Amazon S3 forma parte de muchos productos de Amazon Web Services y sirve como solución de almacenamiento. Lo utiliza un sitio web grande que requiere un lugar de almacenamiento para archivos grandes, como software, juegos, videos, archivos PDF, archivos de audio, descargas , etc., y copias de seguridad adicionales. Amazon es ideal para un lugar de almacenamiento y copias de seguridad por su confiabilidad y sus bajísimos costos de almacenamiento. Portales enormes como Netflix, Airbnb, SmugMug, Nasdaq, etc. confían en S3 para almacenar grandes cantidades de datos a bajo costo.
- ¿Por qué Amazon S3?
- ¿Cómo configurar la integración de WordPress S3?
- WP Media Folder y plugin multimedia WP Offload
- Cómo integrar WordPress con Amazon S3: una guía paso a paso
- Paso 1: Instale y active WP Media Folder y plugin multimedia WP Offload
- Paso 2: cree un nuevo depósito en Amazon S3
- Paso 3: Establecer la política de depósito
- Paso 4: crear una política y un usuario de IAM
- Paso 5: agregue claves de acceso al archivo wp-config.php
- Paso 6: seleccione el depósito S3 en WP Media Folder y en WP Offload media
- Paso 7: configurar los ajustes de descarga de S3 (opcional)
- Beneficios de usar Amazon S3 para un sitio de WordPress
- Conclusión
¿Por qué Amazon S3?
Amazon S3 se ocupa específicamente del almacenamiento masivo. Con esta opción de almacenamiento, se garantiza que el costo de almacenamiento será mucho menor que el de su host de WordPress. Residir medios en AWS no sólo es rentable sino prácticamente gratuito durante el primer año (hasta 5 GB de almacenamiento). Dado que los archivos multimedia grandes se llaman desde Amazon, esto elimina la carga de su sitio de WordPress, lo que resulta en tiempos de carga más rápidos. S3 no sólo guarda archivos como juegos, PDF, vídeos, audios, sino también activos como CSS, JavaScript, etc.
Llamamos al lugar de almacenamiento de Amazon S3 un "depósito". Es una colección de archivos que guarda en otro lugar para poder reducir la carga del sitio web y lograr un mejor rendimiento.
¿Cómo configurar la integración de WordPress S3?
Para integrar WordPress con Amazon S3, necesita:
- Una cuenta de Amazon Web Services: registrarse es gratis.
- Un depósito público de Amazon S3: gratuito durante el primer año (hasta 5 GB).
- Un plugin de WordPress S3: esto copiará automáticamente los archivos que cargue en WordPress en su depósito S3.
WP Media Folder y plugin multimedia WP Offload
Para integrar S3 con WordPress, recomendamos WP Media Folder plugin WP Offload Media . Este plugin copia automáticamente archivos de su sitio de WordPress al depósito de Amazon S3 a medida que los carga en la biblioteca multimedia. También puede configurar la adición de una CDN, como Amazon CloudFront, MaxCDN o KeyCDN. Y si decide obtener el complemento Assets, entonces WP Offload Media Plugin puede identificar los activos (CSS, JS, imágenes, etc.) utilizados por su sitio y recuperarlos de la CDN que haya elegido.
Cómo integrar WordPress con Amazon S3: una guía paso a paso
Antes de comenzar el proceso, se recomienda que haga una copia de seguridad de su sitio para hacer frente a cualquier situación no deseada.
Paso 1: Instale y active WP Media Folder y plugin multimedia WP Offload
Antes de comenzar el proceso de integración, es una buena idea asegurarse de haber instalado y activado el plugin en su sitio.
Mientras activa el plugin, se le pedirá que defina sus claves de AWS. (Esto es lo que haremos en los próximos pasos: generar claves de AWS)
Paso 2: cree un nuevo depósito en Amazon S3
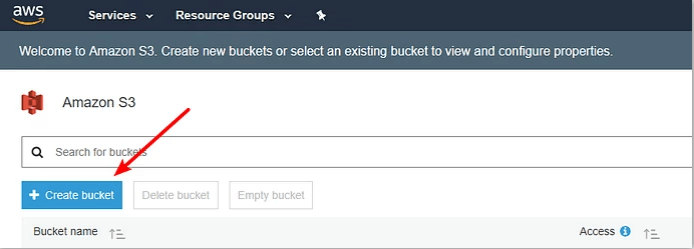
Una vez que haya creado una cuenta gratuita de Amazon Web Services, navegue hasta la sección Amazon S3 desde su panel de AWS.
Desde la interfaz de S3, haga clic en el botón " Crear depósito ".

