事实证明,建立一个电子学习网站并添加课程是一项艰巨的挑战,因为围绕整个问题存在很大的挫败感。当您想要一个外观漂亮且功能齐全的电子学习网站时,这就变得更加具有挑战性。
我感受到你的痛苦。为了功能而在声音设计上妥协并不酷,在这篇博客中,我们将探索一些我最喜欢的工具来构建电子学习网站并可持续发展。我们还将探索一些技巧和窍门,使用一些非常流行的页面构建器而不是麻烦的自定义代码来开发漂亮、优雅的课程。
虽然存在一些高级 plugin,例如 LearnDash 和 Sensei,您可以使用它们并实现一个相当不错的电子学习网站,但缺点是价格负担可能会变得非常沉重,甚至不可持续。它还需要自定义编码,这会增加时间和智力成本。
不要误会我的意思,这些 plugin很棒,但是当涉及到成本与结果的权衡时,我会选择 LifterLMS,这是有充分理由的。这是一个很好的选择,值得分享,可以帮助那些因实现美观而实用的电子学习网站而感到沮丧的人。
- 为什么选择 LifterLMS?
- 将 LifterLMS 与您的渠道集成
- 这一切要花多少钱?
- 使用 LifterLMS 和 Elementor 集成构建电子学习网站。
- 1. 将 Elementor 与 LifterLMS 短代码结合使用
- 2. 使用 Elementor 为 LifterLMS 电子学习网站创建模板
- 3. 使用 Elementor 创建出色的 LifterLMS 销售页面
- 结论
为什么选择 LifterLMS?

对于免费课程网站,LifterLMS 的免费版本可以很好地服务。它与 WooCommerce 无缝集成,允许在同一交易中购买课程和产品。它已经包含了会员级别,不再需要额外的 plugin来处理这个问题。
它也是由短代码驱动的。这意味着,使用页面构建器,有绝对的设计自由,几乎没有限制。
将 LifterLMS 与您的渠道集成
在谈到这个主题时,有必要指出 lifterLMS 还可以很好地与营销漏斗中的其他移动部分集成,以下是如何做到这一点。
您需要建立用于购物车、电子邮件营销和登陆页面的系统,这并不像看起来那么简单。经过大量探索不同的选项后,这是我建议的堆栈:
- 对于课程和会员资格,请考虑使用 LifterLMS(免费)
- 对于电子邮件营销,您应该尝试 ActiveCampaign(每月 9 美元起)
- 对于购物车,WooCommerce(免费)是一个不错的选择
- 最后,对于上述所有内容的集成,请考虑 WPFusion(每年 247 美元起)
这一切要花多少钱?
当谈到价格时,有一些方法可以解决。
因此,从技术上讲,LifterLMS 和 WooCommerce 是免费的,我实际上不需要为任何附加组件付费。有一种方法可以使用名为 WP Fusion 的便捷 plugin 将所有内容捆绑在一起。
WPFusion 允许您将电子邮件营销系统与 Lifter 和 WooCommerce 连接。这里的含义是,您可以详细监视和监控学生的行为、预购买和活跃的课程成员。然后,借助 ActiveCampaign 标签,整个系统中的所有内容均已通电并无缝同步。简直不可思议!
然而,WPFusion 不是强制性的,如果您宁愿跳过 WP Fusion 执行的繁重工作,那么您可以简单地购买 LifterLMS 的 WooCommerce 附加组件(每年约 99 美元)并使用以下方式对您的课程收费WooCommerce。无论哪种方式都有效。
使用 LifterLMS 和 Elementor 集成构建电子学习网站。
现在让我们言归正传吧;我们来这里的目的是 – 使用 LifterLMS 和 Elementor 构建电子学习网站。本部分将探讨 Lifter 的三个关键领域,可以使用 Elementor 通过页面构建器来设计这些领域。您可能会问为什么是 Elementor! Elementor 允许您为自定义帖子类型构建模板。
以下是三个具体领域:
- 使用 Elementor 和 LIfterLMS 短代码来增强自动生成的页面,例如学生仪表板
- 创建课程和课程模板
- 使用 Elementor 等页面构建器而不是古腾堡块编辑器来创建优雅的销售页面
1. 将 Elementor 与 LifterLMS 短代码结合使用

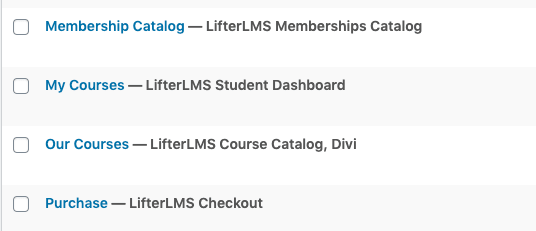
安装并激活 LifterLMS 后,将加载自动生成的密钥页面。这些关键页面是Lifter正常运行所需的一些目录页面。
这些页面非常简单明了,并且将默认为您的整体主题。缺点是,除了已提供的内容之外,您无法向页面添加其他内容。这可能是一个真正的无赖,尽管这些页面可以为您带来大量流量,这是设计与功能之间的权衡,同时也影响了设计和用户体验。
现在,这是个好消息;如果您不愿意,则不必使用所有这些关键页面。 Lifter 包含许多短代码,使设计变得更加容易。您可以简单地将这些短代码放入页面构建器代码或 HTML 模块中。
2. 使用 Elementor 为 LifterLMS 电子学习网站创建模板
让我们深入研究标准举重课程和课程布局的问题。默认工具都很有用,但缺乏时尚设计所需的灵活性,这就是 Elementor 这样的页面构建器发挥作用的地方。 Elementor 使您能够创建自定义模板,例如会员资格、课程、课程、计划等,您可以将其用于所有 Lifter 帖子类型。
现在,这就是 Elementor 超越其他页面构建器的地方:它有一个名为 Lifter Elements 的付费 plugin 。 Lifter Elements 向 Elementor 添加了一些 Lifter 模块;课程大纲、标记完成按钮等模块。

3. 使用 Elementor 创建出色的 LifterLMS 销售页面
LifterLMS 旨在满足提供更全面的课程和会员资格的网站的需求,最适合买家只需浏览课程列表、阅读课程描述并点击“购买”按钮的场景。通常,大多数人都是从单一课程或会员资格开始,然后逐步提升。这意味着各个销售页面必须满足理想的标准,而不是专注于整个课程目录。
Lifter 的另一个强项是它能够用您喜欢的设计的自定义页面替换默认的课程目录和购买页面。
结论
无论您是初学者还是课程专家,这并不重要;它会很好地为你服务。当遇到挑战时,社区和制作团队随时待命,为您解决问题。他们有一个很棒的 Facebook 群组,参与者很友好
他们为用户提供了一个友好且有用的 Facebook 群组,您可以在此处加入。他们的开发团队还会根据用户的功能请求发布新闻和更新,为您提供无忧的开发体验。