أثناء إدارة منظمة غير ربحية، يبدو من الأفضل قبول التبرعات على موقع الويب الخاص بك بدلاً من مطالبة المستخدمين باعتماد طريقة مختلفة.
سوف يتخلى المستخدمون عن فكرتهم في المساعدة في القضية بسبب متاعب الخطوة الإضافية للمدفوعات.
باستخدام WordPress، يمكنك إنشاء نموذج تبرع لقبول التبرعات على الموقع الإلكتروني لمنظمة غير ربحية، بسهولة شديدة. سنوضح لك في هذه المقالة كيفية إعداد نموذج دفع أو نموذج تبرع على WordPress.
- إنشاء نموذج تبرع ووردبريس
- قم بإنشاء نموذج تبرع مخصص في WordPress
- الخطوة 1: تثبيت وتفعيل Ninja Forms
- الخطوة 2: قم بإنشاء نموذج التبرع الخاص بك
- الخطوة 3: إعداد تكامل الدفع
- الخطوة 4: تخصيص الإخطارات
- الخطوة 5: استيراد نموذج التبرع على موقعك
إنشاء نموذج تبرع ووردبريس
قد تبدو إضافة خيار Paypal أبسط شيء يمكنك فعله لقبول التبرعات. ومع ذلك، لا يمكن أن يكون حل واحد مثاليًا لجميع أنواع الأعمال. قد لا يكفي احتياجات العمل لبعض المنظمات. لذلك، يجب أن يكون هناك خيار مخصص لإعداد صفحة التبرعات وفقًا لاحتياجات ومتطلبات العمل.
بمساعدة نموذج التبرع المخصص، يمكنك:
- قم بتخطيط حقول النموذج المخصصة للمعلومات التي تحتاجها
- حافظ على الشفافية في التبرعات من خلال إبقاء المانحين على موقع الويب الخاص بك
- الحصول على موافقة الجهات المانحة للاشتراك في النشرة الإخبارية
- توفير مجموعة متنوعة من خيارات الدفع بخلاف Paypal
- التكامل مع برامج الطرف الثالث مثل التخزين السحابي، وإدارة علاقات العملاء (CRM)، وما إلى ذلك
بدلاً من إعادة توجيه جمهورك إلى PayPal، يمكنك الحصول على قدر أكبر من التحكم والشفافية في المدفوعات من خلال إبقاء المتبرعين على موقع الويب الخاص بك.
بالنسبة لبعض الأشخاص، قد تبدو هذه العملية صعبة وتقنية، ولكنها ليست كذلك. بمساعدة pluginWordPress الإضافية، يمكن لأي شخص القيام بذلك بسهولة. كيف؟ دعونا نرى.
قم بإنشاء نموذج تبرع مخصص في WordPress
Ninja Forms سهلة للغاية في إنشاء النماذج بسبب واجهة السحب والإفلات والقوالب المعدة مسبقًا. بمساعدة هذه القوالب، يمكنك جعل نموذج التبرع سهلاً للغاية لأن كل ما عليك فعله هو: تضمين قالب نموذج التبرع، وهذا كل شيء.
بمساعدة Ninja Forms ، يمكنك إنشاء نماذج تبرع لمعالجة المدفوعات. ستحتاج إلى ملحق Paypal أو Stripe لـ Ninja Forms ، المتوفرة في الإصدارات المرخصة والمجانية.
الخطوة 1: تثبيت وتفعيل Ninja Forms
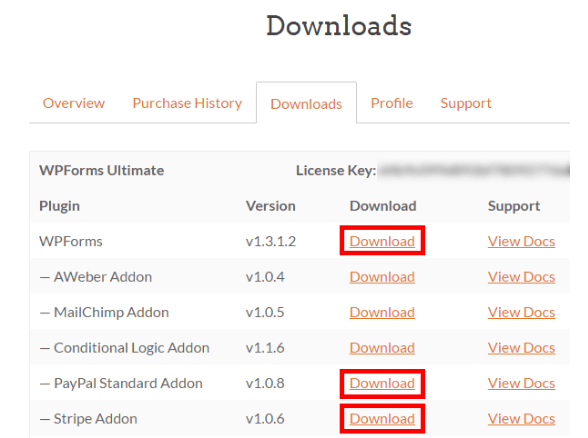
بالطبع، لاستخدام Ninja Forms ، تحتاج إلى تنزيل أداة إنشاء النماذج وتنشيطها أولاً. يمكنك تسجيل الدخول إلى حسابك في Ninja Forms وتنزيل plugin . بعد ذلك، تحتاج إلى تنشيط هذه plugin حتى تتمكن من استخدامها على WordPress.
الخطوة 2: قم بإنشاء نموذج التبرع الخاص بك
هل أنت جاهز لإنشاء نماذج التبرع؟
لنبدأ في إنشاء تلك النماذج لقبول المدفوعات.
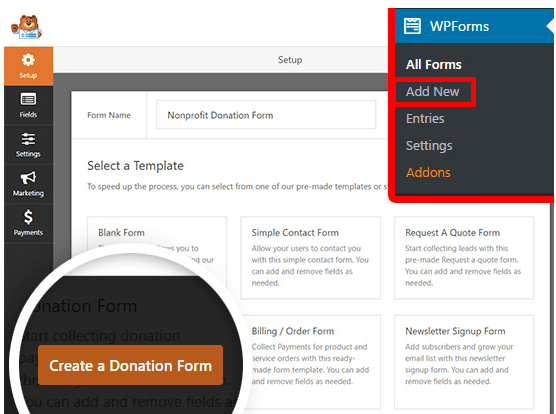
انقر على NinjaForms »إضافة جديد

