Blogs haben in den letzten Jahren aufgrund ihrer vielfältigen Funktionen im privaten und geschäftlichen Bereich stark an Bekanntheit gewonnen, ebenso wie die Blog-Themen. Aber die Frage ist, wie wählt man das eine Thema aus, das seinem Zweck am besten entspricht? Glücklicherweise Astra Theme es jetzt mit einer flexiblen Grundlage und einer Vielzahl von Anpassungsoptionen einfacher gemacht.
- Wie können Sie Ihr Blog durch die Auswahl eines hochwertigen Themas verbessern?
- 1 Es wird Ihr Blog attraktiv machen
- 2 Es hilft bei der Suchmaschinenoptimierung
- 3 Es hilft, den Umsatz anzukurbeln
- Wie konfiguriere ich einen Blog mit dem Astra-Theme?
- Aufbau des Fundaments des Blogs
- Schritt 1
- Schritt 2
- Schritt 3
- Blog-Anpassung mit dem Astra-Theme
- Blog/Archiv mit Astra Theme konfigurieren
- Inhalt des Blogbeitrags
- Blog-Meta
- Blog-Beitragsstruktur
- Breite des Blog-Inhalts
- Konfigurieren eines einzelnen Blog-Beitrags mit Astra Theme
- Vor- und Nachteile des Astra-Themes
- Vorteile
- Nachteile
- Fazit
Wie können Sie Ihr Blog durch die Auswahl eines hochwertigen Themas verbessern?
Fällt es Ihnen schwer, das perfekte Thema für Ihren Blog zu finden, das auf Anhieb funktioniert? Es stehen eine Million Optionen zur Auswahl. In diesem Artikel besprechen wir, wie ein hochwertiges Theme Ihr Blog aufwertet
1 Es wird Ihr Blog attraktiv machen
Ein schönes Thema Ihres Blogs wird die Aufmerksamkeit der Leser auf sich ziehen und sie daran fesseln.
2 Es hilft bei der Suchmaschinenoptimierung
Ein hochwertiges Blog-Theme macht nicht nur einen attraktiven Eindruck, sondern hilft auch bei der Suchmaschinenoptimierung durch den Einsatz geeigneter Codierung und vielseitiger Funktionalität.
3 Es hilft, den Umsatz anzukurbeln
Ein gut konfigurierter Blog wird für jedes Unternehmen viele potenzielle Leads generieren, da er täglich die Aufmerksamkeit von immer mehr Benutzern auf sich zieht.
Wie konfiguriere ich einen Blog mit dem Astra-Theme?
Die Konfiguration Ihres Blogs mit dem Astra-Theme kann die beste Lösung für Sie sein, da es codefreie Anpassungsoptionen bietet und extrem leichtgewichtig ist. Mit den einsteigerfreundlichen Aussichten und der schnellen Ladezeit können Sie mit Astra das eleganteste Thema für Ihre Blog-Konfiguration finden. Sehen wir uns also an, wie Sie Ihr Blog mit dem neuen Astra-Theme konfigurieren können
Aufbau des Fundaments des Blogs
Astra ermöglicht Ihnen eine flexible Blog-Grundlage, die vielseitig und unkompliziert ist. Astra die Blog-Grundlage zu erstellen
Schritt 1
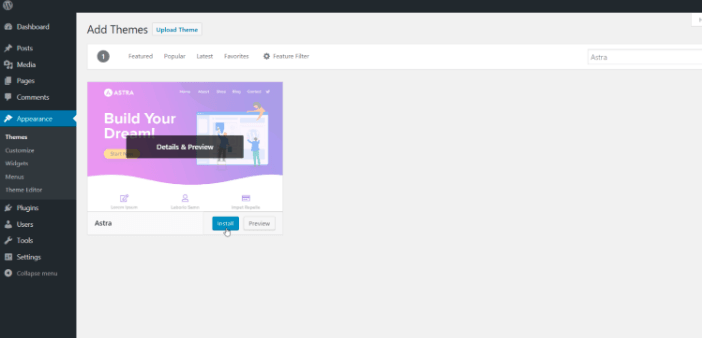
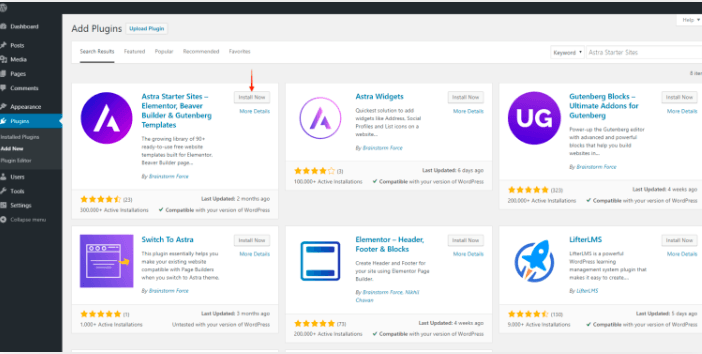
Der erste Schritt besteht darin, das Astra-Theme zusammen mit dem plugin der Starter-Vorlagen zu installieren. Machen Sie sich keine Sorgen, es ist völlig kostenlos. Sie können beide Erweiterungen bei WordPress.org erwerben, sodass Sie für die Installation nicht einmal Ihr WordPress-Dashboard verlassen müssen.
