Lorsque vous organisez un événement pour votre entreprise, vous passez par des procédures complexes de planification et de gestion pour organiser l'événement avec succès.
De plus, la collecte manuelle de toutes les informations sur vos participants est une procédure compliquée et longue. Par conséquent, il est propice à l'automatisation de votre inscription à un événement en ajoutant des formulaires d'inscription à un événement afin que les invités puissent s'inscrire et fournir toutes les informations essentielles nécessaires à l'inscription à l'événement.
De plus, vous pouvez gâcher votre système marketing en intégrant votre formulaire d'inscription à un événement aux services de marketing par courrier électronique afin que les nouveaux visiteurs puissent facilement s'inscrire et recevoir du matériel marketing immédiatement après leur inscription.
- Créez un formulaire d'inscription à un événement avec plugin Gravity Form
- Étape 1 : Installer Plugin Gravity Form
- Étape 2 : installez un module complémentaire de paiement
- Étape 3 : installez un module complémentaire de marketing par e-mail
- Étape 4 Créer un nouveau formulaire
- Étape 5 : Sélectionnez les champs du formulaire
- Options des boutons de formulaire
- Enregistrer et continuer
- Étape 6 insérez vos champs de paiement dans le formulaire
- Étape 7 : confirmation de la configuration et notifications par e-mail
- Dernière étape 8 : Intégrez votre formulaire d'événement sur la page
- Réflexions finales
Créez un formulaire d'inscription à un événement avec plugin Gravity Form
Créer un formulaire d'inscription à un événement avec le Gravity form est aussi simple qu'un jeu d'enfant. Vous pouvez sélectionner différents champs pour collecter les données critiques afin que vous puissiez procéder immédiatement à vos supports de marketing événementiel. Vous pouvez également recevoir des paiements pour l'inscription à un événement en ajoutant le montant du module complémentaire de différentes passerelles de paiement.
Voici le didacticiel étape par étape pour créer un formulaire actif fournissant des informations complètes sur les participants.
Étape 1 : Installer Plugin Gravity Form
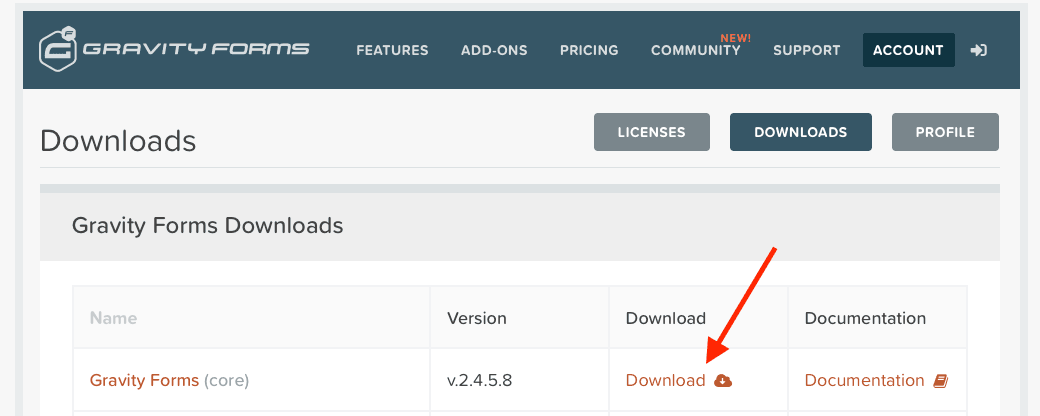
L'étape 1 commence par l' installation plugin Gravity form
Vous pouvez également visiter comment installer plugin Gravity form pour installer les Gravity form . Tout ce dont vous avez besoin est d'obtenir la Gravity form pour télécharger le fichier.
Étape 2 : installez un module complémentaire de paiement
plugin Gravity form est livré avec plusieurs autres modules complémentaires de passerelle de paiement tels que PayPal, Stripe, Authorize.net et 2Checkout. Vous aurez besoin de ces modules complémentaires si vous souhaitez que vos participants paient lors du processus d'inscription. Une fois que vous avez téléchargé le module complémentaire de paiement selon les besoins de votre entreprise, passez à la documentation pour installer et intégrer la passerelle de paiement.
