Elementor 是一个 WordPress 构建器,可与任何 WP 主题或 Plugin无缝协作。如果您是 Elementor 的用户,并且正在寻找最佳的 Plugin 来管理您的表格,那么您来对地方了。
对于许多 WordPress 网站来说,表格是有用且不可避免的工具。您可以组织、比较和分解向访问者显示的数据,以便于理解。在 WordPress 中创建表格是一项必须了解的技能。
随着 plugin的出现,创建表格比以前使用 HTML 的繁琐方法变得容易得多。
为什么使用表格?
表格有助于以一种不麻烦或难以阅读的重要方式显示数据;这篇文章将了解最适合使用 Elementor 创建和管理表的 Plugin 。让我们首先看一下在考虑 WordPress 网站上的表格时要考虑的一些 plugin,然后我们会挑选出最好的。
- 使用 Elementor 在 WordPress 网站上创建表格时要考虑的Plugin
- 1.WP表生成器
- 2.桌上压床
- 3. 喷气元素
- 4.Elementor 的 PowerPack
- 5. 元素包
- 6. Elementor 的基本插件
- 7. 忍者桌
- WP Table Manager
- 结论
使用 Elementor 在 WordPress 网站上创建表格时要考虑的Plugin
Elementor 是一款 WordPress 页面生成器,可让网页设计变得如此简单。它提供了 80 多个用于不同目的的小部件。 Elementor 的问题是它没有用于创建表的默认小部件。为了能够在 Elementor 中使用表格,需要一个表格 plugin。
有许多 plugin可用于在 Elementor 中构建和管理表,但您的选择正确吗?许多人发现找到合适的 Plugin 来完成工作具有挑战性。我将指出一些适合在 WordPress 中创建和管理表的 plugin,我们可以从中选择最好的。
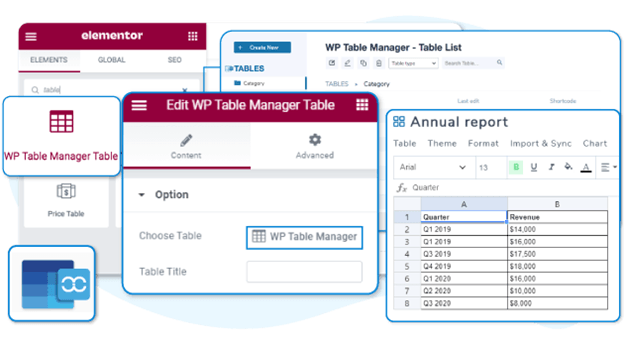
WP Table Manager
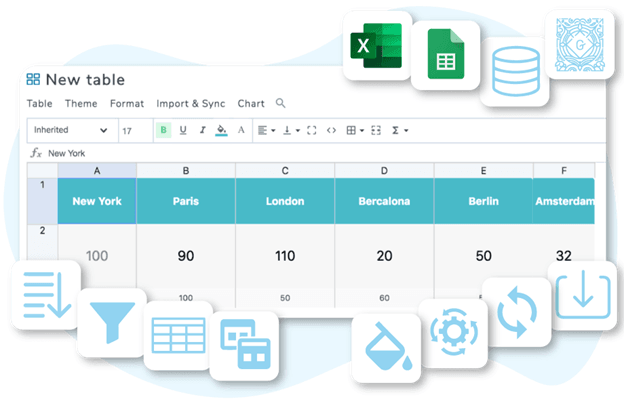
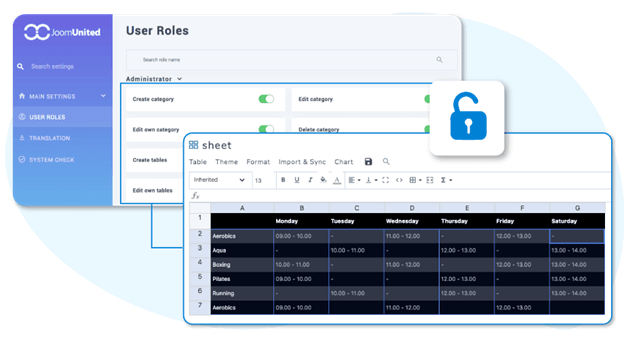
WP Table Manager plugin 提供了完整的电子表格界面来管理表。创建表非常简单;您所需要做的就是从主题成果中选择一个主题并开始编辑。它有一套强大的表格编辑工具。

