选择其中之一来保持 WordPress 创新可能是最困难的。现在是 Beaver Builder 与 Beaver Builder 决斗的时候了。迪维建造者。
Beaver Builder和之间做出选择是一项艰难的工作。迪维建设者。因为他们中没有一个不具备让您的 WordPress 看起来具有创新性的能力。一直都是plugin时,如何在两者之间进行选择
严格遵循我们的比较方案,为最值得的东西付费。
响应式页面是我们 WordPress 的梦想。当它在口袋限制内且易于使用时,就不再会丢失它。
我们的两个页面构建器 plugin都可以与您现有的网站一起努力工作,只需通过简单的拖放选项即可使其变得富有创意。这个选项是我们今天讨论的两个 plugin的标准选项。
现在,是时候了解 Beaver Builder 和 Divi Builder 中的哪一个如何脱颖而出以及为什么?
在本文中,我将详细阐述两个最受欢迎和最著名的 WordPress plugin之间的所有差异。因此,您可以做出正确的决定,而且不会给您的口袋和心灵带来负担!
让我们深入了解 Beaver Builder 与 Beaver Builder 之间的比较。迪维建设者!
目录
Beaver Builder 与 Beaver Builder 的概述迪维建设者
海狸建造者

完成网站制作后,您需要无数次的编辑和格式化才能使其看起来更加生动。它将使您无需编写 HTML 和短代码来管理媒体。通过拖放选项即可轻松管理和操作。
Beaver Builder 将帮助您管理具有最高可信度的网站,并在几天内为您赢得响应式工作页面。它提供了数十个模板来帮助您设计有效的网站布局。您不必再担心页面中添加表格的问题。
