La plupart des gens vendent leurs produits et services en ligne. Mais ils ont peu de produits ou de services à vendre, ils recherchent donc une solution médiocre pour recevoir leurs paiements plutôt que de créer un site Web de commerce électronique à part entière.
Pour ceux qui recherchent des sites e-commerce alternatifs, le plugin Gravity Formpropose une solution de paiement simplifiée et intelligible qui vous permet de recevoir des transactions réussies et des clients satisfaits.
De plus, le plugin Gravity form vous aide à créer un formulaire de paiement WordPress où les visiteurs peuvent facilement acheter vos produits ou services et effectuer un paiement immédiatement, surtout si vous démarrez votre site WooCommerce ou votre blog et choisissez de créer votre boutique de commerce électronique. plus tard.
La mise en œuvre d'un formulaire de paiement WordPress sur votre site Web ne nécessite aucune connaissance en codage, et vous pouvez facilement collecter les informations du client et également accepter les paiements. Le processus est si simple que les clients n'abandonneront pas le formulaire à mi-chemin en raison de la complexité des exigences du formulaire.
WordPress est livré avec plusieurs gammes de plugin afin que les clients puissent vous contacter rapidement ; Cependant, si vous recherchez un formulaire de contact avec une solution de paiement en ligne, vous devez choisir plugin Gravity Form fourni avec tous les modules complémentaires de plateforme de paiement en ligne célèbres avec intégration WooCommerce.
- Quelles options de passerelles de paiement Gravity form propose-t-il
- Norme de paiement PayPal
- Paiements PayPal Pro
- 2CheckOut
- Autoriser.net
- Bande
- Comment intégrer PayPal Payment Gateway avec Gravity form
- Étape 1 : Connectez les Gravity Formavec PayPal
- Étape 2 : créer le formulaire d'adhésion
- Champs d'un formulaire de paiement standard
- Configuration de vos champs de formulaire
- Étape 3 : Connectez votre formulaire à PayPal
- Étape 4 : Ajouter votre formulaire d'adhésion à une page
- Pensées finales
Quelles options de passerelles de paiement Gravity form propose-t-il
Vous pouvez désormais facilement créer un formulaire de paiement WordPress avec Gravity formen sélectionnant la bonne passerelle de paiement. Voici les options de passerelles de paiement disponibles avec les gravity form. Cependant, si vous souhaitez acheter l'un de ces modules complémentaires, vous devez alors acheter le forfait Elite ou Pro, qui offre toutes ces passerelles de paiement.
Norme de paiement PayPal
Il s'agit de la configuration la plus efficace et la plus rapide avec une intégration transparente de WordPress pour obtenir vos paiements récurrents, vos abonnements et vos transactions uniques. Il est également livré avec les champs de don du Gravity formqui permettent à ses utilisateurs d'activer les dons PayPal.
Paiements PayPal Pro

Le module complémentaire de ce Gravity formest livré uniquement avec une licence Elite et inclut toutes les fonctionnalités de la version standard, mais seul le titulaire d'un compte PayPal pro peut utiliser ce module complémentaire.
2CheckOut

2Checkout propose des supports de paiement dans le monde entier. Cela permet aux personnes de 200 pays de recevoir leurs paiements en utilisant des formulaires WordPress. De plus, il prend en charge plus de 100 types de devises et prend en charge plus de 45 méthodes de paiement. Les utilisateurs peuvent recevoir des paiements d'abonnement ainsi que des paiements pour plusieurs ou un seul produit.
Autoriser.net

L'Autoriser. Un réseau est une bonne option pour recevoir les paiements par carte de crédit ainsi que les données supplémentaires dont vous avez besoin de la part de vos clients sans impliquer un tiers pour finaliser la transaction.
Bande