该 Plugin 自动与Excel文件和Google表格同步;您可以导入和导出 Excel 和 google 工作表文件。用户可以通过单击单元格并编辑其内容来直接编辑表格,而无需使用可视化编辑器。
该 Plugin 还有多种响应模式;它有六个内置主题,您可以根据自己的喜好进行操作和改变。数据排序从未像使用 WP Table Manager那样简单;它具有过滤、显示大型表格时排序等基本功能。

它可以轻松集成 wooCommerce 和其他第三方兼容的页面构建器plugin。

其定价范围为 34 美元(六个月)和 39 美元(一年)计划,其中包含在 Elementor 中管理表格的所有功能。
2. WP 表生成器
WP 表构建器是一个 plugin ,为您提供用于创建表的拖放界面。使用此 Plugin,您可以使您的桌面具有移动响应能力。

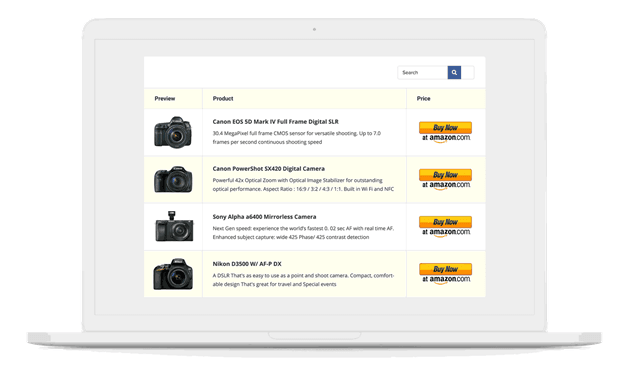
WP Table Builder目前具有文本、图像、列表、按钮和星级五个元素。它还具有直观的单元格管理选项,您可以在其中添加或删除列或行。您还可以根据需要编辑列和行的高度和宽度。 WP Table Builder 可以创建比较表、菜单、产品规格等。

您可以使用短代码将 WP Table Builder 嵌入到 Elementor。
我们在 WP Table Builder 中注意到的主要功能是:
- 易于使用的界面。
- 拖放选项。
- 它的五个令人心酸的元素
- 单元格管理选项
- 其响应式和动态的表格创建
- 短代码嵌入。
这些功能使得 WP Table builder 在考虑使用 Elementor 实现表格时得到更多考虑。
WP Table Builder 令人震惊的一点是,尽管它有所有令人兴奋的组件,而且它是一个免费 plugin ,可以直接在 WordPress.org 上下载。
3. 台式压力机
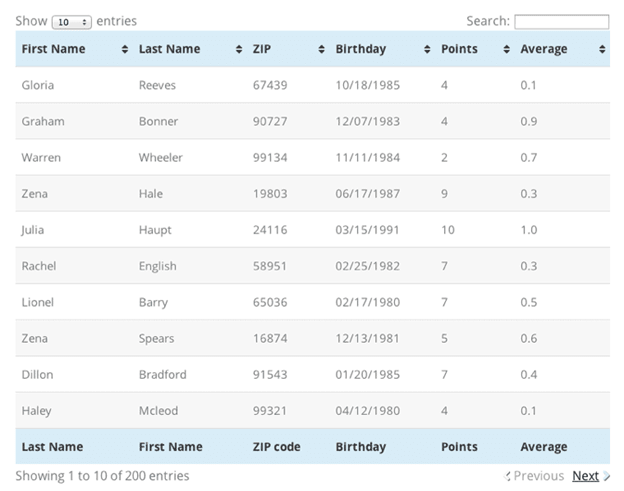
TablePress 是最流行的 plugin之一,被数千名 WordPress 用户用来构建表格。它允许使用简单的短代码将表格嵌入到页面、帖子甚至文本小部件中;提供从其他网站导入和导出表格的功能。您还可以使用 TablePress plugin执行过滤、排序和分页。

TablePress plugin 创建响应式表格,但这只能通过简单的插件来获取响应式表格。表的字段可以使用类似电子表格的界面进行更改,并且还可以包含公式。
您可以从 EXCEL、HTML、CSV 和 JSON 文件导出或导入表格;这使得备份更加容易。可以使用 HTML 代码美化表格,使您的表格引人入胜且有吸引力。
TablesPress 也是一个免费的开源 plugin 具有:
- 用户友好的过滤器
- 对数据单元格的 HTML 支持
- 支持表格标题、页眉和页脚,
- 从 CSV、Excel、Google 表格导入
- 并导出为 CSV、Excel 和 pdf。
4. 喷射元素
JetElements 是一个表格创建 plugin ,具有两个不同的表格元素; Table 元素为 Elementor 用户提供了一个界面,允许将内容放置在单元格、行和列中。定价表元素允许以七种不同的方式显示购买计划,您可以选择最适合您的方式。

