您听说过“永远不要以貌取人”这句话吗?嗯,我们不能说网站也是如此。保持网站的布局和主题和平是一项至关重要的任务。主题对于为网站带来流量有很大贡献。确保主题是否符合您网站的定位是一项艰巨的任务。找到与您的内容类型相匹配的完美主题是一项非常棘手的任务。 Astra主题就是为了解决这个问题而设计的。
我们生活在一个可以通过互联网找到问题解决方案的时代。开发人员每天都会想出大量的 plugin。这些 plugin可帮助用户获得一流的网站外观。即使是婴儿的细节也会对参观者产生积极或消极的影响。因此,必须避免让您的网站看起来过于疲劳。
我们在这里向您介绍一款具有超快速度的轻量级工具。该工具将解决您对主题和布局的所有担忧。 Astra 主题网站布局可以帮助您防止此类情况的发生。该工具包含满足所需设计和主题的所有必要功能。
Astra 主题站点布局是轻量级的,无需悬挂即可工作。该主题以其无可挑剔的功能为超过 1,000,000 多名用户提供服务。 Astra 主题网站布局允许用户根据自己的喜好创建网站。此外,我们将在下面详细讨论这些工具的特性。
什么是网站布局以及如何决定 WordPress 的布局:
保持网站美观和干净应该是您的首要任务。为此,您可能需要使用一些工具。尽管如此,在我们继续之前,让我们先讨论一下站点布局的含义。
完美的布局通过强调网站的重要部分使导航更容易。网站布局通过大胆的方式使值得注意的事物成为人们关注的焦点。简化导航的最佳方法是选择最方便、最吸引人的布局。
如上所述,所有的小细节对人类的大脑都很重要。无论它们听起来多么微不足道,它们都发挥着巨大的作用。例如,字体样式和字体大小可能会说服一些人查看您的网站。这些东西——如果选择不当——可能会成为流量减少的原因。
仅通过设计来吸引客户是不够的。选择最精致的布局是吸引客户访问您网站的关键职责。整个布局部分可以让你赢,也可以让你输。
以下是为您的网站选择布局时需要注意的事项:
- 明确的布局可以为客户提供巨大的帮助。明确定义的格式可以帮助客户找到重要的东西。糟糕的布局会通过令人恼火的导航将顾客赶走。
花大部分时间来决定完美的布局。如果结构不正确,产品将完全变成废物。
- 您应该能够选择一种能够牢牢记住客户想法的布局。利用布局艺术让客户回头是很困难的。一旦您为您的网站选择了最合适的布局,客户通常会被吸引并访问。
- 选择布局时,选择具有适当设计和颜色的布局。太多的结构和图形往往会给您的网站带来奇怪的氛围。太多的设计会让顾客感到困惑。
总而言之,选择一种布局,让客户在寻找特定物品时不必眯着眼睛。
