带有视频和文字的博客或网络文章固然不错,但带有视频的效果更好,对读者也更有吸引力。
在 WordPress 中,您通常可以将视频一个接一个地嵌入到一篇文章中。然而,它似乎没有那么有吸引力,导致您的网站加载速度更慢,并占用更多空间。
在本文中,我们将教您如何在 WordPress 中快速轻松地构建一个视频库,该视频库看起来很棒,并且不会导致您的网站加载速度过慢。
为什么要在 WordPress 中创建视频库?
出于多种原因,在 WordPress 中创建视频库。视频非常有趣,可以让您更长时间地保留用户在您的网站上。
根据最近的一项调查,87% 的营销人员声称视频内容增加了其网站的流量,其中 80% 的营销人员声称视频内容直接增加了销售额。
借助 WordPress,向帖子、页面和侧边栏添加视频从未如此简单。然而,虽然此选项允许您一次嵌入一个视频,但它看起来并不专业,并且可能会导致您的网站加载缓慢。
也许您想要建立一个视频页面,可以在其中以具有视觉吸引力的图库格式显示所有最新视频。访问者无需滚动太长时间即可发现其他视频材料。
在视频分发方面,WordPress 不太适合这项任务。因此,您的网站速度会变慢,视频传输速度也会变慢,您的 WordPress 托管服务器可能会变得无响应;这将导致访问者的用户体验不佳。

相反,您可以使用 YouTube 等视频托管服务。它针对视频传输进行了优化,不会导致您的网站变慢,并为您的观众提供显着改善的视频流体验。
WP Media Folder 插件是一个 WordPress 插件,带有用于照片库创建的 WordPress Plugin ,用于创建照片库。
WP Media Folder 库插件允许您在 WordPress 中管理您的视频相册。除了 WP Media Folder plugin的原始功能之外,您还可以使用此扩展从现有文件夹构建视频库。该插件为您的画廊提供了七种不同的主题,在编写内容(帖子、页面、任何文本编辑器)时完成画廊管理,以及具有视频标签过滤(以及其他功能)的多级画廊。该插件还包括所有云连接器,这非常方便。

