Möchten Sie schnell und kostenlos und ohne Programmierkenntnisse eine atemberaubende, gut aussehende Website erstellen? Nun, jetzt können Sie es mit dem Astra Theme und seinem kostenlosen Add-on plugin – Starter Templates.
Mit dem plugin können Sie ganz einfach eine der über 150 professionell gestalteten Website-Vorlagen für Astra auf Ihre WordPress-Website importieren. Darüber hinaus ist jede einzelne Vorlage vollständig anpassbar und mit gängigen Seitenerstellern kompatibel. Daher können Sie es nach Belieben optimieren, bis Sie das perfekte Design für Ihre Website erhalten.
Wenn dies Ihr Interesse geweckt hat, finden Sie hier unsere vollständige Anleitung zum Erstellen eines beeindruckenden Blog-Designs mit dem Astra-Theme und seinem Starter-Vorlagen-Add-on.
Also ohne weitere Umschweife, fangen wir an:

Inhaltsverzeichnis:
- Installieren Sie das Astra-Theme- und Starter-Vorlagen Plugin
- Schritt 1: Installieren Sie das Astra Theme und das Starter Templates-Add-on
- Schritt 2: Finden Sie vorgefertigte Astra-Vorlagen
- Schritt 3: Importieren einer vorgefertigten Vorlage
- Passen Sie den Blogbeitrag an
- Blog-Archiv
- Inhalt des Blogbeitrags
- Blog-Beitragsstruktur
- Blog-Meta
- Breite des Bloginhalts
- Typografieeinstellungen
- Einzelner Beitrag
- Astra Theme Pro
- Abschluss
Installieren Sie das Astra-Theme- und Starter-Vorlagen Plugin
Wie Sie bereits wissen sollten, ist Astra ein Freemium-Theme. Das bedeutet, dass die Nutzung des Basisthemas kostenlos ist und über grundlegende Funktionen verfügt. Es bietet jedoch viele weitere erweiterte Funktionen und um diese freizuschalten, müssen Sie ein Upgrade auf die Premium-Version durchführen.
Davon abgesehen ist die Nutzung des Starter Templates-Add-ons völlig kostenlos. Damit haben Sie bequem von Ihrem WordPress-Backend aus Zugriff auf alle professionell gestalteten, gebrauchsfertigen Astra-Vorlagen. Von hier aus können Sie jede dieser Vorlagen ganz einfach importieren und das Design auf Ihre WordPress-Website anwenden.
Hinweis : Einige der Vorlagen sind kostenlos, andere Premium-Vorlagen. Wenn Sie ein kostenloser Astra-Benutzer sind, haben Sie nur Zugriff auf die kostenlosen Vorlagen. Sie müssen ein Upgrade auf Astra Pro durchführen, um alle Vorlagen freizuschalten.
Nach alledem finden Sie hier eine Schritt-für-Schritt-Anleitung zur Installation des Starter Templates-Add-ons für Astra und zum Importieren vorgefertigter Vorlagen auf Ihre WordPress-Website.
Schritt 1: Installieren Sie das Astra Theme und das Starter Templates-Add-on
**Wenn Sie das Astra Theme bereits installiert haben, fahren Sie mit dem Teil fort, in dem wir Ihnen zeigen, wie Sie das Starter Templates-Add-on installieren.
Melden Sie sich bei Ihrem WordPress-Backend-Dashboard an. Von hier aus installieren wir zunächst das Astra-Theme und anschließend das Add-on Starter Templates.
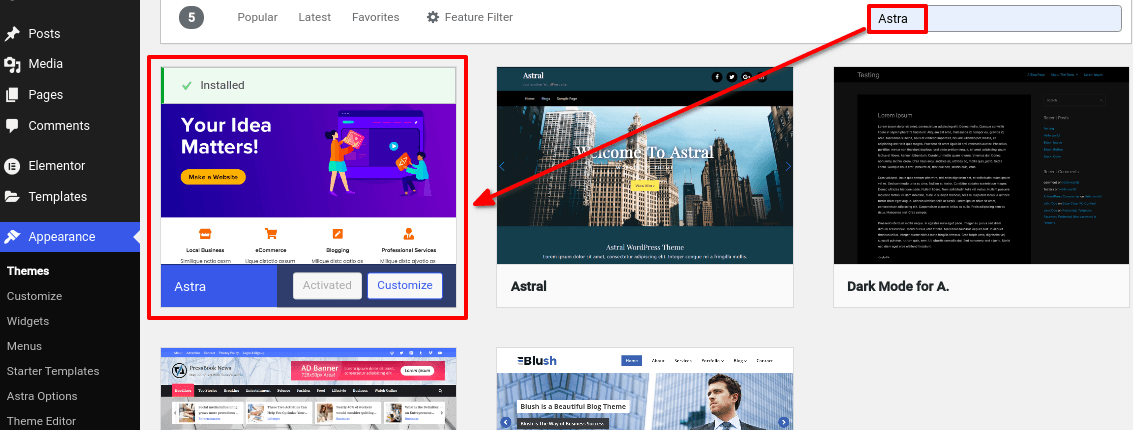
Um das Astra-Theme zu installieren, gehen Sie zu „Darstellung“ > „Themen“ und klicken Sie auf „Neu hinzufügen“ . Geben Sie nun „Astra“ in die Suchleiste ein und klicken Sie auf die Schaltfläche „Installieren“ für das Astra-Theme.

