Amazon S3 fait partie de nombreux produits d'Amazon Web Services et sert de solution de stockage. Il est utilisé par un grand site Web qui nécessite un espace de stockage pour les fichiers volumineux, tels que les logiciels, les jeux, les vidéos, les fichiers PDF, les fichiers audio, les téléchargements , etc., ainsi que des sauvegardes supplémentaires. Amazon est idéal pour un lieu de stockage et de sauvegardes de par sa fiabilité et ses coûts de stockage très faibles. D'énormes portails comme Netflix, Airbnb, SmugMug, Nasdaq, etc. s'appuient sur S3 pour stocker de grandes quantités de données à faible coût.
- Pourquoi Amazon S3 ?
- Comment mettre en place l'intégration WordPress S3 ?
- plugin multimédia WP Media Folder et WP Offload
- Comment intégrer WordPress à Amazon S3 : un guide étape par étape
- Étape 1 : Installez et activez plugin multimédia WP Media Folder et WP Offload
- Étape 2 : Créer un nouveau compartiment sur Amazon S3
- Étape 3 : Définir la stratégie du compartiment
- Étape 4 : Créer un utilisateur et une stratégie IAM
- Étape 5 : Ajoutez des clés d'accès au fichier wp-config.php
- Étape 6 : Sélectionnez le compartiment S3 dans WP Media Folder et WP Offload Media
- Étape 7 : Configurer les paramètres de déchargement S3 (facultatif)
- Avantages de l'utilisation d'Amazon S3 pour le site WordPress
- Conclusion
Pourquoi Amazon S3 ?
Amazon S3 traite spécifiquement du stockage en masse. Avec cette option de stockage, il est garanti que le coût de stockage sera bien inférieur à celui de votre hébergeur WordPress. Le stockage de médias sur AWS est non seulement rentable, mais pratiquement gratuit la première année (jusqu'à 5 Go de stockage). Étant donné que les fichiers multimédias volumineux sont appelés depuis Amazon, cela supprime le déchargement de votre site WordPress, ce qui entraîne des temps de chargement plus rapides. S3 enregistre non seulement des fichiers tels que des jeux, des PDF, des vidéos, des audios, mais également des ressources telles que CSS, JavaScript, etc.
Nous appelons l'espace de stockage Amazon S3 un « seau ». Il s'agit d'un ensemble de fichiers que vous conservez ailleurs afin de réduire la charge sur le site Web pour de meilleures performances.
Comment mettre en place l'intégration WordPress S3 ?
Pour intégrer WordPress à Amazon S3, vous avez besoin de :
- Un compte Amazon Web Services – l’inscription est gratuite.
- Un compartiment Amazon S3 public – gratuit la première année (jusqu'à 5 Go).
- Un plugin WordPress S3 – cela copiera automatiquement les fichiers que vous téléchargez sur WordPress dans votre compartiment S3.
plugin multimédia WP Media Folder et WP Offload
Pour intégrer S3 à WordPress, nous recommandons WP Media Folder plugin WP Offload Media . Ce plugin copie automatiquement les fichiers de votre site WordPress vers le compartiment Amazon S3 lorsque vous les téléchargez dans la bibliothèque multimédia. Vous pouvez également configurer l'ajout d'un CDN, comme Amazon CloudFront, MaxCDN ou KeyCDN. Et si vous décidez d'obtenir le module complémentaire Assets, alors WP Offload Media Plugin peut identifier les actifs (CSS, JS, images, etc.) utilisés par votre site et les récupérer à partir du CDN que vous avez choisi.
Comment intégrer WordPress à Amazon S3 : un guide étape par étape
Avant de commencer le processus, il est recommandé de sauvegarder votre site pour faire face à toute situation indésirable.
Étape 1 : Installez et activez plugin multimédia WP Media Folder et WP Offload
Avant de commencer le processus d'intégration, c'est une bonne idée de vous assurer que vous avez installé et activé le plugin sur votre site.
Lors de l'activation du plugin, vous serez invité à définir vos clés AWS. (C'est ce que nous allons faire dans les prochaines étapes : générer des clés AWS)
Étape 2 : Créer un nouveau compartiment sur Amazon S3
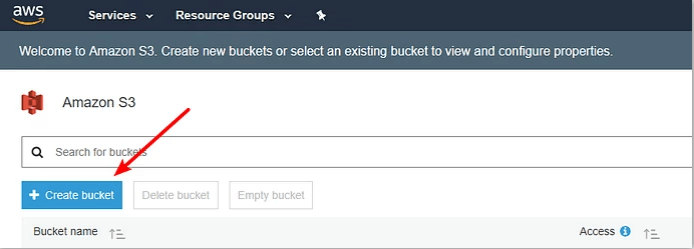
Après avoir créé un compte Amazon Web Services gratuit, accédez à la section Amazon S3 à partir de votre tableau de bord AWS.
Depuis l’interface S3, cliquez sur le bouton « Créer un bucket ».

