Choisir l’un d’entre eux pour maintenir l’innovation WordPress peut s’avérer le plus difficile. Il est temps d'affronter Beaver Builder Vs. Divi Constructeur.
C'est un travail difficile de choisir entre Beaver Builder Vs. Divi Constructeur . Car aucun d’entre eux ne manque de capacités pour donner à votre WordPress un aspect innovant. Comment choisir entre Beaver Builder et Divi Builder alors que les deux sont plugin de tous les temps ?
Suivez de près notre régime comparatif pour payer ce qui est le plus digne de tous.
Les pages réactives sont ce dont nous rêvons pour notre WordPress. Et lorsqu'il est associé à des limites de poche et à un accès facile, le manquer ne reste plus une option.
Nos deux pluginde création de pages fonctionnent avec diligence avec votre site Web existant pour le rendre créatif simplement grâce à de simples options de glisser-déposer. Cette option est standard dans les deux pluginpour lesquels nous avons opté pour notre discussion d'aujourd'hui.
Maintenant, il est temps de découvrir en quoi Beaver Builder et Divi Builder se démarquent et pourquoi ?
Dans cet article, je développerai toutes les différences entre les deux pluginWordPress les plus populaires et les plus renommés. Ainsi, vous pouvez prendre la bonne décision qui ne sera pas difficile pour votre poche ni pour votre esprit !
Plongeons-nous et voyons la comparaison entre Beaver Builder Vs. Divi Builder !
Table des matières
Prise en charge du générateur de pages
Modules et personnalisation de la mise en page
Présentation de Beaver Builder contre. Créateur Divi
Constructeur de castor

Une fois que vous avez terminé de créer votre site Web, vous avez besoin d’innombrables modifications et mises en forme pour lui donner un aspect plus vivant. Cela vous évitera d'écrire du HTML et des shortcodes pour gérer la presse. Une gestion et une manipulation confortables sont accessibles via des options de glisser-déposer.
Beaver Builder vous aidera à gérer des sites Web avec la plus grande crédibilité et vous fera gagner des pages de travail réactives en quelques jours. Il propose des dizaines de modèles pour vous aider à concevoir des mises en page efficaces pour vos sites Web. Vous n'avez plus à vous soucier de l'ajout de tableaux à votre page.
Ce plugin est livré avec des fonctionnalités de créativité telles que l'insertion de colonnes, la formation de diaporamas, les paramètres d'image et la présentation vidéo. Publier des pages de destination n’est plus une tâche difficile. Il est livré avec des mises en page spécifiques pour vous dissuader de créer une optimisation individuelle avec votre page À propos et vos services. Un modèle est ce dont vous avez tous besoin !
Beaver Builder est compatible pour fonctionner avec n’importe quel thème WordPress. Ouais! Il n’y a aucune restriction sur le chemin. Il prend également en charge les widgets et les codes courts WordPress pour vous offrir une mise en page parfaite. Cela peut aider votre page de destination à être la plus réactive, même sur vos téléphones mobiles, offrant des performances optimisées pour votre site.
Vient ensuite le Divi Builder ! Des constructeurs jusqu'au bout !
Créateur Divi

Si vous recherchez quelque chose de plus qu’un éditeur WordPress standard, ceci est fait pour vous. De plus, il apparaît sur le marché avec ElegantThemes qui permet de rendre vos pages réactives.
Ces thèmes permettent aux non-développeurs, aux propriétaires de sites affiliés, aux concepteurs de sites Web, aux référenceurs et aux agences de marché numérique d'accomplir rapidement leurs tâches. Si vous préparez quelque chose qui permet des ajustements visuels rapides, alors ceci est pour vous.
Il est livré avec des commandes visuelles intuitives pour assurer la suprématie réelle sur vos sites Web. De plus, il permet à l'utilisateur de l'ajuster avec les options CSS personnalisées pour bénéficier d'une meilleure interface.
