Amazon S3 ist Bestandteil vieler Produkte von Amazon Web Services und dient als Speicherlösung. Es wird von einer großen Website verwendet, die einen Speicherplatz für große Dateien wie Software, Spiele, Videos, PDFs, Audiodateien, Downloads usw. sowie zusätzliche Backups benötigt. Amazon eignet sich aufgrund seiner Zuverlässigkeit und der sehr geringen Speicherkosten ideal als Speicherort und Backup. Große Portale wie Netflix, Airbnb, SmugMug, Nasdaq usw. verlassen sich auf S3, um große Datenmengen zu geringen Kosten zu speichern.
- Warum Amazon S3?
- Wie richte ich die WordPress S3-Integration ein?
- WP Media Folder und WP Offload Media plugin
- So integrieren Sie WordPress mit Amazon S3: eine Schritt-für-Schritt-Anleitung
- Schritt 1: Installieren und aktivieren Sie WP Media Folder und WP Offload Media plugin
- Schritt 2: Erstellen Sie einen neuen Bucket bei Amazon S3
- Schritt 3: Bucket-Richtlinie festlegen
- Schritt 4: Erstellen Sie einen IAM-Benutzer und eine IAM-Richtlinie
- Schritt 5: Zugriffsschlüssel zur Datei wp-config.php hinzufügen
- Schritt 6: Wählen Sie den S3-Bucket im WP Media Folder und im WP-Offload-Medium aus
- Schritt 7: Offload S3-Einstellungen konfigurieren (optional)
- Vorteile der Verwendung von Amazon S3 für die WordPress-Site
- Abschluss
Warum Amazon S3?
Amazon S3 beschäftigt sich speziell mit der Massenspeicherung. Mit dieser Speicheroption ist garantiert, dass die Speicherkosten viel geringer sind als bei Ihrem WordPress-Host. Das Speichern von Medien bei AWS ist nicht nur kostengünstig, sondern im ersten Jahr praktisch kostenlos (bis zu 5 GB Speicher). Da die großen Mediendateien von Amazon abgerufen werden, entlastet dies Ihre WordPress-Site, was zu schnelleren Ladezeiten führt. S3 speichert nicht nur Dateien wie Spiele, PDFs, Videos, Audios, sondern auch Assets wie CSS, JavaScript usw.
Wir bezeichnen den Amazon S3-Speicherplatz als „Bucket“. Dabei handelt es sich um eine Sammlung von Dateien, die Sie an einem anderen Ort aufbewahren, damit die Belastung der Website reduziert und eine bessere Leistung erzielt werden kann.
Wie richte ich die WordPress S3-Integration ein?
Um WordPress mit Amazon S3 zu integrieren, benötigen Sie:
- Ein Amazon Web Services-Konto – die Anmeldung ist kostenlos.
- Ein öffentlicher Amazon S3-Bucket – dieser ist im ersten Jahr kostenlos (bis zu 5 GB).
- Ein WordPress S3- plugin – dieses kopiert automatisch die Dateien, die Sie in WordPress hochladen, in Ihren S3-Bucket.
WP Media Folder und WP Offload Media plugin
Für die Integration von S3 mit WordPress empfehlen wir WP Media Folder und WP Offload Media plugin . Dieses plugin kopiert automatisch Dateien von Ihrer WordPress-Site in den Amazon S3-Bucket, während Sie sie in die Medienbibliothek hochladen. Sie können auch das Hinzufügen eines CDN konfigurieren, z. B. Amazon CloudFront, MaxCDN oder KeyCDN. Und wenn Sie sich für das Assets-Add-on entscheiden, das WP Offload Media Plugin die von Ihrer Website verwendeten Assets (CSS, JS, Bilder usw.) identifizieren und sie von dem von Ihnen gewählten CDN abrufen.
So integrieren Sie WordPress mit Amazon S3: eine Schritt-für-Schritt-Anleitung
Bevor wir mit dem Prozess beginnen, wird empfohlen, dass Sie ein Backup Ihrer Website erstellen, um auf unerwünschte Situationen vorbereitet zu sein.
Schritt 1: Installieren und aktivieren Sie WP Media Folder und WP Offload Media plugin
Bevor Sie mit dem Integrationsprozess beginnen, sollten Sie sicherstellen, dass Sie das plugin auf Ihrer Website installiert und aktiviert haben.
Während Sie das pluginaktivieren, werden Sie aufgefordert, Ihre AWS-Schlüssel zu definieren. (Das werden wir in den nächsten Schritten tun – AWS-Schlüssel generieren)
Schritt 2: Erstellen Sie einen neuen Bucket bei Amazon S3
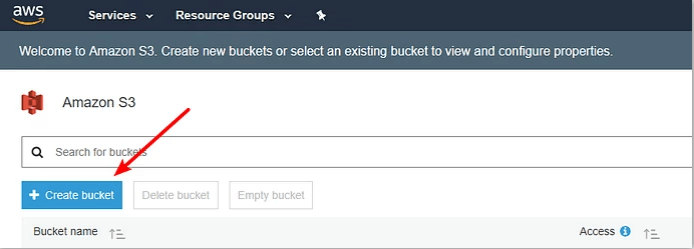
Nachdem Sie ein kostenloses Amazon Web Services-Konto erstellt haben, navigieren Sie in Ihrem AWS-Dashboard zum Abschnitt „Amazon S3“.
Klicken Sie in der S3-Schnittstelle auf die Schaltfläche „ Bucket erstellen “.

