Jupiter ist ein weltweit bekanntes WordPress-Theme, das von Artbees erstellt wurde und dem über 14.5000 Kunden aus der ganzen Welt vertrauen.
Nach dem großen Erfolg des Jupiter-Themes brachte Artbees seine neuere Version Jupiter auf den Markt, die von Grund auf mit dem Elementor-Seitenersteller erstellt wurde. Jupiter hat seine Funktionalität zusammen mit dem Elementor-Seitenersteller vervielfacht, und dies wird durch die gestiegenen Verkaufszahlen von 104 Exemplaren bestätigt. Obwohl das ursprüngliche Jupiter-Theme mit über 100.000 Verkäufen und 4,75 Bewertungen in 4.500 Rezensionen ebenfalls ein Hit war, ist JupiterX im Bundle mit dem Elementor-Seitenersteller ein weiterer großer Erfolg.
JupiterX - Seitenersteller hervorragende Anpassungsfunktionen, mit denen Sie jedes kleinste Detail des Stils und Layouts Ihrer Website optimieren können.
- JupiterX WordPress Theme: Übersicht
- JupiterX WordPress Theme: Hauptfunktionen
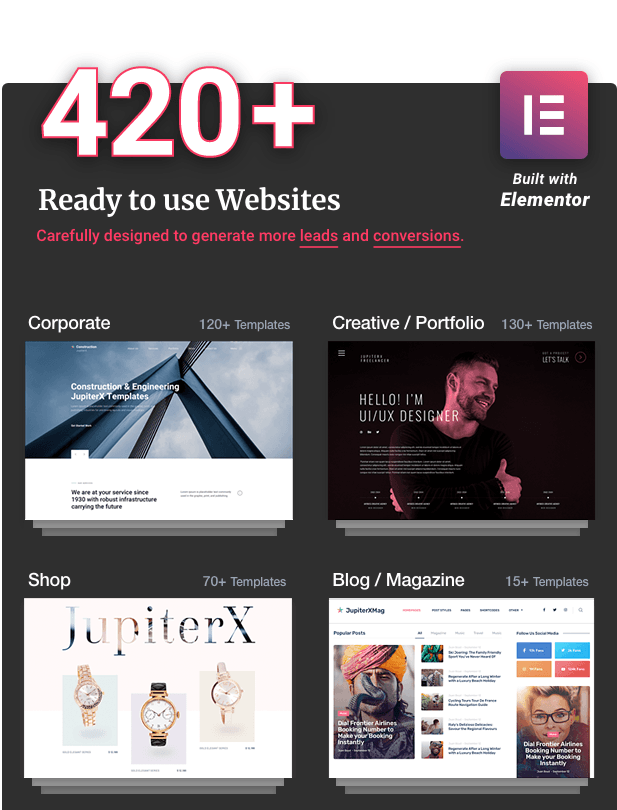
- Über 420 vorgefertigte Demoseiten – Sparen Sie Zeit
- JupiterX: Elementor Page Builder-Integration
- Holen Sie sich neue Elementor-Addons und Widgets
- Das Premium Pluginist kostenlos im Paket enthalten
- Installation des JupiterX-Themes
- Erstellen von Seiten mit JupiterX Theme und Elementor
- Stellen Sie die Website-Breite auf Maximum ein
- Wie erstelle ich eine ganzseitige Breite mit einem Inhaltsbild in voller Breite?
- So passen Sie den Header an
- So passen Sie die Fußzeile an
- Erstellen Sie eine Seite mit Elementor
- Erstellen Sie WooCommerce-Seiten
- Blog-Einzelseite – der einfachste Weg, Ihre einzelne Blog-Seite anzupassen
- Vor- und Nachteile von JupiterX
- JupiterX-Vorteile
- JupiterX Nachteile
- Wie viel kostet JupiterX?
- Mein abschließendes Urteil
JupiterX WordPress Theme: Übersicht
JupiterX ist ein robustes, schnelles und leichtes WordPress-Theme, das mehr als 520 vorgefertigte Demo-Websites enthält. Der mit dem Elementor-Seitenersteller gebündelte JupiterX bietet nahtlose und grenzenlose Kontrolle zum Anpassen jeder Ecke Ihrer WordPress-Website.
Abgesehen davon, dass Sie nur die Seitenvorlagen anpassen, können Sie Ihre Kopf- und Fußzeile von Grund auf neu gestalten. Außerdem haben Sie die volle Kontrolle über das Layout Ihres WooCommerce-Shops und können die Produktliste, den Warenkorb, die Checkout-Seiten und viele andere Abschnitte anpassen.
JupiterX WordPress Theme: Hauptfunktionen
Bevor wir Sie durch die Verwendung von JupiterX und Elementor zum Erstellen fantastischer WordPress-Beiträge und -Seiten führen, finden Sie hier einen kurzen Blick auf einige der wichtigsten Funktionen:
Über 420 vorgefertigte Demoseiten – Sparen Sie Zeit

