Khi tổ chức một sự kiện cho công ty của mình, bạn phải trải qua các quy trình lập kế hoạch và quản lý phức tạp để tổ chức sự kiện thành công.
Hơn nữa, việc thu thập tất cả thông tin của người tham dự theo cách thủ công là một thủ tục phức tạp và tốn thời gian. Do đó, sẽ có lợi cho việc tự động hóa việc đăng ký sự kiện của bạn bằng cách thêm các biểu mẫu đăng ký sự kiện để khách có thể đăng ký và cung cấp tất cả thông tin cần thiết cho việc đăng ký sự kiện.
Hơn nữa, bạn có thể cải thiện hệ thống tiếp thị của mình bằng cách tích hợp biểu mẫu đăng ký sự kiện với các dịch vụ tiếp thị qua email để khách truy cập mới có thể dễ dàng đăng ký và nhận tài liệu tiếp thị ngay sau khi đăng ký.
- Tạo biểu mẫu đăng ký sự kiện với plugin Gravity Form
- Bước 1: Cài đặt Plugin của Gravity Form
- Bước 2 cài đặt Tiện ích thanh toán
- Bước 3 cài đặt Tiện ích bổ sung tiếp thị qua email
- Bước 4 Tạo biểu mẫu mới
- Bước 5: Chọn trường biểu mẫu
- Tùy chọn nút biểu mẫu
- Lưu và tiếp tục
- Bước 6 chèn Trường thanh toán của bạn vào biểu mẫu
- Bước 7 xác nhận thiết lập và thông báo qua email
- Bước cuối cùng 8: Nhúng biểu mẫu sự kiện của bạn trên trang
- Suy nghĩ cuối cùng
Tạo biểu mẫu đăng ký sự kiện với plugin Gravity Form
Tạo một biểu mẫu đăng ký sự kiện với Gravity form thật dễ dàng. Bạn có thể chọn các trường khác nhau để thu thập dữ liệu quan trọng để có thể tiến hành ngay tài liệu tiếp thị sự kiện của mình. Bạn cũng có thể nhận thanh toán khi đăng ký sự kiện bằng cách thêm số tiền Tiện ích bổ sung của các cổng thanh toán khác nhau.
Dưới đây là hướng dẫn từng bước để tạo một biểu mẫu hoạt động cung cấp thông tin toàn diện về những người tham dự.
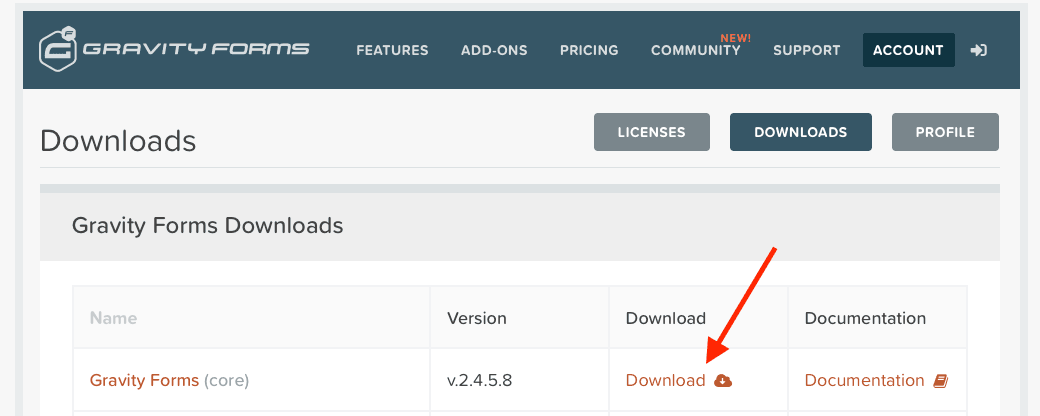
Bước 1: Cài đặt Plugin của Gravity Form
Bước 1 bắt đầu với việc cài đặt plugin Gravity form
Bạn cũng có thể tham khảo cài đặt plugin Gravity form để cài đặt Gravity form . Tất cả những gì bạn cần là lấy Gravity form để tải xuống tệp.
