对于非营利组织而言,在网站上接受捐款似乎比要求用户采用其他方式更方便。.
由于支付步骤增加带来的麻烦,用户会放弃为这项事业提供帮助的想法。.
使用 WordPress,您可以轻松地在非营利组织的网站上创建捐赠表单,用于接收捐款。本文将向您展示如何在 WordPress 上设置支付表单或捐赠表单。.
- 创建 WordPress 捐赠表单
- 在 WordPress 中创建自定义捐赠表单
- 第一步:安装并激活 Ninja Forms
- 第二步:创建您的捐赠表格
- 步骤 3:设置支付集成
- 第四步:自定义通知
- 第五步:在您的网站上导入捐赠表单
创建 WordPress 捐赠表单
添加PayPal选项看似是接受捐赠最简单的方法。然而,单一的解决方案不可能适用于所有类型的企业,也无法满足某些组织的业务需求。因此,需要提供定制选项,以便根据企业的具体需求和要求设置捐赠页面。.
借助自定义捐赠表格,您可以:
- 根据您的需要设置自定义表单字段
- 保持捐赠透明度,让捐赠者留在您的网站上。
- 征得捐赠者同意订阅新闻简报。
- 提供除PayPal以外的多种支付方式
- 与云存储、CRM等第三方软件集成
与其将受众重定向到 PayPal,不如让捐赠者留在自己的网站上,这样可以更好地控制付款并提高支付透明度。.
对某些人来说,这听起来可能是一个复杂且技术性很强的过程,但其实不然。借助 WordPress plugin,任何人都可以轻松完成。怎么做呢?让我们一起来看看。.
在 WordPress 中创建自定义捐赠表单
Ninja Forms拖放界面和预置模板让表单创建变得超级简单。借助这些模板,您可以轻松创建捐赠表单,您只需:导入捐赠表单模板即可。
借助Ninja Forms创建捐赠表单,您可以创建捐赠表单来处理付款。您需要为Ninja Forms,这些插件有付费版和免费版可供选择。
第一步:安装并激活 Ninja Forms
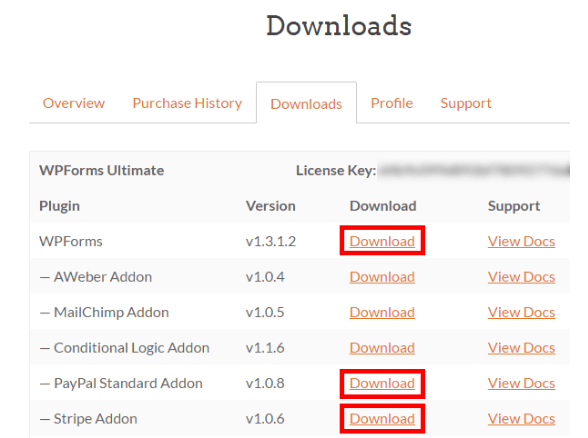
当然,要使用Ninja Forms Ninja Forms帐户并下载plugin。之后,您需要激活这些plugin才能在 WordPress 中使用它们。
第二步:创建您的捐赠表格
准备好创建捐赠表格了吗?
让我们开始制作收款表格吧。.
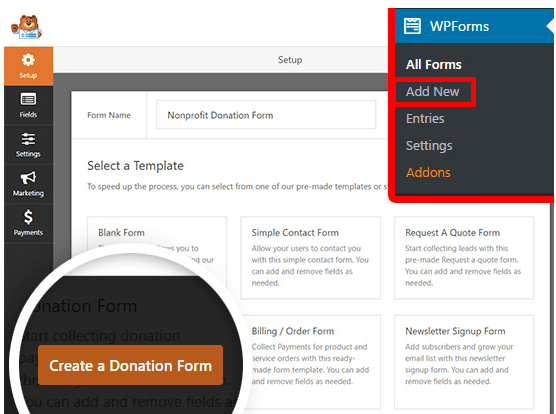
点击 NinjaForms » 添加新表单