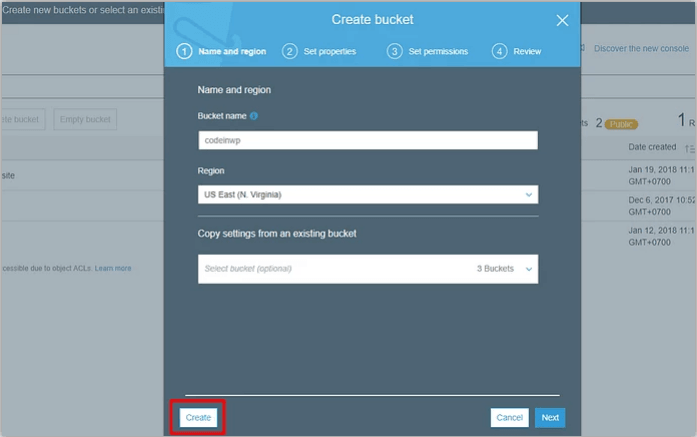
Geben Sie diese Details auf der Popup-Oberfläche ein:
- Ein Bucket-Name
- Wählen Sie eine Region aus (in der Nähe Ihrer Zielgruppe, insbesondere wenn Sie nicht vorhaben, ein CDN zu verwenden)
- Klicken Sie auf „Erstellen“

Schritt 3: Bucket-Richtlinie festlegen
Damit die Website reibungslos funktioniert, machen Sie Ihren S3-Bucket öffentlich, indem Sie eine Bucket-Richtlinie festlegen.
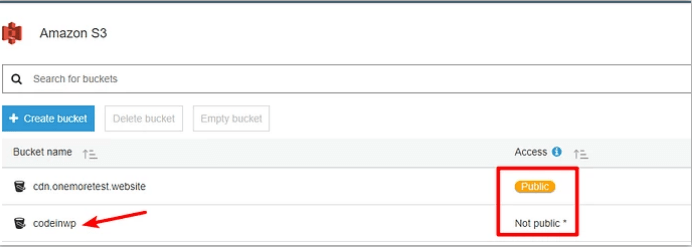
Klicken Sie in Ihrer S3-Schnittstelle auf Ihren Bucket:

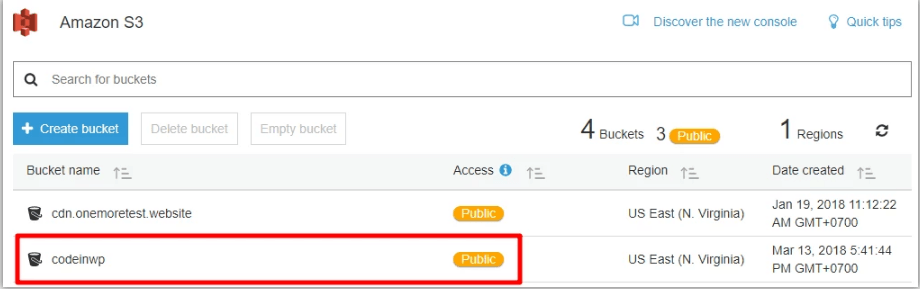
Der neu erstellte „ codeinwp“ „Not public“ markiert , Sie benötigen jedoch einen Public-Indikator für diesen Bucket.
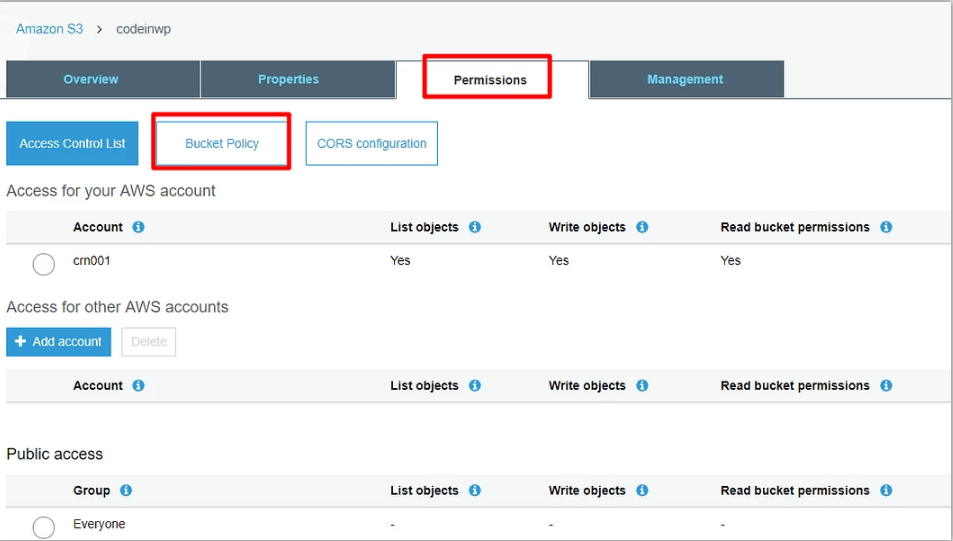
Klicken Sie auf die „Berechtigungen“ und wählen Sie „ Bucket-Richtlinie “ aus:

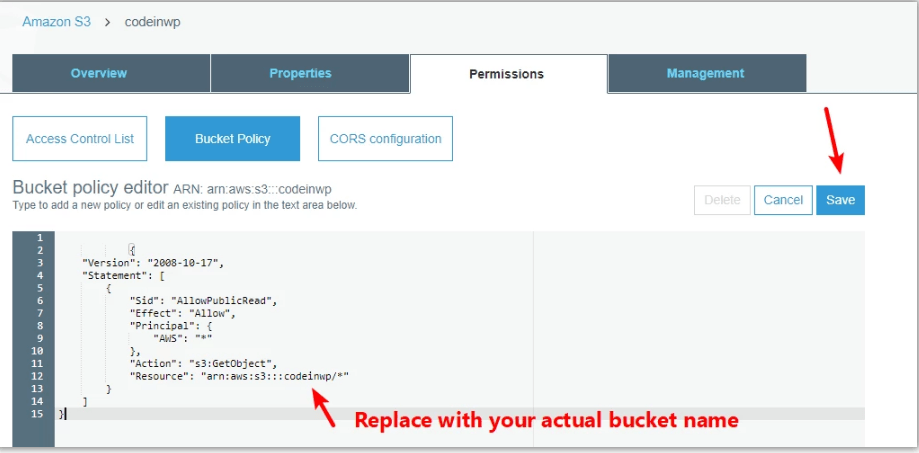
Sie können einen JSON-Code-Editor sehen. Fügen Sie den folgenden Snippet in den Editor ein und speichern Sie Ihre Änderungen.
{
„Version“: „2008-10-17“,
"Stellungnahme": [
{
„Sid“: „AllowPublicRead“,
„Effekt“: „Zulassen“,
"Rektor": {
„AWS“: „*“
},
„Aktion“: „s3:GetObject“,
„Ressource“: „arn:aws:s3:::codeinwp/*“
}
]
}
Hinweis : Ihr Bucket-Name sollte mit dem im Code-Snippet verwendeten Namen übereinstimmen. Wenn Sie Ihren Bucket „XYZ“ genannt haben, stellen Sie sicher, dass Sie codeinwp durch „XYZ“ ersetzen.