Bước 2 cài đặt Tiện ích thanh toán
plugin của Gravity form đi kèm với một số tiện ích bổ sung cổng thanh toán khác như PayPal, Stripe, Authorize.net và 2Checkout. Bạn sẽ cần những tiện ích bổ sung này nếu bạn muốn người tham dự thanh toán trong quá trình đăng ký. Sau khi bạn đã tải xuống Tiện ích bổ sung thanh toán theo nhu cầu kinh doanh của mình, hãy tiếp tục với tài liệu để cài đặt và tích hợp cổng thanh toán.
Bước 3 cài đặt Tiện ích bổ sung tiếp thị qua email
Trước khi sự kiện của bạn diễn ra, nhiều công ty cố gắng kết nối với những khách truy cập mới đăng ký bằng cách cung cấp cho họ thông tin về các sự kiện sắp tới. Với mục đích này, bạn có thể kết nối khách truy cập bằng cách sử dụng tiếp thị qua email.
Gravity formđi kèm với hầu hết tất cả các Tiện ích bổ sung tiếp thị qua email nổi tiếng để tạo điều kiện thuận lợi choampđộng tiếp thị qua email của bạn thành công.
Một số công cụ tiếp thị qua Email này là ActiveCampaign, AWeber, Mailchimp, CampaignMonitor và các công cụ khác. Tải xuống Tiện ích bổ sung tiếp thị qua email mong muốn và cài đặt nó bằng cách làm theo quy trình cài đặt.
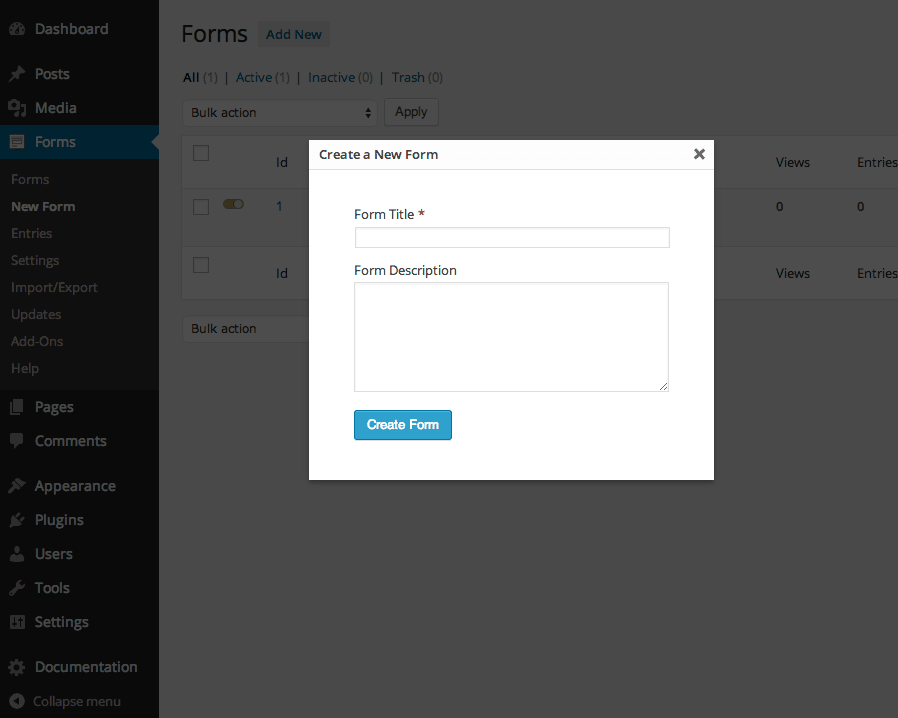
Bước 4 Tạo biểu mẫu mới
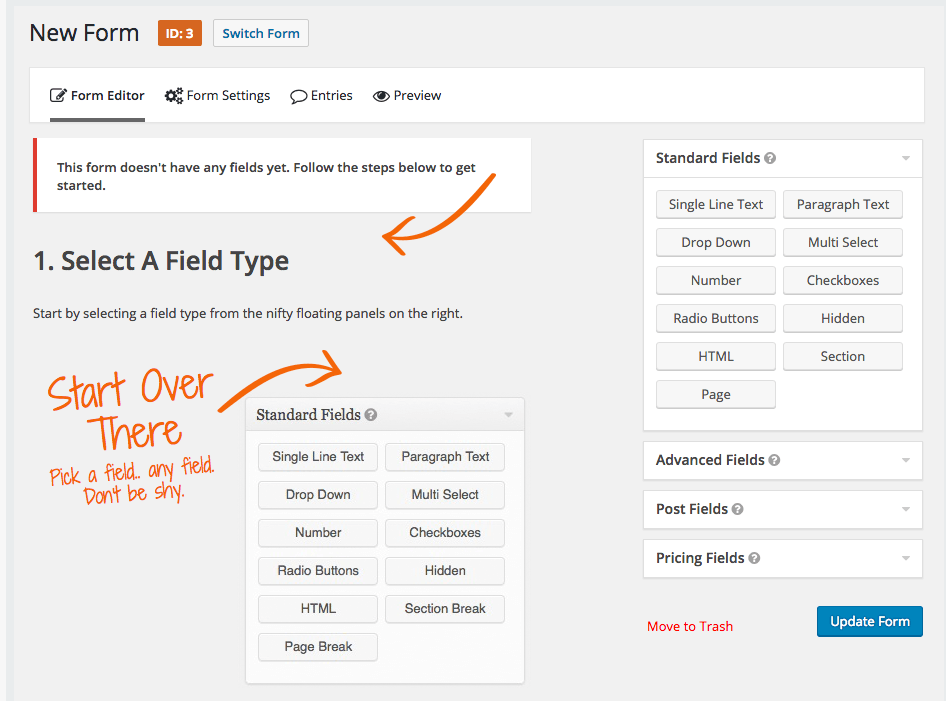
Trước hết, hãy đăng nhập vào trang WordPress của bạn; ở phía bên trái, một liên kết hiển thị, cụ thể là Biểu mẫu mới. Nếu bạn nhấp vào liên kết, một hộp sẽ bật lên yêu cầu Tiêu đề và Mô tả của biểu mẫu mới. Bạn phải điền vào các trường bắt buộc để tiếp tục. Tuy nhiên, bạn có thể thay đổi mô tả sau này nếu cần.

