您是否正在寻找具有更新的定制规格的强大网站设计工具?查看 Elementor 与 Elementor 的比较。 Beaver Builder 2020 年终极指南。
正确的 plugin 会完成正确的工作。明智的选择将使您远离操作现有网站表单或制作新表单时可能遇到的许多痛苦。
试图确定哪一个最适合您的网站?我们将在这次跑步中为您提供帮助。在市场上plugin之间进行选择是多么痛苦让我们仔细看看Elementor对比。 Beaver Builder比较指南。
在开始讨论之前,让我们先了解一下 WordPress 的结构,以实现开源 plugin 阵列的可用性。这些可以帮助自定义您的网站,使您超越标准集模板。像这样的 WordPress plugin可能会令人生畏,但该 plugin的正确使用可以带来更多流量,保持安全,并使编辑更加舒适。
请留在我们身边,直到我们透露其中的内容!我们将深入挖掘从模板到小部件再到定制的各个方面,以便您更好地了解 plugin。
元素器

市场上plugin之一它让网站开发人员在使用免费版本时能够亲身实践,然后成为转向专业版的驱动力。实现了具有显着小部件和元素的一体化解决方案。视觉设计是最容易添加且可操作性最快的。就这样了。无论您是专业人士、自由职业者,甚至是为代理机构工作, Elementor都能满足您的需求。
选择 Elementor 实现完美的像素设计并赢得更多流量和潜在客户!它可以满足您的想象力。
海狸建造者

Beaver 也不是 WordPress 世界中的一个未知或新的介绍者。众所周知,它可以创建响应速度最快的页面,并允许您在更重要的方面释放您的创造力。官方网站也显示了许多相信Beaver 的。其中我们最喜欢的 WP Engine 位居榜首。
谁不想使用用户友好的 plugin 进入这个世界?您将需要探索它拥有的数十个模板和小部件。
尽管他们都在自己的世界中拥有权力,但在选择其中任何一个之前,你必须了解一些具体的区别。
Elementor VS。 Beaver Builder 比较
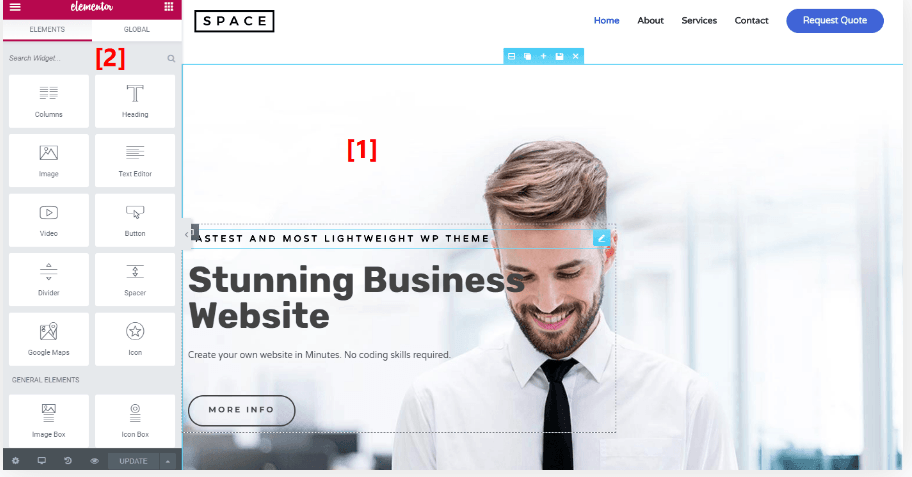
界面
为了满足编辑需求,最需要快速且直观的页面构建器。无故障的界面是人们的梦想。令人惊讶的是, Beaver和Elementor在这学期都站在同一立场上。尽管它们的工作方式有点不同。

