Haben Sie schon einmal von dem Sprichwort gehört: „Beurteile ein Buch niemals nach seinem Einband“? Nun, wir können nicht sagen, dass dies auch bei Websites der Fall ist. Es ist eine entscheidende Aufgabe, das Layout und das Thema Ihrer Website in Ordnung zu halten. Ein Theme trägt viel dazu bei, Traffic auf die Website zu lenken. Es ist eine schwierige Aufgabe, sicherzustellen, dass das Thema zur Nische Ihrer Website passt. Das Finden perfekter Themen, die zu Ihrem Inhaltstyp passen, ist eine ziemlich knifflige Aufgabe. Das Astra-Thema soll dieses Problem lösen.
Wir leben in einer Zeit, in der Lösungen für unsere Probleme im Internet verfügbar sind. Entwickler entwickeln jeden Tag Unmengen an plugin. Diese pluginhelfen Benutzern dabei, ihrer Website ein erstklassiges Aussehen zu verleihen. Sogar die Babydetails tragen dazu bei, eine positive oder negative Wirkung auf die Besucher auszuüben. Daher ist es unbedingt erforderlich, dass Sie Ihrer Website kein überforderndes Aussehen verleihen.
Wir sind hier, um Ihnen ein leichtes Werkzeug mit superschneller Geschwindigkeit vorzustellen. Dieses Tool löst alle Ihre Bedenken hinsichtlich Themen und Layouts. Das Astra-Theme-Site-Layout kann Ihnen dabei helfen, solche Situationen zu verhindern. Dieses Tool enthält alle notwendigen Funktionen, um das gewünschte Design und Thema zu erfüllen.
Das Astra-Theme-Site-Layout ist leichtgewichtig und funktioniert ohne Hänger. Dieses Thema bedient über 1.000.000 Benutzer mit seinen tadellosen Funktionen. Das Astra-Theme-Site-Layout ermöglicht es den Benutzern, ihre Websites nach ihrem Geschmack zu erstellen. Darüber hinaus werden wir die Eigenschaften dieser Tools im Folgenden ausführlich besprechen.
- Was ist ein Site-Layout und wie Sie sich für ein Layout für Ihr WordPress entscheiden:
- Vom WP Astra-Theme unterstützte Site-Layouts:
- Installation des WP Astra-Themas
- Von Astra angebotene Site-Layouts:
- Preise für das Astra-Theme
- Abschluss
Was ist ein Site-Layout und wie Sie sich für ein Layout für Ihr WordPress entscheiden:
Es sollte für Sie oberste Priorität haben, Ihre Website schön und sauber zu halten. Dafür müssen Sie möglicherweise einige Werkzeuge in die Hände bekommen. Bevor wir jedoch fortfahren, besprechen wir zunächst, was ein Site-Layout bedeutet.
Ein perfektes Layout erleichtert die Navigation, indem es die wesentlichen Teile einer Website hervorhebt. Website-Layouts rücken bemerkenswerte Dinge in den Mittelpunkt, indem sie sie fett hervorheben. Der beste Weg, die Navigation zu vereinfachen, besteht darin, sich für das bequemste und einprägsamste Layout zu entscheiden.
Wie oben erwähnt, sind alle kleinen Details für das Gehirn eines Menschen wichtig. So unbedeutend sie auch klingen mögen, sie spielen eine große Rolle. Beispielsweise könnten der Schriftstil und die Schriftgröße einige davon überzeugen, sich Ihre Website anzusehen. Diese Dinge könnten – wenn sie nicht richtig gewählt werden – der Grund für reduzierten Verkehr sein.
Es reicht nicht aus, Ihre Kunden durch Design anzusprechen. Die Wahl des raffiniertesten Layouts ist eine entscheidende Aufgabe, um Kunden auf Ihre Website zu locken. Der gesamte Layout-Teil kann entweder zum Sieg oder zur Niederlage führen.
Hier sind die Dinge, auf die Sie bei der Auswahl eines Layouts für Ihre Website achten sollten:
- Ein klar definiertes Layout ist für Kunden eine große Hilfe. Klar definierte Formate helfen Kunden, das Wesentliche zu finden. Ein schlecht konstruiertes Layout treibt Kunden durch die nervenaufreibende Navigation in die Irre.
Verbringen Sie den Großteil Ihrer Zeit damit, sich für das perfekte Layout zu entscheiden. Wenn die Struktur nicht stimmt, werden die Produkte zur kompletten Verschwendung.
- Sie sollten in der Lage sein, ein Layout auszuwählen, das im Gedächtnis der Kunden hängen bleibt. Mit der Kunst des Layouts ist es schwierig, Ihren Kunden wieder zum Wiederkommen zu bewegen. Sobald Sie das am besten geeignete Layout für Ihre Website ausgewählt haben, wird der Kunde oft begeistert sein und sie besuchen.
- Wählen Sie bei der Auswahl eines Layouts dasjenige mit dem passenden Maß an Design und Farbe. Zu viele Strukturen und Grafiken verleihen Ihrer Website tendenziell eine seltsame Atmosphäre. Zu viel Design wird den Kunden verwirren.
Um es zusammenzufassen: Wählen Sie ein Layout, bei dem der Kunde nicht schielen muss, wenn er nach einer bestimmten Sache sucht.
- Behalten Sie den zwingenden Inhalt auf jeder Seite Ihrer Website bei. Diese Strategie hilft dabei, die Aufmerksamkeit des Kunden zu gewinnen, ohne sich zu sehr anzustrengen.
Vom WP Astra-Theme unterstützte Site-Layouts:
Astra ist eine Themenseite, mit der Sie Ihre Website umgestalten können. Eine Masse nutzt seine Funktionen, die kostenlos verfügbar sind. Diese Website kann für viele Zwecke wie geschäftliche Zwecke, Blogs, Online-Portfolios usw. genutzt werden. In der kostenlosen Version stehen Ihnen viele Funktionen zur Verfügung. Um jedoch die noch besseren Funktionen nutzen zu können, müssen Sie die Premium-Version erwerben.
Astra ist das Werk eines WordPress-Unternehmens, das seit über 60 Jahren in diesem Bereich tätig ist. Das beste Merkmal von Astra ist, dass es hochkompatibel mit dem WordPress Pluginfür den Seitenersteller ist.
Die Website muss benutzerfreundlich sein. Komplizierte Layouts führen nicht zu mehr Traffic auf Ihrer Website. Ein Site-Layout spielt eine wertvolle Rolle dabei, dem Benutzer die Navigation durch die Seiten und viele andere Dinge zu erleichtern. Ein einfaches Site-Layout führt Sie schnell zur gewünschten Seite und vereinfacht die Navigation für den Benutzer. Um Ihre Anforderungen an Ihre Website zu erfüllen, umfasst Astra vier Arten von Layouts:
- Verpackt
- Volle Breite
- Gepolstert
- Flüssiges Layout
Jetzt werden wir einige Funktionen des Astra-Themas , die in der Tat lobenswert sind.
- WordPress-Themes sind so konzipiert, dass auch ein normaler Mensch sie problemlos auf seiner Website verwenden kann. Die Astra-Themen enthalten alle notwendigen Elemente, Designs und Funktionen, die in jede Nische passen. Für Anfänger ist es ein Kinderspiel.
- Themes erleichtern uns auch die Möglichkeit der individuellen Gestaltung. Genauer gesagt können Sie die Einstellungen Ihres Themes nach Ihren Wünschen und Anforderungen ändern.
Diese globale Anpassungsoption gibt Ihnen die Kontrolle über viele andere Elemente und Sie können deren Einstellungen nach Ihren Wünschen ändern.
- Eines der wichtigsten Merkmale Ihrer Website ist, dass ihr Design responsiv ist. Wir wissen, dass viele Benutzer lieber mobil auf die Website zugreifen, weshalb ein responsives Design einer Website zwingend erforderlich ist.
Das Astra-Theme verfügt also über die Eigenschaft, responsiv zu sein und ist somit mobilfreundlich.
- Die Einrichtung eines E-Commerce-Shops mit Astra ist mühelos geworden. Es gibt viele Themes auf WordPress, die Ihnen die Möglichkeit bieten, Woo-Commerce zu integrieren
Mit Astra können Sie es nicht nur in Woo-Commerce integrieren, sondern profitieren auch von einem äußerst attraktiven Website-Design.
Installation des WP Astra-Themas
Um nun mit der Installation fortzufahren, müssen Sie einige Schritte befolgen. Nachdem Sie diese Schritte ausgeführt haben, wird Astra-Theme Die Schritte sind wie folgt:
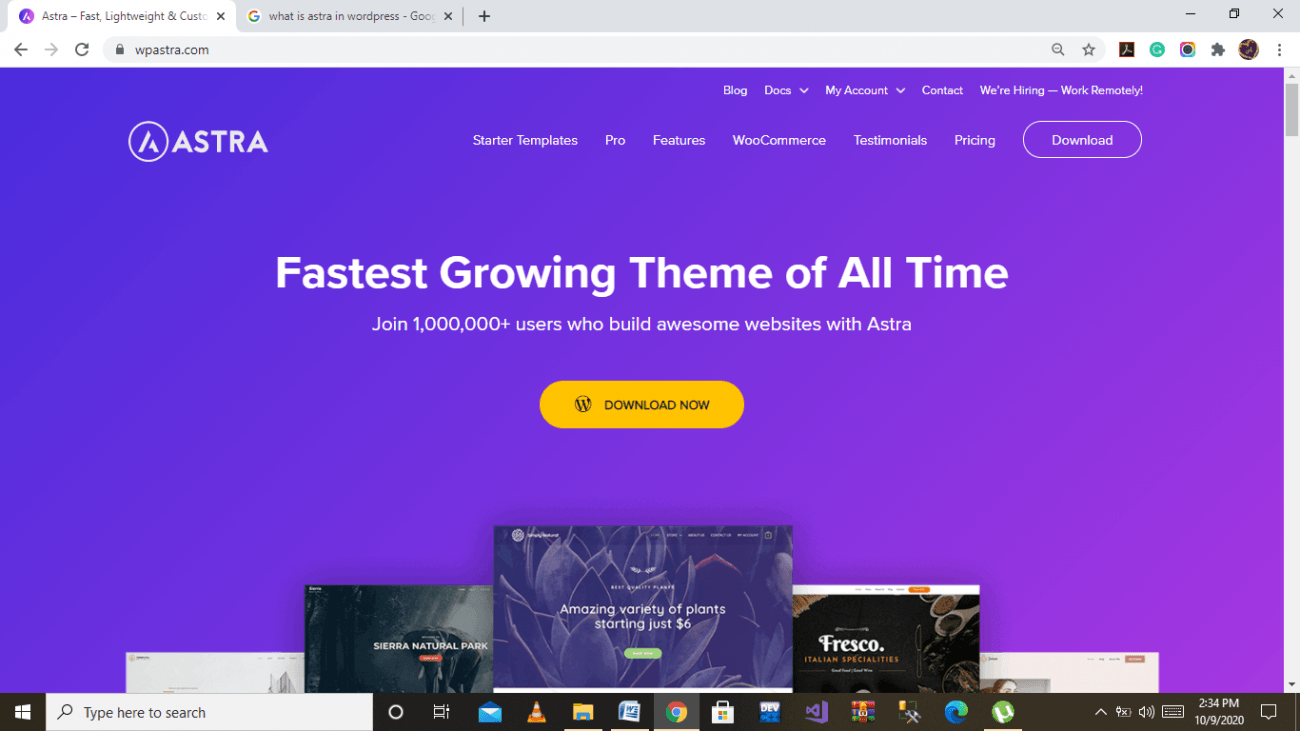
- Auf Google nach Themen suchen:
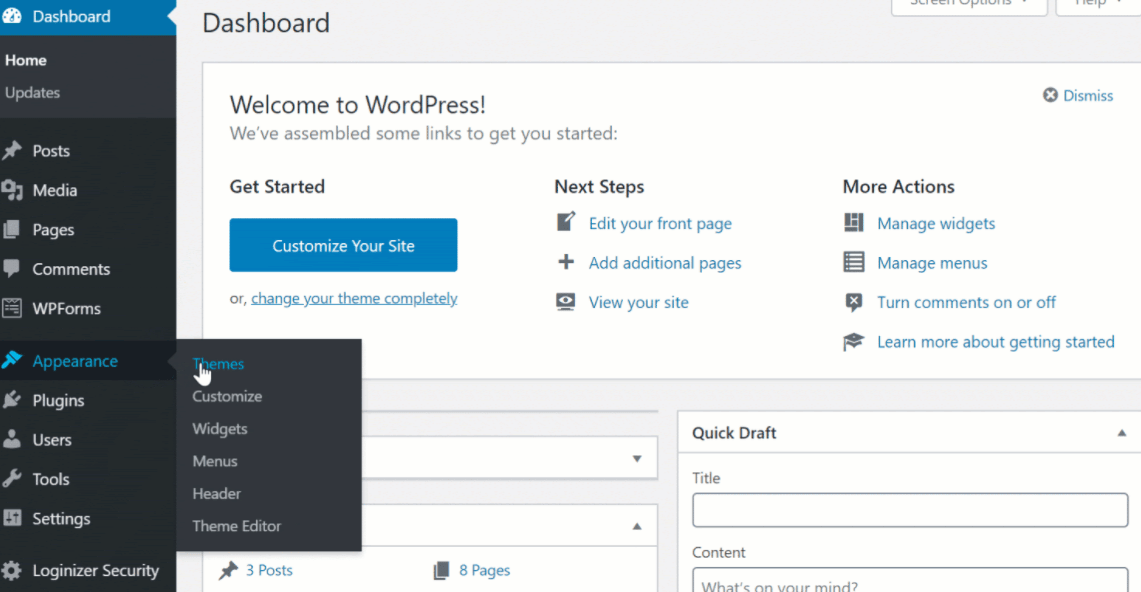
Für diese Suche werden unzählige Ergebnisse angezeigt. Klicken Sie auf das am besten geeignete und laden Sie das WordPress Astra-Theme herunter. Um nun das Astra-Theme-Layout zu installieren, gehen Sie zu Ihrem WordPress-Dashboard und wählen Sie Themes aus.

