Êtes-vous à la recherche de programmation conditionnelle dans Ninja Forms dans WordPress alors vous avez approché le bon plugin ? Ninja forms sont l’un des plus gros morceaux de code qui vous offrent un moyen simple de développer des formulaires sur WordPress. Grâce à ses importantes fonctionnalités de glisser-déposer, tout le monde peut installer le formulaire et le lancer sur son site Web.
WordPress est l’une des principales plateformes qui vous offre une fantastique opportunité de créer des sites Web attrayants pour votre entreprise. Ce n'est pas seulement cela, mais il vous offre également des milliers de pluginqui vous facilitent la vie en vous offrant différentes fonctionnalités avec des fonctionnalités de glisser-déposer.
- Qu'est-ce que la forme Ninja et pourquoi est-elle si populaire ?
- Qu’est-ce que la logique conditionnelle ?
- Guide étape par étape pour configurer la logique conditionnelle dans Ninja Forms
- Étape 1
- Étape 2
- Conclure
Qu'est-ce que la forme Ninja et pourquoi est-elle si populaire ?
Ninja Forms plugin de création de formulaires gratuit disponible pour WordPress qui vous permet de créer tout type de formulaire pour la collecte de données. Qu’il s’agisse de simples formulaires de contact ou d’inscriptions à des événements, de téléchargements de fichiers, de paiement ou de tout autre scénario compliqué, c’est la bonne option pour tout le monde lorsqu’il s’agit de créer des conditions sur votre site WordPress.
Ninja Forms ont conduit à son immense popularité sur le marché, et l'une des preuves en est qu'il a été téléchargé plus de 11 000 000 de fois par les clients. De plus, des millions de sites Web WordPress l’utilisent pour développer des formulaires rares. Passons donc à la ligne directrice grâce à laquelle vous pourrez créer une logique conditionnelle dans Ninja forms sur votre site Web.
Voici quelques fonctionnalités de base du formulaire Ninja grâce auxquelles ils sont devenus si populaires parmi les concepteurs de sites Web. Alors jetons un oeil
- Un plugin convivial fourni avec le générateur de formulaires
- Très convivial pour les débutants
- Créez un site Web beau et attrayant même si vous n'êtes pas un designer
- Peut être développé même si vous n'êtes pas un développeur. Fonctionnalités faciles de glisser-déposer
- Options de formulaire de paiement pour intégrer une passerelle de paiement sur votre site Web
- De nombreuses options de formulaire telles que des formulaires d'inscription et des formulaires de génération de leads
- Des milliers de modèles prédéfinis qui vous permettront de démarrer immédiatement sans l'aide d'un développeur
- Les sites Web réactifs sont des sites Web qui vous offrent la possibilité d'utiliser le même design sur différentes tailles d'écran sans aucune personnalisation. Ninja Forms vous propose également plugin qui s'adaptent à différentes tailles d'écran.
- Il offre une intégration différente de celle de tout autre plugin de création de formulaires WordPress disponible sur WordPress.
- Il fournit une fonctionnalité complémentaire pour les sites Web, vous offrant de nombreuses opportunités de développer votre entreprise. Voici quelques-uns des modules complémentaires fournis avec Ninja forms vous offrant une opportunité fantastique d’agrandir votre site Web.
- Disposition et styles
- Logique conditionnelle
- Formulaires en plusieurs parties
- Téléchargements de fichiers
- Soumissions par formulaire PDF
- Exportation Excel
- Enregistrer la progression
- Gestion des utilisateurs
- Publication frontale
- Analyse des utilisateurs
- Webhooks
Après avoir découvert ces fonctionnalités uniques, vous ne voulez sûrement pas être laissé pour compte, alors téléchargez Ninja Forms et lancez-vous.
Qu’est-ce que la logique conditionnelle ?
Avant de passer aux directives étape par étape, nos utilisateurs doivent être sur la même longueur d'onde. Par conséquent, nous donnerons une légère introduction à la logique conditionnelle. La logique conditionnelle est une fonctionnalité de programmation qui permet aux utilisateurs de créer et de mettre à jour des éléments dynamiques. Toutes les décisions dépendent de la contribution donnée.