Ce plugin est livré avec une fonctionnalité d'édition en ligne améliorée, que vous pouvez démarrer simplement en cliquant dessus. Et ce qui est le plus enthousiaste, c'est que vous pourrez adopter les modifications modifiées immédiatement après l'avoir fait. Il est livré avec plus de 800 mises en page de sites Web prédéfinies sans même obtenir un accès premium.
Constructeur de castor contre. Fonctionnalités de Divi Builder
| Constructeur de castor | Créateur Divi | |
| Abonnement Premium / Tarification | $99 | $89 |
| Puis-je l'utiliser sans abonnement ? | Non | Oui |
| Éléments pris en charge | 31 | 46 |
| Dispositions de modèles prédéfinies | 50+ | 800+ |
| Caractéristique exceptionnelle | Thème de castor | Tests A/B |
| Fonctionnalités de pointe | Il est livré avec des options d'édition appropriées et l'édition reste valable même après la désactivation du plugin . Il ne propose pas d'options d'annulation/rétablissement. | Il a un avantage sur l’ancien plugin en raison de formats de mise en page appréciables et de thèmes WordPress attrayants. Des options Annuler/Rétablir sont disponibles. |
| Qui gagne ? | 5/5 | 4.5/5 |
Il est maintenant temps de discuter plus en détail de chacune des fonctionnalités détenues par ces éditeurs. Nous discuterons de chaque étape de la prise en charge de toutes les options personnalisées avancées. Apprendre cela vous aidera à opter pour le pluginle plus adapté.
Générateur de pages

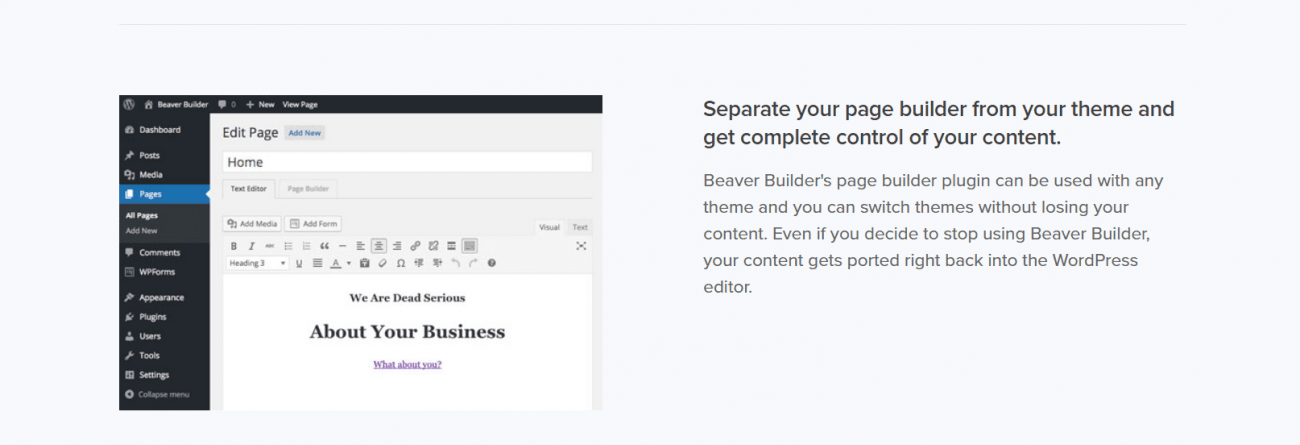
Beaver Builder a classé les modules de création de pages pour une meilleure fonctionnalité. Cela permet également d’ajouter des widgets WordPress dans votre mise en page. Bien qu'il ne dispose pas d'un module d'appel à l'action, vous pouvez modifier séparément le texte et les titres à l'aide d'un éditeur intégré.
Vous pouvez attirer des prospects potentiels vers votre page en la soutenant avec l'ajout de formulaires de contact et d'abonnement. Vous pouvez également ajouter des témoignages, des cartes et des icônes en les choisissant dans la catégorie Média.