Klicken Sie nach der Installation auf „Aktivieren“ und schon sind Sie fertig.
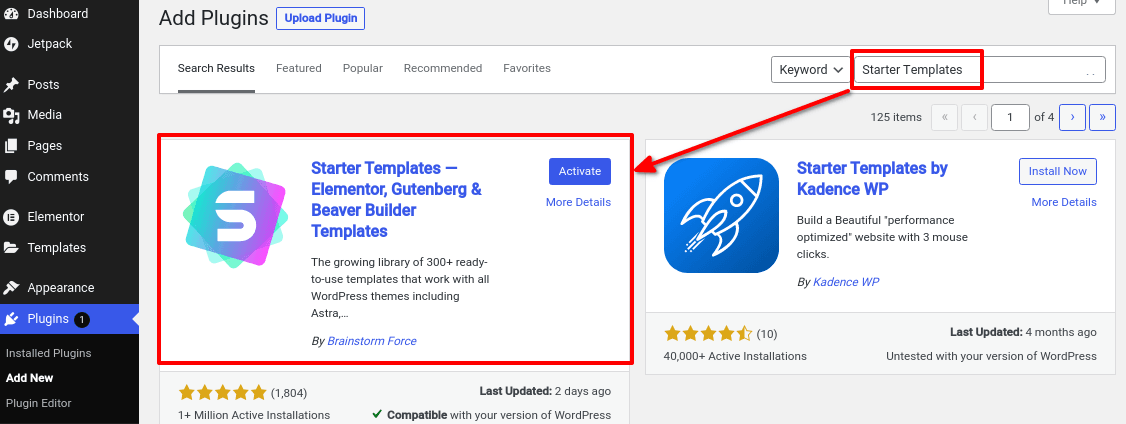
Gehen Sie nach der Installation des Astra-Themes in der linken Seitenleiste Plugin > Neu hinzufügen Klicken Sie auf die Schaltfläche „Jetzt installieren“ des plugin das wir im folgenden Bild hervorgehoben haben.

Nachdem die Installation abgeschlossen ist, klicken Sie auf „Aktivieren“ und fertig.
Jetzt ist es an der Zeit, mit dem Import vorgefertigter Vorlagen zu beginnen.