Sie können viel Zeit reservieren, indem Sie die Website Ihres Kunden auf einer der vorgefertigten Demo-Websites erstellen, die alle wichtigen Vorlagen enthalten. Diese Demoseiten werden mit dem Elementor-Seitenersteller erstellt, sodass Sie jeden Abschnitt ganz einfach an die Marke Ihres Kunden anpassen können.
JupiterX: Elementor Page Builder-Integration
JupiterX ist vollständig kompatibel mit dem beliebten Elementor-Seitenersteller plugin. Tatsächlich werden alle vorgefertigten Demos mit Elementor erstellt. Daher ist die Anpassung der Demoseiten an das gewünschte Design ganz einfach.
Hier ist ein kurzer Überblick über alles, was Sie mit Elementor tun können:
- Optimieren Sie die Demo-Websites
- Passen Sie die Kopf- und Fußzeilenlayouts an
- Erstellen Sie Ihre eigenen Formulare
- Erstellen Sie benutzerdefinierte Menüs
- Erstellen Sie auffällige Pop-ups zur Lead-Erfassung
- Animieren Sie Ihre Website mit ausgefallenen visuellen Effekten
Holen Sie sich neue Elementor-Addons und Widgets
Neben dem kostenlosen Elementor pluginkönnen Sie dessen Funktionalität mit zwei Elementor-Add-on pluginerweitern.
Jet Elements : Es hilft bei einigen neuen erweiterten Widgets
Raven : Abgesehen vom Hinzufügen einzigartiger Attribute zum Elementor funktioniert es perfekt mit Kopf-/Fußzeilenfunktionen.
Neben Elementor Add-Elementen und über 80 exklusiven Elementen erhalten Sie auch einige praktische Widgets, die Sie bei der intelligenten Gestaltung unterstützen.
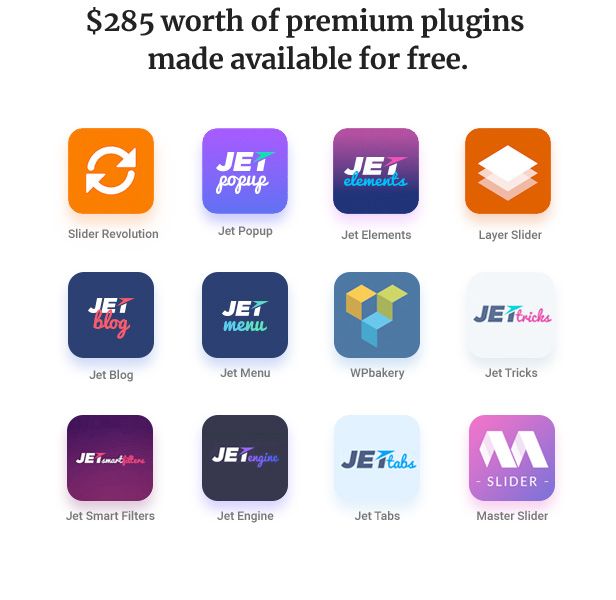
Das Premium Pluginist kostenlos im Paket enthalten
JupiterX bündelt jede Menge Premium- plugin. Wenn Sie diese plugineinzeln gekauft hätten, hätte es fast 285 US-Dollar gekostet. Aber bei JupiterX erhalten Sie sie kostenlos.

Installation des JupiterX-Themes
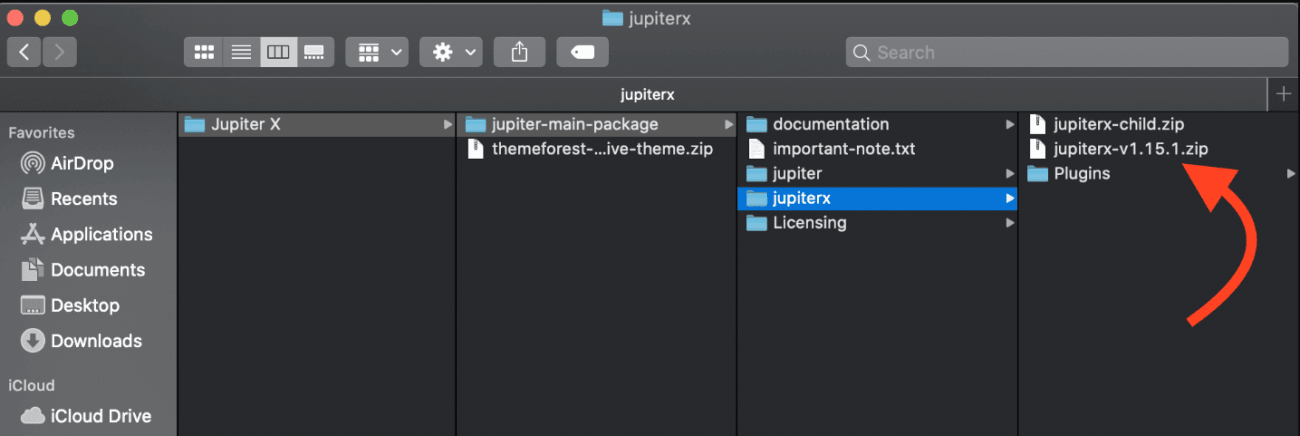
Nachdem Sie das JupiterX-Theme aus dem ThemeForest heruntergeladen haben, entpacken Sie als nächstes die Datei und holen Sie den Jupiter-Ordner heraus. Der Jupiterx-Ordner muss nicht entpackt werden.

