Sind Sie auf der Suche nach unkompliziertem und leichtem WordPress-Hosting? Dann sind Sie auf der richtigen Bühne, denn Flywheel ist eine der besten Plattformen, die alle Ihre Anforderungen erfüllen kann. Ein Forum, das speziell für durchdachte, brillante, kreative Menschen geschaffen wurde.
- Flywheel Hosting
- Einrichten einer lokalen Umgebung mit Flywheel
- Welche Funktionen erhalten Sie mit der Einrichtung der lokalen Umgebung?
- Schritte zur Installation Flywheel auf dem lokalen System
- Abschluss
Flywheel Hosting
Das Flywheel ist eine Plattform, die Ihnen hohe Geschwindigkeiten, zuverlässige Leistung und den Support bietet, der erforderlich ist, damit die WordPress-Site mühelos funktioniert. Darüber hinaus ist es unkompliziert, eine Website von Grund auf zu erstellen, da sie über kostenlose Demoseiten und Staging-Funktionen mit nur einem Klick verfügt, die Sie sonst nirgendwo finden.
Flywheel bietet Ihnen mit seinen einzigartigen Funktionen die Plattform, mit der Sie Ihre Entwicklungskapazitäten ausbauen können, darunter die Ein-Klick-Bereitstellung auf dem Live-Server, die einfache WordPress-Installation und die schnelle Einrichtung auf dem lokalen System, damit Sie sich auf die Entwicklung konzentrieren können.
Da wir auf einer robusten Netzwerkinfrastruktur basieren, ist dies einer der Hauptgründe, warum Sie von optimierter Geschwindigkeit, Skalierbarkeit und Sicherheit profitieren. Sie bieten einige schöne Pläne, die wir später besprechen werden. Also komm, lass uns sehen, was es bietet ...
Einrichten einer lokalen Umgebung mit Flywheel
Flywheel bietet zahlreiche Funktionen wie kostenlose Migration, automatische Backups, automatische WordPress-Updates, integriertes Caching, CDN-Integration, SSL-Unterstützung und vieles mehr, was bei diesem Preis unrealistisch erscheint. Darüber hinaus bieten sie eine 30-tägige Geld-zurück-Garantie, falls Sie nicht zufrieden sein sollten. Flywheel einzurichten .
Wenn wir von lokaler Entwicklung sprechen, meinen wir, dass alles, was Sie entwickeln, auf Ihrem PC funktioniert und jeder, der Ihre Arbeit sehen möchte, sich bei Ihrem Computer anmelden und nachsehen muss. Sie fragen sich bestimmt, wer jemals erfahren würde, dass Sie eine Website entwickeln, wenn diese für die Welt nicht zugänglich ist. Das tatsächliche Szenario sieht jedoch so aus, dass es entwickelt, getestet und verifiziert werden muss, bevor es der Welt zugänglich gemacht wird. Zu diesem Zweck ist eine lokale Einrichtung unerlässlich.
Im Folgenden sind einige häufige Gründe aufgeführt, die Ihnen veranschaulichen, warum die Einrichtung einer lokalen Umgebung erforderlich ist.
- Sie müssen experimentieren und die Plattform erlernen
- Es werden offline neue Websites erstellt, die entweder noch nicht fertig sind oder sich in der Testphase befinden.
- Redesign alter Websites oder umfangreiche Änderungen an bestehenden.
- Fehlerbehebung und Behebung gemeldeter Fehler
Welche Funktionen erhalten Sie mit der Einrichtung der lokalen Umgebung?
Meistens ist ein lokales Setup eine der besten Lösungen für zahlreiche Probleme. Flywheel erkennt dies und bietet seinen Kunden einige der aufregendsten Funktionen für die Einrichtung lokaler Umgebungen. Hier ist eine Liste dieser Funktionen.
- WordPress-Installation mit einem Klick
- SSL-Unterstützung, um die Sicherheit Ihrer Websites zu gewährleisten
- SSH-Zugriff, um Ihnen den Zugriff auf lokale Site-Dateien zu ermöglichen.
- Gemeinsam nutzbare URLs für eine Demo
- Flexible Umgebung für Entwickler
- Es ermöglicht das Klonen von Websites, das Pushen von der lokalen in die Live-Umgebung und umgekehrt.
- Add-on-Bibliothek, mit der Sie die Entwicklung mit den gewünschten Funktionen anpassen können.
- Keine Plattformbindung, d. h. es ist kostenlos für Mac OS, Windows und Linux.
Schritte zur Installation Flywheel auf dem lokalen System
- Schritt 1: Lokal installieren
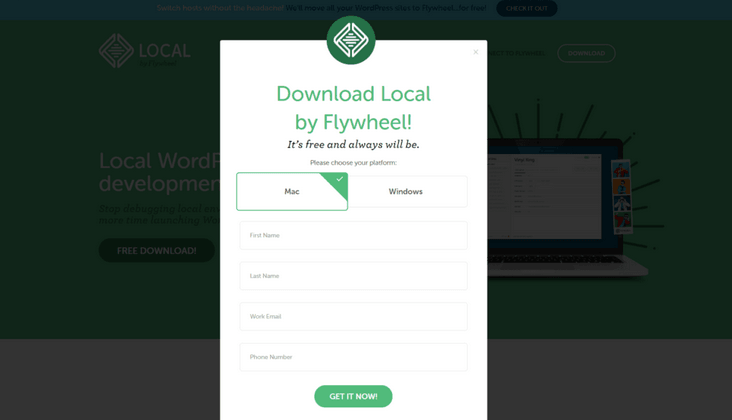
Für die Einrichtung auf dem lokalen System müssen Sie Local herunterladen. Gehen Sie zur Flywheel -Website und klicken Sie auf „Kostenlos herunterladen“. Wählen Sie im nächsten Schritt die Plattform aus, die Sie verwenden möchten, und fügen Sie weitere Informationen hinzu.