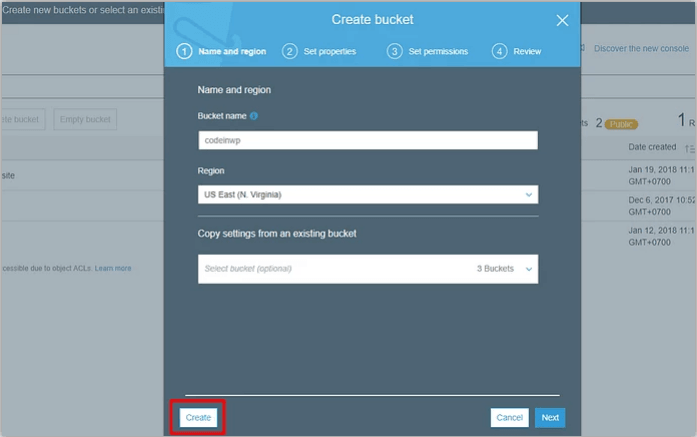
Remplissez ces détails sur l'interface contextuelle :
- Un nom de compartiment
- Sélectionnez une région (proche de votre public cible, surtout si vous ne prévoyez pas d'utiliser un CDN)
- Cliquez sur « Créer »

Étape 3 : Définir la stratégie du compartiment
Pour le bon fonctionnement du site Web, rendez votre compartiment S3 public en définissant une politique de compartiment.
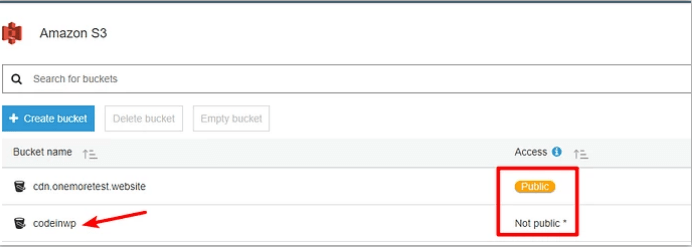
Depuis votre interface S3, cliquez sur votre bucket :