Schritt 2: Finden Sie vorgefertigte Astra-Vorlagen
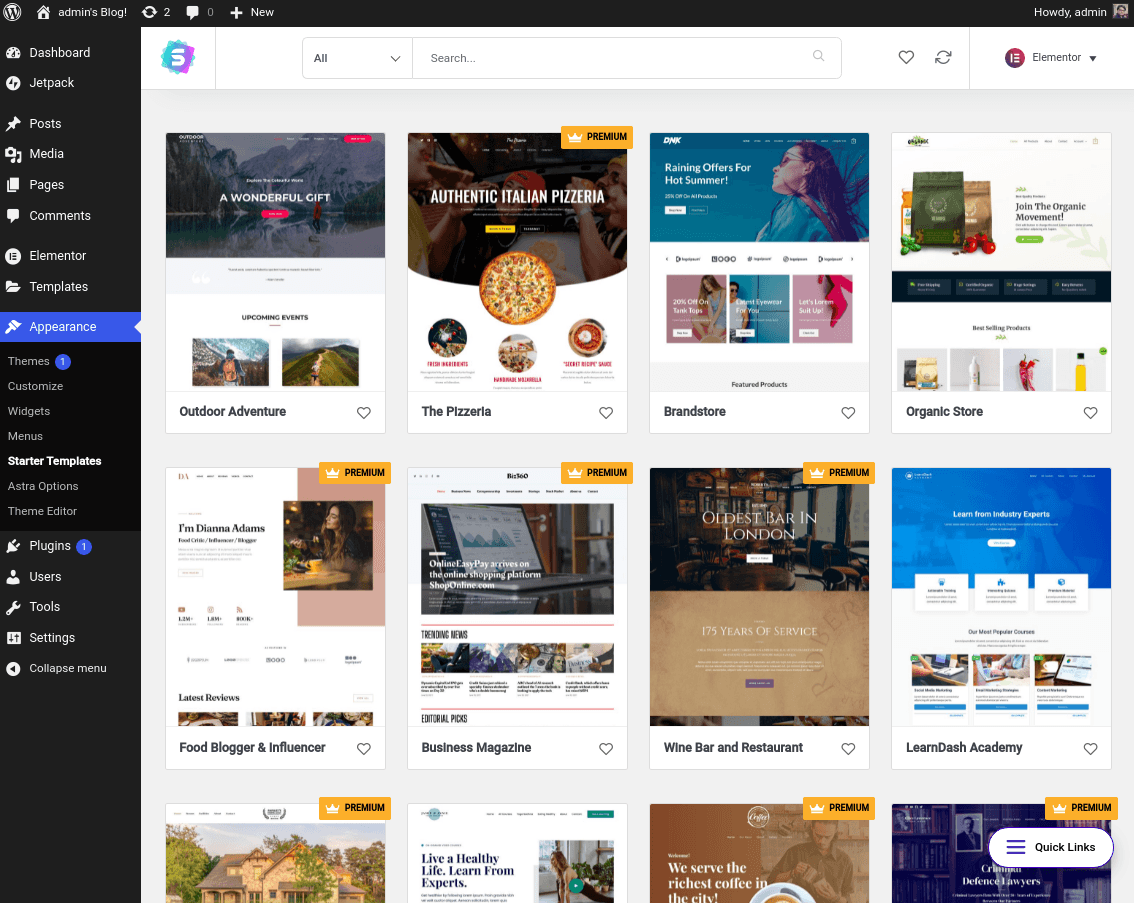
Navigieren Sie nach der Aktivierung des Add-Ons „Starter-Vorlagen“ zu „Darstellung“ > „Starter-Vorlagen“ . Hier werden Sie aufgefordert, einen Page Builder auszuwählen, und Ihnen werden diese vier Optionen angezeigt: Gutenberg, Elementor, Beaver Builder und Brizy. Je nachdem, welchen Page Builder Sie auswählen, zeigt Ihnen das plugin damit kompatible Vorlagen an.
Für dieses Tutorial haben wir Elementor ausgewählt.