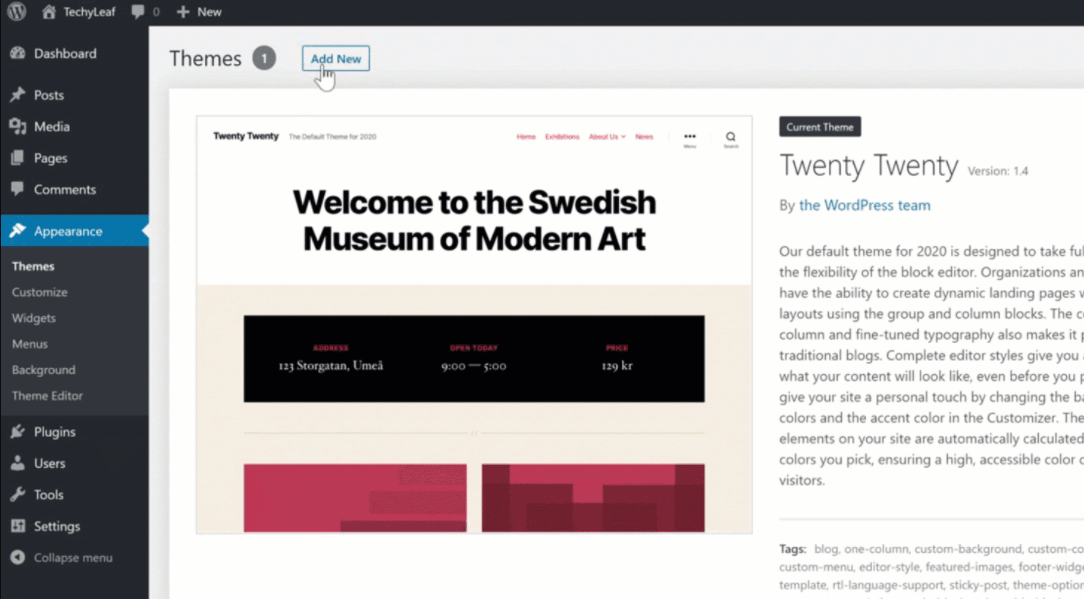
- Klicken Sie auf „Neu hinzufügen“.“:
Nachdem Sie die Option „Themen“ ausgewählt haben, klicken Sie auf „Neu hinzufügen“.