Étape 3 : installez un module complémentaire de marketing par e-mail
Avant que votre événement n'ait lieu, de nombreuses entreprises s'efforcent d'entrer en contact avec leurs visiteurs nouvellement inscrits en leur fournissant des informations sur les événements à venir. À cette fin, vous pouvez connecter vos visiteurs en utilisant le marketing par e-mail.
Gravity formsont livrés avec presque tous les modules complémentaires de marketing par e-mail célèbres pour faciliter le succès de votreampde marketing par e-mail.
Certains de ces outils de marketing par e-mail sont ActiveCampaign, AWeber, Mailchimp,ampaignMonitor et autres. Téléchargez le module complémentaire Email Marketing souhaité et installez-le en suivant la procédure d'installation.
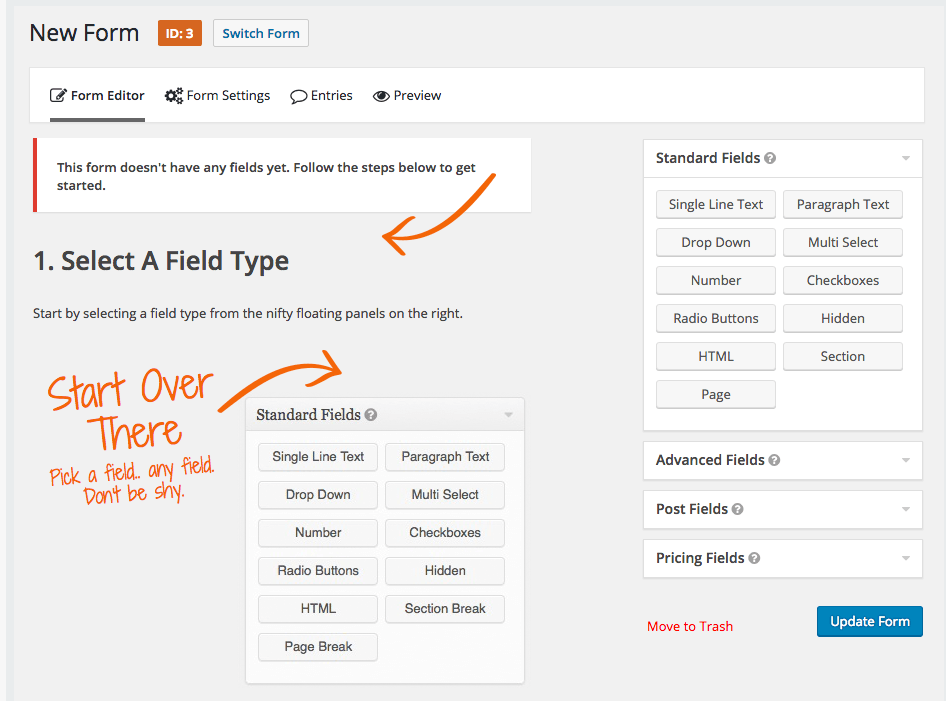
Étape 4 Créer un nouveau formulaire
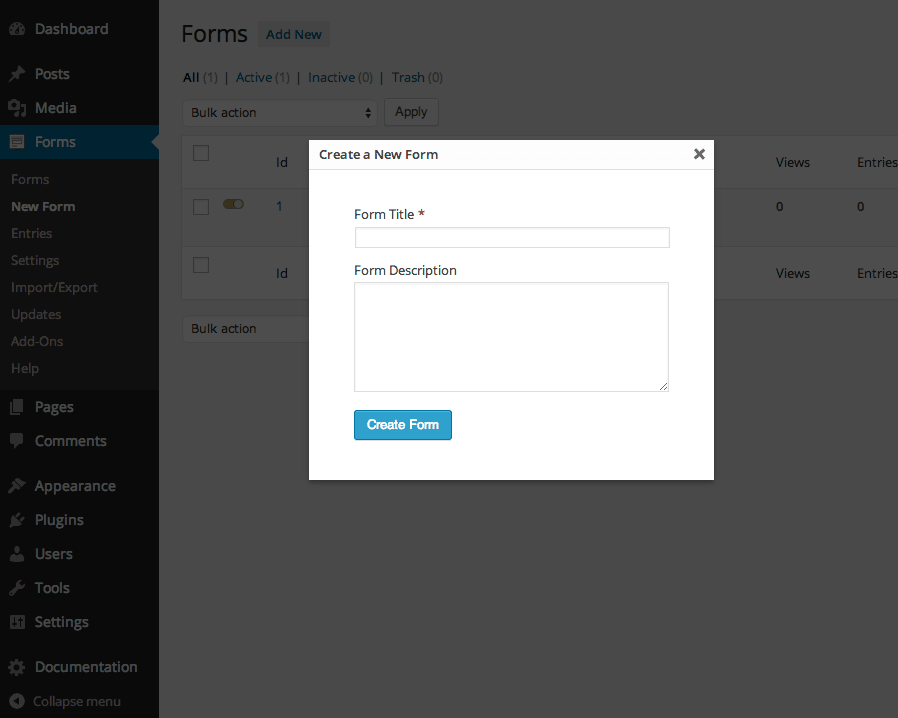
Tout d’abord, connectez-vous à votre site WordPress ; sur le côté gauche, un lien est visible, à savoir New Forms. Si vous cliquez sur le lien, une boîte de dialogue apparaîtra vous demandant le titre et la description du nouveau formulaire. Vous devez remplir les champs obligatoires pour continuer. Cependant, vous pourrez modifier la description ultérieurement si nécessaire.

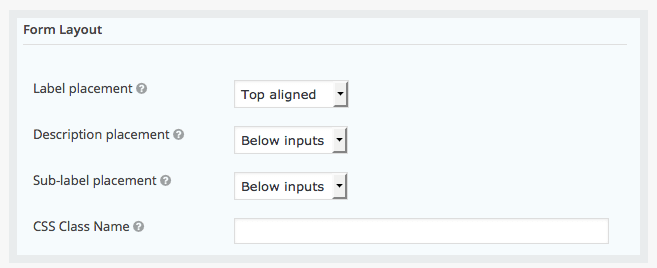
Vous pouvez également modifier la mise en page du formulaire de base, c'est-à-dire
- Le placement de l'étiquette
- L'emplacement de la description
- Placement des sous-étiquettes
- Nom de la classe CSS

Étape 5 : Sélectionnez les champs du formulaire
