Amazon S3 là một phần của nhiều sản phẩm của Amazon Web Services và đóng vai trò là giải pháp lưu trữ. Nó được sử dụng bởi một trang web lớn yêu cầu nơi lưu trữ các tệp lớn, chẳng hạn như phần mềm, trò chơi, video, pdf, tệp âm thanh, nội dung tải xuống , v.v. và các bản sao lưu bổ sung. Amazon là nơi lý tưởng để làm nơi lưu trữ và sao lưu vì độ tin cậy và chi phí lưu trữ rất thấp. Các cổng lớn như Netflix, Airbnb, SmugMug, Nasdaq, v.v. dựa vào S3 để lưu trữ lượng dữ liệu dồi dào với chi phí thấp.
- Tại sao lại là Amazon S3?
- Làm cách nào để thiết lập tích hợp WordPress S3?
- WP Media Folder và plugin phương tiện WP Offload
- Cách tích hợp WordPress với Amazon S3: hướng dẫn từng bước
- Bước 1: Cài đặt và kích hoạt WP Media Folder và WP Offload media plugin
- Bước 2: Tạo bộ chứa mới tại Amazon S3
- Bước 3: Đặt chính sách nhóm
- Bước 4: Tạo người dùng và chính sách IAM
- Bước 5: Thêm khóa truy cập vào file wp-config.php
- Bước 6: Chọn nhóm S3 trong WP Media Folder và WP Offload media
- Bước 7: Định cấu hình cài đặt Offload S3 (tùy chọn)
- Lợi ích của việc sử dụng trang web Amazon S3 cho WordPress
- Phần kết luận
Tại sao lại là Amazon S3?
Amazon S3 xử lý vấn đề lưu trữ số lượng lớn một cách cụ thể. Với tùy chọn lưu trữ này, đảm bảo rằng chi phí lưu trữ sẽ thấp hơn rất nhiều so với máy chủ WordPress của bạn. Việc lưu trữ phương tiện trên AWS không chỉ tiết kiệm chi phí mà còn thực tế là miễn phí trong năm đầu tiên (dung lượng lưu trữ lên tới 5 GB). Vì các tệp phương tiện lớn được gọi từ Amazon nên việc này sẽ giảm tải cho trang WordPress của bạn, dẫn đến thời gian tải nhanh hơn. S3 không chỉ lưu các tệp như trò chơi, PDF, video, âm thanh mà còn cả các tài sản như CSS, JavaScript, v.v.
Chúng tôi gọi nơi lưu trữ Amazon S3 là “thùng”. Nó là một tập hợp các tệp mà bạn giữ ở một nơi khác để có thể giảm tải cho trang web nhằm có hiệu suất tốt hơn.
Làm cách nào để thiết lập tích hợp WordPress S3?
Để tích hợp WordPress với Amazon S3, bạn cần:
- Tài khoản Amazon Web Services – đăng ký miễn phí.
- Bộ chứa Amazon S3 công khai – bộ chứa này miễn phí trong năm đầu tiên của bạn (tối đa 5GB).
- plugin WordPress S3 – plugin này sẽ tự động sao chép các tệp bạn tải lên WordPress vào nhóm S3 của bạn.
WP Media Folder và plugin phương tiện WP Offload
Để tích hợp S3 với WordPress, chúng tôi khuyên dùng WP Media Folder plugin WP Offload Media . plugin này tự động sao chép các tệp từ trang web WordPress của bạn sang bộ chứa Amazon S3 khi bạn tải chúng lên thư viện phương tiện. Bạn cũng có thể định cấu hình thêm CDN, như Amazon CloudFront, MaxCDN hoặc KeyCDN. Và nếu bạn quyết định tải tiện ích bổ sung Nội dung thì Plugin WP Offload Media có thể xác định nội dung (CSS, JS, hình ảnh, v.v.) được trang web của bạn sử dụng và tìm nạp chúng từ CDN bạn đã chọn.
Cách tích hợp WordPress với Amazon S3: hướng dẫn từng bước
Trước khi chúng tôi bắt đầu quá trình, bạn nên sao lưu trang web của mình để xử lý mọi tình huống không mong muốn.
Bước 1: Cài đặt và kích hoạt WP Media Folder và WP Offload media plugin
Trước khi bắt đầu quá trình tích hợp, bạn nên đảm bảo rằng bạn đã cài đặt và kích hoạt plugin trên trang web của mình.
Trong khi kích hoạt plugin, bạn sẽ được nhắc Xác định khóa AWS của mình. (Đây là những gì chúng ta sẽ làm trong các bước tiếp theo - tạo khóa AWS)
Bước 2: Tạo bộ chứa mới tại Amazon S3
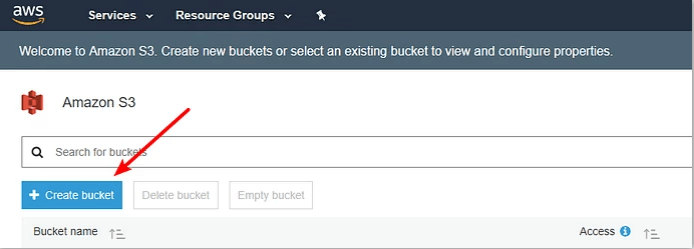
Sau khi bạn đã tạo tài khoản Amazon Web Services miễn phí, hãy điều hướng đến phần Amazon S3 từ bảng thông tin AWS của bạn.
Từ giao diện S3, nhấp vào nút Tạo nhóm