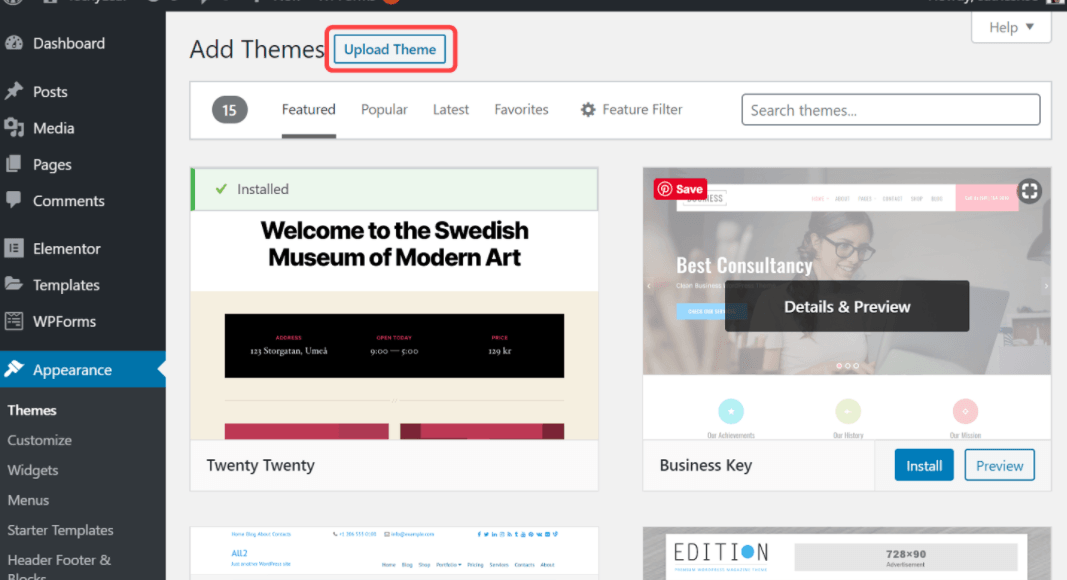
- Thema hochladen:
Sobald Sie auf der Themenseite gelandet sind, klicken Sie auf „Themen hochladen“. Wählen Sie dann das Astra-Theme aus, das bereits auf Ihren Computer heruntergeladen wurde.