Vous devez sélectionner judicieusement les champs du formulaire afin de pouvoir collecter le maximum d'informations requises pour votreampde marketing par e-mail et obtenir votre inscription à l'événement sans erreur. Il existe de nombreuses options de champs que vous pouvez ajouter instantanément à votre formulaire. Certains d'entre eux sont les suivants :
- Nom
- Adresse
- Adresse email
- Numéro de contact
- Contact d'urgence
Détails des comptes de réseaux sociaux, c'est-à-dire les comptes Facebook, LinkedIn et Twitter afin que vous puissiez envoyer des notifications avant le début de l'événement
De plus, vous pouvez utiliser ici la fonction logique conditionnelle si une personne tente d'enregistrer plusieurs personnes. Vous devrez collecter des informations sur chaque personne et, à cet effet, vous pouvez créer de nombreux champs déroulants pour obtenir le nombre de participants, les numéros de téléphone et les adresses e-mail.
De plus, si vous organisez un événement lié à l'orientation professionnelle, vous devrez certainement collecter des données sur leurs entreprises, telles que le nom, l'adresse et les coordonnées de l'entreprise.

La boîte à outils des champs de formulaire propose plusieurs choix de zones de champs, et l'interface propose également des options de champs avancées. Pour ajouter le champ de formulaire dans votre formulaire, vous pouvez simplement sélectionner le champ en cliquant dessus, et ce champ sera automatiquement ajouté au bas de votre formulaire.
Pour modifier le champ du formulaire, vous pouvez survoler le champ et un éditeur de champ apparaîtra à l'écran où vous pourrez sélectionner et personnaliser le champ en fonction de vos besoins.
