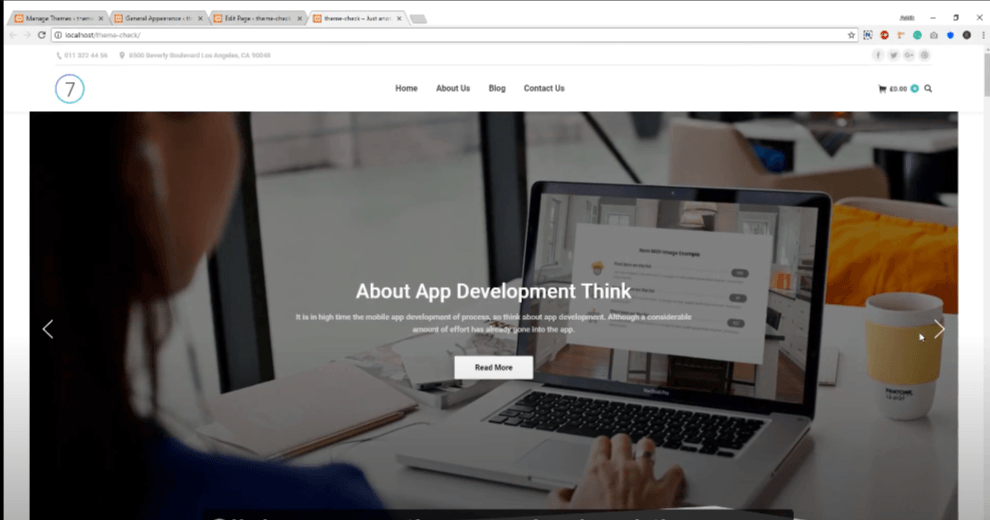
The7 WordPress 主题是一个功能强大的多用途主题,可帮助用户使用其三种不同的风格创建独特的布局;材料设计、简约和 iOS 7 风格。
7款WordPress主题以其最独特的设计技术和极高的视觉冲击力赢得了WordPress主题市场。
The7 WordPress主题是“Dream Theme”的产品,宣扬“市场上最可定制的主题”的理念,那么这个说法有多有效呢?让我们来看看吧。
- 7 WordPress 主题 – 最好的多用途网站构建工具包
- The7 WordPress 主题主要功能
- 1000 多个主题选项 – 定制网站设计来展示您的品牌
- 兼容 WooCommerce – 立即创建专业商店
- 三种客户友好的设计类型 - 轻松开发任何独特的布局
- 免费获得 6 个价值 174 美元的超昂贵 plugin
- Slider Layer 和 Revolution Slider plugin– 为您的网站创建多功能滑块
- 多语言兼容性 – 用您自己的语言创建网站
- 导入授权网站的任意网站布局
- 如何将 Elementor 页面构建器与 The7 WordPress 主题集成?
- The7 WordPress 主题定价
- 最后的话
7 WordPress 主题 – 最好的多用途网站构建工具包
The7——2013年以“梦想主题”推出;已售出184,211次,评分仍为4.75。取得如此巨大成就的原因是,The7 不仅仅是一个 WordPress 主题,而且是一个完整的工具包,以实惠的价格捆绑了六个高级plugin以及最可定制的选项。
除了其定制选项之外,它与 Gutenberg、Elementor 和 WooCommerce 的兼容性增加了更多的性价比,并在更大程度上增强了其功能。
除了 WooCommerce 兼容性之外,the7 还附带 30 多个预建网站,只需单击一下即可导入这些网站,以快速启动您独特的 WordPress 网站。您将拥有超过 850 个主题选项以及 250 多个页面可自定义选项。
此外,其直观的设置和一键式自动主题安装允许您导入任何带有自定义选项、 plugin、滑块和文件附件的 WooCommerce 主题模板,以快速设置您的电子商务商店。
The7 WordPress 主题主要功能
7是高级 WordPress 主题,提供卓越的多功能性,任何价格较高的 WordPress 主题都可以在实惠的价格内提供。 The7 WordPressplugin与所有主要浏览器兼容,并具有创建具有所有功能和实用功能的高级 WordPress 网站的合法基本功能。
此外, The7 WordPress主题捆绑了六个令人惊叹的plugin; WPBakery 页面构建器、终极附加组件、Slider Revolution、Layer slider、GoPricing 和 Convert Plus。
The7 WordPress 主题与 WooCommerce 高度兼容。因此,您无需离开 WordPress 设置即可启动电子商务商店,并通过 Shopify 创建商店。
控制面板旁边有大量更复杂的功能,有时也令人困惑,可能需要一些时间来适应它。
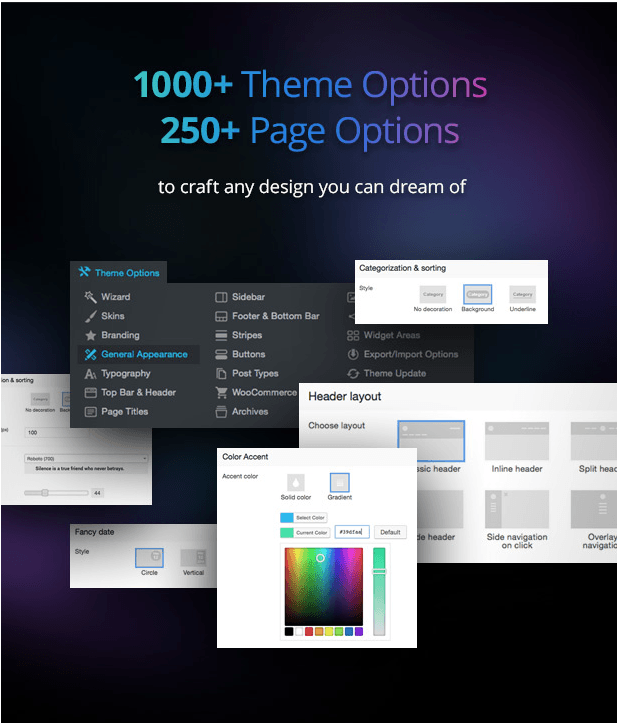
1000 多个主题选项 – 定制网站设计来展示您的品牌