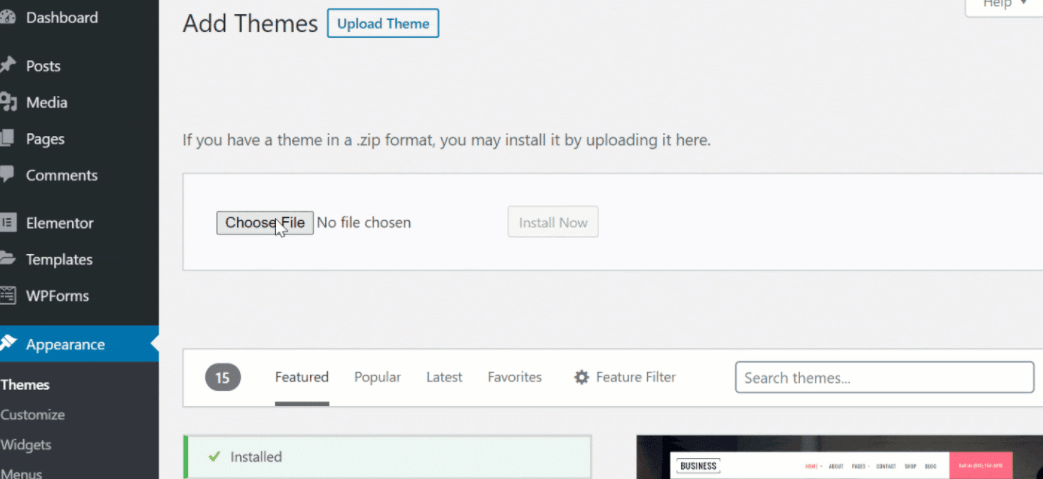
- Wählen Sie die Datei:
Nachdem Sie auf „Themen hochladen“ geklickt haben, gehen Sie zu „Dateien auswählen“ und wählen Sie den ZIP-Ordner der Astra-Themen aus.

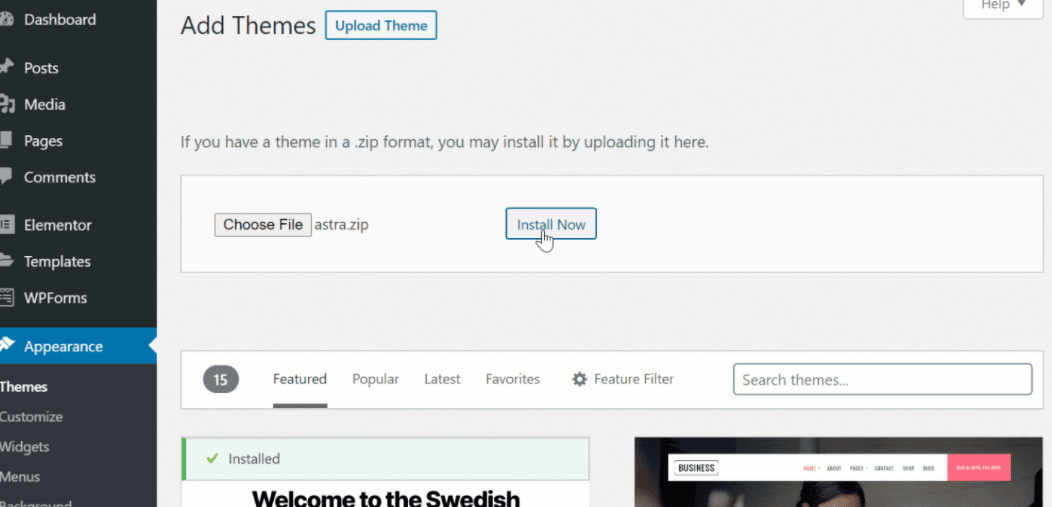
- Installieren Sie die Datei:
Nachdem Sie die Datei ausgewählt haben, erscheint die Option „Jetzt installieren“. Klicken Sie auf diese Option, um den Installationsvorgang zu starten.