- „Speichern“ Sie die Änderungen
Nachdem Sie die Änderungen gespeichert haben, wird der Bucket im Amazon S3-Dashboard Öffentlich

Schritt 4: Erstellen Sie einen IAM-Benutzer und eine IAM-Richtlinie
Durch das Erstellen eines IAM-Benutzers kann das plugin Ihren S3-Bucket verwalten. Dies ist ein MUSS, wenn Sie möchten, dass das plugin automatisch auf WordPress hochgeladene Dateien kopiert.
Da dieser Schritt kompliziert ist, werden wir ihn zum besseren Verständnis in viele einfache Schritte unterteilen.
Nach Abschluss dieses Vorgangs verfügen Sie über AWS-Schlüssel, nach denen das plugin fragt.
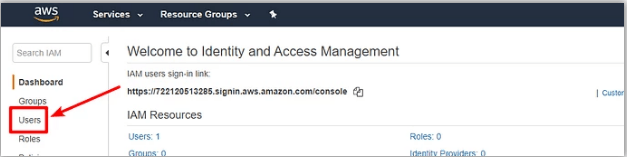
Um Ihren IAM-Benutzer zu erstellen, gehen Sie in Ihrem AWS-Konto zum IAM-Bereich.
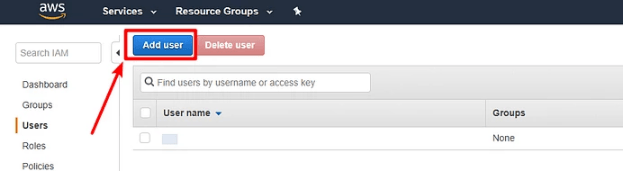
Wählen Sie die Registerkarte Benutzer:

Klicken Sie oben Benutzer hinzufügen

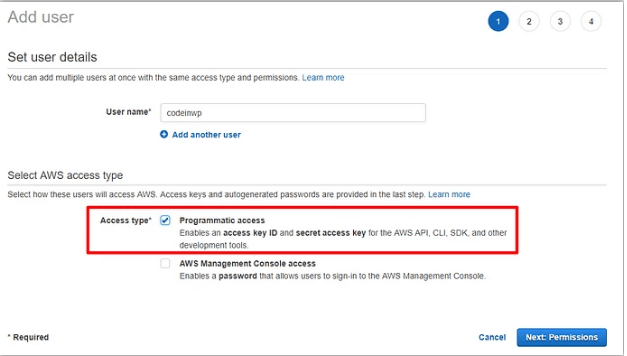
in der Benutzeroberfläche „ Benutzer hinzufügen“ einen Namen für den Benutzer ein. unter Zugriffstyp die Option Programmatischer Zugriff auszuwählen . Und klicken Sie auf Weiter: Berechtigungen :

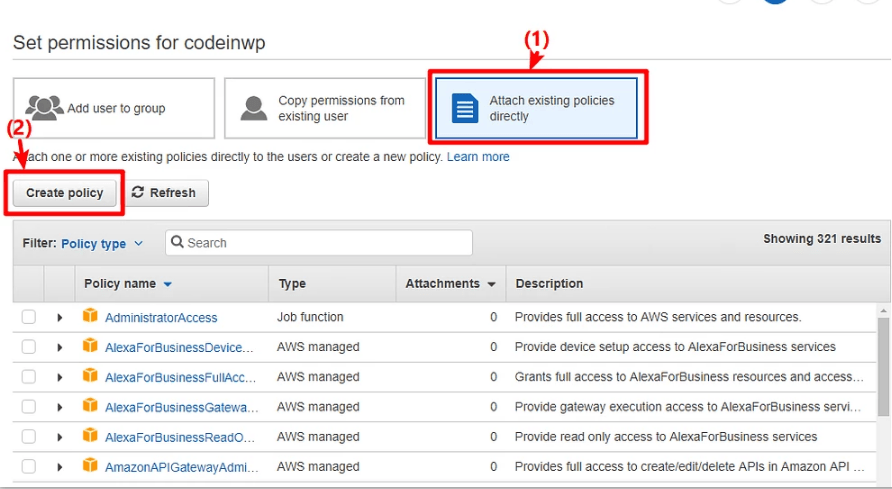
Wählen Sie im nächsten Fenster die „Vorhandene Richtlinien direkt anhängen“ und dann „Richtlinie erstellen“ :