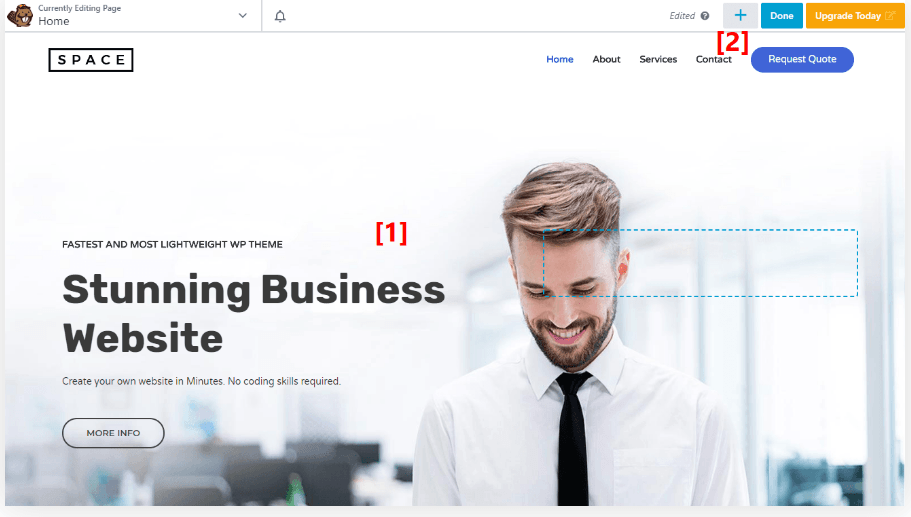
对于Elementor ,您在编辑时将有一个分割的屏幕。一个是侧边栏,向您展示弹出元素和样式体系,而另一个则展示您正在为页面所做的生活变化。此外,您只需拖动即可添加功能。

虽然 Beaver 为您提供了网站的整体预览,但也可以进行全页预览,并且您可以在单击网站上的+编辑模块并拖动它们将帮助您切换到编辑模式。
小部件/模块
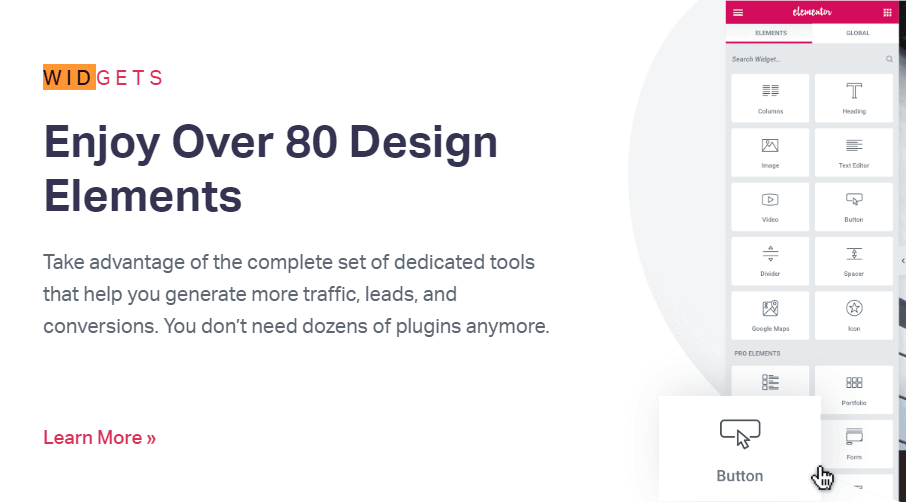
小部件/模块是任何网站的基础。如果没有这个,您将无法访问基本布局系统,这是为您的网站提供初步和高级完成所必需的。