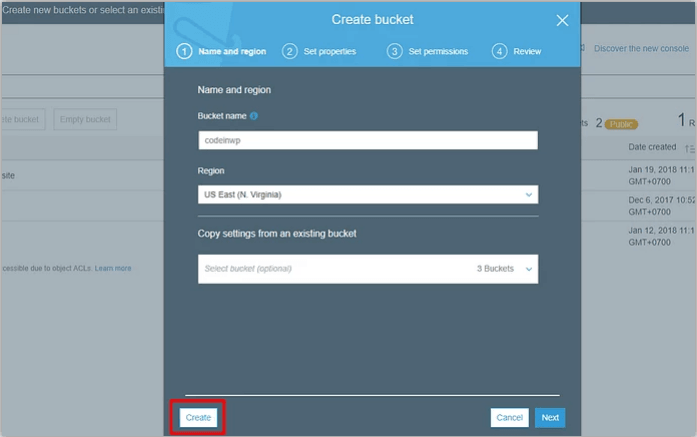
Điền các thông tin chi tiết này trên giao diện bật lên:
- Tên thùng
- Chọn Khu vực (gần với đối tượng mục tiêu của bạn, đặc biệt nếu bạn không định sử dụng CDN)
- Nhấp vào “Tạo”

Bước 3: Đặt chính sách nhóm
Để trang web hoạt động trơn tru, hãy đặt vùng lưu trữ S3 của bạn ở chế độ công khai bằng cách đặt chính sách vùng lưu trữ.
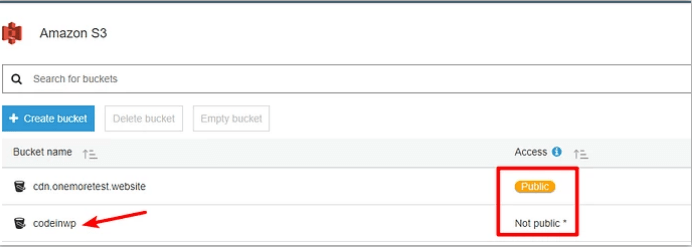
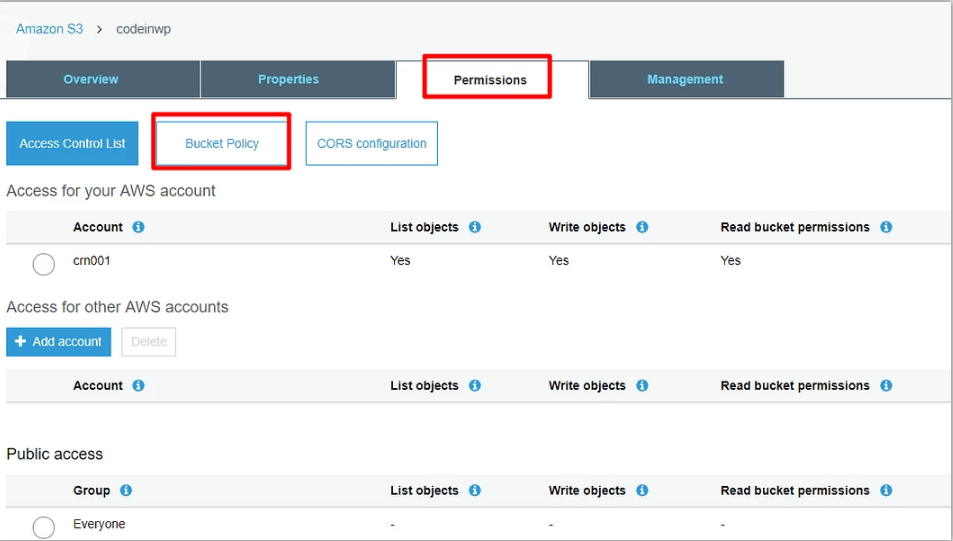
Từ giao diện S3 của bạn, nhấp vào nhóm của bạn:

' codeinwp' đánh dấu là Not public , nhưng bạn cần có chỉ báo Công khai cho nhóm này.
Nhấp vào Quyền > chọn “ Chính sách nhóm ”:

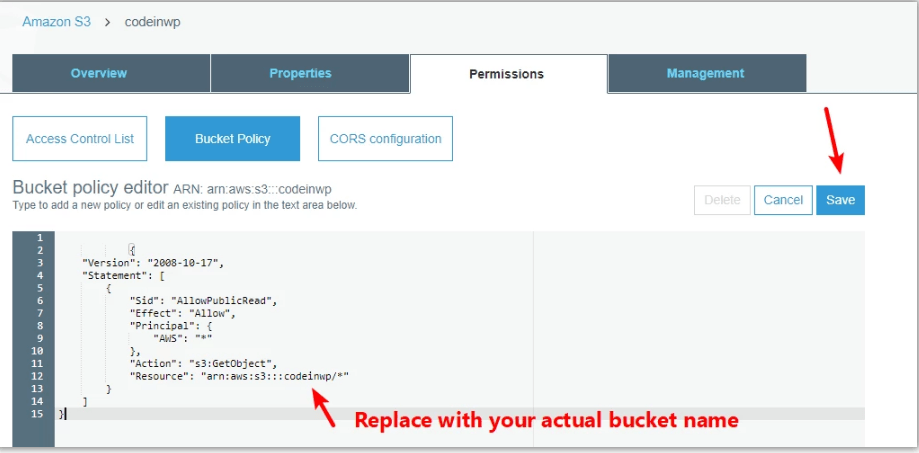
Bạn có thể thấy trình soạn thảo mã JSON. Dán đoạn mã sau vào trình chỉnh sửa và lưu các thay đổi của bạn.
{
“Phiên bản”: “2008-10-17”,
"Tuyên bố": [
{
“Sid”: “AllowPublicRead”,
“Hiệu ứng”: “Cho phép”,
"Hiệu trưởng": {
“AWS”: “*”
},
“Hành động”: “s3:GetObject”,
“Tài nguyên”: “arn:aws:s3:::codeinwp/*”
}
]
}
Lưu ý : Tên nhóm của bạn phải khớp với tên được sử dụng trong đoạn mã. Nếu bạn đã đặt tên cho nhóm của mình là 'XYZ', hãy đảm bảo thay thế codeinwp bằng 'XYZ'.