请在页面顶部填写表单名称。目前,我们的捐款表单暂定名为“非营利组织捐款表单”。

您可以从预设模板中选择布局。找到捐赠表单模板,然后点击。您的捐赠表单即可开始创建。

创建一个新的 WordPress 捐赠表单
系统会提示您配置支付服务提供商。不过,我们可以稍后再进行配置。现在,请点击“确定”按钮并查看您的表单。.
捐赠表格模板需要填写以下字段:
- 姓名
- 电子邮件
- 评论或留言
- 捐赠金额(捐赠者将在此处指定捐赠金额。您可以在此字段中使用单项选择、多项选择或下拉菜单)。
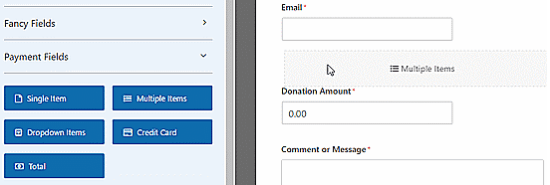
您可以添加一个多选支付字段,用于定义不同的捐赠金额。此外,还有一个“其他”选项,供您输入其他捐赠金额。.
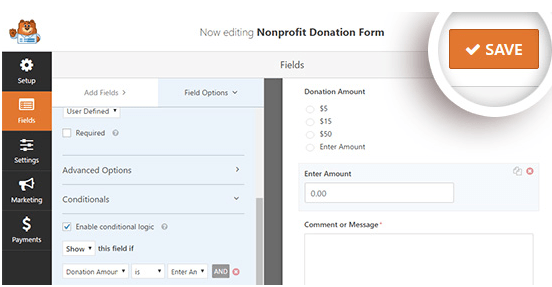
如果您想选择多项选择付款字段,而不是单项付款字段,请点击“付款字段”中的“多项”按钮。您可以通过拖放操作重新排列字段。这样,您就可以将多项选择字段设置在“捐赠金额”字段的正上方。

在捐赠表单中添加多选字段
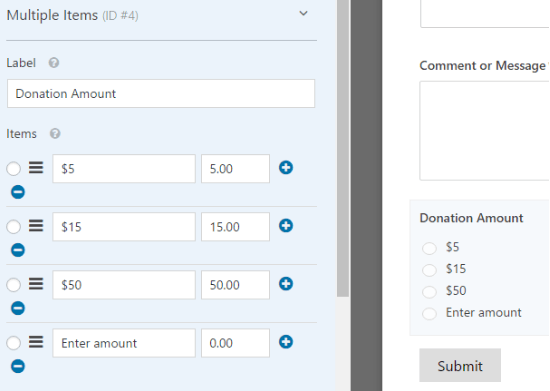
选择多项选项后,您可以通过单击表单预览中的“多项”字段来更改选项。.
将标签重命名为“捐款金额”。并提供可供选择的金额选项以及“其他”选项。.
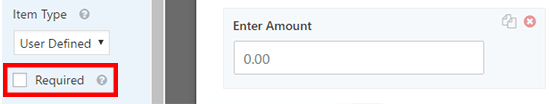
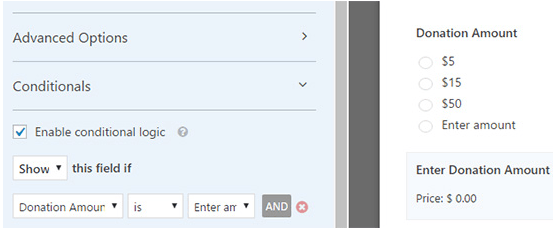
现在,您需要对“其他”选项的设置进行调整,因为选择“其他”选项时,需要仅显示“单个项目”字段。.

为此,请点击“单项”字段并编辑选项。取消勾选“必填”复选框,这样用户只需在上方的多选字段中选择捐款金额即可提交表单。

向下滚动,点击“条件” >选择此字段的显示设置>勾选“启用条件”。

逻辑“如果‘捐赠金额’为‘其他’则显示选项

请务必点击右上角的“保存”按钮保存
步骤 3:设置支付集成
配置好设置后,我们接下来设置集成支付流程。.
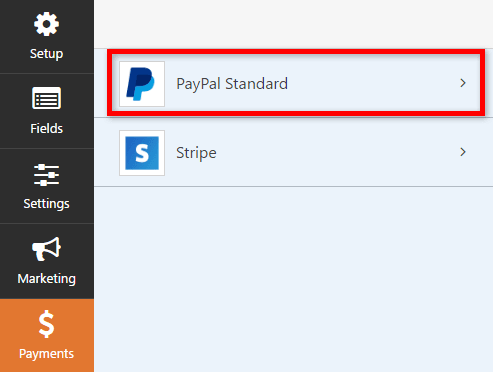
在表单编辑界面,点击左侧的“付款”PayPal 标准选项。

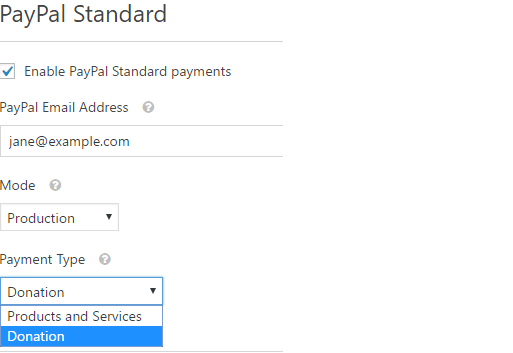
您可以在此处配置屏幕右侧的设置。.
首先勾选“启用 PayPal 标准付款”复选框,并提供您的 PayPal 邮箱地址。然后,从“付款类型”“捐赠” 。

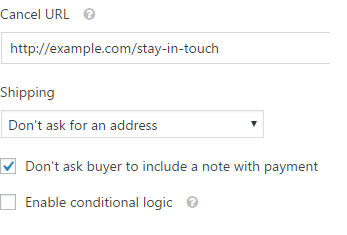
如果用户取消结账流程,您可以向他们发送一个链接。通过向用户发送链接,您可以尝试通过相关的博客文章重新吸引他们的注意力,或者请求他们在社交媒体上关注您。.
您可以在PayPal结账时配置更多设置,例如收货地址和添加备注。.

