Blogs er blevet intenst berømte i de senere år på grund af de mange funktioner, de tjener i den personlige og erhvervsmæssige sektor, og det samme er blogtemaerne. Men spørgsmålet er, hvordan man vælger det ene tema, der tjener dit formål korrekt? Heldigvis Astra Theme nu gjort det nemt med et fleksibelt fundament og en lang række tilpasningsmuligheder.
- Hvordan kan du forbedre din blog ved at vælge kvalitetstema?
- 1 Det vil gøre din blog attraktiv
- 2 Det hjælper med søgemaskineoptimering
- 3 Det hjælper med at øge salget
- Hvordan konfigurerer man en blog med Astra-temaet?
- Opbygning af bloggens fundament
- Trin 1
- Trin 2
- Trin 3
- Blogtilpasning ved hjælp af Astra-tema
- Konfiguration af blog/arkiv med Astra-tema
- Indhold i blogindlæg
- Blog Meta
- Blog Post Struktur
- Blogindholdsbredde
- Konfiguration af enkelt blogindlæg ved hjælp af Astra-tema
- Fordele og ulemper ved Astra-tema
- Fordele
- Ulemper
- Bundlinje
Hvordan kan du forbedre din blog ved at vælge kvalitetstema?
Kæmper du med at finde det perfekte tema til din blog, der gør jobbet med det samme? Der er en million muligheder at vælge imellem, og i denne artikel vil vi diskutere, hvordan et kvalitetstema vil forbedre din blog
1 Det vil gøre din blog attraktiv
Et smukt tema på din blog vil fange læsernes opmærksomhed og vil holde dem hooked på det.
2 Det hjælper med søgemaskineoptimering
Ikke alene gør et kvalitetsblogtema et attraktivt indtryk, men det hjælper også med søgemaskineoptimering ved brug af korrekt kodning og multifunktionalitet.
3 Det hjælper med at øge salget
En pænt konfigureret blog vil generere en masse potentielle kundeemner for enhver virksomhed, da den vil fange flere og flere brugeres opmærksomhed hver dag.
Hvordan konfigurerer man en blog med Astra-temaet?
At konfigurere din blog med Astra-temaet kan være den bedste løsning for dig, da det tilbyder kodefri tilpasningsmuligheder og er ekstremt let. Med de begyndervenlige udsigter og hurtig indlæsning kan du støde på det mest elegante tema til din blogkonfiguration ved at bruge Astra. Så lad os dykke ned i, hvordan du kan konfigurere din blog med det nye Astra-tema
Opbygning af bloggens fundament
