Amazon S3 er en del af mange produkter fra Amazon Web Services og fungerer som en lagringsløsning. Det bruges af et stort websted, der kræver et opbevaringssted til store filer, såsom software, spil, videoer, pdf'er, lydfiler, downloads osv., og yderligere sikkerhedskopier. Amazon er ideel til et opbevaringssted og sikkerhedskopier på grund af dets pålidelighed og dets meget lave lageromkostninger. Kæmpe portaler som Netflix, Airbnb, SmugMug, Nasdaq osv. er afhængige af S3 til lagring af rigelige mængder data til en lav pris.
- Hvorfor Amazon S3?
- Hvordan konfigurerer man WordPress S3 integrationen?
- WP Media Folder og WP Offload media plugin
- Sådan integreres WordPress med Amazon S3: en trin-for-trin guide
- Trin 1: Installer og aktiver WP Media Folder og WP Offload media plugin
- Trin 2: Opret en ny bøtte hos Amazon S3
- Trin 3: Indstil Bucket Policy
- Trin 4: Opret en IAM-bruger og -politik
- Trin 5: Tilføj adgangsnøgler til filen wp-config.php
- Trin 6: Vælg S3 bucket i WP Media Folder og WP Offload media
- Trin 7: Konfigurer Offload S3-indstillinger (valgfrit)
- Fordele ved at bruge Amazon S3 til WordPress-websted
- Konklusion
Hvorfor Amazon S3?
Amazon S3 beskæftiger sig specifikt med bulk storage. Med denne opbevaringsmulighed er det garanteret, at lageromkostningerne vil være meget mindre end din WordPress-vært. Residing media til AWS er ikke kun omkostningseffektivt, men praktisk talt gratis det første år (op til 5 GB lagerplads). Da de store mediefiler kaldes fra Amazon, fjernes dette fra dit WordPress-websted, hvilket resulterer i hurtigere indlæsningstider. S3 gemmer ikke kun filer såsom spil, PDF'er, videoer, lydfiler, men også aktiver som CSS, JavaScript osv.
Vi kalder Amazon S3-lagerplads for en "spand". Det er en samling filer, som du opbevarer et andet sted, så belastningen på hjemmesiden kan reduceres for bedre ydeevne.
Hvordan konfigurerer man WordPress S3 integrationen?
For at integrere WordPress med Amazon S3 skal du bruge:
- En Amazon Web Services-konto – det er gratis at tilmelde sig.
- En offentlig Amazon S3-bøtte – dette er gratis det første år (op til 5 GB).
- Et WordPress S3- plugin – dette kopierer automatisk de filer, du uploader til WordPress, til din S3-bøtte.
WP Media Folder og WP Offload media plugin
For at integrere S3 med WordPress anbefaler vi WP Media Folder og WP Offload Media plugin . Dette plugin kopierer automatisk filer fra dit WordPress-websted til Amazon S3-bøtten, når du uploader dem til mediebiblioteket. Du kan også konfigurere tilføjelse af et CDN, som Amazon CloudFront, MaxCDN eller KeyCDN. Og hvis du beslutter dig for at få Assets addon, så WP Offload Media Plugin identificere aktiver (CSS, JS, billeder osv.), der bruges af dit websted, og hente dem fra det CDN, du har valgt.
Sådan integreres WordPress med Amazon S3: en trin-for-trin guide
Før vi starter processen, anbefales det, at du sikkerhedskopierer dit websted for at håndtere enhver uønsket situation.
Trin 1: Installer og aktiver WP Media Folder og WP Offload media plugin
Inden du starter integrationsprocessen, er det en god idé at sikre dig, at du har installeret og aktiveret plugin på dit websted.
Mens du aktiverer plugin, bliver du bedt om at definere dine AWS-nøgler. (Dette er, hvad vi skal gøre i de næste trin - generering af AWS-nøgler)
Trin 2: Opret en ny bøtte hos Amazon S3
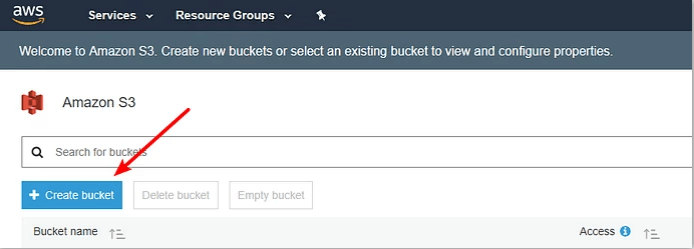
Når du har oprettet en gratis Amazon Web Services-konto, skal du navigere til Amazon S3-sektionen fra dit AWS-dashboard.
Fra S3-grænsefladen skal du klikke på knappen Opret spand