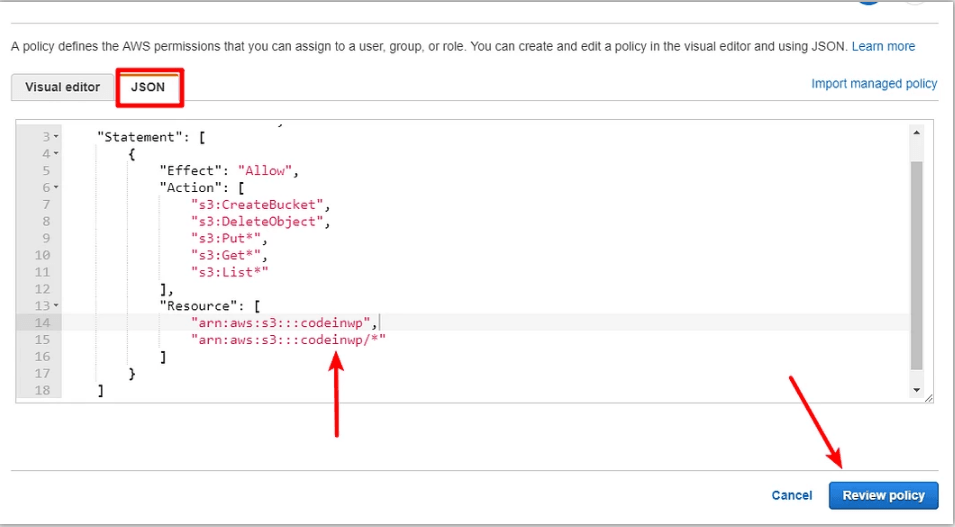
Das führt zu einem neuen Fenster. Gehen Sie im neuen Fenster zur Registerkarte JSON und fügen Sie diesen Codeausschnitt ein:
{
„Version“: „2012-10-17“,
"Stellungnahme": [
{
„Effekt“: „Zulassen“,
"Aktion": [
„s3:CreateBucket“,
„s3:DeleteObject“,
„s3:Put*“,
„s3:Get*“,
„s3:Liste*“
],
„Ressource“: [
„arn:aws:s3:::codeinwp“,
„arn:aws:s3:::codeinwp/*“
]
}
]
}
Stellen Sie sicher, dass Sie die beiden Instanzen von codeinwp durch den tatsächlichen Namen (XYZ) Ihres Amazon S3-Buckets ersetzen.
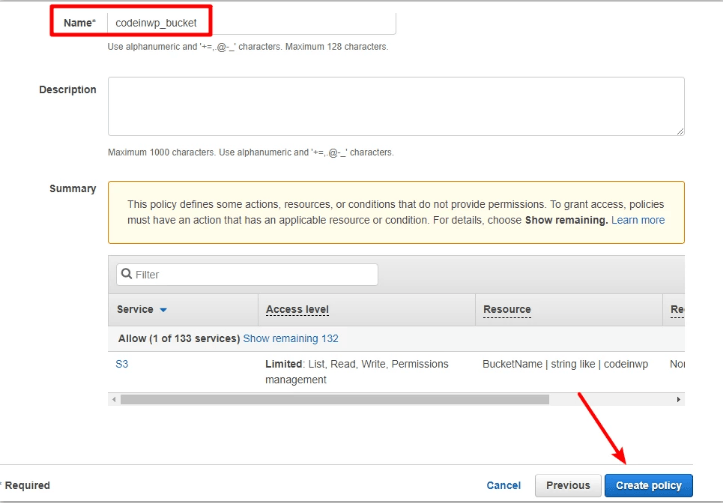
Klicken Sie anschließend unten „Richtlinie überprüfen“