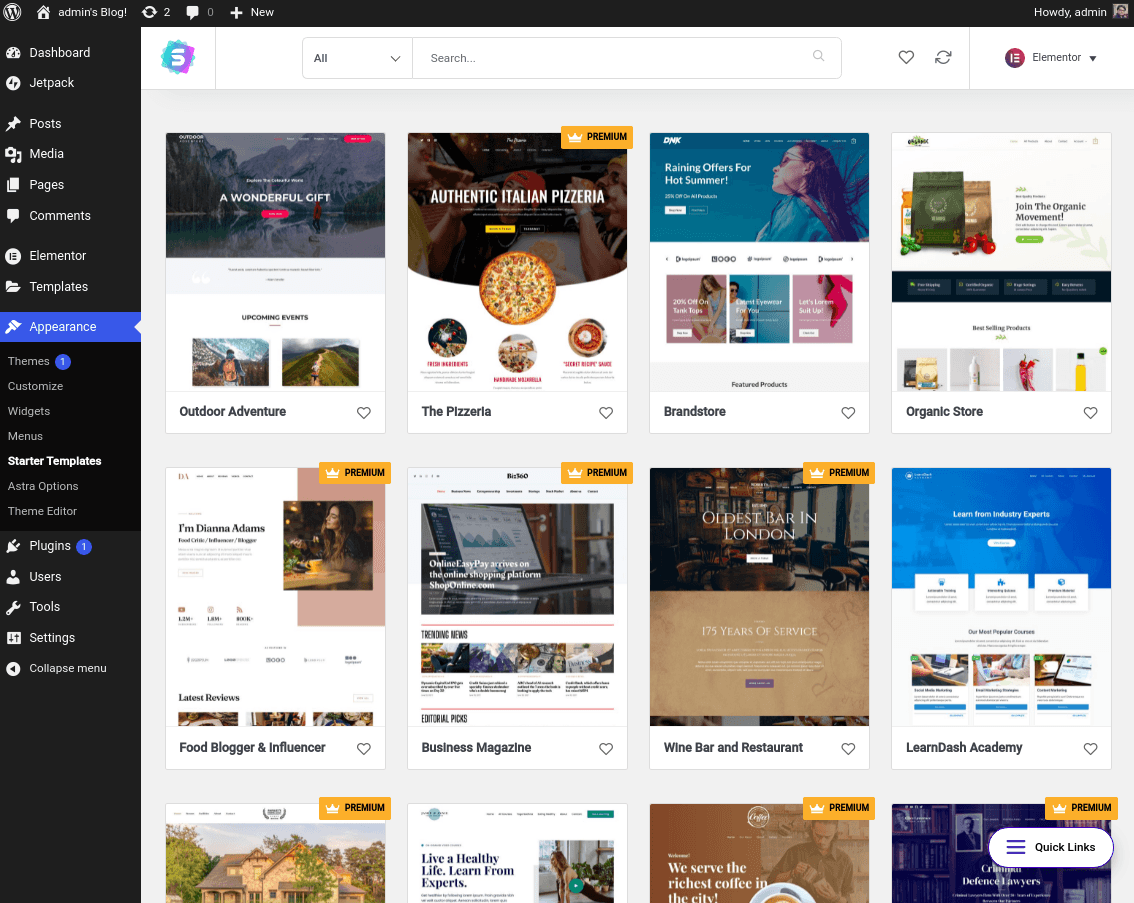
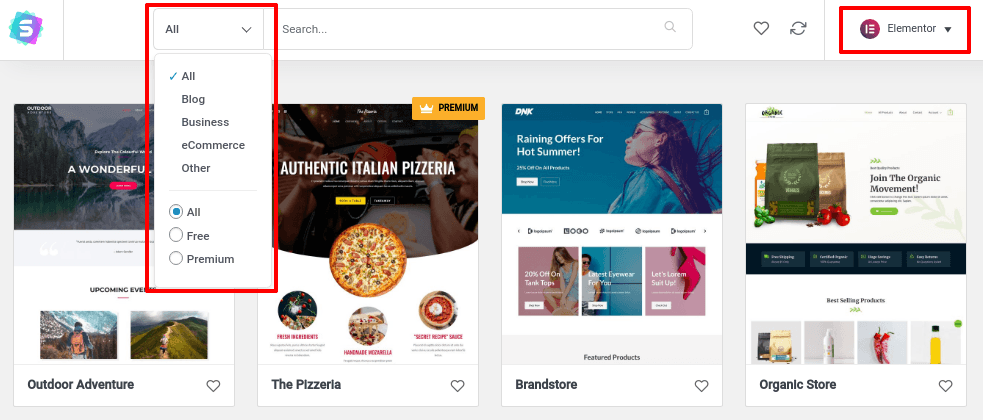
Nachdem Sie den Seitenersteller Ihrer Wahl ausgewählt haben, werden Sie zum folgenden Bildschirm weitergeleitet.

Sie können über die Suchleiste nach bestimmten Vorlagen suchen und je nach Nische auch durch die Optionen filtern. Wenn Sie möchten, können Sie von hier aus auch zu einem anderen Seitenersteller wechseln.

Beachten Sie, dass einige der Vorlagen das PREMIUM-Tag haben. Dies bedeutet, dass sie nur für Astra Pro-Benutzer verfügbar sind.