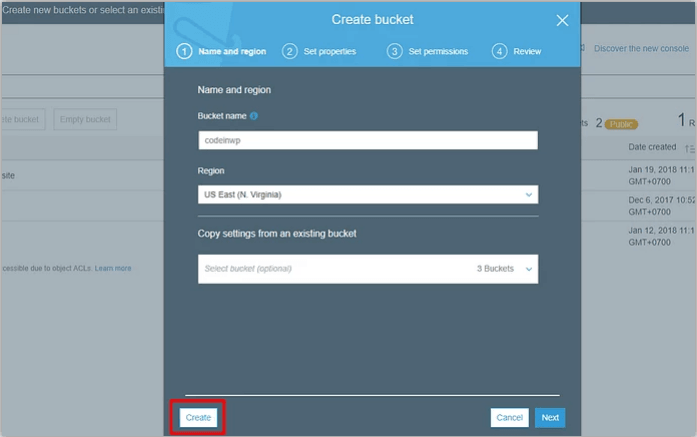
Udfyld disse detaljer på popup-grænsefladen:
- Et bøttenavn
- Vælg en region (tæt på din målgruppe, især hvis du ikke planlægger at bruge et CDN)
- Klik på "Opret"

Trin 3: Indstil Bucket Policy
For at webstedet skal fungere gnidningsløst, skal du gøre din S3-bøtte offentlig ved at angive en bucket-politik.
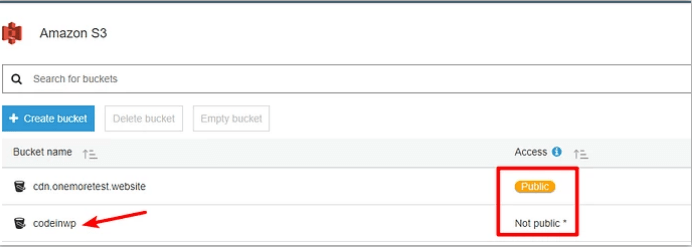
Fra din S3-grænseflade skal du klikke på din spand:

Den nyoprettede ' codeinwp'- inddeling er markeret som Ikke offentlig , men du har brug for en offentlig indikator for denne samling.
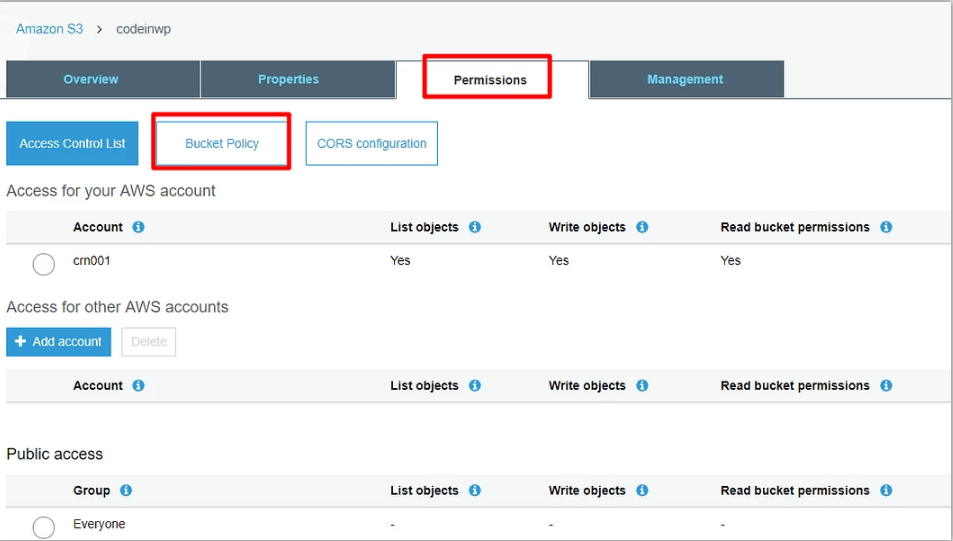
Klik på Tilladelser > vælg ' Bucket Policy ':

