Jupiter是由 Artbees 创建的世界知名 WordPress 主题,受到来自世界各地超过 14、5000 名客户的信赖。
在 Jupiter 主题取得巨大成功后,Artbees 推出了使用 Elementor 页面构建器从头开始构建的新版本 Jupiter。 Jupiter 与 Elementor 页面构建器一起增强了其功能,其 104 份销量的增加证实了这一点。尽管最初的 Jupiter 主题也很受欢迎,销量超过 100,000 份,评分超过 4,500 条评论,但 JupiterX 是与 Elementor 页面构建器捆绑在一起的另一个大热门。
JupiterX,可以调整网站样式和布局的每一个最小细节。
- JupiterX WordPress 主题:概述
- JupiterX WordPress 主题:主要功能
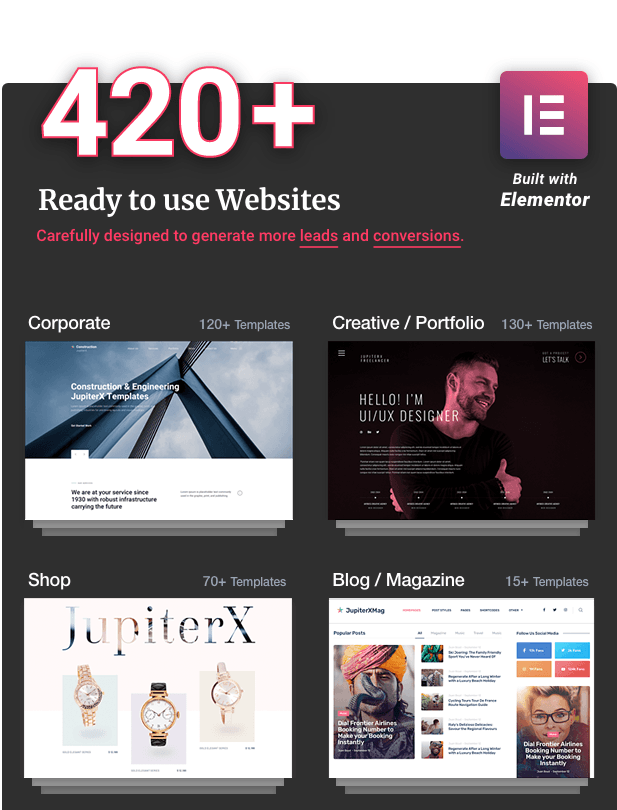
- 预制 420+ 演示站点 – 节省您的时间
- JupiterX:Elementor 页面生成器集成
- 获取新的 Elementor 插件和小部件
- 免费捆绑高级 Plugin
- JupiterX 主题安装
- 使用 JupiterX 主题和 Elementor 构建页面
- 将网站宽度设置为最大
- 如何使用全角内容图像创建全页宽度?
- 如何自定义标题
- 如何自定义页脚
- 使用 Elementor 创建页面
- 构建 WooCommerce 页面
- 博客单页 – 自定义单个博客页面的最简单方法
- JupiterX 的优点和缺点
- JupiterX 优点
- JupiterX 缺点
- JupiterX 的价格是多少?
- 我的最终判决
JupiterX WordPress 主题:概述
JupiterX是一个强大、快速且轻便的 WordPress 主题,附带 520 多个预构建的演示网站。 JupiterX 与 Elementor 页面构建器捆绑在一起,提供无缝且无限的控制来自定义 WordPress 网站的每个角落。
除了仅自定义页面模板之外,您还可以从头开始设计页眉和页脚。此外,您还可以完全控制 WooCommerce 商店布局并自定义产品列表、购物车、结账页面和许多其他部分。
JupiterX WordPress 主题:主要功能
在我们指导您了解如何使用 JupiterX 和 Elementor 创建精彩的 WordPress 帖子和页面之前,先快速浏览一下它的一些主要功能:
预制 420+ 演示站点 – 节省您的时间