Schritt 2
Nach der Installation des Astra-Themes und des pluginist es an der Zeit, Ihr Blog zu gestalten. Gehen Sie also zum WordPress-Dashboard und klicken Sie auf „Darstellung“, dann auf „Astra-Optionen“ und schließlich auf die Starter-Vorlagen.
Aussehen → Astra-Optionen → Starter-Vorlagen
Schritt 3
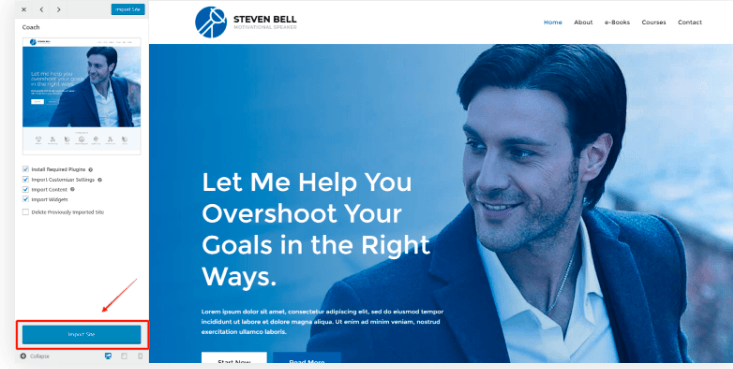
In diesem Schritt können Sie sich die Vielfalt der Starter-Vorlagen ansehen und diese auch für Ihren Blog importieren. Wenn Sie nur die „kostenlosen“ sehen möchten, klicken Sie auf die Registerkarte „Kostenlos“ und vermeiden Sie die Anzeige der Premium-Versionen. Sobald Ihnen das Design Ihrer Wahl ins Auge fällt, können Sie es entweder durch Klicken in der Vorschau anzeigen oder von der „Import-Site“ importieren. Lassen Sie den Vorgang abschließen und kehren Sie zu Ihrer Website zurück, um sie erneut anzuzeigen.
Die Starter-Vorlagen sind eine großartige Möglichkeit, Zeit und Energie zu sparen, indem Sie schöne vorgefertigte Designs erhalten. Sie können Ihren Blog jedoch auch jederzeit von Grund auf im Astra-Theme anpassen. Werfen wir einen Blick darauf, wie es geht
Blog-Anpassung mit dem Astra-Theme
Astra vereinfacht die Optimierung eines Blogs, um ihm Ihr Branding zu verleihen. Es stehen unzählige Optionen zur Anpassung zur Verfügung, und das auch ganz ohne Code. Sie können mit den Farben spielen, das Aussehen des Layouts ändern, Ihre Schriftarten zum Leuchten bringen und vieles mehr.
Öffnen Sie einfach Ihr Dashboard bei WordPress und klicken Sie auf „Darstellung“ und dann auf „Anpassen“. Aussehen > Anpassen > Blog
Hier können Sie die verschiedenen Anpassungen erkunden und experimentieren, die Sie in Ihren Blog integrieren können. Sie können sich für den klassischen, schlichteren Look entscheiden oder je nach Ihrem Geschmack mehrere Designoptionen integrieren. Betrachten Sie die Verwendung einer Trial-and-Error-Methode als Sandbox, und keine Ihrer Änderungen wird live gehen, bis Sie auf die Schaltfläche „Veröffentlichen“ klicken. Einige Funktionen, die angepasst werden sollten, sind Farben und Hintergrund, Gesamtlayout (steuert die Anzeige von Inhalten im Blog) und Typografie.