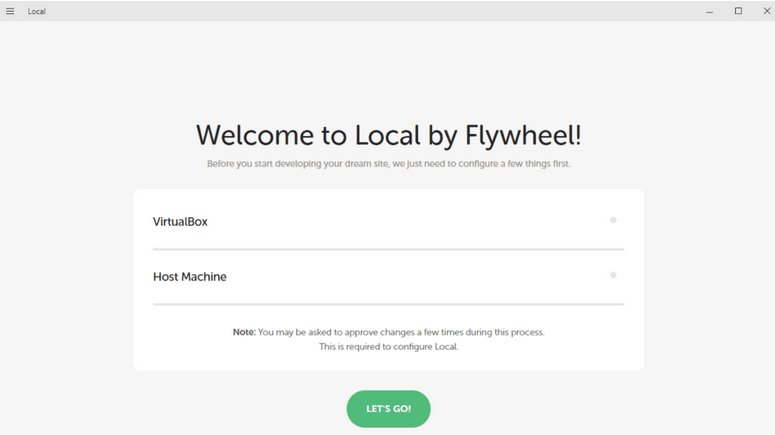
Sobald Sie diese Schritte ausgeführt haben, wird eine Installationsdatei heruntergeladen. Sie müssen diese Installationsdatei ausführen und warten, bis der Setup-Bildschirm angezeigt wird. Die folgenden Screenshots zeigen Ihnen den ersten Setup-Bildschirm.

Klicken Sie einfach auf die Schaltfläche „LOS LOS GEHT’S“, lehnen Sie sich entspannt zurück und warten Sie, bis die Installation abgeschlossen ist. Es werden einige Programme installiert, die für den Betrieb der lokalen Umgebung erforderlich sind. Möglicherweise werden einige Eingabeaufforderungen angezeigt. Stellen Sie sicher, dass Sie auf „Ja“ klicken, damit das Installationsprogramm seine Arbeit erledigen kann. Sobald der Vorgang abgeschlossen ist, werden Sie zum neuen lokalen Dashboard weitergeleitet.