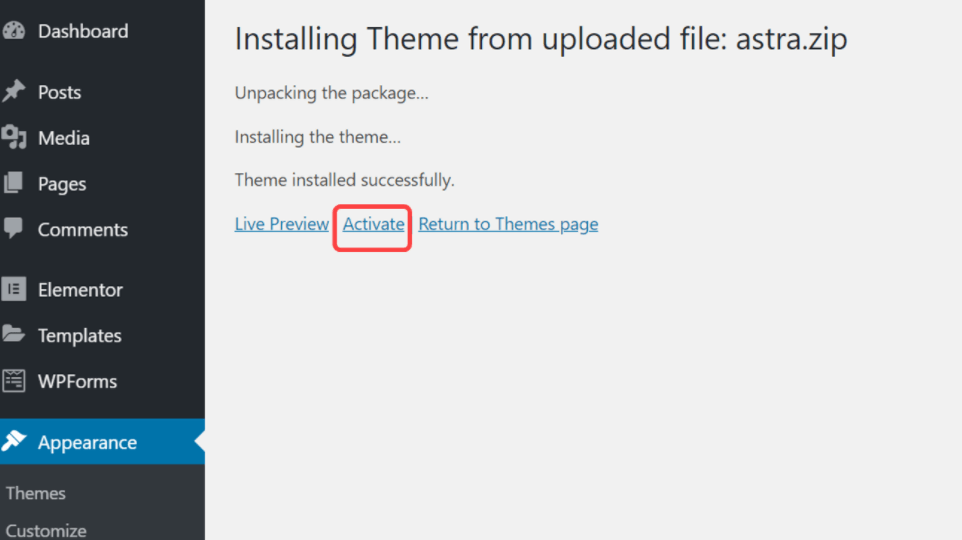
- Aktivieren:
Das ist schließlich erledigt. Klicken Sie nun auf Aktivieren. Auf diese Weise wird das Astra-Theme auf Ihrer WordPress-Website installiert und aktiviert.

Um das Astra Pro Add-on zu installieren, müssen Sie die folgenden Schritte ausführen.
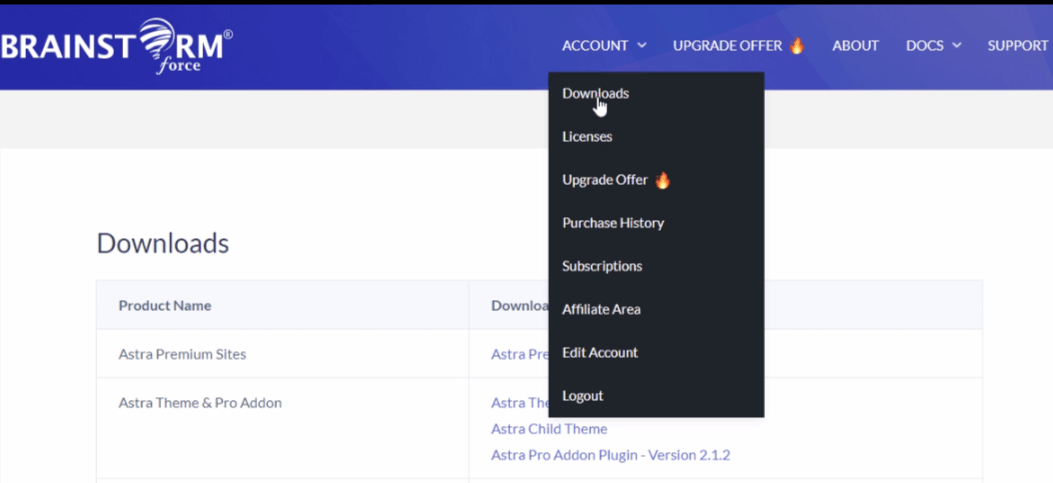
- Zu den Downloads gehen:
Gehen Sie auf die Website von Astra und dann auf „Konten“. Klicken Sie nun auf Downloads.

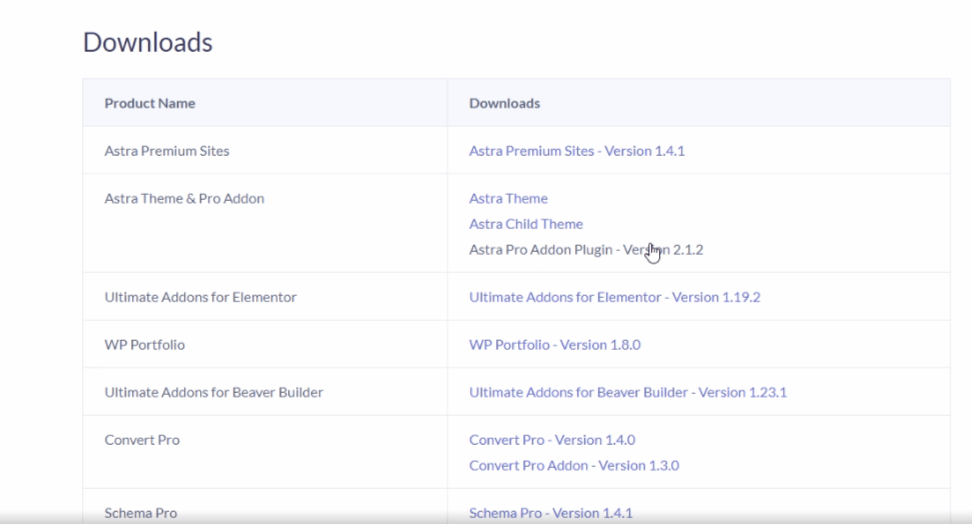
- Laden Sie das Astra Pro pluginherunter:
Laden Sie das Astra Pro pluginherunter. Nach dem Herunterladen haben Sie eine ZIP-Datei des Astra-Designs auf Ihrem Computer.

