Bạn đang tìm kiếm lập trình có điều kiện trong Ninja Forms trong WordPress thì bạn đã tiếp cận đúng plugin ? Ninja forms là một trong những đoạn mã lớn nhất cung cấp cho bạn cách dễ dàng để phát triển biểu mẫu trên WordPress. Các tính năng kéo và thả quan trọng của nó mà bất kỳ ai cũng có thể cài đặt biểu mẫu và đưa nó vào trang web của mình.
WordPress là một trong những nền tảng hàng đầu cung cấp cho bạn cơ hội tuyệt vời để tạo các trang web hấp dẫn cho doanh nghiệp của bạn. Không chỉ vậy, nó còn cung cấp cho bạn hàng nghìn plugingiúp cuộc sống của bạn dễ dàng hơn bằng cách cung cấp cho bạn các chức năng khác nhau với tính năng kéo và thả.
- Hình thức Ninja là gì và tại sao nó lại phổ biến đến vậy?
- Logic có điều kiện là gì?
- Hướng dẫn từng bước thiết lập logic có điều kiện trong Ninja Forms
- Bước 1
- Bước 2
- Gói lại
Hình thức Ninja là gì và tại sao nó lại phổ biến đến vậy?
Ninja Forms plugin xây dựng biểu mẫu miễn phí có sẵn cho WordPress, cho phép bạn tạo bất kỳ loại biểu mẫu nào để thu thập dữ liệu. Cho dù việc liên hệ với biểu mẫu hoặc đăng ký sự kiện, tải tệp lên, thanh toán hay bất kỳ tình huống phức tạp nào là đơn giản, thì đó là lựa chọn phù hợp cho mọi người khi tạo điều kiện trên trang web WordPress của bạn.
Ninja Forms đã khiến nó trở nên phổ biến rộng rãi trên thị trường và một trong những bằng chứng cho điều này là nó đã được khách hàng tải xuống hơn 11.000.000 lần. Hơn nữa, hàng triệu trang web WordPress đang sử dụng nó để phát triển các hình thức hiếm. Vì vậy, hãy chuyển sang hướng dẫn để bạn có thể tạo logic có điều kiện dưới Ninja forms trên trang web của mình.
Dưới đây là một số tính năng cơ bản của hình thức Ninja vì chúng đã trở nên rất phổ biến đối với các nhà thiết kế trang web. Vậy chúng ta hãy cùng xem
- Một plugin thân thiện với người dùng đi kèm với trình tạo biểu mẫu
- Rất thân thiện với người mới bắt đầu
- Tạo một trang web đẹp và hấp dẫn ngay cả khi bạn không phải là nhà thiết kế
- Có thể được phát triển ngay cả khi bạn không phải là nhà phát triển. Tính năng kéo và thả dễ dàng
- Tùy chọn hình thức thanh toán để tích hợp cổng thanh toán trên trang web của bạn
- Nhiều tùy chọn biểu mẫu như biểu mẫu đăng ký và biểu mẫu tạo khách hàng tiềm năng
- Hàng nghìn mẫu dựng sẵn sẽ cho phép bạn bắt đầu ngay mà không cần bất kỳ sự trợ giúp nào của nhà phát triển
- Trang web đáp ứng là các trang web cung cấp cho bạn tùy chọn sử dụng cùng một thiết kế trên các kích thước màn hình khác nhau mà không cần bất kỳ tùy chỉnh nào. Ninja Forms cũng cung cấp cho bạn plugin phù hợp với các kích thước màn hình khác nhau.
- Nó cung cấp khả năng tích hợp khác so với bất kỳ plugin tạo biểu mẫu WordPress nào khác có sẵn trên WordPress.
- Nó cung cấp một tính năng bổ sung cho các trang web mang lại nhiều cơ hội để bạn phát triển doanh nghiệp của mình. Dưới đây là một số tiện ích bổ sung đi kèm Ninja forms cung cấp một cơ hội tuyệt vời để bạn phát triển trang web của mình.
- Bố cục & Kiểu dáng
- Logic có điều kiện
- Biểu mẫu nhiều phần
- Tải lên tệp
- Gửi biểu mẫu PDF
- Xuất Excel
- Lưu tiến độ
- Quản lý người dùng
- Đăng bài ở mặt trước
- Phân tích người dùng
- Webhook
Sau khi tìm hiểu về những tính năng độc đáo này, bạn chắc chắn không muốn bị bỏ lại phía sau nên hãy tải xuống Ninja Forms và bắt đầu.