Montrons unampqui vous montrera comment fonctionne la logique conditionnelle en programmation.
- Supposons que vous disposiez d'un formulaire qui recueille des informations auprès des candidats sur leur formation.
- Le menu déroulant des spécialisations ne sera visible que pour les candidats qui opteront pour un doctorat tandis que les autres ajouteront uniquement leurs diplômes respectifs.
- Voici la logique conditionnelle où l'ordinateur décidera d'afficher une liste déroulante ou un simple champ de saisie en fonction de la saisie de l'utilisateur.
Guide étape par étape pour configurer la logique conditionnelle dans Ninja Forms
Ici, dans ce guide étape par étape, nous suivrons unampdans lequel nous enverrons un e-mail à l'utilisateur basé sur une logique particulière. Il est simple de mettre en place une logique conditionnelle pour envoyer des e-mails à différents utilisateurs. Alors passons à la tâche !
Pour ce faire, nous utiliserons notre extension Conditional Logic. Il s'agit d'une extension qui ajoutera la possibilité de définir des conditions sur le formulaire que vous développerez. L'ajout de critères pour envoyer un e-mail conditionnel est l'une des nombreuses choses que vous pouvez faire dans les instructions conditionnelles.
Il est à noter que toutes les instructions conditionnelles du formulaire Ninja 3.0 ont été déplacées vers un centre de contrôle centralisé. L'onglet Avancé du générateur de formulaires est l'endroit où vous pouvez trouver tous ces contrôles. Les actions par courrier électronique contiennent cependant les opérations logiques intégrées de manière pratique dans la fenêtre d'action. Attendez une minute, laissez couler et ne soyez pas déçu car nous allons de l'avant pour vous montrer comment configurer des instructions pour envoyer des e-mails en fonction de différentes conditions.
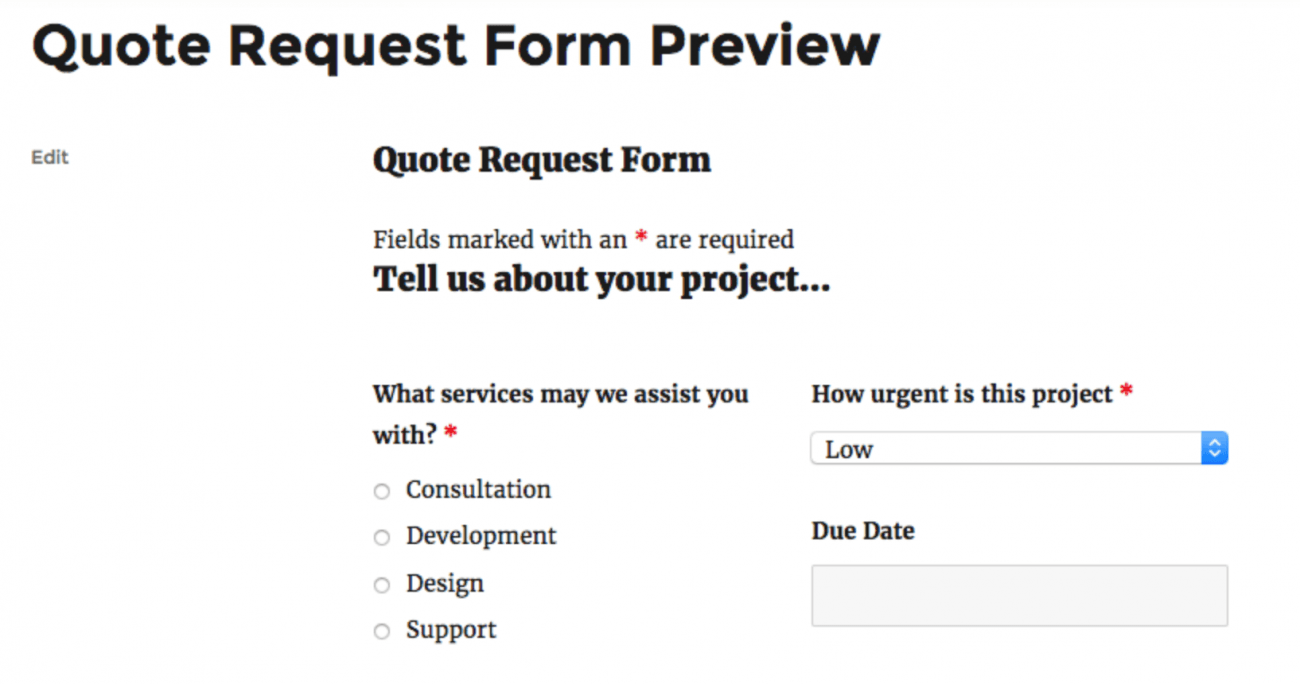
Nous avons mis à votre disposition un formulaire de demande de devis afin que vous puissiez profiter des travaux liés à la logique conditionnelle.