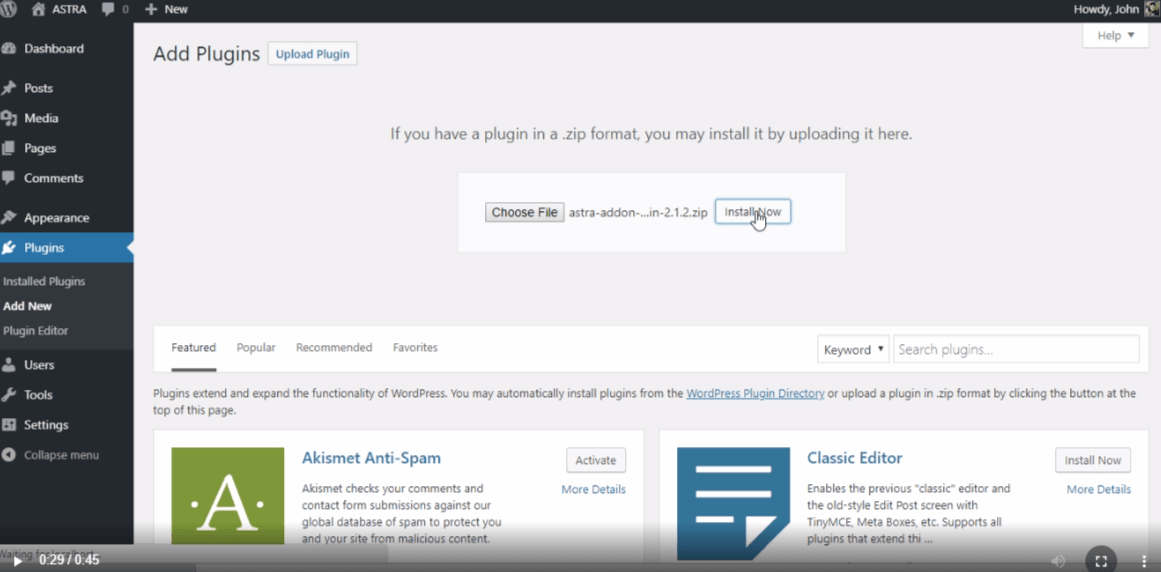
- Installieren:
Gehen Sie nach dem Herunterladen auf Ihre WordPress-Website und klicken Sie auf die Upload-Datei. Laden Sie dann den Astra Pro-Zip-Ordner hoch.

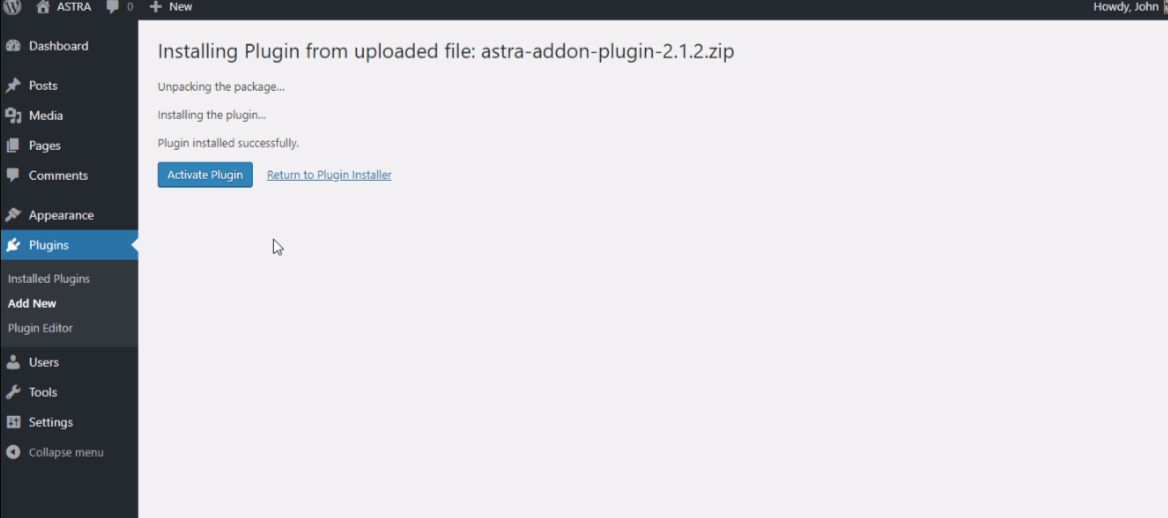
- Aktivieren:
Sobald Sie das Astra Pro plugininstalliert haben, aktivieren Sie das plugin.

