在两个完美的页面构建器之间难以选择?专为您提供的完整比较。 Elementor VS。与 2020 年相比,蓬勃发展
两者的前端编辑都更易于管理。但是,在市面上各种各样的页面构建器 WordPress plugin中,是什么让这两个 plugin彼此不同呢?要了解如何以零技术技能和想象力掌握网站制作,请查看下面的比较指南。
Plugin是为所有人而生的;他们所做的一切都不知道你是一个完美主义者还是一个天真主义者。这些 plugin只是做你所要求的。
一个正确的plugin最终将引导您获得最有价值的访问,最重视您的输入。 Elementor还是Thrive哪个最好?在我们将在下面为您提供的最简单的比较指南中找到这一点。
在付款之前检查每个规格。
元素 Plugin

Elementor官方网站大声疾呼“世界领先的 WordPress 网站构建器” 检查网站创建者对随时间推移产生的销售量的信心。
开始吧!
好的!因此,只需了解一下它在免费版和专业版中提供的主要功能即可。该 plugin 是解决网站永无休止的问题的一体化解决方案。它管理您的工作流程并为您的问题找到有用的替代方案。您可以通过这款产品体验完美的视觉效果。最重要的是,您的网站加载问题甚至可以作为更快的方面进行处理和前置。希望拥有一款集所有功能于一体的 plugin 吗? Elementor 将使您的任务减轻 99%。