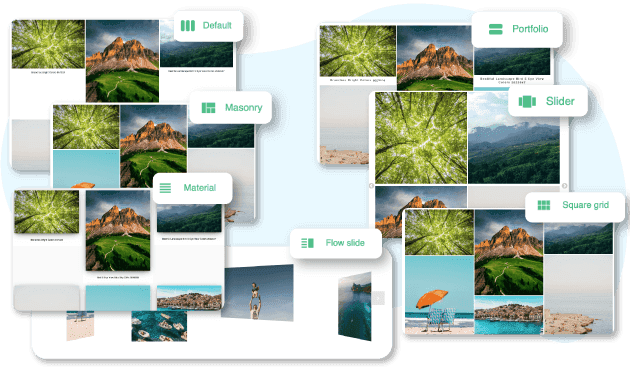
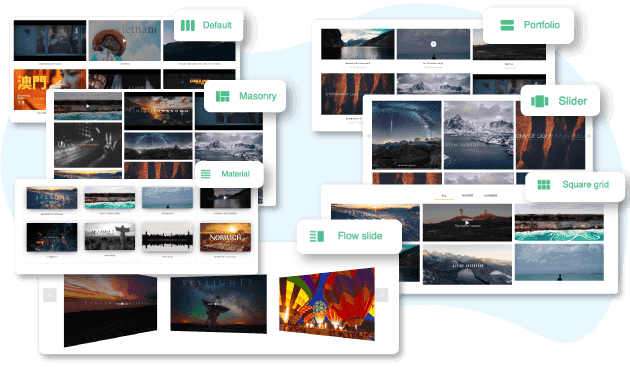
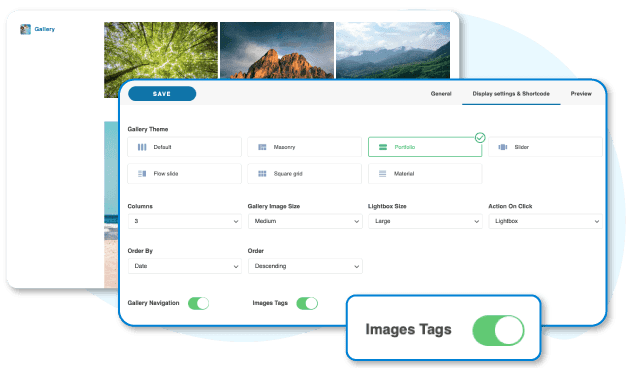
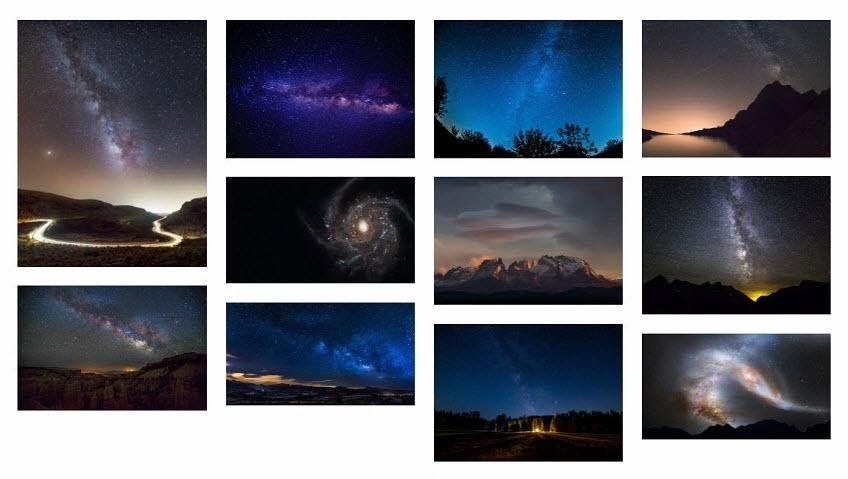
WordPress 画廊包含 7 个出色的主题,变得更加美丽。
WP Media Folder Gallery Addon 为您的画廊提供了大量主题,以及多个自定义选项:
- 砖石主题可用于创建漂亮的照片墙。
- 作品集主题,让您可以通过标题和文本完成每个视频。
- 具有方形网格的主题,可展现有吸引力的悬停效果。
- 有两种滑块主题,一种具有 3D 效果,另一种具有多行优化。
- 材料设计是一种使用天然材料的设计。
- 与默认 WordPress 主题类似的主题

- 照顾美丽的视频画廊
七个画廊主题还可以用于视频画廊,这是一个很大的好处!视频库允许在同一图库内以及不同图库之间混合照片和视频。还可以从各种来源加载视频,包括 YouTube 和 Vimeo、Dailymotion、Twitch、Facebook Watch 和 Wistia。当然,也支持 Local.mp4 视频文件。

通过将媒体文件夹导入 WordPress 画廊来管理 WordPress 画廊中的独特视频画廊。
WordPress 媒体文件夹画廊插件是在短时间内创建画廊和子画廊的最有效方法。只需单击一下,您就可以执行以下操作:
- 导入包含照片的文件夹并使用它们在程序中创建图库。
- 一次将主题应用于一组导入的画廊
- 导入图库,同时维护创建它们的文件夹层次结构。
- 从目录导入现有照片,而不创建原始媒体的副本。
从古腾堡和文本编辑器界面管理图库。
WP Media Folder插件的画廊是一种独一无二的解决方案,它允许您从古腾堡 WordPress 编辑器管理所有画廊,其中包括一个专用的画廊块。还完全支持 WordPress Classic 编辑器。您不再需要浪费时间从 WordPress 管理面板中的两个或三个不同位置修改图库。古腾堡的短代码生成器允许您管理您的画廊,并且您可以使用短代码将它们集成到整个网站中。
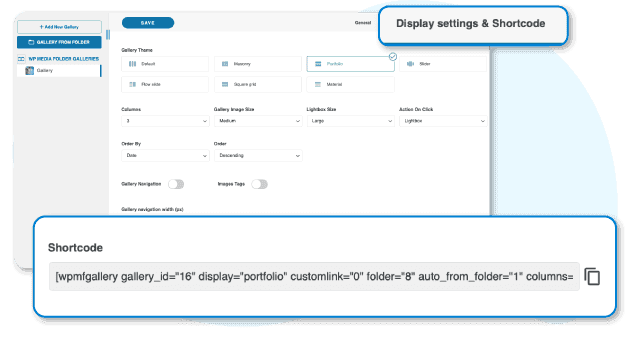
所有画廊选项都包含一个短代码生成器,允许您创建独特的画廊并将其加载到任何页面构建器、WooCommerce 或任何其他可以输入 WordPress 短代码的地方。