Anschließend aktivieren Sie Ihre Astra Pro Addon-Lizenz .
Von Astra angebotene Site-Layouts:
Die vier wichtigsten Layouts, die Astra anbietet, sind wie folgt:
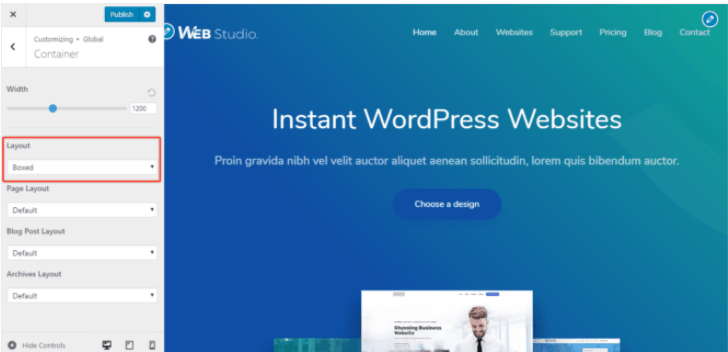
- Boxed – Container-Layout
Auf einer Website gibt es zwei Arten von Containern: Primärcontainer und Sekundärcontainer. Ein sekundärer Container dient zur Aufnahme der Widgets der Seitenleiste. Im Gegensatz dazu enthält der Primärcontainer wichtige Komponenten.
Im Box-Layout werden die Widgets und Container in Boxen angezeigt. Sie können dieses Layout anwenden, indem Sie zu „Darstellung“ > „Anpassen“ > „Global“ > „Container“ gehen
In der Astra Pro-Version können Sie Hintergrundfarbe und Bild ändern.

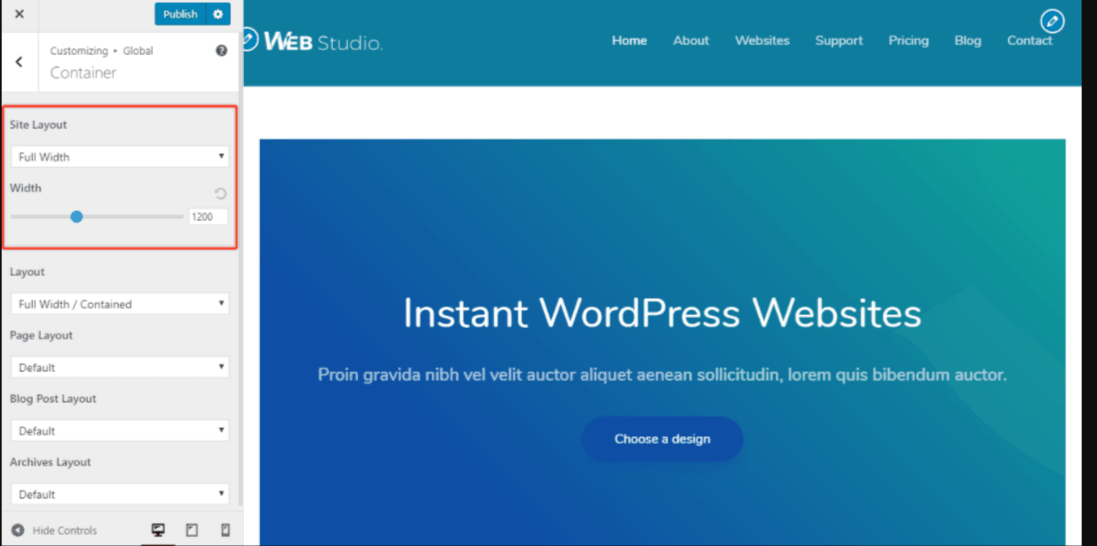
- Site-Layout in voller Breite:
Wenn Sie das Site-Layout in voller Breite auswählen, wird der Haupt-Wrapper der Website an den Rand des Browsers verschoben. Gleichzeitig verbleibt der Inhalt in der Behälterbreite. Der Haupt-Wrapper besteht aus Kopfzeile, Inhalt, Seitenleiste und Fußzeile.
Dies ist eine Premium-Funktion, die Sie nutzen können, wenn Sie das Astra Pro pluginkaufen.

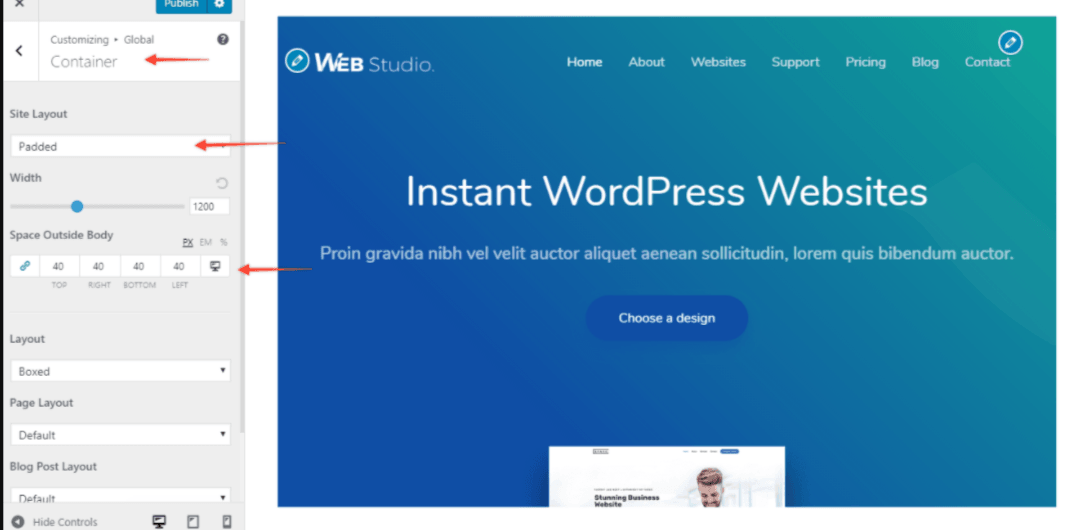
- Gepolstertes Site-Layout:
Das gepolsterte Site-Layout und das Site-Layout in voller Breite weisen erhebliche Ähnlichkeiten auf. Dieses Layout bietet einige zusätzliche Optionen hinsichtlich der Polsterung an den Rändern der Website.
Beim Scrollen bleibt die Polsterung fest. Diese Funktion verleiht der Website Ordnung.