您可以通过从带有所有基本模板的预制演示网站之一构建客户网站来预留充足的时间。这些演示网站是使用 Elementor 页面构建器构建的,因此您可以根据客户的品牌轻松自定义任何部分。
JupiterX:Elementor 页面生成器集成
JupiterX 与流行的 Elementor 页面构建器 plugin完全兼容。事实上,它的所有预制演示都是使用 Elementor 构建的。因此,自定义演示页面以获得您想要的设计非常简单。
以下是您可以使用 Elementor 执行的所有操作的快速概述:
- 调整演示网站
- 调整页眉和页脚布局
- 构建您自己的表单
- 构建自定义菜单
- 创建引人注目的弹出窗口以捕获潜在客户
- 用奇特的视觉效果为您的网站提供动画效果
获取新的 Elementor 插件和小部件
除了免费的 Elementor plugin之外,您还可以使用两个 Elementor 附加 plugin来增强其功能。
Jet Elements :它有助于一些新的高级小部件
Raven :除了向 Elementor 添加独特的属性之外,它还可以与页眉/页脚功能完美配合。
除了 Elementor Add 以及 80 多个独家元素之外,您还将获得一些方便的小部件来帮助您进行智能设计。
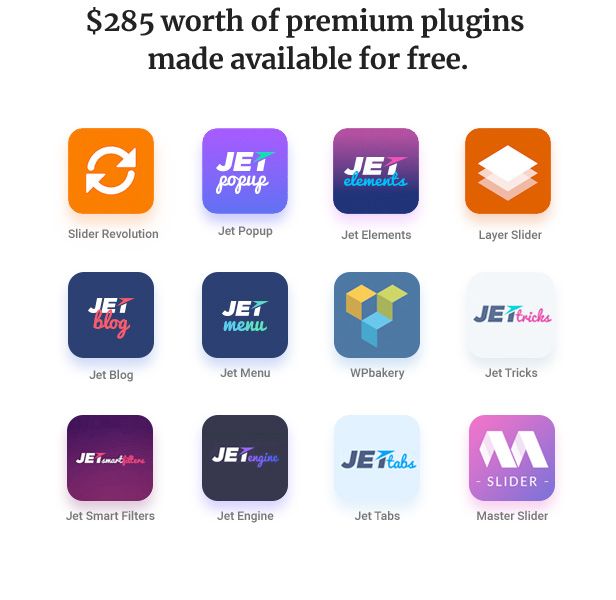
免费捆绑高级 Plugin
JupiterX 捆绑了大量的高级 plugin。如果您单独购买这些 plugin,则花费接近 285 美元。但使用 JupiterX,您可以免费获得它们。

JupiterX 主题安装
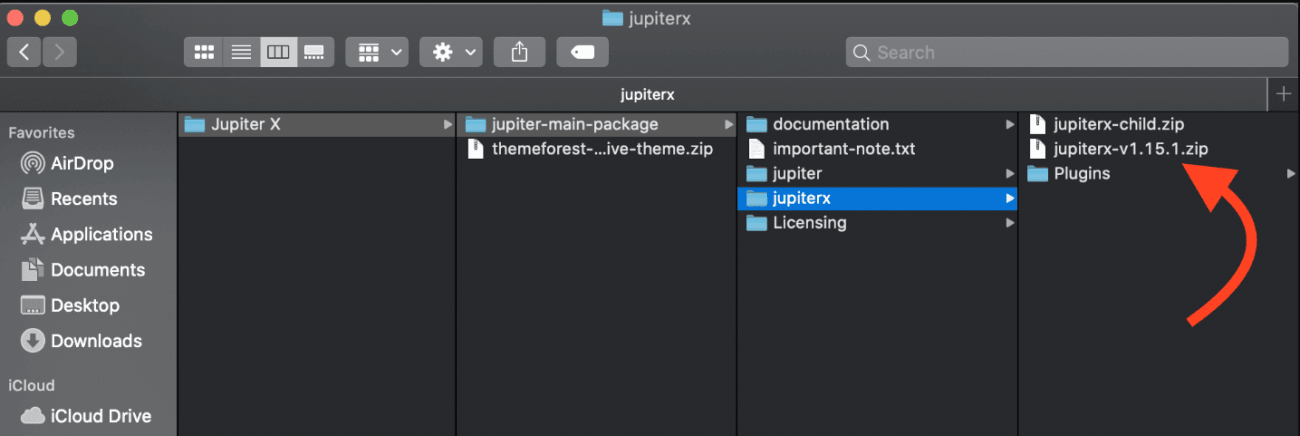
从 ThemeForest 下载 JupiterX 主题后,下一步解压缩文件并取出 Jupiter 文件夹。无需解压 jupiterx 文件夹。