该 plugin 具有创意功能,如列插入、幻灯片形成、图像设置和视频演示。发布登陆页面不再是一件难事。它带有特定的布局,让您无法通过“关于”和服务页面创建单独的优化。模板就是你们都需要的!
Beaver Builder完全兼容任何 WordPress 主题。是的!一路上没有任何限制。它还支持 WordPress 小部件和短代码,为您提供完美的布局。它可以帮助您的目标网页即使在手机上也能保持最佳响应速度,从而为您的网站提供优化的性能。
接下来是 Divi Builder!建设者一路走来!
迪维建设者

如果您正在寻找的不仅仅是标准的 WordPress 编辑器,那么这就是适合您的。不仅如此,它还以 ElegantThemes 的形式出现在市场上,将其拉向使页面响应的成功轨道。
这些主题让非开发人员、联属网站所有者、网站设计师、SEO 和数字市场机构快速完成他们的任务。如果您想要提供快速视觉调整的东西,那么这适合您。
它配备了直观的视觉控件,可让您真正掌控网站。此外,它还允许用户使用自定义 CSS 选项进行调整,以体验更好的界面。
该 plugin 具有凸起的内联编辑功能,您只需单击它即可启动。最令人兴奋的是,您将能够在完成后立即接受编辑后的更改。它配备了超过 800 个预制网站布局,甚至无需获得高级访问权限。
海狸建造者 vs。 Divi Builder 功能
| 海狸建造者 | 迪维建设者 | |
| 高级订阅/定价 | $99 | $89 |
| 我可以在没有订阅的情况下使用它吗? | 不 | 是的 |
| 支持的元素 | 31 | 46 |
| 预制模板布局 | 50+ | 800+ |