- 在网站的每个页面上保留必要的内容。这种策略有助于在不费力气的情况下吸引客户的注意力。
WP Astra 主题支持的网站布局:
Astra是一个主题网站,可让您改造您的网站。大众可以免费使用其功能。该网站可用于多种用途,例如商业、博客、在线作品集等。您可以在免费版本中使用许多功能。然而,要获得更好的功能,您必须购买高级版本。
Astra 是一家在该领域已有 60 多年历史的 WordPress 公司的作品。 Astra 的最大特点是它与页面构建器 WordPress Plugin高度兼容。
该网站需要用户友好。复杂的布局不会增加网站的流量。站点布局在帮助用户导航页面和许多其他内容方面发挥着良好的作用。简单的网站布局将快速引导您到达所需的页面,从而简化用户的导航。为了满足您网站的要求,Astra 包含 4 种类型的布局,如下所示:
- 盒装
- 全角
- 带衬垫
- 流体布局
现在我们要讨论的是Astra主题,这些特点确实值得称赞。
- WordPress 主题的设计使得即使是普通人也可以在他的网站上非常顺利地使用它。 Astra 主题包含所有必要的元素、设计和功能,可以适应任何利基市场。对于初学者来说这是小菜一碟。
- 主题还方便我们选择定制设计。具体来说,您可以根据自己的意愿和要求更改主题的设置。
此全局自定义选项为您提供了对许多其他元素的权限,并且您可以根据您的选择更改它们的设置。
- 您的网站必须包含的最重要的功能之一是其设计应该具有响应能力。我们知道许多用户更喜欢通过移动设备访问网站,因此网站必须采用响应式设计。
因此,Astra 主题具有响应能力,使其适合移动设备。
- 通过 Astra 建立电子商务商店变得毫不费力。 WordPress 上有许多主题,为您提供了 woo-commerce 集成的便利
借助Astra ,您不仅能够将其与 woo-commerce 集成,而且还可以通过极具吸引力的网站设计获得便利。
WP Astra 主题安装
现在要进一步进行安装,您将必须执行一些步骤。完成这些步骤后,您的Astra 主题将成功安装。步骤如下:
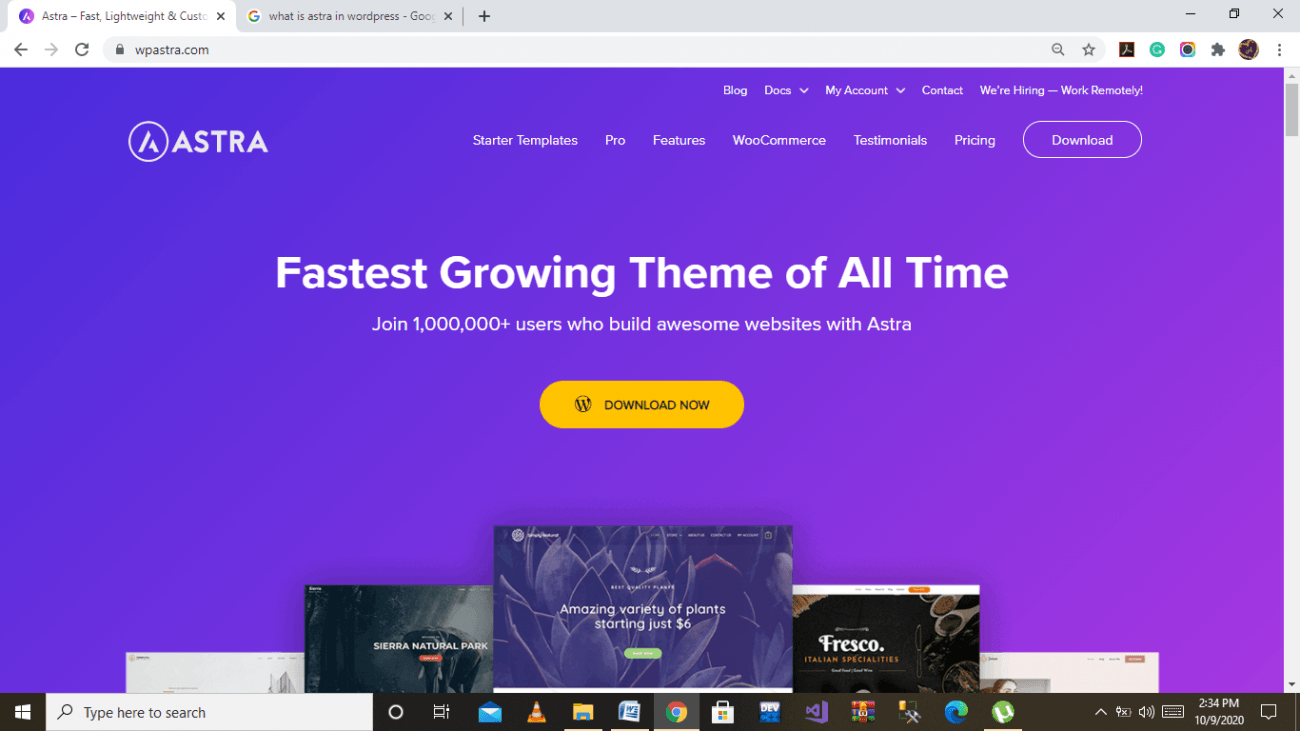
- 在Google上搜索主题:
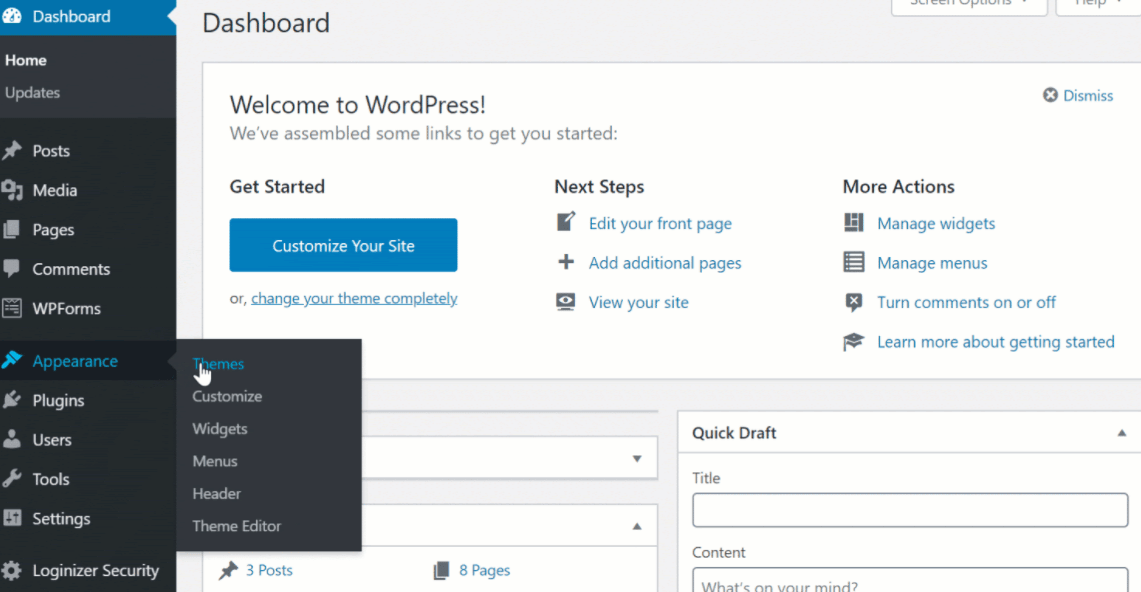
此搜索将会有大量结果。单击最合适的一个并下载 WordPress Astra 主题。现在要安装 Astra 主题布局,请转到 WordPress 仪表板,然后选择主题。