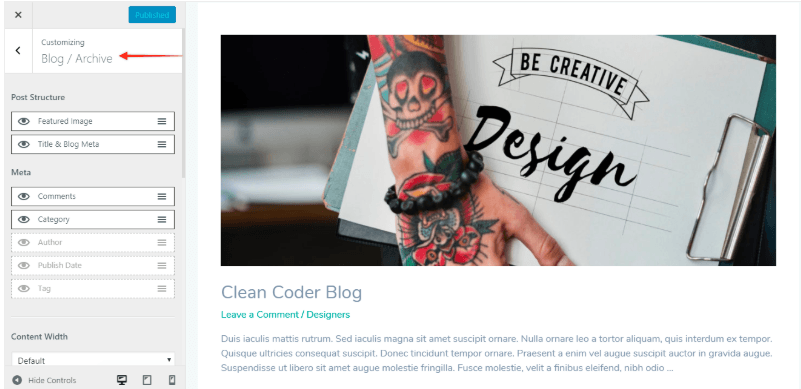
Blog/Archiv mit Astra Theme konfigurieren
Wenn Sie mit den Blog-Einstellungen vertraut sind, haben Sie wahrscheinlich den Begriff „Archiv“ gehört. Das Archiv ist eine Seite zur Datenerfassung, um mehrere Blog-Beiträge in Bezug auf Tag, Datum oder Autor usw. zu kategorisieren. Das Astra-Theme bietet vier Haupteinstellungen zum Konfigurieren und Anpassen Ihrer Blog-/Archivseite. Sie können diese finden, indem Sie weiter von „ „Blog“-Option zu „Blog/Archivieren“ wie folgt:
Darstellung > Anpassen > Blog > Blog / Archiv
Im Folgenden sind die vier Einstellungen aufgeführt, auf die Sie mit dem Astra-Design zugreifen können
- Inhalt des Blogbeitrags
- Blog-Meta
- Blog-Beitragsstruktur
- Breite des Blog-Inhalts
Inhalt des Blogbeitrags
Der Inhalt des Blogs bezieht sich auf den schriftlichen Inhalt des Beitrags und Sie können ihn verwalten, indem Sie die Option „Vollständiger Inhalt“ oder „Auszugsinhalt“ wählen. Mit „Vollständiger Inhalt“ können Sie den gesamten geschriebenen Inhalt anzeigen, während die Option „Auszugsinhalt“ die Wortzahl (standardmäßig 55 Wörter) beschränken würde, die auf Ihrer Archivseite des Blogs veröffentlicht wird.
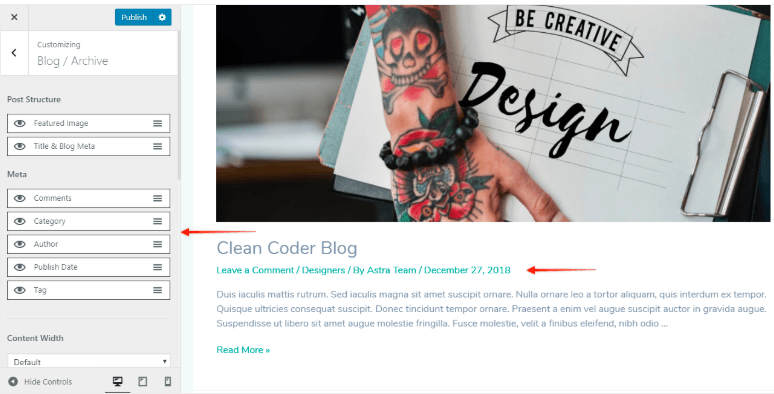
Blog-Meta
Mit der Blog-Meta-Einstellung können Sie die Beschreibung des Blogs verwalten und steuern. Es handelt sich um einen kurzen Text des Autors, der die Natur des Blogs erläutert und zusätzliche Informationen darüber präsentiert. Sie können die Kommentare im Blog steuern (indem Sie sie ein- oder ausblenden), die Tags, die Kategorie, das Datum und den Namen des Autors.