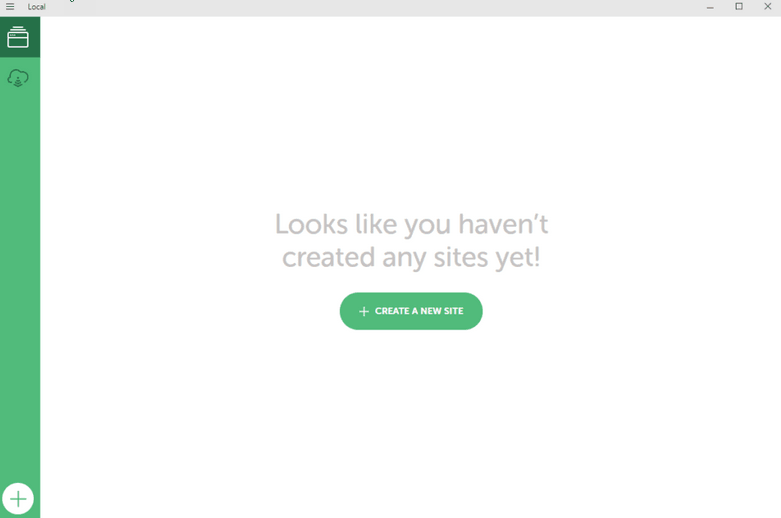
Sie können aus zahlreichen verfügbaren Optionen wählen, wie z. B. eine neue Website erstellen, zu den Flywheel verwalteten Flywheel , indem Sie auf das Cloud-Symbol klicken, wodurch Sie die lokale Version auf Live übertragen können und umgekehrt.
Oben links gibt es ein Optionsmenü, mit dem Sie zahlreiche Einstellungen und Präferenzen konfigurieren können. Beginnen wir nun mit unserer ersten Website.
- Schritt 2: Erstellen Sie Ihre lokale WordPress-Site
Klicken Sie auf die Schaltfläche „NEUE SITE ERSTELLEN“ und fahren Sie mit einem einfachen Assistenten fort. Sie sehen einen Assistenten, gehen Sie einfach die Schritte durch und schon erhalten Sie eine neue WordPress-Website.

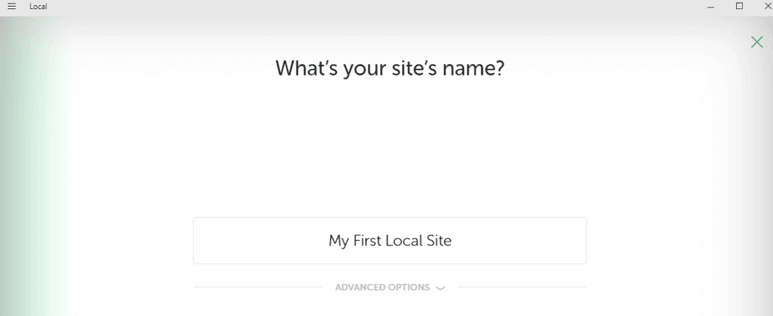
Normalerweise sind zahlreiche Websites verfügbar; Daher empfehlen Experten einen beschreibenden Namen für die Website. Hier ist einampName, den wir für diesesampverwenden werden. Sie haben jederzeit die Möglichkeit, den Namen der Website zu ändern. Sie können sich auch die erweiterten Optionen ansehen, wenn Sie diese entsprechend Ihren Anforderungen ändern möchten.

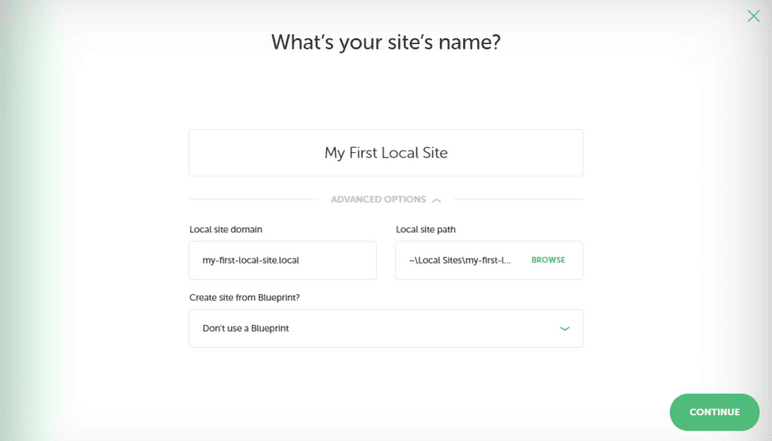
In den erweiterten Optionen haben Sie die Möglichkeit, eine Domäne und einen Pfad für die Site festzulegen, die Sie erstellen möchten. Für den Domainnamen und das Suffix gibt es keine besonderen Anforderungen; Sie können wählen, was Sie möchten. Local hostet automatisch Dateien, damit es für Sie funktioniert.
Darüber hinaus erstellt Local auch ein Verzeichnis, in dem die Site-Dateien gespeichert werden. Es ermöglicht Ihnen jedoch, diesen Verzeichnispfad an einer beliebigen Stelle einzurichten. Wenn der Schritt nun abgeschlossen ist, fahren wir mit dem nächsten fort.