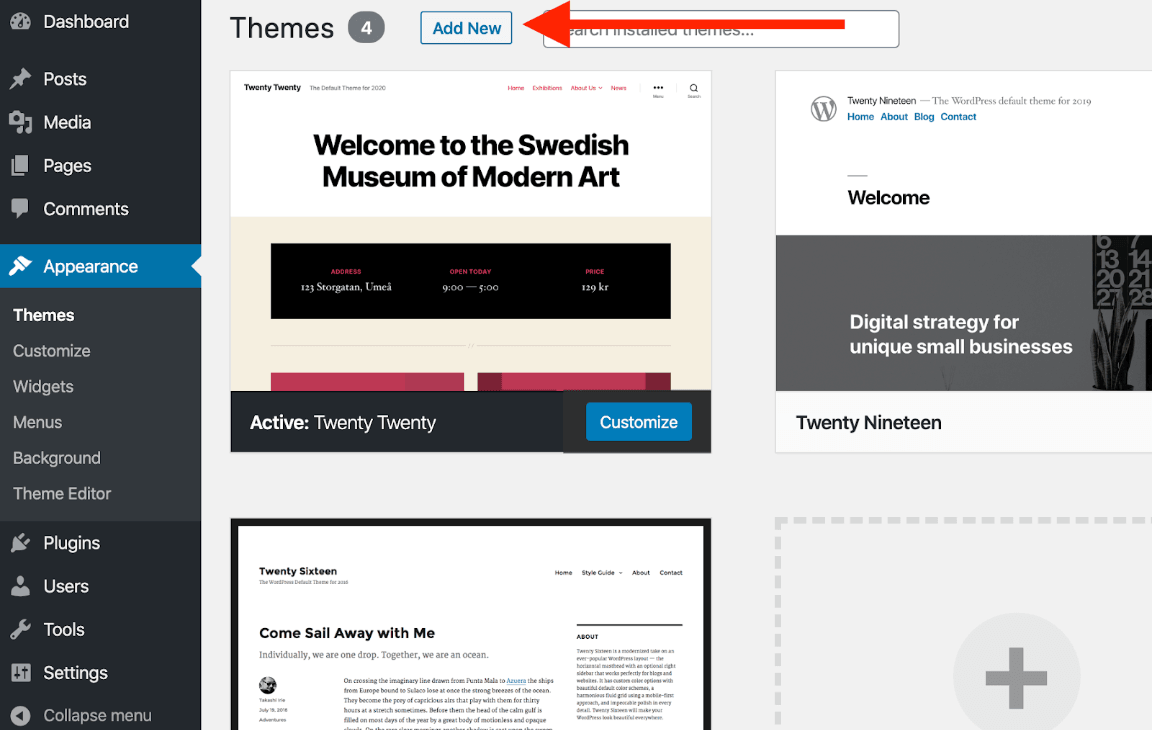
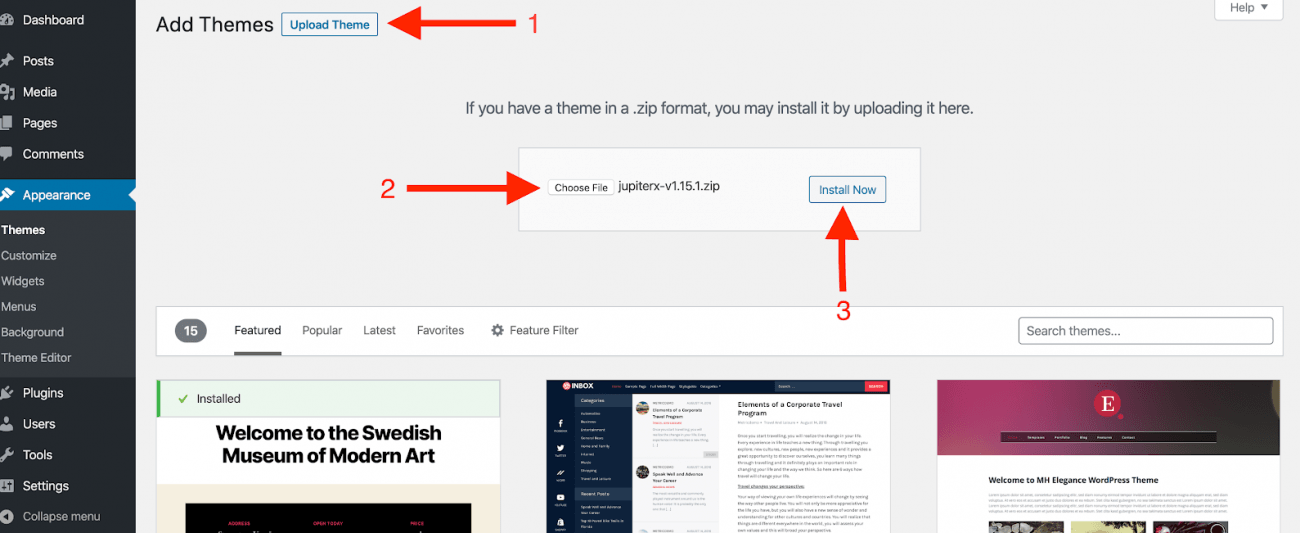
现在登录您的 WordPress 网站并导航至外观 > 主题,然后单击新建。