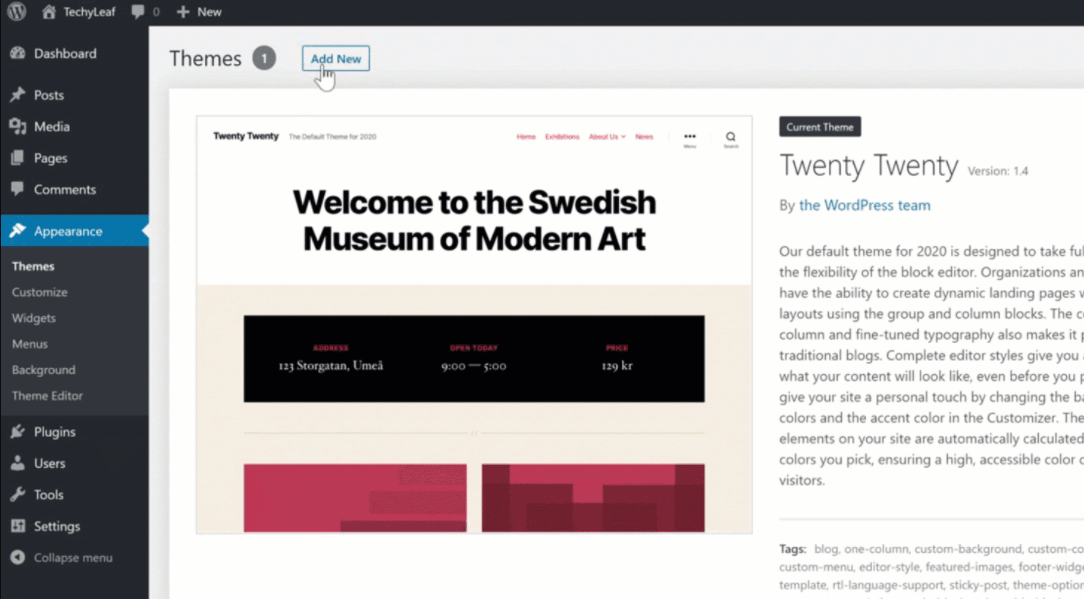
- 点击“添加新的“:
选择“主题”选项后,单击“添加新主题”。

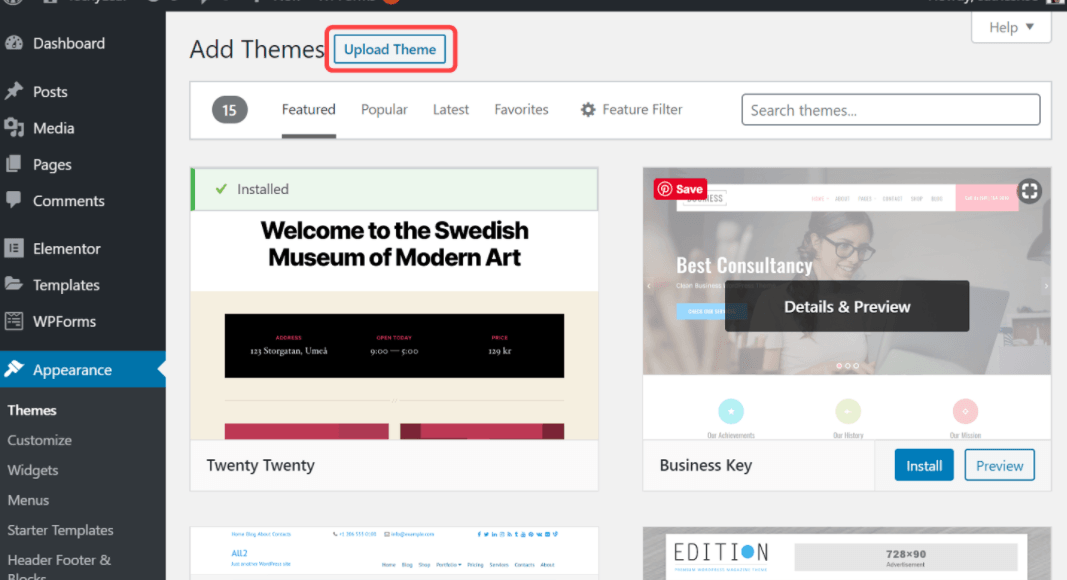
- 上传主题:
进入主题页面后,单击“上传主题”。然后选择已下载到您计算机上的 Astra 主题。