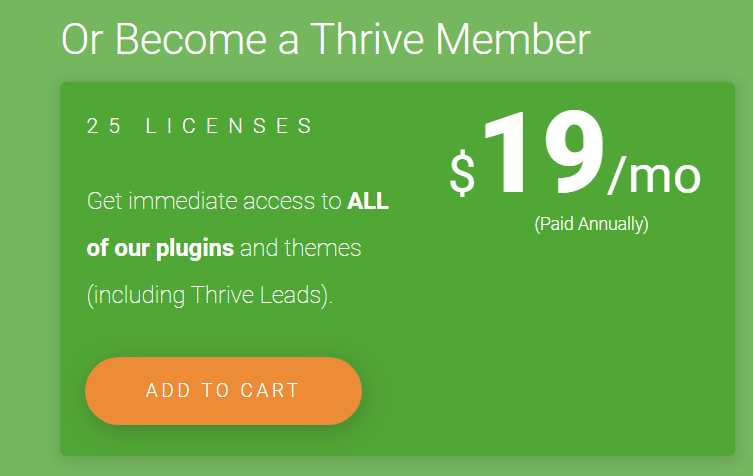
蓬勃发展 Plugin

Thrive希望在这个竞争激烈的世界中努力创造影响力和增强联系首先要考虑的是简单的下拉选项。在表单创建方面比plugin更胜一筹
选择将带来显着影响的表单类型。轻松调整它定制您的设计类型。 A/B 测试功能可让您生成大量页面线索。在其他地方,您不再需要担心桌面-移动切换模式配置。移动特定选项也可以解决这个问题!
如果您拥有 Shopify 商店或营销机构,那么这对您来说会很顺利。
查看下面的比较指南。
Elementor VS。 Thrive 比较 – 易于比较
好吧,所以人们总是错误地认为Thrive试图在各个方面复制 elementor。事实并非如此。尽管这两个plugin的功能非常兼容且相似,但在Elementor进入plugin世界之前,Throwth 就已经推出了。
不用担心!我们也会为您找到这个。要有一点信任!查看下面收集的事实简介。
- 如果您希望拥有一个不需要每年续订的plugin它的终身更新就像蛋糕顶部的樱桃一样,可以实现实时访问。同时,Elementor每年都需要更新和更新。
- Elementor 是一个愿望清单plugin。它涵盖了从非常基本到非常高级的功能,可帮助您创建和构建网站。是开发领域中更高级的plugin尽管如此,它具有众多功能,但我们发现它是营销中更先进的plugin选择。