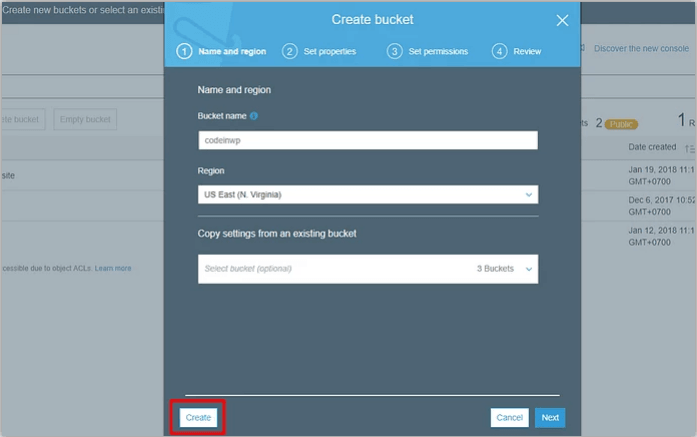
Complete estos detalles en la interfaz emergente:
- Un nombre de cubo
- Seleccione una región (cerca de su público objetivo, especialmente si no planea utilizar una CDN)
- Haga clic en "Crear"

Paso 3: Establecer la política de depósito
Para el buen funcionamiento del sitio web, haga público su depósito S3 estableciendo una política de depósito.
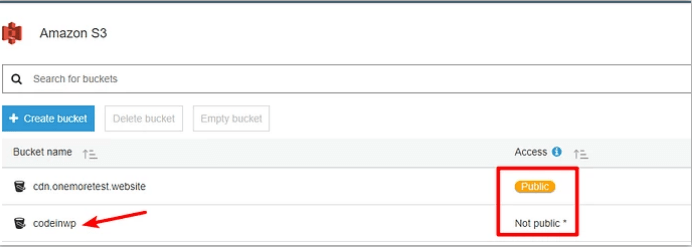
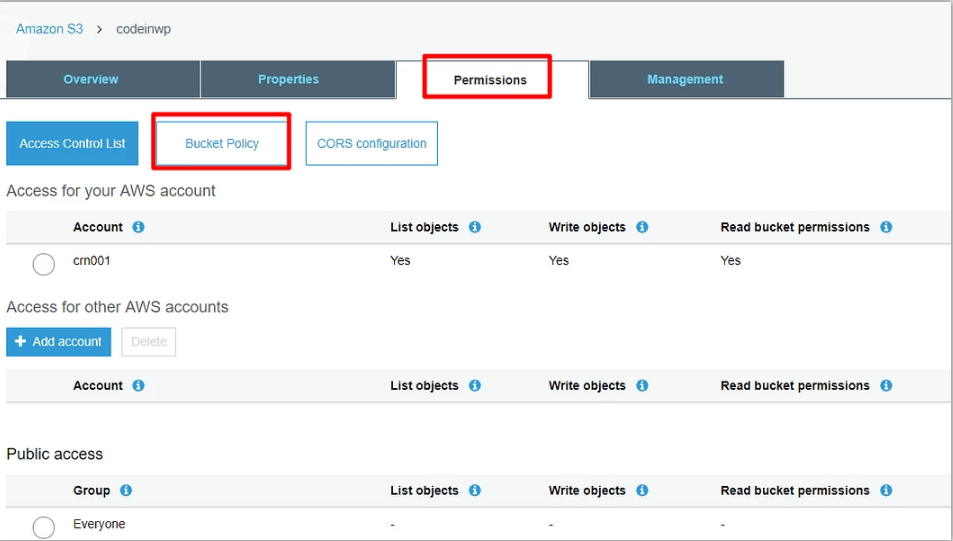
Desde su interfaz S3, haga clic en su depósito:

El depósito ' codeinwp' está marcado como No público , pero necesita un indicador Público para este depósito.
Haga clic en la Permisos > seleccione ' Política de depósito ':