| 卓越的功能 | 海狸主题 | A/B 测试 |
| 边缘式功能 | 它配备了适当的编辑器选项,即使在 plugin 停用后编辑仍然有效。它不提供撤消/重做选项。 | 由于明显的布局格式和有吸引力的 WordPress 主题,它比以前的 plugin 有优势。可以使用撤消/重做选项。 |
| 谁赢了? | 5/5 | 4.5/5 |
现在,是时候更仔细地讨论这些编辑器中的每个拥有的功能了。我们将讨论处理所有高级定制选项的每一点。学习这一点将帮助您选择最合适的 plugin。
页面生成器

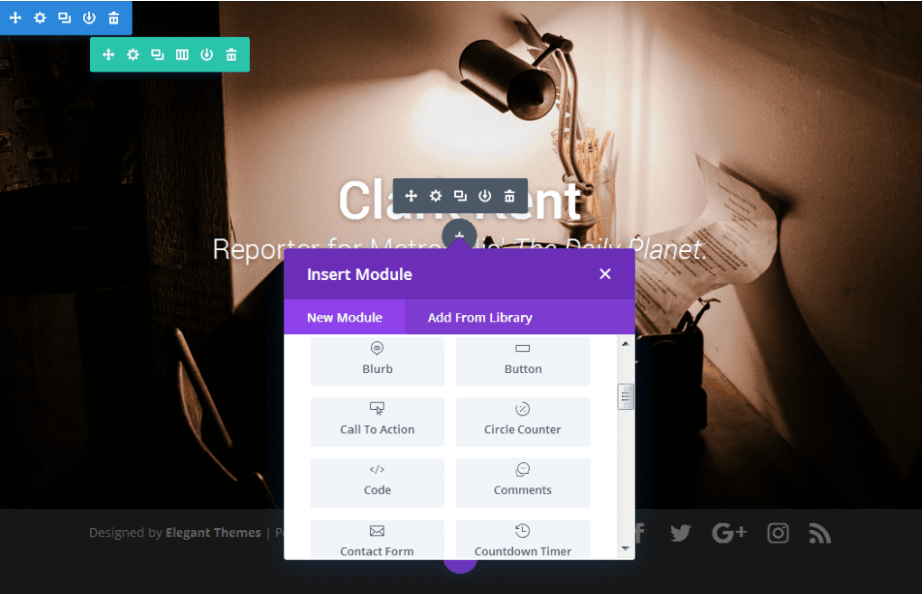
Beaver Builder 对页面构建器模块进行了分类,以获得更好的功能。它也有助于将 WordPress 小部件添加到您的布局中。尽管它缺少号召性用语模块,但您可以通过内置编辑器单独编辑文本和标题。
您可以通过添加联系方式和订阅表格来支持您的页面,从而吸引潜在的潜在客户。您还可以通过从媒体类别中选择来添加推荐、地图和图标。

Divi 模块很难排序,因为它们没有分类。这些模块按字母顺序排列,可能会让您错过一些。它缺乏为您提供在主布局上添加侧边栏的选项。
尽管它们都提供兼容的页面构建器模块,但其功能在显着方面有所不同。
Beaver Builder 和Divi Builder为安装其扩展后显示的产品提供WooCommerce插件Plugin
界面
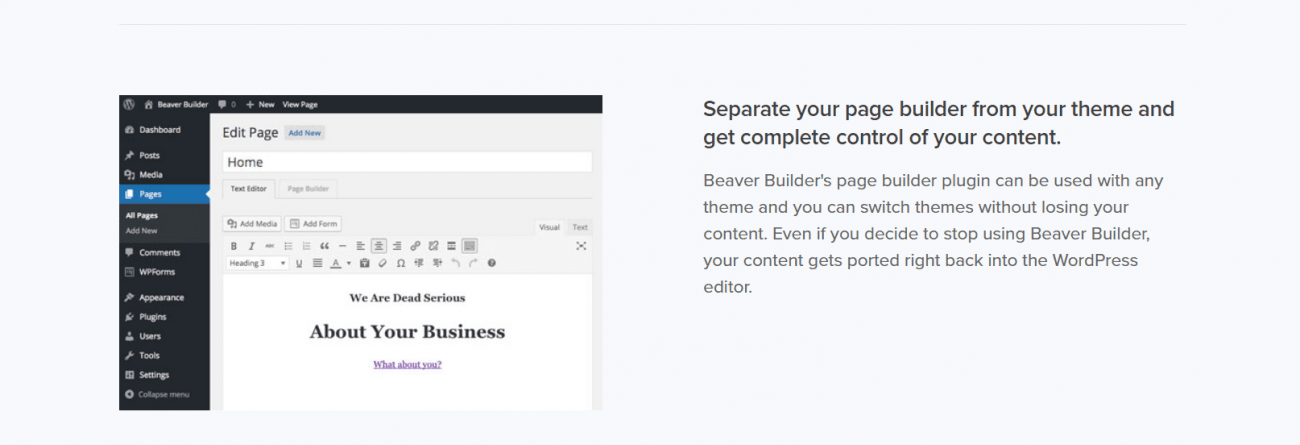
Beaver Builder支持前端编辑器。这意味着什么?这意味着即使您正在操作网站的某些内容,您也可以预览在页面上所做的更改。