bucket « codeinwp » Not public , mais vous avez besoin d'un indicateur Public pour ce bucket.
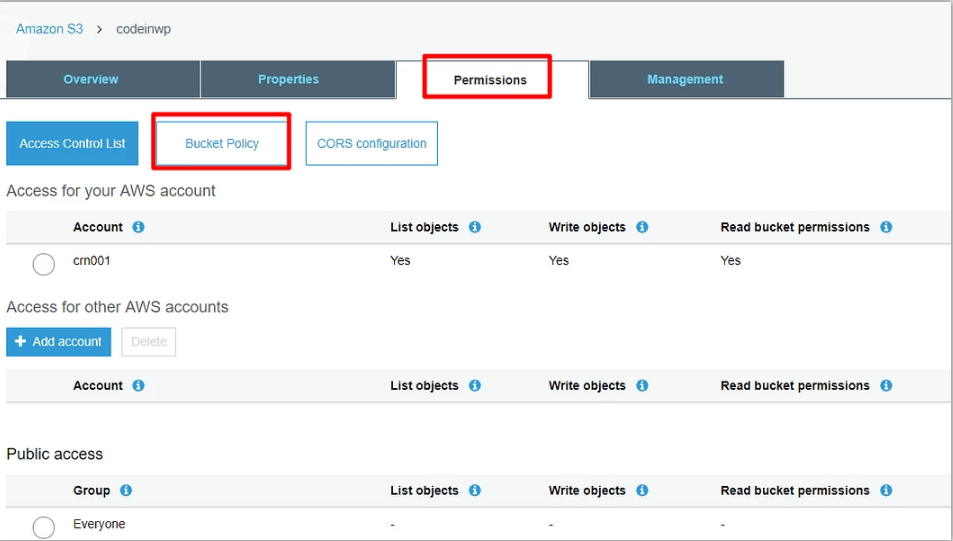
Cliquez sur l' Autorisations > sélectionnez « Stratégie de compartiment » :

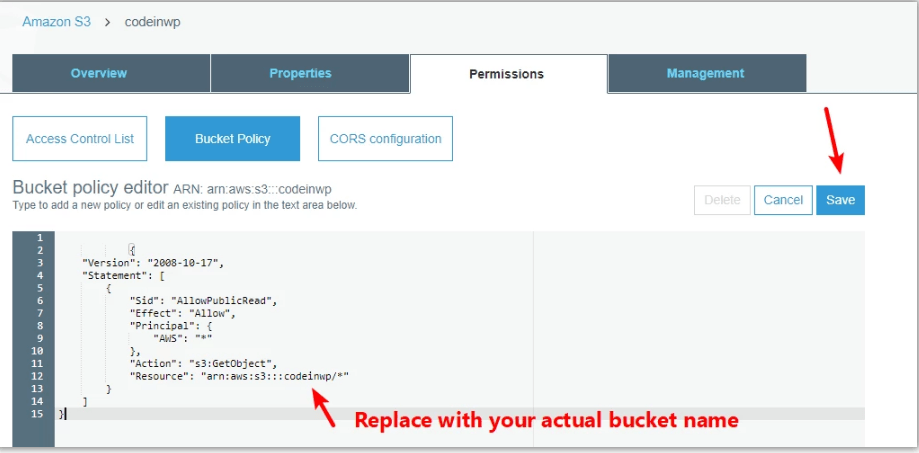
Vous pouvez voir un éditeur de code JSON. Collez l'extrait suivant dans l'éditeur et enregistrez vos modifications.
{
« Version » : « 2008-10-17 »,
"Déclaration": [
{
"Sid": "AutoriserPublicRead",
"Effet": "Autoriser",
"Principal": {
« AWS » : « * »
},
"Action": "s3:GetObject",
« Ressource » : « arn:aws:s3:::codeinwp/* »
}
]
}
Remarque : le nom de votre bucket doit correspondre au nom utilisé dans l'extrait de code. Si vous avez nommé votre bucket « XYZ », assurez-vous de remplacer codeinwp par « XYZ ».

- "Enregistrer" les modifications
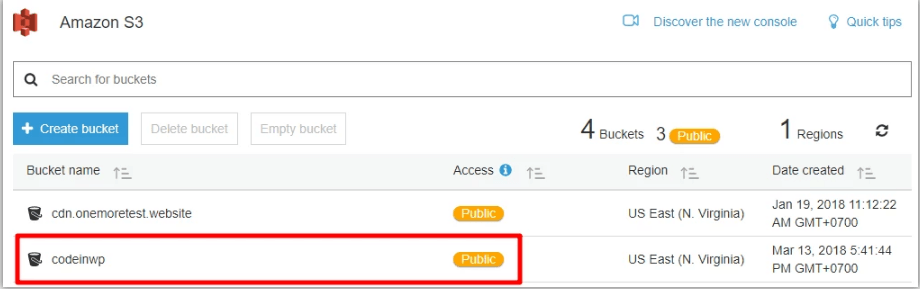
Une fois les modifications enregistrées, le compartiment sera marqué comme Public dans le tableau de bord Amazon S3 :