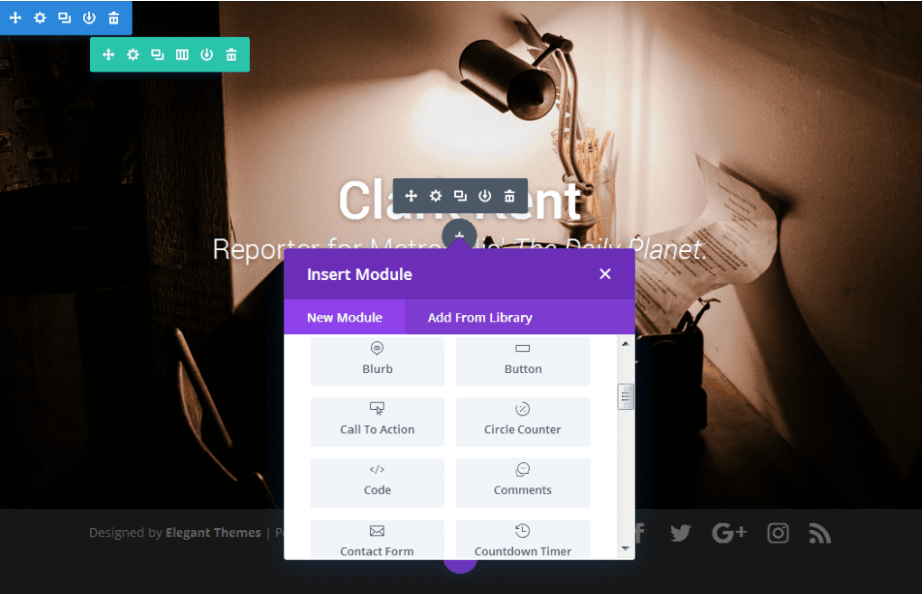
Les modules Divi sont difficiles à trier car ils ne sont pas classés en catégories. Ces modules sont classés par ordre alphabétique, ce qui vous permet probablement d'en manquer quelques-uns. Il ne vous offre pas la possibilité d'ajouter leur barre latérale sur la mise en page principale.
Bien que les deux proposent des modules de création de pages compatibles, leurs fonctionnalités diffèrent sur des aspects importants.
Beaver Builder et Divi Builder proposent des Plugin WooCommerce pour les produits affichés une fois que vous avez installé son extension.
Interface
Beaver Builder prend en charge l'éditeur frontal. Qu'est-ce que cela signifie? Cela signifie que vous pouvez prévisualiser les modifications que vous avez apportées sur la page même lorsque vous manipulez des éléments de votre site.
Vous pouvez utiliser les modèles existants et modifier la mise en page, ou vous pouvez les importer d'ailleurs. Il propose un modèle de neuf colonnes à choisir.
Le Divi-Builder peut fonctionner à la fois comme front-end ou comme back-end . Le premier a utilisé les pros, le second lors de la conjugaison avec le constructeur visuel, tandis que le second est la propriété intégrée du pro. Vous pouvez sectionner votre page en optant pour le numéro de colonne du cadre à 20 colonnes.