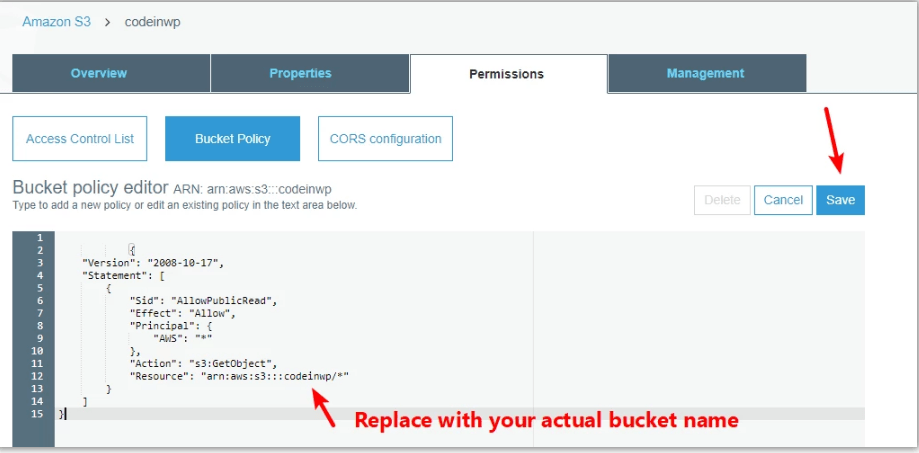
Du kan se en JSON-kodeeditor. Indsæt følgende uddrag i editoren og gem dine ændringer.
{
"Version": "2008-10-17",
"Erklæring": [
{
"Sid": "AllowPublicRead",
"Effekt": "Tillad",
"Rektor": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::codeinwp/*"
}
]
}
Bemærk : Dit bucket-navn skal matche det navn, der bruges i kodestykket. Hvis du har navngivet din bucket 'XYZ', skal du sørge for at erstatte codeinwp med 'XYZ.'

- 'Gem' ændringerne
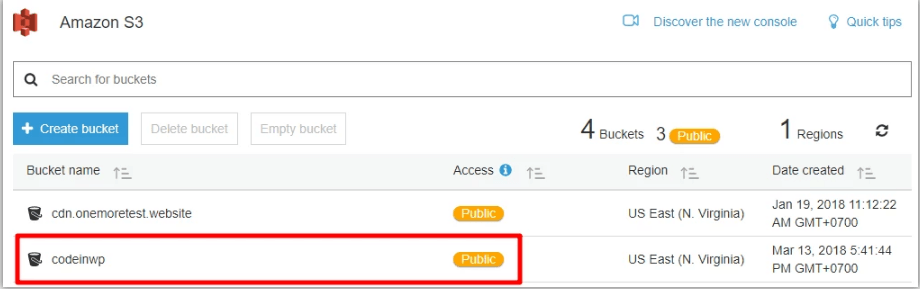
Når du har gemt ændringerne, vil bøtten blive markeret som offentlig i Amazon S3-dashboardet:

Trin 4: Opret en IAM-bruger og -politik
Oprettelse af en IAM-bruger giver plugin mulighed for at administrere din S3-bøtte. Dette er et MUST, hvis du vil have plugin til automatisk at kopiere filer uploadet til WordPress.
Dette trin er kompliceret, så vi vil opdele det til en masse enkle trin for en bedre forståelse.
Efter at have afsluttet denne proces, vil du have AWS-nøgler - som plugin beder om.
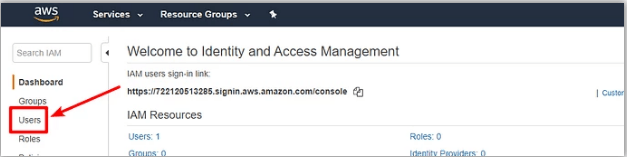
For at oprette din IAM-bruger skal du gå til IAM-området på din AWS-konto.
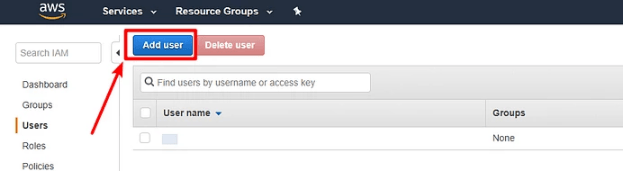
Vælg fanen Brugere:

klik på Tilføj bruger øverst:

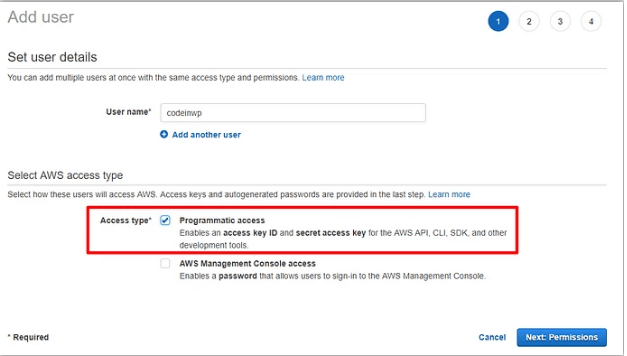
Angiv et navn til brugeren i ' Tilføj bruger' Glem ikke at vælge Programmatisk adgang under Adgangstype . Og klik på Næste: Tilladelser :

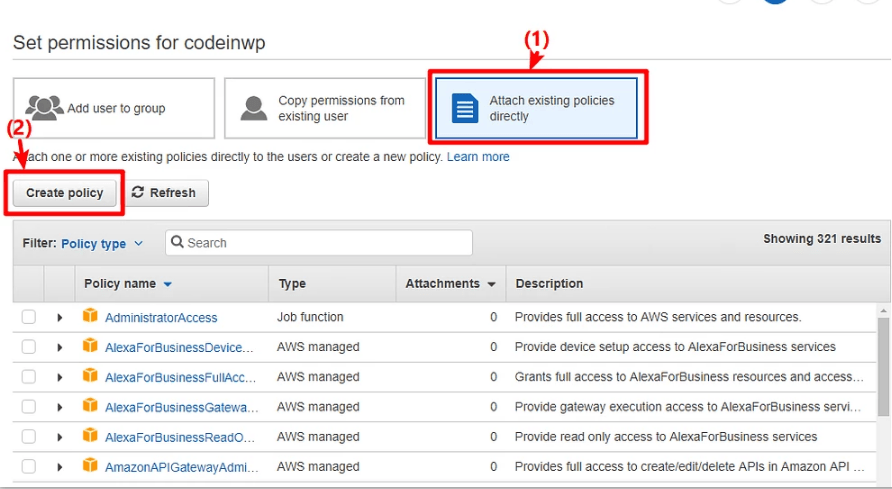
I det næste vindue skal du vælge Vedhæft eksisterende politikker direkte og derefter vælge Opret politik :