The7 配备超过 750 个可定制主题选项,因此您可以根据您的品牌要求定制主题设计,包括按钮、条纹、小部件区域、版式和许多其他区域。
The7主题的另一个有趣的功能是它提供了独特的“无限桌面和移动标题布局组合”,这是许多其他主题所不具备的。
现在,您可以从 25 个现成的网站设计中选择任何预制网站设计,并对其进行调整以达到完美,从而快速创建多功能网站设计。这些自定义主题布局可以轻松地从页眉/页脚或单独的侧边栏进行自定义。
您可以使用视觉编辑器从大量主题选项中选择元素来自定义设计。
the7 主题还支持 Elementor 页面构建器,并且也与 pro elements 完全兼容。您将获得七个使用 Elementor 创建的演示网站,只需单击几下即可导入,并且使用 Elementor 或视觉编辑器,您可以快速启动您的网站。
兼容 WooCommerce – 立即创建专业商店

The7 与 WooCommerce plugin 完美配合,您可以通过添加产品线立即启动您的在线商店。您可以使用 WooCommerce 兼容性和 Elementor 页面构建器创建任何类型的多功能 WordPress 主题。
三种客户友好的设计类型 - 轻松开发任何独特的布局

开发人员只需单击一下即可快速建模任何布局样式。他们只需从三种可用方法中选择一种独特的设计风格: iOS 风格、极简主义和材料设计。这些独特的布局可以轻松定制,您可以更改字体、颜色、标题和背景或任何其他元素。
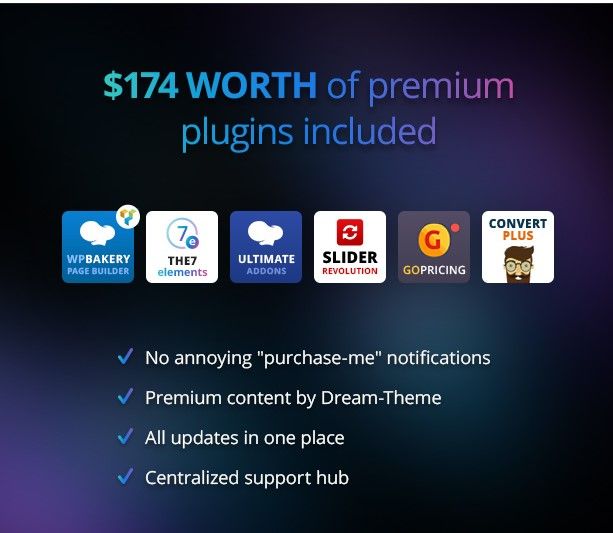
免费获得 6 个价值 174 美元的超昂贵 plugin

