Blogy se v posledních letech staly intenzivně slavnými díky množství funkcí, které plní v osobním a obchodním sektoru, stejně jako témata blogů. Otázkou ale je, jak vybrat to téma, které bude správně sloužit vašemu účelu? Naštěstí Astra Theme usnadnilo díky flexibilnímu základu a velkému množství možností přizpůsobení.
- Jak můžete zlepšit svůj blog výběrem kvalitního tématu?
- 1 Díky tomu bude váš blog atraktivní
- 2 Pomáhá při optimalizaci pro vyhledávače
- 3 Pomáhá zvýšit prodej
- Jak nakonfigurovat blog s tématem Astra?
- Budování základů blogu
- Krok 1
- Krok 2
- Krok 3
- Přizpůsobení blogu pomocí motivu Astra
- Konfigurace blogu/archivu s motivem Astra
- Obsah blogového příspěvku
- Blog Meta
- Struktura příspěvku na blogu
- Šířka obsahu blogu
- Konfigurace jednoho příspěvku na blogu pomocí tématu Astra
- Výhody a nevýhody tématu Astra
- Pros
- Nevýhody
- Sečteno a podtrženo
Jak můžete zlepšit svůj blog výběrem kvalitního tématu?
Snažíte se najít ideální téma pro váš blog, které by okamžitě fungovalo? Na výběr je milion možností a v tomto článku probereme, jak kvalitní téma vylepší váš blog
1 Díky tomu bude váš blog atraktivní
Krásné téma vašeho blogu upoutá pozornost čtenářů a udrží je v náklonu.
2 Pomáhá při optimalizaci pro vyhledávače
Nejen, že kvalitní téma blogu působí atraktivním dojmem, ale také pomáhá při optimalizaci pro vyhledávače pomocí správného kódování a víceúčelové funkčnosti.
3 Pomáhá zvýšit prodej
Pěkně nakonfigurovaný blog bude generovat mnoho potenciálních potenciálních zákazníků pro každou společnost, protože každý den upoutá pozornost více a více uživatelů.
Jak nakonfigurovat blog s tématem Astra?
Konfigurace vašeho blogu s motivem Astra může být pro vás nejlepším řešením, protože nabízí možnosti přizpůsobení bez kódu a je extrémně lehký. Díky vyhlídkám přívětivým pro začátečníky a rychlému načítání se můžete setkat s nejelegantnějším tématem konfigurace vašeho blogu pomocí Astra. Pojďme se tedy ponořit do toho, jak si můžete nakonfigurovat svůj blog s novým tématem Astra
Budování základů blogu
Astra vám umožňuje mít flexibilní základ blogu, díky kterému je víceúčelový a nekomplikovaný. Postupujte podle těchto jednoduchých kroků a vytvořte základ blogu s Astrou
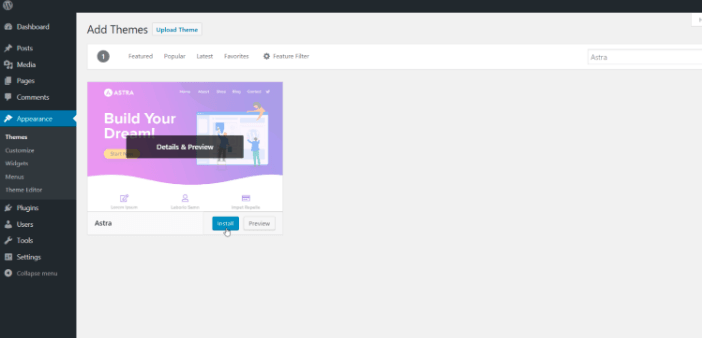
Krok 1
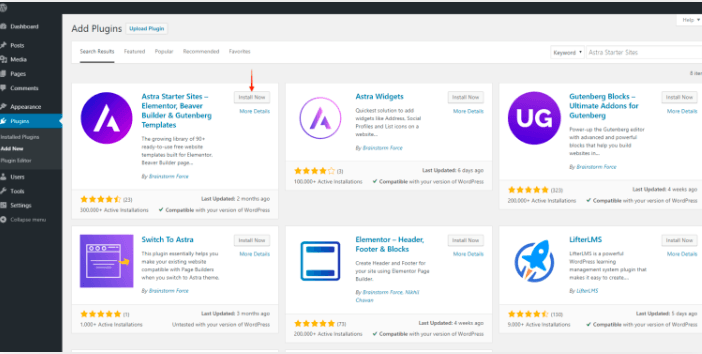
Prvním krokem je nainstalovat téma Astra spolu s jeho plugin Starter Templates a nebojte se, protože je zcela zdarma. Obě rozšíření můžete získat na WordPress.org, takže kvůli instalaci nemusíte ani opouštět svůj ovládací panel WordPress.