Logic có điều kiện là gì?
Trước khi chúng tôi chuyển sang hướng dẫn từng bước, người dùng của chúng tôi cần phải hiểu rõ. Vì vậy, chúng tôi sẽ giới thiệu sơ lược về logic điều kiện. Logic có điều kiện là chức năng trong lập trình cho phép người dùng tạo và cập nhật các phần tử động. Tất cả các quyết định đều phụ thuộc vào đầu vào nhất định.
Hãy xem mộtampdụ sẽ cho bạn thấy logic điều kiện hoạt động như thế nào trong lập trình.
- Giả sử bạn có một biểu mẫu lấy thông tin từ các ứng viên về trình độ học vấn của họ.
- Danh sách chuyên ngành thả xuống sẽ chỉ hiển thị với những ứng viên chọn học Tiến sĩ trong khi những ứng viên khác sẽ chỉ thêm bằng cấp tương ứng của họ.
- Ở đây có logic điều kiện trong đó máy tính sẽ quyết định hiển thị danh sách thả xuống hay trường nhập đơn giản dựa trên dữ liệu nhập của người dùng.
Hướng dẫn từng bước thiết lập logic có điều kiện trong Ninja Forms
Ở đây trong hướng dẫn từng bước này, chúng tôi sẽ làm theo mộtampdụ trong đó chúng tôi sẽ gửi email đến người dùng dựa trên một logic cụ thể. Thật dễ dàng để thiết lập logic có điều kiện để gửi email cho những người dùng khác nhau. Vì vậy, hãy bắt tay vào nhiệm vụ!
Để làm như vậy, chúng tôi sẽ sử dụng phần mở rộng Logic có điều kiện của mình. Đây là một tiện ích mở rộng sẽ bổ sung khả năng thiết lập các điều kiện trên biểu mẫu mà bạn sẽ phát triển. Thêm tiêu chí để gửi email có điều kiện là một trong vô số điều bạn có thể làm trong câu lệnh có điều kiện.
Điều đáng chú ý là tất cả câu lệnh điều kiện trong Ninja form 3.0 đã chuyển sang trung tâm điều khiển tập trung. Tab Nâng cao của trình tạo biểu mẫu là nơi bạn có thể tìm thấy tất cả các điều khiển này. Tuy nhiên, các hành động email chứa các thao tác logic được đưa vào cửa sổ hành động một cách thuận tiện. Hãy đợi một chút, để nó chìm xuống và đừng thất vọng vì chúng tôi sẽ hướng dẫn bạn cách thiết lập báo cáo để gửi email dựa trên các điều kiện khác nhau.
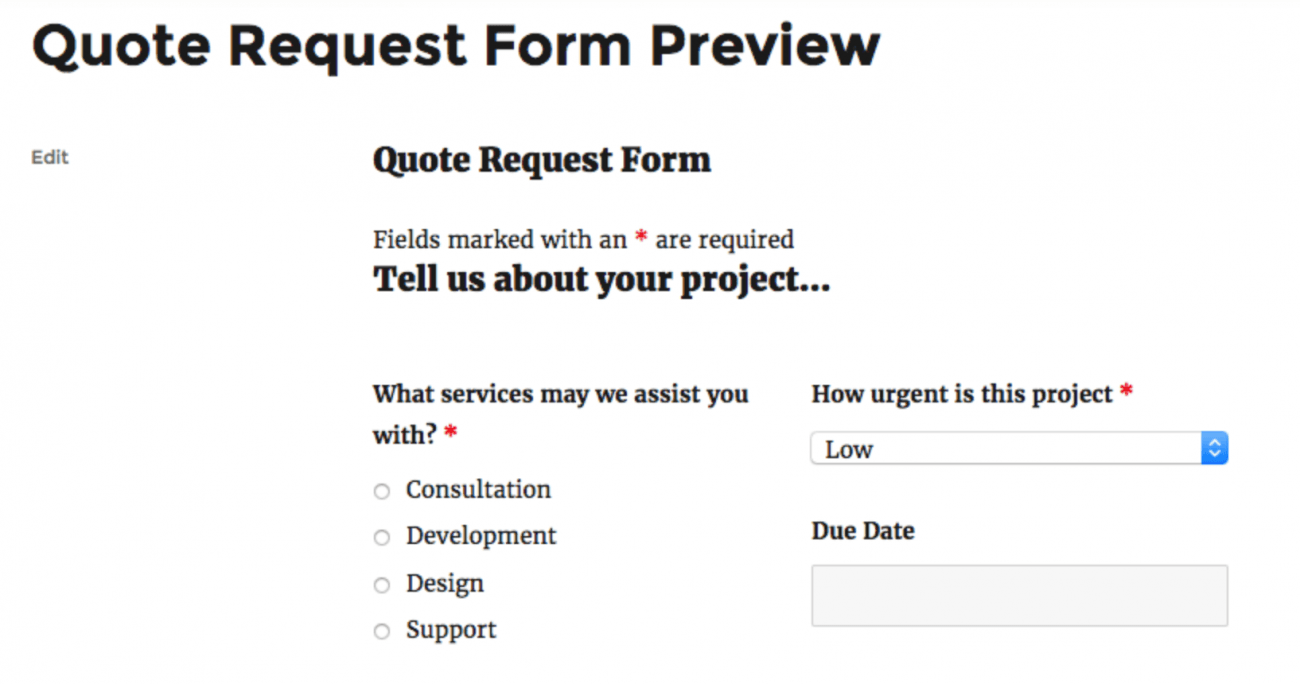
Chúng tôi đã tạo một biểu mẫu Yêu cầu báo giá để bạn có thể tận hưởng công việc liên quan đến logic điều kiện.