En regardant le formulaire ci-dessus, nous apprenons que nous devons envoyer un e-mail au service concerné dès que l'utilisateur saisit la question « Pour quels services pouvons-nous vous aider ? Selon la saisie de l'utilisateur, nous sélectionnerons l'adresse e-mail pertinente de ce service particulier et l'informerons que quelqu'un recherche un devis.
De plus, nous devons également mettre en œuvre la logique selon laquelle si la question reste sans réponse, aucun courrier électronique ne sera envoyé à aucun service. Nous avons donc maintenant deux conditions pour vérifier d'abord le département puis sélectionner l'e-mail concerné.
Étape 1
Voici la première étape, où vous devez créer une action email pour chaque service. Suivez les étapes ci-dessous pour créer les e-mails, et nous pourrons ensuite avancer vers notre construction logique.
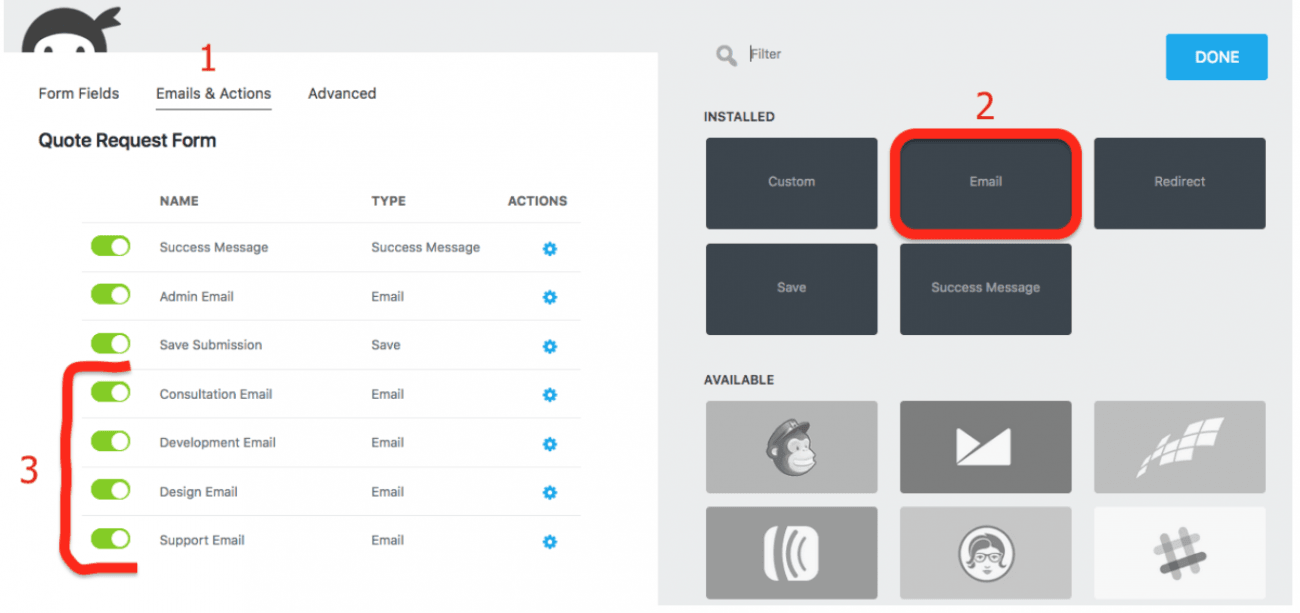
- Accédez au générateur de formulaire
- Appuyez sur les e-mails dans l'onglet Action.