行和列创建了基本布局,小部件在该布局上起作用以产生差异化的外观。 Elementor总共提供 58 个小部件,而 Beaver 允许您访问 30 个模块。

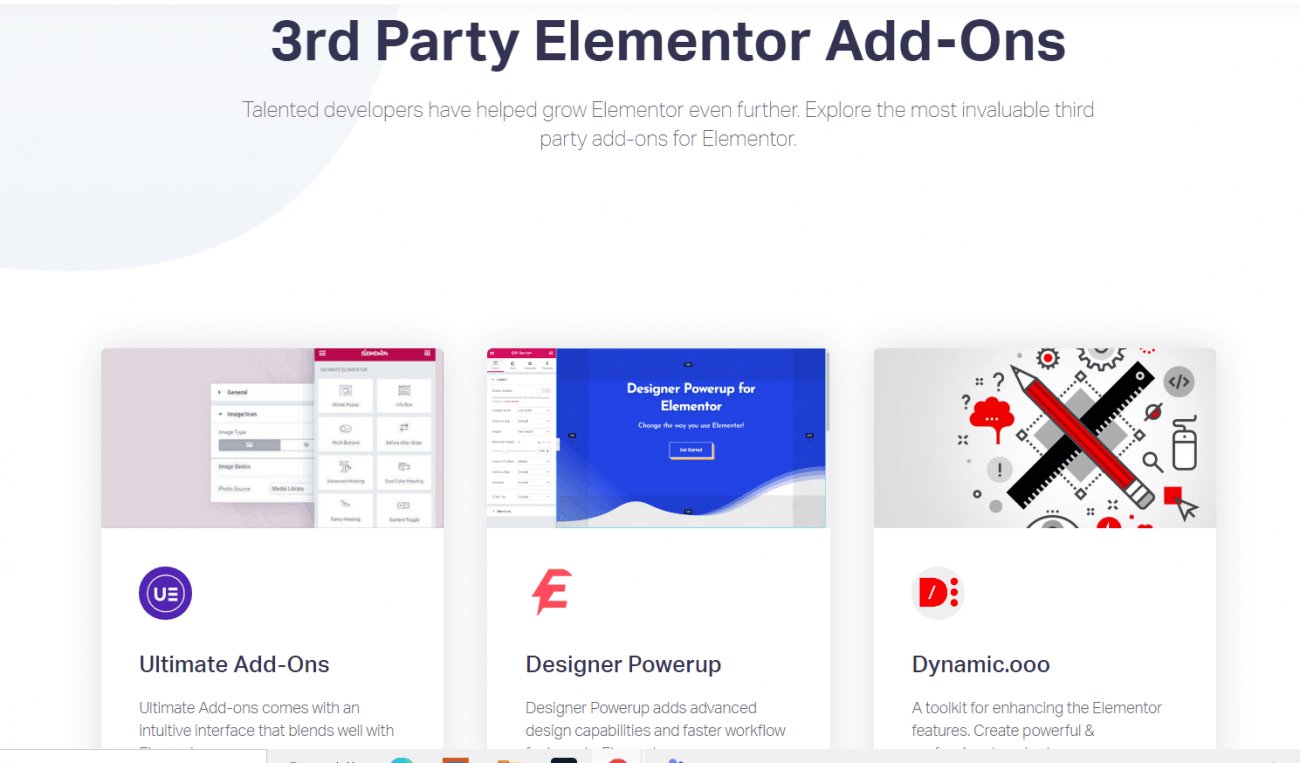
初级草稿是通过 Elementor 和 Beaver 中的分区列形成的。 Elementor有一个先进的Beaver ,因为它还允许访问第三方plugin。

外观和挂钩
使用广泛的页面构建器样式选项来设计您的网站。按照您想要的方式配置。 Elementor提供了三个基本选项来改变样式。它包括内容编辑功能,允许您调整文本和图像的对齐方式和大小。此外,您还可以更改样式标签下的颜色和地形。同时,高级定制功能与块的响应能力和动画相关联。