Nhìn vào biểu mẫu ở trên, chúng tôi biết rằng chúng tôi phải gửi email đến bộ phận liên quan khi người dùng nhập câu hỏi “Chúng tôi có thể hỗ trợ bạn những dịch vụ nào?”. Theo thông tin đầu vào của người dùng, chúng tôi sẽ chọn địa chỉ email có liên quan của bộ phận cụ thể đó và thông báo cho họ rằng ai đó đang tìm kiếm báo giá.
Hơn nữa, chúng ta cũng phải thực hiện logic nếu câu hỏi không được trả lời thì sẽ không gửi email đến bất kỳ bộ phận nào. Vì vậy, bây giờ chúng tôi có hai điều kiện để kiểm tra bộ phận đầu tiên và sau đó chọn email có liên quan.
Bước 1
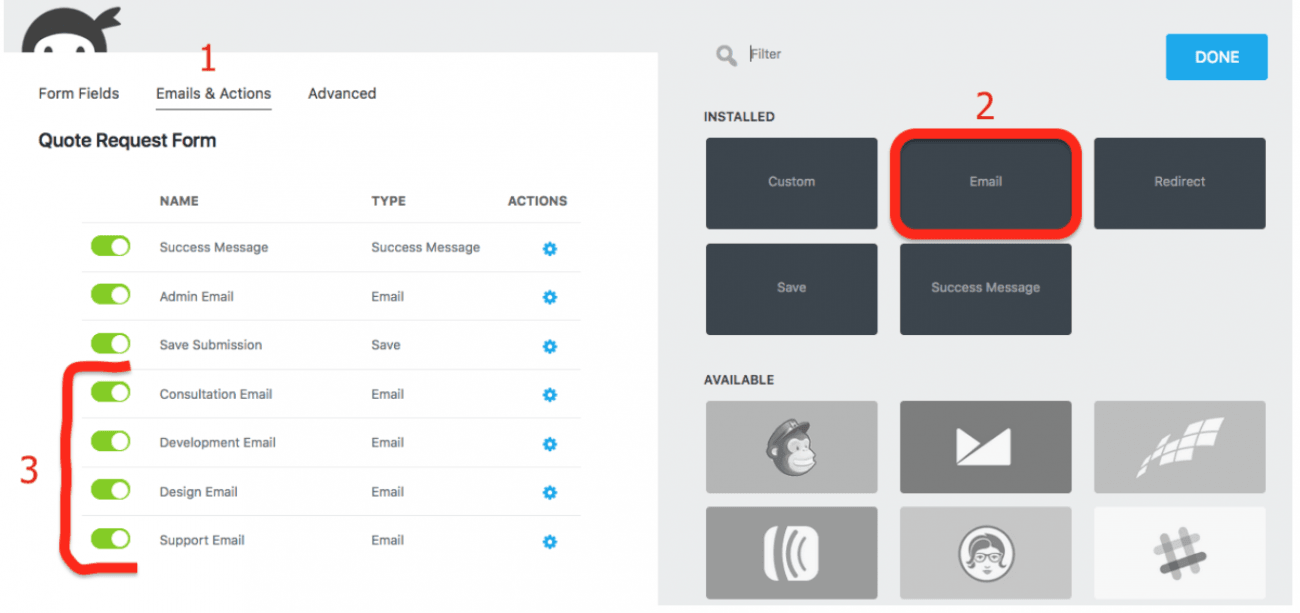
Đây là bước đầu tiên, nơi bạn phải tạo hành động email cho từng bộ phận. Hãy thực hiện theo các bước bên dưới để tạo email và sau đó chúng ta có thể tiến tới việc xây dựng logic của mình.