单击添加新主题,然后上传主题。选择您最近从 ThemeForest 下载的文件夹,然后单击“安装并激活”。

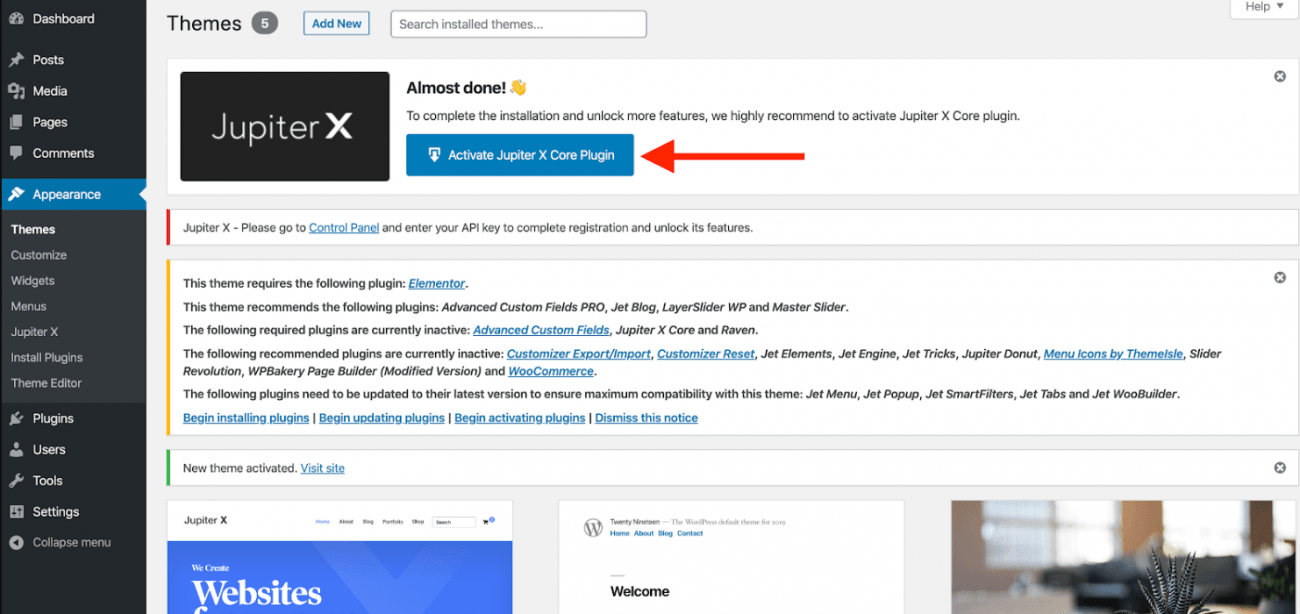
几乎完成后,您必须安装必要的 jupiterx 核心 plugin。要安装 plugin,请移至顶部出现的通知框,然后单击激活 JupiterCore X plugin 按钮。

从Plugin> 添加新 > 上传plugin安装 JupiterX 核心plugin,然后安装 zip JupiterXplugin。
您可以使用 Elementor 页面自定义网站宽度、页眉、页脚和页面模板,以构建您独特的品牌布局。让我们深入了解细节。
使用 JupiterX 主题和 Elementor 构建页面
JupiterX 主题的一个令人兴奋且独特的事情是,您可以分别自定义每个页面独特的页眉、页脚、侧边栏和内容选项。这些页面选项将在每个页面的末尾提供。

将网站宽度设置为最大
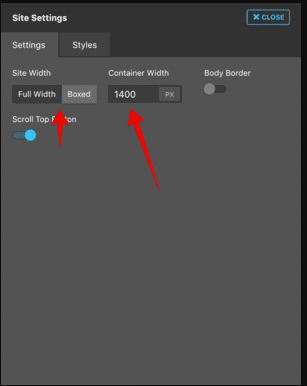
如果您使用任何 Box 宽度布局,默认的 JupiterX 网站宽度设置为最大 1400px。但是,您可以通过以下过程将其更改为任何所需的值。
转到:外观 > 自定义 > 站点设置
在设置部分,您可以设置所需的容器宽度和全宽,然后单击发布。

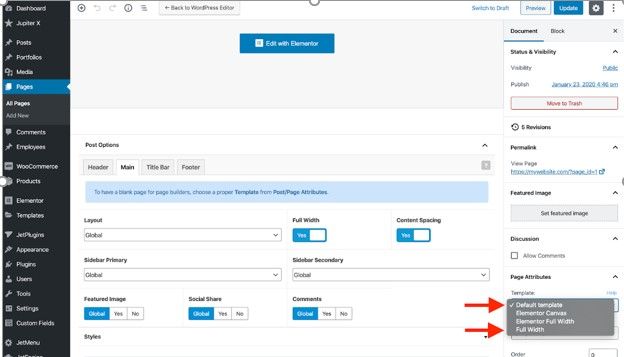
如何使用全角内容图像创建全页宽度?
如果您想将内容设置为全宽,延伸到边框,页眉和页脚之间没有任何空间,则需要将页面属性设置为全宽。