- 'Lưu' những thay đổi
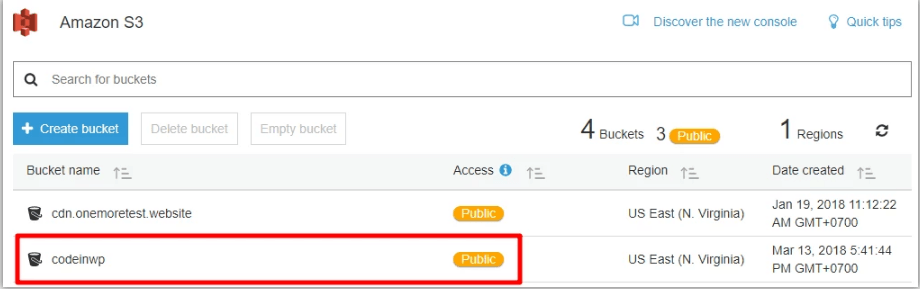
Sau khi bạn lưu các thay đổi, nhóm sẽ được đánh dấu là Công khai trong bảng thông tin Amazon S3:

Bước 4: Tạo người dùng và chính sách IAM
Việc tạo người dùng IAM sẽ cho phép plugin quản lý bộ chứa S3 của bạn. Đây là điều PHẢI nếu bạn muốn plugin tự động sao chép các tệp được tải lên WordPress.
Bước này là một bước phức tạp, vì vậy chúng tôi sẽ chia nó thành nhiều bước đơn giản để hiểu rõ hơn.
Sau khi kết thúc quá trình này, bạn sẽ có các khóa AWS - mà plugin yêu cầu.
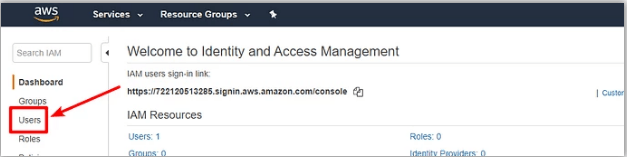
Để tạo người dùng IAM, hãy đi tới khu vực IAM trong tài khoản AWS của bạn.
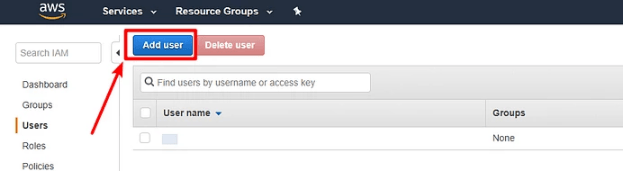
Chọn tab Người dùng:

nhấp vào Thêm người dùng ở trên cùng:

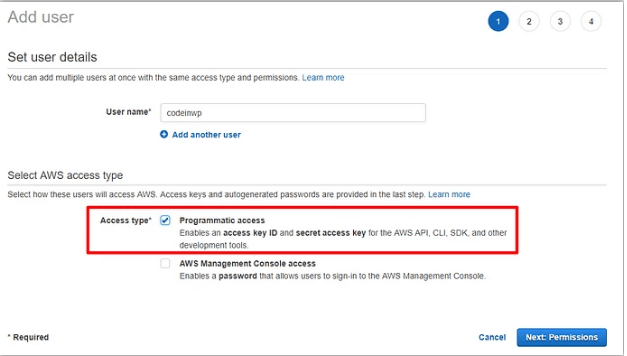
Trong giao diện “ Thêm người dùng” , cung cấp tên cho người dùng. Đừng quên chọn Truy cập có lập trình trong Loại truy cập . Và nhấp vào Tiếp theo: Quyền :

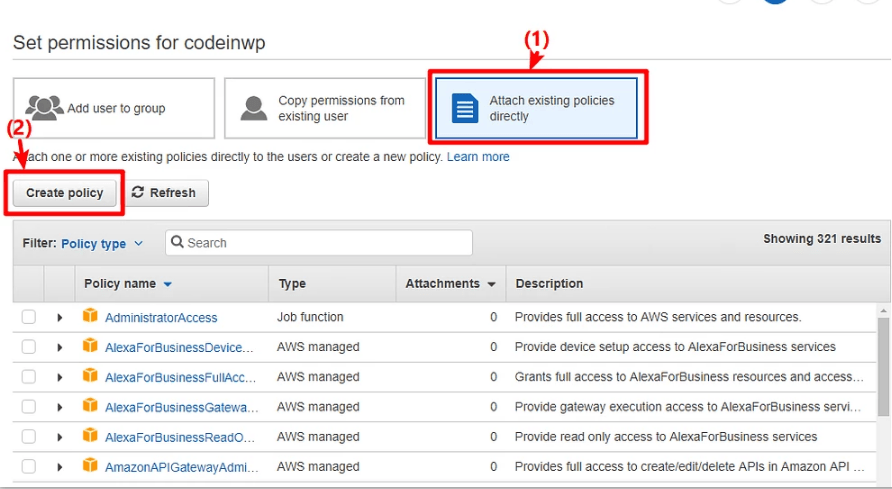
Từ cửa sổ tiếp theo, chọn Đính kèm chính sách hiện có trực tiếp rồi chọn Tạo chính sách :