Geben Sie im nächsten Bildschirm einen Namen ein und klicken Sie dann auf Richtlinie erstellen :

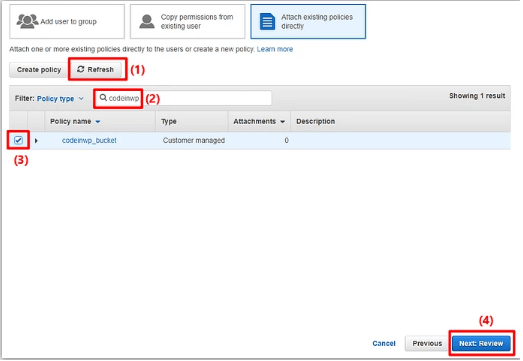
Gehen Sie nun zurück zur „IAM- Benutzer hinzufügen , auf die Sie zuvor zugegriffen haben > Klicken Sie auf „Aktualisieren“ > Wählen Sie die gerade erstellte Richtlinie aus der Liste aus (Sie können sich Zeit sparen, indem Sie sie anhand des Namens suchen) > Klicken Sie auf „Weiter“: Überprüfen:

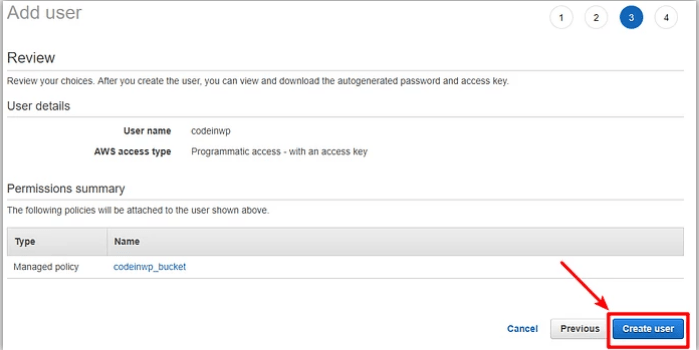
Klicken Sie im nächsten Bildschirm auf Benutzer erstellen :

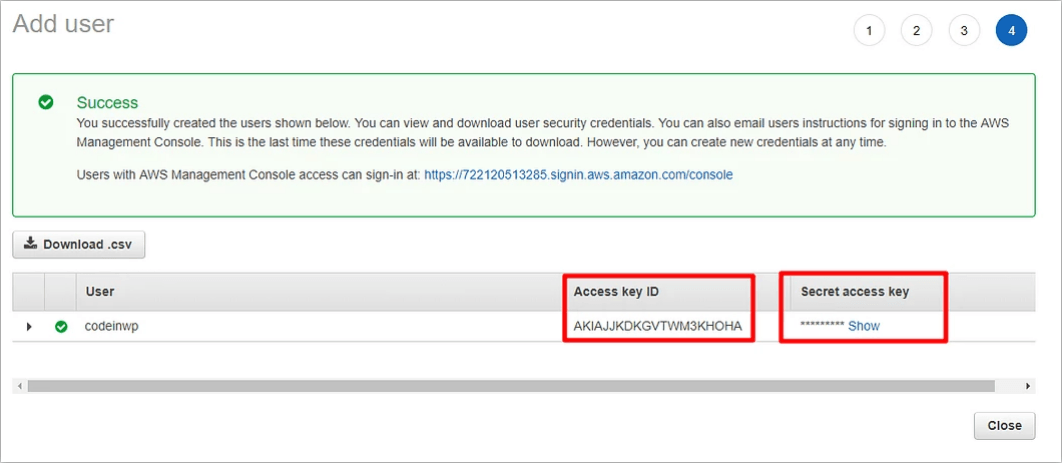
Diese sollten Sie auf dem nächsten Bildschirm sehen können:
- Zugriffsschlüssel-ID
- Geheimer Zugangsschlüssel (wenn Sie den geheimen Schlüssel sehen möchten, klicken Sie auf Anzeigen )