Étape 4 : Créer un utilisateur et une stratégie IAM
La création d'un utilisateur IAM permet au plugin de gérer votre compartiment S3. C'est un MUST si vous souhaitez que le plugin copie automatiquement les fichiers téléchargés sur WordPress.
Cette étape est compliquée, nous allons donc la diviser en plusieurs étapes simples pour une meilleure compréhension.
Après avoir terminé ce processus, vous disposerez des clés AWS demandées par le plugin .
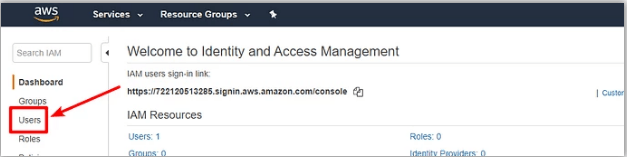
Pour créer votre utilisateur IAM, accédez à la zone IAM de votre compte AWS.
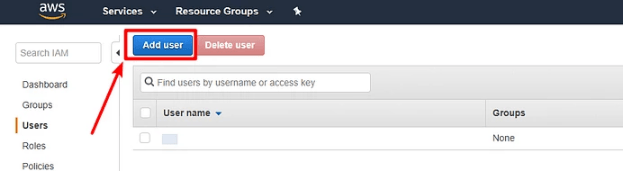
Sélectionnez l'onglet Utilisateurs :

cliquez sur Ajouter un utilisateur en haut :

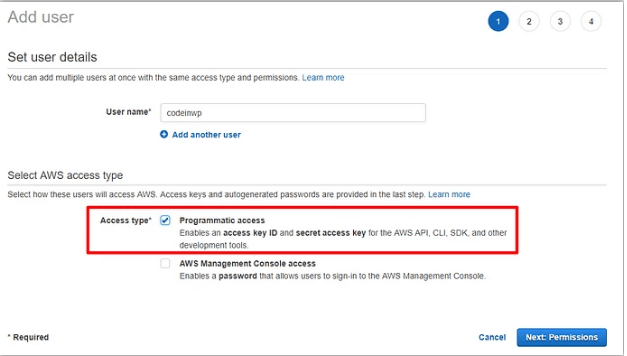
Dans l'interface « Ajouter un utilisateur » , indiquez un nom pour l'utilisateur. N'oubliez pas de sélectionner Accès programmatique sous Type d'accès . Et cliquez sur Suivant : Autorisations :

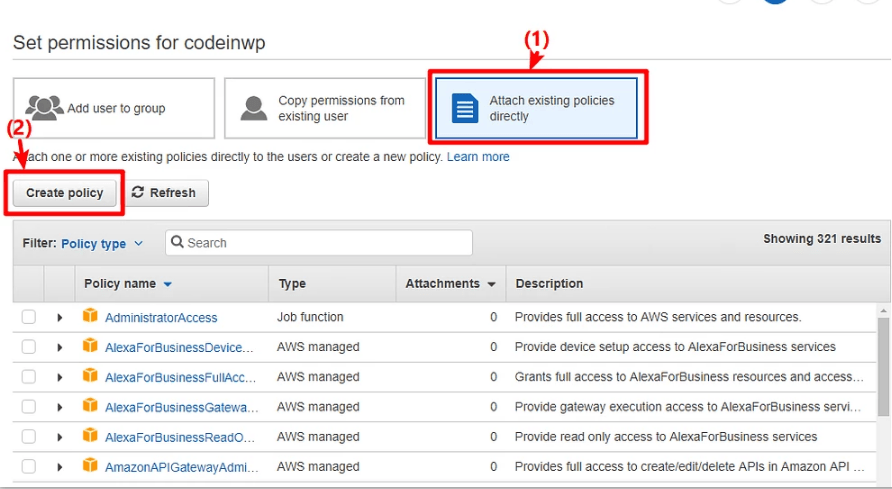
Dans la fenêtre suivante, sélectionnez l' Attacher directement les stratégies existantes , puis sélectionnez Créer une stratégie :