Krok 2
Po instalaci motivu Astra a pluginje čas navrhnout svůj blog. Přejděte tedy na řídicí panel WordPress a klikněte na Vzhled, poté Možnosti Astra a nakonec na Starter Templates.
Vzhled → Možnosti Astra → Startovací šablony
Krok 3
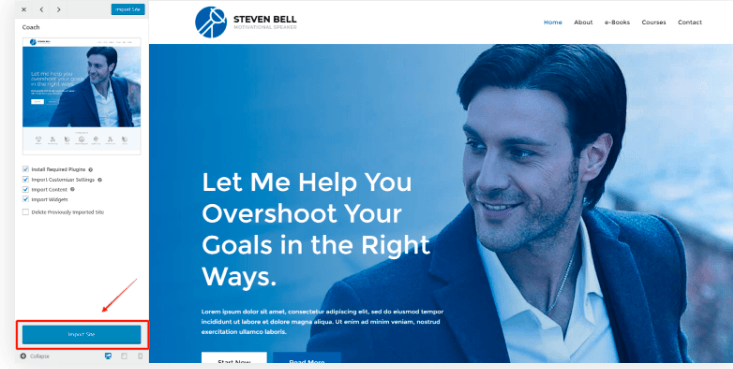
V tomto kroku si můžete prohlédnout různé začátečnické šablony a také je importovat do svého blogu. Pokud chcete zobrazit pouze ty „zdarma“, klikněte na kartu „Zdarma“ a vyhněte se zobrazení prémiových. Jakmile vás návrh, který si vyberete, upoutá, buď si jej kliknutím zobrazte, nebo jej importujte ze stránky „Importovat“. Nechte proces dokončit a vraťte se na svůj web a znovu jej prohlédněte.
Úvodní šablony jsou skvělým způsobem, jak ušetřit čas a energii tím, že získáte krásné hotové návrhy, ale svůj blog si můžete vždy upravit od začátku v motivu Astra. Pojďme se podívat, jak na to
Přizpůsobení blogu pomocí motivu Astra
Astra zjednodušuje ladění blogu, abyste mu dali svou značku. Existuje spousta možností pro přizpůsobení a to také bez jakéhokoli kódu. Můžete si hrát s barvami, měnit vzhled rozvržení, rozzářit písma a mnoho dalšího.
Stačí otevřít řídicí panel na WordPress a kliknout na „Vzhled“ a poté na „Přizpůsobit“. Vzhled > Přizpůsobit > Blog
Zde můžete volně prozkoumávat a experimentovat se všemi různými úpravami, které můžete zahrnout do svého blogu. Můžete použít elegantní jednodušší vzhled nebo začlenit více možností designu podle svého vkusu. Použití metody pokusu a omylu považujte za izolované prostředí a žádná z vašich změn se neprojeví, dokud nestisknete tlačítko „Publikovat“. Některé funkce, které stojí za to přizpůsobit, jsou Barvy a pozadí, Celkové rozvržení (řídí zobrazení obsahu na blogu) a Typografie.