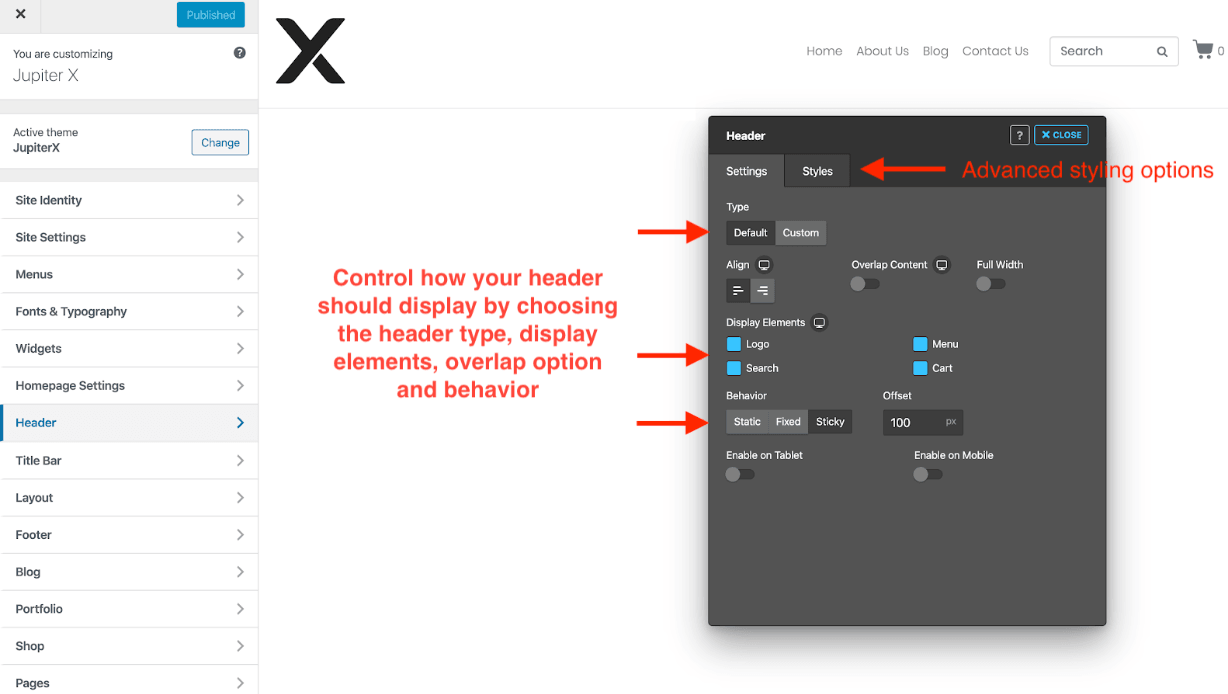
如何自定义标题
有两种类型的标头选项,第一种是默认标头,下一种是自定义标头。您还可以向任何现有的标题添加更多功能,您也可以从设置区域选择粘性标题或透明标题;
转至:定制器 > 标题 > 设置
或者,您可以使用 Ravan plugin (Elementor 构建器的扩展)来管理现有标头。
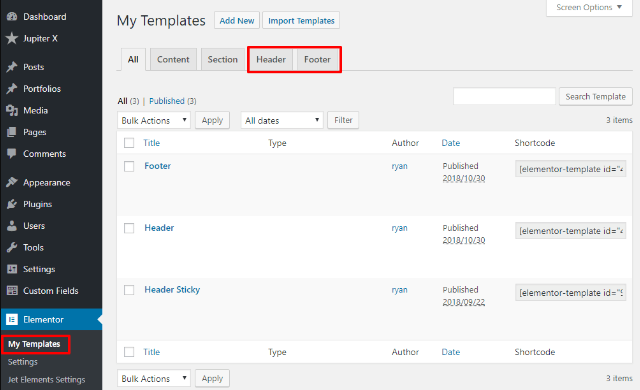
转到:Elementor > 我的模板 > 标题