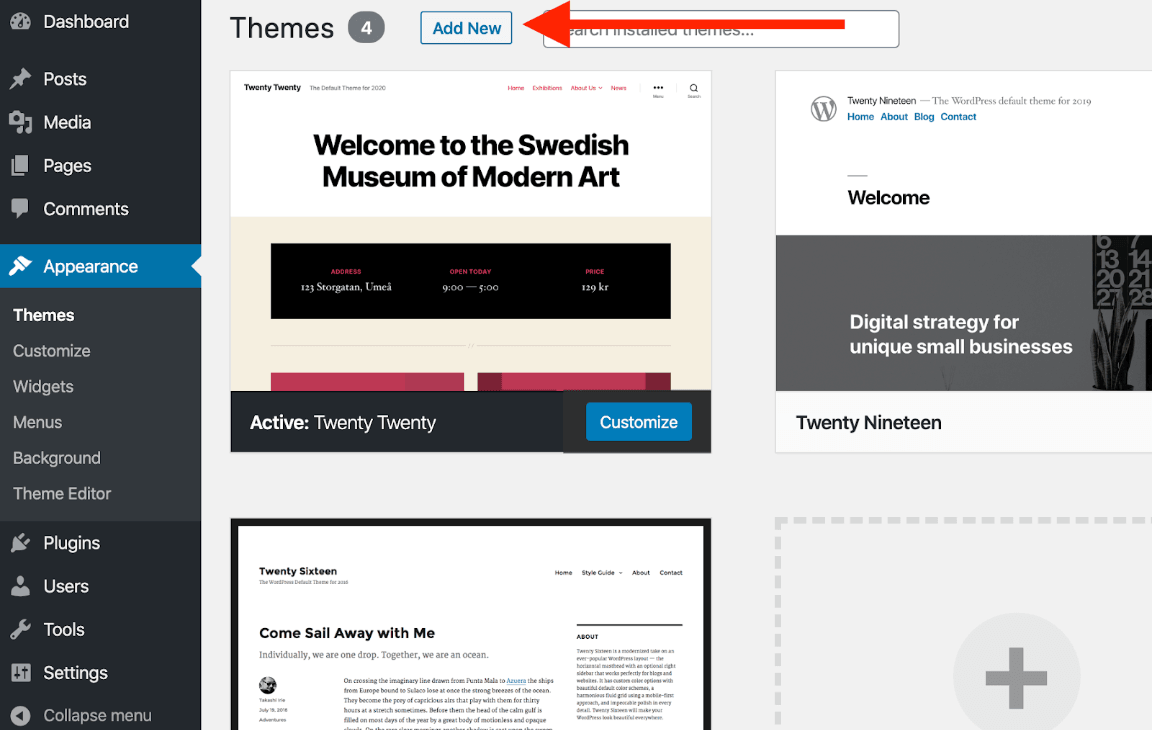
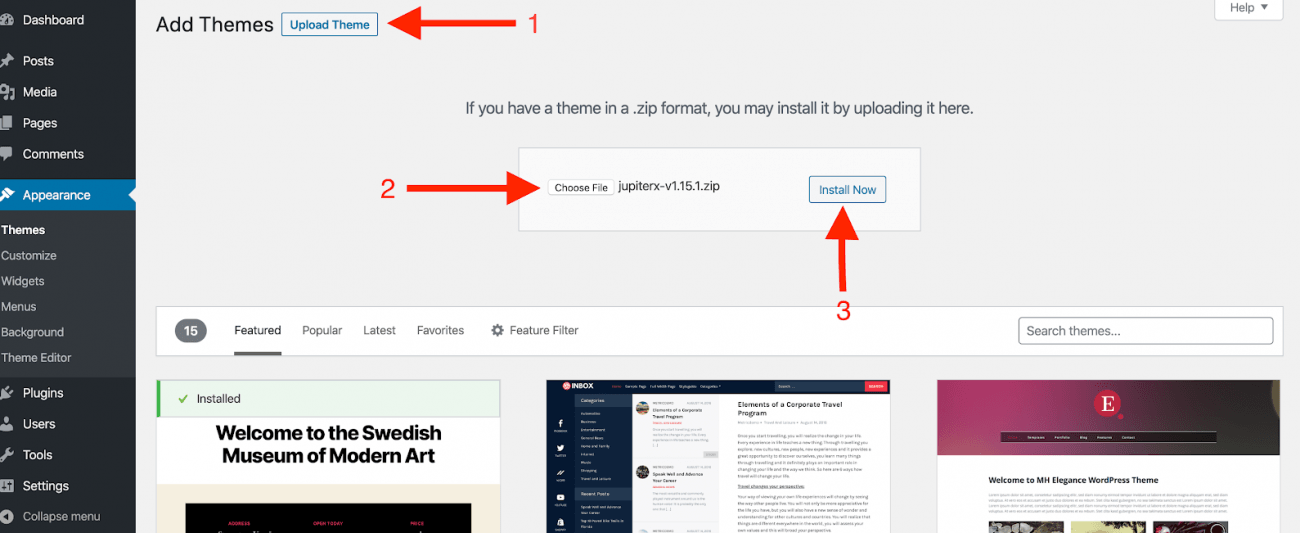
Melden Sie sich nun bei Ihrer WordPress-Site an, navigieren Sie zu „Darstellung“ > „Themen“ und klicken Sie auf „Neu“.

Klicken Sie auf „Neu hinzufügen“ und laden Sie dann das Thema hoch. Wählen Sie den Ordner aus, den Sie kürzlich aus dem ThemeForest heruntergeladen haben, und klicken Sie auf „Installieren und aktivieren“.