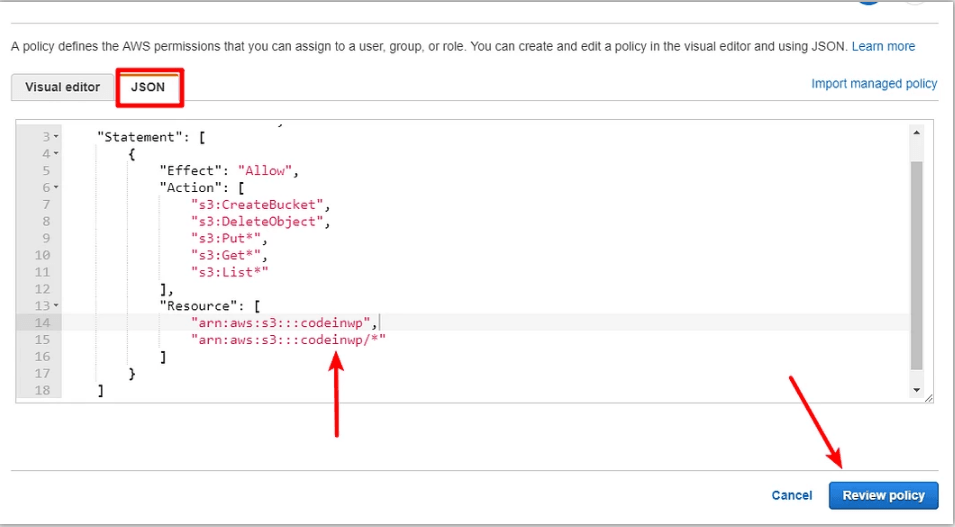
Det vil føre til et nyt vindue. I det nye vindue skal du gå til fanen JSON og indsætte dette kodestykke:
{
"Version": "2012-10-17",
"Erklæring": [
{
"Effekt": "Tillad",
"Handling": [
"s3:CreateBucket",
"s3:DeleteObject",
"s3:Put*",
"s3:Get*",
"s3:List*"
],
"Ressource": [
"arn:aws:s3:::codeinwp",
"arn:aws:s3:::codeinwp/*"
]
}
]
}
Sørg for at erstatte de to forekomster af codeinwp med det faktiske navn (XYZ) på din Amazon S3-bøtte.
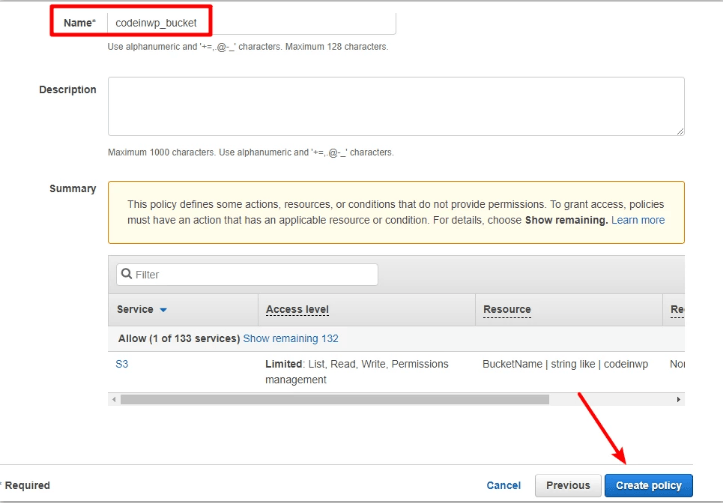
Klik derefter på Gennemgå politik nederst:

På den næste skærm skal du angive et navn og derefter klikke på Opret politik :

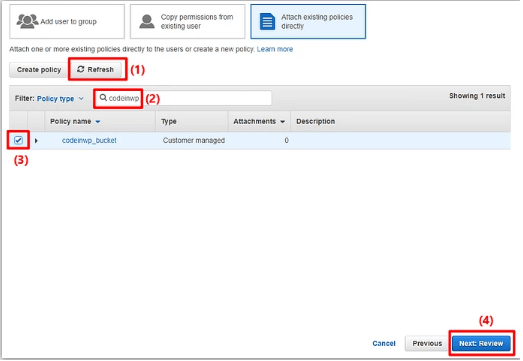
Gå nu tilbage til IAM Tilføj bruger , som du tidligere har åbnet > Klik på Opdater > Vælg den politik, du lige har oprettet fra listen (du kan spare dig selv for tid ved at søge efter den efter navn) > Klik på Næste: Gennemse:

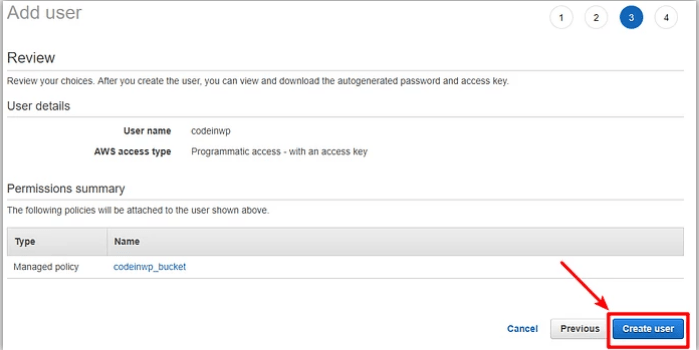
På det næste skærmbillede skal du klikke på Opret bruger :