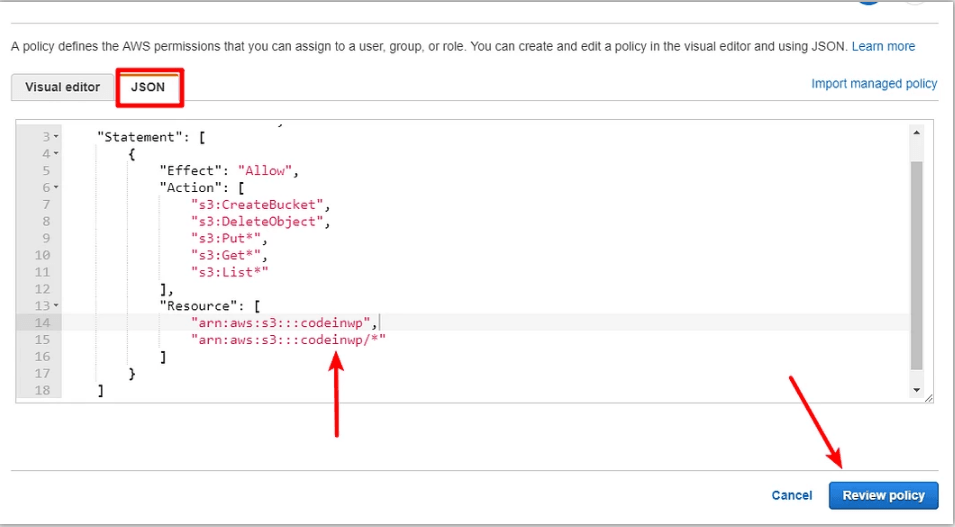
Cela mènera à une nouvelle fenêtre. Dans la nouvelle fenêtre, accédez à l'onglet JSON et collez cet extrait de code :
{
« Version » : « 2012-10-17 »,
"Déclaration": [
{
"Effet": "Autoriser",
"Action": [
"s3:CréerBucket",
"s3: Supprimer l'Objet",
"s3: Mettre*",
"s3:Obtenir*",
"s3:Liste*"
],
« Ressource » : [
"arn:aws:s3:::codeinwp",
"arn:aws:s3:::codeinwp/*"
]
}
]
}
Assurez-vous de remplacer les deux instances de codeinwp par le nom réel (XYZ) de votre compartiment Amazon S3.
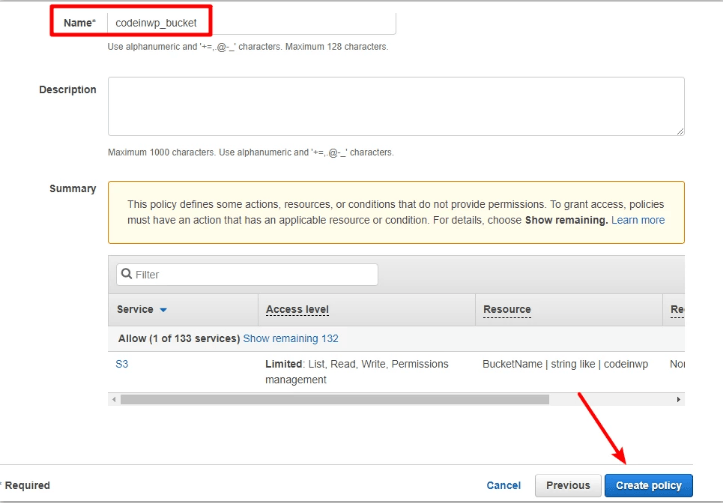
Après cela, cliquez sur Vérifier la politique en bas :