- 在与 elementor 一起复兴的同时努力蓬勃发展。您将能够感受到差异。插件用户的痛点是找不到动态pluginplugin管理。 Elementor 允许您使用它拥有的大量内置模板来处理所有内容。
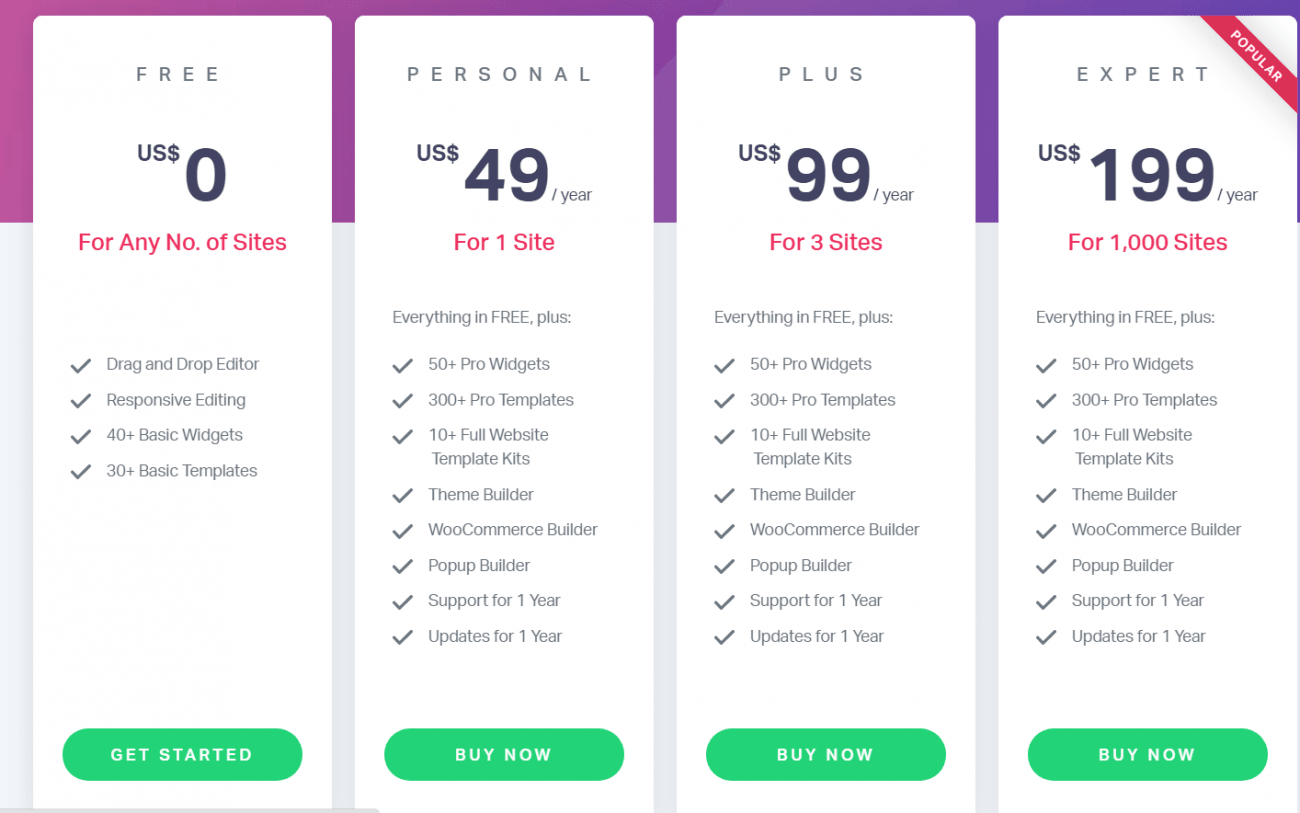
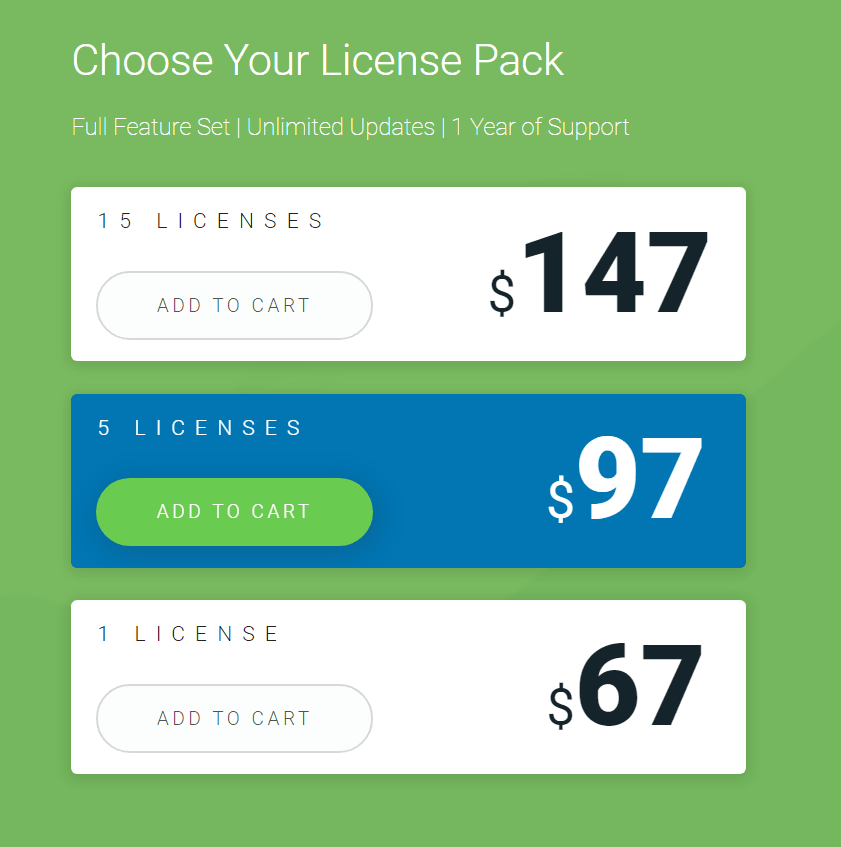
定价
您分享一下官网的截图,让您了解两种价格标签之间的差异。您需要根据您的需要和要求选择计划。
Elementor VS。蓬勃发展,建筑师



这些可视化页面构建器允许您通过使用严格的 HTML 代码跳过游戏来编辑网站的核心。它们都将使您能够预先编辑您的网页。
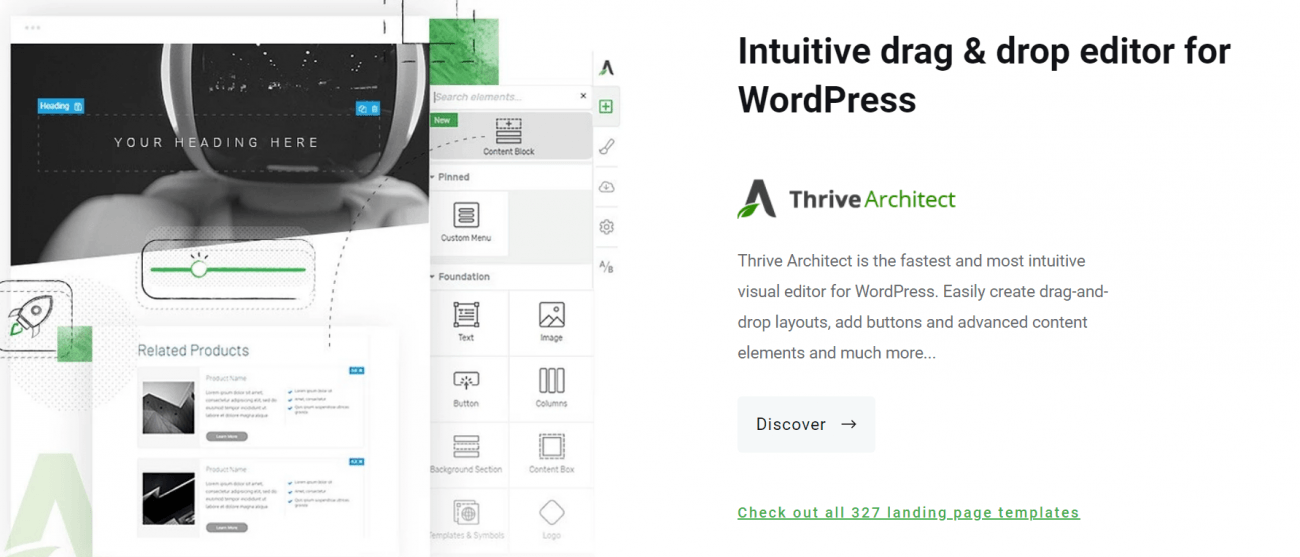
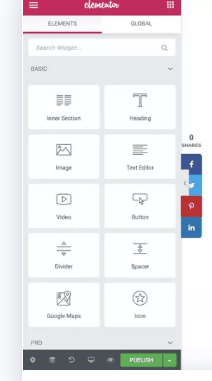
界面
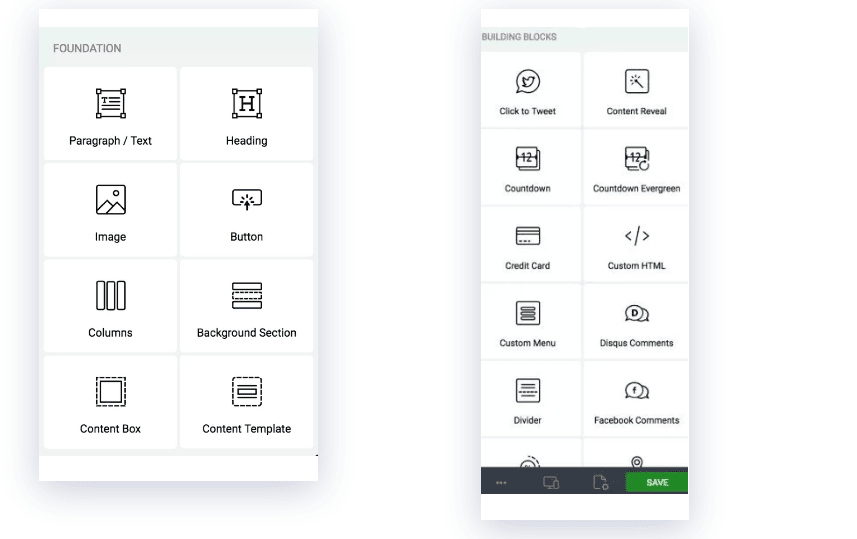
一旦您访问 Elementor,您就可以找到侧边栏元素的列表。您只需单击加号按钮并拖动其余部分即可选择任何布局。后期可以进一步定制。

而繁荣一共有两个侧边栏。两者的工作原理各不相同。您可以自定义元素或将它们向下拖动。下拉元素辅以弹出侧边栏以进行进一步编辑。

Elementor 具有导航器功能,更加可靠和兼容,让我们可以轻松设计棘手的部分。最重要的是,它也支持部分/选项卡选项,以实现更好的自定义。