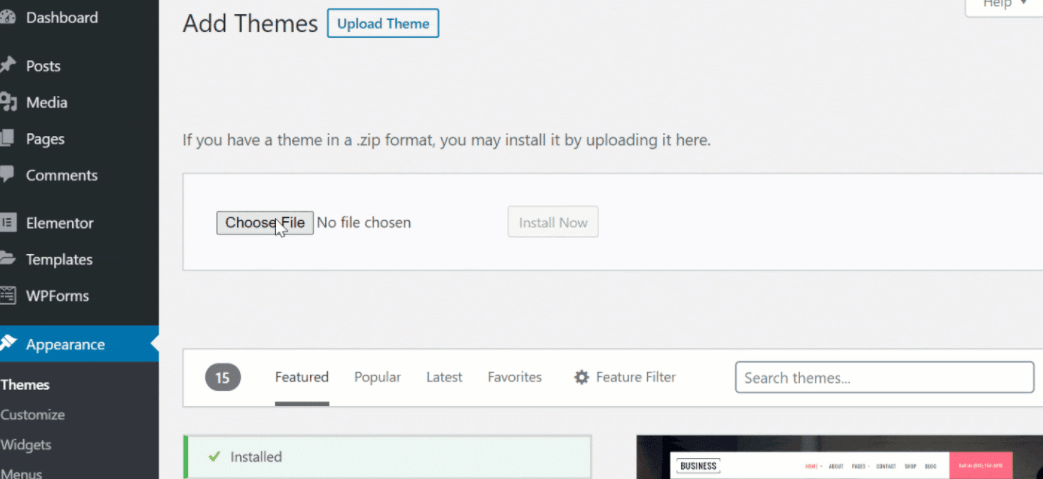
- 选择文件:
单击“上传主题”后,转到“选择文件”并选择 Astra 主题 zip 文件夹。