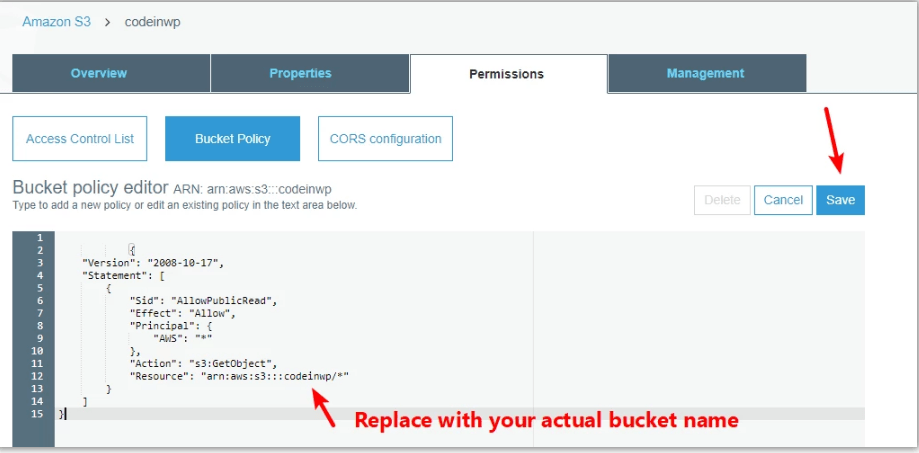
Puedes ver un editor de código JSON. Pegue el siguiente fragmento en el editor y guarde los cambios.
{
“Versión”: “2008-10-17”,
"Declaración": [
{
“Sid”: “Permitir lectura pública”,
“Efecto”: “Permitir”,
"Principal": {
“AWS”: “*”
},
“Acción”: “s3:GetObject”,
“Recurso”: “arn:aws:s3:::codeinwp/*”
}
]
}
Nota : el nombre de su depósito debe coincidir con el nombre utilizado en el fragmento de código. Si ha nombrado su depósito 'XYZ', asegúrese de reemplazar codeinwp con 'XYZ'.

- 'Guardar' los cambios
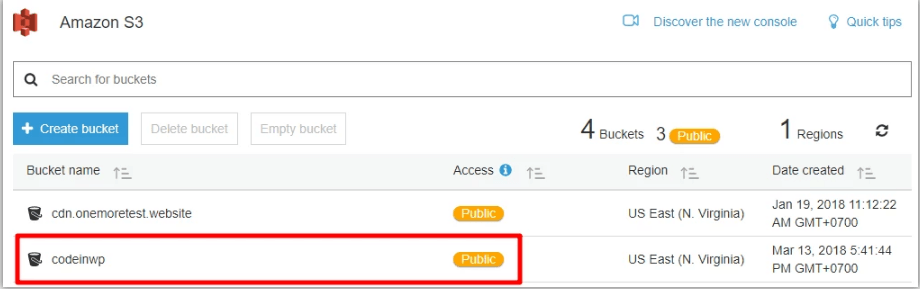
Después de guardar los cambios, el depósito se marcará como Público en el panel de Amazon S3:

Paso 4: crear una política y un usuario de IAM
La creación de un usuario de IAM permite que el plugin administre su depósito S3. Esto es IMPRESCINDIBLE si desea que el plugin copie automáticamente los archivos cargados en WordPress.
Este paso es complicado, por lo que lo dividiremos en muchos pasos simples para una mejor comprensión.
Después de finalizar este proceso, tendrá las claves de AWS que solicita el plugin .
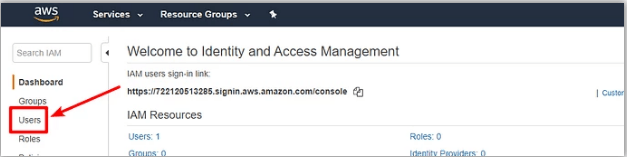
Para crear su usuario de IAM, diríjase al área de IAM en su cuenta de AWS.
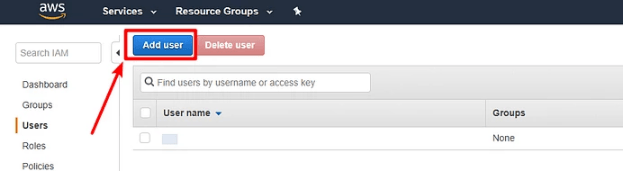
Seleccione la pestaña Usuarios:

Haga clic en Agregar usuario en la parte superior:

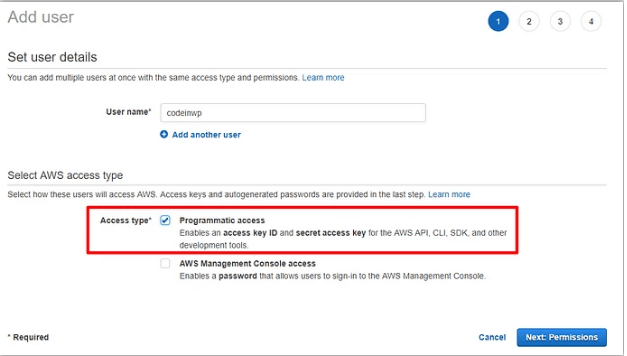
En la interfaz ' Agregar usuario' , proporcione un nombre para el usuario. No olvide seleccionar Acceso programático en Tipo de acceso . Y haga clic en Siguiente: Permisos :

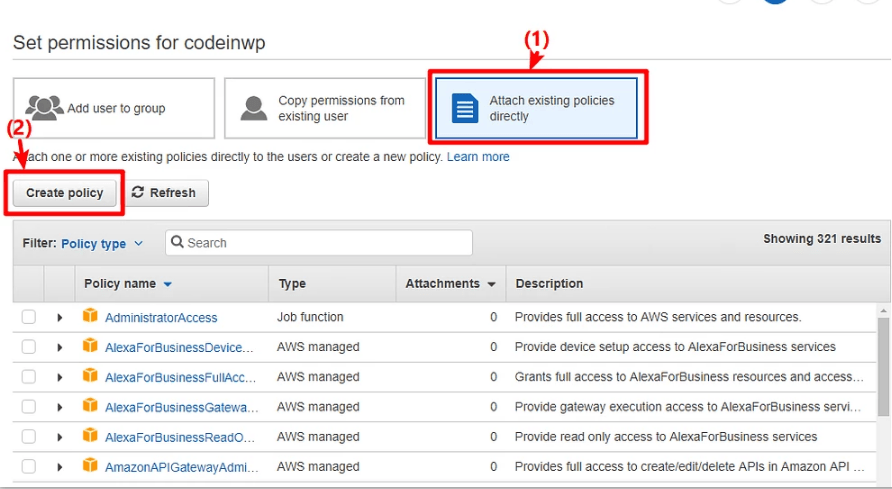
En la siguiente ventana, seleccione la Adjuntar políticas existentes directamente y luego seleccione Crear política :