选择默认标题选项
转到:自定义 > 标题 > 选择默认标题

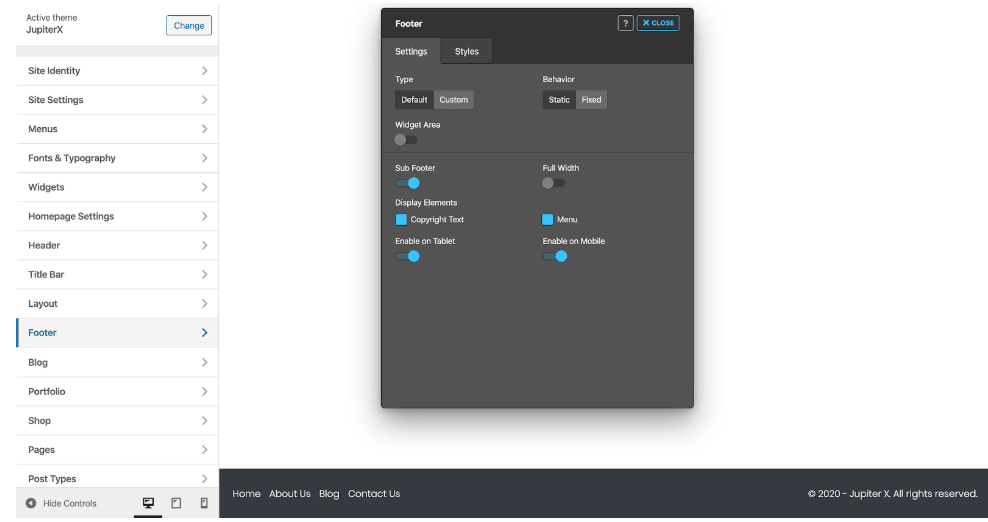
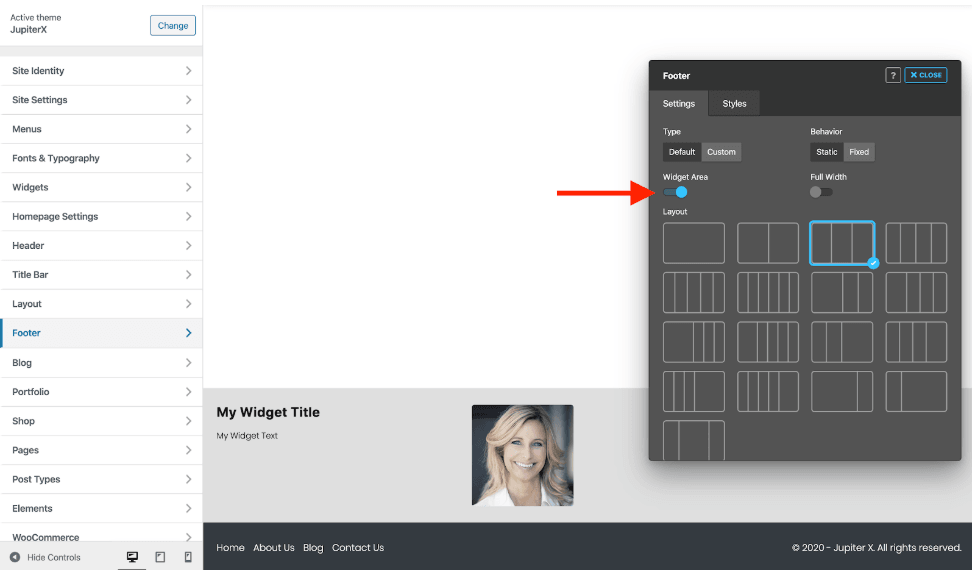
如何自定义页脚
与页眉选项类似,您也有两个页脚选项;默认页脚和自定义页脚。

页脚进一步分为两部分;子页脚和小部件区域(默认情况下禁用)。如果启用小部件区域,您将在页脚中看到小部件选项。

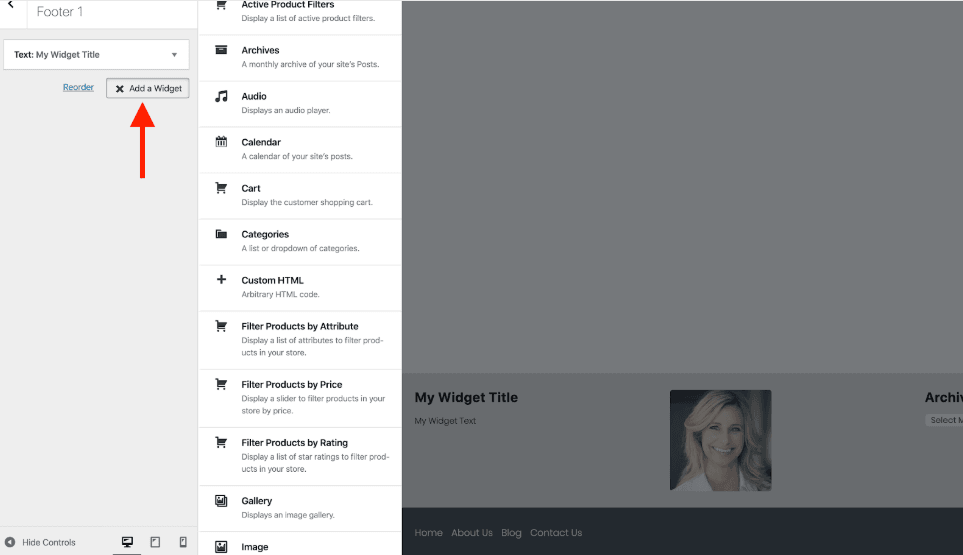
您可以在页脚中自定义和添加新的小部件。转到定制器 > 小部件并添加所需的页脚小部件。