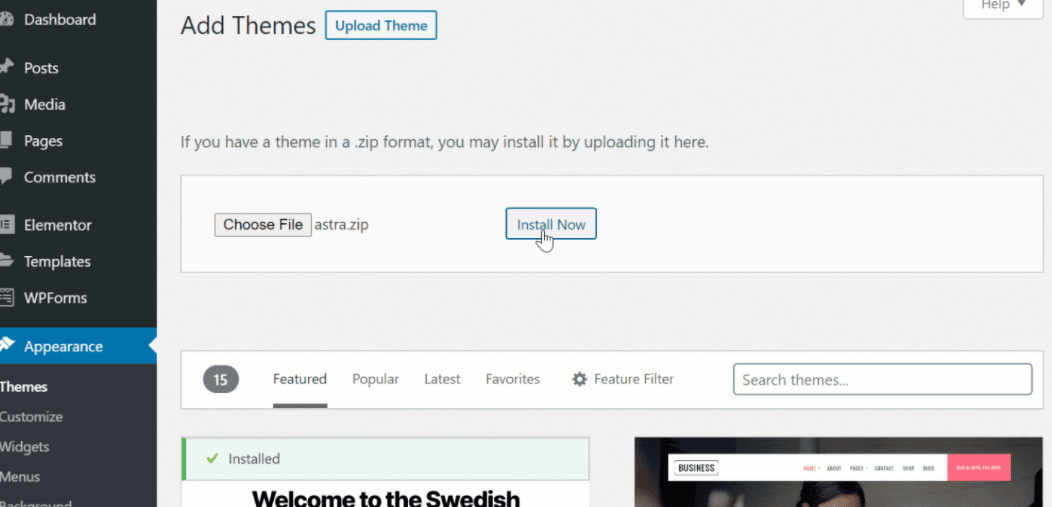
- 安装文件:
选择文件后,将出现立即安装的选项。单击该选项开始安装过程。

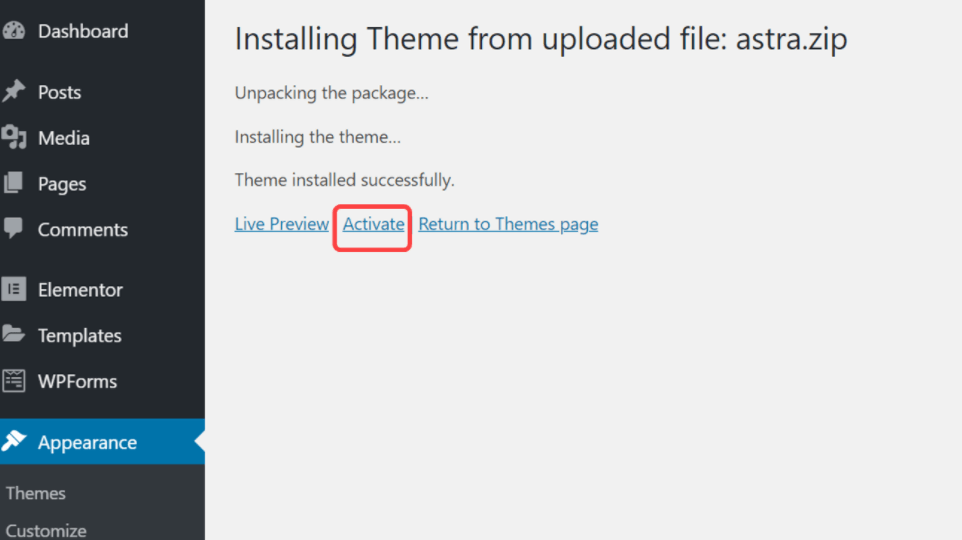
- 激活:
毕竟这件事已经完成了。现在,单击激活。这样,Astra 主题将在您的 WordPress 网站上安装并激活。

要安装 Astra pro Add on,您必须按照以下步骤操作。
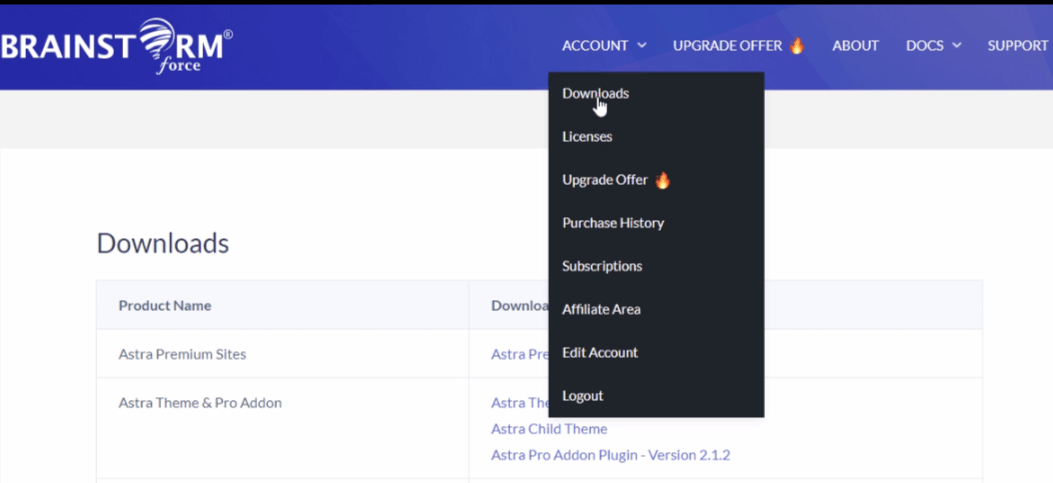
- 前往下载:
访问 astra 的网站,然后访问帐户。现在单击“下载”。

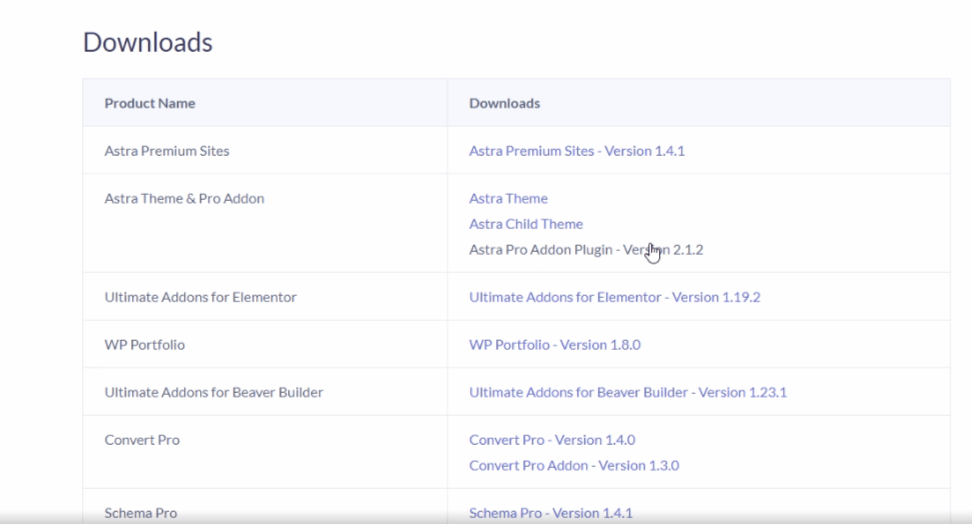
- 下载 Astra Pro plugin:
下载 Astra Pro plugin。下载后,您的计算机上将有一个 Astra 主题的 zip 文件。