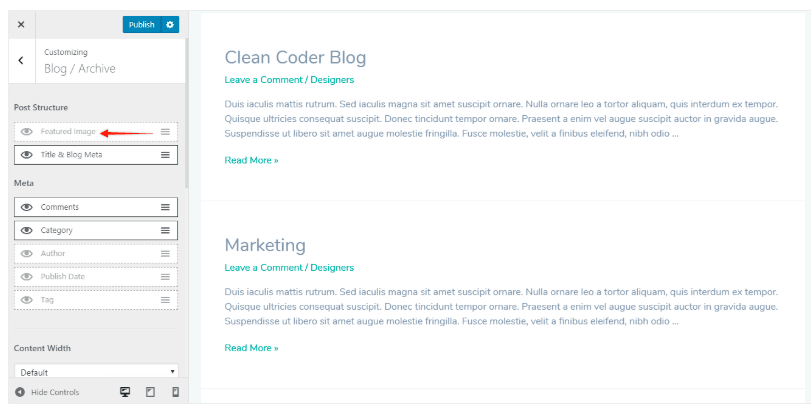
Blog-Beitragsstruktur
Die Struktur des Blog-Beitrags umfasst Steuerelemente für das in Ihrem Blog gezeigte Bild, den Titel des Blogs und auch die Blog-Meta. Sie können die Meta-Einstellungen und Bilder in Ihrem Blog-Beitrag auch über das Astra-Theme anzeigen oder ausblenden.
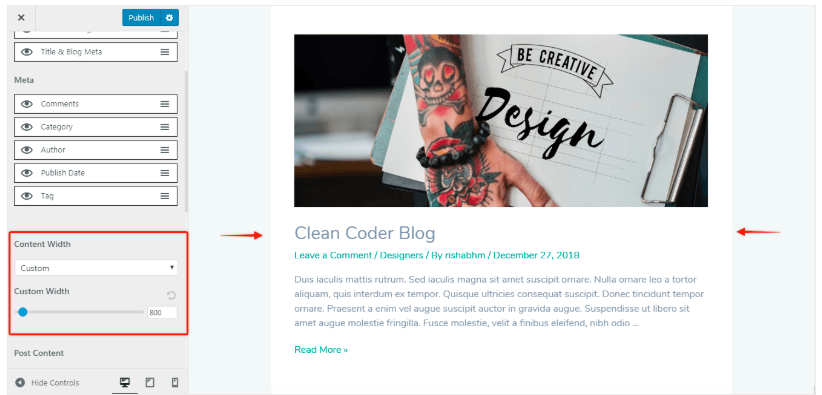
Breite des Blog-Inhalts
Genau wie bei einer Website haben Sie beim Astra-Theme die Möglichkeit, die Containerbreite Ihrer Blog-Seite auszuwählen. Sie können auch die Typografieeinstellungen des Titels Ihrer Archivseite und der darin enthaltenen Beiträge anpassen.
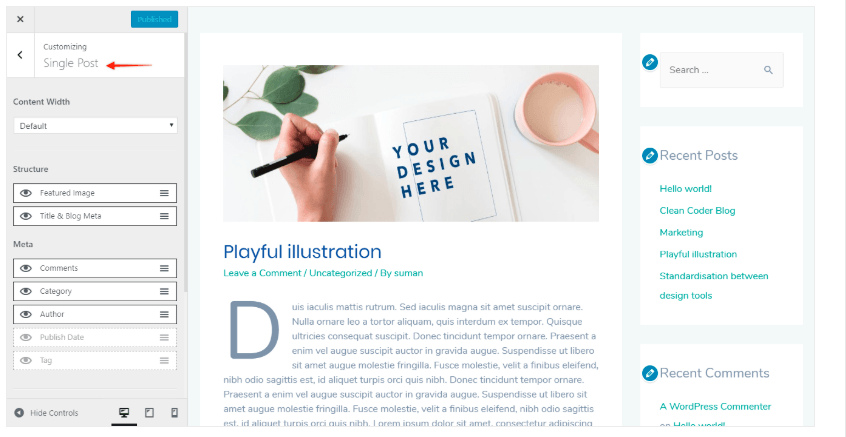
Konfigurieren eines einzelnen Blog-Beitrags mit Astra Theme
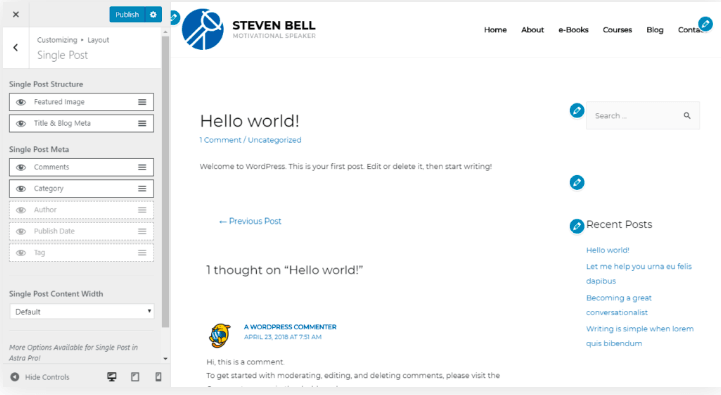
Das Astra-Theme gibt Ihnen auch die Freiheit, einen einzelnen Blog-Beitrag mit ebenso schönen Konfigurationseinstellungen anzupassen. Wenn Sie einen einzelnen detaillierten Blog-Beitrag veröffentlichen möchten, klicken Sie auf die Schaltfläche „Anpassen“ und wählen Sie dann unter „Blog“ die Option „Einzelner Beitrag“.