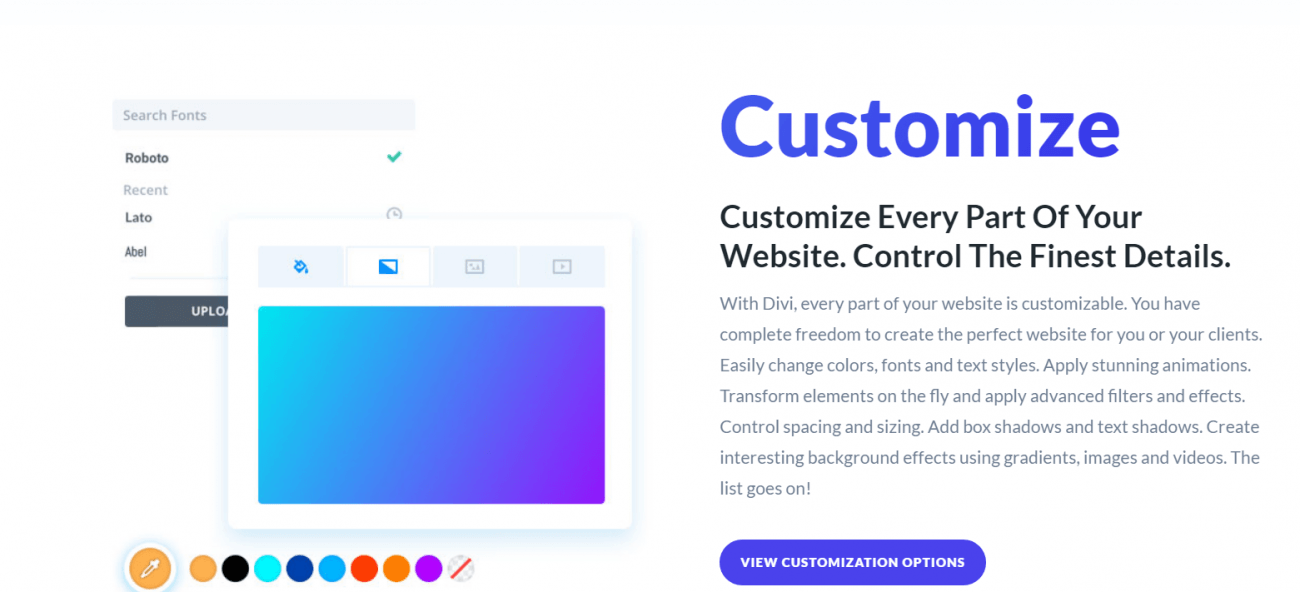
Options de personnalisation
Beaver Builder propose des onglets avancés de lignes et de colonnes qui vous permettent de modifier le style de base de votre page Web. Vous pouvez modifier le style et l'heure de l'animation avec ce pro. Vous pouvez configurer les paramètres de visibilité ci-dessus, permettant à certains composants WebPart d'être vus et accessibles uniquement aux utilisateurs connectés.
Divi propose des paramètres CS personnalisés avancés en mode avancé. Vous pouvez modifier sa visibilité, comme indiqué sur la capture d'écran. Tout dépend de votre souhait et du type de projet.

Modèles
des modèles de mise en page prédéfinis peut être facile ou difficile, selon les options de mise en page appropriées disponibles. Vous aurez de la chance ce trimestre pour eux deux. Bien que Beaver Builder propose beaucoup moins de modèles de mise en page, ils sont très distincts pour en faire valoir la valeur.

Vous pouvez également consulter différentes pages de destination, comme les pages et les services À propos de nous.
Divi propose des centaines de ces modèles offrant une gamme très variée. Il offre un bien meilleur assortiment de vos pages Web car il propose de nombreuses options parmi lesquelles vous pouvez choisir.