- 安装:
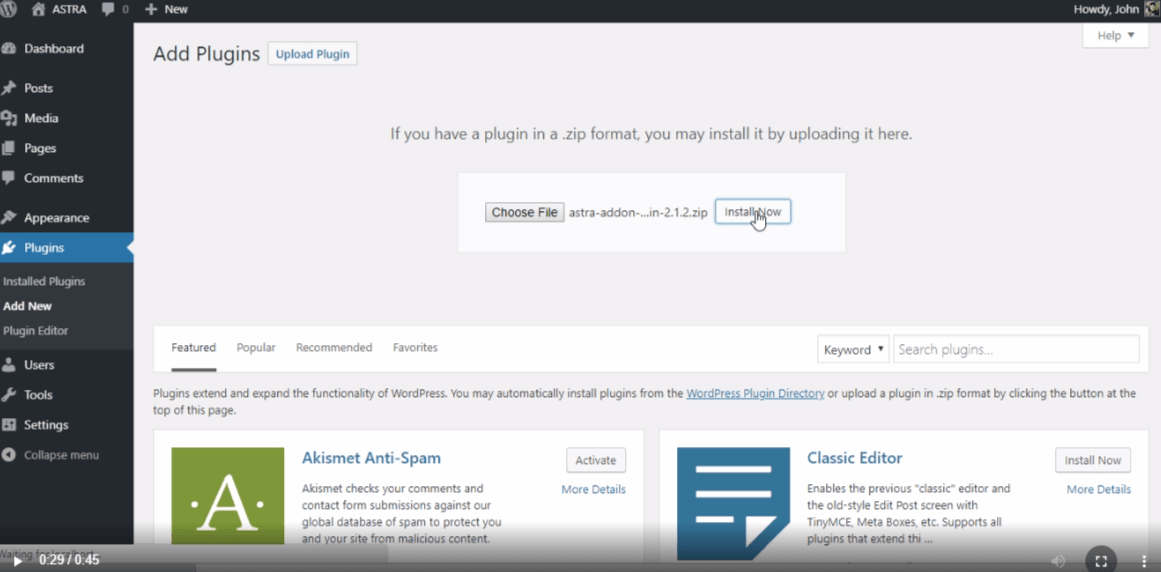
下载后,转到您的 WordPress 网站并单击上传文件。然后上传 Astra pro zip 文件夹。