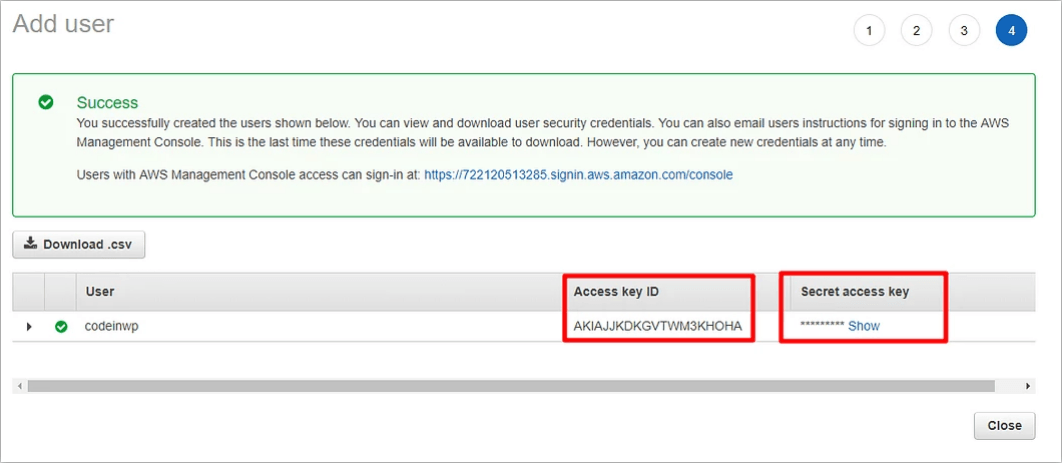
Du burde kunne se disse på næste skærmbillede:
- Adgangsnøgle-id
- Hemmelig adgangsnøgle (hvis du vil se den hemmelige nøgle, klik på Vis )

Tip: Du vil måske have begge disse værdier ved hånden, da du skal bruge dem i næste trin.
Trin 5: Tilføj adgangsnøgler til filen wp-config.php
Nu, når du er færdig med AWS-grænsefladen, kan du lande tilbage til dit WordPress-websted for nemme konfigurationer.
Her skal du arbejde på din wp-config.php fil. Der er to måder at gøre det på - via FTP eller cPanel filhåndtering.
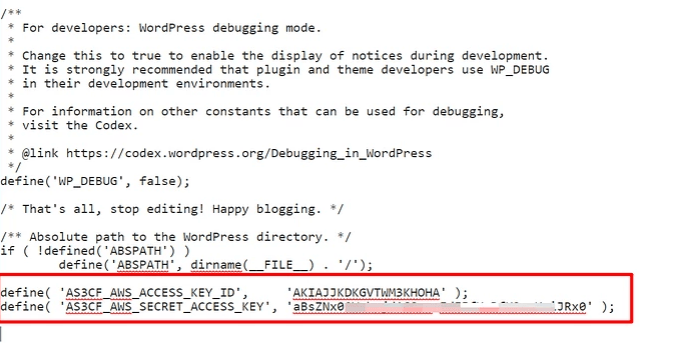
Tilføj følgende kodestykke til din wp-config.php fil. Glem ikke at erstatte stjernerne med dine faktiske nøgler fra det forrige trin (dem, vi fortalte dig, skal du have ved hånden):
define( 'AS3CF_AWS_ACCESS_KEY_ID', '********************');
define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '***********************');
Sådan ser det ud i min hjemmesides wp-config.php fil:

Glem ikke at gemme de ændringer, du har foretaget.
Trin 6: Vælg S3 bucket i WP Media Folder og WP Offload media
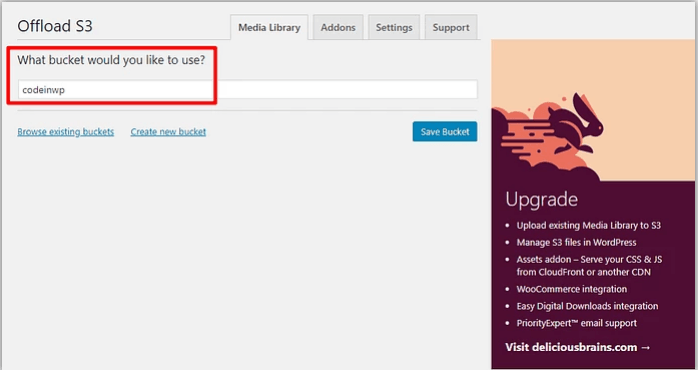
Gå til Indstillinger → Aflast S3.
Du vil blive bedt om at angive navnet på din spand som: Hvilken spand vil du gerne bruge? Udfyld navnet på din S3-spand (XYZ) i feltet og klik på Save Bucket :