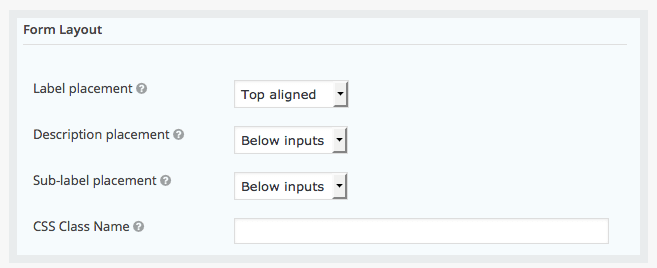
Bạn cũng có thể thay đổi cách bố trí của biểu mẫu cơ bản, tức là
- Vị trí nhãn
- Vị trí mô tả
- Vị trí nhãn phụ
- Tên lớp CSS

Bước 5: Chọn trường biểu mẫu
Bạn cần chọn các trường biểu mẫu một cách khôn ngoan để có thể thu thập thông tin tối đa cần thiết choampđộng tiếp thị qua email của mình và đăng ký sự kiện của bạn không có lỗi. Có rất nhiều tùy chọn trường mà bạn có thể thêm ngay vào biểu mẫu của mình. Một số trong số này như sau;
- Tên
- Địa chỉ
- Địa chỉ email
- Số liên lạc
- Liên hệ khẩn cấp
Chi tiết tài khoản mạng xã hội, ví dụ: tài khoản Facebook, LinkedIn và Twitter để bạn có thể gửi thông báo trước khi sự kiện bắt đầu
Hơn nữa, bạn có thể sử dụng tính năng Logic có điều kiện tại đây nếu một người đang cố gắng đăng ký nhiều người. Bạn sẽ cần thu thập thông tin về từng người và vì mục đích này, bạn có thể tạo nhiều trường thả xuống để biết số lượng người tham dự, số điện thoại và địa chỉ email.
Hơn nữa, nếu bạn đang tổ chức một sự kiện liên quan đến định hướng nghề nghiệp thì chắc chắn bạn sẽ cần thu thập dữ liệu về công ty của họ, chẳng hạn như tên công ty, địa chỉ và thông tin liên hệ.

Hộp công cụ trường biểu mẫu đi kèm với nhiều lựa chọn hộp trường và giao diện cũng có các tùy chọn trường nâng cao. Để thêm trường biểu mẫu vào biểu mẫu của bạn, bạn chỉ cần chọn trường bằng cách nhấp vào trường đó và trường đó sẽ tự động được thêm vào cuối biểu mẫu của bạn.
