照片是让您的帖子充满活力并使其更具吸引力的绝佳方式。除了吸引注意力之外,它们还使读者能够与您呈现的内容建立联系,并提高网站的整体参与度。
是否值得您花时间下载帖子的照片,然后将其上传到您的 WordPress 网站,还是您宁愿避免这样做?您是否不希望将所有照片保存在一个位置以便方便访问?
- 在 WordPress 中创建 Google Photos 相册
- 设置自动同步 Google Photos 和 WordPress
- 1-连接
- 2-免责声明
- 3-批准
- 使用自定义应用程序在 Google Photos 和 WordPress 之间创建手动链接。

当图像和视频包含在内容中时,访问者更有可能记住它们。图像可能会引发我们的情感反应,吸引我们的注意力,并引导读者走上特定的道路等等;反过来,这可以提高您的社交媒体分享量,让您在此过程中接触到更多潜在观众。
此外,使用照片,特别是如果您有与您的小型企业相关的博客,可能会增加您的销量。潜在客户有兴趣了解商品在使用或磨损后的外观。换句话说,将照片放在您的网站上可以让用户更轻松地做出购买决定。
考虑到视觉内容更容易记住,照片显然应该成为网站设计和功能的重要组成部分。此外,无论您是在讨论个人还是公司事实,照片都可以帮助读者回忆起您的更多内容。
管理 WordPress 上图片的加载和导入并不是一件容易的事。谷歌照片的出现只是为了解决这个问题。 Google 相册使在网站或博客上添加照片变得更加容易,而无需将图像下载到笔记本电脑,然后在将其上传到博客之前对其进行编辑。
使用 Google Photos,您可以创建一个 WordPress 图库,在其中保存与 WordPress 网站关联的每张图像,然后将图片直接加载到您的 WordPress 媒体库文件夹中。

在 WordPress 中创建 Google Photos 相册
amp,如果您有一位媒体代理使用智能手机拍摄图像,然后将其上传到您的 WordPress 网站,则 Google Photos 集成非常有用;照片将自动上传到您的 Google Photos 帐户,然后上传到您的 WordPress 网站。
在此amp中,我们将使用 WP Media Folder 和 Gallery Addon(它们在生成图库时非常有用)直接从 Google Photos 帐户构建图库。
首先也是最重要的,我们将使用 WP Media Folder的云扩展将我们的 WordPress 网站连接到 Google Photos;这很简单! WordPress 和 Google Photos 可以通过两种方式链接。第一个选项是通过 JoomUnited 的现成 Google 应用程序进行连接,该应用程序的设置时间不到一分钟。第二种选择是开发您的软件。
之前在 WordPress 上与 Google Photos 的集成包括 Dropbox、OneDrive 和 Google Drive 服务本身,以及其他好处。 Google Photos 与 WordPress 的集成必须按照与其他服务相同的方式进行配置。 Google Photos 选项卡可以在 WP Media Folder 设置中找到,该设置可以在云子菜单下找到,恰当地称为 Google Photos 选项卡。
Google Photos 与 WordPress 博客的集成可以通过两种方式完成。当涉及到将云中的照片与 WordPress 网站同步时,区别在于您是使用 JoomUnited 的现成应用程序还是构建自己的应用程序。我们将从第一个选择开始,这是迄今为止三个选择中最简单的一个。
设置自动同步 Google Photos 和 WordPress
1-连接
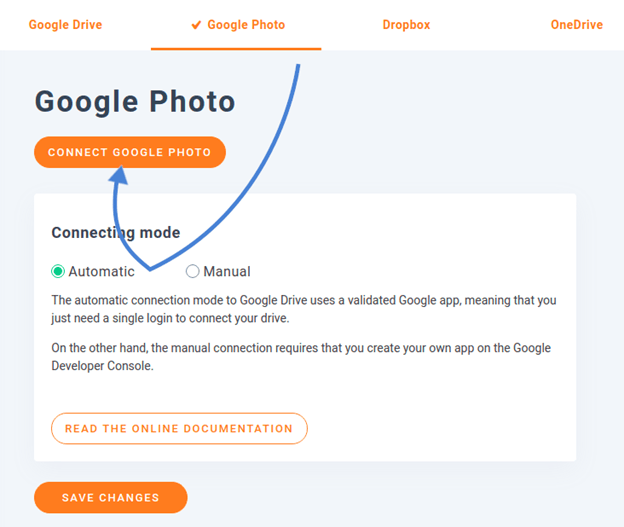
自动选项是将 Google Photos 与 WordPress 同步的最简单方法。首先,转到 WP Media Folder的设置,然后转到云子菜单,您将在其中找到 Google Photos 选项卡。要使用 JoomUnited 的 Google 应用程序,请选择自动。