Options des boutons de formulaire
Vous pouvez également choisir si vous souhaitez utiliser un bouton basé sur du texte ou basé sur une image. Si vous souhaitez utiliser le bouton basé sur du texte, cliquez simplement sur le texte et notez ce que vous souhaitez pour qu'il apparaisse comme texte du bouton. Ou vous pouvez choisir le bouton image en entrant simplement le chemin complet de l'image que vous souhaitez afficher sur votre formulaire.
Enregistrer et continuer

Si vous activez cette option, les visiteurs peuvent enregistrer tout ce qu'ils ont saisi dans le formulaire, le conserver et continuer ultérieurement à partir de là.
Étape 6 insérez vos champs de paiement dans le formulaire
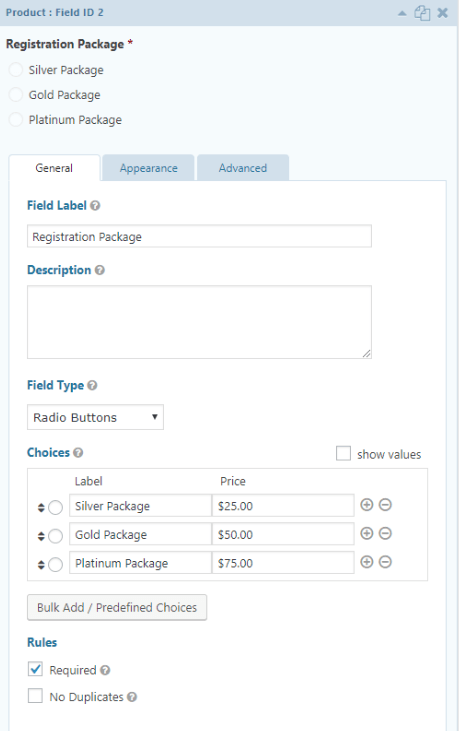
Si vous souhaitez que vos visiteurs effectuent un paiement lors de l'inscription, renseignez certains champs de paiement dans les formulaires. Pour cela, vous devez ajouter un champ de produit dans le formulaire dans lequel vous pouvez également proposer plusieurs choix, comme un forfait argent, or et platine avec des détails sur les prix. Si le champ de paiement est obligatoire, n'oubliez pas de marquer ce champ comme « obligatoire ».

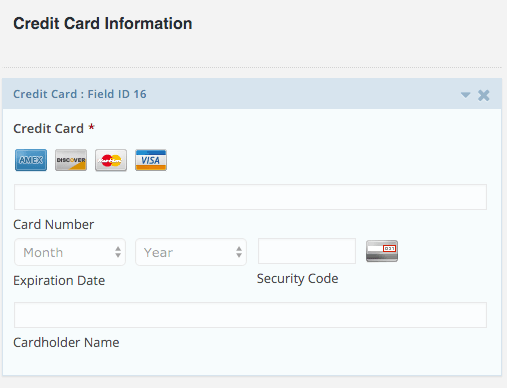
En plus du champ de paiement encaissé, vous devez saisir un champ total afin que les utilisateurs puissent voir le montant qu'ils paient. Un autre champ obligatoire concerne la carte de crédit afin que les utilisateurs puissent saisir leurs informations de paiement.

Une fois que vous avez terminé avec les champs du formulaire, l'étape suivante consiste à intégrer votre formulaire d'événement aux passerelles de paiement préférées. Gravity formsont livrés avec les intégrations de passerelles les plus populaires et vous pouvez obtenir le module complémentaire qui correspond aux besoins de votre entreprise.
Les principales passerelles de paiement sont PayPal, Stripe et Authorize.net. Vous pouvez télécharger n’importe lequel de ces modules complémentaires et les intégrer à votre formulaire d’événement. Suivez attentivement le processus de configuration pour télécharger et intégrer la configuration des passerelles de paiement.