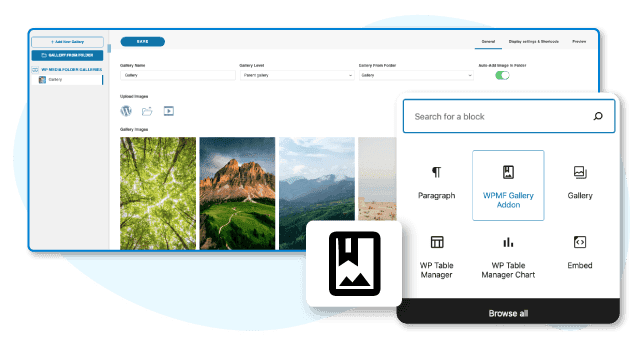
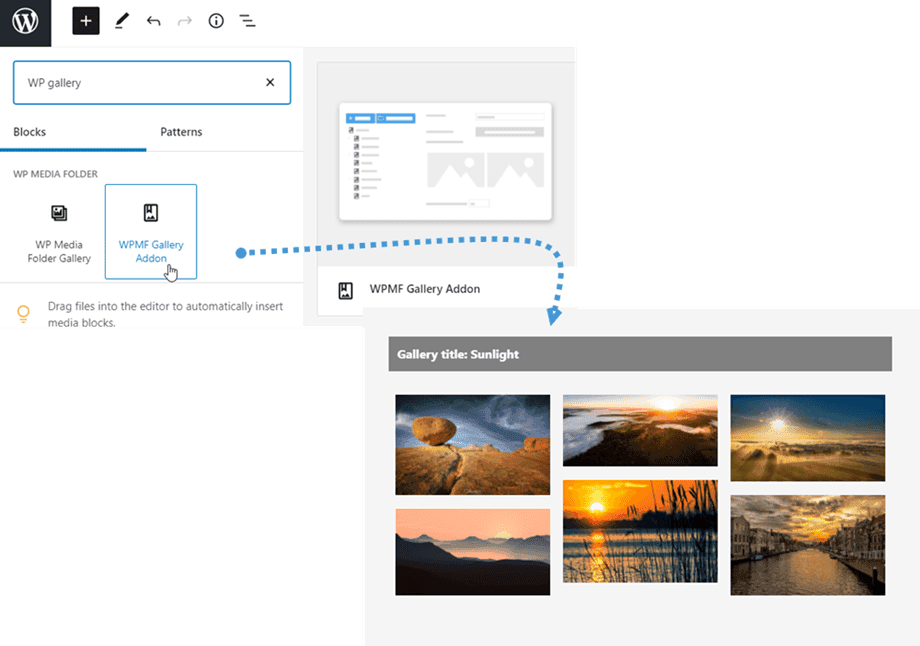
您现在可以在古腾堡编辑器中显示画廊,单击 WP Media Folder 类别中的 WPMF Gallery Addon 块,在古腾堡编辑器中显示画廊。然后您可以单击选择或创建图库按钮并选择一个图库。

可以以更高级的方式导航图库相册
对于网站管理员来说,组织照片和浏览画廊是一项耗时的任务。我们简化了流程,允许您将图片和画廊拖放到所需的顺序中,甚至在嵌套相册级别中也是如此。 AJAX 文件夹树将使最终用户能够根据自己的需要在分层图库中导航。