Sur l'écran suivant, indiquez un nom, puis cliquez sur Créer une stratégie :

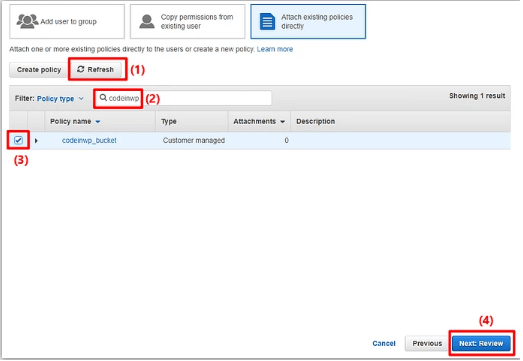
Maintenant, revenez à l' IAM Ajouter un utilisateur , auquel vous avez accédé précédemment > Cliquez sur Actualiser > Sélectionnez la stratégie que vous venez de créer dans la liste (vous pouvez gagner du temps en la recherchant par nom) > Cliquez sur Suivant : Réviser :

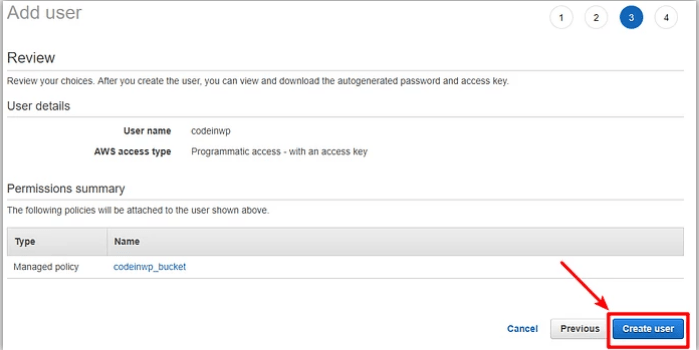
Sur l'écran suivant, cliquez sur Créer un utilisateur :

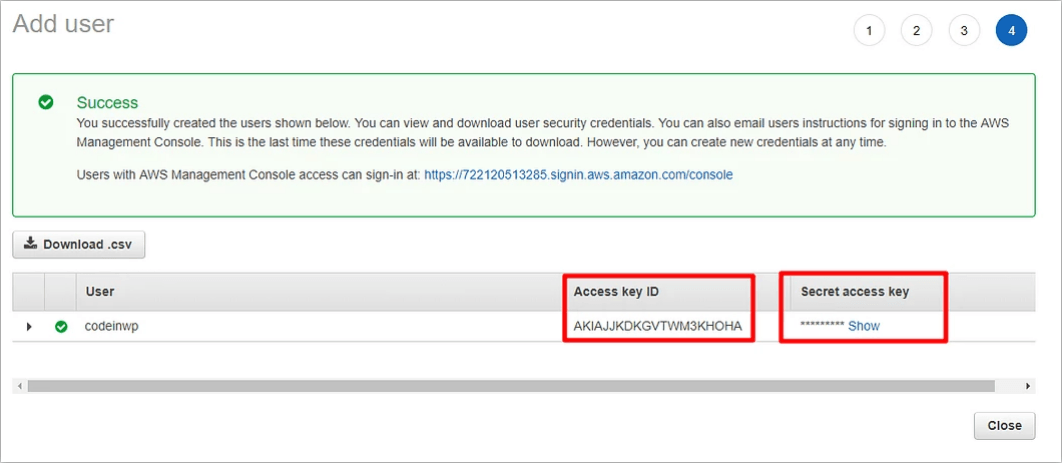
Vous devriez pouvoir les voir sur l'écran suivant :
- ID de la clé d'accès
- Clé d'accès secrète (si vous souhaitez voir la clé secrète, cliquez sur Afficher )