Darstellung > Anpassen > Blog > Einzelner Beitrag
Mit dem Astra-Theme kann der Autor jedes Anpassungsdetail abdecken, das in einem einzigen Blog-Beitrag enthalten ist. Sie können Ihr attraktives Feature-Bild auswählen und zusätzliche Videos und Bilder hinzufügen, um es noch auffälliger zu machen. Astra ermöglicht Ihnen auch das Einbetten oder Hinzufügen von Verweisen/Links zu den Themen, die sich auf Ihren Blog-Beitrag beziehen.
Vor- und Nachteile des Astra-Themes
Vorteile
Abgesehen von den vielen sicheren Anpassungsoptionen sollte das Astra-Theme Ihre Priorität für die Konfiguration eines schönen Blogs sein, denn
- Das Astra-Theme ist wirklich vielseitig einsetzbar und somit ein effizientes Tool für jede Art von Blog
- Das Astra-Theme „wiegt“ knapp 50 KB, was ein superschnelles Laden und Verarbeiten garantiert
- Mit Astra können Sie ohne zusätzliche Programmierung und Echtzeitvorschau konfigurieren und anpassen
- Astra ermöglicht eine einfache Integration mit dem Drag-and-Drop-Ansatz der Seitenersteller wie Beaver Builder und Elementor
- Astra bietet eine umfangreiche Sammlung von Demoseiten mit allen Nischen, die im Handumdrehen importiert werden können
- Mit den vorgefertigten Optionen von Demoseiten bietet Ihnen das Astra-Theme die Möglichkeit, Ihr Blog zu erstellen, indem Sie es von Grund auf anpassen
- Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden, erhalten Sie mit den Einstellungen auf Seitenebene von Astra 100 % Kontrolle über Ihre Leinwand
Nachteile
- Das Astra-Theme bietet nicht mehrere Stiloptionen für Kopfzeilen
- Der Seitenstil der Archivseite ist im Astra-Design grundlegend
- Die Optionen für die Kommentargestaltung im Blog sind nicht erweitert
- Im Vergleich zu anderen Themes weist das Astra-Theme eine langsame Support-Reaktionszeit auf
Fazit
Das Astra-Theme ist großartig, wenn es um Flexibilität und Anpassungsfähigkeit geht. Es ist einfach zu bedienen und bietet eine große Auswahl an kostenlosen Vorlagen, Demoseiten und Layoutoptionen. Es unterstützt auch WooCommerce und den Drag-and-Drop-Ansatz. Insgesamt ist das Astra-Theme leichtgewichtig und erweist sich als praktisch, wenn es darum geht, in kurzer Zeit einen schönen Blog zu erstellen.
Jetzt ist es an Ihnen, das Astra-Theme , es auszuprobieren und uns Ihre Meinung mitzuteilen.




















Der Artikel lässt sich nicht gut lesen und zum Teil seltsam formuliert. Das sieht mir nach einer schlechten Übersetzung aus. Ein Beispiel gefällig:
„Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden..“ Bitte was? Seitenersteller ist in dem Kontext kein Wort in der deutschen Sprache. Schlampig übersetzt. Was soll ein Seitenersteller sein? Ein Pagebuilder? Das wird dann aber nicht mit Seitenersteller übersetzt.
Ein Tipp. Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. So ist das schlechter Content!