Le module complémentaire Stripe est livré avec plusieurs fonctionnalités avancées telles que la collecte d'informations de paiement avec le champ Carte de crédit Stripe et l'option de paiement Stripe avec la meilleure sécurité et un accord PCI qui permet aux utilisateurs de personnaliser leurs formulaires de paiement avec leur marque.
Ainsi, une fois que vous aurez acquis le meilleur module complémentaire de paiement qui répond parfaitement aux besoins de votre entreprise, la prochaine étape sera sa procédure d'installation.
Comment intégrer PayPal Payment Gateway avec Gravity form
Vous devez installer les composants suivants pour démarrer la procédure ;
- Plugin Gravity Form
- Module complémentaire de paiement PayPal Gravity Form
- WordPress avec la version la plus récente
- Accès FTP
Le Gravity form n'est pas un plugingratuit et vous devez acheter le plugin avec la licence Elite ou Pro pour continuer.
Étape 1 : Connectez les Gravity Formavec PayPal
Pour recevoir des informations de paiement telles que l'état de la commande terminée, vous devez intégrer Gravity formà PayPal afin qu'il puisse envoyer des notifications concernant tout type de paiement reçu ou effectué.
Suivez cette étape
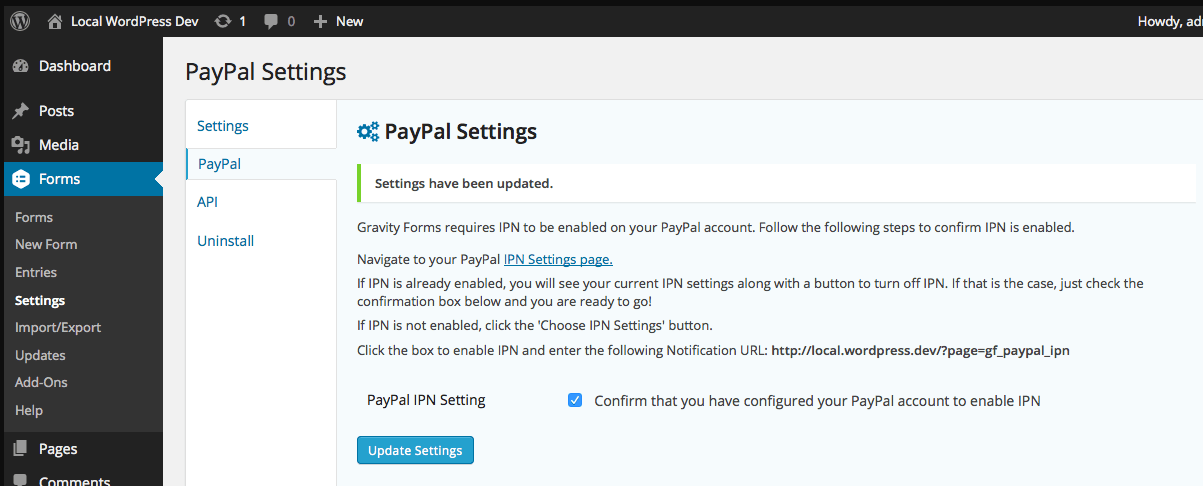
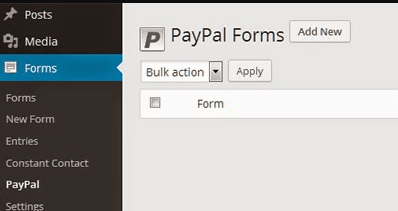
Allez dans > Menu Formulaires > onglet Paramètres > sous-menu PayPal :

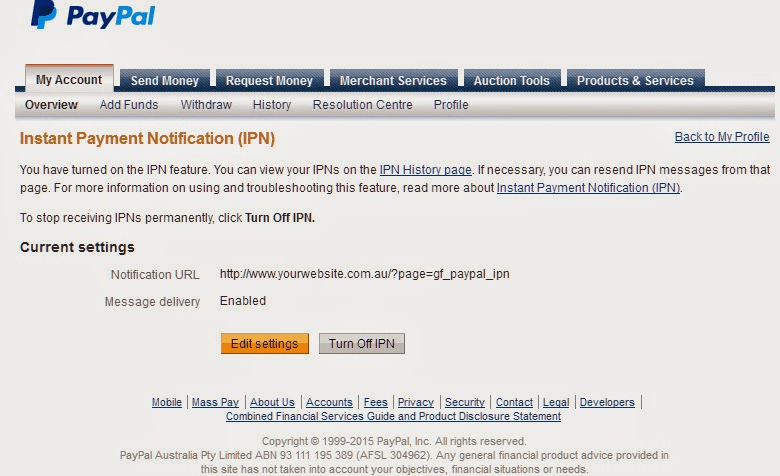
Copiez maintenant l'URL indiquée dans la fenêtre et placez-la dans le compte PayPal. une fois connecté au compte Paypal, la même fenêtre apparaîtra et activera le traitement IPN en vous connectant.