Astuce : Vous souhaiterez peut-être conserver ces deux valeurs à portée de main, car vous en aurez besoin à l'étape suivante.
Étape 5 : Ajoutez des clés d'accès au fichier wp-config.php
Désormais, lorsque vous avez terminé avec l'interface AWS, vous pouvez revenir à votre site WordPress pour des configurations faciles.
Ici, vous devez travailler sur votre fichier wp-config.php. Il existe deux façons de procéder : via FTP ou le gestionnaire de fichiers cPanel.
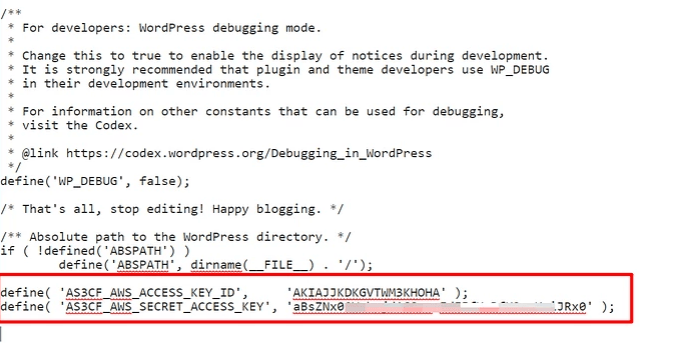
Ajoutez l'extrait de code suivant à votre fichier wp-config.php. N'oubliez pas de remplacer les astérisques par vos clés réelles de l'étape précédente (celles que nous vous avons dit de garder à portée de main) :
définir( 'AS3CF_AWS_ACCESS_KEY_ID', '*********************' );
définir( 'AS3CF_AWS_SECRET_ACCESS_KEY', '*********************' );
Voici à quoi cela ressemble dans le fichier wp-config.php de mon site Web :

N'oubliez pas de sauvegarder les modifications que vous avez apportées.
Étape 6 : Sélectionnez le compartiment S3 dans WP Media Folder et WP Offload Media
Accédez à Paramètres → Décharger S3.
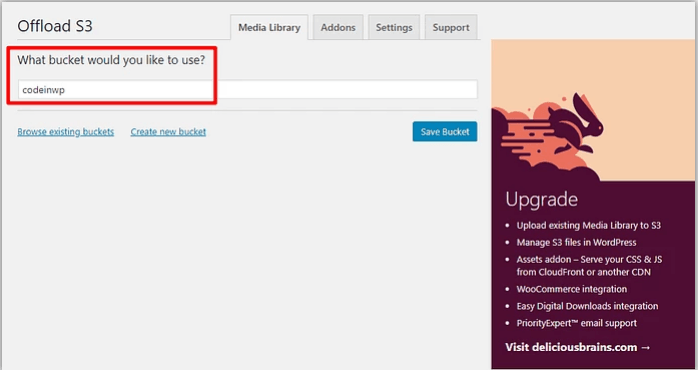
Vous serez invité à donner le nom de votre bucket comme suit : Quel bucket souhaitez-vous utiliser ? Remplissez le nom de votre bucket S3 (XYZ) dans le champ et cliquez sur Save Bucket :

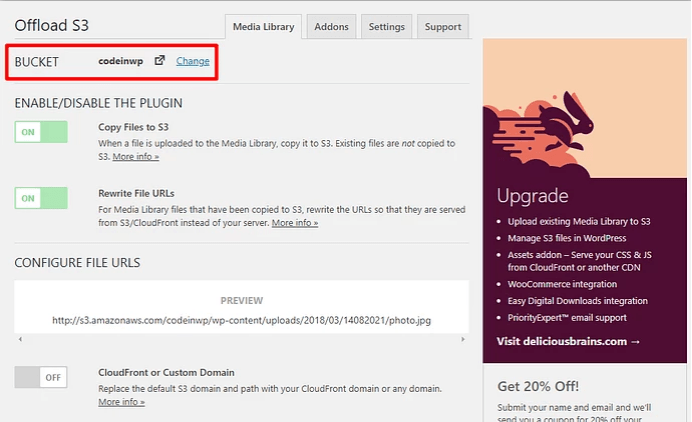
Vous pouvez voir l'interface complète du plugin, après avoir enregistré les modifications :