Astra giver dig mulighed for at have et fleksibelt blogfundament, der gør det multifunktionelt og ukompliceret. Bare følg disse enkle trin for at oprette blogfundamentet med Astra
Trin 1
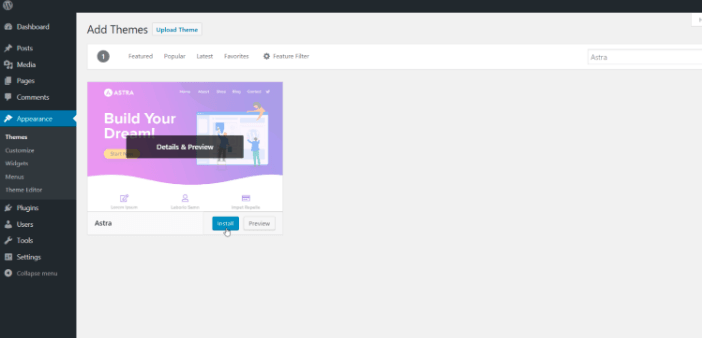
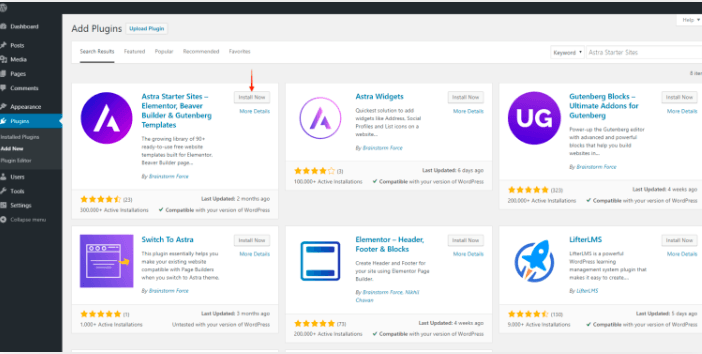
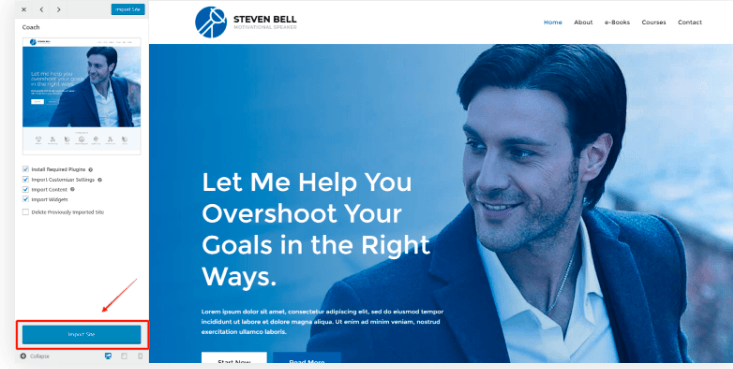
Det første trin er at installere Astra-temaet sammen med dets plugin af Starter Templates, og bare rolig, da det er helt gratis. Du kan få fingrene i begge udvidelser på WordPress.org, så du ikke engang behøver at forlade dit WordPress-dashboard til installationen.
Trin 2
Efter installationen af Astra-temaet og pluginer det tid til at designe din blog. Så gå ind i WordPress-dashboardet og klik på Udseende, derefter Astra-indstillinger og til sidst til Starter-skabelonerne.
Udseende → Astra-indstillinger → Startskabeloner
Trin 3
På dette trin kan du se de mange forskellige starterskabeloner og også importere dem til din blog. Hvis du kun vil se de "gratis", skal du klikke på fanen "Gratis" og undgå at se de premium. Når det ønskede design fanger dit øje, kan du enten se et eksempel på det ved at klikke eller importere det fra "Importer webstedet." Lad processen afslutte, og gå tilbage til dit websted for at se det igen.
Startskabelonerne er en fantastisk måde at spare tid og energi på ved at få smukke færdige designs, men du kan altid tilpasse din blog fra bunden i Astra-temaet. Lad os tage et kig på, hvordan man gør det
Blogtilpasning ved hjælp af Astra-tema
Astra gør det nemmere at tilpasse en blog for at give den dit branding. Der er tonsvis af muligheder for tilpasning og det også uden nogen kode. Du kan lege med farverne, ændre layoutet, få dine skrifttyper til at skinne og meget mere.
Bare åbn dit dashboard på WordPress og klik på "Udseende" og derefter "Tilpas". Udseende > Tilpas > Blog
Her er du fri til at udforske og eksperimentere med alle de forskellige tilpasninger, der skal inkluderes i din blog. Du kan gå med det klassiske simplere look eller inkorporere flere designmuligheder efter din smag. Betragt det som en sandkasse at bruge en prøve- og fejlmetode, og ingen af dine ændringer ville gå live, før du trykker på knappen "Udgiv". Nogle funktioner, der er værd at tilpasse, er farver og baggrund, overordnet layout (styrer visningen af indhold på bloggen) og typografi.