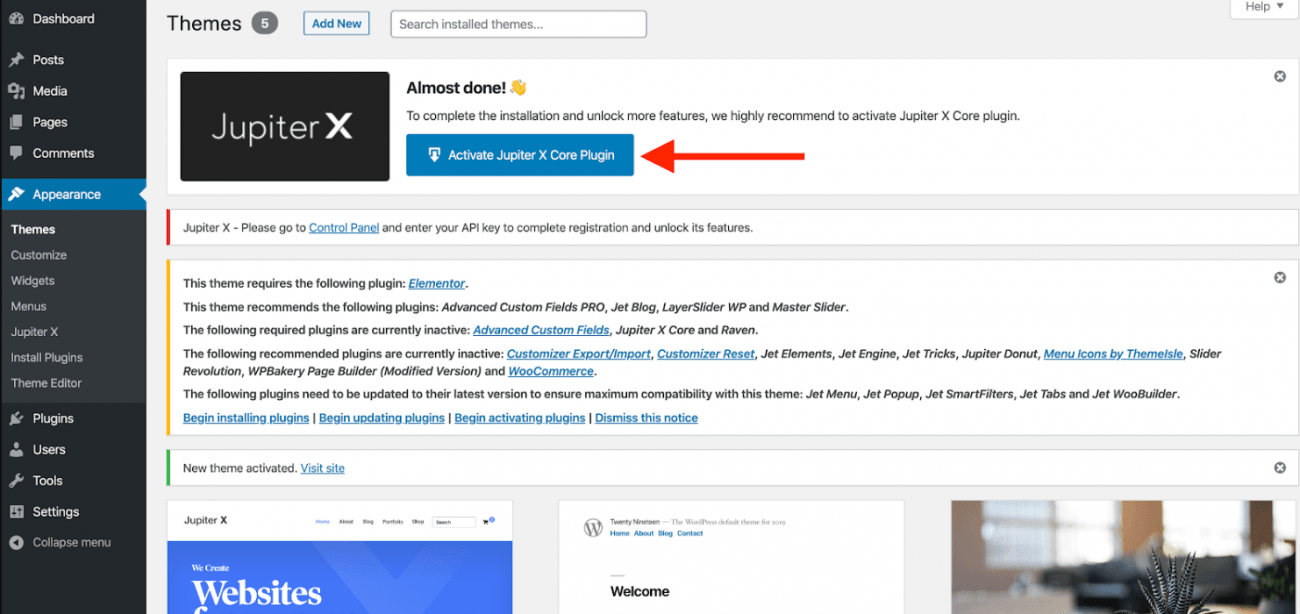
Sobald Sie fast fertig sind, müssen Sie die erforderlichen Jupiterx-Core plugininstallieren. Um das pluginzu installieren, gehen Sie zum oben angezeigten Benachrichtigungsfeld und klicken Sie auf die Schaltfläche zum Aktivieren des JupiterCore X- plugin .

Sie können die JupiterX-Kern plugin über Plugin plugin hochladen und dann die Zip-JupiterX plugin .
Mit der Elementor-Seite können Sie die Breite der Website sowie Kopf- und Fußzeilen sowie Seitenvorlagen anpassen, um Ihr einzigartiges Markenlayout zu erstellen. Schauen wir uns die Details an.
Erstellen von Seiten mit JupiterX Theme und Elementor
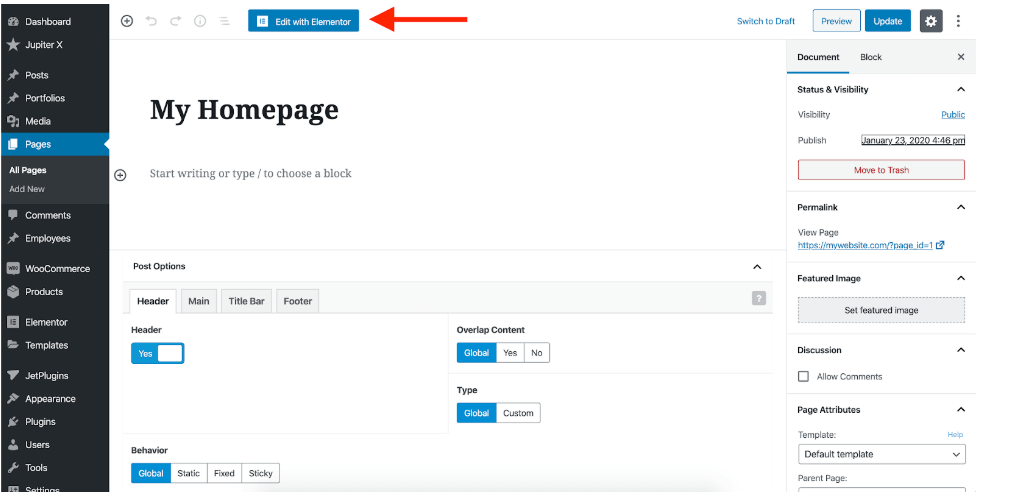
Eine aufregende und einzigartige Sache, die Sie beim JupiterX-Theme finden werden, ist, dass Sie die einzigartigen Kopf- und Fußzeilen sowie die Seitenleisten- und Inhaltsoptionen jeder Seite separat anpassen können. Und diese Seitenoptionen sind am Ende jeder Seite verfügbar.

Stellen Sie die Website-Breite auf Maximum ein
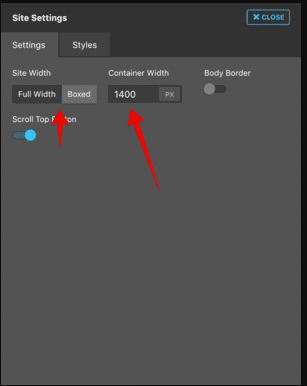
Die Standardbreite der JupiterX-Website ist auf maximal 1400 Pixel eingestellt, wenn Sie ein beliebiges Boxbreiten-Layout verwenden. Sie können ihn jedoch mit dem folgenden Verfahren auf jeden gewünschten Wert ändern.
Gehen Sie zu: Darstellung > Anpassen > Site-Einstellungen
Im Einstellungsbereich können Sie die gewünschte Containerbreite und Gesamtbreite festlegen und dann auf „Veröffentlichen“ klicken.

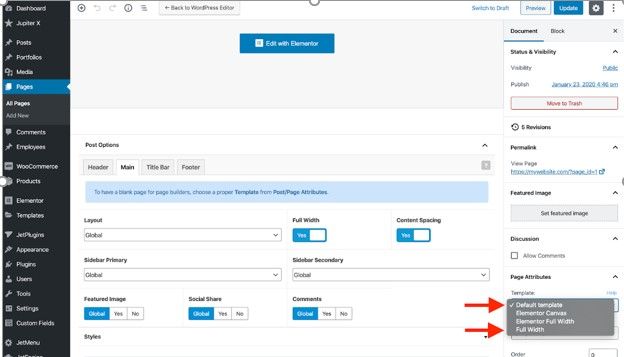
Wie erstelle ich eine ganzseitige Breite mit einem Inhaltsbild in voller Breite?
Wenn Sie Ihren Inhalt auf die volle Breite einstellen möchten, die sich bis zu den Rändern erstreckt, ohne dass zwischen Kopf- und Fußzeile Platz ist, müssen Sie das Seitenattribut auf die volle Breite einstellen.