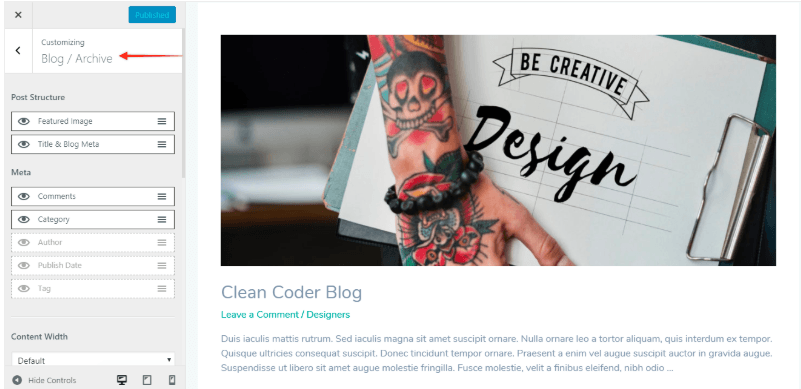
Konfigurace blogu/archivu s motivem Astra
Pokud jste obeznámeni s nastavením blogu, slyšeli byste výraz „archivovat“. Archiv je stránka pro shromažďování dat, která kategorizuje několik blogových příspěvků s ohledem na značku, datum nebo autora atd. Téma Astra poskytuje čtyři hlavní nastavení pro konfiguraci a přizpůsobení vaší stránky Blog/Archiv. Najdete ji dále od „ Blog“ možnost „Blogovat/archivovat“ takto,
Vzhled > Přizpůsobit > Blog > Blog / Archiv
Následují čtyři nastavení, ke kterým máte přístup s motivem Astra
- Obsah blogového příspěvku
- Blog Meta
- Struktura příspěvku na blogu
- Šířka obsahu blogu
Obsah blogového příspěvku
Obsah blogu odkazuje na písemný obsah příspěvku a můžete jej spravovat výběrem možnosti „Úplný obsah“ nebo „Obsah výňatku“. Úplný obsah vám umožňuje zobrazit celý psaný obsah, zatímco možnost obsahu výňatku by omezila počet slov (ve výchozím nastavení 55 slov) zveřejněných na vaší stránce Archiv blogu.
Blog Meta
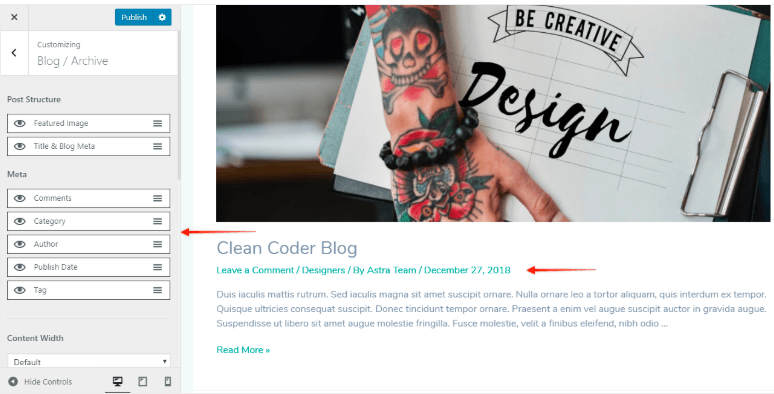
Nastavení Blog Meta vám umožňuje spravovat a ovládat popis blogu. Je to krátký text od autora, který vysvětluje povahu blogu a představuje další informace o něm. Můžete ovládat komentáře na blogu (jejich zobrazením nebo skrytím), štítky, kategorii, datum a jméno autora.