7 个 WordPress plugin免费赠送价值 174 美元的 6 个独家 plugin奖励包。这些 plugin对于创建专业网站非常有帮助。
- 视觉作曲家附加组件
- 视觉作曲家
- 定价和比较表
- 革命滑块
- 图层滑块
- WPBakery 页面构建器
Slider Layer 和 Revolution Slider plugin– 为您的网站创建多功能滑块
slider Layer 和 Revolution slider plugin是为您的网站创建多功能图像或文本幻灯片的有用工具。 Revolution 滑块 plugin 可轻松与任何编辑器集成,使新用户可以轻松单击和放置元素。
多语言兼容性 – 用您自己的语言创建网站
凭借多语言兼容性,您可以使用本地语言或您喜欢的任何其他语言创建完全可操作的网站。
导入授权网站的任意网站布局
使用 the7 plugin 您可以导入授权网站的任何布局,只需复制页面的 URL 并将其粘贴到“预制网站”选项的文本框中,然后单击导入按钮即可。
现在让我们探讨 Elementor 如何与 the7 主题集成,以及如何使用 Elementor 页面构建器自定义页面设置。
如何将 Elementor 页面构建器与 The7 WordPress 主题集成?

Elementor 是实时页面构建器,具有以视觉方式创建高端布局的强大功能。在 Element、pack add on 的帮助下,您可以为您的网站创建“设计师风格”的独特布局。
The7 WordPress 主题附带高级元素包附加组件,其中包含 150 多个最高级的小部件和元素,这些小部件和元素通常用于创建自定义网站。
此外,您可以利用 Elementor plugin创建的 7 个以上预制虚拟网站。只需点击几下即可导入这些演示网站,并且您可以使用视觉编辑器进行更改以获得正确的组合。
这里下载 zip 文件。然后从安装它
WP-admin >plugin> 添加新的 > 上传plugin> 元素包(zip 文件)。
安装 Element pack 附加组件后,您可以使用其功能自定义主题。
在本分步指南中,我们将向您展示如何使用 Element pack 自定义 7 个主题,而无需使用 Visual Composer 或任何其他构建器 plugin。
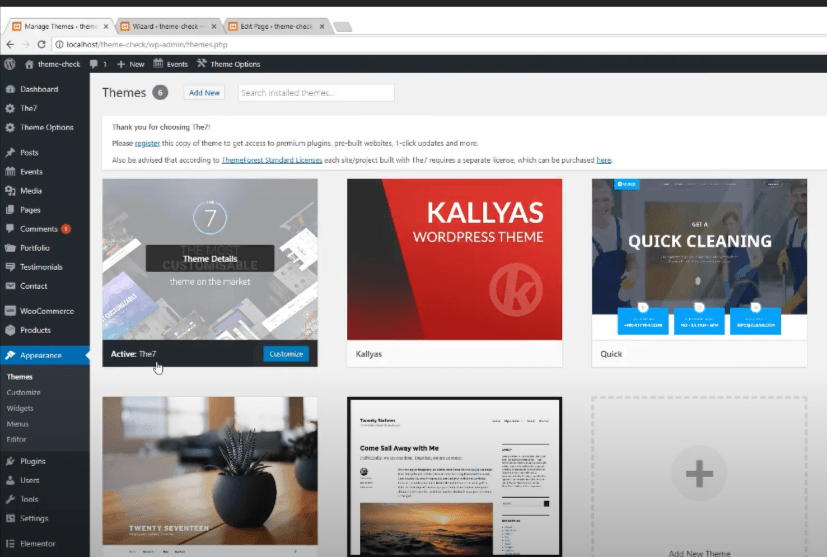
步骤1:进入WP管理>外观>主题>添加新>活动The7。