Schritt 3: Importieren einer vorgefertigten Vorlage
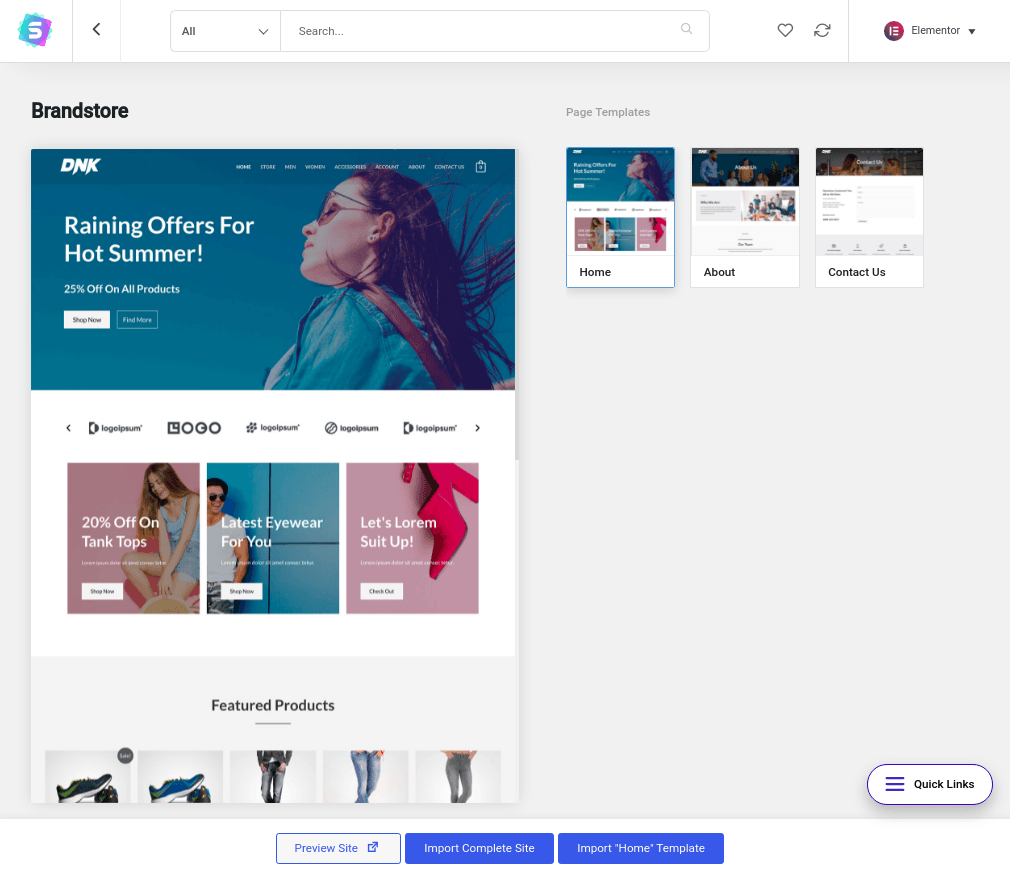
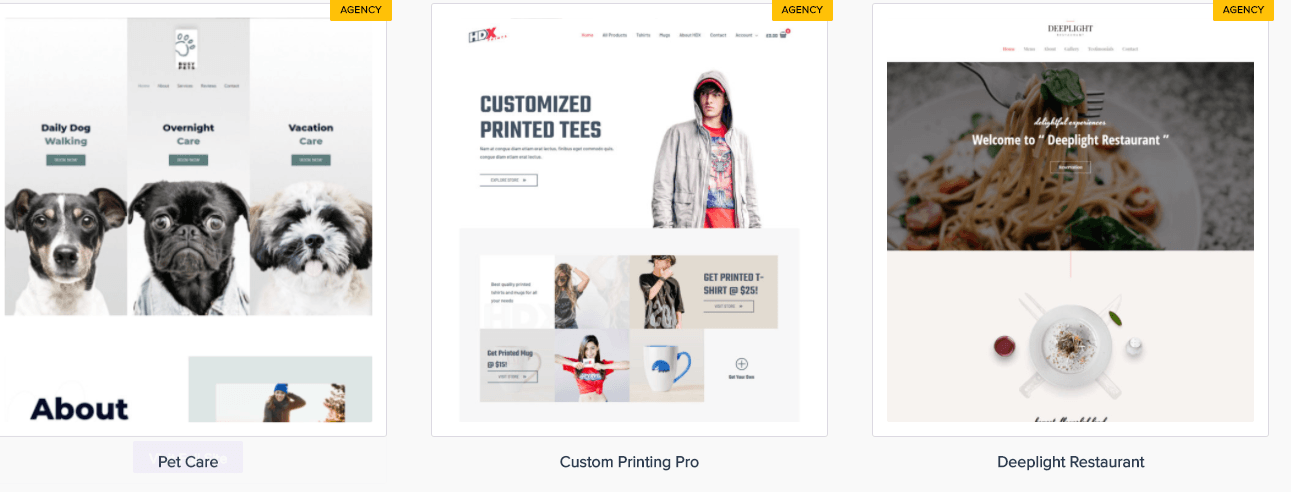
Sobald Sie eine vorgefertigte Vorlage gefunden haben, die Ihnen gefällt, können Sie darauf klicken. Dadurch wird es erweitert, um Ihnen alle Seiten innerhalb der Vorlage anzuzeigen.