Après avoir confirmé vos paramètres IPN sur Paypal, retournez dans la zone de configuration de votre site Web et cochez la case en confirmant que vous avez correctement saisi votre IPN.
Étape 2 : créer le formulaire d'adhésion
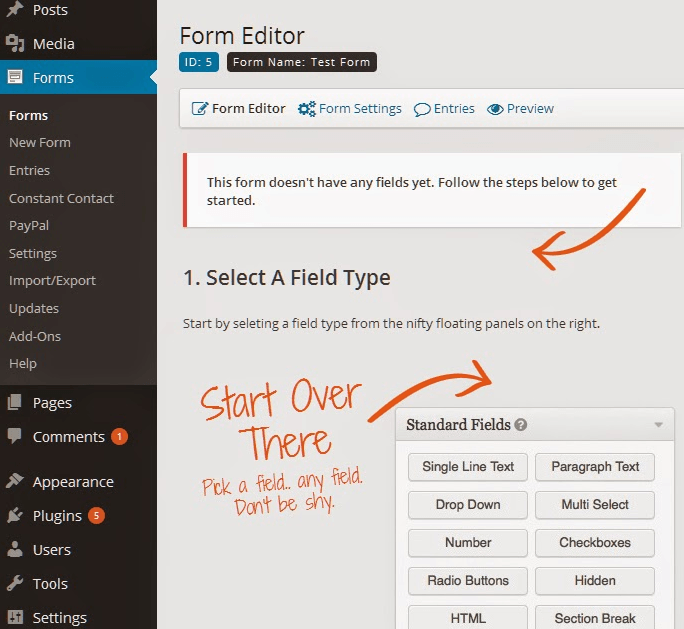
Une fois que vous avez terminé la procédure de configuration, retournez maintenant vers la section de configuration de votre site Web et ouvrez le menu « Formulaires » pour rédiger le formulaire d'adhésion. Maintenant, cliquez simplement sur l'onglet « Nouveau formulaire » et une nouvelle fenêtre de formulaire apparaîtra dans laquelle vous pourrez nommer le formulaire et la brève description du formulaire, l'enregistrer.

Comme il est visible sur l'image que Gravity form comporte deux sections, le côté gauche se compose des éléments que vous utilisez actuellement dans votre formulaire et le côté droit affiche une liste d'éléments qui peuvent être ajoutés dans votre formulaire.
Champs d'un formulaire de paiement standard
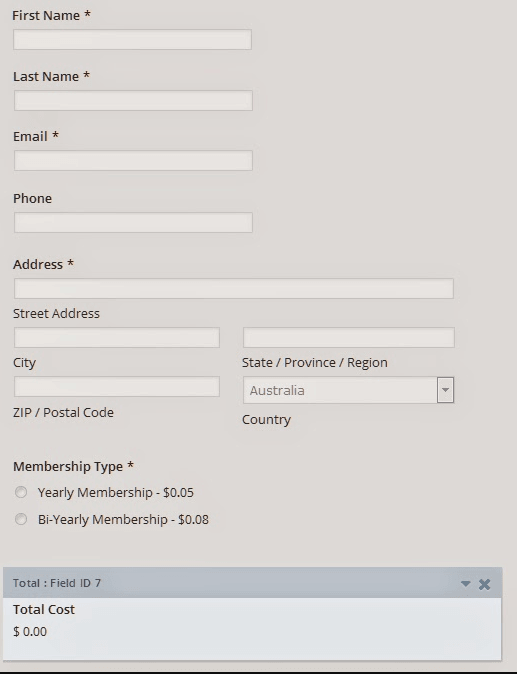
Les formulaires de paiement standard comportent les options de champ suivantes. Vous pouvez ajouter tout ce que vous jugez approprié pour votre formulaire.
- Prénom (champ standard)
- Nom de famille (champ standard)
- E-mail (Champs avancés - E-mail)
- Téléphone (champ avancé)
- Adresse (champ avancé)
- Type d'adhésion (champs de tarification ou tarification du produit)
Coût total (champ de tarification avec Total)
Une fois que vous avez sélectionné le champ requis maintenant, vous pouvez personnaliser ces champs selon vos besoins.
Configuration de vos champs de formulaire
Les champs de formulaire que vous avez sélectionnés peuvent être configurés avec plusieurs options. Le menu déroulant peut être défini avec diverses options. Vous pouvez marquer les champs comme « Obligatoire » pour continuer.
Un formulaire de paiement standard avec des champs standard peut être le suivant :

Étape 3 : Connectez votre formulaire à PayPal
Après avoir configuré votre Gravity form et l'avoir combiné avec le compte PayPal, vous devez connecter votre formulaire créé à PayPal.
Pour vérifier les paramètres
Accédez à > Paramètres > Formulaires > Paramètres du formulaire
Dans cette section de paramètres, vous trouverez votre formulaire PayPal que vous avez créé.