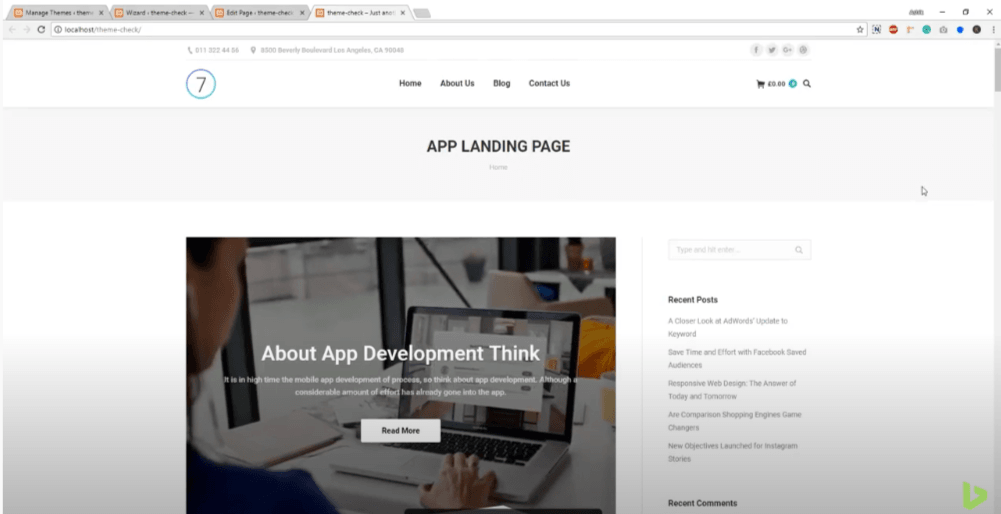
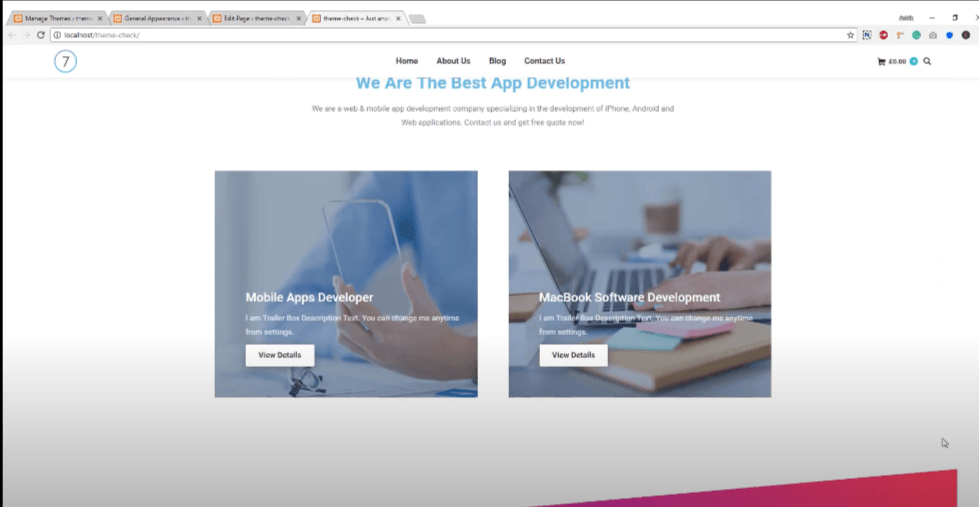
打开您的网站。

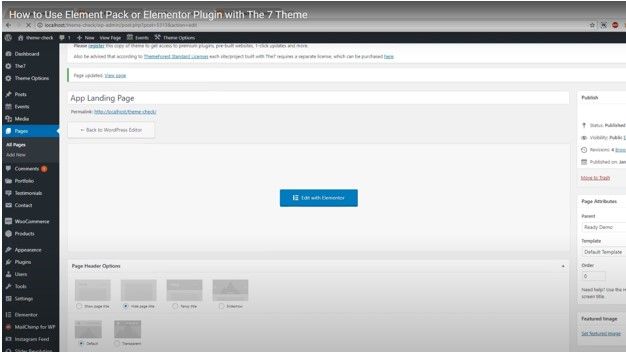
您可以看到页面标题空间、右侧边栏和内容间距问题。为了解决这个问题,
前往;页面 > 页面标题选项 > 选择隐藏页面标题选项