您可以使用现有模板并更改布局,也可以从其他地方导入它们。它提供了九列模板可供选择。
Divi-Builder 既可以作为前端,也可以作为后端。前者使用了专业人士,后者与视觉生成器结合使用,而后者是专业人士的内置专有。您可以通过从 20 列框架中选择列号来对页面进行分区。
定制选项
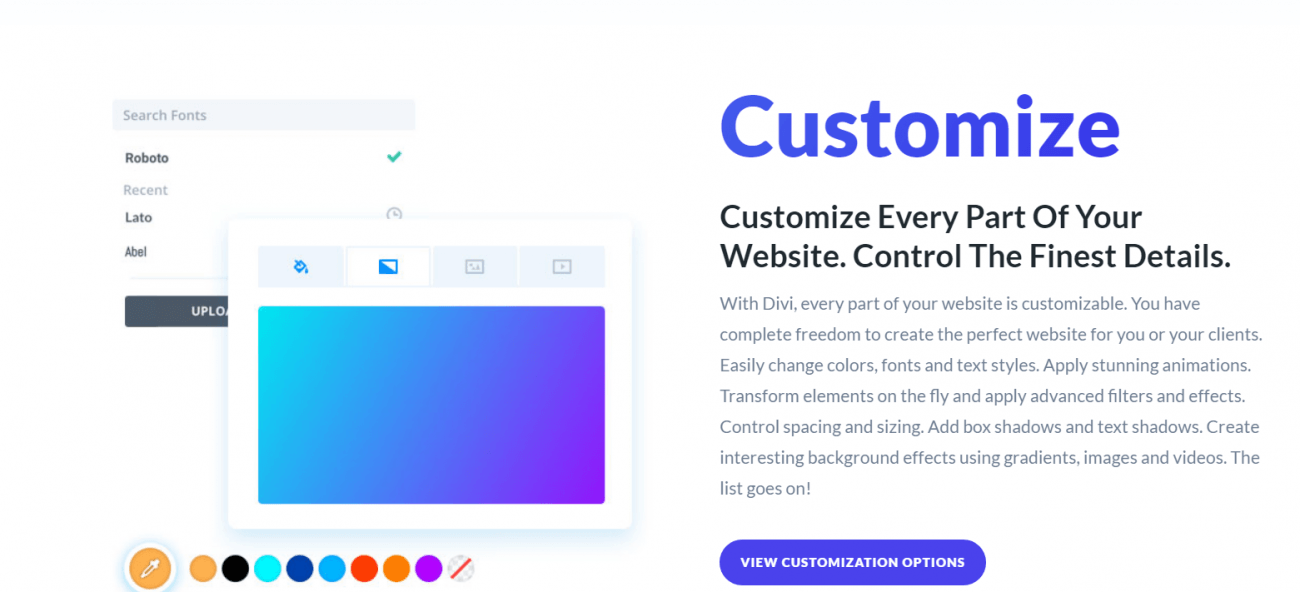
Beaver Builder 提供行和列高级选项卡,可让您更改网页的基本样式。您可以使用此专业版更改动画风格和时间。您可以配置上述所有可见性设置,仅允许登录用户查看和访问某些 Web 部件。
在高级模式下提供了高级自定义 CS 设置您可以更改其可见性,如屏幕截图所示。这完全取决于您的愿望和项目类型。

模板
调整预构建的布局模板可能很容易也可能很困难,具体取决于可用的合适布局选项。这学期你对他们俩来说都会很幸运。尽管 Beaver Builder 提供的布局模板要少得多,但它们非常独特,足以说明其价值。

您还可以查看不同的登陆页面,例如“关于我们”页面和服务。
Divi 拥有数百个此类模板,提供了多种多样的范围。它提供了更好的网页分类,因为它有很多可供您选择。
定价
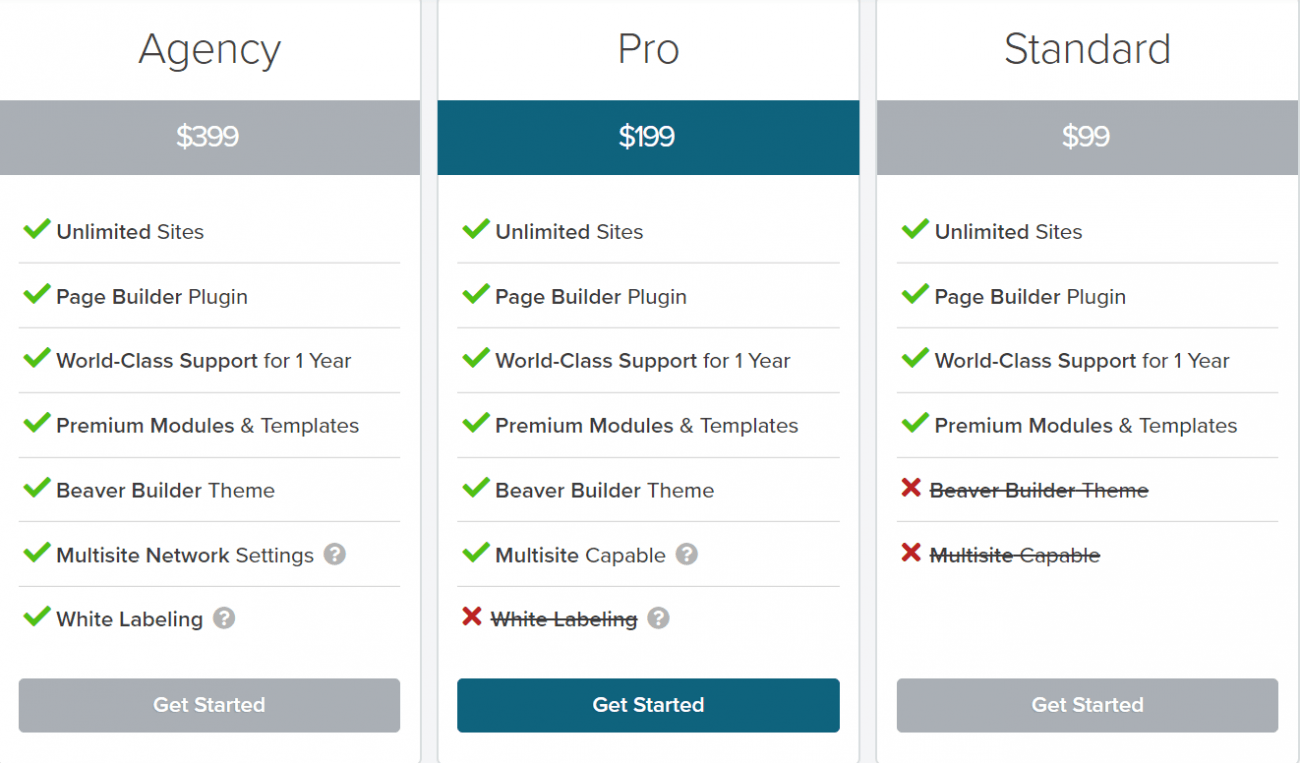
下面所附的屏幕截图不言自明。您的费用是您首先需要满足的。 Beaver Buildersplugin提供免费版本,即使在购买高级精选之前也可以访问某些功能。共有三种可用计划:
- 标准服务 99 美元
- 专业服务仅需 199 美元
- 代理服务仅需$399