Để chỉnh sửa trường biểu mẫu, bạn có thể di chuột qua trường và trình chỉnh sửa trường sẽ xuất hiện trên màn hình nơi bạn có thể chọn và tùy chỉnh trường theo nhu cầu của mình.
Tùy chọn nút biểu mẫu
Bạn cũng có thể chọn xem bạn muốn sử dụng nút dựa trên văn bản hay dựa trên hình ảnh. Nếu bạn muốn sử dụng nút dựa trên văn bản, bạn chỉ cần nhấp vào văn bản và viết ra bất cứ điều gì bạn muốn hiển thị dưới dạng văn bản nút. Hoặc bạn có thể chọn nút hình ảnh bằng cách chỉ cần nhập đường dẫn đầy đủ đến hình ảnh bạn muốn xuất hiện trên biểu mẫu của mình.
Lưu và tiếp tục

Nếu bạn bật tùy chọn này thì khách truy cập có thể lưu bất kỳ nội dung nào họ đã nhập vào biểu mẫu và giữ nó ở đó và tiếp tục sau đó ngay từ đó.
Bước 6 chèn Trường thanh toán của bạn vào biểu mẫu
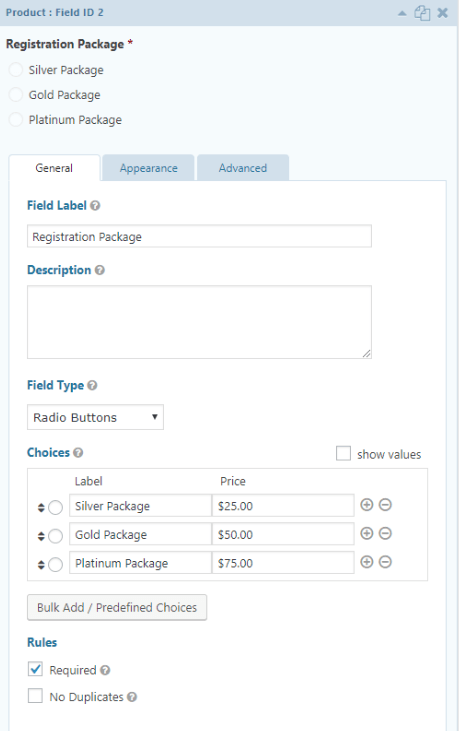
Nếu bạn muốn khách truy cập thanh toán khi đăng ký, hãy nhập một số trường thanh toán vào biểu mẫu. Để làm điều này, bạn phải thêm trường sản phẩm ở dạng nơi bạn cũng có thể đưa ra nhiều lựa chọn, như gói bạc, vàng và bạch kim với chi tiết về giá. Nếu trường thanh toán là bắt buộc thì đừng quên đánh dấu trường này là “bắt buộc”.

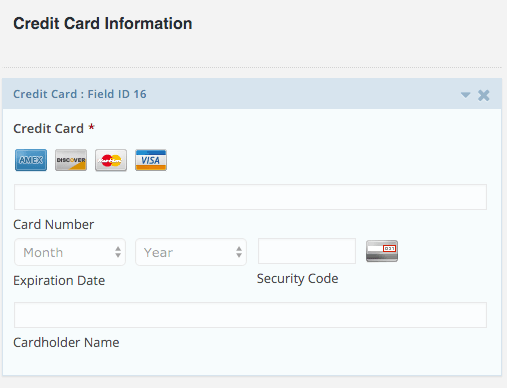
Cùng với trường thu tiền thanh toán, bạn phải nhập trường tổng để người dùng có thể biết số tiền họ đang trả. Một trường bắt buộc khác là Thẻ tín dụng để người dùng có thể nhập thông tin thanh toán của họ.

Khi bạn đã hoàn tất các trường biểu mẫu, bước tiếp theo là tích hợp biểu mẫu sự kiện của bạn với các cổng thanh toán ưa thích. Gravity formđi kèm với các tích hợp cổng phổ biến nhất và bạn có thể nhận Tiện ích bổ sung phù hợp với yêu cầu kinh doanh của mình.
Các cổng thanh toán hàng đầu là PayPal, Stripe và Authorize.net. Bạn có thể tải xuống bất kỳ tiện ích bổ sung nào trong số này và tích hợp chúng với biểu mẫu sự kiện của bạn. Thực hiện theo quy trình cấu hình một cách cẩn thận để tải xuống và tích hợp thiết lập cổng thanh toán.