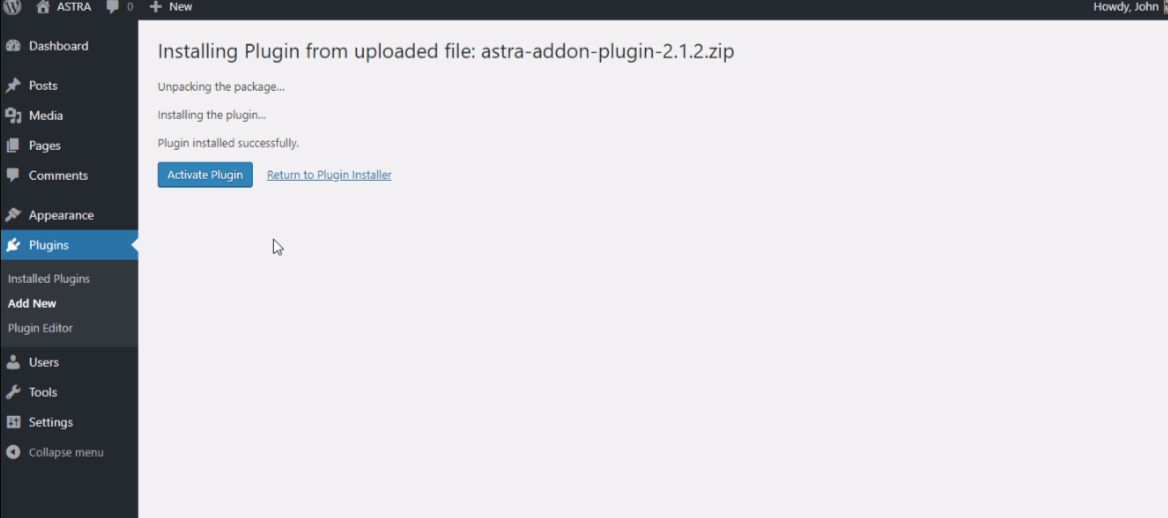
- 激活:
安装 Astra Pro plugin后,激活该 plugin。

然后激活您的Astra pro Addon 许可证。
Astra 提供的站点布局:
Astra 提供的四种重要布局如下:
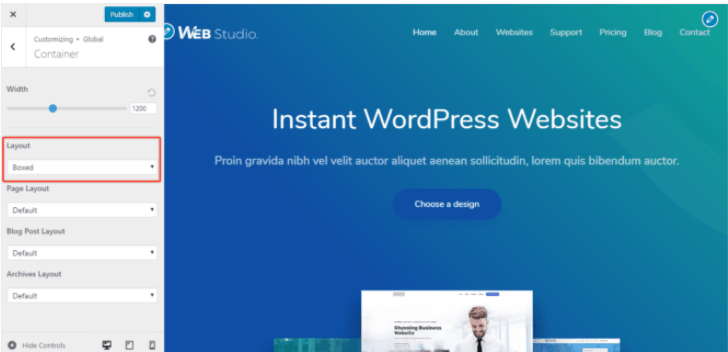
- 盒装—容器布局
网站上有两种类型的容器:主容器和辅助容器。辅助容器用于包含侧边栏的小部件。相比之下,主容器容纳重要的组件。
在框布局中,小部件和容器出现在框中。您可以通过转到外观>自定义>全局>容器来应用此布局
在 Astra pro 版本中,您可以更改背景颜色和图像。

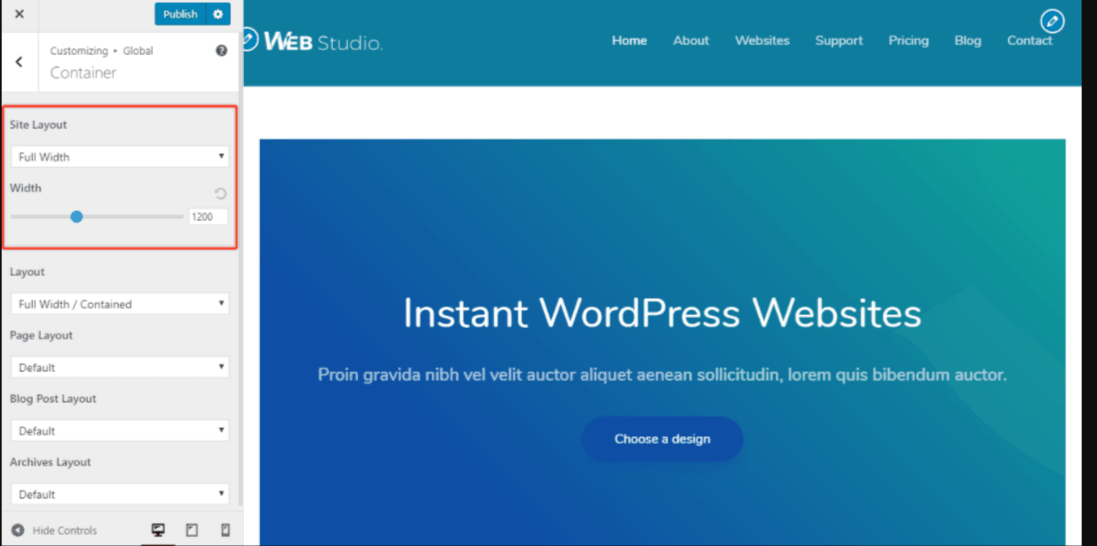
- 全宽网站布局:
当选择全角网站布局时,网站的主包装器将转到浏览器的边缘。同时,内容保留在容器宽度内。主包装由页眉、内容、侧边栏和页脚组成。
这是一项高级功能,如果您购买 Astra Pro plugin即可使用。

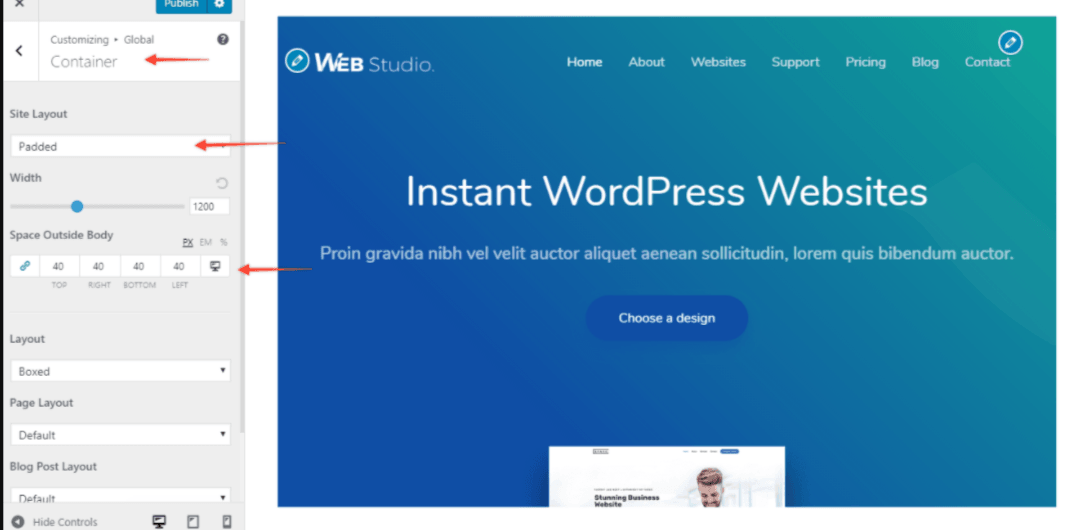
- 填充网站布局:
带填充的网站布局和全角网站布局有相当多的相似之处。此布局有一些关于网站边缘周围填充的额外选项。
滚动时填充保持牢固。此功能增加了网站的整洁度。