桌子是完全可定制的,所有颜色都有时尚的品味;它还具有默认排序功能。 JetElements 拥有 40 多个精心设计的元素,可帮助在 Elementor 中构建网站。
JetElements 不是免费的,因此您需要购买才能使用;费用从每年 130 美元到每年 265 美元不等,特别终身访问计划为 750 美元。
5. Elementor 电源包
PowerPack for Elementor 是一个轻量级 plugin ,提供超过 55 个以上的 Elementor 小部件。它带有 3 个表格元素;

- 信息表:信息表可让您以复杂且高效的形式展示您的产品。
- 表格:表格元素可以使用三个选项卡进行微调:内容选项卡、样式和高级选项卡。
- 价目表:价目表有八种吸引人的展示风格;它还可以定制以完美地适应您的网站风格。

通过可自定义的选项,您可以完全控制表格元素的元素。
对行和列的合并进行编码可能具有挑战性,但 PowerPack 表无需编写任何复杂的代码即可轻松处理该方面。
使用 PowerPack 创建的表具有响应能力;它还附带有限的免费副本。其付费版本价格从 49 美元到 89 美元不等。它还拥有价值 349 美元的终身使用套餐。
6. 元素包
Element Pack plugin 种类繁多,是 WordPress 中最多样化的表格 plugin之一,共有 4294 个控件、80 个核心小部件、8 个扩展,并与 29 个第三方小部件完美协调。

它的定价表小部件提供了一个非常漂亮的界面,包含十多个模板。它还提供了一个反应灵敏且可以轻松编辑的表格小部件。
您还可以创建悬停表格,甚至可以根据需要更改其背景和边框。它还具有过滤器和搜索系统,可以轻松排序和查找列表中的特定项目。

Element Pack 提供 85 多个页面模板以及超过 160 个页眉和页脚,为您提供坚实的工作基础。
Element Pack 是一款付费 plugin 每年支付费用为 39 美元至 249 美元,具体取决于所选选项。它还具有终身访问选项,范围从 99 美元到 599 美元不等,具体取决于所选的选项。
7. Elementor 的基本插件
Essential Addons for Elementor 是一款流行的 plugin 专门用于数据表和定价表;它提供了 60 多个元素。数据表小部件允许您设计具有最需要的功能(如排序、图标等)的任何表格;定价表本身有五种不同的样式可供您用于定价表。这些表格元素具有令人惊叹的外观,并提供大量预定义的样式选项,使其可以灵活地选择最适合您的样式。

这些表格可以轻松定制和响应,还可以轻松调整单元格大小和添加图片内容。

Essential Addons for Elementor 是一款付费 plugin ,终身访问计划范围为 39.97 美元 - 169.67 美元。
8. 忍者桌
Ninja Tables 是一个响应式 plugin ,有助于创建动态表格。它具有先进的功能,使用户在创建表格时有一种非常舒适的感觉。该 Plugin 的组成成分多种多样,使其用户友好。

其故障工具有助于解决所有设备上的所有响应问题。 Ninja Table plugin 提供了多种表格设计、预定义架构以及分页、排序和过滤等所需功能。您可以使用短代码将 Ninja Table 添加到 Elementor。
考虑 Ninja Table plugin 时需要注意的关键功能是
- 其简单的配置,
- 拖放数据排序系统,
- 其分页友好的界面,
- 能够创建任何已创建表的副本,
- 其进出口设施,
- 它的可过滤表,
- 而且它可以轻松集成到 WooCommerce 和 Google 表格。
Ninja Table plugin 有一个有限的免费副本和一个高级版本,单个站点许可证的起价为 39 美元。
结论
以上是一些不错的plugin,它们都用于使用 Elementor 在 WordPress 中创建和管理表格;它们是评价很高的plugin,在世界各地已有数千名用户。但这是我的看法。对于那些不想花钱完成工作的人来说,我会选择WP Table Managerplugin;另一方面,我会推荐您使用WP Table Manager因为它的绝大多数主题和定制方面都可以为您提供充满美感和吸引力的设计。