选择网站布局后,页眉和页脚现在将继续使用 Elementor 构建器创建页面。
使用 Elementor 创建页面
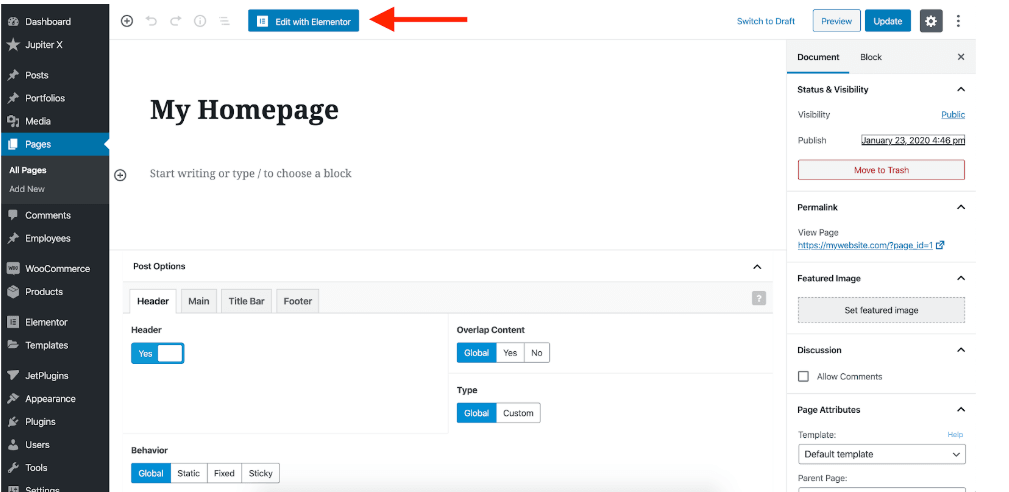
确保您已安装 JupiterX 主题附带的 Elementor 页面构建器。然后继续使用 Elementor 构建器创建新页面。
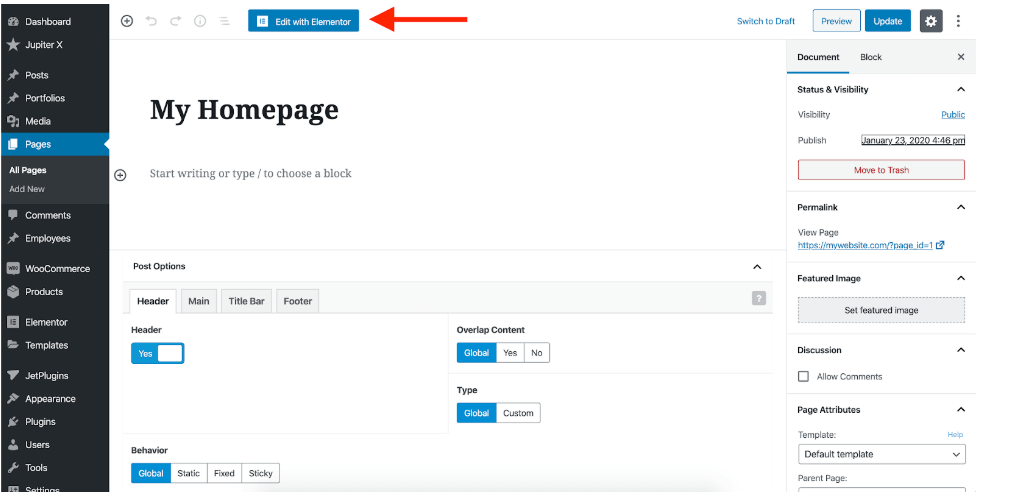
创建一个新页面,然后单击“使用 Elementor 编辑”

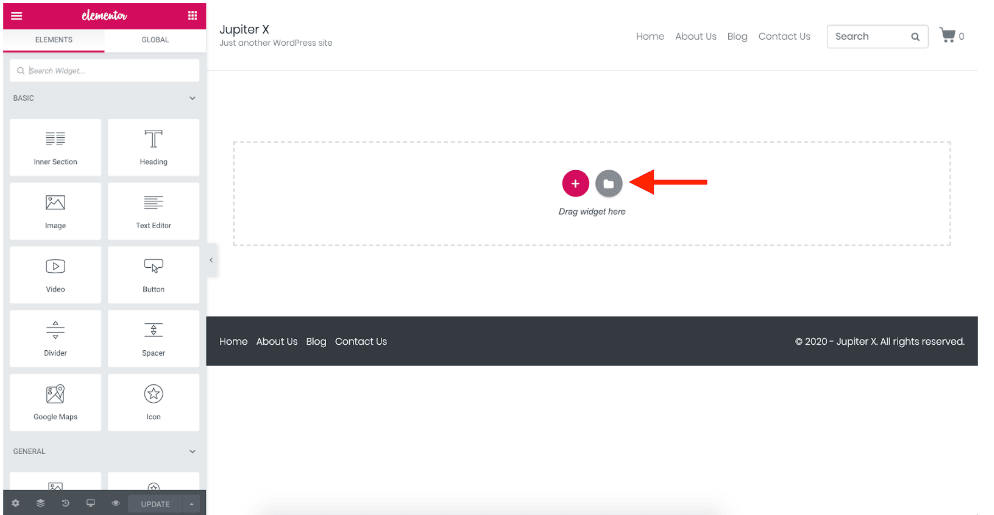
现在,为了节省时间,您可以使用任何预制的页面/块模板。选择模板后,单击插入按钮,当模板插入到页面上时,您可以使用左侧栏上的可用选项进一步自定义它。

