Les blogs sont devenus extrêmement célèbres ces dernières années en raison de la multitude de fonctions qu'ils remplissent dans le secteur personnel et professionnel, tout comme les thèmes des blogs. Mais la question est : comment choisir ce thème qui répond correctement à votre objectif ? Heureusement, Astra Theme a désormais facilité la tâche avec une base flexible et un grand nombre d'options de personnalisation.
- Comment pouvez-vous améliorer votre blog en sélectionnant un thème de qualité ?
- 1. Cela rendra votre blog attrayant
- 2 Cela aide à l’optimisation des moteurs de recherche
- 3 Cela aide à augmenter les ventes
- Comment configurer un blog avec le thème Astra ?
- Construire les fondations du blog
- Étape 1
- Étape 2
- Étape 3
- Personnalisation du blog à l'aide du thème Astra
- Configuration du blog/archive avec le thème Astra
- Contenu de l'article de blog
- Méta du blog
- Structure des articles de blog
- Largeur du contenu du blog
- Configuration d'un article de blog unique à l'aide du thème Astra
- Avantages et inconvénients du thème Astra
- Avantages
- Inconvénients
- Conclusion
Comment pouvez-vous améliorer votre blog en sélectionnant un thème de qualité ?
Avez-vous du mal à trouver le thème parfait pour votre blog qui fasse le travail immédiatement ? Il existe un million d'options parmi lesquelles choisir et dans cet article, nous expliquerons comment un thème de qualité améliorera votre blog.
1. Cela rendra votre blog attrayant
Un beau thème de votre blog captera l’attention des lecteurs et les gardera accrochés.
2 Cela aide à l’optimisation des moteurs de recherche
Non seulement un thème de blog de qualité donne une impression attrayante, mais il contribue également à l'optimisation des moteurs de recherche grâce à l'utilisation d'un codage approprié et de fonctionnalités polyvalentes.
3 Cela aide à augmenter les ventes
Un blog bien configuré générera de nombreuses pistes potentielles pour toute entreprise, car il attirera l’attention de plus en plus d’utilisateurs chaque jour.
Comment configurer un blog avec le thème Astra ?
Configurer votre blog avec le thème Astra peut être la meilleure solution pour vous car il offre des options de personnalisation sans code et est extrêmement léger. Avec des perspectives conviviales pour les débutants et un chargement rapide, vous pouvez trouver le thème le plus élégant pour la configuration de votre blog en utilisant Astra. Voyons donc comment configurer votre blog avec le nouveau thème Astra.
Construire les fondations du blog
Astra vous permet de disposer d'une base de blog flexible, la rendant polyvalente et simple. Suivez simplement ces étapes simples pour créer la base du blog avec Astra
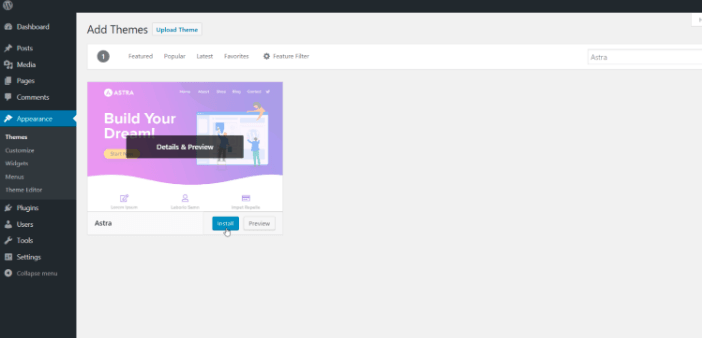
Étape 1
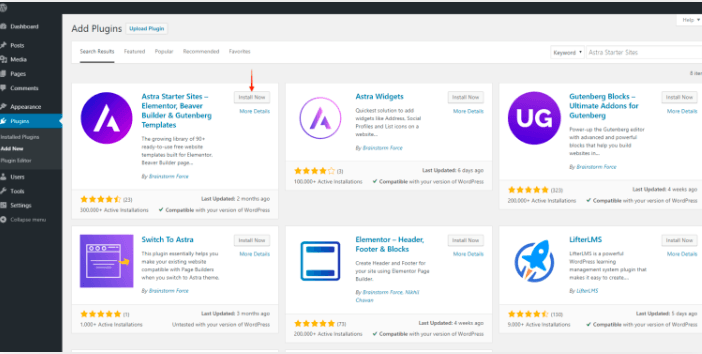
La première étape consiste à installer le thème Astra avec son plugin de Starter Templates, et ne vous inquiétez pas car il est entièrement gratuit. Vous pouvez mettre la main sur les deux extensions sur WordPress.org, vous n'avez donc même pas besoin de quitter votre tableau de bord WordPress pour l'installation.