Bước 7 xác nhận thiết lập và thông báo qua email
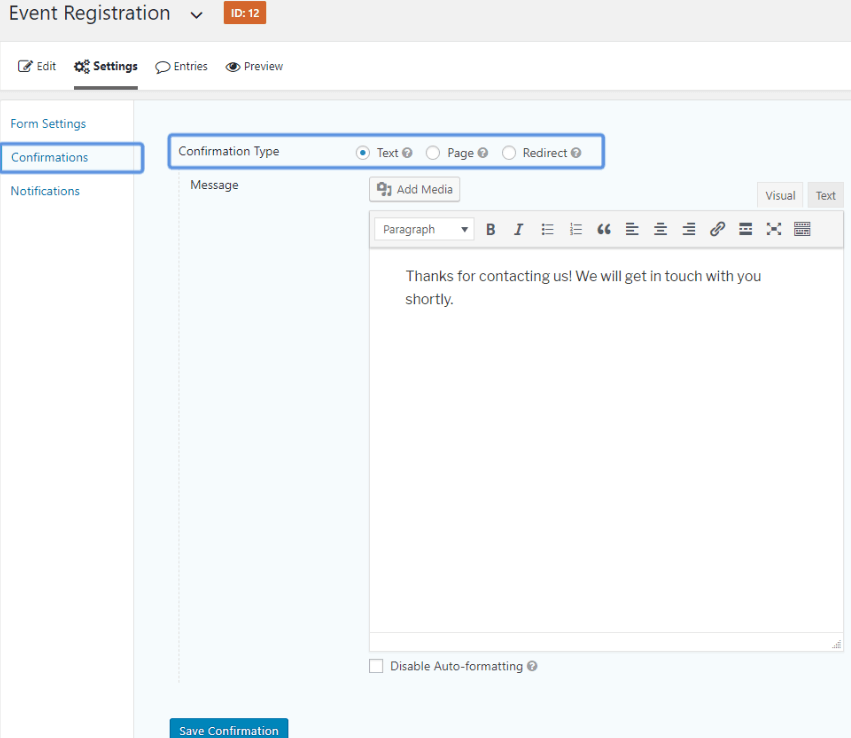
Sau khi khách truy cập gửi biểu mẫu với tất cả các chi tiết cần thiết, bước tiếp theo là gửi cho họ thông báo xác nhận rằng mọi thứ đều ở đúng vị trí của nó. Để tạo thông báo xác nhận, hãy làm theo các bước sau
Trong biểu mẫu, phần cài đặt mở tab xác nhận và chọn tab văn bản bên cạnh tab xác nhận và viết thông báo xác nhận.

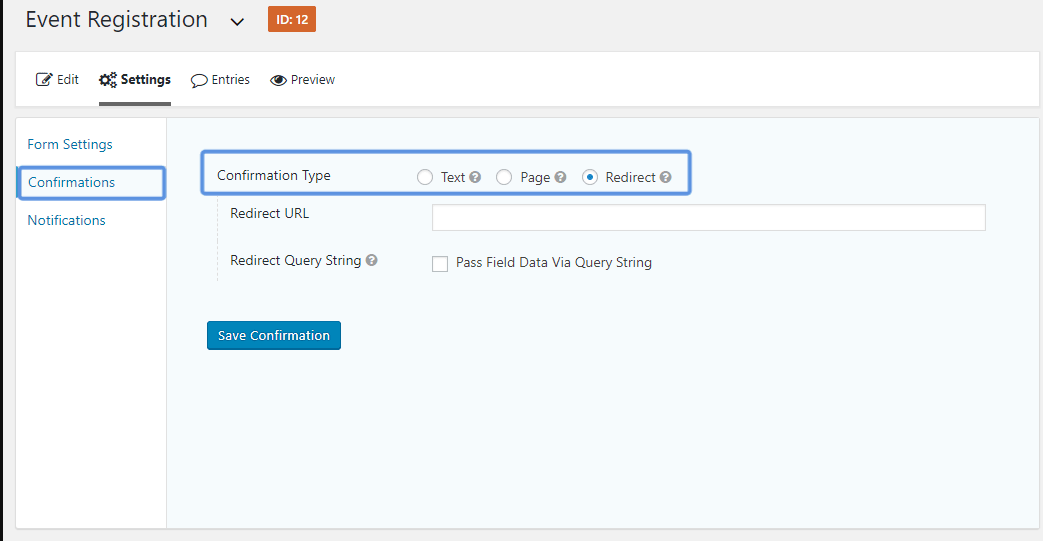
Ngoài việc hiển thị thông báo xác nhận trên màn hình, bạn có thể chuyển hướng khách truy cập đến trang mới có thông báo xác nhận trên đó. để thực hiện việc này, hãy chọn Chuyển hướng bên cạnh loại xác nhận trong cài đặt và thêm URL của trang bạn muốn khách truy cập truy cập.