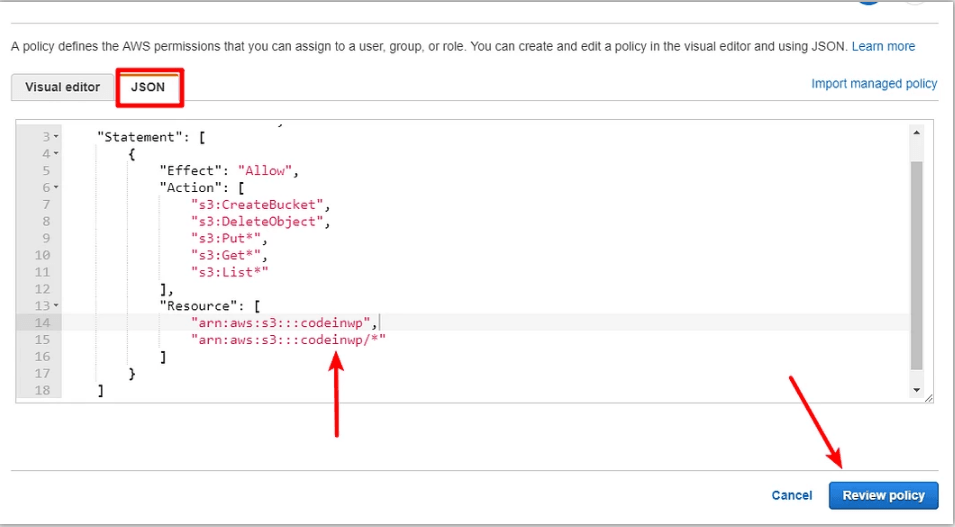
Eso conducirá a una nueva ventana. En la nueva ventana, vaya a la pestaña JSON y pegue este fragmento de código:
{
“Versión”: “2012-10-17”,
"Declaración": [
{
“Efecto”: “Permitir”,
"Acción": [
“s3:Crear depósito”,
“s3:EliminarObjeto”,
“s3:Poner*”,
“s3:Obtener*”,
“t3:Lista*”
],
“Recurso”: [
“arn:aws:s3:::codeinwp”,
“arn:aws:s3:::codeinwp/*”
]
}
]
}
Asegúrese de reemplazar las dos instancias de codeinwp con el nombre real (XYZ) de su depósito de Amazon S3.
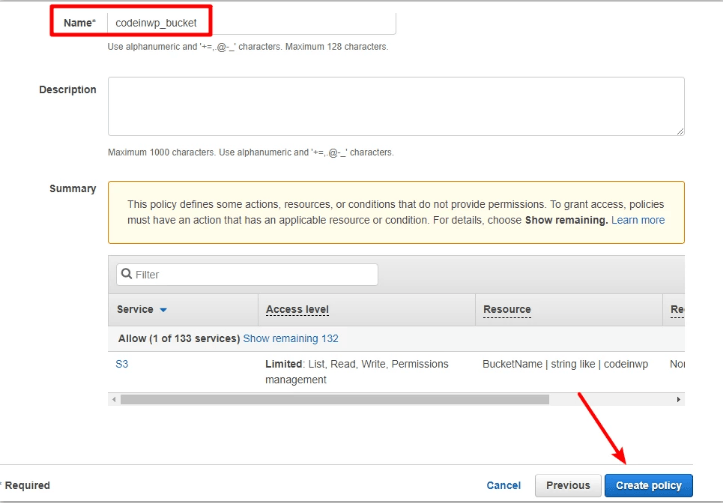
Después de esto, haga clic en Revisar política en la parte inferior:

En la siguiente pantalla, proporcione un nombre y luego haga clic en Crear política :

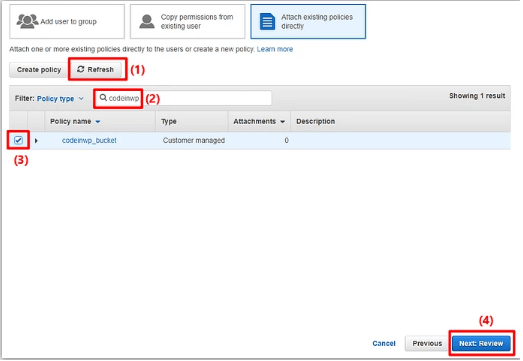
Ahora, regrese a la Agregar usuario de IAM , a la que accedió anteriormente > Haga clic en Actualizar > Seleccione la política que acaba de crear de la lista (puede ahorrar tiempo buscándola por nombre) > Haga clic en Siguiente: Revisar:

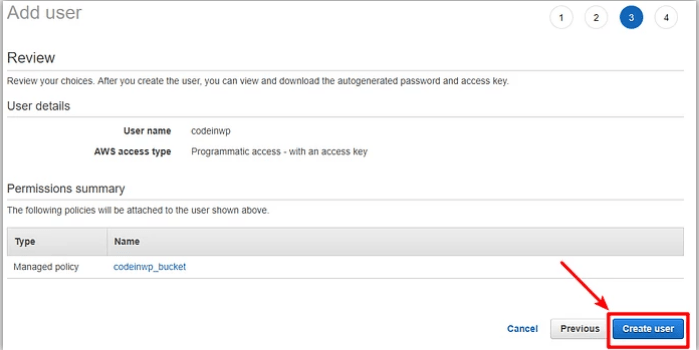
En la siguiente pantalla, haga clic en Crear usuario :