Von hier aus können Sie das Vorlagendesign besichtigen, indem Sie auf „Site-Vorschau“ klicken. Wenn es Ihnen gefällt, können Sie auf „Komplette Site importieren“ klicken, um alle Site-Vorlagen zu erhalten, oder einfach auf „Home-Vorlage importieren“ klicken, um nur die Home-Vorlage abzurufen.
Nachdem Sie auf die Schaltfläche „Importieren“ geklickt haben, wird ein Dialogfeld angezeigt, in dem Sie nach zusätzlichen Informationen gefragt werden, ob Sie die Customizer-Einstellungen und Widgets importieren möchten.

Wählen Sie die entsprechenden Optionen aus, klicken Sie auf „Weiter“ und Ihre neue Vorlage wird importiert. Sobald der Importvorgang abgeschlossen ist, können Sie auf die Schaltfläche „Site anzeigen“ klicken, um zu sehen, wie Ihre neue Site aussieht.
Und das ist es! Sie haben mit dem Astra-Theme und dem Starter-Vorlagen-Add-on erfolgreich ein wunderschönes Website-Design erstellt.
Passen Sie den Blogbeitrag an
Mit den Anpassungsoptionen für das Astra-Theme können Sie die Farben Ihres Blogs anpassen, Schriftarten auswählen, das Layout auswählen und vieles mehr.
Sind Sie bereit, unseren Blogbeitrag anzupassen?
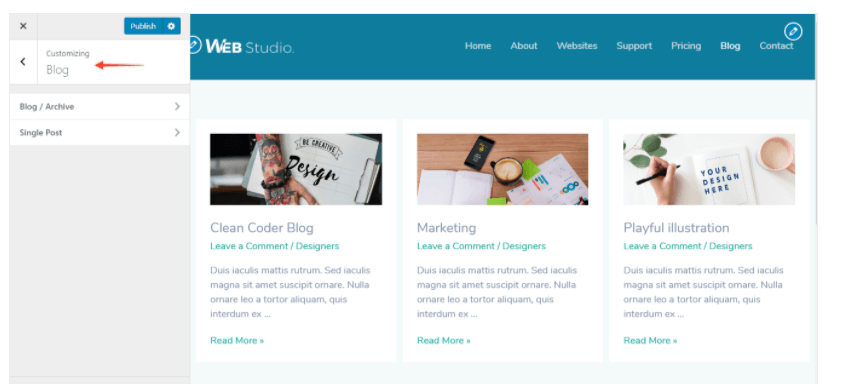
Gehen Sie zu „Darstellung“ > „Anpassen“ > „Blog“.

Nun werden Sie zu zwei Optionen weitergeleitet: Blog/Archiv oder Einzelbeitrag
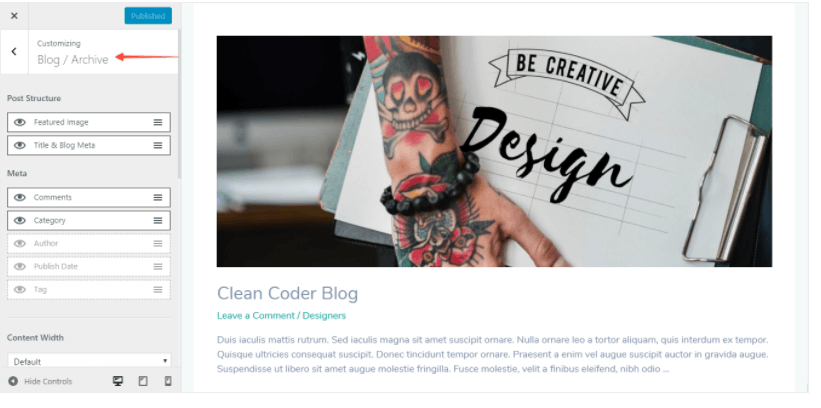
Blog-Archiv
Das Blog-Archiv ist eine Sammlung von Beiträgen, die gruppiert sind, um Ihre Arbeit zu präsentieren, Informationen über Ihr Produkt auszutauschen und Updates zu Ihren Produkten auf interessante Weise zu veröffentlichen. Um Ihre Blog-Archivseite anzupassen, bietet das Astra-Theme vier reguläre Einstellungsoptionen; Blog-Beitragsinhalt, Blog-Beitragsstruktur, Blog-Meta und Blog-Inhaltsbreite.