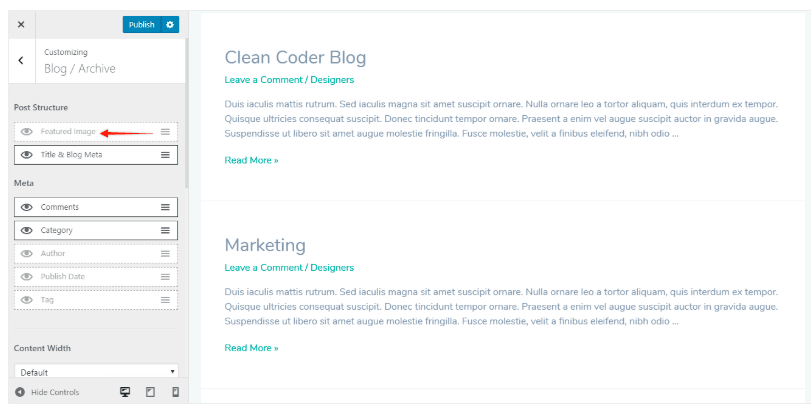
Struktura příspěvku na blogu
Struktura blogového příspěvku zahrnuje ovládací prvky pro obrázek na vašem blogu, název blogu a také blog Meta. Pomocí motivu Astra můžete také předvést nebo skrýt nastavení Meta a obrázky ve svém příspěvku na blogu.
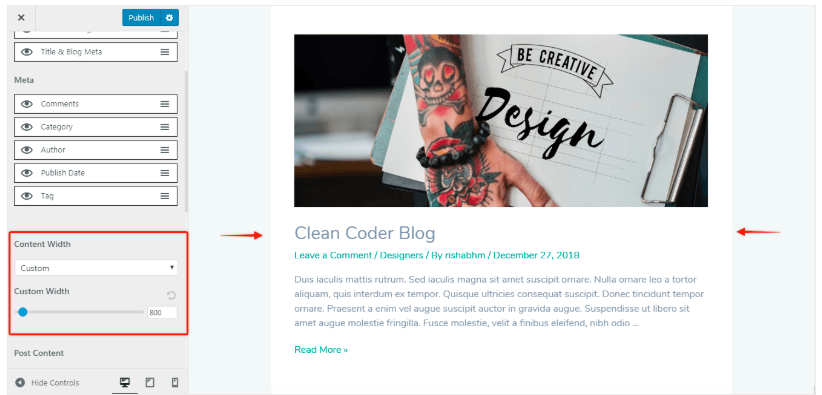
Šířka obsahu blogu
Stejně jako na webu vám motiv Astra dává možnost vybrat šířku kontejneru stránky blogu. Můžete si také přizpůsobit nastavení typografie názvu stránky archivu a příspěvků na ní.
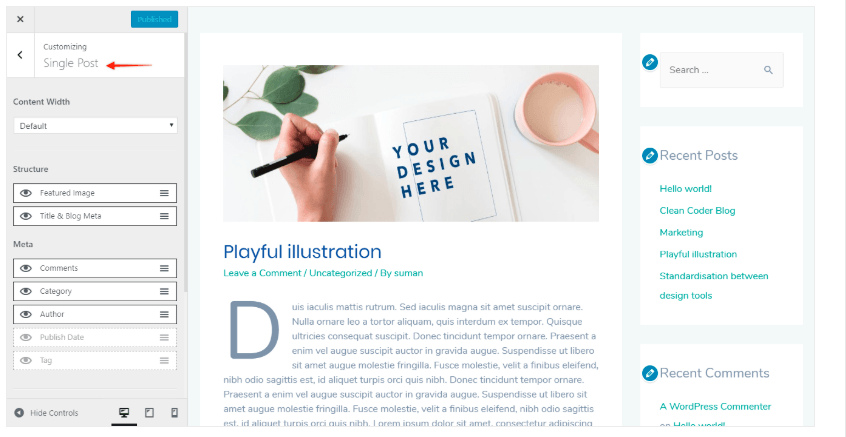
Konfigurace jednoho příspěvku na blogu pomocí tématu Astra
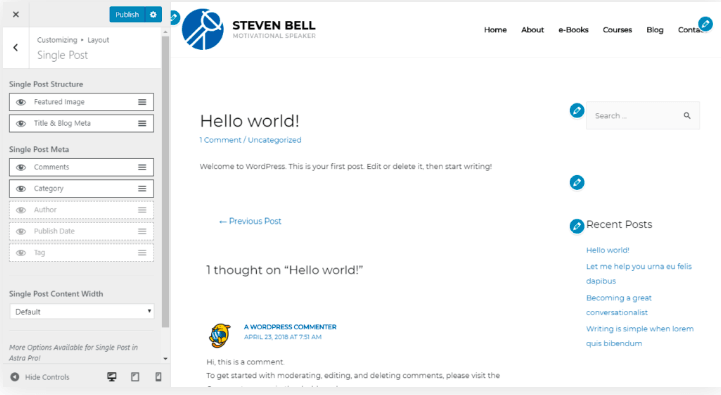
Téma Astra vám také dává možnost přizpůsobit si jeden blogový příspěvek se stejně pěkným nastavením konfigurace. Pokud chcete publikovat jeden podrobný blogový příspěvek, přejděte na tlačítko „Přizpůsobit“ a poté v části „Blog“ vyberte možnost „Jeden příspěvek“.