Étape 7 : confirmation de la configuration et notifications par e-mail
Une fois que les visiteurs ont soumis les formulaires avec tous les détails essentiels, l'étape suivante consiste à leur envoyer un message de confirmation indiquant que tout est à sa place. Pour créer un message de confirmation, suivez ces étapes
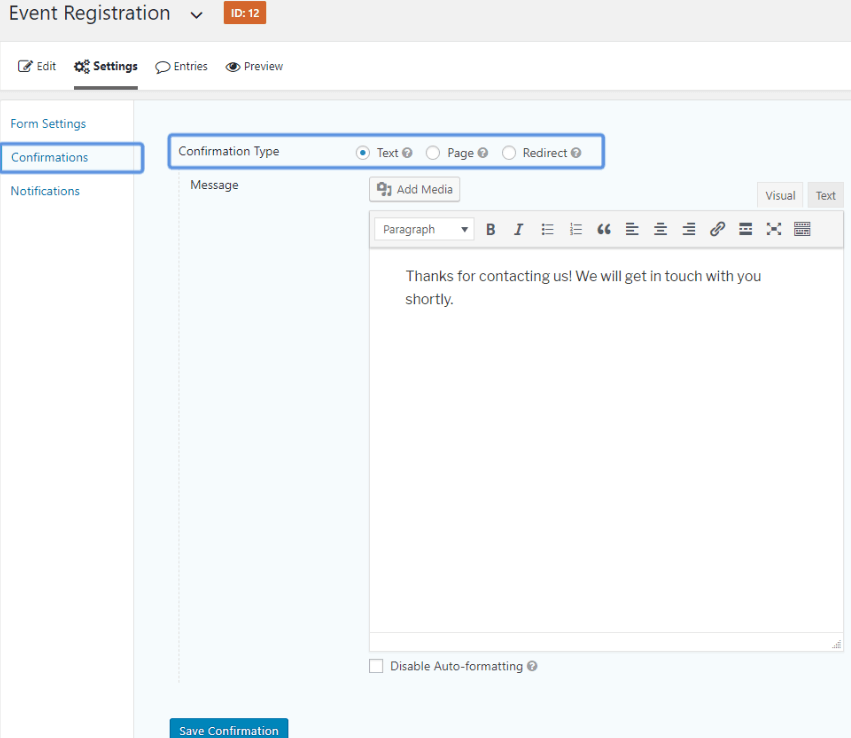
Dans le formulaire, section de configuration, ouvrez l'onglet de confirmation, sélectionnez l'onglet de texte à côté de l'onglet de confirmation et notez le message de confirmation.

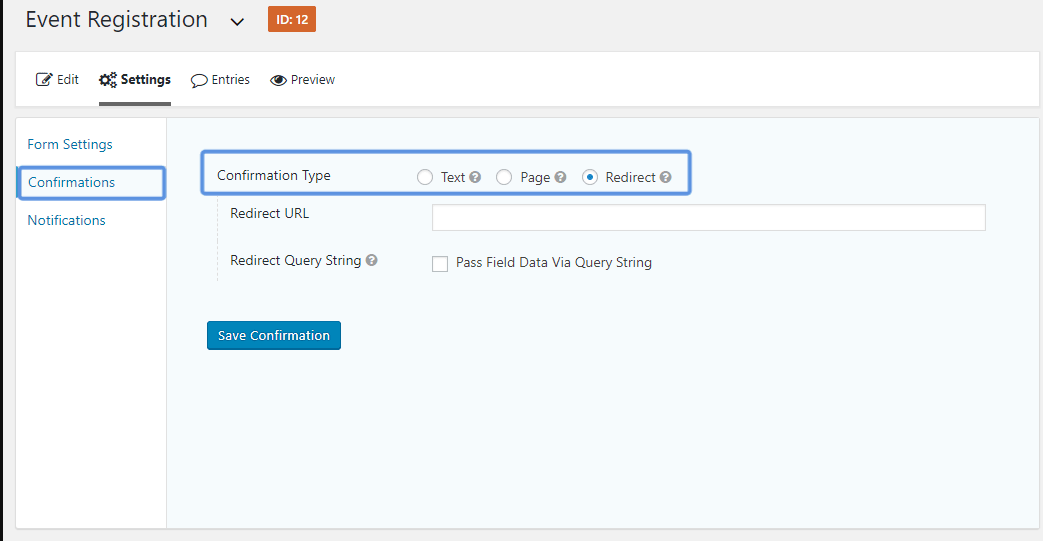
En plus d'afficher le message de confirmation à l'écran, vous pouvez rediriger vos visiteurs vers la nouvelle page contenant le message de confirmation. pour cela, sélectionnez l' onglet Redirection confirmation . Saisissez le paramètre et ajoutez l'URL de la page à laquelle vous souhaitez que vos visiteurs accèdent.