قم بإدراج اسم النموذج الخاص بك في أعلى الصفحة. في الوقت الحالي، سيتم تسمية نموذج التبرع الخاص بنا باسم "نموذج التبرع للمنظمات غير الربحية".

يمكنك اختيار تخطيط من القوالب المعدة مسبقًا. توجه إلى نموذج التبرع ، وانقر فوق. تم إعداد نموذج التبرع الخاص بك.

قم بإنشاء نموذج تبرع WordPress جديد
سيُطلب منك تكوين مزود الدفع الخاص بك. ومع ذلك، يمكننا أن نفعل ذلك بعد ذلك. في الوقت الحالي، انقر فوق الزر "موافق" وألق نظرة على النموذج الخاص بك.
سيتطلب نموذج استمارة التبرع الحقول التالية:
- اسم
- بريد إلكتروني
- تعليق أو رسالة
- مبلغ التبرع (سيحدد المانحون مبلغ التبرع هنا. يمكنك استخدام حقل عنصر واحد بالإضافة إلى الاختيار من متعدد أو القوائم المنسدلة في هذا الحقل)
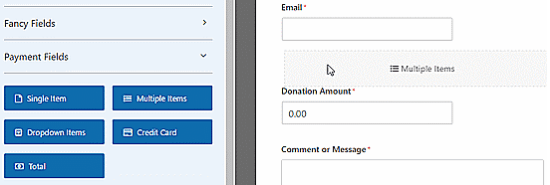
يمكنك إضافة حقل دفع متعدد الاختيارات، حيث يتم تحديد مبالغ التبرعات المختلفة. هناك أيضًا خيار "آخر" - لإدخال مبلغ مختلف للتبرع.
إذا كنت تريد اختيار حقول دفع متعددة الاختيارات، بدلاً من حقل دفع واحد، فانقر فوق الزر عناصر متعددة من حقول الدفع . يمكنك إعادة ترتيب الحقول عن طريق السحب والإسقاط. سيسمح لك هذا بإعداد حقل العناصر المتعددة مباشرةً أعلى حقل مبلغ التبرع.

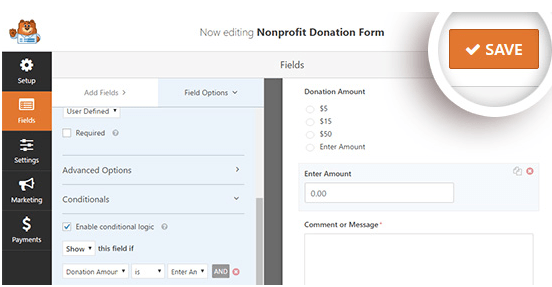
أضف حقل عناصر متعددة إلى نموذج التبرع الخاص بك
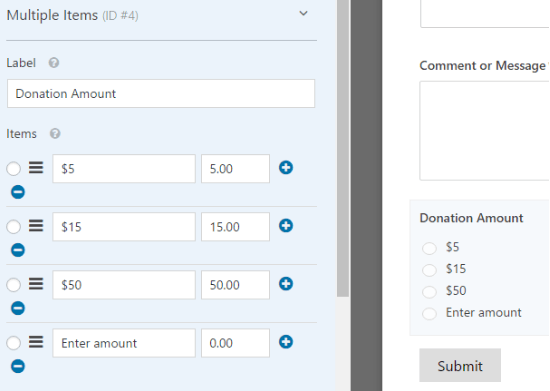
بمجرد اختيار خيارات العناصر المتعددة، يمكنك تغيير الخيارات من خلال النقر على حقل العناصر المتعددة في معاينة النموذج.
أعد تسمية التصنيف إلى "مبلغ التبرع". وقم بتوفير المبالغ التي يمكنك الاختيار منها، وخيار "آخر".
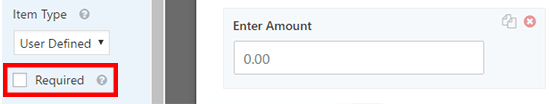
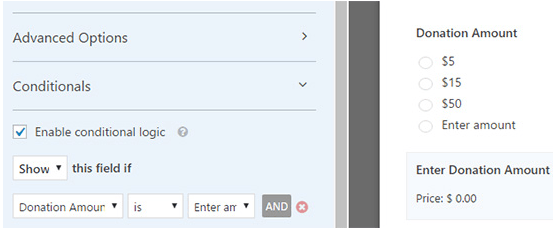
الآن، أنت بحاجة إلى معالجة إعدادات الخيار "الآخر" لأن هناك حاجة لعرض حقل العنصر المفرد فقط عند تحديد الخيار "أخرى".