与 Elementor 非常相似,Beaver Builder 也具有相同的配置。您可以使用基本样式选项以任何您喜欢的方式设计它。两者在这个术语上是兼容的。
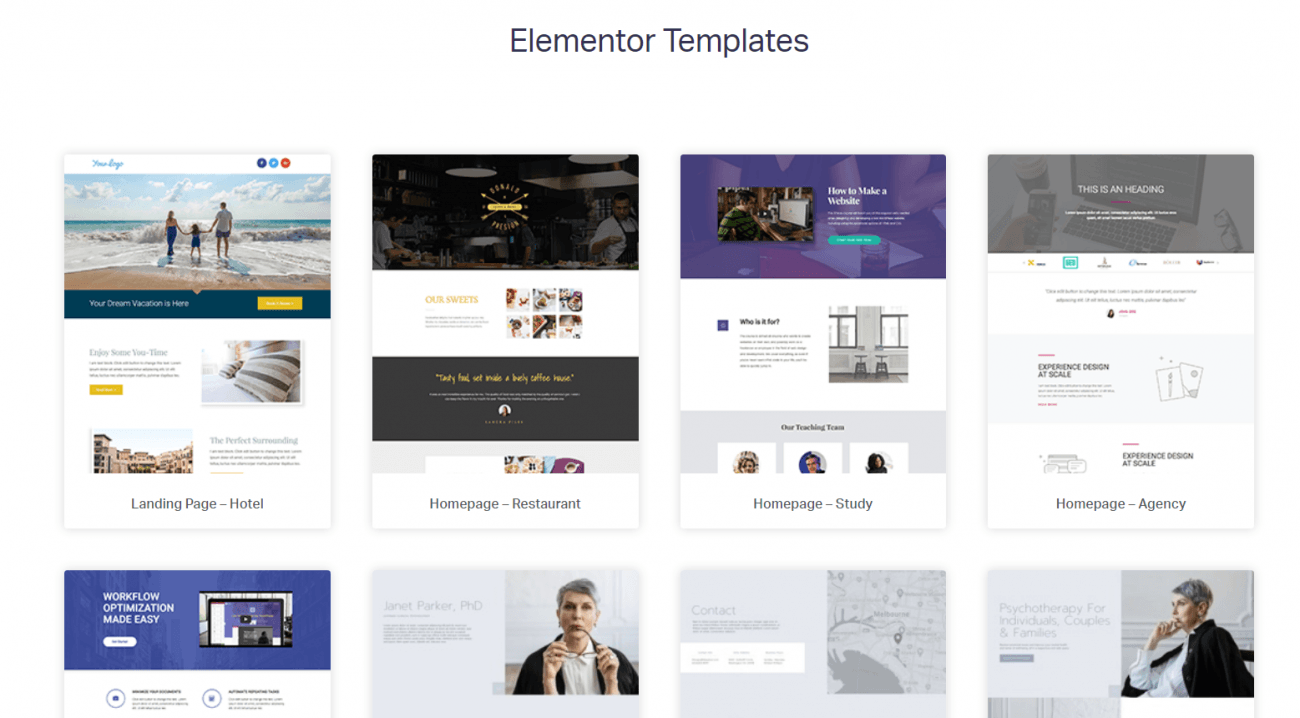
模板
模板作为一个已经构建的布局,只需要进行一些调整即可脱颖而出。 Elementor在其免费版本中附带 40 个预先设计的模板,而在专业版中则包含 100 多个模板。按照您想要的方式进行编辑。从“页面”和“块”部分中选择任何一个,您就会特别摇滚。
您还可以访问Elementor 的工具包,它为您的网站和网页提供分类模板基础。