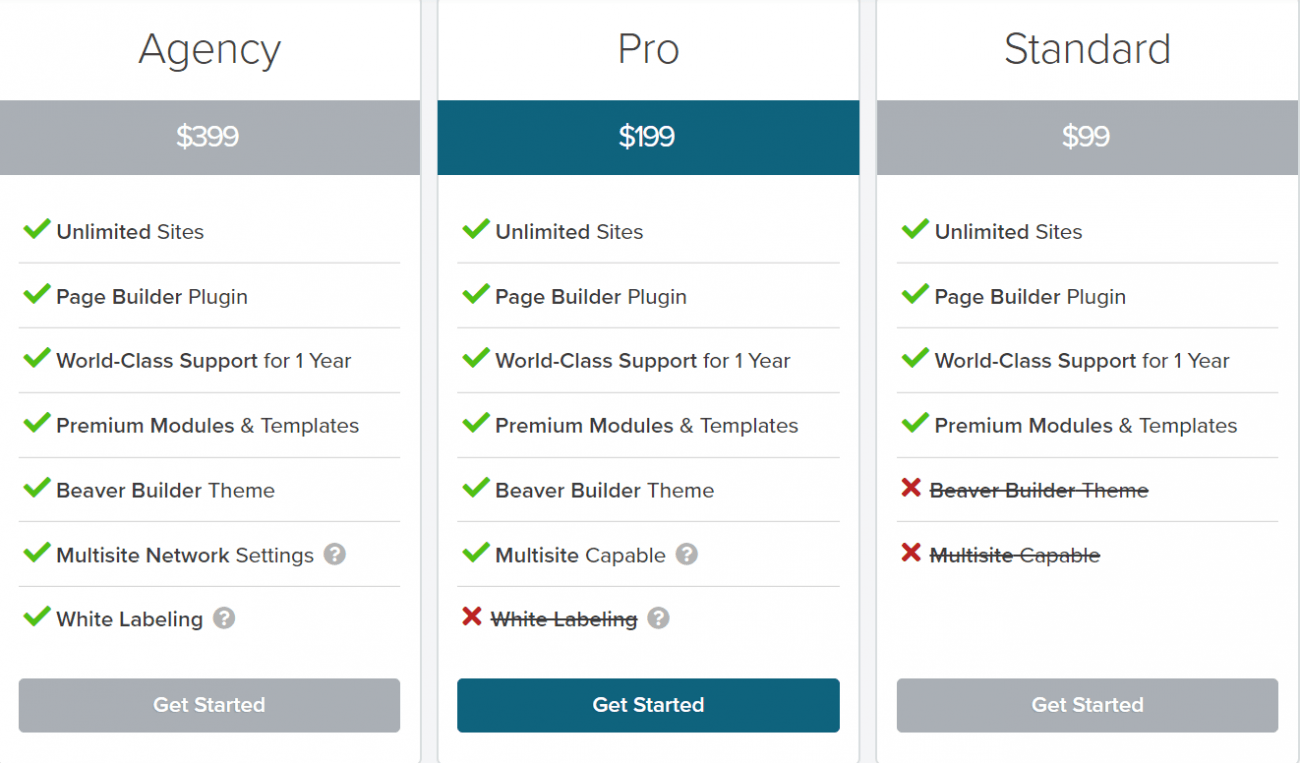
Tarifs
Les captures d'écran ci-dessous parlent d'elles-mêmes. Vos dépenses sont ce dont vous avez besoin en premier lieu. plugin Beaver Builders propose une version gratuite permettant d'accéder à certaines fonctionnalités avant même d'acheter un choix premium. Trois plans sont disponibles :
- Service standard à 99$
- Service pro à 199$
- Service d'agence à 399$

Vous pouvez bénéficier de tous ces services d'abonnement pendant un an et demander un renouvellement une fois celui-ci terminé. Une politique de remboursement de 30 jours s'applique à tous les forfaits.
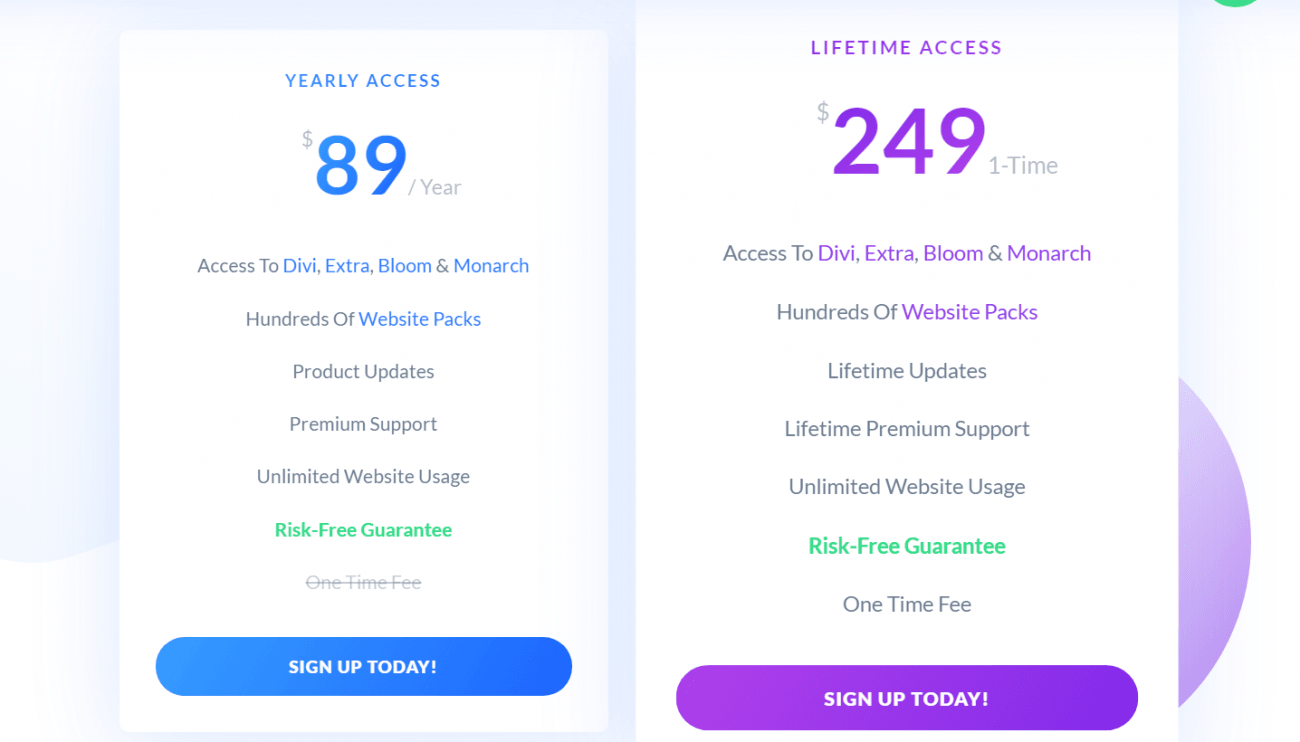
Divi Builder ne propose pas de service d'abonnement gratuit . Vous devez l’acheter via Elegantthemes.com. Il existe deux forfaits :
- Forfait annuel à 89 $
- Accès à vie à 249 $

Les deux plans d'abonnement sont accompagnés d'un service d'assistance 24h/24 et 7j/7 via un chat.
Résumé
Beaver Builder est un PageBuilder le plus apprécié des développeurs de sites Web, tandis que Divi est livré avec un générateur et une conjugaison de thèmes pour WordPress. Beaver Builder, bien qu'un peu coûteux, est le plugin pour votre site Web. Obtenez-le à coup sûr !