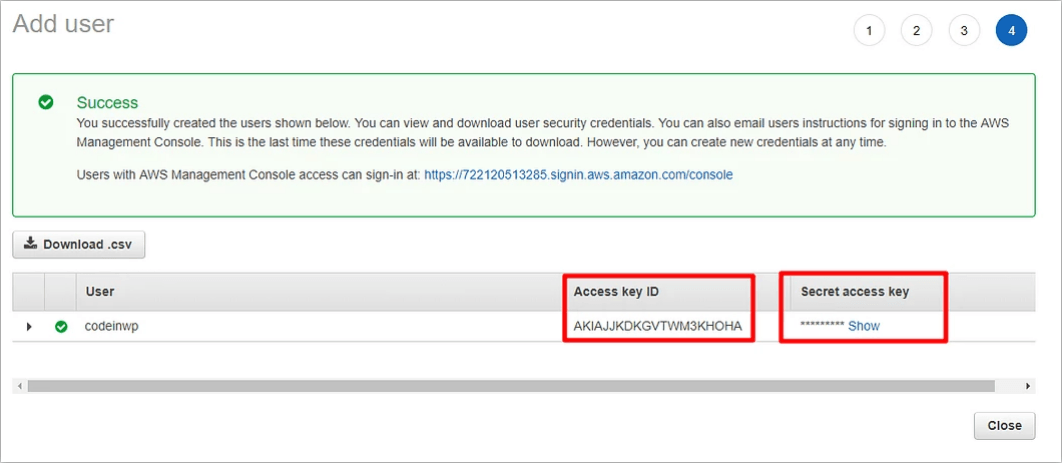
Debería poder verlos en la siguiente pantalla:
- ID de clave de acceso
- Clave de acceso secreta (si desea ver la clave secreta, haga clic en Mostrar )

Consejo: Es posible que desees tener ambos valores a mano, ya que los necesitarás en el siguiente paso.
Paso 5: agregue claves de acceso al archivo wp-config.php
Ahora, cuando haya terminado con la interfaz de AWS, puede regresar a su sitio de WordPress para realizar configuraciones sencillas.
Aquí, debe trabajar en su archivo wp-config.php. Hay dos formas de hacerlo: a través de FTP o el administrador de archivos cPanel.
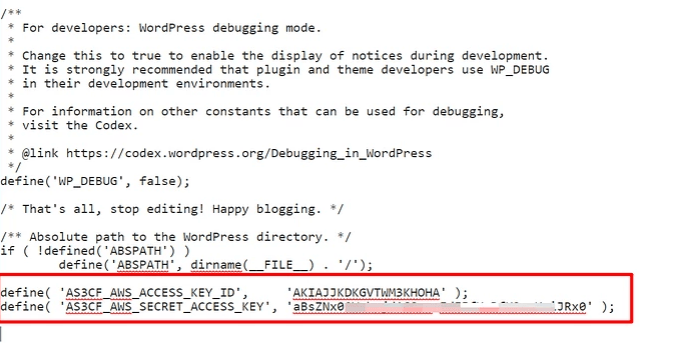
Agregue el siguiente fragmento de código a su archivo wp-config.php. No olvides reemplazar los asteriscos con tus claves reales del paso anterior (las que te dijimos, tenlas a mano):
definir ('AS3CF_AWS_ACCESS_KEY_ID', '*********************');
definir ('AS3CF_AWS_SECRET_ACCESS_KEY', '*********************');
Así es como se ve en el archivo wp-config.php de mi sitio web:

No olvides guardar los cambios que has realizado.
Paso 6: seleccione el depósito S3 en WP Media Folder y en WP Offload media
Vaya a Configuración → Descargar S3.
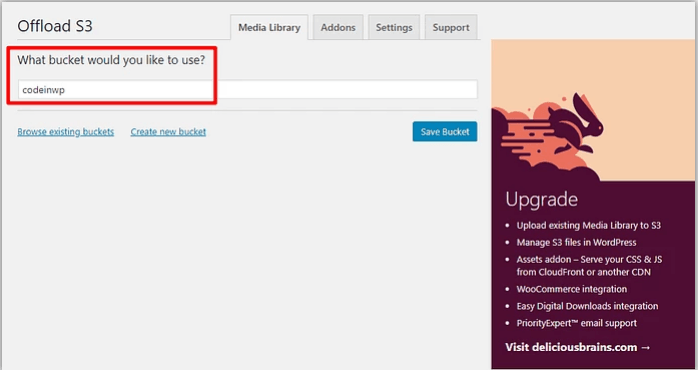
Se le pedirá que proporcione el nombre de su depósito como: ¿Qué depósito le gustaría usar? Complete el nombre de su depósito S3 (XYZ) en el campo y haga clic en Guardar depósito :