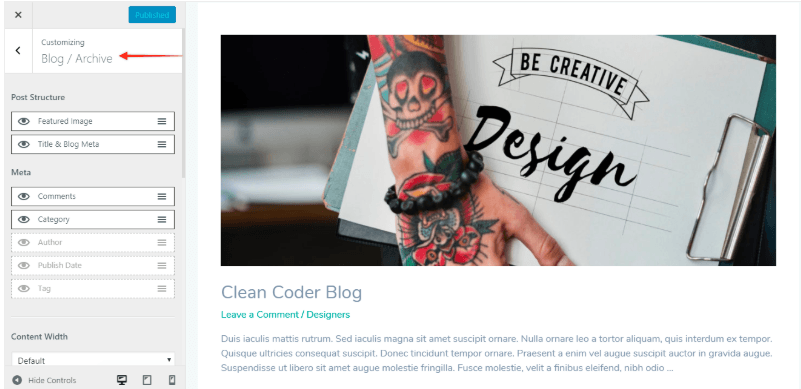
Konfiguration af blog/arkiv med Astra-tema
Hvis du er bekendt med blogindstillingerne, ville du have hørt udtrykket "Arkiv." Arkivet er en dataindsamlingsside til at kategorisere flere blogindlæg med hensyn til tag, dato eller forfatter osv. Astra-temaet giver fire hovedindstillinger til at konfigurere og tilpasse din blog/arkivside, og du kan finde den ved at gå længere fra din " Blog" til "Blog/Arkiv" som denne,
Udseende > Tilpas > Blog > Blog/arkiv
Følgende er de fire indstillinger, du kan få adgang til med Astra-temaet
- Indhold i blogindlæg
- Blog Meta
- Blog Post Struktur
- Blogindholdsbredde
Indhold i blogindlæg
Bloggens indhold refererer til den skrevne sag på indlægget, og du kan administrere det ved at vælge "Fuldt indhold" eller "Uddrag af indhold". Fuldt indhold giver dig mulighed for at vise hele det skriftlige indhold, hvorimod uddragsindholdsindstillingen ville begrænse ordantallet (55 ord som standard), der er lagt op på din arkivside på bloggen.
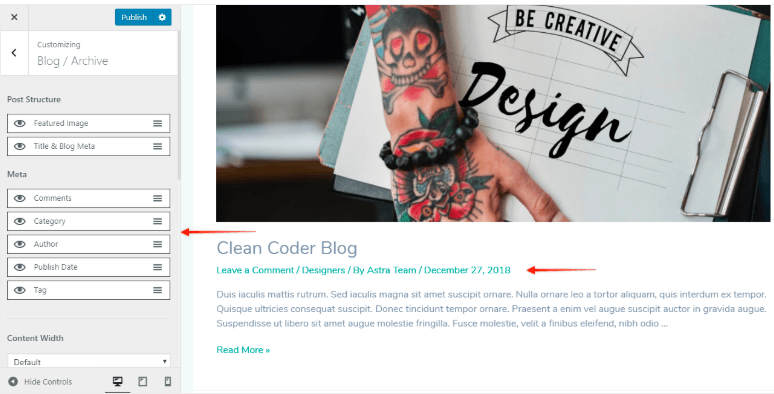
Blog Meta
Blog Meta-indstillingen giver dig mulighed for at administrere og kontrollere beskrivelsen af bloggen. Det er den korte tekst af forfatteren, der forklarer bloggens karakter og viser de ekstra oplysninger om den. Du kan kontrollere kommentarerne på bloggen (ved at vise eller skjule dem), tags, kategori, dato og forfatterens navn.