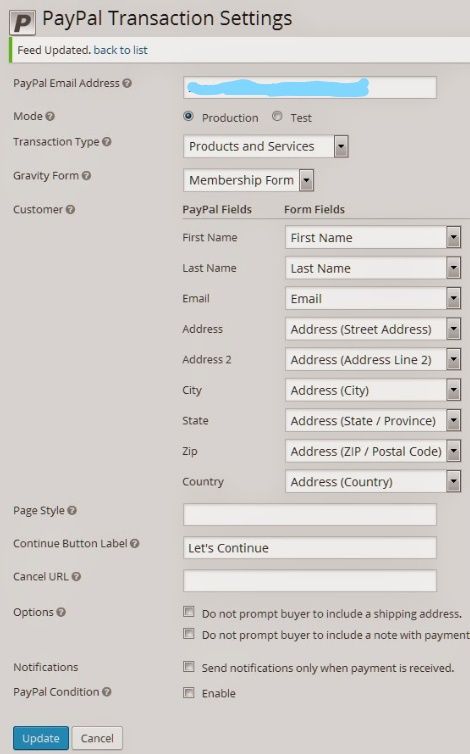
Lorsque vous ajoutez un nouveau formulaire de paiement, il vous sera demandé de saisir ces informations
- Adresse e-mail PayPal : dans ce champ, saisissez l'adresse à laquelle vous souhaitez recevoir les paiements
- Mode : sélectionnez si le formulaire est destiné au test ou à la production
- Type de transaction : vous pouvez sélectionner « produit et service ».
- Gravity form: optez pour le formulaire que vous venez de créer et associez-le au paiement.
- Une fois la sélection terminée, il vous sera demandé d'ajouter des informations supplémentaires liées à l'intégration de PayPal.

Étape 4 : Ajouter votre formulaire d'adhésion à une page
Après avoir terminé la procédure avec succès, vous devriez essayer de l'ajouter à l'une des pages de votre site Web pour le tester.
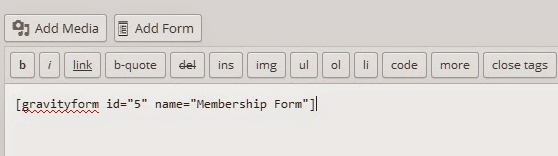
Accédez au backend de votre site Web et recherchez le menu « Pages ». créez maintenant une nouvelle page et un nouveau bouton apparaîtra sur l'éditeur visuel. Ce bouton vous aidera à connecter votre page au formulaire en utilisant le shortcode.

Lorsque vous avez terminé de créer un gravity formintégré PayPal, vous pouvez utiliser ce formulaire pour collecter les paiements des utilisateurs.
Pour obtenir l'adhésion, les utilisateurs saisiront toutes les informations requises dans le formulaire, puis traiteront la procédure de paiement avec PayPal et paieront leurs services, puis reviendront sur votre site Web.
Vous pouvez utiliser des hooks et des filtres supplémentaires pour exécuter des fonctions et des actions supplémentaires.
Pensées finales
Si vous possédez une boutique en ligne dans laquelle vous souhaitez gérer et vendre plusieurs produits et services, il est préférable d'utiliser un système WooCommerce ou une boutique en ligne à part entière. Cependant, si vous avez prévu de vendre une poignée de produits ou de services ou simplement de lancer vos services de vente en ligne plutôt que de maintenir et de configurer une boutique WooCommerce entière, il est judicieux d'utiliser une petite collection de formulaires simples, et les gravity form sont livrés avec des options Elite. de plusieurs passerelles de paiement qui peuvent être intégrées à vos formulaires et recevoir les paiements du monde entier. De plus, les options des champs de tarification par défaut du Gravity form sont également un excellent choix pour sélectionner plusieurs champs de tarification. Bien que vos paiements soient contrôlés par un tiers et traités en toute sécurité ; cependant, vous devez également protéger votre site Web en utilisant HTTPS pour protéger votre site Web contre le spam et les logiciels malveillants.
L'intégration intelligente Gravity form avec l'une des passerelles de paiement telles que PayPal, Stripe, Authorize.net n'est plus une tâche difficile. Vous pouvez simplement acheter le module complémentaire requis et accéder à la documentation détaillée où le gravity form vous fournit amp informations sur la façon de configurer les gravity form une fois que vous avez terminé la procédure, testez et configurez soigneusement les paramètres du formulaire avant de le mettre en ligne. .