在视频排序和导航方面,您有两种选择:您可以使用文件夹树浏览多个画廊或使用视频标签来导航它们。一张图片可以应用多个标题,这些标签随后可以用于标签 AJAX 过滤和搜索。

在 WP Media Folder 插件中操作视频库
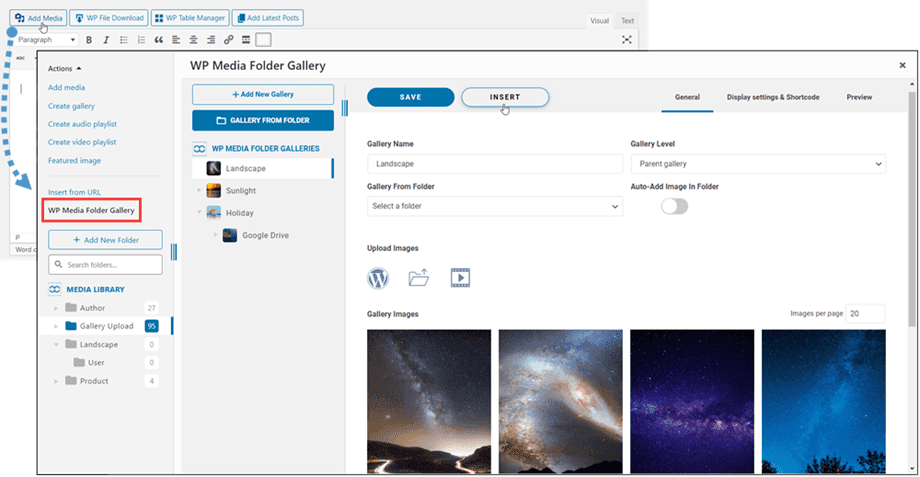
- 在帖子或页面中创建图库。
- 单击编辑器中的“添加媒体”按钮将允许您将画廊添加到 WordPress 平台中的帖子或页面。将出现 WP Media Folder 库的主视图,您可以从中选择一个库来查看它。之后,单击“插入”按钮。

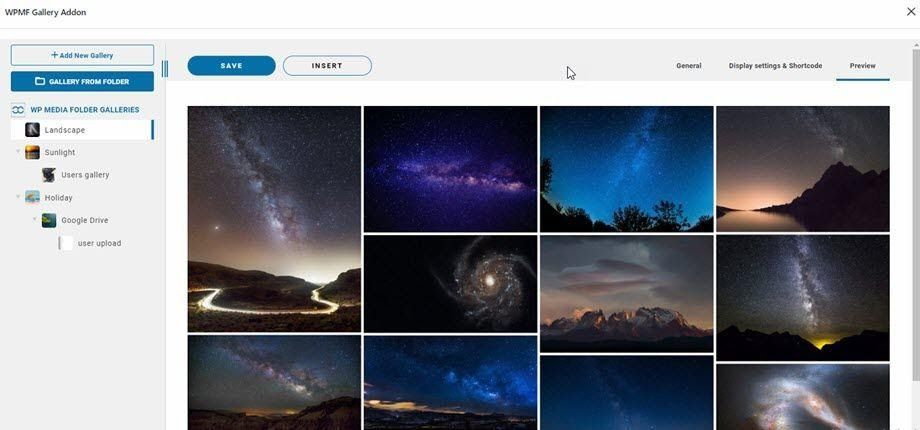
- 在将图库集成到您的帖子或页面之前,您可以通过从左侧的下拉菜单中选择“预览”选项卡来预览它。