Hầu hết các nhà tổ chức sự kiện thích chuyển hướng khách truy cập của họ đến một trang khác nơi họ đã đề cập đến các chi tiết khác liên quan đến sự kiện. Thông tin bổ sung này có thể là về quy định trang phục, chi tiết về bãi đậu xe, chi tiết nội dung liên quan đến việc phát triển và danh sách khách sạn lân cận cũng như bất kỳ điều gì có giá trị mà khách tham quan cần biết trước khi đến sự kiện.
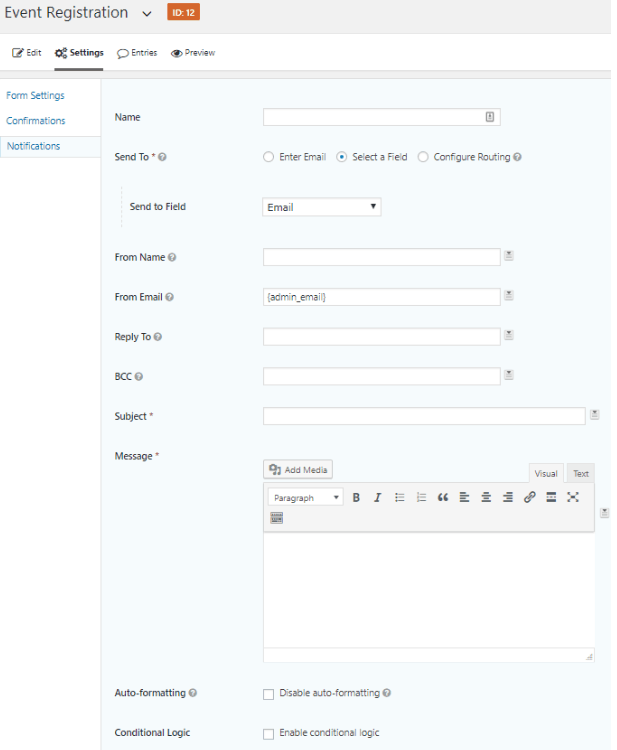
Hơn nữa, bạn cũng có thể gửi cho họ email xác nhận. Loại email này được gọi là email Thông báo gửi cho khách truy cập.
Trong khu vực quản trị chọn cài đặt > Thông báo > thêm mới để chọn thông báo cho khách truy cập
Đặt tên cho thông báo sau đó chọn trường bên cạnh gửi tới . Bây giờ, hãy chọn từ menu thả xuống của gửi đến và chọn địa chỉ email bạn muốn gửi thông báo. Điền tên của bạn và tên công ty vào From Name .

Bước cuối cùng 8: Nhúng biểu mẫu sự kiện của bạn trên trang
Ở bước cuối cùng này, bạn sẽ cần nhúng biểu mẫu sự kiện trên trang để khách truy cập có thể tiếp cận nó.
Mở bảng điều khiển WordPress của bạn và mở Khối Gutenberg của Gravity formhoặc mã ngắn Gutenberg hoặc dán mã ngắn theo cách thủ công trên trang nơi bạn muốn xuất hiện biểu mẫu.
Suy nghĩ cuối cùng
Giờ đây, việc tạo một biểu mẫu sự kiện không còn là một nhiệm vụ khó khăn với sự trợ giúp của plugin Gravity form form . Bạn phải làm theo quy trình từng bước đơn giản để hoàn thành biểu mẫu sự kiện của mình ngay lập tức. Khi bạn đã hoàn tất biểu mẫu sự kiện, bạn có thể đặt nó ở bất kỳ đâu trên trang đích quảng cáo sự kiện của mình bằng cách sử dụng mã ngắn. vậy , hãy dùng thử và bắt đầu quảng cáo sự kiện của bạn bằng biểu Gravity form .