Étape 2
Après l'installation du thème Astra et du plugin, il est temps de concevoir votre blog. Alors, allez dans le tableau de bord WordPress et cliquez sur Apparence, puis Options Astra et enfin sur les modèles de démarrage.
Apparence → Options Astra → Modèles de démarrage
Étape 3
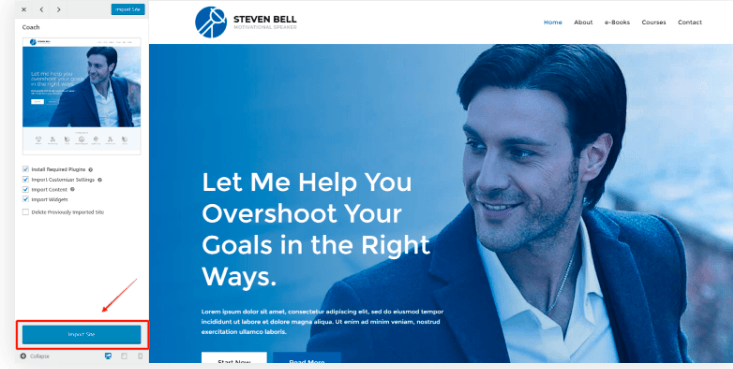
À cette étape, vous pouvez visualiser la variété des modèles de démarrage et également les importer pour votre blog. Si vous souhaitez uniquement afficher les « gratuits », cliquez sur l’onglet « Gratuit » et évitez de voir les premium. Une fois que le design de votre choix attire votre attention, prévisualisez-le en cliquant ou importez-le depuis le « Site d'importation ». Laissez le processus se terminer et revenez sur votre site pour le consulter à nouveau.
Les modèles de démarrage constituent un excellent moyen d'économiser du temps et de l'énergie en obtenant de superbes designs prêts à l'emploi, mais vous pouvez toujours personnaliser votre blog à partir de zéro dans le thème Astra. Voyons comment procéder
Personnalisation du blog à l'aide du thème Astra
Astra simplifie la modification d'un blog pour lui donner votre image de marque. Il existe des tonnes d’options disponibles pour la personnalisation et cela aussi, sans aucun code. Vous pouvez jouer avec les couleurs, modifier l’apparence de la mise en page, faire briller vos polices et bien plus encore.
Ouvrez simplement votre tableau de bord sur WordPress et cliquez sur « Apparence » puis sur « Personnaliser ». Apparence > Personnaliser > Blog
Ici, vous êtes libre d'explorer et d'expérimenter toutes les différentes personnalisations à inclure dans votre blog. Vous pouvez opter pour un look simple et élégant ou incorporer plusieurs options de conception selon vos goûts. Considérez cela comme un bac à sable pour utiliser une méthode d'essais et d'erreurs, et aucune de vos modifications ne sera mise en ligne tant que vous n'aurez pas cliqué sur le bouton « Publier ». Certaines fonctionnalités qui méritent d'être personnalisées sont les couleurs et l'arrière-plan, la mise en page globale (contrôle l'affichage du contenu sur le blog) et la typographie.