للقيام بذلك، انقر فوق "عنصر واحد" وقم بتحرير الخيارات. قم بإلغاء تحديد مربع الاختيار " مطلوب " لأنه سيسمح للمستخدمين بإرسال النموذج إذا قاموا بتحديد مبلغ التبرع في حقل الاختيار المتعدد أعلاه.

قم بالتمرير لأسفل، وانقر فوق الشروط > اختر إعدادات العرض لهذا الحقل > حدد " تمكين الشرطي".

المنطقي > حدد الخيار إظهار ما إذا كان "مبلغ التبرع" هو "أخرى".

تأكد من حفظ الإعدادات من خلال النقر على زر حفظ في أعلى اليمين.
الخطوة 3: إعداد تكامل الدفع
بعد تكوين الإعدادات، دعنا ننتقل إلى إعداد عملية الدفع للتكامل.
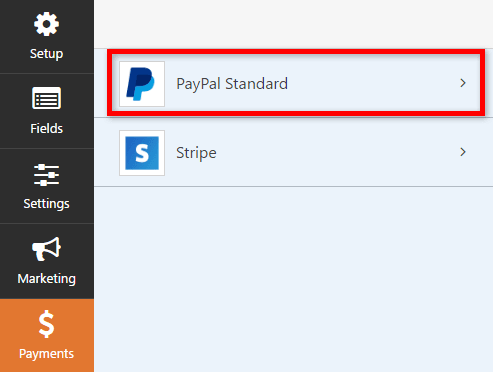
ضمن شاشة تحرير النموذج، انقر فوق "المدفوعات" على اليسار > انقر فوق خيار PayPal Standard

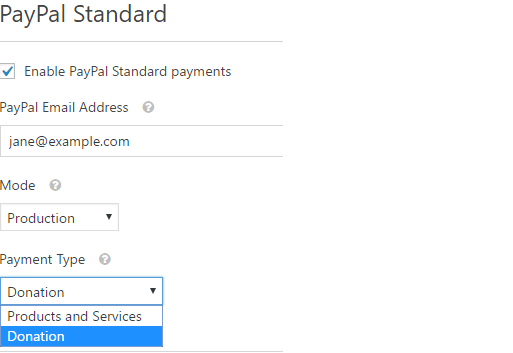
هنا يمكنك تكوين الإعدادات في الجانب الأيمن من الشاشة.
ابدأ بتحديد خانة الاختيار تمكين مدفوعات PayPal القياسية، ثم قم بتوفير عنوان بريدك الإلكتروني على PayPal. الآن، حدد التبرع من "نوع الدفع" .

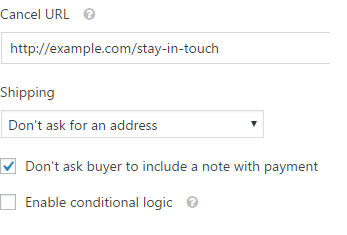
في حالة قيام المستخدم بإلغاء عملية الدفع، يمكنك إدخال عنوان URL له. من خلال إرسال عنوان URL إلى المستخدمين، يمكنك بذل جهد لإعادة إشراكهم في منشور مدونة ذي صلة، أو طلب المتابعة على وسائل التواصل الاجتماعي.
يمكنك تكوين المزيد من الإعدادات مثل عنوان الشحن بما في ذلك الملاحظة أثناء الدفع عبر Paypal.