La plupart des organisateurs d'événements préfèrent rediriger leurs visiteurs vers une autre page où ils ont mentionné d'autres détails liés à l'événement. Ces informations supplémentaires peuvent concerner le code vestimentaire, les détails du parking, les détails du contenu concernant le développement et la liste des hôtels à proximité, et tout ce que les visiteurs doivent savoir avant de venir à l'événement.
De plus, vous pouvez également leur envoyer des e-mails de confirmation. Ce type d'e-mail est connu sous le nom de notifications par e-mail envoyées aux visiteurs.
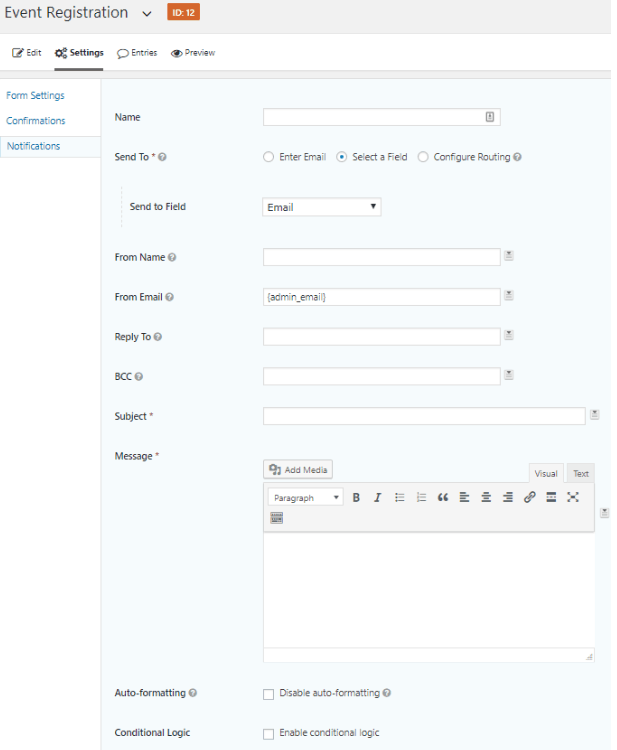
Dans la zone d'administration, sélectionnez les paramètres > Notifications > ajouter un nouveau pour choisir la notification aux visiteurs
Donnez un nom à la notification puis sélectionnez le champ à côté de envoyé à . Sélectionnez maintenant dans le menu déroulant du Envoyer à et choisissez à quelle adresse e-mail vous souhaitez envoyer les notifications. Remplissez votre nom et le nom de votre entreprise dans le Nom de l'expéditeur .

Dernière étape 8 : Intégrez votre formulaire d'événement sur la page
Dans cette dernière étape, vous devrez intégrer le formulaire d'événement sur la page afin que les visiteurs puissent y accéder.
Ouvrez votre tableau de bord WordPress et ouvrez le bloc Gutenberg du Gravity form, ou le shortcode Gutenberg, ou collez le shortcode manuellement sur la page où vous souhaitez afficher le formulaire.
Réflexions finales
Désormais, créer un formulaire d'événement n'est plus une tâche difficile avec l'aide du plugin Gravity form form . Vous devez suivre la procédure simple, étape par étape, pour rédiger votre formulaire d'événement en un rien de temps. Une fois que vous avez terminé avec le formulaire d'événement, vous pouvez le placer n'importe où sur la page de destination de votre promotion d'événement en utilisant un shortcode. Alors, essayez-le et commencez à promouvoir la publicité de votre événement avec les formulaires Gravity form .