Inhalt des Blogbeitrags
Der Inhalt eines Blogbeitrags ist die schriftliche Information oder der schriftliche Inhalt eines Blogs. So können Sie den Inhalt Ihres Blogbeitrags entweder als vollständigen Inhalt oder als Auszugsinhalt verwalten.
Bei der Option „Vollständiger Inhalt“ ist der gesamte Text/Inhalt auf der Archivseite sichtbar. Im Auszugsinhalt hingegen wird nur ein kurzer Auszug des Inhalts angezeigt. Im Auszugsinhalt beträgt die Standardlänge 55 Wörter für eine kostenlose Option zur individuellen Anpassung des Astra-Themas. In der Pro-Version von Astra hingegen haben Sie die volle Kontrolle über die Wortanzahl.
Blog-Beitragsstruktur
Mithilfe der Option „Blog-Post-Struktur“ können Sie das vorgestellte Bild, den Titel und die Blog-Meta Ihres Blog-Posts verwalten.
Das Astra-Theme ermöglicht seinen Benutzern außerdem, das Funktionsbild und die Blog-Meta-Einstellung zu deaktivieren oder auszublenden. Sobald Sie sie ausblenden oder deaktivieren, verschwindet der Titel aus der Blog-Meta-Option. Seien Sie also wachsam bei der Anpassung Ihres Blog-Beitrags. Blog-Meta ist ein wesentliches Element Ihres Blogs, daher ist es nicht die richtige Entscheidung, es zu deaktivieren.
Blog-Meta
Blog-Meta ist eine kurze Beschreibung des Blogs oder des Inhalts, den Sie geschrieben haben. Der Leser ist immer daran interessiert, diese zusätzlichen Informationen zu erfahren, da sie ihm bei der Entscheidung helfen, ob die im Blog enthaltenen Informationen seine Zeit wert sind oder nicht.
Aktivieren Sie also die Option und passen Sie die Blog-Meta mit ihren Anpassungsoptionen an; eine Anzahl der eingegangenen Kommentare, Beitrag und Autor, Veröffentlichungsdatum und Tags.
Breite des Bloginhalts
Mit dem Astra-Theme können Benutzer auch die Breite des Blog-Inhalts verwalten. Sie können die Inhaltsbreite entweder auf die Standardeinstellung oder entsprechend Ihrem Stil festlegen; anpassen. Wenn Sie die Option „Anpassen“ gewählt haben, können Sie die Breite Ihres Blogs in einem Skalierungsbereich von 0 bis 500 anpassen.
Typografieeinstellungen
Typografie ist der interessanteste Teil der Individualisierung. Unter dieser Einstellungsmöglichkeit können Sie Ihren Archivtitel und Beitragstitel nach Ihrem Stil gestalten. Wählen Sie Schriftart, Farbe und Stil Ihres Blogs im Handumdrehen zu einem großartigen Design aus. Kein Aufwand, keine Programmierkenntnisse, kein Bedarf an Expertenhilfe; Sie benötigen nur das Astra-Theme, um ein wunderschönes, atemberaubendes Blog-Design zu erstellen.
Wenn Sie nun einen einzelnen Beitrag oder ein einzelnes Blog-Thema anpassen möchten, können Sie dies auch mit dem Astra-Theme ganz einfach tun.
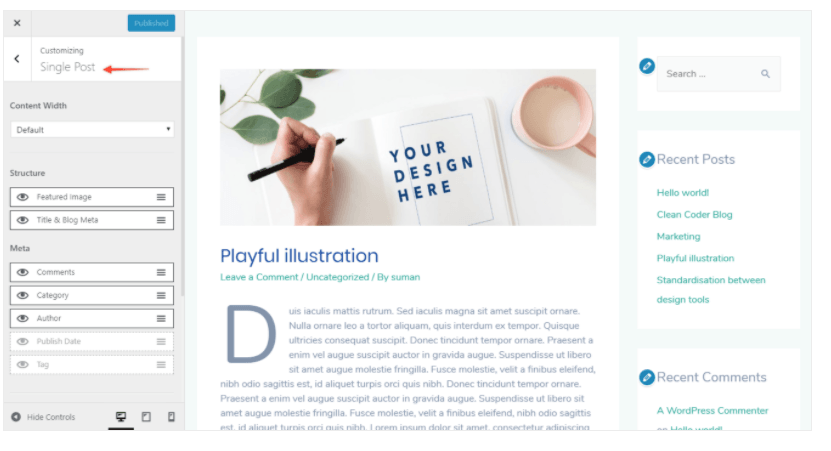
Einzelner Beitrag
Gehen Sie zu „Darstellung“ > „Anpassen“ > „Blog“ > „Einzelner Beitrag“ . Innerhalb des einzelnen Beitrags können Sie die Breite, Struktur und Meta des Inhalts Ihres Blog-Beitrags anpassen. Sie können die Inhaltsbreite entweder auf die Standardoption festlegen oder sie entsprechend Ihren Anforderungen anpassen.