- Đi đến trình tạo biểu mẫu
- Nhấn Email trong tab Hành động.
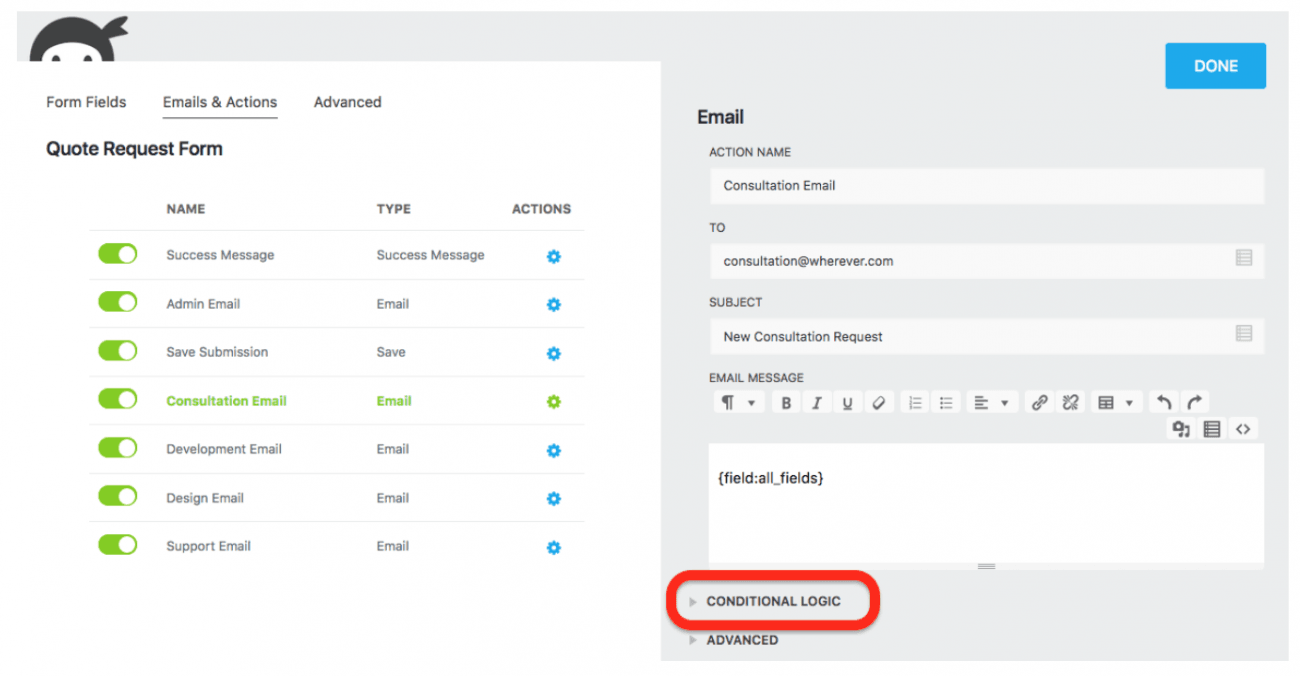
- Thêm một hành động email cho mỗi bộ phận. Ảnh chụp màn hình bên dưới cho thấy cách bạn có thể mở cửa sổ menu hành động.
- Đảm bảo rằng bạn đặt tên chính xác và dễ hiểu cho từng hành động để bạn có thể dễ dàng xác định các câu chuyện sau đó. Hoặc nếu có ai sau bạn qua thay đồ thì có thể hiểu được các bước một cách dễ dàng.

Bước 2
Bây giờ đến hành động thực tế, trong đó bạn cần thêm logic điều kiện để đảm bảo rằng biểu mẫu hoạt động theo hành vi mong muốn để thêm điều kiện vào hành động email đầu tiên để chúng tôi có thể thêm câu lệnh có điều kiện.
Sau đây là ảnh chụp màn hình sẽ hiển thị cửa sổ hành động trượt trong đó bạn sẽ viết logic có điều kiện của mình để cho phép biểu mẫu hoạt động tương ứng.