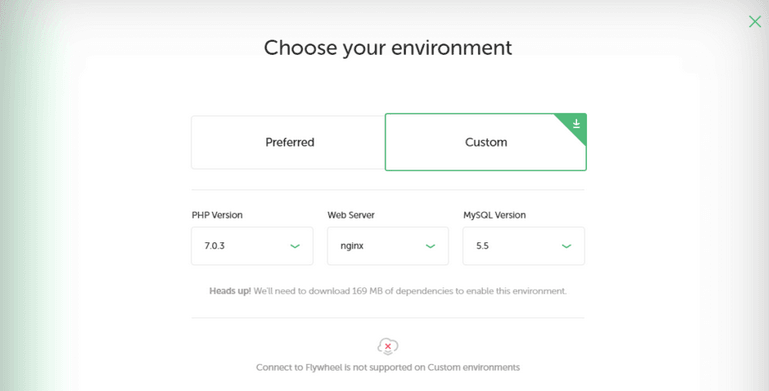
Es ist Zeit, Ihre Umgebung zu wählen. Flywheel bietet Ihnen zwei Optionen: „Preferred“ und „Custom“. Wenn Sie sich für „Bevorzugt“ entscheiden, wird Ihre lokale Site mit einem empfohlenen Satz an Tools eingerichtet. Bei „Benutzerdefiniert“ müssen Sie Ihre Umgebung selbst konfigurieren.
Wenn Sie ein Anfänger sind, ist die bevorzugte Option für Sie am besten geeignet. Gleichzeitig eignet sich die Option „Benutzerdefiniert“ am besten für Entwickler, da diese meist spezifische Anforderungen haben. Es ist wichtig zu beachten, dass Flywheel es Benutzern nicht ermöglicht, die Änderungen mit der benutzerdefinierten Option zu übertragen. Sie werden aufgefordert, einige zusätzliche Dateien herunterzuladen. Wenn Sie sich für Ihre Auswahl entschieden haben, können Sie mit dem letzten Schritt fortfahren.

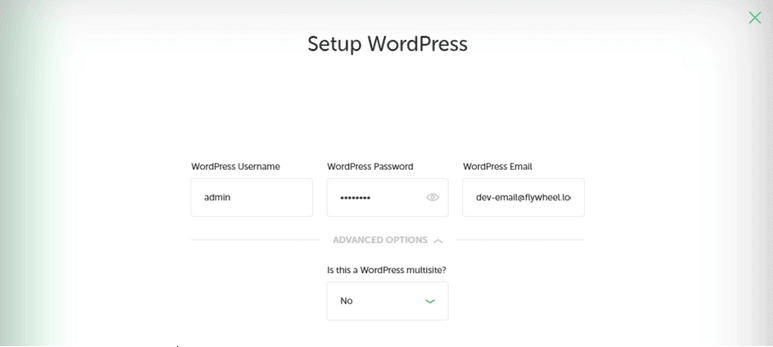
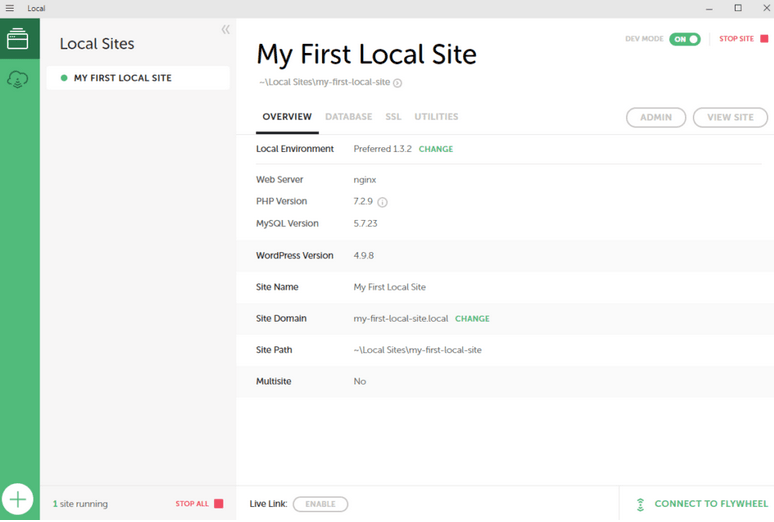
In diesem letzten Schritt müssen Sie einen Benutzernamen, ein Passwort und eine Administrator-E-Mail-Adresse erstellen. Sie können diese Installation auch in eine Multisite-Installation umwandeln. Sobald Sie Ihre Auswahl getroffen haben, klicken Sie unten auf die Schaltfläche „Site hinzufügen“. Warten Sie ein paar Minuten, dann wird im Dashboard eine neue Website mit den Details angezeigt. Der Screenshot unten zeigt die Details.