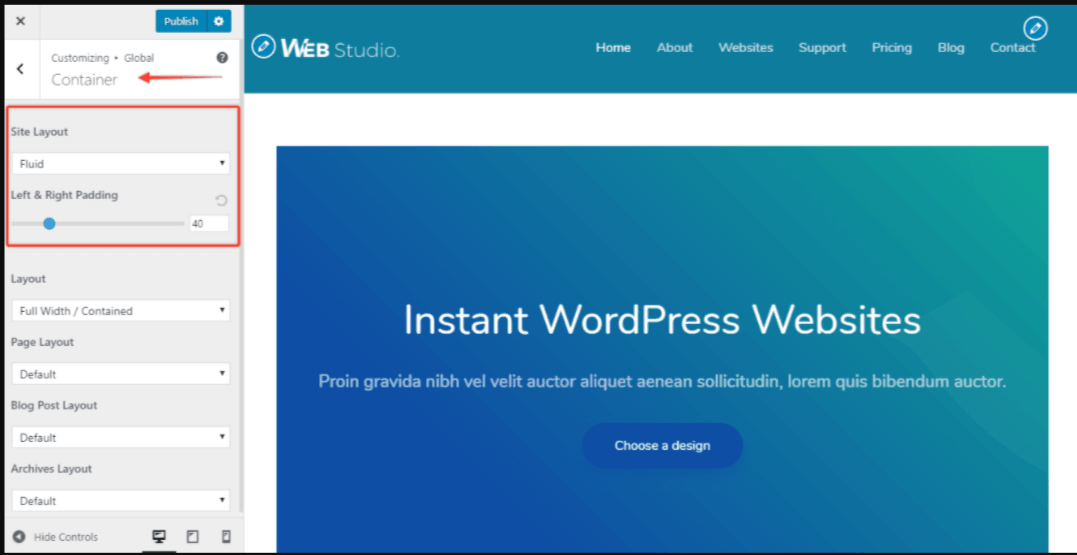
- Fließendes Site-Layout:
Wenn dieses Layout auf der Website angewendet wird, passt sich die Website bei allen Bildschirmgrößen nahtlos an den Browser an. Dieses Layout kann verwendet werden, wenn Ihre Inhalte in allen Bildschirmgrößen in den gesamten Browser passen sollen.

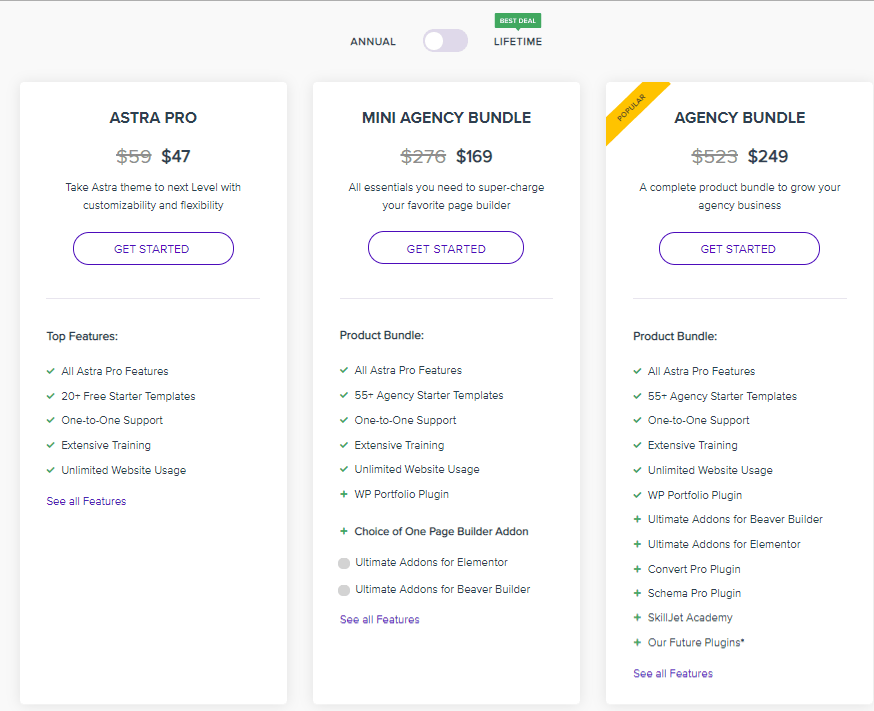
Preise für das Astra-Theme
Astra Theme bietet seinen Benutzern drei Pakete. Alle drei haben unterschiedliche Privilegien. Wenn Sie Ihr Geld in Astra investieren, können Sie Funktionen freischalten, die in der kostenlosen Version nicht verfügbar sind.

Abschluss
Wenn Sie möchten, dass Ihre Website ätherisch aussieht, das Astra-Theme das Richtige für Sie. Dieses Tool überlagert nicht alle Ihre Inhalte an einem Ort. Es ist einfach zu bedienen und reaktionsschnell. Um die Kunden zu motivieren und zufrieden zu stellen, wählen Sie das Astra-Thema.