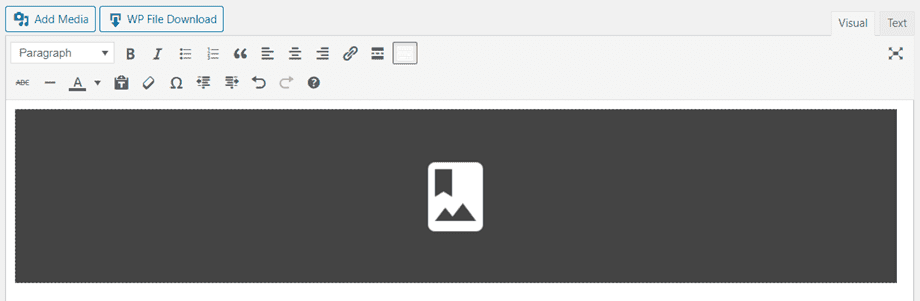
当图库打开时,它将在编辑器中显示为深灰色区域。

- 保存您的资料,图库就会出现在网站的公共部分。
当您第一次将图库插入内容时,您将需要保存内容。
如果您在编辑器中单击 WP Media Folder 库的深灰色部分,然后再次单击“编辑”按钮,您将重新打开图库以进行其他编辑和自定义。

保存您的页面或帖子,您就完成了 - 您的图库已上传!

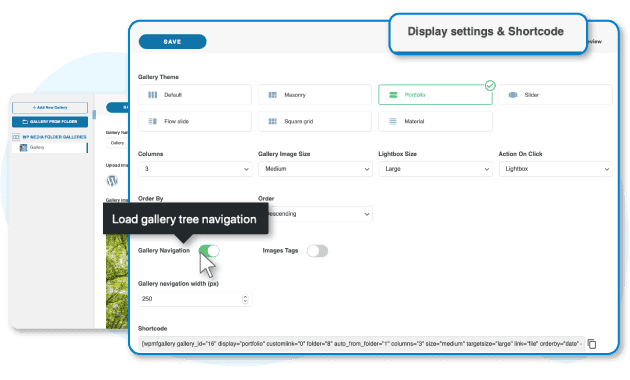
插入图库时,您有两个选择:首先,您可以从以下选项中进行选择:
- 通过画廊导航:加载画廊树导航。
- 用于显示视频的标签:视频标签应显示为显示过滤器。
- 设置图库导航栏的宽度为(px)
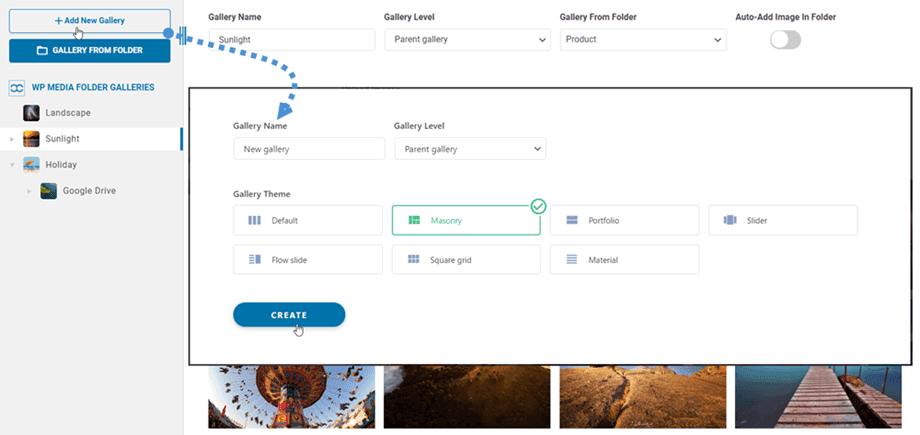
在现有画廊中创建一个新画廊。
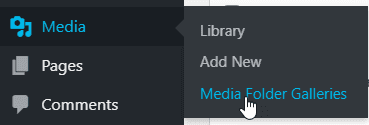
您可以通过从主菜单中选择媒体 > 媒体文件夹图库来访问图库。