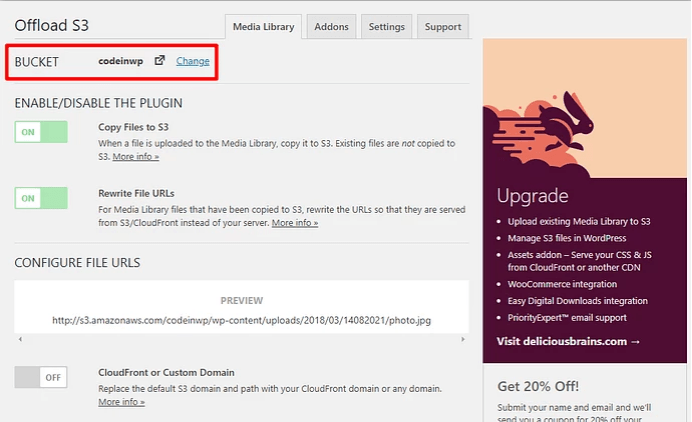
Puede ver la interfaz completa del plugin, después de guardar los cambios:

Nota: Los botones para buscar depósitos existentes o Crear un depósito nuevo no funcionarán debido a la configuración de la política de usuario de IAM.
Paso 7: configurar los ajustes de descarga de S3 (opcional)
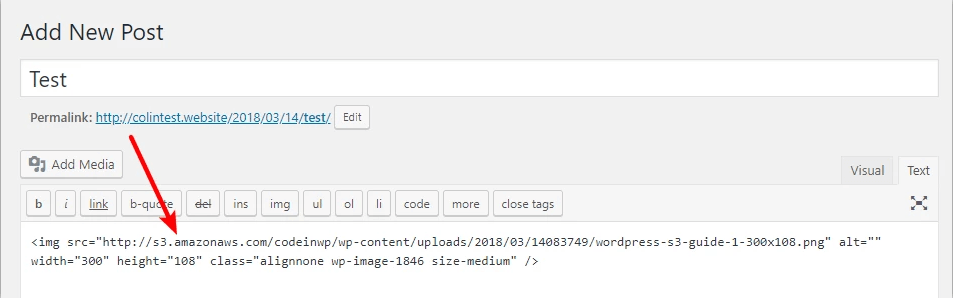
Hasta ahora, prácticamente has terminado de configurar. Todas sus nuevas cargas se descargarán automáticamente a Amazon S3. Además, el plugin reescribirá automáticamente las URL de los archivos. De esta manera, el archivo se envía desde Amazon S3 en lugar de desde su servidor.

Para cargar los archivos existentes en Amazon S3, necesitará la versión premium.
Puedes jugar con la funcionalidad del pluginsi deseas cambiar algo en particular. Sin embargo, para la mayoría de situaciones, la configuración predeterminada es excelente.
Beneficios de usar Amazon S3 para un sitio de WordPress
- Solicitudes menores al servidor.
Como sus archivos no están alojados en el servidor, el servidor tendrá una carga reducida porque ya no es responsable de servir archivos multimedia o activos potenciales. Esto carga la página mucho más rápido.
- Almacenamiento asequible
Si tiene miedo de quedarse sin los límites de almacenamiento de su host, S3 ofrece la solución más económica para ello.
- Medios separados
Como los archivos multimedia grandes se guardan en otro lugar de su sitio, es mucho más fácil actualizar o moverse por el sitio de WordPress (como entre hosts). Mientras te mueves, solo mueves los archivos PHP, que son muy livianos y fáciles de mover.
- Escalabilidad
Amazon S3 impulsa una parte importante de Internet. Esto significa que si Ammmazzzon crece, su sitio web también crecerá.
- Primer año gratis
Amazon S3 es gratuito durante el primer año (hasta 5 GB de almacenamiento).
Conclusión
Puede descargar fácilmente sus archivos multimedia de gran tamaño utilizando un pluginde WordPress S3 y también beneficiarse de la infraestructura de Amazon Web Services. Todo el proceso no lleva más de 30 minutos. Una vez que haya integrado WordPressss con Amazon S3, su sitio web será más eficiente y rápido, y sus visitantes estarán más felices.