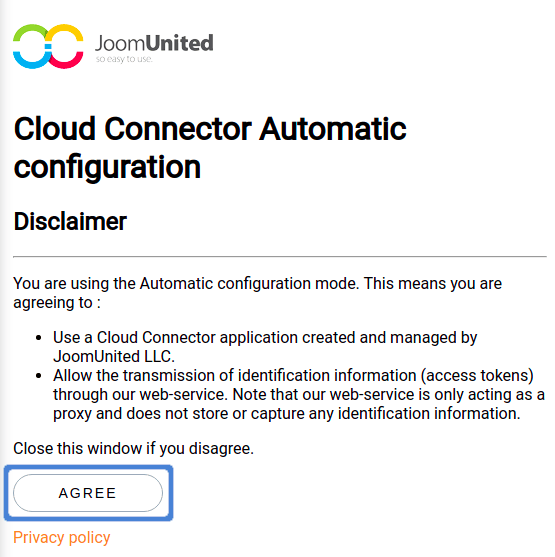
2-免责声明
您必须同意两个条件才能将 Google Photos 与 WordPress 集成并在您的网站上使用您的云照片和相册。单击“连接 Google 照片”按钮即可开始。您必须接受的第一个通知是免责声明,解释为什么 JoomUnited 请求访问您的 Google 相册内容。

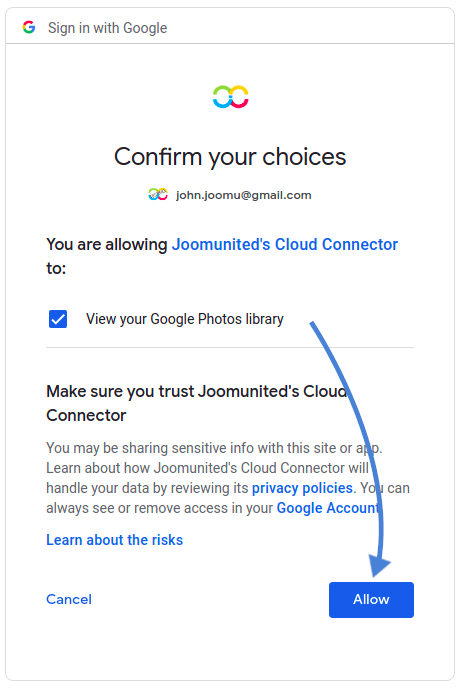
3-批准
批准第一个免责声明后,您将被定向到 Google,您可以在其中选择要关联的帐户。弹出窗口还会通知您 Google 将授予 JoomUnited 的现成应用程序的权限,特别是访问您的 Google Photos 帐户的权限。接受此操作即可完成并开始使用您的 Google 照片和 WordPress 连接。

使用自定义应用程序在 Google Photos 和 WordPress 之间创建手动链接。
您可以制作自己的 Google 应用程序,而不是使用 JoomUnited 的应用程序。为此,请在选项中选择手动而不是自动。要将其链接到您的网站,您需要构建一个 Google 开发应用程序,您可以在此处执行此操作。
单击“创建项目”后,您将能够命名您的项目,然后单击“创建”。
等待几秒钟以创建项目,然后单击通知即可进入该项目。
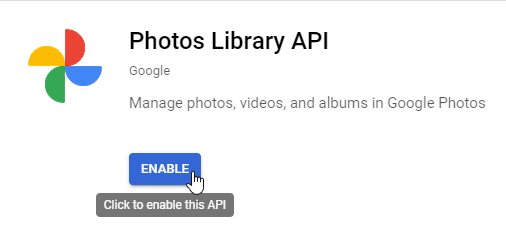
如果这是您第一次使用照片库 API,则需要启用它。为此,请转至API 和服务 > 库,搜索“照片库 API”,选择它,然后单击“启用”。