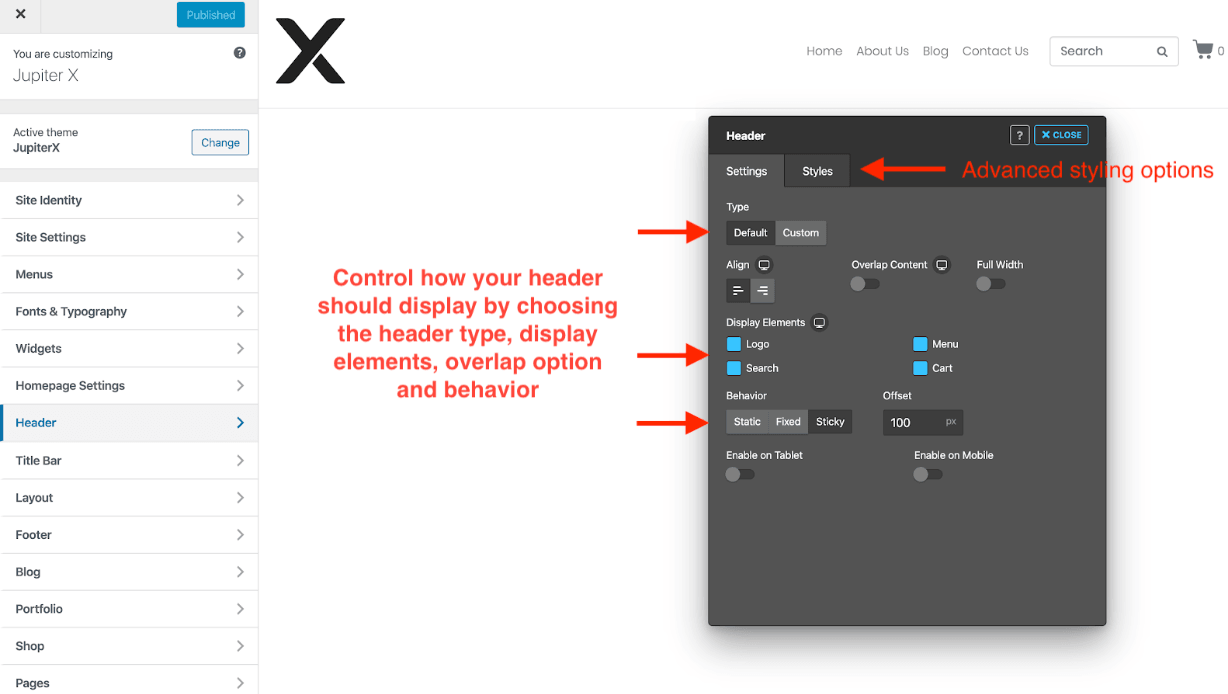
So passen Sie den Header an
Es gibt zwei Arten von Header-Optionen: Die erste ist der Standard-Header und die nächste ist ein benutzerdefinierter Header. Sie können auch jedem Ihrer vorhandenen Header weitere Funktionen hinzufügen. Sie können im Einstellungsbereich auch einen klebrigen Header oder einen transparenten Header auswählen.
Gehen Sie zu: Customizer > Header > Einstellungen
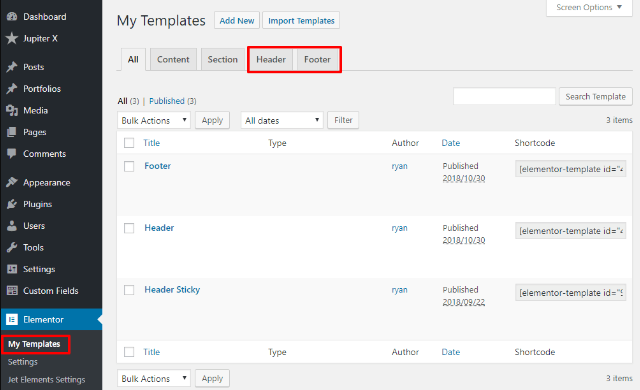
Oder Sie können Ihren vorhandenen Header verwalten, indem Sie das Ravan plugin verwenden, das eine Erweiterung für den Elementor-Builder ist.
Gehen Sie zu: Elementor > Meine Vorlagen > Kopfzeile

Zur Auswahl der Standard-Header-Option
Gehen Sie zu: Anpassen > Kopfzeile > wählen Sie Standardkopfzeile