Đầu tiên, bạn cần thiết lập chi tiết email bao gồm nội dung chủ đề và địa chỉ email Đến cho từng hành động mà bạn đã tạo ở trên. Sau khi hoàn thành mọi thứ liên quan đến email, chúng ta sẽ chuyển sang phần logic có điều kiện.
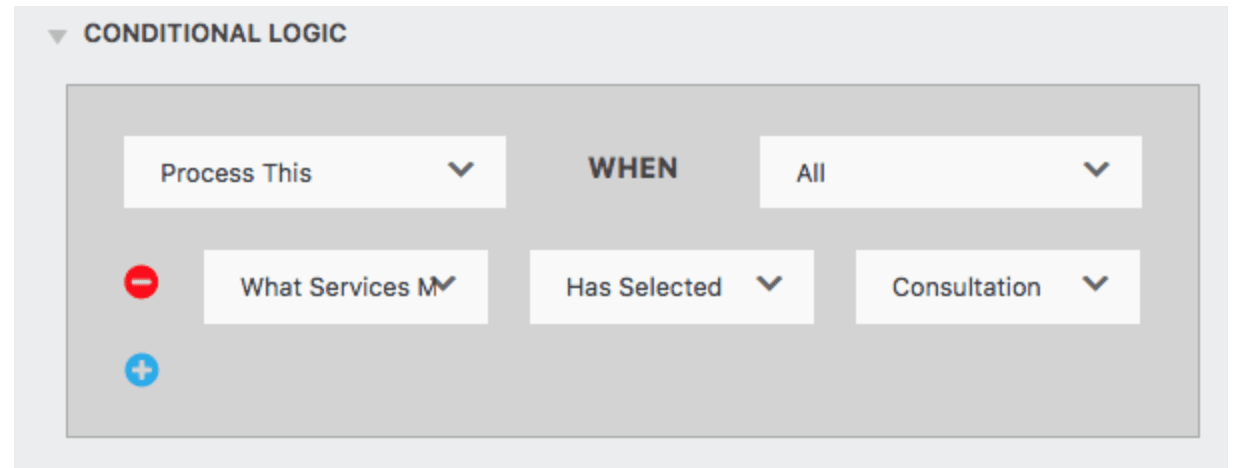
Ảnh chụp màn hình ở trên làm nổi bật vùng logic có điều kiện nơi chúng ta sẽ thiết lập logic tùy chỉnh của mình. Khi mở tab logic có điều kiện, bạn sẽ thấy một biểu mẫu như trong ảnh chụp màn hình bên dưới.

Ở đây bạn có thể thấy có một logic đã được đặt cho email cụ thể này. Trong trường hợp này, chúng tôi muốn gửi email khi người dùng đã chọn tùy chọn tư vấn từ tùy chọn danh sách radio của “Chúng tôi có thể hỗ trợ bạn với những dịch vụ nào”.
Điều đó có nghĩa là bất cứ khi nào người dùng chọn tùy chọn Tư vấn từ danh sách radio được cung cấp và gửi biểu mẫu, hành động email này sẽ bắt đầu. Trong khi đó, trừ khi điều kiện này được đáp ứng, hành động gửi email này sẽ không được kích hoạt.
Để hoàn thành logic, đã đến lúc lặp lại bước thứ hai và thứ ba cho các phần email còn lại. Điều cần thiết là phải đặt câu lệnh điều kiện cho từng hành động vì nếu bạn không thiết lập cho các hành động email khác thì nó sẽ không hoạt động với các điều kiện còn lại.
Vậy bạn còn chờ gì nữa, hãy làm theo hướng dẫn và thiết lập biểu mẫu điều kiện cho chính mình ngay lập tức vì chúng tôi muốn bạn khai thác tốt nhất trang web của mình? Tuy nhiên, các trang web được thiết kế chỉ để cung cấp cho bạn thông tin chi tiết về công ty.
Gói lại
Logic có điều kiện là một sức mạnh to lớn mang đến cho bạn cơ hội tuyệt vời để phát triển trang web theo nhu cầu của bạn. Ninja forms cung cấp cho bạn nhiều hơn những gì bạn đã thấy ở đây. Không giới hạn việc gửi email; bạn có thể thực hiện nhiều nhiệm vụ phức tạp hơn với logic có điều kiện. Nó cũng cho phép cài đặt trình kích hoạt ở dạng sẽ thông báo cho bộ phận liên quan về việc giảm / tăng giá trị từ một ngưỡng nhất định.