单击左侧菜单中的 API 和服务,然后单击左侧菜单中的凭据 > 创建凭据 > OAuth 客户端 ID
如果这是您第一次,请在“配置同意屏幕”下选择用户类型。
现在最关键的一步是:
首先,选择“Web 应用程序”并为其命名。
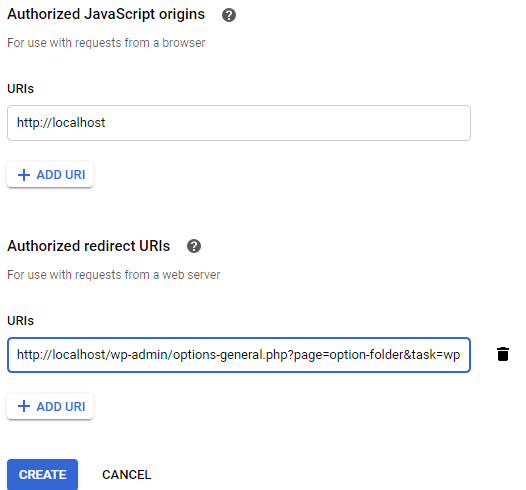
现在转到“授权 JavaScript 来源”部分,并将 https://your-domain.com 添加到“添加 URI”区域(替换为您的域名,末尾不带斜杠)。
添加: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf google photo 已验证(将“your-domain”更改为您的域名)到“授权”重定向 URI“区域”。

从下拉菜单中选择“创建”。
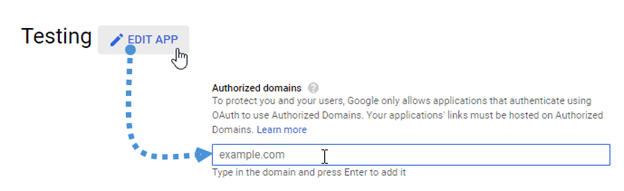
由于 Google 的政策最近发生了变化,您必须在OAuth 同意屏幕选项卡 > 编辑应用程序。

您还应该在“域验证”选项卡中提供您的域。请从下拉菜单中选择“添加域”,然后按照屏幕上的说明进行操作。
您现在可以返回第一步并创建凭据。
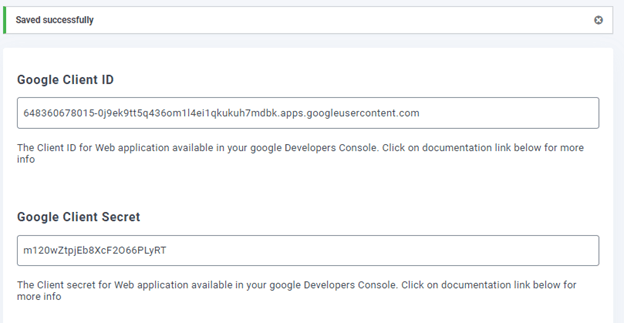
最后,你得到了它!您现在已经有了可以进入 WP Media Folder设置的 ID 和 Secret。

现在转到“设置”> WP Media Folder >“云”选项卡>“Google 照片” ,并将 Google 开发应用程序中的客户端 ID 和客户端密钥粘贴到WP Media Folder设置中,然后保存。
最后,选择“连接 Google 照片”并登录您的 Google 帐户以保存数据(带有您要使用的 Google 照片云的帐户)。
允许授予所有权限。
确认你的选择,剩下的就会水到渠成。
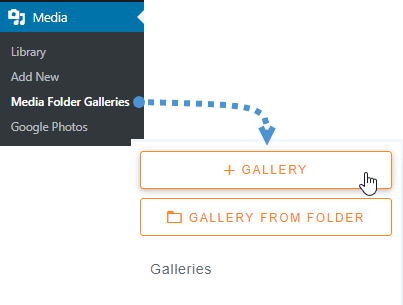
完成所有这些步骤后,我们将继续使用 Google Photos 素材创建一个图库,方法是导航到Media > Media Folder Galleries > +Gallery 。