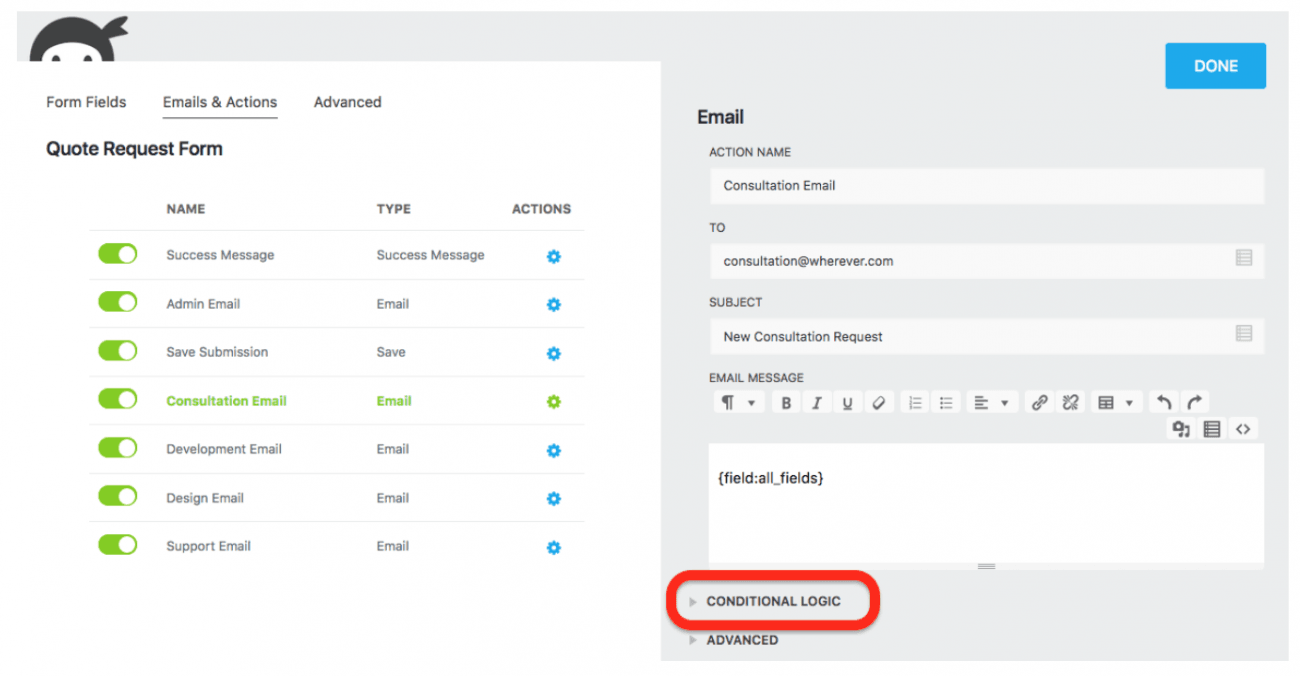
- Ajoutez une action email pour chaque service. La capture d'écran ci-dessous montre comment ouvrir la fenêtre du menu d'action.
- Assurez-vous de donner des noms précis et compréhensibles à chaque action afin qu'il vous soit facile de retrouver les histoires par la suite. Ou si quelqu'un après vous vient changer quelque chose, il peut facilement comprendre les étapes.

Étape 2
Vient maintenant la véritable action où vous devez ajouter la logique conditionnelle pour garantir que le formulaire agit conformément au comportement souhaité pour ajouter la condition lors de la première action de courrier électronique afin que nous puissions ajouter une instruction conditionnelle.
Voici la capture d'écran qui montrera une fenêtre d'action de diapositive dans laquelle vous écrirez votre logique conditionnelle pour laisser le formulaire agir en conséquence.