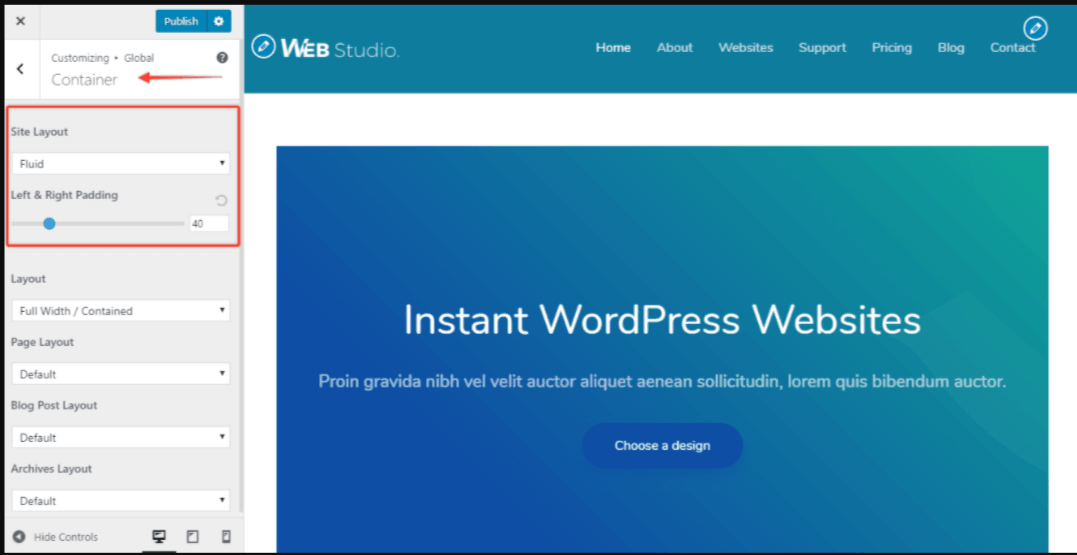
- 流体场地布局:
当这种布局应用在网站上时,网站会在所有屏幕尺寸下与浏览器一起流动。当您希望内容适合所有屏幕尺寸的整个浏览器时,可以使用此布局。

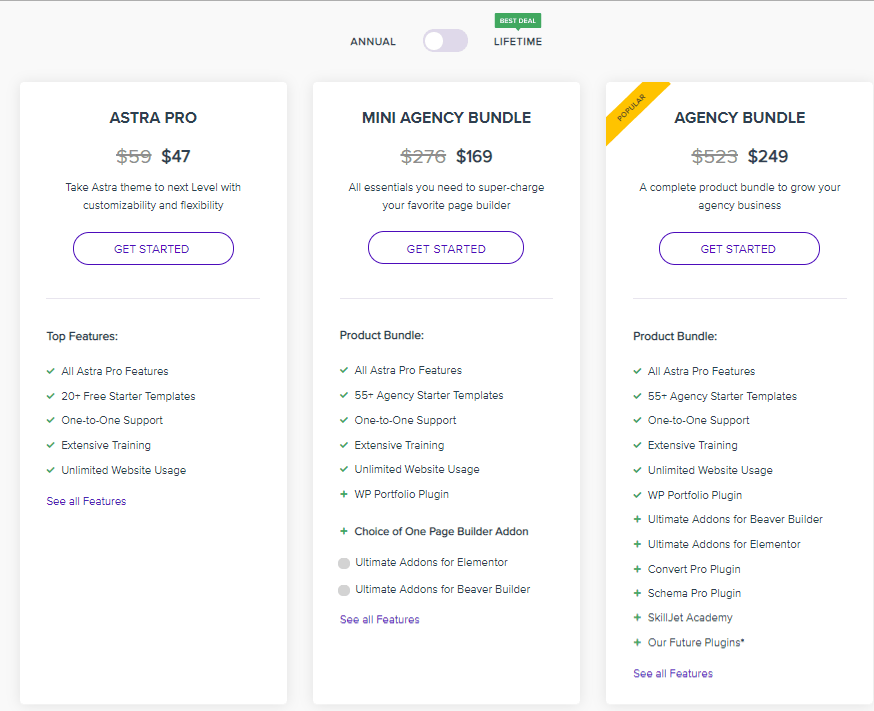
阿斯特拉主题定价
Astra 主题为其用户提供了三个包。他们三人都拥有不同的特权。将您的资金投资于 Astra 将帮助您解锁免费版本中未提供的功能。

结论
如果您希望您的网站看起来空灵,那么Astra 主题适合您。该工具不会将您的所有内容杂乱地集中在一处。它易于使用且反应灵敏。为了让客户保持参与和快乐,请选择 Astra 主题。