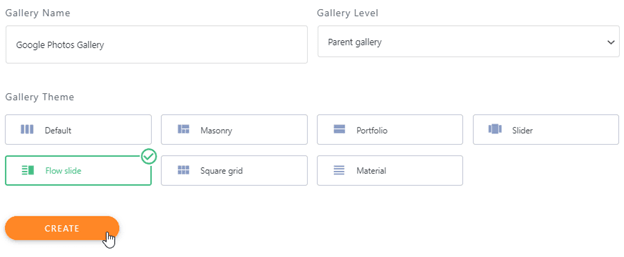
我们需要输入名称,选择主题,然后单击“创建”。
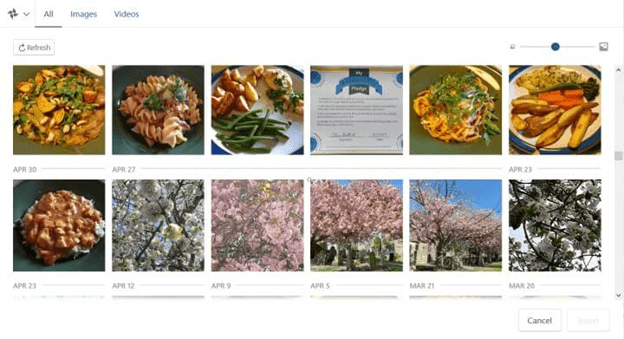
画廊创建过程的下一阶段是添加画廊的材料。同样,我们将有 Google Photos 作为一个选项,所以选择它。

您会在左侧找到 Google Photos 文件夹,在主页上您会看到图像。我们将选择所有内容,然后单击“导入选择”。
它会自动为您导入您的选择。
所有照片都可以从仪表板访问,允许您移动、删除和更新元信息等。
完成图库编辑后,单击“保存”。
现在我们已经完成了图库的构建,进入您想要添加图库的帖子/页面;我们会将其添加到帖子中,因此请转到帖子>添加新内容。

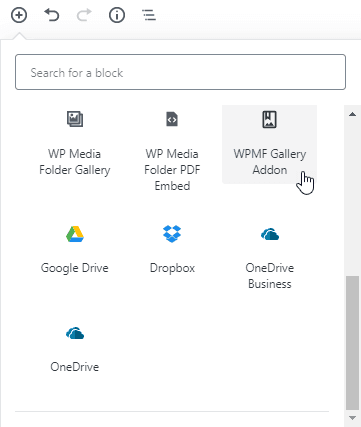
WPMF Gallery 插件块 > + > WP Media Folder > WPMF Gallery 插件块

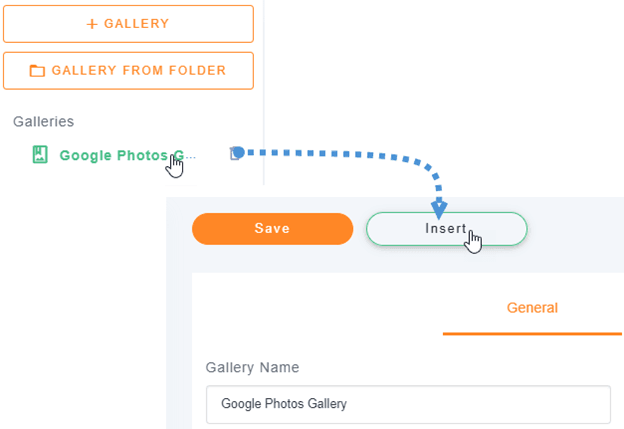
单击“选择或创建图库”(是的,我们可以直接从后期创建中创建图库),然后选择我们之前生成的图库并单击“插入”。

您将在块编辑器中看到图库的预览;右侧部分有很多选项,例如更改主题选项,如果我们不喜欢它的外观,它允许我们直接在该区域调整图库。
最后,按“发布”按钮完成该过程。
这两个步骤是相同的:首先,像平常一样构建一个图库,然后像平常一样将图像添加到其中。这次,当您选择照片时,请从下拉菜单中选择“来自 Google 照片”选项。选择您想要用于图库的图片或相册,然后单击“导入”按钮。最后,保存图库并将其包含在您选择的 WordPress 页面或帖子中。按照惯例,您可以从各种设计选项中进行选择,并根据您的喜好个性化画廊;为了让您更轻松地处理内容,Google 相册和照片会自动同步。当与 WP Media Folder的最新添加(尤其是 lazy load)结合使用时,该 plugin 允许您以最有效的方式呈现您的内容,无论您在何处托管图像。