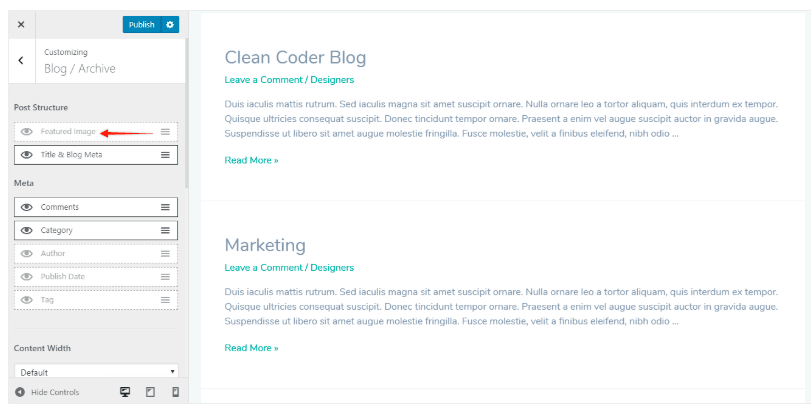
Blog Post Struktur
Strukturen af blogindlægget inkluderer kontroller for billedet på din blog, titlen på bloggen og også bloggen Meta. Du kan også fremvise eller vælge at skjule Meta-indstillingerne og billederne på dit blogindlæg gennem Astra-temaet.
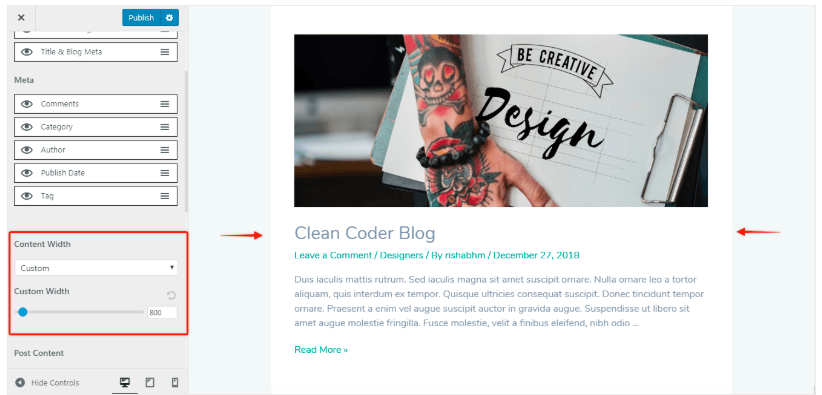
Blogindholdsbredde
Ligesom et websted giver Astra-temaet dig mulighed for at vælge din blogsides containerbredde. Du kan også tilpasse typografiindstillingerne for din arkivsidetitel og indlæg på den.
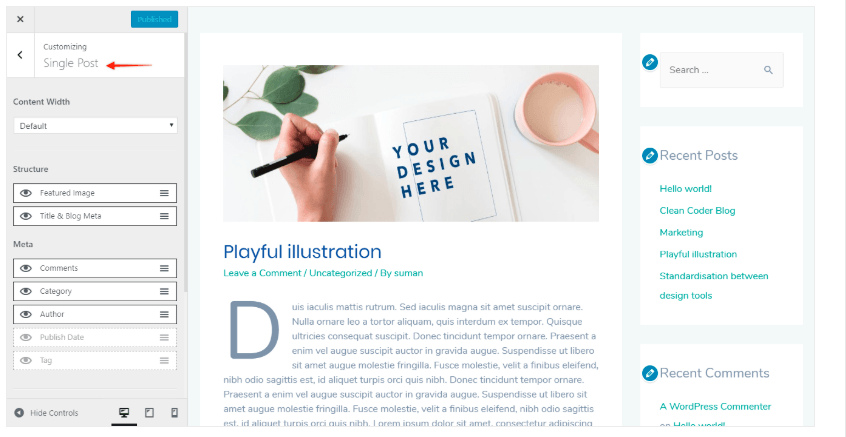
Konfiguration af enkelt blogindlæg ved hjælp af Astra-tema
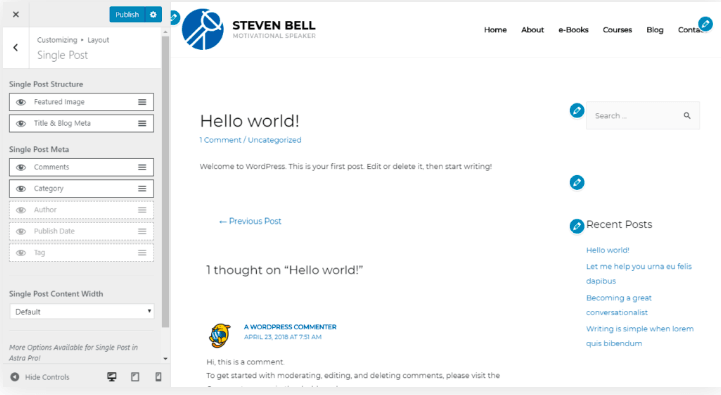
Astra-tema giver dig også friheden til at tilpasse et enkelt blogindlæg med lige så gode konfigurationsindstillinger. Hvis du vil have et enkelt detaljeret blogindlæg at publicere, skal du gå til knappen "Tilpas" og derefter under "Blog" vælge muligheden "Enkelt indlæg".