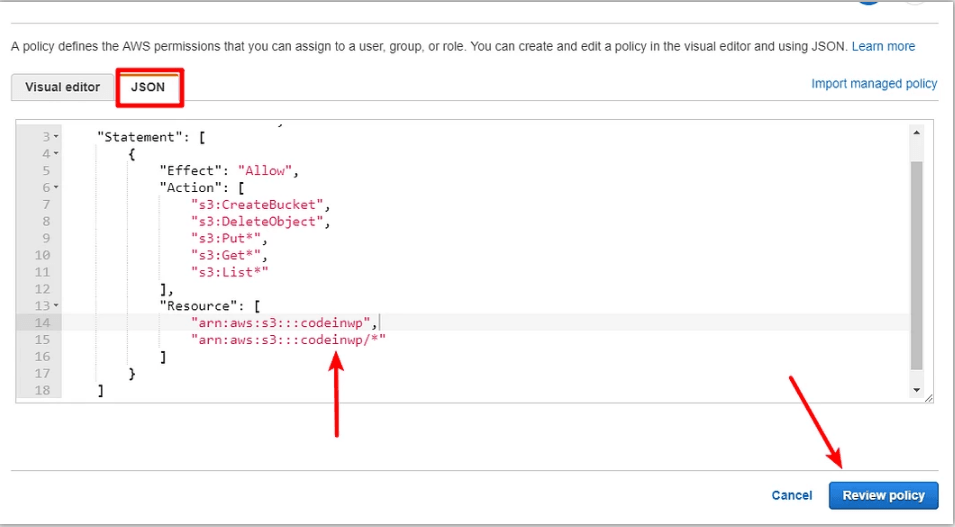
Điều đó sẽ dẫn đến một cửa sổ mới. Trong cửa sổ mới, hãy chuyển đến tab JSON và dán đoạn mã này:
{
“Phiên bản”: “2012-10-17”,
"Tuyên bố": [
{
“Hiệu ứng”: “Cho phép”,
"Hoạt động": [
“s3:Tạo nhóm”,
“s3:XóaĐối tượng”,
“s3:Đặt*”,
“s3:Nhận*”,
“s3:Danh sách*”
],
“Tài nguyên”: [
“arn:aws:s3:::codeinwp”,
“arn:aws:s3:::codeinwp/*”
]
}
]
}
Đảm bảo thay thế hai phiên bản codeinwp bằng tên thực (XYZ) của bộ chứa Amazon S3 của bạn.
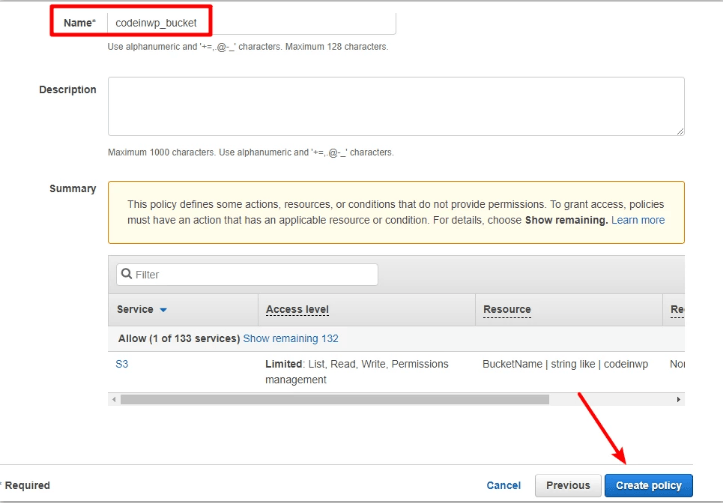
Sau đó, nhấp vào Xem lại chính sách ở phía dưới:

Trên màn hình tiếp theo, cung cấp tên rồi nhấp vào Tạo chính sách :

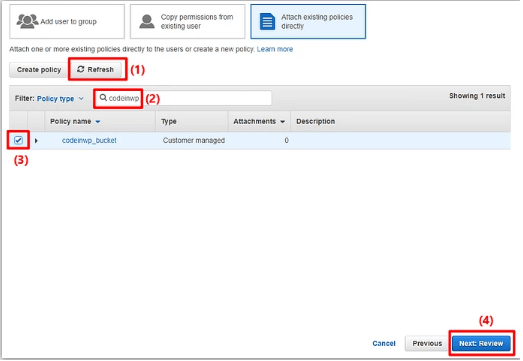
Bây giờ, hãy quay lại Thêm người dùng IAM mà bạn đã truy cập trước đó > Nhấp vào Làm mới > Chọn chính sách bạn vừa tạo từ danh sách (bạn có thể tiết kiệm thời gian bằng cách tìm kiếm chính sách theo tên) > Nhấp vào Tiếp theo: Xem lại:

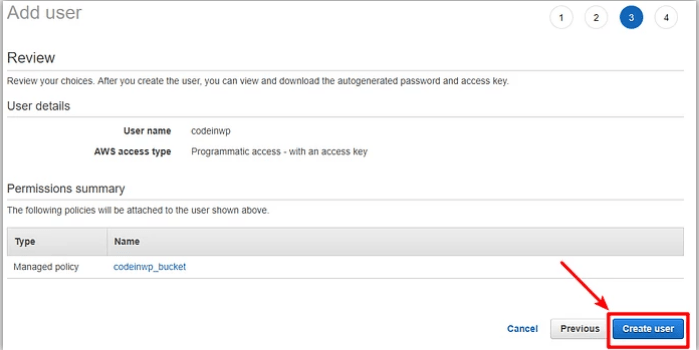
Trên màn hình tiếp theo, nhấp vào Tạo người dùng :

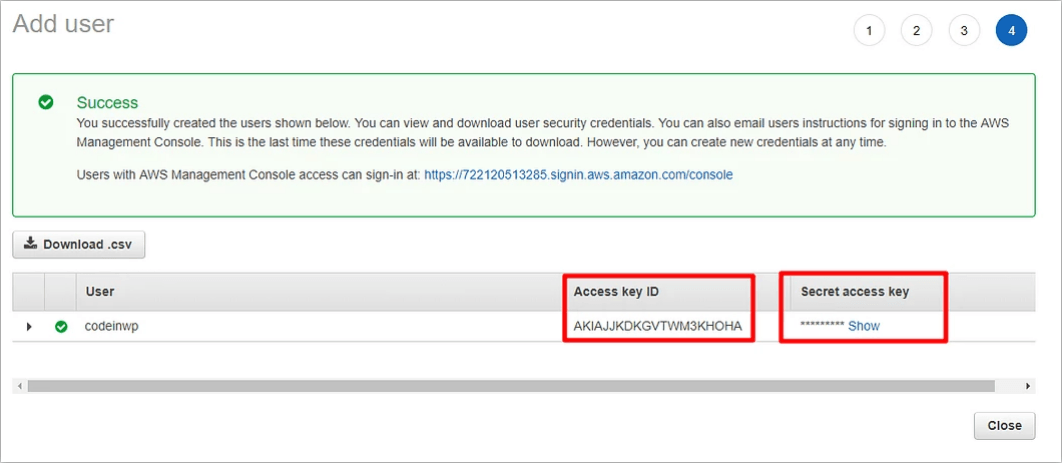
Bạn sẽ có thể nhìn thấy những điều này trên màn hình tiếp theo:
- ID khóa truy cập
- Khóa truy cập bí mật (nếu muốn xem khóa bí mật thì nhấn Show )