Dans un premier temps, vous devez établir les détails de l'e-mail qui incluent le corps de l'objet et l'adresse e-mail de destination pour chacune des actions que vous avez créées ci-dessus. Une fois terminé tout ce qui concerne l'e-mail, nous passerons à la section de logique conditionnelle.
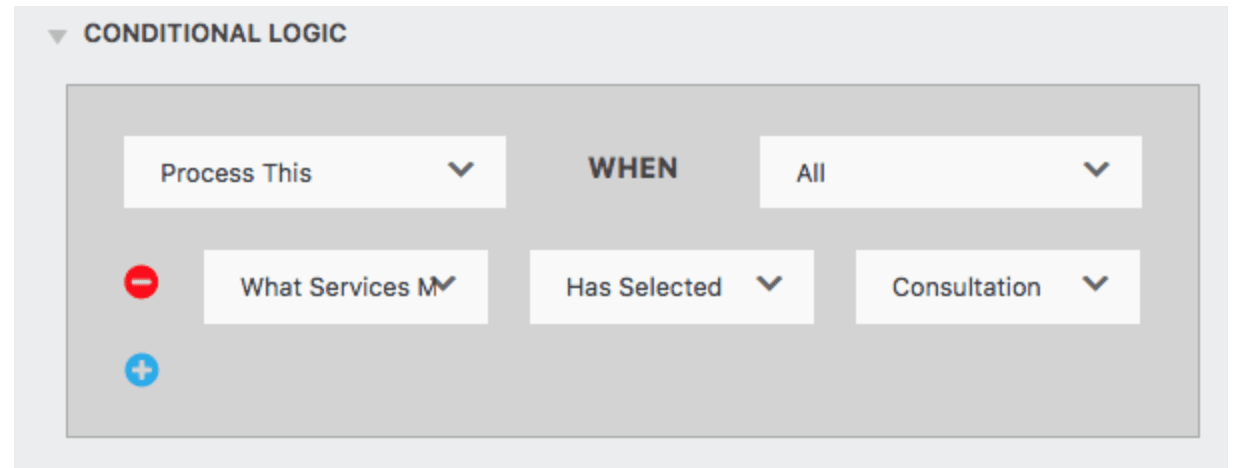
La capture d'écran ci-dessus met en évidence la zone de logique conditionnelle dans laquelle nous allons configurer notre logique personnalisée. Une fois que vous ouvrez l'onglet de logique conditionnelle, vous verrez un formulaire comme indiqué ci-dessous dans la capture d'écran.

Ici, vous pouvez voir qu'il existe une logique déjà définie pour cet e-mail particulier. Dans ce scénario, nous souhaitons que l'e-mail soit envoyé lorsque l'utilisateur a sélectionné l'option de consultation dans la liste radio « Avec quels services pouvons-nous vous aider ».
Cela signifie que chaque fois que l'utilisateur sélectionne l'option Consultation dans la liste radio fournie et soumet le formulaire, cette action par courrier électronique sera lancée. En revanche, à moins que cette condition ne soit remplie, cette action par courrier électronique ne se déclenchera pas.
Pour terminer la logique, il est temps de répéter les deuxième et troisième étapes pour le reste des sections de courrier électronique. Il est essentiel de définir une déclaration de condition pour chaque action, car si vous ne configurez pas d'autres actions par courrier électronique, cela ne fonctionnera pas pour le reste des conditions.
Alors qu'attendez-vous, suivez simplement les instructions et créez immédiatement un formulaire de conditions, car nous voulons que vous tiriez le meilleur parti de votre site Web ? Cependant, les sites Web sont conçus pour vous fournir uniquement des détails sur l’entreprise.
Conclure
La logique conditionnelle est une grande puissance qui vous offre une fantastique opportunité de développer votre site Web en fonction de vos besoins. Ninja forms vous offrent bien plus que ce que vous avez vu ici. Il ne se limite pas à envoyer des e-mails ; vous pouvez effectuer beaucoup de tâches plus complexes avec la logique conditionnelle. Il permet également de définir des déclencheurs sous une forme qui informeront le service concerné de la baisse/augmentation de la valeur à partir d'un certain seuil.