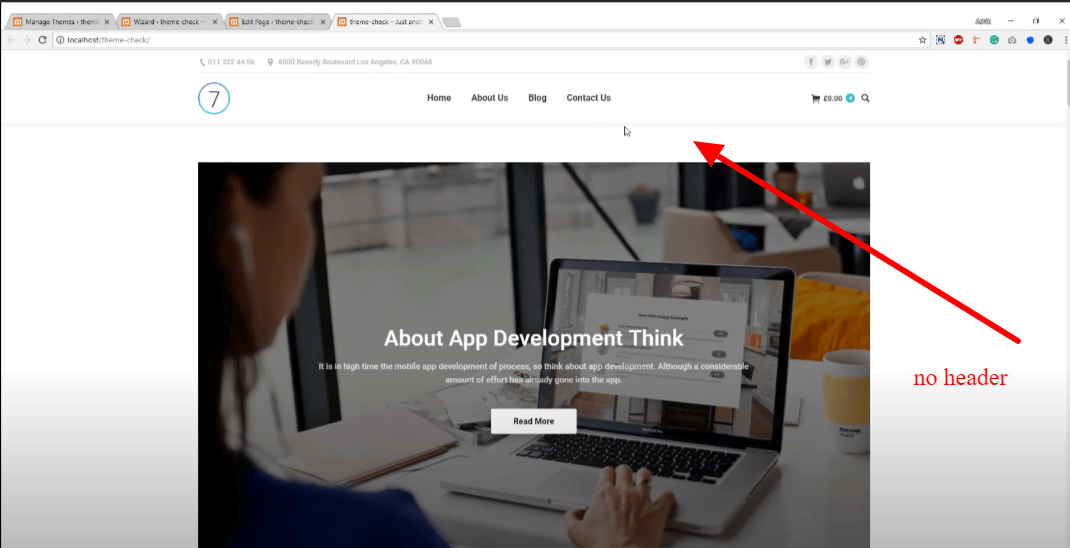
当您更新和预览时,标题将不再出现。

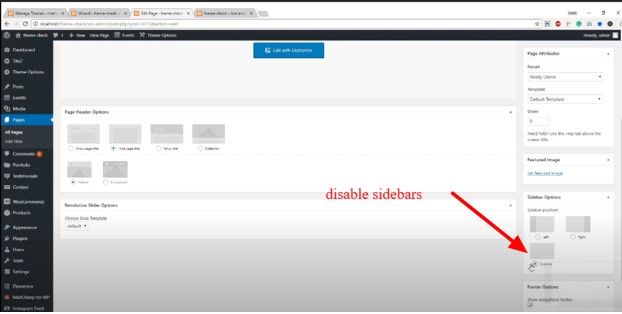
从右上角选择“禁用侧边栏”选项。

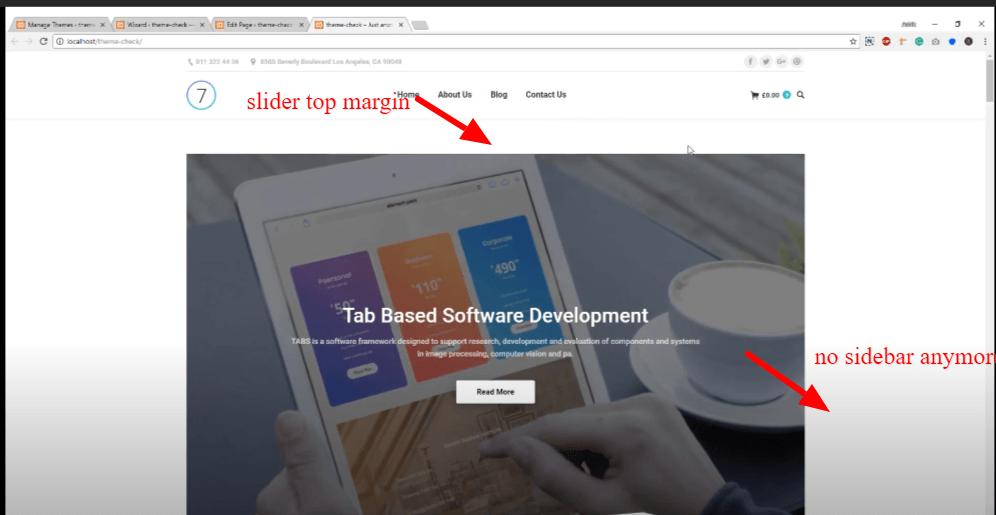
更新和预览。现在不会出现侧边栏。
然而,我们仍然可以注意到滑块顶部边距。

摆脱顶部滑块边距;