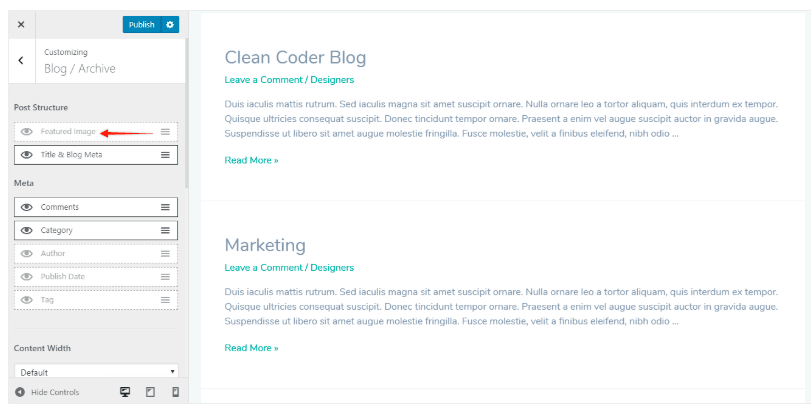
Configuration du blog/archive avec le thème Astra
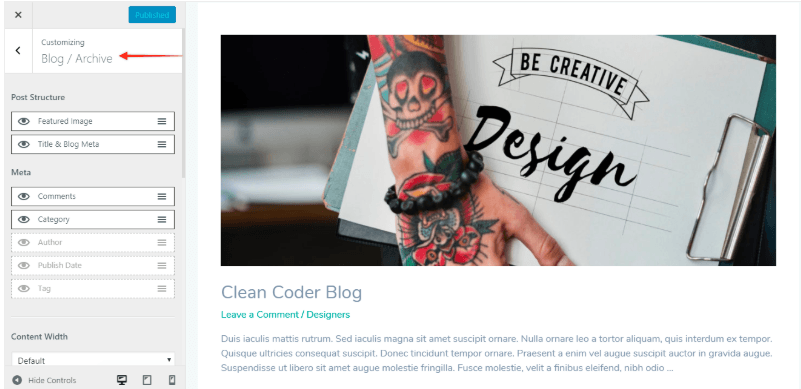
Si vous connaissez les paramètres du blog, vous aurez probablement entendu le terme « Archive ». L'archive est une page de collecte de données permettant de catégoriser plusieurs articles de blog en fonction de la balise, de la date ou de l'auteur, etc. Le thème Astra propose quatre paramètres principaux pour configurer et personnaliser votre page Blog/Archive, et vous pouvez la trouver en allant plus loin dans votre « Blog » pour « Blog/Archive » comme ceci,
Apparence > Personnaliser > Blog > Blog / Archive
Voici les quatre paramètres auxquels vous pouvez accéder avec le thème Astra
- Contenu de l'article de blog
- Méta du blog
- Structure des articles de blog
- Largeur du contenu du blog
Contenu de l'article de blog
Le contenu du blog fait référence au contenu écrit de l'article, et vous pouvez le gérer en choisissant l'option « Contenu complet » ou « Contenu extrait ». Le contenu complet vous permet d'afficher l'intégralité du contenu écrit, alors que l'option de contenu d'extrait limiterait le nombre de mots (55 mots par défaut) publiés sur votre page Archives du blog.
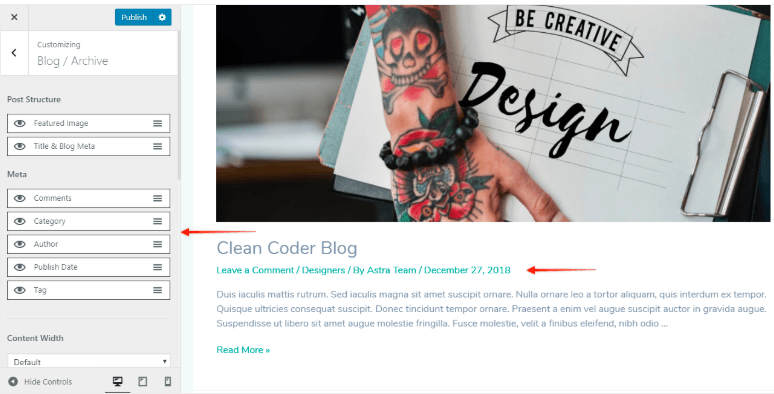
Méta du blog
Le paramètre Blog Meta vous permet de gérer et de contrôler la description du blog. Il s'agit du court texte de l'auteur expliquant la nature du blog et présentant les informations supplémentaires le concernant. Vous pouvez contrôler les commentaires sur le blog (en les affichant ou en les masquant), les balises, la catégorie, la date et le nom de l'auteur.