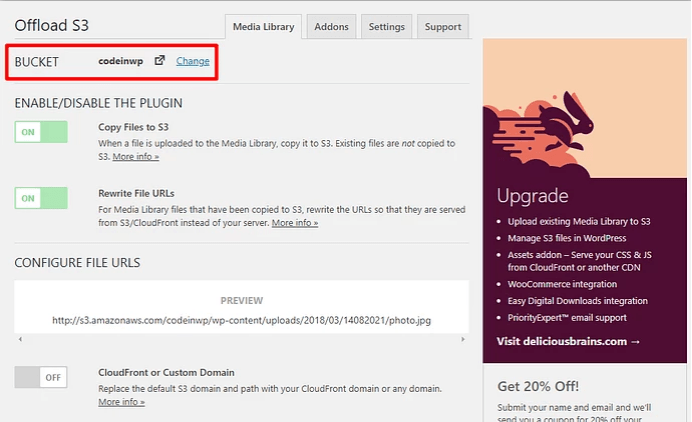
Du kan se hele plugin-grænsefladen efter at have gemt ændringerne:

Bemærk: Knapperne til at søge efter eksisterende buckets eller Opret ny bucket fungerer ikke på grund af IAM-brugerpolitikopsætningen.
Trin 7: Konfigurer Offload S3-indstillinger (valgfrit)
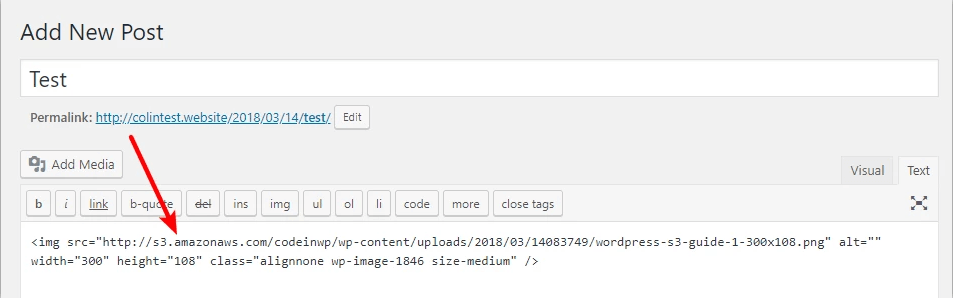
Indtil videre er du stort set færdig med opsætningen. Alle dine nye uploads vil automatisk blive overført til Amazon S3. plugin vil også automatisk omskrive fil-URL'erne for disse filer. På denne måde sendes filen fra Amazon S3 i stedet for din server.

For at uploade de eksisterende filer til Amazon S3 skal du bruge premium-versionen.
Du kan lege med plugin's funktionalitet, hvis du ønsker at ændre noget specifikt. Men i de fleste situationer er standardindstillingerne gode.
Fordele ved at bruge Amazon S3 til WordPress-websted
- Mindre anmodninger til serveren
Da dine filer ikke er placeret på serveren, vil serveren have reduceret belastning, fordi den ikke længere er ansvarlig for at betjene mediefiler eller potentielle aktiver. Dette indlæser siden meget hurtigere.
- Overkommelig opbevaring
hvis du er bange for at løbe tør for din værts lagergrænser, tilbyder S3's den billigste løsning til dette.
- Fritstående medier
Da de store mediefiler holdes sommmewheeere eeelse fra dit websted, er det meget nemmere at opgradere eller flytte rundt på WordPress-webstedet (som mellem værter). Mens du flytter, flytter du kun PHP-filerne, som er meget lette og nemme at flytte.
- Skalerbarhed
Amazon S3 driver en stor del af internettet. Det betyder, at hvis Ammmazzzon skalerer op, vil din hjemmeside også blive skaleret.
- Gratis næve år
Amazon S3 er gratis det første år (op til 5 GB lagerplads).
Konklusion
Du kan nemt aflæse dine store mediefiler ved hjælp af et WordPress S3- plugin.og også drage fordel af Amazon Web Services' infrastruktur. Hele processen tager ikke mere end 30 minutter. Når du har integreret WordPressss med Amazon S3, vil din hjemmeside være mere effektiv og hurtig - og dine besøgende vil være gladere.