Elementor 战胜 Thrive。
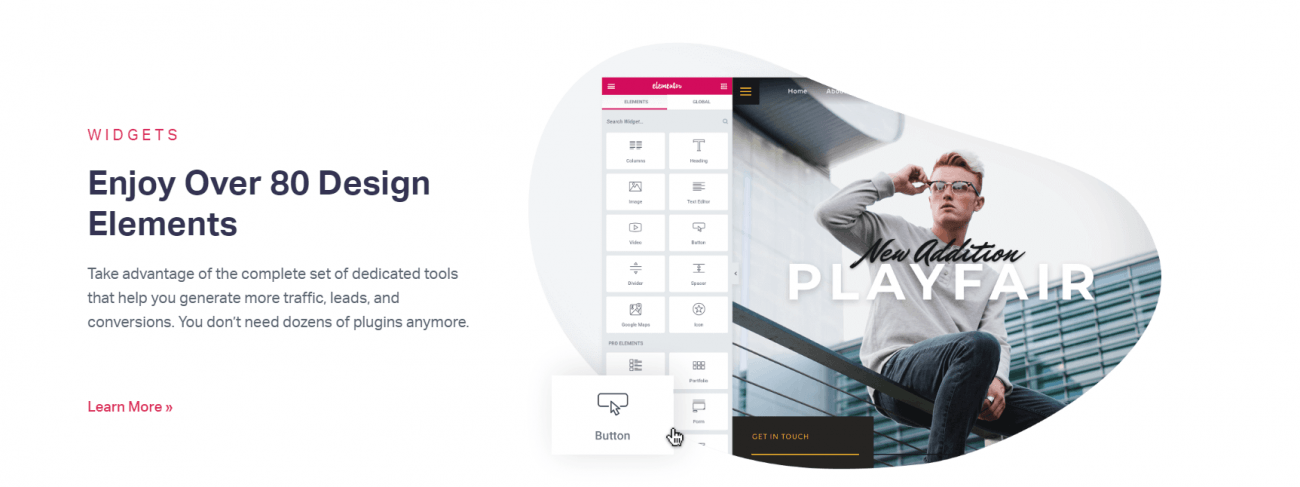
小部件/元素
Elementor的名字足见其对元素的热爱。它总共拥有 58 件作品,而 Throws 拥有 35 件作品。您也可能有与 Elementor 相关的第三方附加选项。
它们中的每一个都在其拥有的元素方面表现出很大的独特性。 Elementor 拥有最令人难以置信的各种 WooCommerce 功能,而 Thrive 支持内容表和其他相关元素,以释放隐藏在其中的真正潜力。


Elementor 在支持第三方附加组件方面再次位居榜首。
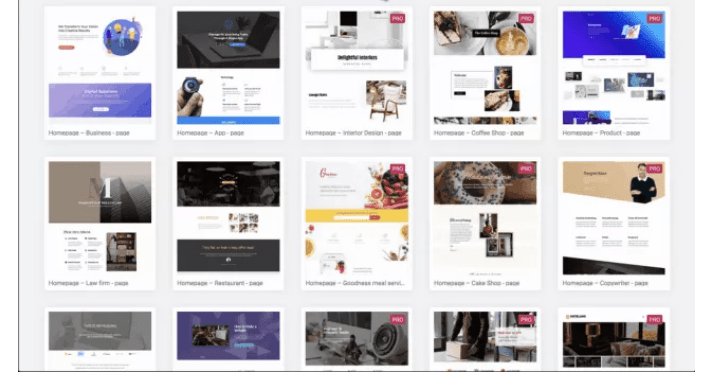
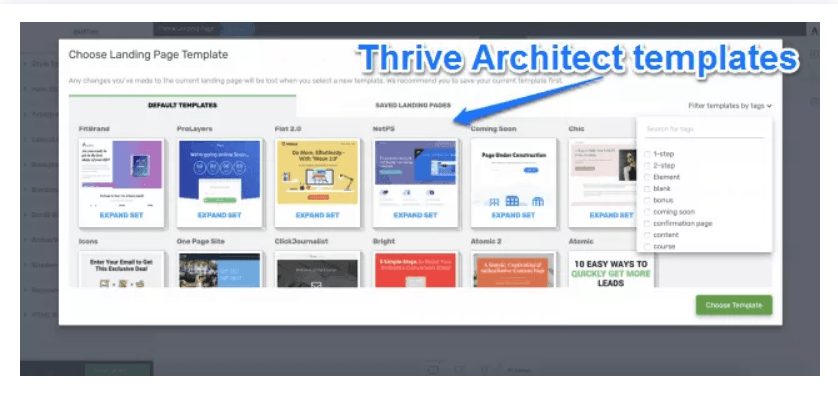
模板
Elementor 拥有两个二手版本:免费版和专业版。 Pro 附带了大量模板,允许您在深色和浅色模式之间切换。最好的部分是您可以为网站上的各种网页使用不同的模板和布局样式。 Elementor 支持以上 125 个模板。尽管如此,刷新按钮支持仍然是锦上添花。

Thrive 是一个潜在的、领先的、已发布的模板,吸引了许多市场主管:销售页面、主页和所有类型的内容页面。通过这些将视线转向更引人注目和更有吸引力的正面。