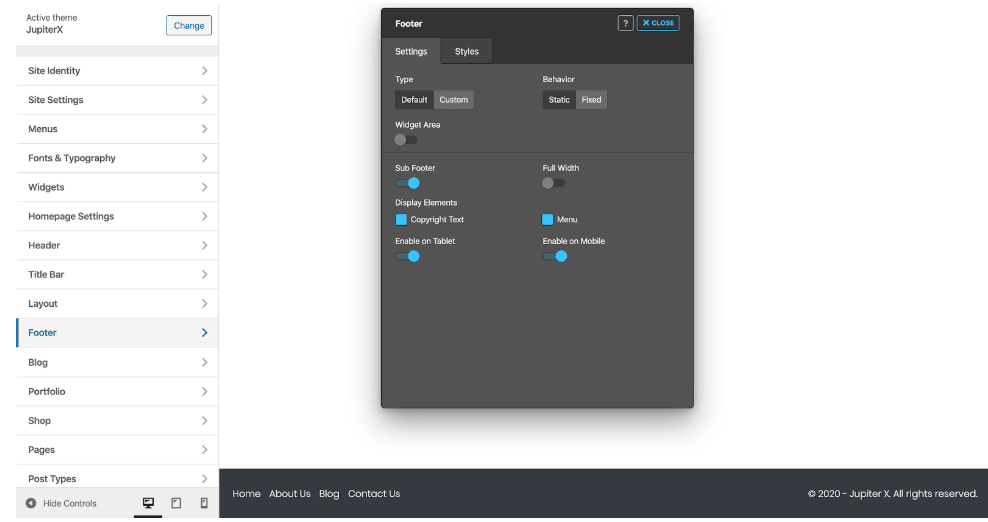
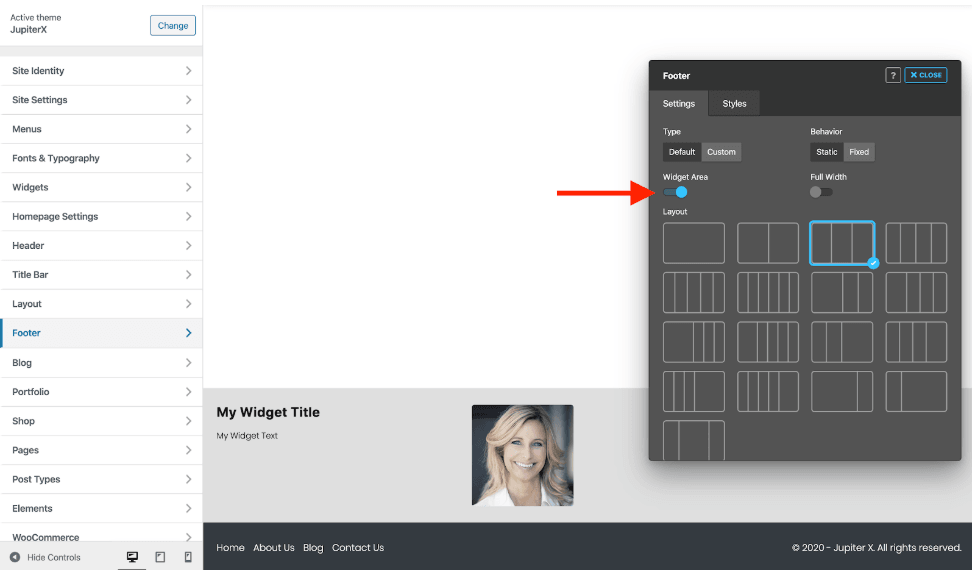
So passen Sie die Fußzeile an
Ähnlich wie bei den Kopfzeilenoptionen stehen Ihnen auch zwei Fußzeilenoptionen zur Verfügung. Wählen Sie die Standardfußzeile aus und passen Sie die Fußzeile an.

Die Fußzeile ist weiter in zwei Abschnitte unterteilt; Unterfußzeile und Widget-Bereich (standardmäßig deaktiviert). Wenn Sie den Widget-Bereich aktivieren, werden in der Fußzeile Widget-Optionen angezeigt.

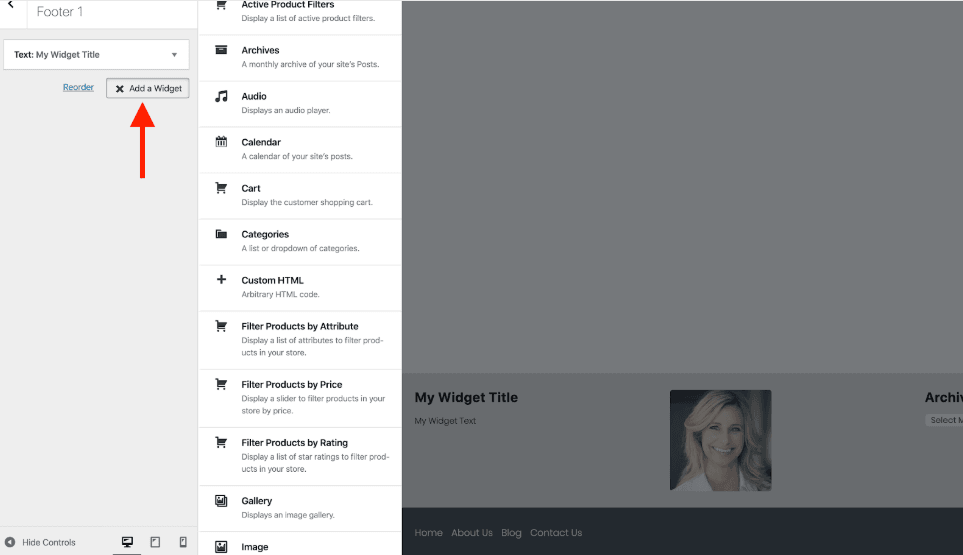
Sie können die Fußzeile anpassen und neue Widgets hinzufügen. Gehen Sie zu Customizer > Widgets und fügen Sie das gewünschte Fußzeilen-Widget hinzu.