Les deux plugin ont des fonctionnalités compatibles avec un style de présentation approprié. Créez un site Web qui se classe parmi les pages en choisissant Beaver. Vérifiez les plans au lieu de demander des inscriptions immédiates auprès des créateurs de pages locaux.
Divi des problèmes spécifiques de verrouillage de contenu , réduisant ainsi la dépendance à l’égard des professionnels. Beaver propose un générateur de pages frontales rapide avec des types de modèles complets, tandis que Divi est livré avec d'innombrables modèles, ce qui est très attrayant.
La caractéristique la plus distinctive est que le premier propose des options pouvant être blanchies à un prix élevé, tandis que le second ne fournira jamais une telle mise à jour. Votre vigilance est indispensable pour vous permettre d'opter pour celui qui vous convient le mieux.
Maintenant, Beaver est votre choix. Vous devrez suivre une procédure simple, c'est-à-dire
- Installez la dernière version de WordPress et téléchargez le zip du plugin Beaver Builder depuis le site actuel.
- Désactivez et supprimez les pluginexistants pour éviter les interférences.
- Téléchargez le Plugin Beaver Builder
- L'activation de la licence est la prochaine étape.
- Configurez vos paramètres Beaver Builder.
- Vous êtes désormais prêt à modifier formellement votre site Web pour qu'il soit bien classé.