Mẹo: Bạn có thể muốn giữ sẵn cả hai giá trị này vì bạn sẽ cần chúng trong bước tiếp theo.
Bước 5: Thêm khóa truy cập vào file wp-config.php
Bây giờ, khi hoàn tất giao diện AWS, bạn có thể quay lại trang WordPress của mình để dễ dàng cấu hình.
Tại đây, bạn cần làm việc với tệp wp-config.php của mình. Có hai cách để thực hiện - thông qua trình quản lý tệp FTP hoặc cPanel.
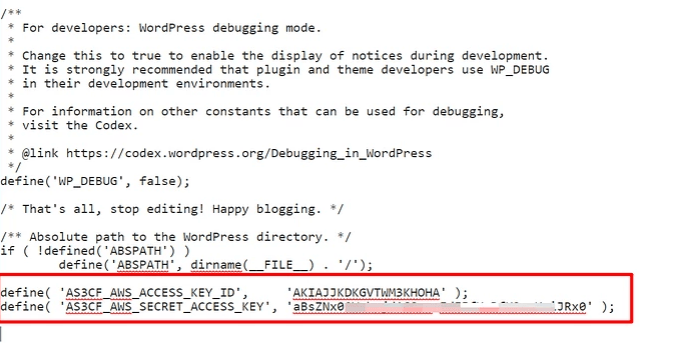
Thêm đoạn mã sau vào tệp wp-config.php của bạn. Đừng quên thay thế các dấu hoa thị bằng các khóa thực tế của bạn từ bước trước (những khóa chúng tôi đã dặn bạn hãy giữ sẵn):
xác định( 'AS3CF_AWS_ACCESS_KEY_ID', '********************' );
định nghĩa( 'AS3CF_AWS_SECRET_ACCESS_KEY', '*********************' );
Đây là giao diện của nó trong tệp wp-config.php trên trang web của tôi:

Đừng quên lưu những thay đổi bạn đã thực hiện.
Bước 6: Chọn nhóm S3 trong WP Media Folder và WP Offload media
Đi tới Cài đặt → Giảm tải S3.
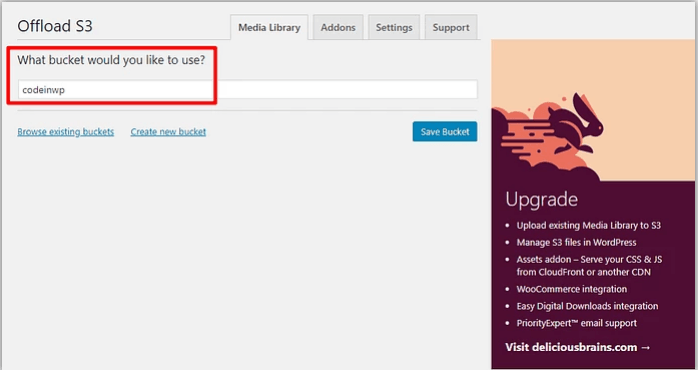
Bạn sẽ được nhắc đặt tên cho nhóm của mình là: Bạn muốn sử dụng nhóm nào? Điền tên nhóm S3 (XYZ) của bạn vào trường và nhấp vào Lưu nhóm :

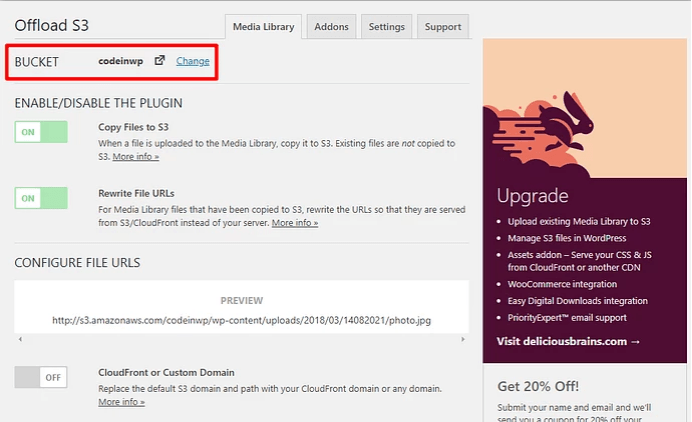
Bạn có thể thấy giao diện đầy đủ của pluginsau khi lưu các thay đổi:

Lưu ý: Các nút tìm kiếm nhóm hiện có hoặc Tạo nhóm mới sẽ không hoạt động do thiết lập chính sách người dùng IAM.
Bước 7: Định cấu hình cài đặt Offload S3 (tùy chọn)
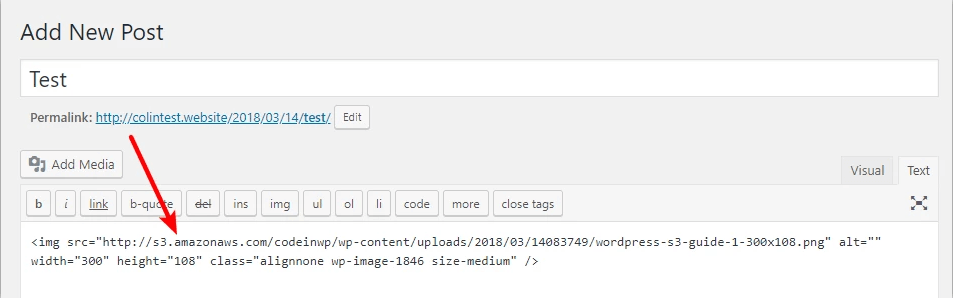
Cho đến nay, bạn đã thiết lập khá nhiều. Tất cả các video mới tải lên của bạn sẽ tự động được tải xuống Amazon S3. Ngoài ra, plugin sẽ tự động ghi lại URL tệp cho các tệp đó. Bằng cách này, tệp sẽ được gửi từ Amazon S3 thay vì máy chủ của bạn.

Để tải các tệp hiện có lên Amazon S3, bạn sẽ cần phiên bản cao cấp.
Bạn có thể thử nghiệm chức năng của pluginnếu bạn muốn thay đổi bất kỳ điều gì cụ thể. Tuy nhiên, trong hầu hết các trường hợp, cài đặt mặc định là tuyệt vời.
Lợi ích của việc sử dụng trang web Amazon S3 cho WordPress
- Yêu cầu ít hơn đến máy chủ
Vì các tệp của bạn không được lưu trữ trên máy chủ nên máy chủ sẽ giảm tải vì nó không còn chịu trách nhiệm phân phát các tệp phương tiện hoặc nội dung tiềm năng. Cách này tải trang nhanh hơn.
- Lưu trữ giá cả phải chăng
nếu bạn sợ hết giới hạn dung lượng lưu trữ của máy chủ, S3 sẽ cung cấp giải pháp rẻ nhất cho việc này.
- phương tiện truyền thông tách rời
Vì các tệp phương tiện lớn được lưu giữ rất ít khỏi trang web của bạn nên việc nâng cấp hoặc di chuyển quanh trang web WordPress sẽ dễ dàng hơn rất nhiều (chẳng hạn như giữa các máy chủ). Trong khi di chuyển, bạn chỉ di chuyển các tệp PHP, rất nhẹ và dễ di chuyển.
- Khả năng mở rộng
Amazon S3 cung cấp một phần lớn Internet. Điều này có nghĩa là nếu Ammmazzzon mở rộng quy mô, trang web của bạn cũng sẽ được mở rộng quy mô.
- Năm đầu tiên miễn phí
Amazon S3 miễn phí trong năm đầu tiên (dung lượng lưu trữ lên tới 5GB).
Phần kết luận
Bạn có thể dễ dàng giảm tải các tệp phương tiện lớn của mình bằng cách sử dụng pluginWordPress S3. Đồng thời, bạn cũng được hưởng lợi từ cơ sở hạ tầng của Amazon Web Services. Toàn bộ quá trình không mất quá 30 phút. Khi bạn đã tích hợp WordPress với Amazon S3, trang web của bạn sẽ hoạt động hiệu quả và nhanh chóng hơn - đồng thời khách truy cập của bạn sẽ vui vẻ hơn.