Udseende > Tilpas > Blog > Enkelt indlæg
Astra-temaet lader forfatteren dække alle tilpasningsdetaljer, der indgår i et enkelt blogindlæg. Du kan vælge dit attraktive featurebillede og tilføje yderligere videoer og billeder for at gøre det endnu mere slående. Astra giver dig også mulighed for at indlejre eller tilføje referencer/links til emnerne relateret til dit blogindlæg.
Fordele og ulemper ved Astra-tema
Fordele
Bortset fra de bunker af sikre tilpasningsmuligheder, bør Astra-tema være din prioritet for at konfigurere en god blog, fordi
- Astra-temaet er virkelig multifunktionelt, hvilket gør det til et effektivt værktøj til enhver form for blog
- Astra-tema "vejer" lige under 50KB, hvilket garanterer superhurtig indlæsning og behandling
- Astra lader dig konfigurere og justere uden yderligere kodning og forhåndsvisning i realtid
- Astra tillader nem integration med træk-og-slip tilgangen fra sidebyggere som Beaver Builder og Elementor
- Astra tilbyder en omfattende samling af demo-sites med hver sin niche, som kan importeres på ingen tid
- Med de forudbyggede muligheder for demo-sider giver Astra-tema dig muligheden for at oprette din blog ved at tilpasse den fra bunden
- Hvis du også er en, der kan lide at bruge sidebyggere til dit indhold, vil Astras indstillinger på sideniveau give dig 100 % autoritet over dit lærred
Ulemper
- Astra-temaet giver ikke flere stilmuligheder for Headers
- Sidestilen på arkivsiden er grundlæggende i Astra-temaet
- Kommentar Styling muligheder i bloggen er ikke avancerede
- Sammenlignet med andre har Astra-temaet en langsom supportsvarperiode
Bundlinje
Astra-temaet er fantastisk, når det kommer til fleksibilitet og tilpasningsevne. Det er nemt at bruge og giver en enorm mængde gratis skabeloner, demosider og layoutmuligheder at vælge imellem. Det understøtter også WooCommerce og træk-og-slip tilgang. Samlet set Astra-temaet let og kommer godt med, mens du konfigurerer en god blog på kort tid.
Nu er det din mulighed for at installere Astra-temaet , prøv det og lad os vide, hvad du synes.




















Der er ikke noget, der ikke kan læses i denne artikel, og det er ikke udelukket. Das sieht mir nach einer schlechten Übersetzung aus. En Beispiel fælder:
“Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden..” Bitte var? Seitenersteller er i dem Kontext kein Wort in der deutschen Sprache. Schlampig übersetzt. Var soll ein Seitenersteller sein? En Pagebuilder? Das wird dann aber nicht mit Seitenersteller übersetzt.
En Tipp. Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. Så er det dårligere indhold!