Vzhled > Přizpůsobit > Blog > Jeden příspěvek
Téma Astra umožňuje autorovi pokrýt každý detail přizpůsobení, který jde do jediného blogového příspěvku. Můžete si vybrat svůj atraktivní obrázek funkce a přidat další videa a obrázky, aby byl ještě výraznější. Astra vám také umožňuje vkládat nebo přidávat odkazy/odkazy na témata související s vaším blogovým příspěvkem.
Výhody a nevýhody tématu Astra
Pros
Kromě hromady možností bezpečného přizpůsobení by mělo být téma Astra vaší prioritou při konfiguraci pěkného blogu, protože
- Téma Astra je skutečně víceúčelové, takže je účinným nástrojem pro jakýkoli druh blogu
- Téma Astra „váží“ těsně pod 50 kB, což zaručuje superrychlé načítání a zpracování
- Astra vám umožňuje konfigurovat a upravovat bez dalšího kódování a náhledu v reálném čase
- Astra umožňuje snadnou integraci s metodou drag-and-drop tvůrců stránek, jako jsou Beaver Builder a Elementor
- Astra nabízí rozsáhlou sbírku demo webů s každou jinou oblastí, kterou lze okamžitě importovat
- S předpřipravenými možnostmi demo webů vám téma Astra dává možnost vytvořit si blog jeho přizpůsobením od začátku.
- Pokud jste také někdo, kdo pro svůj obsah rád využívá tvůrce stránek, nastavení na úrovni stránky Astra vám dá 100% autoritu nad vaším plátnem
Nevýhody
- Téma Astra neposkytuje několik možností stylu pro záhlaví
- Styl stránky Archivu je v motivu Astra základní
- Možnosti stylování komentářů v blogu nejsou pokročilé
- Ve srovnání s ostatními má téma Astra pomalou dobu odezvy podpory
Sečteno a podtrženo
Téma Astra je skvělé, pokud jde o flexibilitu a přizpůsobivost. Snadno se používá a nabízí velké množství bezplatných šablon, ukázkových webů a možností rozvržení, ze kterých si můžete vybrat. Podporuje také WooCommerce a drag-and-drop přístup. Celkově téma Astra lehké a hodí se při konfiguraci pěkného blogu v krátkém čase.
Nyní je na vás, abyste si Astra Theme , vyzkoušejte to a dejte nám vědět, co si myslíte.




















Der Artikel lässt sich nicht gut lesen und zum Teil seltsam formulaliert. Das sieht mir nach einer schlechten Übersetzung aus. Ein Beispiel gefällig:
"Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden.." Bitte byl? Seitenersteller ist in dem Kontext kein Wort in der deutschen Sprache. Schlampig übersetzt. Byl soll ein Seitenersteller sein? Ein Pagebuilder? Das wird dann aber nict mit Seitenersteller übersetzt.
Ein Tipp. Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen. So ist das schlechter Obsah!