Wenn Sie das Layout Ihrer Website, Kopf- und Fußzeile ausgewählt haben, können Sie nun mit der Erstellung von Seiten mit dem Elementor-Builder fortfahren.
Erstellen Sie eine Seite mit Elementor
Stellen Sie sicher, dass Sie den Elementor-Seitenersteller installiert haben, der mit dem JupiterX-Theme geliefert wird. Fahren Sie dann mit der Erstellung neuer Seiten mit dem Elementor-Builder fort.
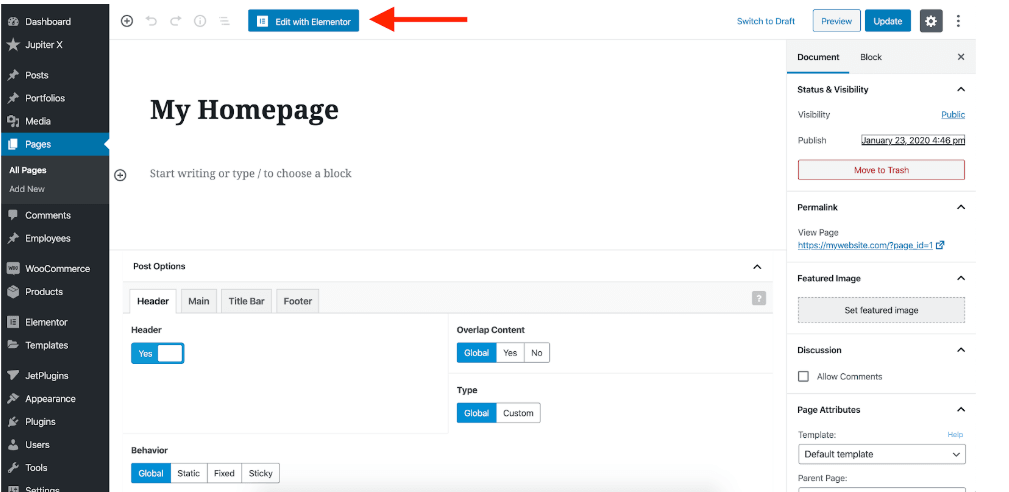
Erstellen Sie eine neue Seite und klicken Sie auf „Mit Elementor bearbeiten“.

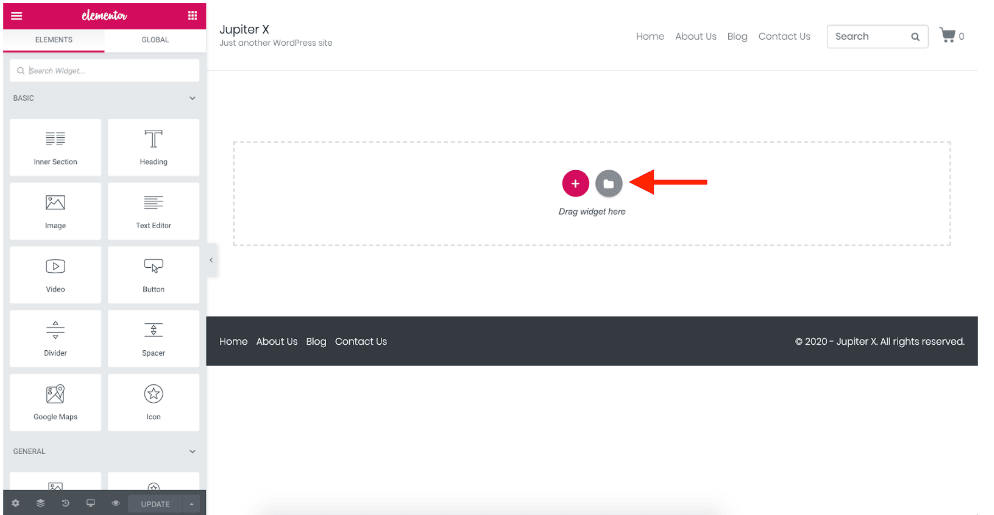
Um Zeit zu sparen, können Sie jetzt jede vorgefertigte Seiten-/Blockvorlage verwenden. Sobald Sie die Vorlage ausgewählt haben, klicken Sie auf die Schaltfläche „Einfügen“. Wenn die Vorlage auf Ihrer Seite eingefügt ist, können Sie sie mithilfe der in der linken Leiste verfügbaren Optionen weiter anpassen.

Mit dem Raven plugin können Sie Seitenvorlagen und Blockvorlagen anpassen. Raven enthält über 100 exklusive Seiten- und Blockvorlagen und 25 neue Elemente für Elementor.
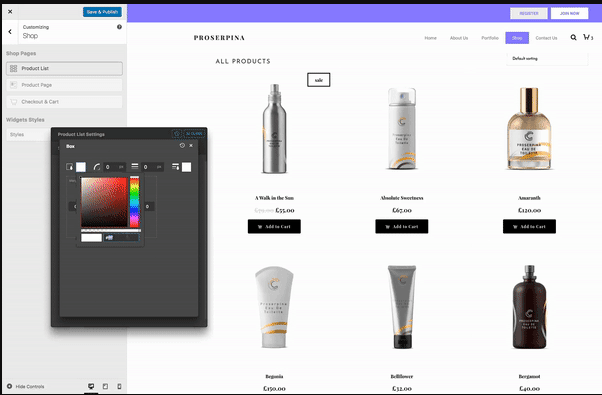
Erstellen Sie WooCommerce-Seiten
Das JupiterX-Theme enthält acht vorgefertigte Vorlagen für einzelne Shop-Seiten und viele andere Anpassungsoptionen, damit Sie Ihren einzigartigen Marken-Look erhalten. Sie haben die Möglichkeit, Ihr individuelles Farbschema auszuwählen und die Änderungen auf alle vorgefertigten Vorlagen für Produktseiten, Produktbeschreibungen und Warenkorbschaltflächen anzuwenden. Außerdem können Sie während des Bestellvorgangs die Option zur Produktschnellansicht festlegen, um die Konversionsraten zu erhöhen.

