par rapport aux différents thèmes concurrents
- Le support client n'est pas très réactif
- Des tonnes de bugs avec leur dernière mise à jour
- La personnalisation des en-têtes n'est pas très conviviale et les transitions sont terribles.
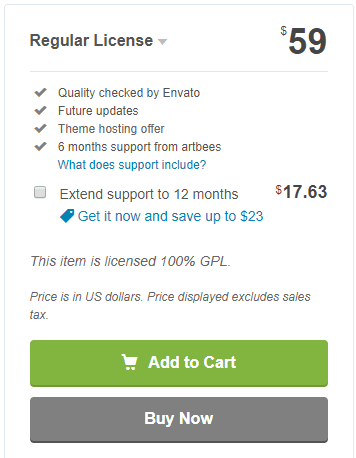
Combien coûte JupiterX ?
Vous pouvez obtenir le JupiterX pour seulement 59 $ avec toutes les futures mises à jour ainsi qu'avec une offre d'hébergement de thèmes au même prix.

Mon verdict final
Si l'on regarde le prix du thème JupiterX , il est assez économique et regorge de plugin . Cependant, en ce qui concerne la note, de nombreux clients se plaignent des problèmes de bugs qu'ils rencontrent fréquemment. De plus, le thème ne s'avère pas aussi réactif que ses concurrents, comme le thème Avada et le thème du journal.
Jetez un œil à ce que l’un des clients de JupiterX a dit dans son avis.








bonjour,
est-il nécessaire d'avoir Elementor Pro ?
Jupiter est-il en français ?
bien à vous
Stéphane
Bonjour, oui il existe une traduction française et non Elementor Pro n'est pas obligatoire pour utiliser le thème.