Remarque : Les boutons permettant de rechercher des compartiments existants ou de créer un nouveau compartiment ne fonctionneront pas en raison de la configuration de la stratégie utilisateur IAM.
Étape 7 : Configurer les paramètres de déchargement S3 (facultatif)
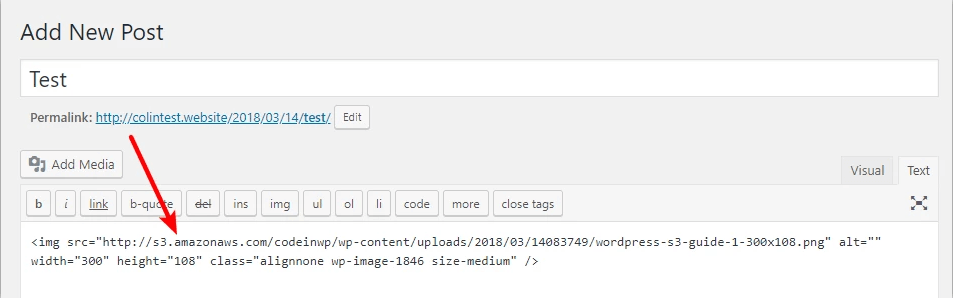
Jusqu’à présent, vous avez pratiquement terminé la configuration. Tous vos nouveaux téléchargements seront automatiquement déchargés sur Amazon S3. De plus, le plugin réécrira automatiquement les URL des fichiers pour ces fichiers. De cette façon, le fichier est envoyé depuis Amazon S3 au lieu de votre serveur.

Pour télécharger les fichiers existants sur Amazon S3, vous aurez besoin de la version premium.
Vous pouvez jouer avec les fonctionnalités du pluginsi vous souhaitez modifier quelque chose en particulier. Cependant, dans la plupart des situations, les paramètres par défaut sont excellents.
Avantages de l'utilisation d'Amazon S3 pour le site WordPress
- Moins de requêtes au serveur
Comme vos fichiers ne sont pas hébergés sur le serveur, la charge du serveur sera réduite car il n'est plus responsable de la diffusion des fichiers multimédias ou des ressources potentielles. Cela charge la page beaucoup plus rapidement.
- Stockage abordable
si vous avez peur de manquer des limites de stockage de votre hôte, S3 propose la solution la moins chère pour cela.
- Médias détachés
Comme les fichiers multimédias volumineux sont conservés séparément de votre site, il est beaucoup plus facile de mettre à niveau ou de se déplacer sur le site WordPress (comme entre les hôtes). Lors du déplacement, vous déplacez uniquement les fichiers PHP, qui sont très légers et faciles à déplacer.
- Évolutivité
Amazon S3 alimente une grande partie d'Internet. Cela signifie que si Ammmazzzon évolue, votre site Web évoluera également.
- Première année gratuite
Amazon S3 est gratuit la première année (jusqu'à 5 Go de stockage).
Conclusion
Vous pouvez facilement décharger vos fichiers multimédias volumineux à l'aide d'un pluginWordPress S3 et bénéficier également de l'infrastructure d'Amazon Web Services. L'ensemble du processus ne prend pas plus de 30 minutes. Une fois que vous aurez intégré WordPress à Amazon S3, votre site Web sera plus efficace et plus rapide, et vos visiteurs seront plus satisfaits.