Elementor 和 Thrive 并列,在模板方面具有相同数量的属性。
整体比较
- 与 THrive 相比,Elementor 拥有先进的弹出触发选项。
- Thrive 的源代码编辑非常顺利,而 Elementor 在这种情况下则稍显落后。
- Elementor 支持多样化的生态系统模式,同时繁荣封闭的生态系统模式。
- Thrive 支持使用 Quizer 选项进行个人评估,而 Elementor 则不支持。
- Thrive 拥有 A/B 对比测试功能,而 Elementor 则没有。
- Elementor 的 API 功能使其比 Thrive 更具优势。
总体相似之处
- Elementor 和 Thrive 都拥有用于移动布局的汉堡包功能。
- 它们都支持 CSS。
- 两者都带有几个小部件/模块。
- 具有市场竞争力的页面构建器。
- 两者都有助于使您的网站看起来直观。
总结
如果您是一名营销伙伴,请选择 Thrive。使您的目标网页具有市场竞争力。检查此以获取更多信息。另一方面,当您想要最有效地完成任务时,Elementor 会非常出色,将您吸引到目标任务类型。这里查看更多详细信息。
Elementor VS。 Thrive 是最具挑战性的部分,因为它们都拥有plugin在最大限度地定制您的网站时要保持警惕。警惕很重要!明智地选择!通过我们找到更好的将是一个了不起的发现。