请务必点击“保存”按钮保存所有配置设置。.
第四步:自定义通知
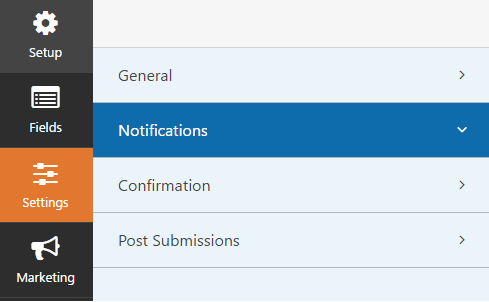
接下来,需要通过电子邮件通知捐赠者他们已完成的捐赠。要自定义电子邮件通知,请点击“设置” > “通知”。

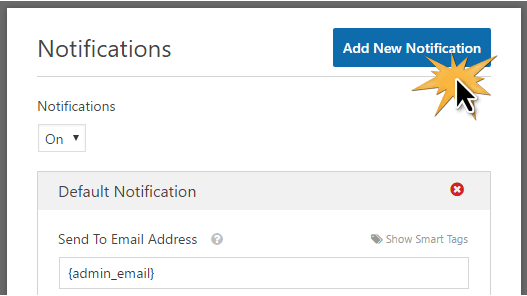
默认通知将发送给网站管理员。点击“添加新通知”按钮,您可以为捐赠者创建单独的通知。

输入新通知的名称,然后单击“确定”。.

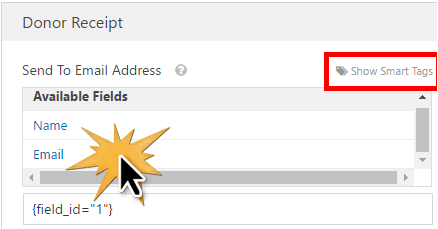
您需要确保捐赠者能通过电子邮件收到此通知。点击“发送至电子邮件地址”旁边的“显示智能标签”。点击电子邮件。您会看到类似 {field_id=”1″} 的智能标签出现。.

第五步:在您的网站上导入捐赠表单
借助Ninja Forms ,您可以通过短代码将表单嵌入到任何页面中。您还可以将捐赠小部件放置在侧边栏或页脚中。
让我们创建一个专门的捐赠页面来展示您的表格。.
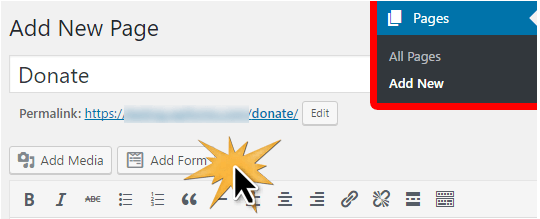
- 点击“页面”>“添加新页面”>输入页面标题,例如“捐赠”。.
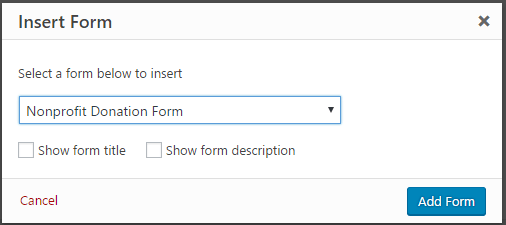
- 现在点击“添加表单”按钮。
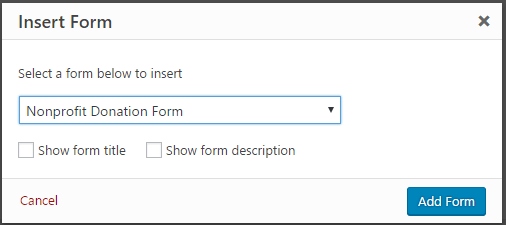
从下拉菜单中选择您的表单,然后单击“添加表单”按钮。

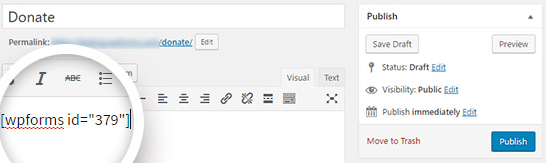
您可以在页面中看到一个短代码。您可以向页面添加所需的文本或图片。添加完所有素材后,点击“发布”按钮。.

将您的新捐赠页面添加到导航菜单中,以便访客能够轻松找到它。.