Structure des articles de blog
La structure de l'article de blog comprend des contrôles pour l'image présentée sur votre blog, le titre du blog ainsi que la méta du blog. Vous pouvez également afficher ou choisir de masquer les paramètres Meta et les images sur votre article de blog via le thème Astra.
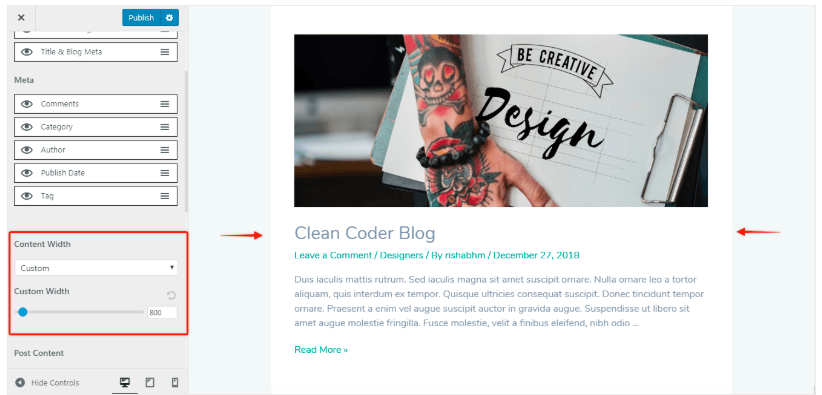
Largeur du contenu du blog
Tout comme un site Web, le thème Astra vous offre la possibilité de sélectionner la largeur du conteneur de votre page de blog. Vous pouvez également personnaliser les paramètres de typographie du titre de votre page d'archives et des publications qui y figurent.
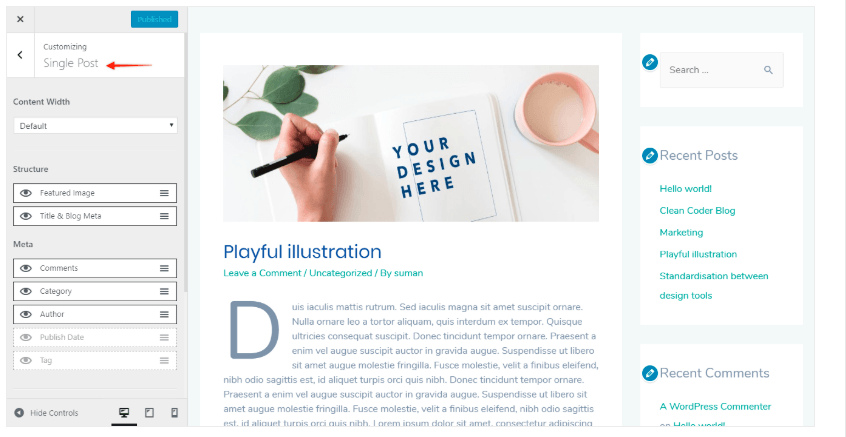
Configuration d'un article de blog unique à l'aide du thème Astra
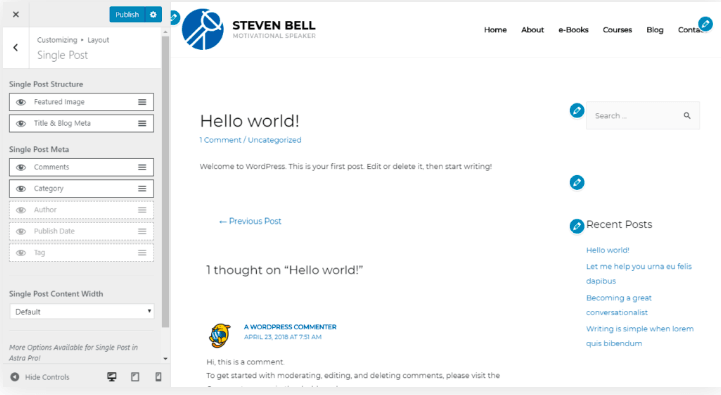
Le thème Astra vous donne également la liberté de personnaliser un seul article de blog avec des paramètres de configuration tout aussi intéressants. Si vous souhaitez publier un seul article de blog détaillé, accédez au bouton « Personnaliser », puis sous « Blog », choisissez l'option « Article unique ».