虽然Beaver 构建器以更具差异化的步伐脱颖而出,但它将模板分为登陆页面和内容页面部分。这使您的任务更加精细,针对该区域的所需目的。

发现更多!
定价
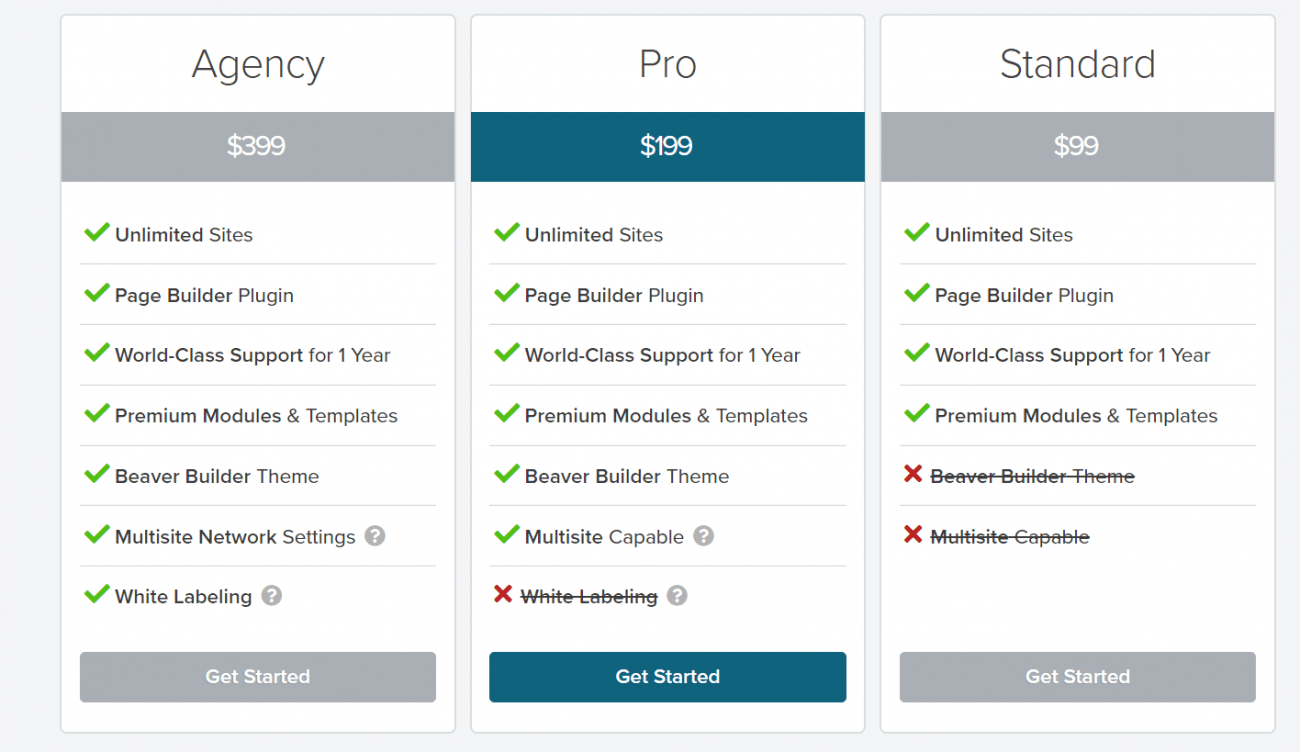
价格始终是我们关心的问题。 在转向专业版访问其免费版本。检查下面所附屏幕截图中的定价。


快速比较指南:Elementor Vs.海狸建造者
- Beaver 和 Elementor 都支持前端编辑。 Beaver 允许访问最快的编辑,而 Beaver 允许在您的站点进行实时前端编辑。
- 自定义页眉和页脚选项主要与 Elementor 相关,而 Beaver 没有此类自定义选项。
- Beaver 提供 Whitelabel 选项,而使用 Elementor 时您会错过这个选项。
- 与 Beaver 相比,Elementor 提供了更好的移动响应选项。
- Beaver 不提供表单生成器选项,而 Elementor 则提供。
- Bever 提供一流的支持系统,而 Elementor 则落后很多。
- 两者在定价方面是平等的。
总结
Elementor 和 Beaver 都是市场上plugin他们俩都拥有从头开始构建网站所需的大部分功能。但问题是谁赢了?元素摇滚!功能、编辑、配置都达到标准。通过查看官方网站了解更多信息。
设计网站的新方法给人一种创新和令人兴奋的感觉。在运作中保持警惕,并从中汲取您最需要的共鸣。立即购买/开始使用您最喜欢的计划。