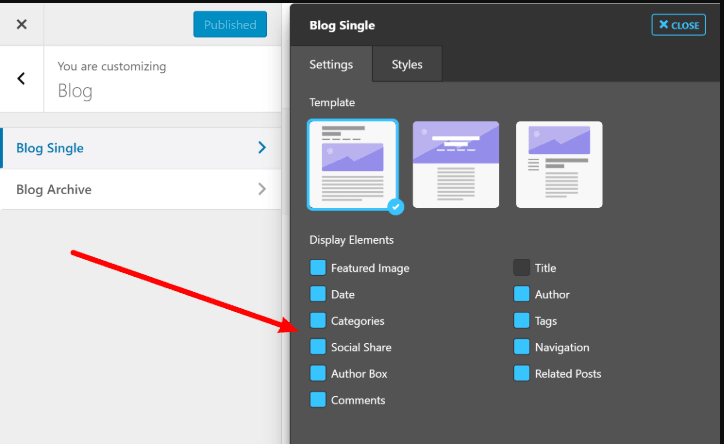
Blog-Einzelseite – der einfachste Weg, Ihre einzelne Blog-Seite anzupassen
JupiterX bietet drei einzelne Blog-Beitragsvorlagen, die leicht an die einzelne Standardseite angepasst werden können. Sie können jedes vorgefertigte, einzigartige Blog-Layout auswählen und verschiedene Funktionen steuern, z. Social-Sharing-Button und Option für verwandte Beiträge. Wenn Sie diese Optionen nicht anzeigen möchten, deaktivieren Sie sie einfach im Einstellungsbereich.

Vor- und Nachteile von JupiterX
JupiterX-Vorteile
- JupiterX bietet zahlreiche vorgefertigte Websites zur Auswahl
- Über 100-Block-Modell zur individuellen Gestaltung Ihres Woo-Commerce-Shops
- Mit Elementor und Elementor-Erweiterungen können Sie den Großteil Ihrer Website mit einer einfachen Drag-and-Drop-Option erstellen
- Passen Sie jede Seite einschließlich Kopf- und Fußzeile individuell an, um ein einzigartiges Erscheinungsbild zu erhalten
- 20 vorgefertigte Header-Optionen
- Kompatibel mit mehr als 35 wichtigen plugin
JupiterX Nachteile
- Das Theme ist ziemlich umfangreich und erfordert zusätzlich zum Theme selbst mehrere weitere Plug-in-Installationen, was zur schwereren Seite führt.
- Weniger reaktionsschnell im Vergleich zu anderen Themes der Konkurrenz
- Der Kundensupport ist nicht so reaktionsschnell
- Tonnenweise Fehler mit ihrem neuesten Update
- Die Anpassung der Header ist nicht besonders benutzerfreundlich und die Übergänge sind schrecklich.
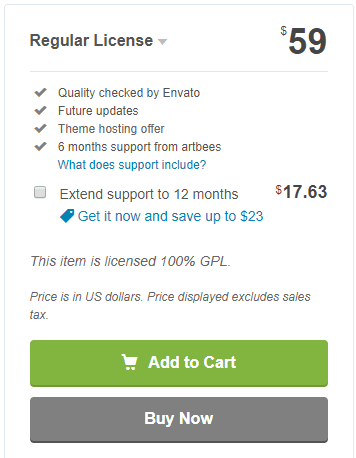
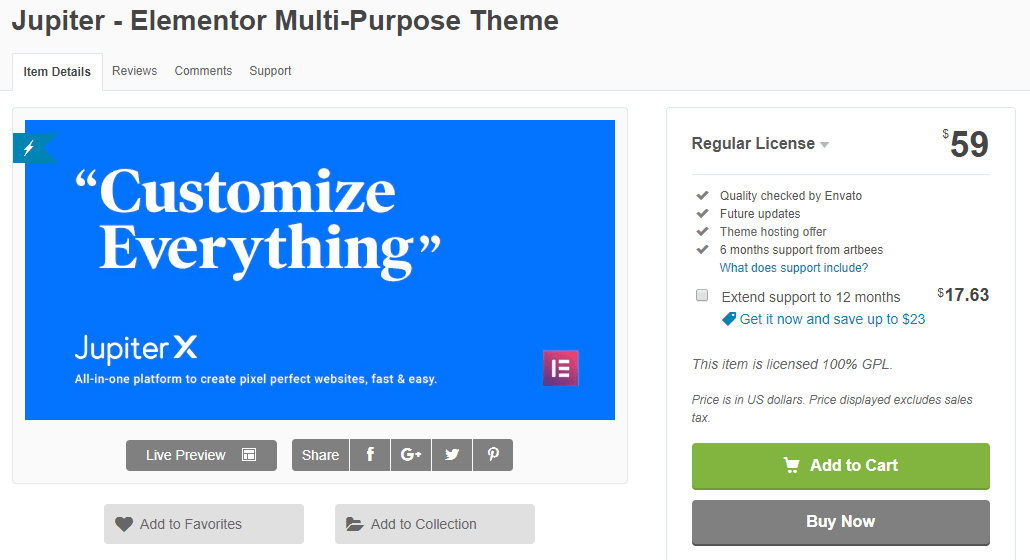
Wie viel kostet JupiterX?
Sie können JupiterX für nur 59 $ mit allen zukünftigen Updates und auch mit Theme-Hosting-Angebot zum gleichen Preis erhalten.

Mein abschließendes Urteil
Wenn wir uns den Preis des JupiterX-Themes , ist es ziemlich günstig und vollgepackt mit wichtigen plugin . Was die Bewertung betrifft, beschweren sich jedoch viele Kunden über die häufig auftretenden Bugs. Darüber hinaus ist das Theme nicht so reaktionsschnell wie seine Konkurrenten, wie zum Beispiel das Avada-Theme und das Zeitungs-Theme.
Schauen Sie sich an, was einer der JupiterX-Kunden in seiner Bewertung gesagt hat.








Guten Tag,
ist Elementor Pro unbedingt erforderlich?
Ist Jupiter auf Französisch?
Bien à vous
Stéphane
Bonjour, es gibt eine französische Übersetzung, die nicht von Elementor stammt. Es ist nicht erforderlich, das Thema zu verwenden.