تأكد من حفظ جميع الإعدادات التي تم تكوينها من خلال النقر على زر حفظ.
الخطوة 4: تخصيص الإخطارات
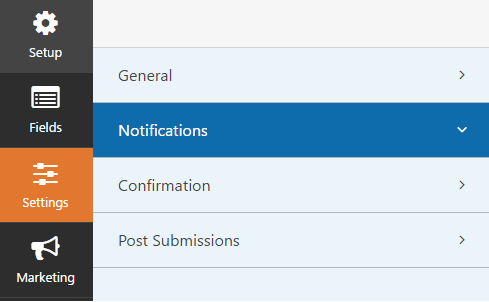
بعد ذلك، يجب إخطار المانحين عبر رسائل البريد الإلكتروني بالتبرعات التي قدموها. لتخصيص إشعارات البريد الإلكتروني: انقر على الإعدادات > الإشعارات

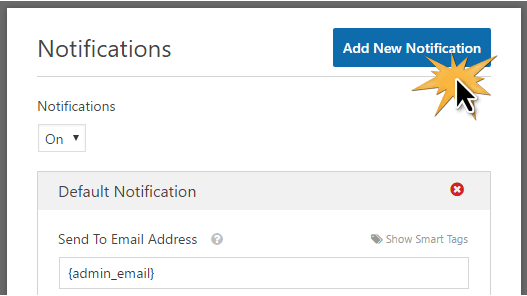
سيتم إرسال الإخطار الافتراضي إلى مسؤول الموقع. من خلال النقر على إضافة إشعار جديد ، يمكنك إنشاء إشعار منفصل للمتبرع.

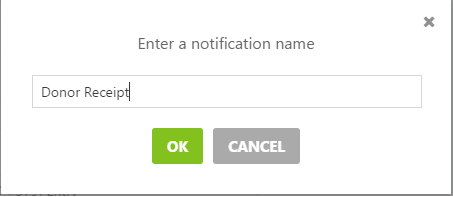
أدخل اسمًا للإشعار الجديد، ثم انقر فوق "موافق".

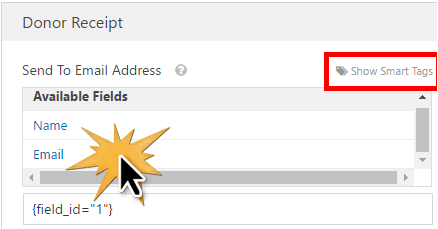
عليك التأكد من أن المتبرع يتلقى هذا الإشعار على بريده الإلكتروني. انقر فوق "إظهار العلامات الذكية" بجوار "إرسال إلى عنوان البريد الإلكتروني". انقر على البريد الإلكتروني. ستشاهد ظهور علامة ذكية مثل {field_id=”1″}.

الخطوة 5: استيراد نموذج التبرع على موقعك
باستخدام Ninja Forms ، يمكنك تضمين النموذج الخاص بك في أي صفحة بمساعدة رمز قصير. يمكنك أيضًا وضع أداة التبرع في الشريط الجانبي أو التذييل.
لنقم بإنشاء صفحة تبرع مخصصة لعرض النموذج الخاص بك.
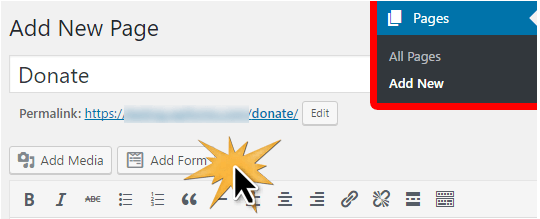
- انقر على الصفحات > إضافة جديد > أدخل عنوانًا لصفحتك، على سبيل المثال "تبرع".
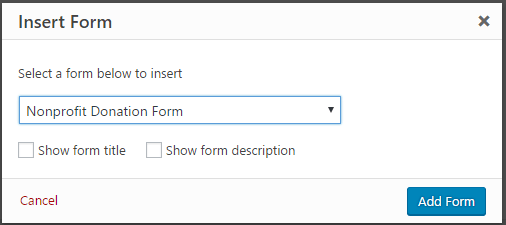
- الآن انقر فوق "إضافة نموذج" .
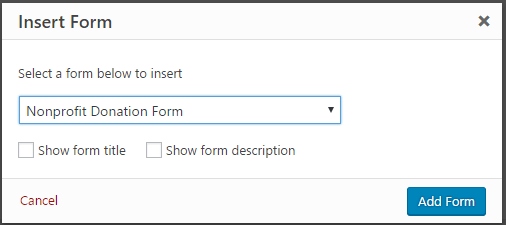
حدد النموذج الخاص بك من القائمة المنسدلة وانقر فوق "إضافة نموذج" .

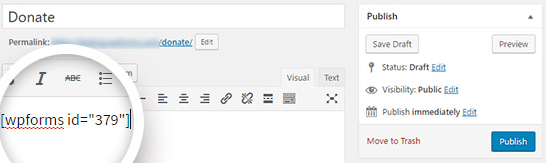
يمكنك رؤية الرمز القصير داخل صفحتك. أضف النص أو الصور التي تريدها إلى الصفحة. بمجرد تحديد كافة الأصول، انقر فوق الزر نشر.

أضف صفحة التبرع الجديدة إلى قائمة التنقل الخاصة بك حتى يسهل على الزوار تحديد موقعها.