Tipp: Möglicherweise möchten Sie beide Werte griffbereit halten, da Sie sie im nächsten Schritt benötigen.
Schritt 5: Zugriffsschlüssel zur Datei wp-config.php hinzufügen
Wenn Sie nun mit der AWS-Schnittstelle fertig sind, können Sie für einfache Konfigurationen zu Ihrer WordPress-Site zurückkehren.
Hier müssen Sie an Ihrer wp-config.php-Datei arbeiten. Es gibt zwei Möglichkeiten: über FTP oder den cPanel-Dateimanager.
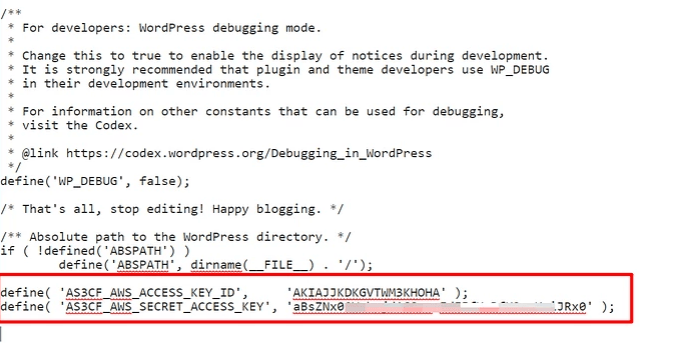
Fügen Sie den folgenden Codeausschnitt zu Ihrer wp-config.php-Datei hinzu. Vergessen Sie nicht, die Sternchen durch Ihre tatsächlichen Schlüssel aus dem vorherigen Schritt zu ersetzen (die, von denen wir gesagt haben, dass Sie sie griffbereit haben):
define( 'AS3CF_AWS_ACCESS_KEY_ID', '********************' );
define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '*************************' );
So sieht es in der wp-config.php-Datei meiner Website aus:

Vergessen Sie nicht, die vorgenommenen Änderungen speichern
Schritt 6: Wählen Sie den S3-Bucket im WP Media Folder und im WP-Offload-Medium aus
Gehen Sie zu Einstellungen → S3 auslagern.
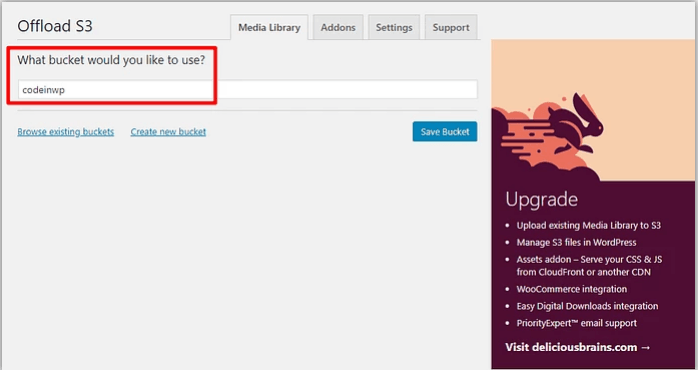
Sie werden aufgefordert, den Namen Ihres Buckets einzugeben: Welchen Bucket möchten Sie verwenden? Geben Sie den Namen Ihres S3-Buckets (XYZ) in das Feld ein und klicken Sie auf Bucket speichern :

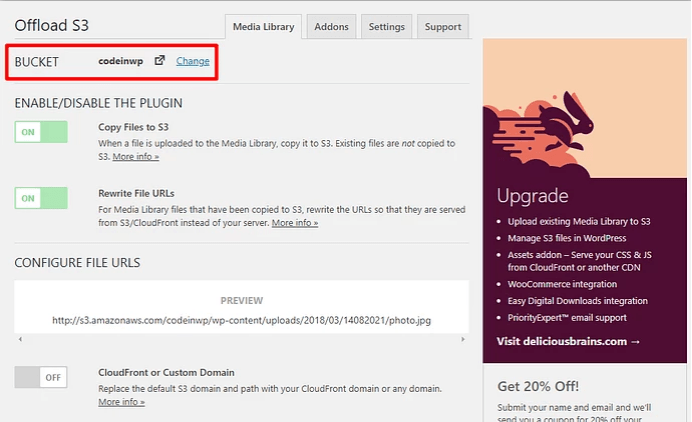
Nachdem Sie die Änderungen gespeichert haben, können Sie die vollständige Benutzeroberfläche des pluginsehen:

Hinweis: Die Schaltflächen zum Suchen nach vorhandenen Buckets oder zum Erstellen eines neuen Buckets funktionieren aufgrund der Einrichtung der IAM-Benutzerrichtlinie nicht.
Schritt 7: Offload S3-Einstellungen konfigurieren (optional)
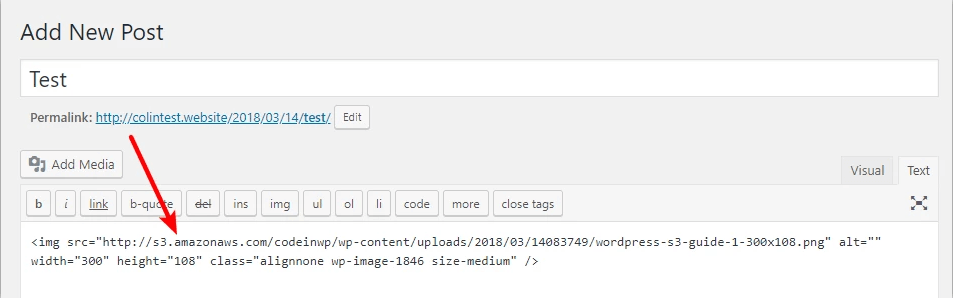
Bisher sind Sie mit der Einrichtung so gut wie fertig. Alle Ihre neuen Uploads werden automatisch auf Amazon S3 verlagert. Außerdem schreibt das plugin die Datei-URLs für diese Dateien automatisch neu. Auf diese Weise wird die Datei von Amazon S3 und nicht von Ihrem Server gesendet.

Zum Hochladen der vorhandenen Dateien auf Amazon S3 benötigen Sie die Premium-Version.
Sie können mit der Funktionalität des pluginexperimentieren, wenn Sie etwas Bestimmtes ändern möchten. Für die meisten Situationen sind die Standardeinstellungen jedoch großartig.
Vorteile der Verwendung von Amazon S3 für die WordPress-Site
- Weniger Anfragen an den Server
Da Ihre Dateien nicht auf dem Server gespeichert sind, ist die Auslastung des Servers geringer, da er nicht mehr für die Bereitstellung von Mediendateien oder potenziellen Assets verantwortlich ist. Dadurch wird die Seite viel schneller geladen.
- Erschwinglicher Speicher
Wenn Sie befürchten, dass die Speichergrenzen Ihres Hosts nicht mehr ausreichen, bietet S3 hierfür die günstigste Lösung.
- Abgelöste Medien
Da die großen Mediendateien weit entfernt von Ihrer Website aufbewahrt werden, ist es viel einfacher, die WordPress-Website zu aktualisieren oder zu verschieben (z. B. zwischen Hosts). Beim Verschieben verschieben Sie nur die PHP-Dateien, die sehr leicht und einfach zu verschieben sind.
- Skalierbarkeit
Amazon S3 betreibt einen Großteil des Internets. Das heißt, wenn Ammmazzzon größer wird, wird auch Ihre Website skaliert.
- Kostenloses erstes Jahr
Amazon S3 ist im ersten Jahr kostenlos (bis zu 5 GB Speicher).
Abschluss
Sie können Ihre großen Mediendateien ganz einfach mit einem WordPress S3- pluginauslagern und außerdem von der Infrastruktur von Amazon Web Services profitieren. Der gesamte Vorgang dauert nicht länger als 30 Minuten. Sobald Sie WordPressss in Amazon S3 integriert haben, wird Ihre Website effizienter und schneller – und Ihre Besucher werden zufriedener sein.