Apparence > Personnaliser > Blog > Article unique
Le thème Astra permet à l'auteur de couvrir tous les détails de personnalisation contenus dans un seul article de blog. Vous pouvez choisir votre image caractéristique attrayante et ajouter des vidéos et des images supplémentaires pour la rendre encore plus frappante. Astra vous permet également d'intégrer ou d'ajouter des références/liens vers les sujets liés à votre article de blog.
Avantages et inconvénients du thème Astra
Avantages
Outre les nombreuses options de personnalisation sécurisées, le thème Astra devrait être votre priorité pour configurer un joli blog car
- Le thème Astra est véritablement polyvalent, ce qui en fait un outil efficace pour tout type de blog
- Le thème Astra « pèse » un peu moins de 50 Ko, ce qui garantit un chargement et un traitement ultra-rapides
- Astra vous permet de configurer et d'ajuster sans codage supplémentaire et avec aperçu en temps réel
- Astra permet une intégration facile avec l'approche glisser-déposer des constructeurs de pages tels que Beaver Builder et Elementor
- Astra propose une vaste collection de sites de démonstration avec toutes les niches différentes qui peuvent être importées en un rien de temps
- Avec les options prédéfinies des sites de démonstration, le thème Astra vous offre la possibilité de créer votre blog en le personnalisant de toutes pièces.
- Si vous aimez également utiliser des créateurs de pages pour votre contenu, les paramètres d'Astra au niveau de la page vous donneront 100 % d'autorité sur votre canevas.
Inconvénients
- Le thème Astra ne propose pas plusieurs options de style pour les en-têtes
- Le style de la page Archive est basique dans le thème Astra
- Les options de style des commentaires sur le blog ne sont pas avancées
- Par rapport aux autres, le thème Astra a une période de réponse de support lente
Conclusion
Le thème Astra est excellent en matière de flexibilité et d'adaptabilité. Il est simple à utiliser et propose une énorme quantité de modèles gratuits, de sites de démonstration et d’options de mise en page parmi lesquels choisir. Il prend également en charge WooCommerce et l’approche glisser-déposer. Dans l’ensemble, le thème Astra est léger et s’avère pratique pour configurer un joli blog en peu de temps.
C'est maintenant à vous d'installer le thème Astra , essayez-le et dites-nous ce que vous en pensez.




















L'article n'est pas très lisible et ne contient pas de formule unique. Das sieht mir nach einer schlechten Übersetzung aus. Un exemple intéressant :
« Si vous êtes auch gerne Seitenersteller für Ihre Inhalte verwenden.. » Bitte l'était-il ? Seitenersteller est dans le contexte qui a le même mot dans la langue allemande. Schlampig übersetzt. Était-ce soll ein Seitenersteller sein ? Un constructeur de pages ? Das wird dann aber nicht mit Seitenersteller übersetzt.
Un Tipp. Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. Il en va de même pour le contenu schlechter !