In der Strukturoption können Sie Feature-Bilder und -Titel sowie Blog-Meta hinzufügen. Sie können Kommentare, Kategorie, Autor, Veröffentlichungsdatum und Tag in der Meta-Option anpassen. Durch einfaches Klicken auf das Augensymbol können Sie die Option aktivieren/deaktivieren.
Astra Theme Pro
Die des Astra-Themes ist nicht nur kompatibel, sondern auch leicht, superschnell und sehr zu empfehlen. Wenn Sie hingegen weitere erweiterte Optionen nutzen möchten, werden Sie möglicherweise von der Pro-Version begeistert sein. Schauen wir uns einige ihrer Pro-Version-Angebote an:
- Es ermöglicht Benutzern, erstaunliche Raster-, Mauerwerks- und Listenlayouts für Blog- und Archivseiten zu erstellen
- Es bietet nummerierte Paginierung und unendliche Scroll-Paginierung
- Für Meta bieten sie Read Time Estimator ; Es gibt dem Besucher eine Vorstellung von der Länge des Blogs
Für einzelne Beiträge sind die Autoren-Infobox und das automatische Laden früherer Beiträge weitere Anpassungsoptionen, die Astra Pro bietet.

Jetzt ist es nicht mehr schwierig, den Abstand neben dem Feature-Bild zu entfernen und den vorherigen Beitrag automatisch anzuzeigen, ohne darauf zu klicken. Dadurch bleiben Ihre Benutzer an Ihren Artikeln interessiert und Ihre Besucher an Ihren Blogs beteiligt.
- Das Astra-Theme bietet eine große Sammlung schöner, atemberaubender und attraktiver Starter-Vorlagen. Es lohnt sich auf jeden Fall, das Geld zu investieren
- Astra Pro bietet auch ein Site-Layout-Modul. Das Site-Layout-Modul bietet Optionen für ein Layout in voller Breite, ein flüssiges Layout, eine feste Breite und ein gepolstertes Layout. Mithilfe der unterschiedlichen Website-Layoutoptionen können Sie problemlos kreative, beeindruckende und einzigartige Blog- und Archivseiten erstellen.
Abschluss
Das Astra-Theme ist ein schnelles und leichtes Freemium-Theme, das sich an Anfänger und Profis auf dem Markt richtet. Es wird Ihnen dabei helfen, schnell, einfach und problemlos ein beeindruckendes Blog zu erstellen. Mit Hilfe des Astra-Themes können Sie das Design Ihrer Blogbeiträge und Archivseiten steuern. Es bietet eine breite Palette an Anpassungsoptionen; Sie können Inhalt, Breite, Meta und Typografie nach Ihren Wünschen und Vorstellungen verwalten. Das Gestalten von Blogs und Archivseiten ist jetzt kein Aufwand mehr. Sie benötigen Astra Theme und Ihre Arbeit wird problemlos und innerhalb von Minuten integriert. Astra ist ein kostenloses Theme; Wenn Sie Ihren Blogs jedoch Glitzer verleihen möchten, können Sie auch die Premium-Version nutzen. Astra Pro bietet zusätzliche Anpassungsoptionen, die nicht nur lohnenswert, sondern auch kostengünstig zu nutzen sind.







Yah artical hamare liye us ful hai
Vielen Dank für die Erklärung, estoy armando mi web personal y me ayudo muchisimo!
Aber das Standard-Blog-Archiv wird mit Spalten nicht so angezeigt. Es wird in einer Liste von Beiträgen hintereinander angezeigt. Ich kann keine Option finden, dies zu ändern.
Hallo, hast du die Theme-Einstellungen im Blog-Bereich überprüft? Sie sollten die Anzeigeeinstellungen finden.
Danke, ich liebe Euch. Für Gelegenheits-Designer einfach ideal!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt und man kommt auch wieder alleine zurecht. Mega!
Bonjour,
Sie sehen, dieses Thema kann auf Ihr Abonnement abgeschlossen werden (das erste Mal, dass Sie hier sind!). Was passiert, wenn Sie das Abonnement erhalten? Sind die Zahlungsoptionen disparaissent?