您可以使用raven plugin 自定义页面模板和块模板。 Raven 为 Elementor 提供了 100 多个独家页面和块模板以及 25 个新元素。
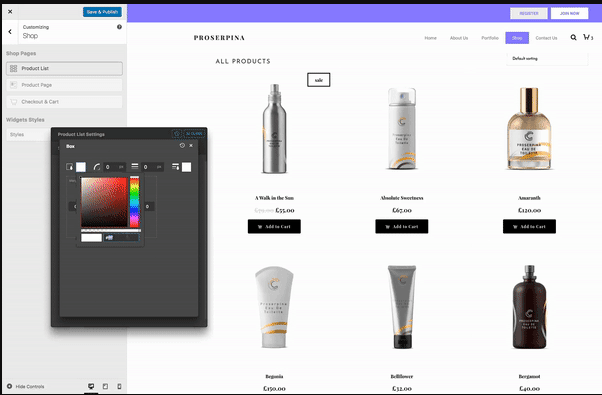
构建 WooCommerce 页面
JupiterX 主题附带八个预制的单一商店页面模板和许多其他自定义选项,因此您可以获得独特的品牌外观。您将有机会选择独特的配色方案,并将更改应用于产品页面、产品描述和购物车按钮的任何预制模板。此外,您还可以在结账过程中设置产品快速查看选项,以提高转化率。

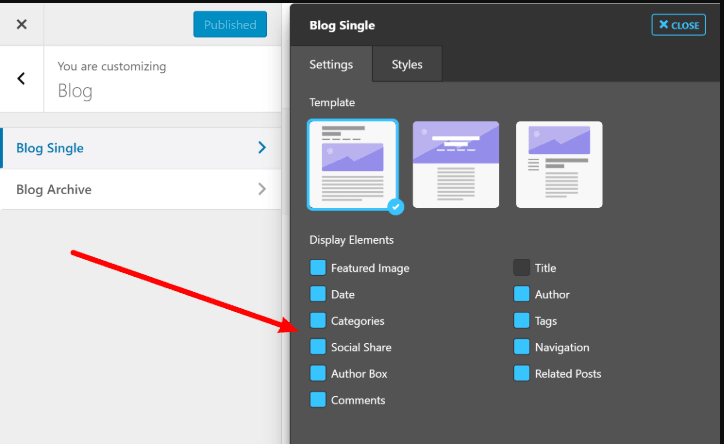
博客单页 – 自定义单个博客页面的最简单方法
JupiterX 提供了三个单个博客文章模板,可以轻松自定义其单个默认页面。您可以选择任何预制博客的独特布局,还可以控制各种功能,例如;社交分享按钮和相关帖子选项。如果您不喜欢显示这些选项,只需在设置区域中禁用它们即可。

JupiterX 的优点和缺点
JupiterX 优点
- JupiterX 提供大量预制网站可供选择
- 100+ 块模型来定制您的 woo-commerce 商店
- Elementor 和 Elementor 扩展可让您通过简单的拖放选项创建大部分网站
- 自定义每个页面(包括页眉和页脚)以获得独特的外观
- 20 个预制标题选项
- 兼容超过35个重要 plugin
JupiterX 缺点
- 该主题有点庞大,并且在主题本身之上还需要安装多个其他插件,这导致了较重的一面。
- 与不同的竞争对手主题相比,响应速度较差
- 客户支持反应不那么灵敏
- 最新更新中存在大量错误
- 标题的定制不太友好,而且过渡也很糟糕。
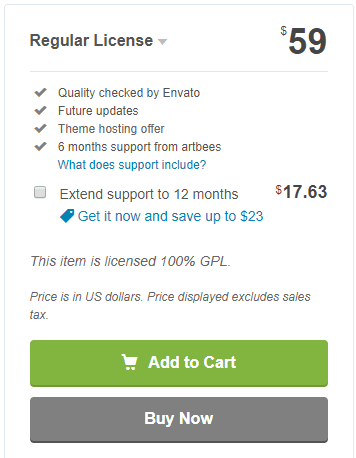
JupiterX 的价格是多少?
您只需 59 美元即可获得 JupiterX,并以相同的价格获得所有未来更新以及主题托管优惠。

我的最终判决
JupiterX 主题的价格,它是相当经济的,并且包含必要的plugin。然而,就评级而言,许多客户抱怨他们经常遇到的错误问题。此外,该主题的响应速度不如其竞争对手,例如 Avada 主题和报纸主题。
看看一位 JupiterX 客户在他的评论中所说的话。








你好,
Elementor Pro 还需要吗?
木星是法国人吗?
比恩阿你
史蒂芬
祝您好运,您已使用 Elementor Pro 的法语翻译,但必须使用该主题。