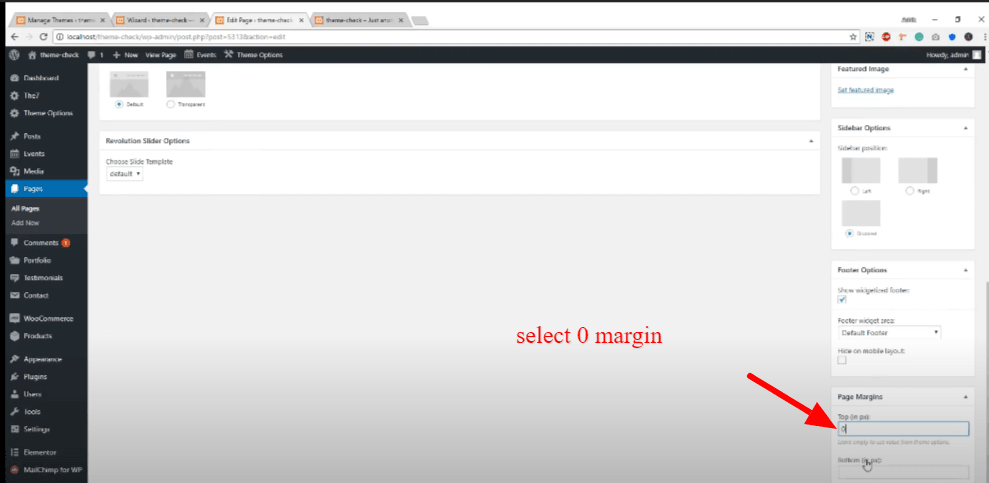
转到页面编辑器并选择 0 页边距。

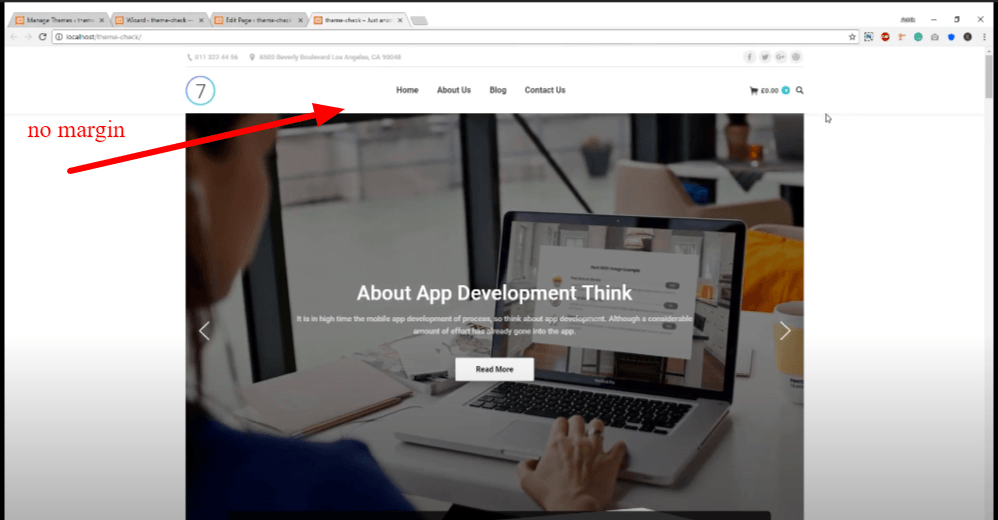
现在点击保存并预览;您将在顶部滑块上看到没有更多边距。

要将图像调整为完整宽度,请执行以下步骤
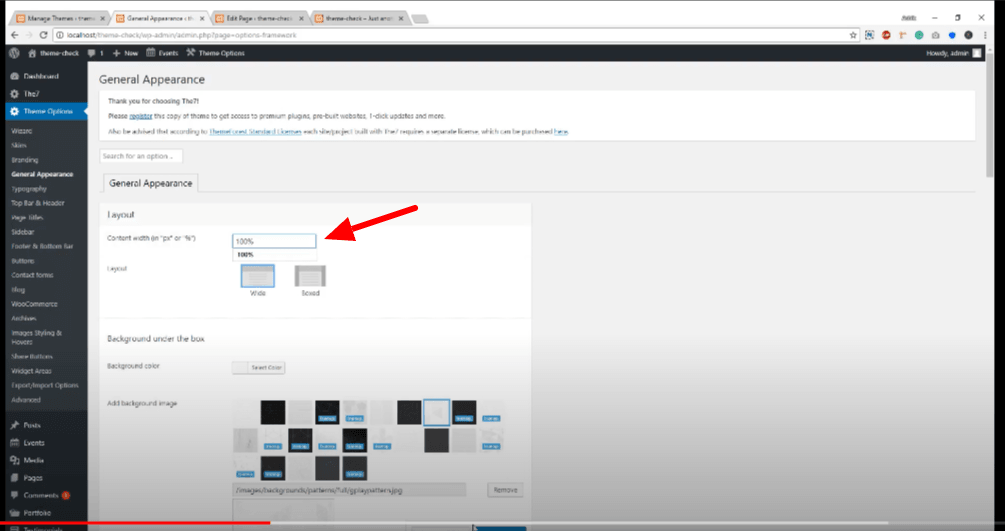
转到“主题选项”并单击“常规外观”并将内容宽度设置为 100%。