您可以使用所有这些订阅服务一年,并在服务结束后请求续订。 30 天退款政策适用于所有计划。
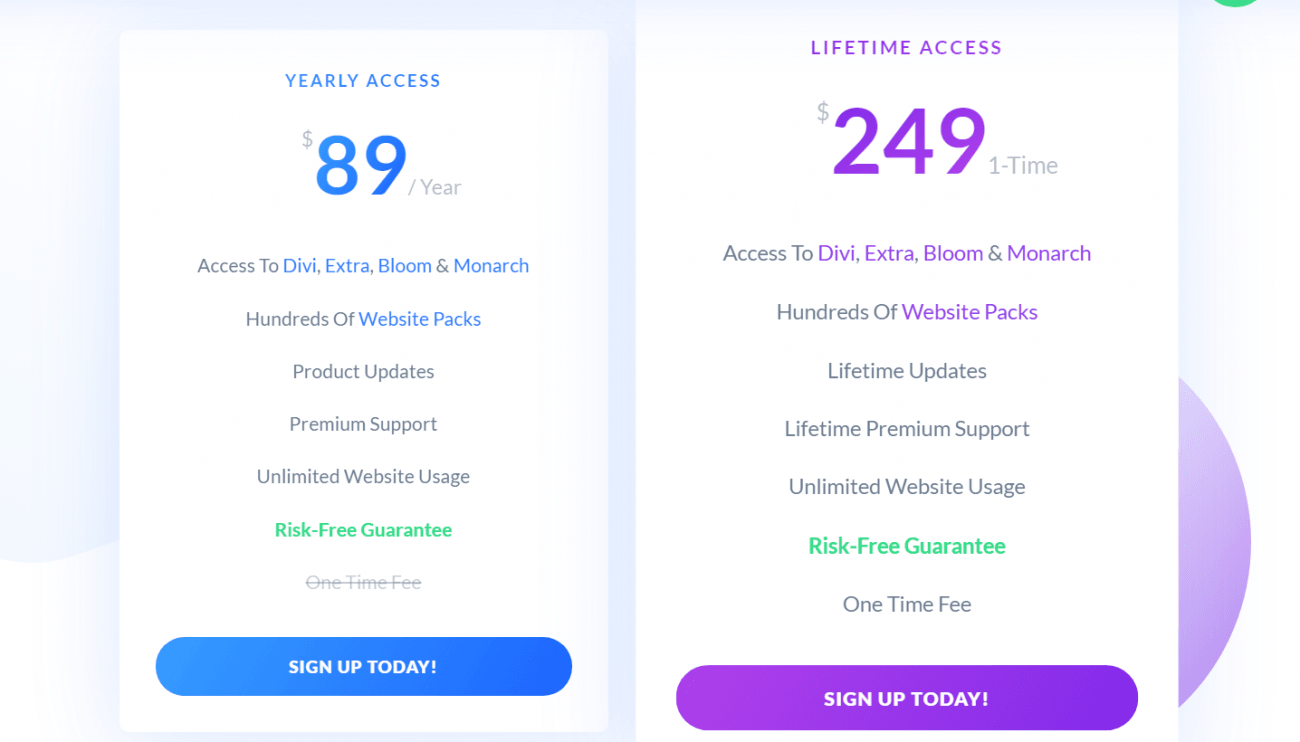
Divi Builder不提供免费订阅服务。您必须通过 beautifulthemes.com 购买。有两个计划:
- 年费套餐 89 美元
- 终身使用仅需 249 美元

两种订阅计划均通过聊天提供 24/7 支持服务。
总结
Beaver Builder是最受网站开发人员喜爱的 PageBuilder,而 Divi 则为 WordPress 提供了构建器和主题组合。 Beaver Builder 虽然有点贵,但却是您网站plugin一定要得到它!
这两个构建器plugin具有兼容的功能和适当的演示风格。选择 Beaver 创建一个在页面中排名成功的网站。检查计划,而不是在本地页面构建器上推动立即注册。
Divi特定的内容锁定问题,减少了对专业版的依赖。 Beaver 提供了一个快速的前端页面构建器,具有完整的模板类型,而 Divi 则提供了无数的模板,这非常诱人。
最显着的特点是,前者提供了价格昂贵的可白化选项,而后者则永远不会提供此类更新。您需要保持警惕,才能选择最合适的一种。
现在,海狸是您的选择。您必须遵循一个简单的程序,即
- 安装最新版本的 WordPress 并从实际站点下载 Beaver Builder plugin zip。
- 停用并删除现有 plugin,防止干扰。
- 上传 Beaver Builder Plugin
- 下一步是激活许可证。
- 配置您的 Beaver Builder 设置。
- 现在,您已准备好正式编辑您的网站以获得良好排名。