现在将显示 WP Media Folder 库的主视图。
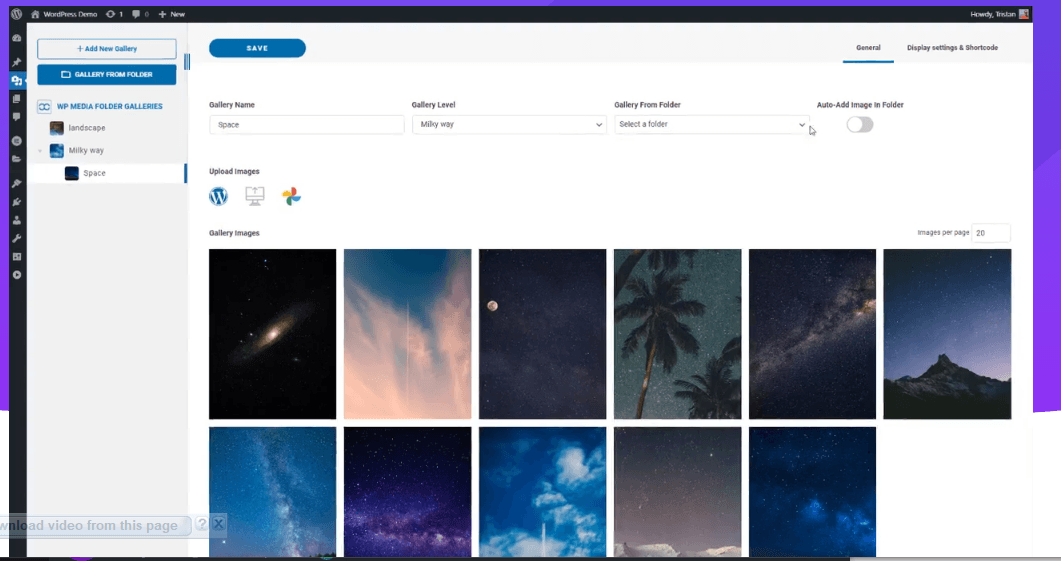
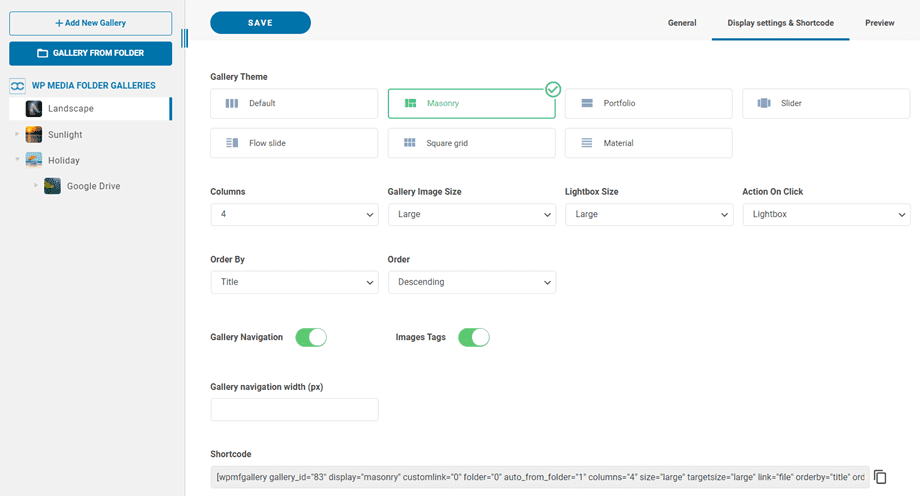
通过单击“添加新画廊”选项,您将在此部分中创建一个新画廊。它们可以直接从 WordPress 导入,也可以从您的 PC 上传照片本身。您可以选择主题以及父画廊。要完成该过程,请单击“保存”按钮。

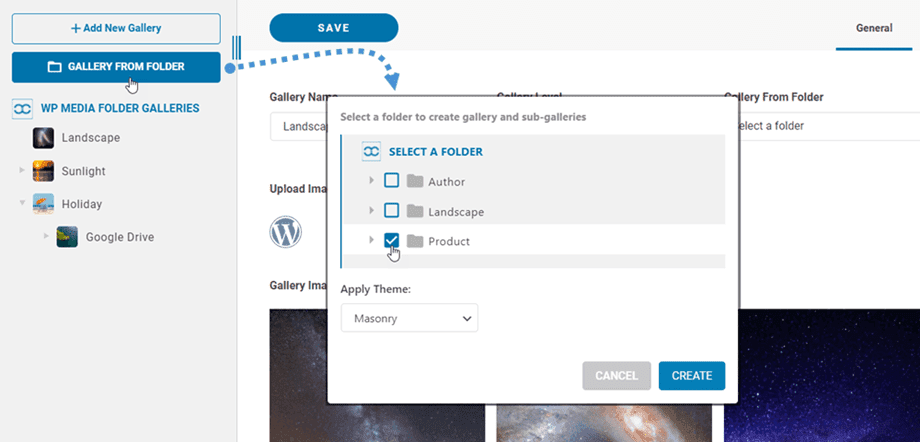
您还可以从 WordPress 媒体文件夹中的文件夹创建画廊;这可以通过单击“来自文件夹的图库”选项并在按“创建”按钮之前选择图库的文件夹和主题来完成。