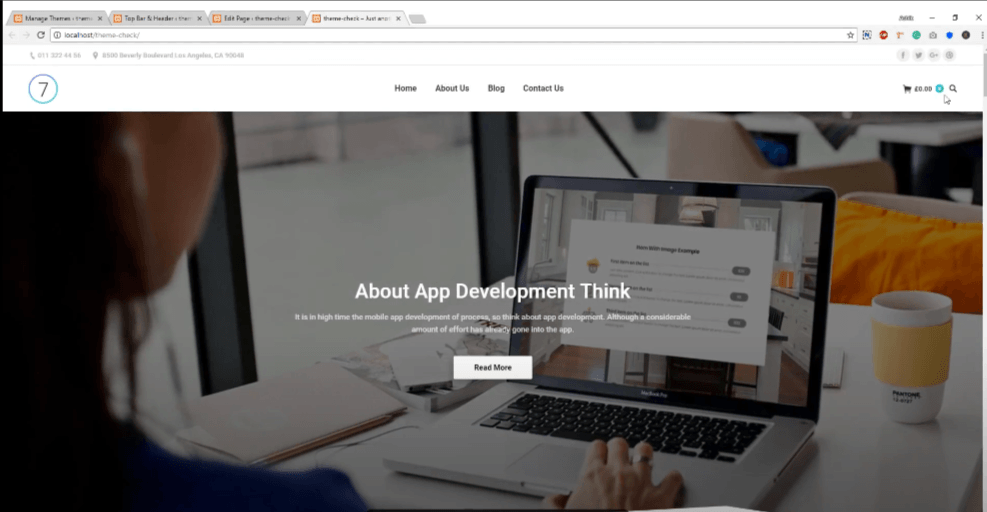
保存设置并重新加载页面。图像将以良好的全宽进行处理。

当我们向下滚动时,我们会看到左右填充区域。
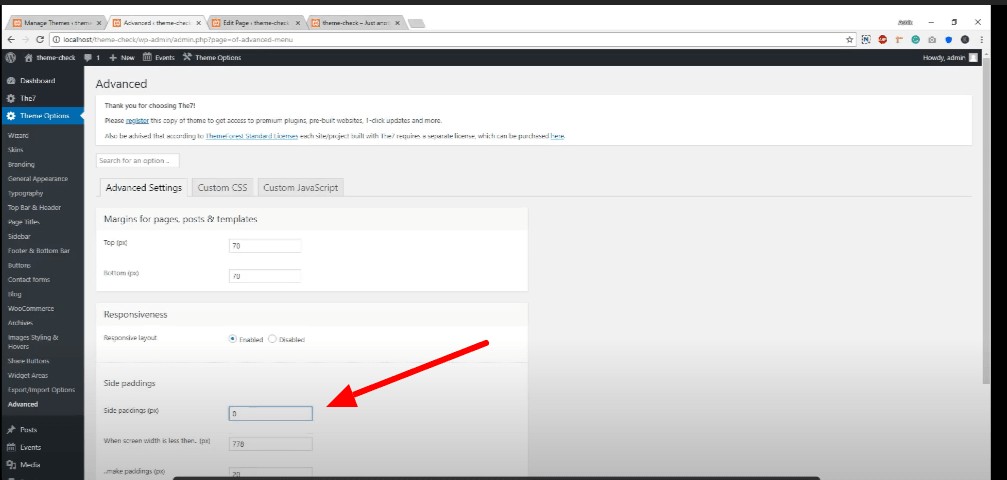
克服填充问题;