Juhuu! Sie sind jetzt Entwickler einer WordPress-Website. Klicken Sie auf die Schaltfläche „Admin“, um sich bei der Site anzumelden und mit der Arbeit zu beginnen. Darüber hinaus ist dieses Dashboard immer verfügbar, wenn Sie Änderungen an der lokalen Site-Einrichtung oder Domain vornehmen möchten.
Mit dieser Installation arbeiten Sie mit einer WordPress-Site mit vollem Funktionsumfang, was bedeutet, dass Sie plugininstallieren, benutzerdefinierte Designs hinzufügen und sogar Code erstellen können.
- Schritt 3: Exportieren Sie Ihre Website und machen Sie sie live
Sobald Sie mit der Entwicklung Ihrer ersten Website fertig sind, ist es Zeit, live zu gehen. Die oben genannten zwei Schritte dienen dazu, Sie über die Einrichtung der lokalen Umgebung für WordPress zu informieren, während Sie hier sind. Sie erfahren, wie Sie Ihre lokale Website live schalten. Wie oben erwähnt, können Sie Ihre Änderungen jederzeit live übertragen und umgekehrt.
Um diesen Vorgang einfach und unkompliziert zu gestalten, empfehlen wir unseren Benutzern die Verwendung von Local Connect. Mithilfe von Local Connect können Sie Ihre lokalen Änderungen schnell in die Live-Umgebung übertragen. Diese Funktion ist nicht nur einfach zu nutzen, sondern für unsere Kunden auch kostenlos. Befolgen Sie die nachstehenden Schritte und beginnen Sie mit der Veröffentlichung Ihrer Websites mit nur einem Klick.
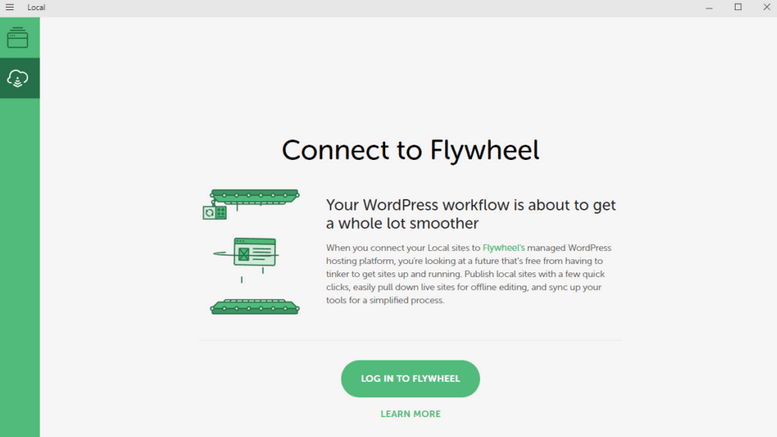
Zunächst müssen Sie sich über Ihr lokales Dashboard Flywheel Der folgende Screenshot zeigt Ihnen, wie es geht.

Wenn Sie sich noch nicht angemeldet haben, können Sie sich schnell über unseren Anmeldevorgang anmelden. andernfalls fügen Sie einfach Ihren Benutzernamen und Ihr Passwort hinzu, um die Verbindung herzustellen. Nach diesem Schritt sind nur noch wenige Klicks erforderlich, um Ihre lokale Version zum Leben zu erwecken.
Nach der Anmeldung stehen Ihnen Optionen zur Verfügung, mit denen Sie die Live-Site auf die lokale kopieren können und umgekehrt. Sobald Sie die Änderungen vorgenommen haben, können Sie diese zurück in die Live-Umgebung kopieren.
Abschluss
Als Anfänger werden Sie stolz auf sich sein, wenn Sie Ihre erste Website veröffentlichen konnten. Aufgrund seiner einzigartigen Eigenschaften dominiert das Flywheel Da es sich leicht testen und Fehler beheben lässt, ohne Ihr Live-System zu beeinträchtigen, ist es zweifellos eine der besten Optionen, die Entwicklern der modernen Welt zur Verfügung stehen.