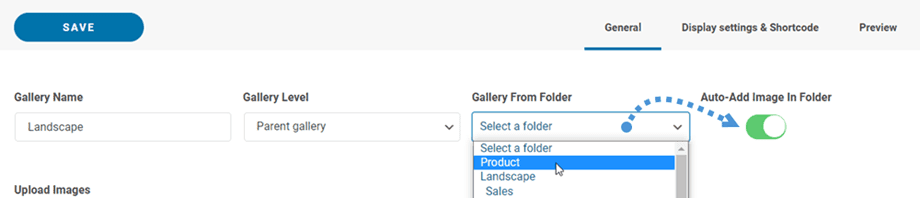
从文件夹创建图库时,默认情况下会激活“在文件夹中自动添加视频”选项。这意味着您上传到该文件夹的任何新照片都会自动上传到图库。

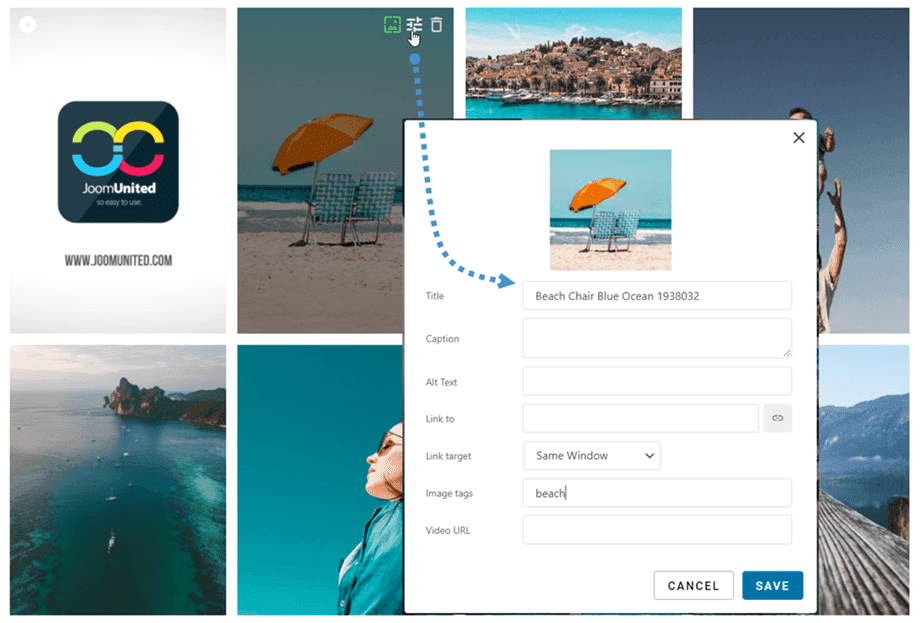
您可以更改图库中的视频元数据,包括 WordPress 的 SEO 信息。通过视频标签,您可以指定特定的内部或外部链接,并建立特定的内部或外部链接。

创建图库后,您可以从下拉菜单中选择一个视频作为图库封面。当您在图库中的某个视频上徘徊时,您会看到它。
您可能有数百个甚至数千个文件。毫无疑问,您会对从所有服务器收集它们并整齐地组织它们的想法感到恐慌,但文件管理不一定是麻烦。媒体管理器 plugin的存在是为了让您的生活更轻松 - WP Media Folder 就是足够的证明。