转到主题选项 > 单击高级选项卡 > 选择侧边距为“0”,然后单击保存。

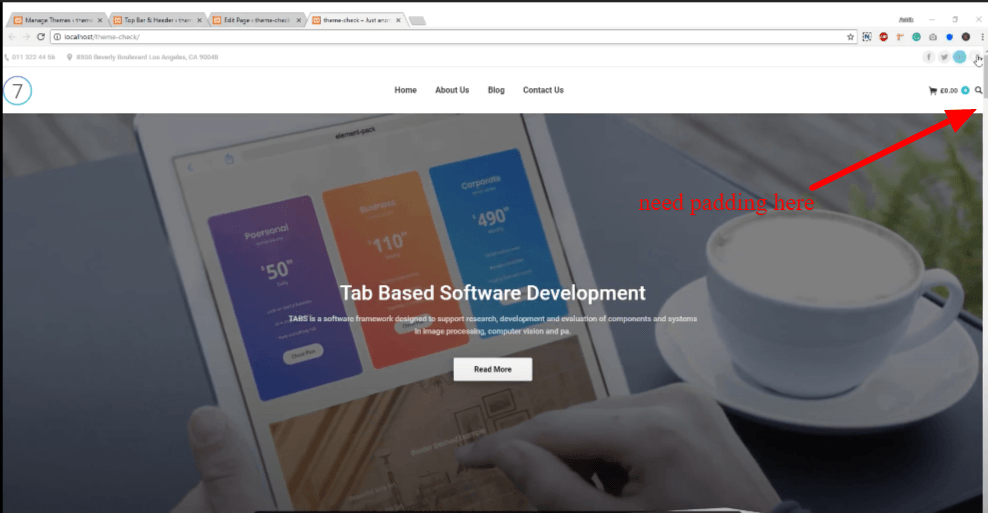
如果您注意到左上角没有填充,要在此处添加填充,请按照以下步骤操作。

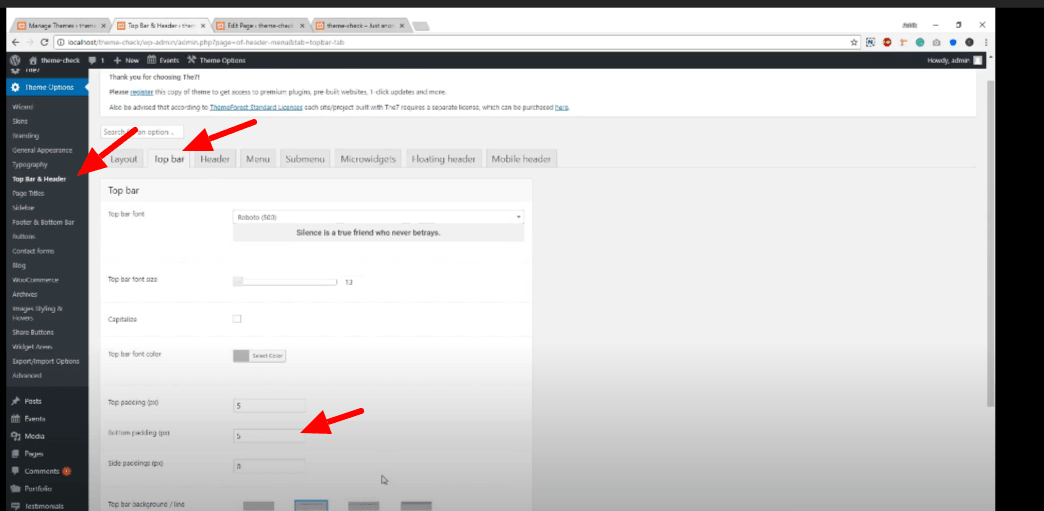
转到主题选项,然后单击“顶栏和标题”选项。选择顶部栏并将侧边距设置为 50,然后保存。

您完成了主页,并注意到 Elementor 包在the7 主题,并且您可以自定义页面的任何角落。

一切都井井有条,并且工作得非常好。您可以从预制演示站点中选择任何独特的布局,或自定义任何现有布局以获得您想要的风格。
The7 WordPress 主题定价

The7 WordPress 主题仅需 39 美元,并免费提供plugin此外,在此价格范围内,您将获得所有未来的更新以及六个月的支持。
最后的话
总体而言, The7 WordPress 主题是 WordPress 主题市场中同类产品中最好的 WordPress 主题之一。此外,其灵活和先进的功能允许您将此主题调整到几乎任何项目。此外,客户支持高度合作,如果遇到任何问题,可以咨询他们的支持人员或深入了解详细文档。那么,为什么不尝试一下,在不使用任何代码的情况下创建华丽的网站呢?